IntelliSense je obecný termín pro různé funkce pro úpravu kódu, včetně: dokončení kódu, informace o parametrech, rychlé informace a seznamy členů. Funkce IntelliSense jsou někdy nazývány jinými názvy, jako je „dokončení kódu“, „pomoc s obsahem“, a “ naznačování kódu.“

IntelliSense pro vaše programovací jazyk
Visual Studio Kódu technologie IntelliSense je k dispozici pro JavaScript, TypeScript, JSON, HTML, CSS, SCSS, a Méně z krabice. VS kód podporuje word založené dokončení pro jakýkoli programovací jazyk, ale může být také nakonfigurován tak, aby bohatší IntelliSense instalací rozšíření jazyka.
níže jsou nejoblíbenější jazyková rozšíření na trhu. Kliknutím na dlaždici rozšíření níže si přečtete popis a recenze a rozhodnete se, které rozšíření je pro vás nejlepší.
funkce IntelliSense
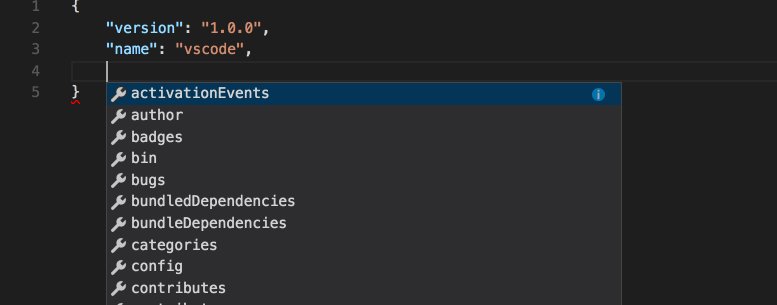
VS kód funkce IntelliSense jsou poháněny jazykovou službou. Jazyková služba poskytuje inteligentní dokončení kódu na základě jazykové sémantiky a analýzy zdrojového kódu. Pokud jazyková služba zná možné dokončení, při psaní se objeví návrhy IntelliSense. Pokud budete pokračovat v psaní znaků, seznam členů (proměnné, metody atd.) je filtrován tak, aby zahrnoval pouze členy obsahující zadané znaky. Stisknutím klávesy Tab nebo Enter vložíte vybraný člen.
IntelliSense můžete spustit v libovolném okně editoru zadáním Space Space (Windows, Linux Ctrl+Space) nebo zadáním spouštěcího znaku (například znaku dot (.) v JavaScriptu).

Tip: Návrhy widget podporuje filtrování CamelCase, což znamená, že můžete zadat písmena, která jsou horní cased v názvu metody omezit návrhy. Například “ cra „rychle vyvolá „vytvořitaplikace“.
Pokud chcete, můžete vypnout IntelliSense při psaní. Viz přizpůsobení IntelliSense níže se dozvíte, jak zakázat nebo přizpůsobit funkce VS Code IntelliSense.
Jak poskytuje jazyková služba, můžete zobrazit Rychlé informace pro každou metodu buď stisknutím Space Space (Windows, Linux Ctrl+Space) nebo kliknutím na ikonu info. Doprovodná dokumentace k metodě se nyní rozšíří na stranu. Rozšířená dokumentace zůstane tak a bude aktualizovat, jak budete procházet seznam. Můžete to zavřít opětovným stisknutím Space Space (Windows, Linux Ctrl+Space) nebo kliknutím na ikonu Zavřít.

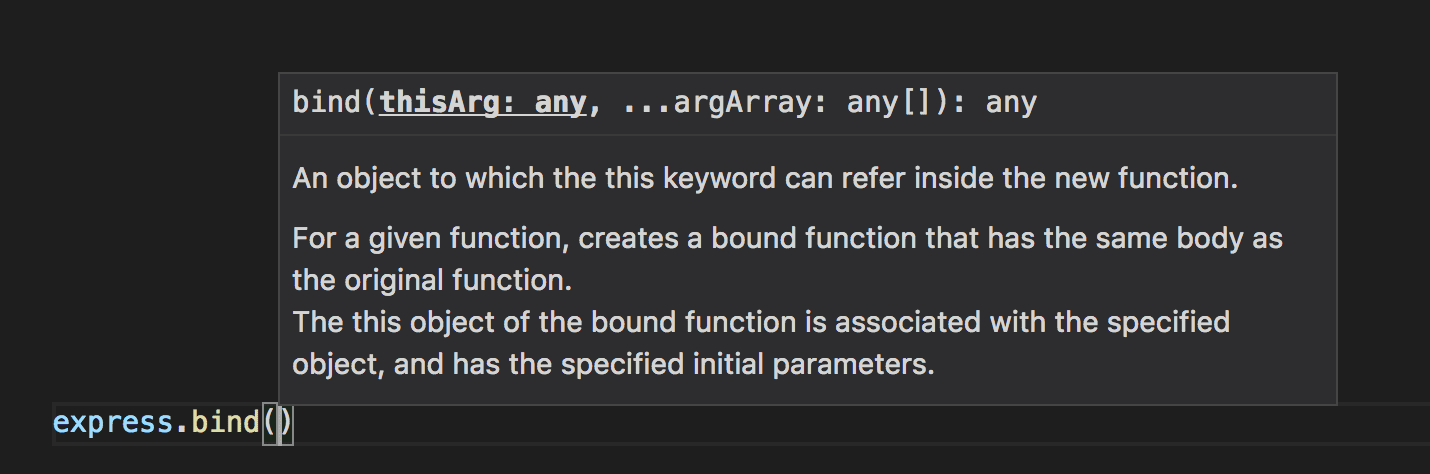
po výběru metody získáte informace o parametrech.

případně, jazyková služba bude povrch základní typy v rychlé info a metoda podpisy. Na obrázku výše můžete vidět několik typů any. Protože JavaScript je dynamický a nepotřebuje nebo vymáhat typy any naznačuje, že proměnné mohou být libovolného typu.
typy dokončení
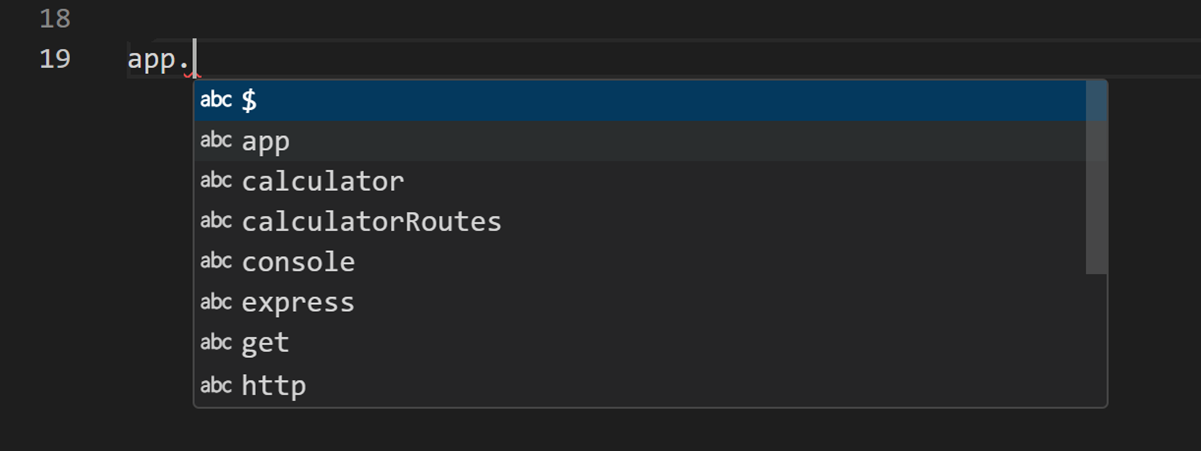
níže uvedený kód JavaScript ilustruje dokončení IntelliSense. IntelliSense poskytuje jak odvozené návrhy, tak globální identifikátory projektu. Odvozené symboly jsou uvedeny jako první, následované globálními identifikátory (zobrazenými ikonou slova).
![]()
VS Kódu technologie IntelliSense nabízí různé typy cílů, včetně jazyka server návrhy, úryvky, a jednoduchá slova na základě textové doplnění.
| Methods and Functions | methodfunctionconstructor |
|
| Variables | variable |
|
| Fields | field |
|
| Type parameters | typeParameter |
|
| Constants | constant |
|
| Classes | class |
|
| Interfaces | interface |
|
| Structures | struct |
|
| Events | event |
|
| Operators | operator |
|
| Modules | module |
|
| Properties and Attributes | property |
|
| Values and Enumerations | valueenum |
|
reference |
||
| Keywords | keyword |
|
| Files | file |
|
| Folders | folder |
|
| Colors | color |
|
| Unit | unit |
|
| Snippet prefixes | snippet |
|
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
nastavení
níže uvedená nastavení jsou výchozí nastavení. Tato nastavení můžete změnit v souboru settings.json, jak je popsáno v nastavení uživatele a pracovního prostoru.
{ // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": true, "comments": false, "strings": false }, // Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character. "editor.acceptSuggestionOnCommitCharacter": true, // Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change "editor.acceptSuggestionOnEnter": "on", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Controls if suggestions should automatically show up when typing trigger characters "editor.suggestOnTriggerCharacters": true, // Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions "editor.tabCompletion": "off", // Controls whether sorting favours words that appear close to the cursor "editor.suggest.localityBonus": true, // Controls how suggestions are pre-selected when showing the suggest list "editor.suggestSelection": "recentlyUsed", // Enable word based suggestions "editor.wordBasedSuggestions": true, // Enable parameter hints "editor.parameterHints.enabled": true,}Tab Dokončení
editor podporuje „tab completion“, který vloží nejlepší odpovídající ukončení při stisku Tab. Funguje to bez ohledu na to, zda se zobrazuje widget suggest nebo ne. Také stisknutím klávesy Tab po vložení návrhů vložíte další nejlepší návrh.

ve výchozím nastavení je dokončení karty zakázáno. Použijte nastavení editor.tabCompletion. Tyto hodnoty existují:
-
off– (výchozí) dokončení karty je zakázáno. -
on– dokončení karty je povoleno pro všechny návrhy a opakované vyvolání vložte další nejlepší návrh. -
onlySnippets– Tab dokončení vkládá pouze statické úryvky, které prefix odpovídá aktuální předponě řádku.
Locality Bonus
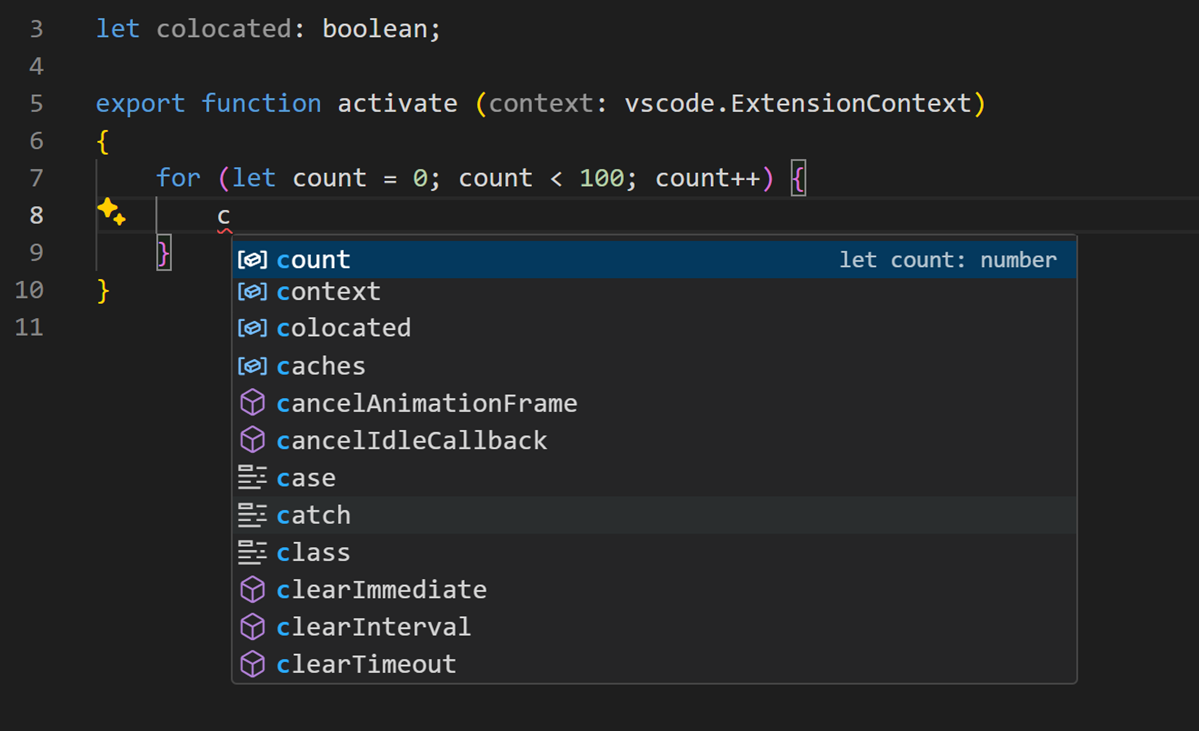
třídění návrhů závisí na informacích o rozšíření a na tom, jak dobře odpovídají aktuálnímu slovu, které píšete. Kromě toho můžete požádat editor o zvýšení návrhů, které se objevují blíže k pozici kurzoru, pomocí nastavení editor.suggest.localityBonus.

Ve výše uvedených obrázků můžete vidět, že countcontextcolocated jsou řazeny na základě obory, v nichž se objevují (smyčky, funkce, soubor).
výběr návrhů
ve výchozím nastavení VS Code předem vybere dříve použitý návrh v seznamu návrhů. To je velmi užitečné, protože můžete rychle vložit stejné dokončení vícekrát. Pokud chcete jiné chování, například vždy vyberte horní položku v seznamu návrhů, můžete použít nastavení editor.suggestSelection.
dostupné editor.suggestSelection hodnoty jsou:
-
first– Vždy vyberte horní položku v seznamu. -
recentlyUsed– (výchozí) dříve použitá položka je vybrána, pokud předpona (typ pro výběr) nevybere jinou položku. -
recentlyUsedByPrefix– vyberte položky na základě předchozích předpon, které tyto návrhy dokončily.
„typ pro výběr“ znamená, že aktuální předpona (zhruba text vlevo od kurzoru) se používá k filtrování a třídění návrhů. Pokud k tomu dojde a pokud se jeho výsledek liší od výsledku recentlyUsed, bude mít přednost.
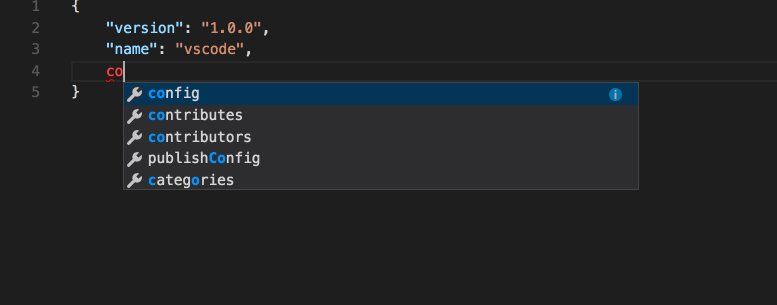
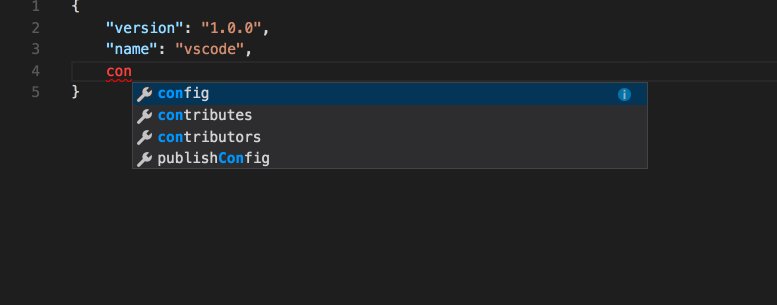
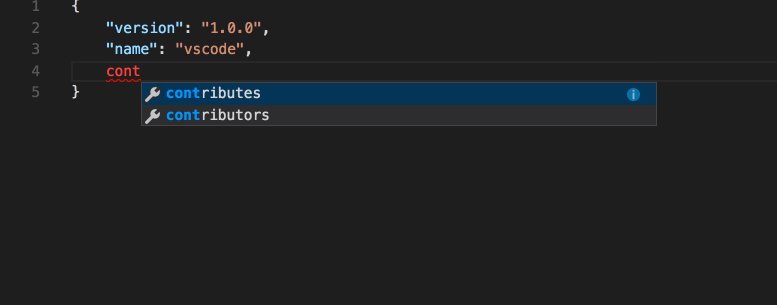
při použití poslední volby recentlyUsedByPrefix si VS Code pamatuje, která položka byla vybrána pro konkrétní předponu(částečný text). Například, pokud jste zadali co a pak vybrané console, příště jste zadali co návrh console by být pre-vybraný. To vám umožní rychle mapě různé prefixy pro různé návrhy, například co>consolecon>const.
úryvky v návrzích
ve výchozím nastavení VS kód zobrazuje úryvky a návrhy dokončení v jednom widgetu. Chování můžete ovládat nastavením editor.snippetSuggestions. Chcete-li odstranit úryvky z widgetu návrhy, Nastavte hodnotu na "none". Pokud byste chtěli vidět úryvky, můžete určit pořadí, relativní návrhy; v horní části ("top"), na dně ("bottom"), nebo inline abecedně ("inline"). Výchozí hodnota je "inline".
vazby klíčů
níže uvedené vazby klíčů jsou výchozí vazby klíčů. Můžete je změnit v souboru keybindings.json, jak je popsáno v Vázání klíčů.
Poznámka: existuje mnoho dalších klíčových vazeb vztahujících se k IntelliSense. Otevřít Výchozí Klávesové Zkratky (Soubor > Předvolby > Klávesové Zkratky) a hledání „navrhnout“.
Odstraňování problémů
Pokud zjistíte, technologie IntelliSense přestal pracovat, jazyk, služba nemusí být spuštěna. Zkuste restartovat VS kód a to by mělo vyřešit problém. Pokud vám po instalaci rozšíření jazyka stále chybí funkce IntelliSense, otevřete problém v úložišti rozšíření jazyka.
Tip: konfigurace a řešení problémů s JavaScriptem IntelliSense naleznete v dokumentaci k JavaScriptu.
určité jazykové rozšíření nemusí podporovat všechny funkce VS Code IntelliSense. Přečtěte si README rozšíření a zjistěte, co je podporováno. Pokud si myslíte, že existují problémy s jazykovou příponou, můžete obvykle najít úložiště problémů pro rozšíření prostřednictvím VS Code Marketplace. Přejděte na stránku s podrobnostmi rozšíření a klikněte na odkaz Support.
IntelliSense je jen jedním z výkonných funkcí VS kódu. Čtěte dále a dozvíte se více:
- JavaScript-Získejte maximum z vývoje JavaScriptu, včetně konfigurace IntelliSense.
- uzel.js-viz příklad IntelliSense v akci v uzlu.návod js.
- ladění-Naučte se, jak nastavit ladění pro vaši aplikaci.
- vytváření jazykových rozšíření-Naučte se vytvářet rozšíření, která přidávají IntelliSense pro nové programovací jazyky.
Časté dotazy
proč nedostávám žádné návrhy?

to může být způsobeno různými důvody. Nejprve zkuste restartovat VS kód. Pokud problém přetrvává, nahlédněte do dokumentace rozšíření jazyka. Pro řešení problémů specifických pro JavaScript, viz téma jazyka JavaScript.
Proč nevidím návrhy metod a proměnných?

Tento problém je způsoben chybějící deklarace typu (typings) soubory v Javascriptu. Pomocí webu TypeSearch můžete zkontrolovat, zda je pro konkrétní knihovnu k dispozici soubor deklarace typu. Více informací o tomto problému naleznete v tématu jazyka JavaScript. Další jazyky naleznete v dokumentaci k rozšíření.