Představte si, že jste otevření App Store hledání nových aplikací, může se vám líbí – některá klíčová slova v vyhledávací panel, rychlé skenování a výběr se provádí – jste na vybrané stránce app rozhodování o tom, zda ji stáhnout, nebo ne. Co vás zaujalo a určilo vaši volbu?
Vzhledem k tomu, že lidský mozek zpracovává vizuální informace mnohem rychleji, než text, způsob, jakým mobilní ikony vypadají, musí být řídícím faktorem pro ASO. V tomto článku vám poskytneme stručný přehled o tom, jaké požadavky musí splňovat“ dobrá “ mobilní ikona. Budeme také sdílet osvědčené postupy, diskutovat o variacích stylů a nabídnout několik užitečných tipů pro optimalizaci ikon.

Mobilní ikony, dejte nám první dojem, a proto, že jsou branou do aplikace. Být jedním z nejvíce působivých prvků stránky app store produktu, ikony vám pomohou pěstovat aplikaci organicky.
v průměru mají mobilní ikony 10-25% potenciál pro zvýšení konverze a v některých případech může vaše „míra klepnutí“ vyletět.
to je důvod, proč optimalizovaná ikona aplikace má zásadní význam pro optimalizaci App store.
požadavky na velikost ikon App Store
bez ohledu na to, jak dobře je vaše ikona promyšlená, musí splňovat technické požadavky společnosti Apple nebo Google. Obě společnosti poskytují podrobný popis toho, co očekávají od správné mobilní ikony od velikosti po celkovou uživatelskou zkušenost. Níže najdete požadavky na velikost ikon App store.
velikosti ikon aplikace
každá aplikace má mít sadu malých ikon pro domovskou obrazovku a větší ikonu pro samotný App Store.
Tady je App Store ikony velikost tabulky pro různé Apple zařízení:
| Zařízení nebo Kontextu | Velikost Ikony |
| iPhone | 180px × 180px (60pt × 60pt @3x) 120px × 120px (60pt × 60pt @2x) |
| iPad | 167px × 167px (83.5 pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies (see Image Size and Resolution |
| Shape | Square with no rounded corners |
To publish your Store Listing in Google Play store, a high-resolution icon is required. High-res ikony nenahrazuje váš app launcher ikonu, ale měla by být vyšší-fidelity, vyšší rozlišení verze, která sleduje tyto konstrukční zásady:
- Materiál ikony používané prostřednictvím Android M;
- Adaptivní ikony pro Android. O.
Google Play Požadavky
- 32-bit PNG (s alfa)
- Rozměry: 512px tím, 512px
- Maximální velikost souboru: 1024KB
App Store a Google Play mají různé požadavky a doporučení pro mobilní ikony designu. Bez ohledu na operační systém, pro který aplikaci vytváříte, dobrá ikona nejen okamžitě upoutá pozornost návštěvníků app store, ale také komunikuje kvalitu a účel vaší aplikace.
Začínáme s optimalizací mobilních ikon
Jak zajistíme, že používáme ikonu aplikace, která řídí výsledky?
Základní prvky přeměnit mobilní ikony jsou jednoduchost, nedostatek přebytečného vizuální komponenty, schopnost vyniknout mezi konkurenty bez ztráty kontaktu s běžnými zásadami váš obchod kategorie.
Naučit se všechny nejnovější App Store Optimalizace trendy pro ikony (barvy, styly, nejlepší art nápady) v App Store a Google Play Store v „ASO Referenčních hodnot & Trendy roku 2020. hra.“

Jak si můžete ujistěte se, že budete dodržovat všechny výše uvedené zásady? Správným místem pro hledání odpovědi je testování A/B. Nejtěžší částí je generování variací.
pro začátek si můžete jednoduše prohlédnout některé z nejvýkonnějších aplikací ve svých kategoriích a najít styly, které byste mohli vyzkoušet v návrhu ikony mobilní aplikace. Ale než začnete, měli byste se zeptat sami sebe:
- vypráví vaše ikona příběh a prodává jedinečné funkce vaší aplikace?
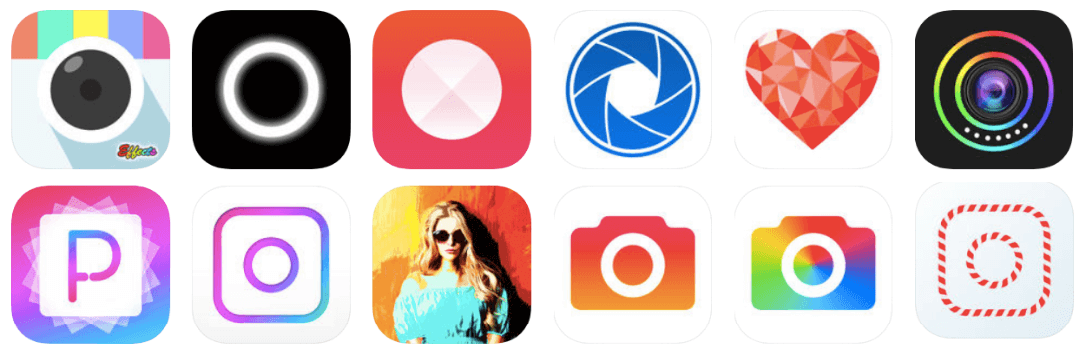
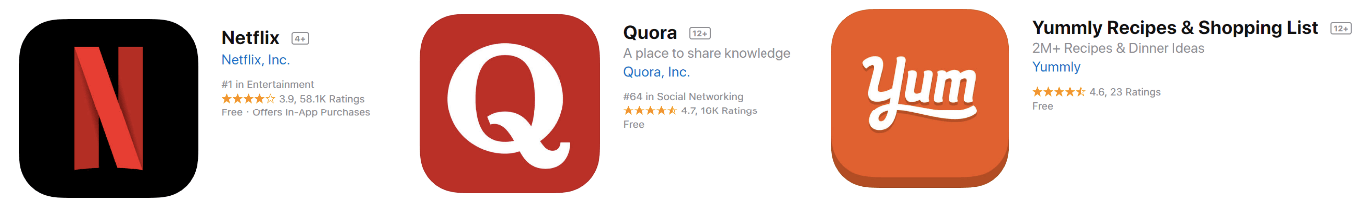
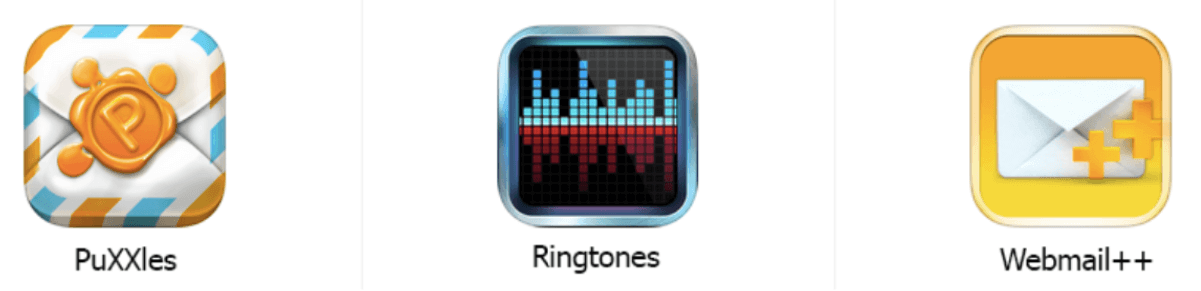
je nezbytné zajistit, aby uživatelé pochopili zprávu za vašimi mobilními ikonami. Pokud se například podíváme na ikony aplikací selfie, uvidíme, že drtivá většina obsahuje fotoaparát, objektiv nebo vizuální objektiv.

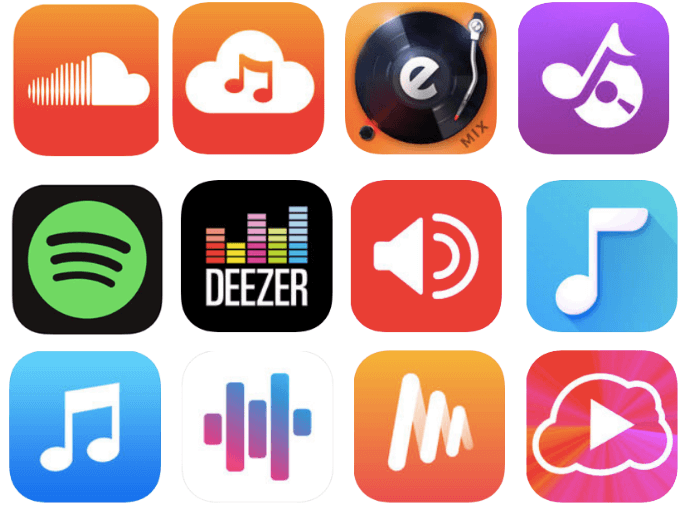
Music app ikony, které obsahují hudební poznámky, zvuk vln nebo ekvalizéry. Nástroje pro vaření, zástěry nebo klobouky šéfkuchaře se zobrazují na ikonách aplikací receptů.

Tato sdružení může vypadat banální, ale používat ty špatné, může představovat skutečnou hrozbu pro konverze. Například Darby (aplikace s videi pro kutily) zjistila, že jejich ikona uvedla své zákazníky v omyl. Znak“ play “ v ikoně přiměl publikum věřit, že Darby je aplikace pro úpravu videa. A / B testy pomohly vyřešit tento problém a ikona byla opravena.

Každá aplikace má také své silné stránky. Jejich identifikace a zvýraznění je zásadní. Takže při vývoji strategie optimalizace App store, měli byste se ujistit, že aplikace vyniká.
Pokud je vaše značka již viditelná na cílovém trhu, je nutné ji použít v ikoně. Dodá aplikaci důvěryhodnost a zvýší důvěru uživatelů.
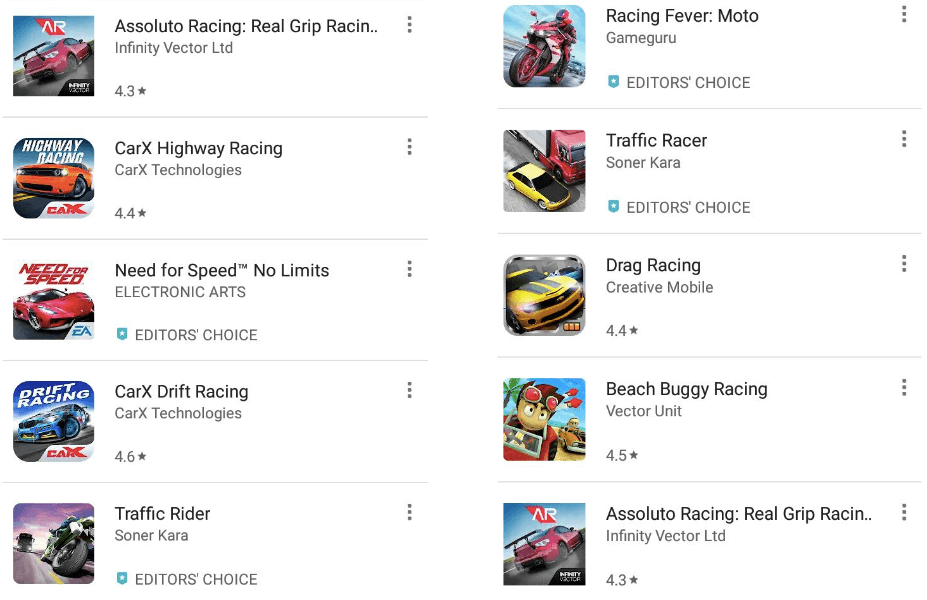
Pokud například hledáte „racing“, všimnete si, že výsledky obsahují některé ikony s velkým logem vydavatele v rohu. Níže najdete několik příkladů.

- váš mobilní ikony stojí konkurence ve vyhledávání?
pomocí cílových a souvisejících klíčových slov vám můžete pomoci vidět pozici vaší aplikace ve vyhledávání. Podívejte se na jeho hlavní konkurenty. Vypadají jejich ikony stejně? Co dělá vaše vyniknout?
Když už mluvíme o optimalizaci, je důležité mít na paměti, že mobilní ikony hrají klíčovou roli především ve fázi objevování aplikací. Jakmile se návštěvníci app store dostanou na stránku produktu, přestanou ikoně věnovat tolik pozornosti.
to je důvod, proč nejjednodušší způsob, jak vylepšit ikonu, je spustit řadu testů kategorií v App store a vybrat verzi, která nejlépe funguje v náročném konkurenčním prostředí.

Barvy a Styly Mobilní Ikony
Volbu své ikony styl a barva je blízko k full-scale značky rozhodnutí. Jde o to, že mobilní ikony skutečně reprezentují vaši společnost v obchodech s aplikacemi a vážné nesrovnalosti mezi designem aplikace a vaší firemní identitou mohou odradit i věrné zákazníky.
Když vytvoříte aplikaci, určitě víte, pro koho ji vytváříte. Věk, Rod, umístění, jazyk, a další charakteristiky vašich vyhlídek ovlivňují design aplikace.
stejné pravidlo platí pro mobilní ikony a čím přesnější je vaše cílení, tím více instalací můžete očekávat. Zdá se zřejmé, že styl ikony dětské hry se bude drasticky lišit od ikony účetní aplikace, pokud jde o barvy a složení.

Barev
Mnoho společností jsou uznávány barvy. Totéž platí pro aplikace. Proto je výběr barvy pro ikonu mobilního telefonu tak důležitý. Jaké barvy fungují nejlépe? Bohužel neexistuje správná odpověď. Ačkoli většina barev má významy nebo alespoň asociace, a ty mohou vést vaše rozhodnutí.
modrá je oblíbená barva u mnoha velkých společností (Facebook, Twitter, Visa atd.). Doslova se stala reprezentací důvěry, poctivost, věrnost, bezpečnost, a klid. Tato barva se často používá na logech a ikonách produktů určených pro mezinárodní použití, protože nemá žádné negativní kulturní interpretace.

Zelená je spojen především s penězi a povahy, že je důvod, proč je výhodné tím, že vývojáři z 2 app kategorie:
- finanční služby;
- eko-šetrné chování organizací.

Fialová je spíše ženské barvy (to je důvod, proč je tak populární selfie app návrháři). Červená je odvážná a energická, oranžová je veselá, žlutá je teplá a zelená je klidná, takže si můžete vybrat červenou pro sportovní aplikaci a zelenou pro sledování zdraví.

Nicméně, to je důležité být opatrný a úvahu všechny možné spolky a kulturní interpretace, které jdou s zvolené barvy (kromě modré, jak můžete hádat).
optimalizace mobilních ikon: Osvědčené postupy
ani dobře navržená ikona založená na pravidlech značky nemůže zaručit, že v app store vyhrajete miliony aplikací. Pouze přístup založený na datech, testování a optimalizace různých prvků ikony (barvy, pozadí, grafika, kompozice atd.), vám umožní zvýšit stahování vašich aplikací a co nejlépe využít své mobilní ikony.
ujistěte se, že vybrané zkušební varianty mají významné rozdíly.
Drobné změny, jako je odstín, nebo jiný úhel pohledu grafiky se nehodí pro split test, jako že není pravděpodobné, že show, žádný vážný rozdíl v konverzi.
zde je několik základních optimalizačních tipů:
- Udržujte to jednoduché
není pochyb o tom, že máte spoustu nápadů, co umístit na ikonu. Vyzkoušejte varianty se základními pojmy, které udržují počet grafických prvků na minimu. Nebo lépe, držte se jednoho a zkontrolujte, zda se lehčí design skutečně převede lépe.

1024 × 1024 pixelů plátno je výzvou samo o sobě. Vyzkoušejte design na zařízení ve více kontextech a velikostech. Ujistěte se, že vaše mobilní ikony vypadají dobře proti různým pozadím.
- Vyzkoušejte různé barvy
na světě je spousta pěkných barevných kombinací a váš návrhář je jistě dobře zná. Obtížnou otázkou je, která z těchto pěkných kombinací se instaluje. Otestujte a zjistěte, zda mírné pastelové pozadí může zvýraznit hlavní prvek ikony a zvýšit konverze lépe než tučné kontrastní.
- Nechte své grafiky mluvit za vás
Tam je zvláštní tendence mezi app vývojáři – poměrně mnoho z nich mají tendenci místo aplikace název nebo některé další text na ikonu mobilní. Proč? V oblastech názvu a popisu aplikace je dostatek místa.

samozřejmě, mnoho aplikací úspěšně používat slova nebo písmena (někdy značkové, někdy ne), v jejich mobilní ikony. Pokud se chcete připojit k „doslovnému“ klubu, nezapomeňte vyzkoušet, zda se další písmena na ikoně převádějí lépe než grafický jazyk.
Pokud se rozhodnete použít pouze jedno smysluplné písmeno spojené s vaší značkou, může se stát dobrou ikonou aplikace. Ačkoli použití v kontextu jako logo se stále nedoporučuje.

- Logo/Žádné logo?
Logo a mobilní ikony mají určité podobnosti, ale také se liší v mnoha aspektech. Je tedy velmi důležité pochopit, že ikona aplikace není logo. Loga jsou vektorové obrázky a ikony jsou rastrové, loga nemusí být čtvercová, ale musí vypadat dobře na hlavičkových papírech atd.
přístup, nástroje a proces vytváření těchto obrázků jsou naprosto odlišné, stejně jako jejich kritéria úspěchu. Pokud stále věříte, že se vaše logo může stát mobilní ikonou, nezapomeňte jej otestovat a zaručit, že přináší hodnotu kromě zprávy o značce.

- Přidat ohraničení
Test hranice pro své ikonu aplikace, to může udělat vaše ikona rýsující se proti jakékoliv pozadí a zvýšit jeho viditelnost a přitažlivost.

- Spoléhat na standardy
Historie se opakuje, takže analyzovat své konkurenty a dělat něco jiného. Napodobování vůdců je bezpečná, ale složitá cesta dolů. Vaše jedinečnost je jedním z klíčů k úspěchu. Začněte s barvami, protože dělají rozdíl, ale nezanedbávejte výzkum, abyste neskončili v díře.
Vybrat 10 nejlepších ikon pro mobilní aplikace ve své kategorii, a přemýšlet, jak vás vyniknout. Na základě vaší analýzy vytvořte několik alternativ a začněte testovat.

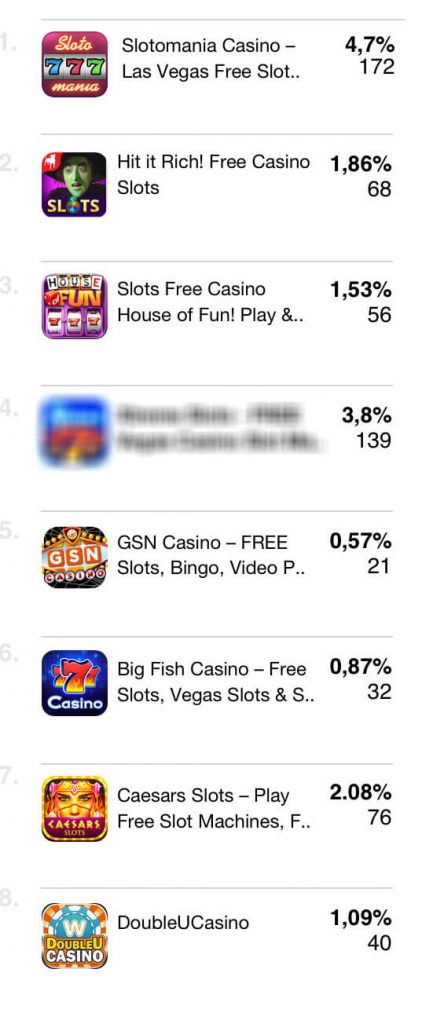
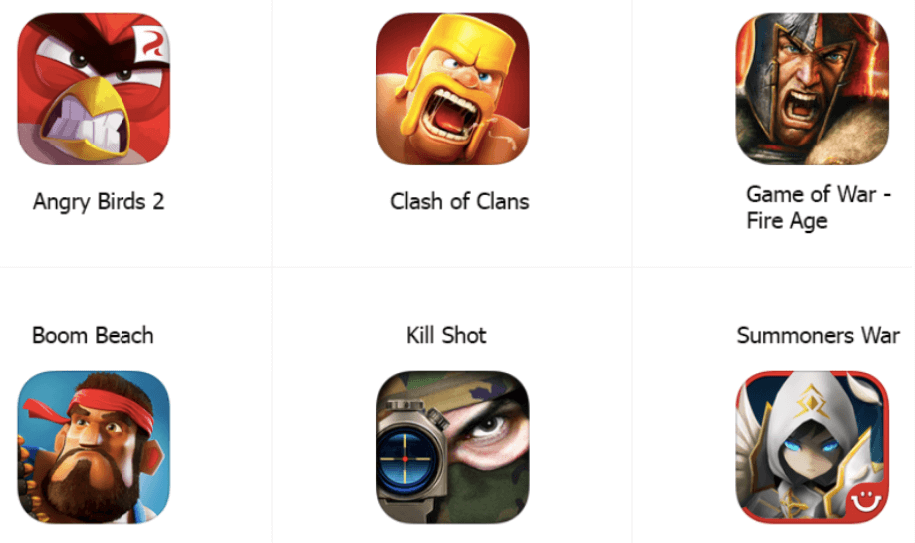
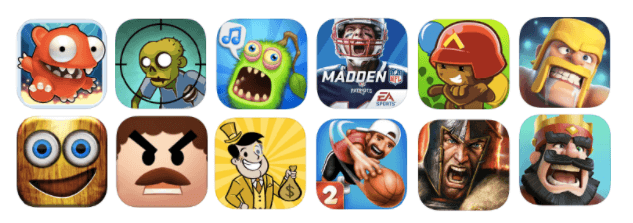
Jak bylo uvedeno výše, je to dobrý nápad začít s konkurencí, výzkum a určení osvědčených postupů. Pokud studujete ikony nejlepších her, všimnete si, že drtivá většina používá stejný vzor: ikona zobrazuje postavy s otevřenými ústy. Může se to zdát hloupé, ale trik funguje. Toto rozvržení můžete použít k návrhu jedné z vašich variant.

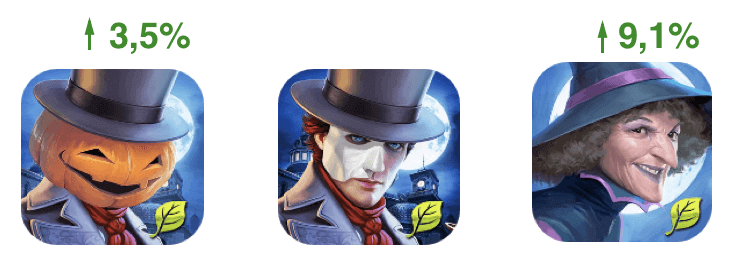
To je také velmi vhodné vyzkoušet různé znaky pro váš mobilní ikona proti sobě. Společnost MyTona zahájila sérii experimentů s ikonami pro jednu ze svých her, Seekers Notes: Hidden Mystery. Nejprve přiměli lidskou postavu soutěžit s dýňovou hlavou. Dýně vyhrála s 9, 3% výhodou.
v další sérii testů dýně porazila tajemného muže v cylindru s pouhými 3,5%. A poslední ikona variace představovat radostnou čarodějnici porazil předchozí dva s 9,1% zvýšení konverze. Výsledky experimentu ukázaly výhody obou ‚otevřít ústa‘ koncept strategie a význam A/B testování.

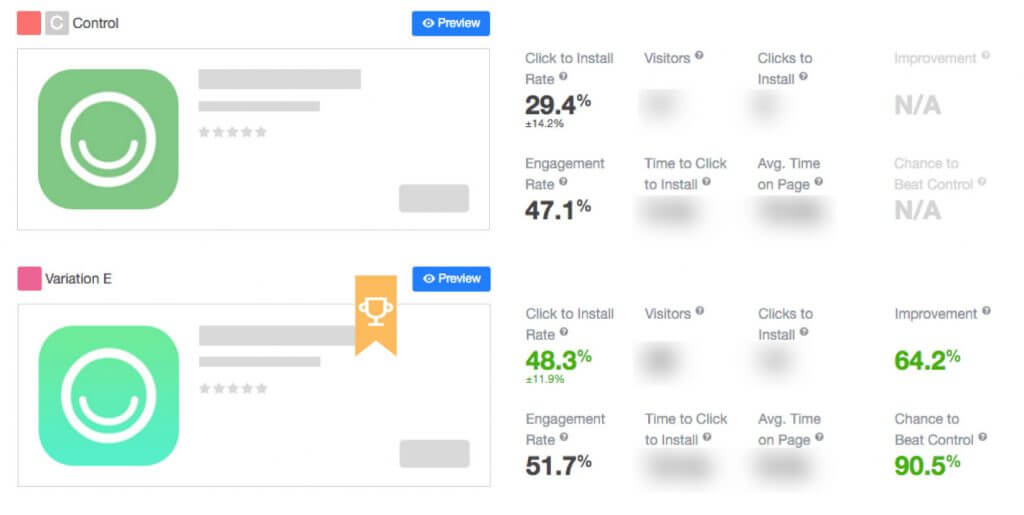
měli Byste být překvapeni, vědět, že i změnou malých detailů vašeho mobilního ikony, řekněme, barvu pozadí, může přinést vážné růst. Aplikace Hobnob trpěla po změně mobilní ikony silným poklesem konverzí, ale na základě řady experimentů A/B se jim podařilo situaci napravit.
Split-testy pomohly najít ikonu, která prokázala o 64% lepší výkon ve srovnání s rebrandedem. Zábava faktem je, že jediný rozdíl mezi výhru ztrácí variant byl gradient pozadí.

Mobilní Ikony Optimalizace kontrolního Seznamu
Projektování ikony pro mobilní aplikace, který bude procházet App Store a Google recenze a zároveň přilákat pozornost uživatelů je složitý, multi-level proces, který začíná dlouho předtím, než spustíte vaši aplikaci. Pokud se vám však podaří uspět ve všech fázích optimalizace, získáte své vzácné instalace na stříbrném podnose.
Zde jsou hlavní body, které byste měli vždy mít na paměti:
- Snažit splnit vaše očekávání publika z hlediska stylu a značky konzistenci jako uživatelů vizuální vnímání často určuje jejich možnosti;
- Sledujte App Store a Google je doporučení nebo vás nenechají objeví ve výsledcích hledání;
- Vytvořit grafické reprezentovat svou aplikaci a nechte design dělat kouzla. Nechte text pro popis aplikace a loga pro vaše hlavičkové papíry;
- Experimentovat s barvami a přidat ohraničení umístit důrazem na hlavní prvky vašeho mobilního ikony;
- Učit se od nejlepších praktik, ale být originální, aby se vaše ikony vyniknout.
především vyzkoušejte vše, co můžete, abyste se ujistili, že se pohybujete správným směrem. S těmito doporučeními máte šanci masivně zvýšit počet konverzí.
zdroje:
- jak navrhnout skvělou ikonu aplikace pro optimalizaci App Store? Apptamin
- poutavý App Icon Design: Jak Smashing Magazine
- ASO Případová Studie: Jak Vybrat Nejlepší App Ikonu Incipia
- Jak to Udělat ASO Aplikací pro Android na Google Play Store – Ultimate Guide pro rok 2018: Ikona Nástroje
- Human Interface Guidelines: Ikonu Aplikace Apple
- Grafické podklady, snímky obrazovky, & video GooglePlay