nebyli jsme všichni v zábavním parku a ocitli jsme se ztraceni při hledání východu? Nepřijmeme to, ale je tu malinký weeny stromek frustrace, který se chystá zvednout hlavu.
díváme se kolem sebe zoufale, zeptejte se kolemjdoucí a oni nám ukazují na mapě, který nám říká, kde jsme v parku.
najednou víte, kde jste a kde leží vchod a východ s odkazem na vaši pozici. Panika jde poof! A jdeme haf haf!
v navigaci na webu dělají strouhanka něco podobného.
strouhanka vám poskytne orientaci a ukáže vám přesně, kde se na webu nacházíte.
zde je to, co se dozvíte v tomto příspěvku:
- co je navigace v strouhance?
- Naše Evoluční Potřebu Drobečková Navigace
- Typy Strouhanky pro webové Stránky
- 5 Výhody Strouhankou
- 10 Osvědčených Postupů pro Použití Strouhankou
- Problém S Drobečková Navigace
- Poslední Slovo na Drobky
- Co je Drobečková Navigace?
- Naše Potřeba Strouhanka Má Evoluční Důvod, proč
- Druhy Strouhanky V Designu webových Stránek
- Lokalita nebo Hierarchie Založené Strouhankou
- Cesta nebo Historie založené strouhankou
- Atribut Založený Strouhankou
- 5 Výhody Použití Drobečková navigace
- Podporuje Prohlížení a Snižuje Bounce
- Zvyšuje Nalezitelnost Vašeho Webu
- strouhanka poskytuje SEO výhody
- protože neexistuje žádný dobrý důvod, proč je nepoužívat
- strouhanka pomáhá snížit úzkost uživatele
- 10 doporučené postupy pro použití strouhanky
- kdy byste neměli používat strouhanku?
- problémy se strouhankou založenou na historii
- Problémy s Navigací Založenou Strouhankou
- Strouhanka: Sekundární Stav, Základní Hodnoty
Co je Drobečková Navigace?
Strouhankou jsou sekundární navigační pomůcka, která pomáhá uživatelům snadno pochopit souvislosti mezi jejich umístění na stránce (jako stránku produktu) a vyšší úroveň stránek (kategorie stránky, například). Termín je půjčil si od pohádky Jeníček a Mařenka, kde děti drop drobečky, vysledovat jejich cestu zpět.
s strouhankou, pokud jste dosáhli stránky, na které nechcete být, můžete snadno najít cestu zpět nebo se vrátit o krok nebo dva a začít znovu.
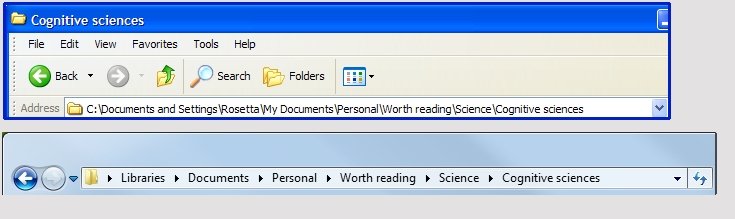
strouhanka není výhradně webovým prvkem. Microsoft představil strouhanku v systému Windows Vista a od té doby je funkcí v každém vydání systému Windows.

Naše Potřeba Strouhanka Má Evoluční Důvod, proč
Petr Pirolli našel zajímavé paralely mezi tím, jak zvířata, píce pro potraviny a ve způsobu, jakým lidé hledat přínosné informace. Ve své podstatě všichni žijeme podle heuristického pravidla – neutrácejte více energie za jídlem, než kolik jídlo poskytne. Zvažte způsob, jakým hledáme informace na internetu: něco hledáme, vyhledávač představuje mnoho výsledků. Prohledáváme odkazy a pokud necítíme podněty (název SEO, meta atd.), že odkaz nám poskytne informace, po kterých jdeme, neklikáme. To není na rozdíl od zvířat lovu pro kořist na Savannah; zvíře bude účtovat pouze tehdy, když vůně stezka je dostatečně silný, aby ospravedlnit energie, která má být vynaložena v pronásledování.
na webových stránkách, v přítomnosti více navigačních tras, je nejlepší, pokud jsou uživatelé schopni jasně identifikovat stopu, která vede k tomu, co chtějí. Bez ní se mohou vzdát a odrazit.
na základní úrovni si lidé vydělávají na chleba, ale touží po strouhance.
Druhy Strouhanky V Designu webových Stránek
Lokalita nebo Hierarchie Založené Strouhankou
Umístění na Strouhanku pomoci uživateli jít do širší kategorie (vyšší strana), ze stránky jsou na. Zvažte někoho, kdo hledá pár pouštních bot na Googlu, najde výsledek vyhledávání a přistane na jedné z vašich produktových stránek. Nelíbí se jim, co vidí, a chtějí prozkoumat další možnosti. Jak se člověk dostane zpět na hlavní stránku Kategorie (Pánské boty) nebo na stránku podkategorie(Pánské boty-pouštní boty)?
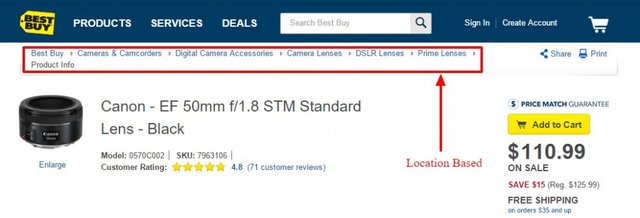
s hierarchie založené strouhankou uživatel může snadno zjistit, kde podél architektury vašeho webu jsou a snadno přesunout až na vyšší úroveň stránky. Podívejte se, jak to Best Buy dělá.

Cesta nebo Historie založené strouhankou
slouží stejnému účelu jako v prohlížeči na tlačítko zpět, nechal uživatel vrátit k jedné z předchozích stránek, které navštívili. To může být užitečné, když uživatel dosáhne stránky produktu po použití více filtrů na stránce Kategorie. Díky strouhance založené na historii může uživatel rychle přejít na jednu z předchozích stránek na své cestě, přičemž všechny jejich výběry jsou neporušené.
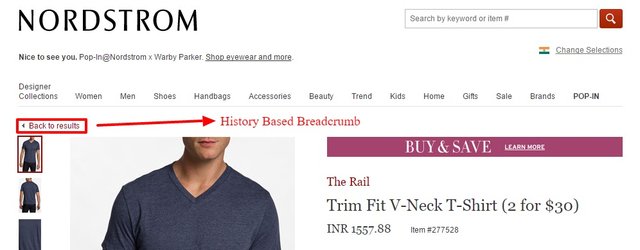
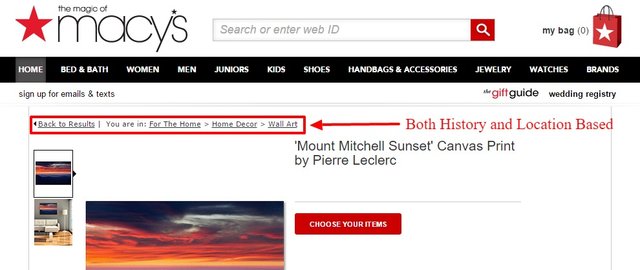
nejběžnější aplikací strouhanky založené na historii je však použití odkazu „zpět na výsledky“.

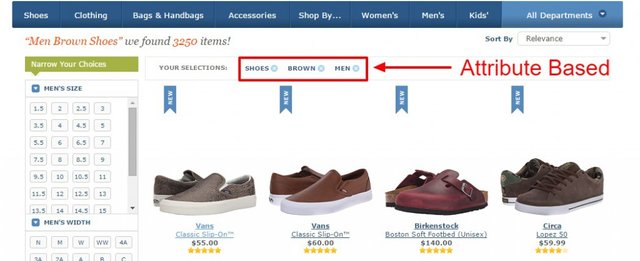
Atribut Založený Strouhankou
Atribut založený strouhankou jednoduše ukázat ty atributy má uživatel vybrané na stránce. Taková strouhanka najde uplatnění na stránkách kategorií elektronického obchodu nabízených většinou platforem elektronického obchodu, kde si uživatelé mohou vybrat atributy pro filtrování výsledků vyhledávání.

5 Výhody Použití Drobečková navigace
Původně koncipován jako jednoduchý navigační pomůcka, dnes Strouhankou přišli vliv na mnoho aspektů uživatelské zkušenosti online.
Podporuje Prohlížení a Snižuje Bounce
Pokud se uživatel dostane na stránku produktu, které nemají zájem, budou buď odrazit, nebo se vrátit do kategorie stránky začít znovu. Strouhanka povzbudit uživatele začít znovu a ne odrazit, dosud. Ve studii provedené společností Hull, s. s. (2004) bylo zjištěno, že uživatelé, kteří dostali pokyn používat strouhanku, dokončili úkoly mnohem rychleji než uživatelé, kteří nepoužívali strouhanku. Pro uživatele, kteří používají internet na denní bázi (i intranety jako organizace) pomocí strouhanky může výrazně zvýšit produktivitu a úsporu času.
související příspěvek: 14 Způsoby, jak Snížit Bounce a Zvýšit Zapojení na Své Stránky elektronického obchodu
Zvyšuje Nalezitelnost Vašeho Webu
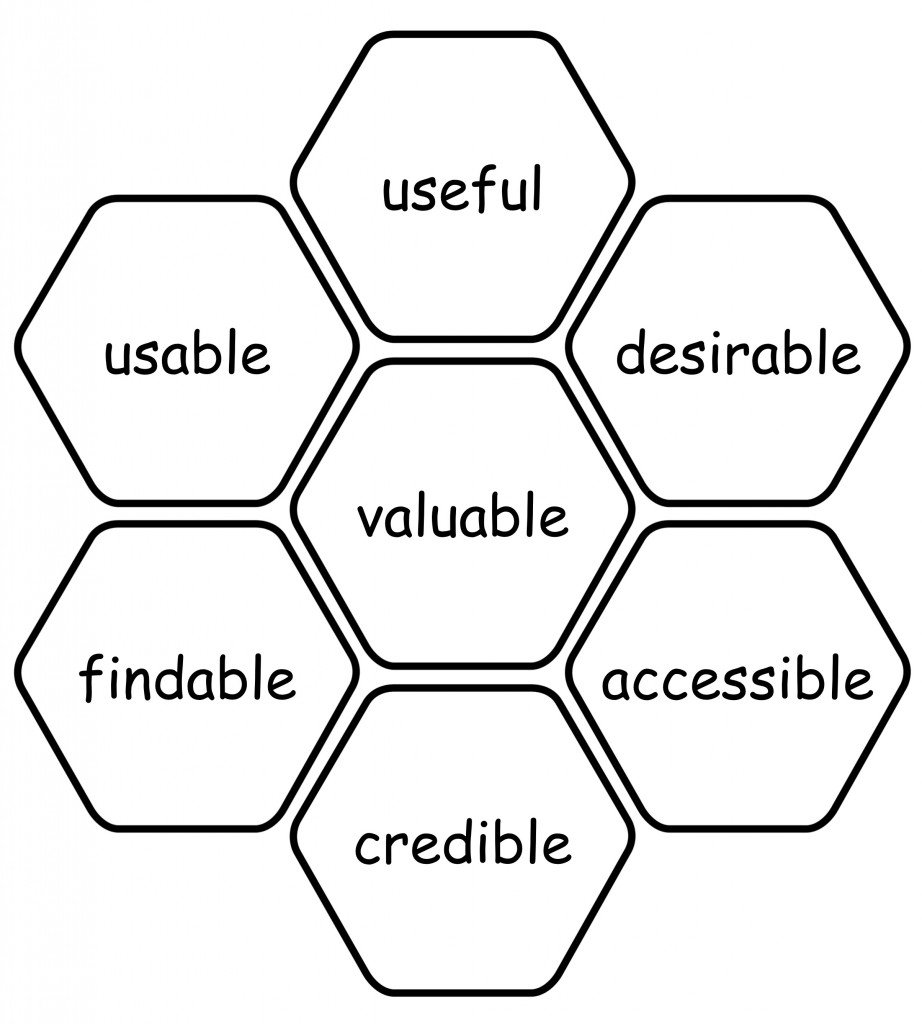
Peter Morville, jeden ze zakladatelů Informační architektura pro Www, vyvinuté uživatelské zkušenosti honeycomb, který znázorňuje sedm hlavních aspektů skvělý uživatelský zážitek. Tím, že pomáhá uživatelům snadno navigovat a najít to, co hledají, strouhanka pomáhají zlepšit zjistitelnost webové stránky.

související příspěvek: 15 základní prvky efektivní stránky produktu eCommerce
strouhanka poskytuje SEO výhody
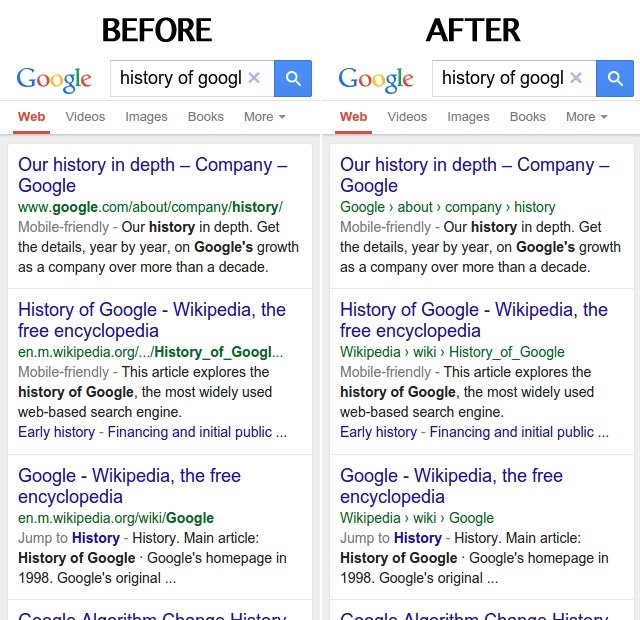
společnost Google oznámila, že nahrazuje adresu URL ve výsledcích vyhledávání názvem webu a Navigační cestou strouhanky. To se nyní děje pro mobilní zařízení a v následujících dnech může být zavedeno i pro stolní počítače. Google počítá s použitím reálného světa název webové stránky vám pomůže zlepšit použitelnost a strukturované odkazy budou zobrazovat uživatelům přesně tam, kde budou přijata, aby se při kliknutí na výsledek vyhledávání.

Webmasteři mohou používat systém značení pro Trojobalu komunikovat vyhledávač efektivněji. Strouhanka se stane dalším způsobem, jak lépe vysvětlit vyhledávačům, o čem jsou vaše stránky, a získat tu malou výhodu navíc SEO. Fungují také jako další odkazy ve výsledcích vyhledávání, aby vám poskytly více šancí na prokliknutí.
protože neexistuje žádný dobrý důvod, proč je nepoužívat
Jakob Nielsen říká, že od roku 1995 doporučuje strouhanku. Důvody jsou jednoduché.
strouhanka nikdy nezpůsobí problém při testování uživatelů. Uživatelé věnují pozornost strouhankám pouze 30% času; když to udělají, pomůže to ai když ne, nezpůsobí to žádnou škodu.
zabírají velmi málo místa na stránce, takže nemovitosti nemohou být důvodem, proč se rozhodnete nepoužívat strouhanku.
strouhanka zůstala po mnoho let poměrně konzistentní ve svém vzhledu. Taková dlouhodobá známost je okamžitě rozpoznatelná, a proto užitečná.
strouhanka pomáhá snížit úzkost uživatele
strouhanka může snížit úzkost uživatele o tom, co očekávat tím, že jim ukáže celou stopu procesu. Například nastavení účtu na VWO má několik kroků. Pomocí strouhanky jsme schopni uživateli přesně říct, kolik kroků je do procesu zapojeno, a nechat je kdykoli vrátit se k některému z předchozích kroků. To dává uživateli představu o závazku (času a úsilí) potřebném od něj k nastavení procesu. Jakmile někdo zahájí pokus, takové vizuální podněty mohou působit jako silný motivátor k dokončení procesu.
debata oplývá o tom, zda tuto funkci nazvat navigací „progress bar“ nebo „breadcrumb“. Populární moudrost však naznačuje, že pokud stezka umožňuje uživatelům přejít zpět k předchozímu kroku, je to stejně dobré jako strouhanka.
10 doporučené postupy pro použití strouhanky
běžně se strouhanka objeví ve vodorovné čáře ukazující stopu ze stránky nejvyšší úrovně (domů) na aktuální stránku, na které je uživatel. Níže je uveden seznam 10 osvědčené postupy, z nichž některé doporučují lidé jako Steve Krug, autor knihy “ don ‚t Make Me Think“ a Bůh webového designu sám o sobě.
vždy zobrazit celou cestu: dát uživatelům kontext. Dobrý strouhanka stezka působí jako blinkry udržet uživatele zaměřil na úkol po ruce.
začněte s domovskou stránkou: stezky fungují nejlépe, když ukazují cestu z jednoho konce na druhý. Zahrnutí domovské stránky do stezky funguje jako silná kotva, která dává uživatelům silný smysl pro orientaci.
použijte ‚> ‚ jako oddělovač mezi úrovněmi: funguje to, protože vždy fungovalo. ‚> ‚ rychle ukazuje vztah mezi stránkami vyšší úrovně a stránkami nižší úrovně. Jakob Nielsen původně doporučil používat dvojtečku (:) v navigační liště strouhanky. Po uživatelském testování změnil své doporučení na použití ‚>‘, protože snadno představuje vztah mezi stránkami vyšší úrovně a stránkami nižší úrovně.
dejte drobky nahoře: navigační lišty jsou obvykle umístěny na samém vrcholu webové stránky. Protože strouhanka funguje jako sekundární navigační pomůcka, měla by být umístěna nad obsah. Skupina Nielsen Norman provedla uživatelské testy a zjistila, že uživatelé očekávají strouhanku v horní části stránky. Dobré umístění pro strouhanku je pod hlavním navigačním pruhem a nad názvem stránky.
zobrazit určitý kontrast: kontrast pomáhá strouhance vyniknout jako důležitá funkce. Protože zabírají méně místa a jsou většinou pouze textové, kontrast se stává kritickým faktorem jejich úspěchu.
použijte malý typ: použití malého typu pomáhá uživateli sdělit relativní význam strouhanky ve vztahu k hlavní navigační liště. Nikdy by neměla být zaměňována za primární navigační pomůcku.
Tučné písmo Poslední Položka: Boldfacing poslední položka (aktuální stránka) dává do popředí a řekne ‚to je místo, kde jste v současné době‘.
nepoužívejte hypertextový odkaz na poslední položku: protože, proč byste hypertextový odkaz na text, který vede na stejnou stránku? Je to matoucí pro uživatele.
nepoužívejte Strouhanku na domovské stránce: úvodní stránka je místo, kde uživatel cesta začíná, to nedává smysl, aby se strouhankou zobrazí na vaší domovské stránce.
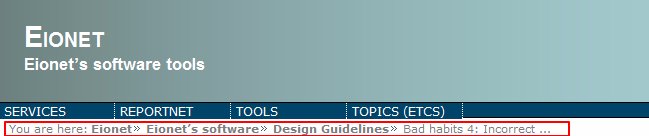
použijte celé názvy stránek v trojobalu: Má smysl zahrnout celé názvy stránek do strouhanky, takže uživatelé budou přesně vědět, kam každý z hypertextových odkazů vede. Ale kvůli dlouhým nadpisům stránek nebo jiným důvodům stránky někteří dávají přednost tomu, aby názvy stránek odřízli pomocí elips (viz obrázek níže). V takových případech je lepší vynechat fráze jako „jste tady“, abyste vytvořili prostor pro důležitější prvky, kterými jsou samotné názvy stránek.

URL Stránky By měly odrážet to, Drobečková navigace: URL stránky dává smysl stránky architektury. Je důležité zajistit konzistenci mezi adresou URL a strouhankou, protože jinak by uživatelé mohli dostávat nekonzistentní zprávy z obou těchto prvků.
kdy byste neměli používat strouhanku?
Toto je těžké, protože strouhanka je většinou neškodná. Ale je tu námitka. Pokud váš web obsahuje pouze několik stránek, bez mnoha úrovní hierarchie, strouhanka nemusí být užitečná. Zahrnutí strouhanky v těchto případech je pro čtenáře zbytečné a potenciálně matoucí.
Pokud se opravdu podíváte pod lesní podlahu, strouhanka není dokonalá.Problém s navigací strouhanky
i po více než deseti letech se strouhanka stále nepovažuje za nejlepší praxi. Existuje mnoho důvodů:
1. Lidé si stále nejsou jisti, jestli to stojí za námahu: není to make a nebo zlomit funkčnost. Žádné hádky.
2. Existuje přesvědčení, že strouhanka je „nezbytná“, pouze pokud je vaše informační architektura v troskách. Pokud uživatelé mohou snadno procházet vaše webové stránky, budou vědět, kde jsou, aniž byste je zobrazovali. V podstatě, tato myšlenková škola věří, že strouhanka je možnost pádu, když je vaše Architektura zmatená. Takže se ptají: pokud budete trávit čas a úsilí, proč ne lepší svou informační hierarchii než investovat do strouhanky?
Tom Scott, napsal o mnoha problémech, které může mít s strouhankou.
problémy se strouhankou založenou na historii
Chcete-li dynamicky generovat strouhanku založenou na historii, musíte přistupovat k souborům cookie prohlížeče. To vyžaduje další kódování a úsilí. Zvláštní úsilí bude mít smysl, pokud výhody převáží nad úsilím. Ale dělá to?
strouhanka založená na historii jednoduše duplikuje funkci tlačítka zpět.
Žádné SEO Přínos: Vzhledem k tomu, strouhanka mají být založené na uživatele historie, search engine bots bude nikdy vidět a nemá žádné výhody SEO
Není Užitečné Pro Všechny: Mnoho uživatelů přímo oslovit stránek hluboko uvnitř stránky pomocí vyhledávačů; pro takové lidové, historie založené stezka představuje žádný užitek.
chyba sloučenin: Pro lidi, kteří se dostanou na stránku pomocí pokusů a omylů, nebude mít smysl mít suboptimální historii navigace ve formě strouhanky.
je však třeba poznamenat, že poslední bod pramení z chybné informační architektury webu jako celku. Pokud uživatelé nejsou schopni snadno identifikovat nejjednodušší cestu ke stránce, může to být lepší možnost investovat do optimalizace architektury webu, než si hrát se strouhankou.
Problémy s Navigací Založenou Strouhankou
Pro polyhierarchical lokalit, jako většina new age webové stránky elektronického obchodu, hierarchie je plošší a každý výběr produktu může patřit do více kategorií. Například, pro někoho, kdo hledá ke koupi sedacího vaku, strouhanku stezka by mohl vypadat
Domů > Vybavení > Obývací Pokoj > Židle > jednomístný > ‚Dude Přebývá‘ Bean Bag
nebo
Domů > Vybavení > Obývací Pokoj > Židle > Ležérní > ‚Dude Přebývá‘ Bean Bag
Co si vybrat, zobrazit?
nejprve zvažte stránku produktu.
pro stránku produktu je jedním z rozumných způsobů volání, jaký typ strouhanky je nejvhodnější Zobrazit. Nejjednodušší nebo nejpoužívanější navigační cesta je dobrý uchazeč.
Pokud vaše stránky kategorie umožňuje uživatelům vybrat atributy produktu, bude užitečné si nejvhodnější navigační strouhanka a zpět na výsledky (historická cesta) odkaz na stránku produktu. Výběr je obtížná věc. Pro uživatele, kteří tím prošli, dosáhli stránky produktu, nejsou s jejich výběrem zcela spokojeni a chtějí se podívat na jiný produkt, který odpovídá atributu, může Tlačítko zpět prohlížeče způsobit úzkost. Je to proto, že uživatelé si nemohou být jisti, zda si prohlížeč zapamatuje své volby atributů. Možnost „Zpět k výsledkům“ může být uklidňující a udržet návštěvníka v konverzní trychtýři.
Zpět na Výsledky | Home > Vybavení > Obývací Pokoj > Tašky Fazole > ‚Dude Přebývá‘ Bean Bag

nyní si promluvme o stránce Kategorie.
pro stránku Kategorie, pokud dáváte uživatelům výběr atributů produktu, jako je „značka“ nebo „velikost“, dalším způsobem, jak používat strouhanku, je zobrazit standardní navigační cestu i atributy společně, ale řádně diferencované.
Domů> Vybavení > Židle | jednomístný*

Strouhanka: Sekundární Stav, Základní Hodnoty
Strouhankou byly po více než deset let. Ale nikdy nenašli mnoho pozornosti kvůli jejich trvalému stavu „sekundárního navigačního panelu“. Navzdory svému stavu, strouhanka může být mocným prvkem pro zlepšení uživatelské zkušenosti a vytvoření zapojení. Z obchodního hlediska pomáhá jak při akvizici (myslím SEO), tak při konverzi(usnadňuje navigaci na místě).
Chcete-li řídit bod domů, dovolte mi citovat některé údaje z dva roky staré studie Baymarda. Po srovnávací studii zahrnující 40 stránek elektronického obchodu se ukázalo, že 68% mělo suboptimální využití navigace v strouhance. 23% nemělo vůbec žádný prvek strouhanky. Někteří považují Strouhankou být archaický konstrukční prvek bez nutnosti nebo prioritu v dnešním světě, zatímco pro ostatní to je klenot, který zabírá málo nemovitostí a trvá trochu úsilí, ale nesmírně přispívá k celkové uživatelské zkušenosti.
takže byste měli mít strouhanku na webu elektronického obchodu? Podívejte se na své uživatele na odpověď, budou mít prospěch? Myslím, že to je jediná otázka, která stojí za to se zeptat, opravdu.
Drobečková nabídka na webových stránkách dát novou orientaci návštěvníka a ukázat jí, přesně tam, kde ona nebo on je na webových stránkách.
Strouhanka na webových stránkách pomáhá v podpoře prohlížení a snížení bounce rate, zlepšení dostupnosti vašich webových stránek, zajištění SEO výhody a pomoci při snižování uživatele úzkost.