7. Června 2015
Bower je velká závislost manager, který je speciálně vytvořen, aby vám pomohou spravovat různé frontend knihoven.
snižuje čas a energii, kterou potřebujete strávit lovem po webu pro knihovny jako Susy a jQuery tím, že vám pomůže nainstalovat, aktualizovat nebo odstranit je jediným příkazem.
Chcete-li jej doplnit, může vám pomoci stáhnout všechny knihovny, které potřebujete, kdykoli provedete nový projekt jediným příkazem.
v tomto článku budeme hovořit o tom, jak nainstalovat Bower a jak jej používat.
- Instalace Bower
- vytvoření altánku.json souboru
- instalace balíčků Bower
- pomocí knihovny nainstalované s Bowerem
- Použití Sass knihovna s Bower
- Hledání Bower Balíčky
- instalace závislostí jedním příkazem
- odinstalace balíčků Bower
- pokročilé Bower věci
- Instalace konkrétní verze balíčku
- řešení konfliktů závislostí
- Aktualizace Bower Balíky na jejich nejnovější verze
- Změna adresáře komponent bower
- Balení
Instalace Bower
Bower vyžaduje, abyste mít 3 věci nainstalována na vašem systému:
- NodeJS
- Node Package Manageru (npm)
- Git
můžete nainstalovat NodeJS stažením instalátoru z jeho webové stránky a dvojitým kliknutím na to.
Npm je dodáván spolu s instalací NodeJS, takže pro něj nemusíte instalovat nic navíc.
konečně, uživatelé Windows budou muset stáhnout a nainstalovat git, pokud jste tak již neučinili. Mac má ve výchozím nastavení nainstalován Git.
Jakmile budete mít tyto tři předpoklady nainstalován, můžete nainstalovat bower vypalováním do příkazového řádku a zadáním následujícího příkazu:
$ npm install bower -gnpm je příkaz k dispozici, aby se váš příkazový řádek po instalaci npm. install příkaz říká, npm nainstalovat uzel balíček, který lze nalézt na npmjs.com.
Bower je jeden takový balíček, a proto jsme instalaci s npm.
poslední -g příznak říká npm nainstalovat Bower po celém světě, což umožňuje použít bower příkaz kdekoli na vašem počítači.
nyní jsme připraveni začít spravovat závislosti s Bowerem! Začněme vytvořením prázdné složky s názvem test a přejděte do ní.
vytvoření altánku.json souboru
Bower vypadá na soubor s názvem bower.json k identifikaci závislostí v projektu, takže budete chtít ujistěte se, že vytvořit tento bower.json první.
můžete to udělat spuštěním bower init z příkazového řádku.
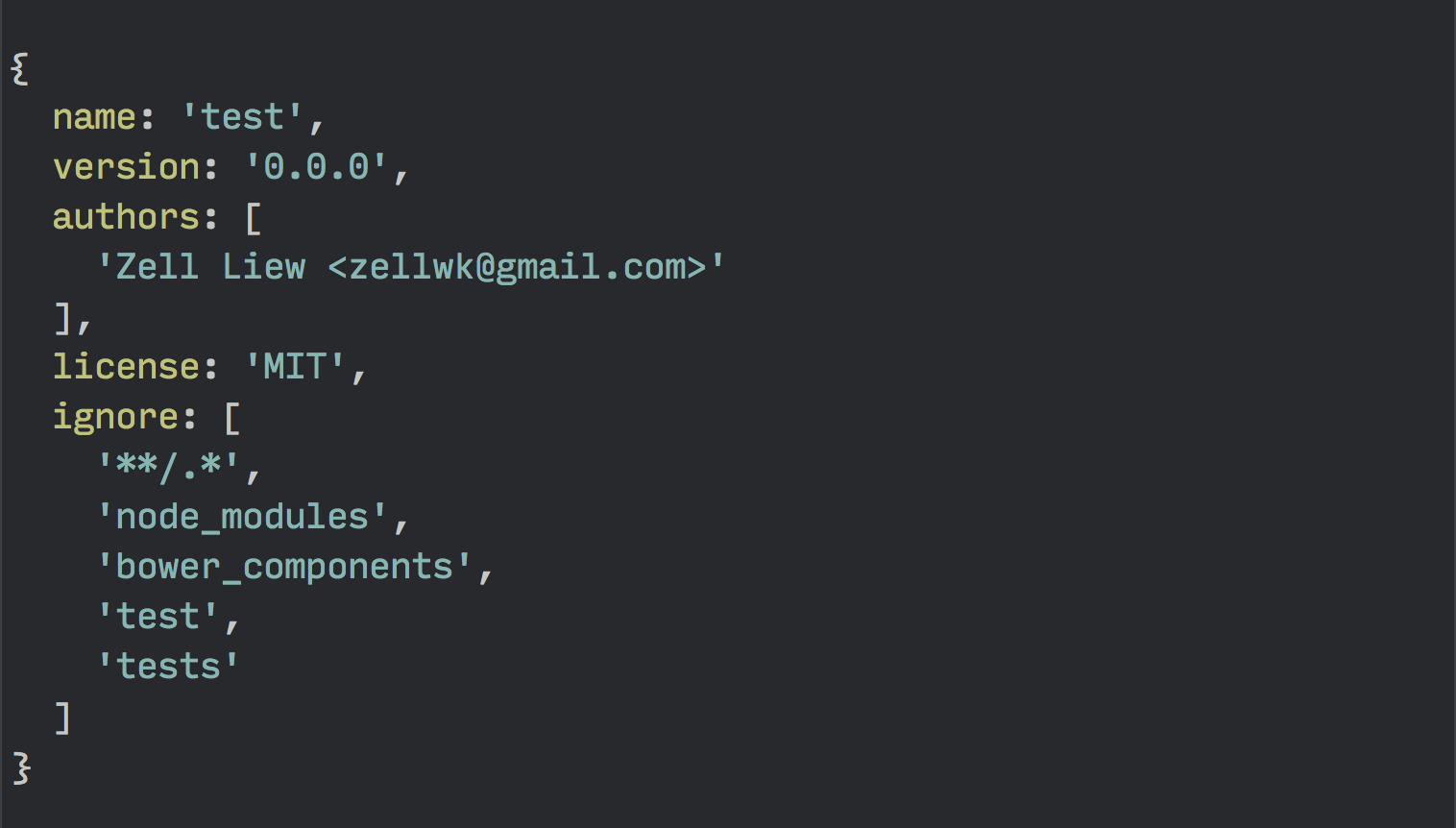
$ bower init po stisknutí klávesy enter vás Bower okamžitě provede řadou otázek a na konci vytvoří soubor bower.json.

jakmile je vytvořen soubor bower.json, můžete začít instalovat knihovny do projektu.
instalace balíčků Bower
mimochodem, knihovny v Boweru a npm se také nazývají balíčky (v případě, že vás zajímá, odkud pochází slovo „balíček“).
můžete instalovat balíčky s Bowerem stejným způsobem, jako byste instalovali balíčky s npm. Rozdíl je v tom, že místo toho budete muset použít příkaz bower.
takže spusťte příkazový řádek a zadejte toto:
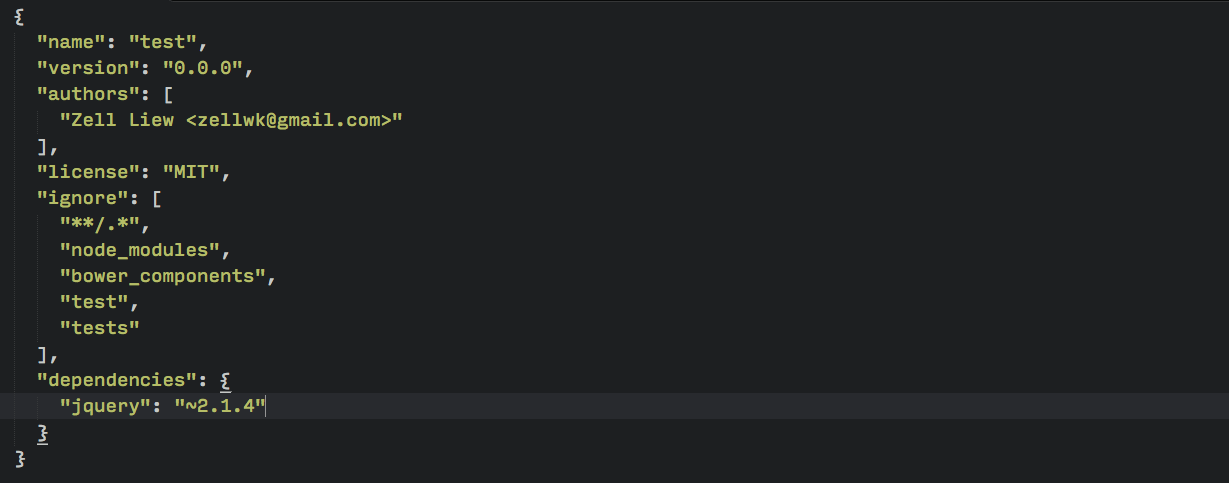
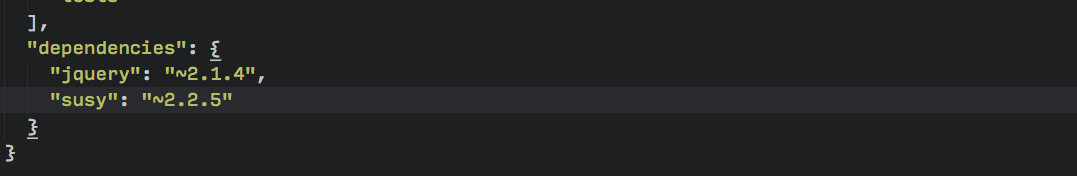
$ bower install jquery --saveBower nainstaluje nejnovější verzi jQuery s tímto příkazem. Další --save příznak říká Bower přidat jQuery do bower.json soubor jako závislost.

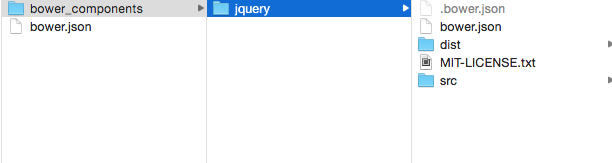
Pokud jste se podívat na vaše složky a teď uvidíte, bower_components adresář, následovaný jquery složky v ní.

zkusme použít tento balíček jQuery, který jste právě nainstalovali.
pomocí knihovny nainstalované s Bowerem
musíte nejprve identifikovat soubory, které potřebujete v balíčku, než je budete moci použít s projektem.
tady jsem byl zmatený, když jsem poprvé začal s Bowerem.
Bower umožňuje vývojářům volně strukturovat své balíčky Bower. To znamená, že každý balíček Bower je jiný a budete muset najít správný soubor pro každý balíček.
může to být na první pohled skličující, tak si to projděme společně.
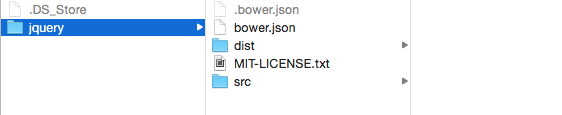
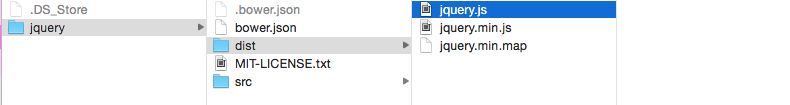
nejprve musíte přejít do složky jquery v rámci bower_components.
uvidíte, že v tomto balíčku je složka src a složka dist. Oba src a dist jsou krátké názvy složek, které vývojáři používají. src znamená zdroj, zatímco dist znamená distribuci.

v tomto případě budete chtít hledat pod distribution.

zde najdete jquery.js, což je to, co hledáme.
pro použití tohoto souboru musíte použít odkaz na tento skript ve vašem html. Pokud máte index.html soubor v test složky, můžete použít tuto knihovnu jQuery s následujícím kódem:
<script src="bower_components/jquery/dist/jquery.js"></script>To je proces, za pomocí Javascript soubory nainstalované s Bower.
kromě knihoven JavaScriptu můžete často najít i knihovny Sass. Zkusme si nainstalovat Susy a použít ji Sass.
Použití Sass knihovna s Bower
můžete nainstalovat Susy stejným způsobem jste nainstalovali jQuery – pomocí bower install příkaz.
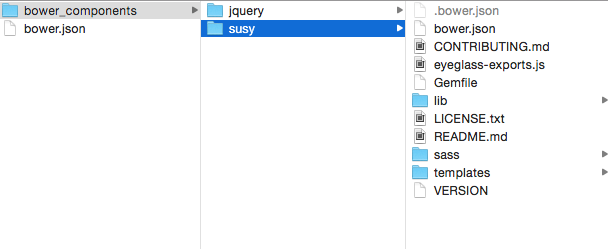
$ bower install susy --saveZkontrolujte, že nyní máte susy, složky v bower_components adresář a susy závislost bower.json soubor.


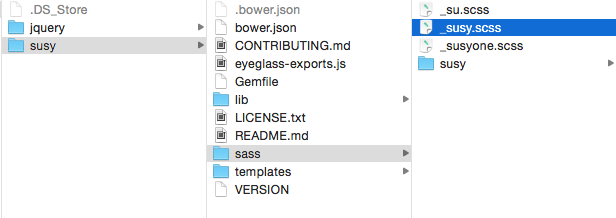
Podobný tomu, co jsme dělali předtím, než s jQuery balíček, budete muset podívat do susy složka zjistit, co soubory, které chcete přidat do vašeho Sass projektu.
v tomto případě je požadovaný soubor susy.scss, který lze nalézt ve složce sass.

Dále musíte tento soubor importovat do svého Sass partial. Kód bude:
@import "../bower_components/susy/sass/susy";a jsme hotovi s přidáním souboru Sass z balíčku bower do vašeho projektu!
zatím dobře. Pojďme o krok zpět a podívejte se, jak hledat balíčky na Boweru, pokud si nejste jisti názvem balíčku, který se pokoušíte nainstalovat.
Hledání Bower Balíčky
řekněme, že se snažíte nainstalovat zarážky knihovny Tým Sass (kdo změnil jejich github repo v-import), ale nejste příliš jisti, zda bower balíček se jmenuje breakpoint.
v tomto případě můžete vyhledat balíček breakpoint pomocí příkazu bower search.
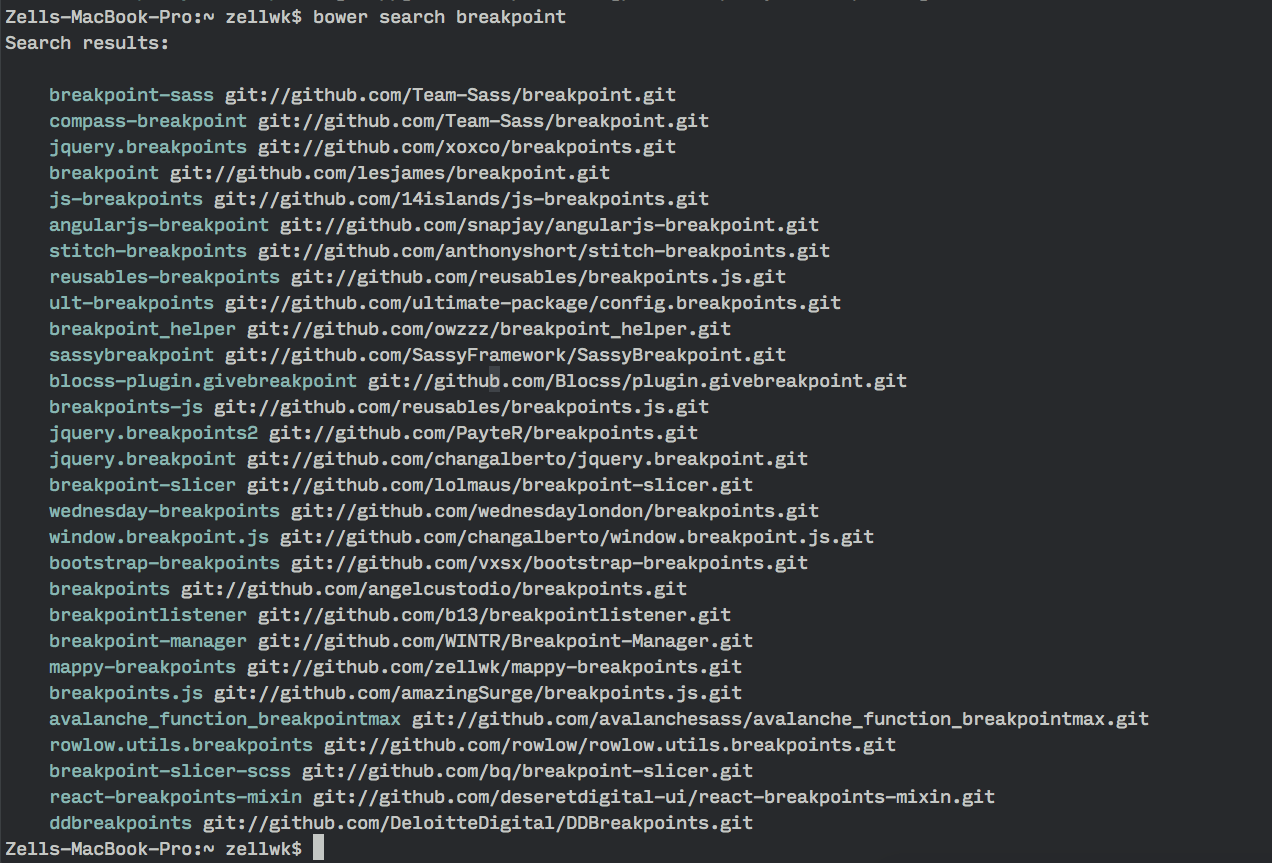
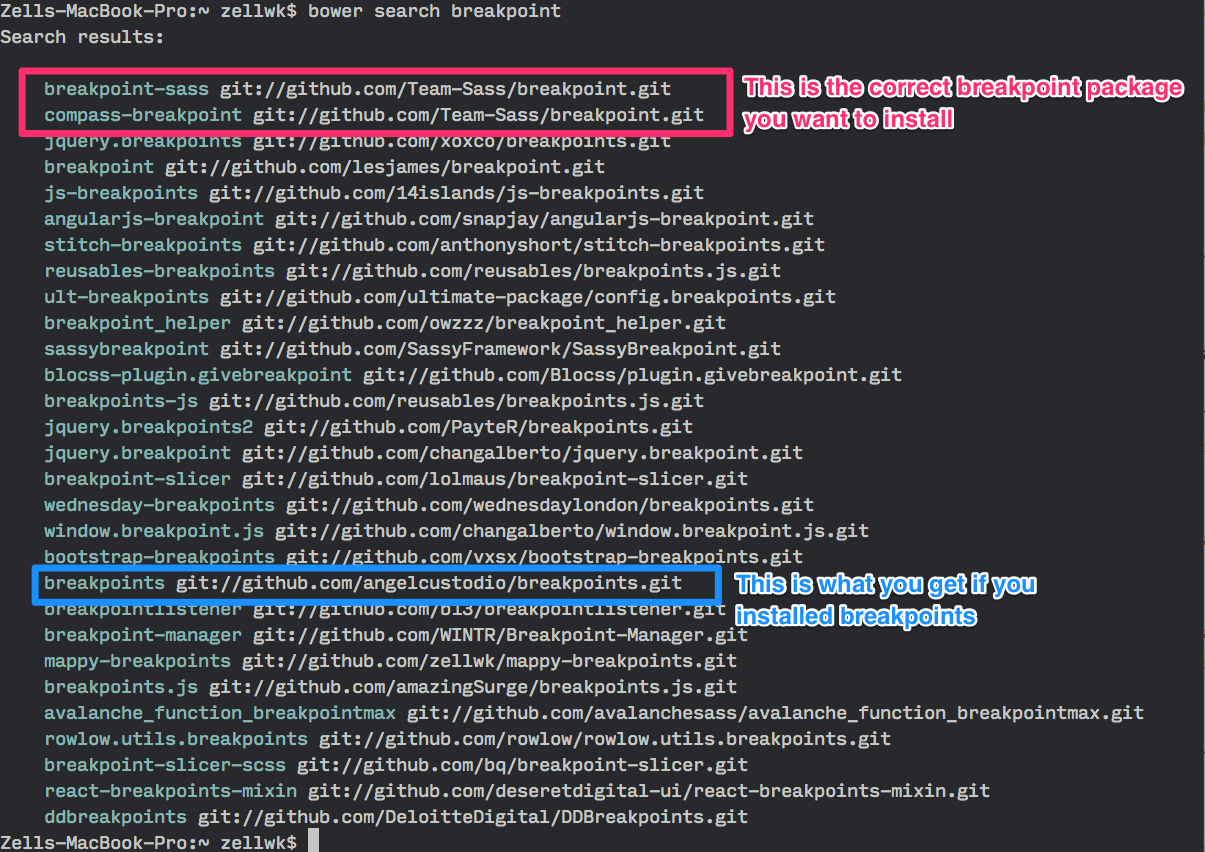
$ bower search breakpoint
A jak můžete vidět, existuje více výsledků pro breakpoint. Pokud jste pokračovali a zadali bower install breakpoints, nainstalovali byste nesprávný balíček bower.

takže pokud si nejste jisti, nejlepší je vždy nejprve vyhledat balíček Bower, podívejte se na jejich úložiště git, než se rozhodnete, co nainstalovat.
druhý způsob je prohlédnout si dokumentaci, protože většina autorů balíčku vám řekne, jak nainstalovat svůj balíček přes Bower.
nyní se podívejme, jak vám Bower může pomoci nainstalovat všechny vaše závislosti pouze jedním příkazem!
instalace závislostí jedním příkazem
nejprve budete chtít odstranit složku bower_components.
Next, spusťte tento příkaz:
$ bower installAltánek se pak podívat přes vaše bower.json a stažení všech závislostí pro vás. Po dokončení budete moci najít své závislosti Zpět ve složce bower_components.
to usnadňuje automatizaci lešení a umožňuje členům týmu rychle dostat svůj projekt do rychlosti se správnými závislostmi.
a co odinstalování balíčků, které nepotřebujete?
odinstalace balíčků Bower
odinstalace balíčků Bower je téměř stejná jako jejich instalace. Místo toho budete muset použít příkaz bower uninstall.
$ bower uninstall susy --savea tímto příkazem bude Susy odstraněn z vaší složky i z vašeho boweru.soubor json.
to jsou základní věci. Nyní si promluvme o něčem trochu pokročilejším (ale je dobré vědět). To jsou věci, které mě zakoply, když jsem chtěl původně používat Bower se svými projekty.
pokročilé Bower věci
v pořádku. To, co budeme krýt v tomto oddílu je:
- Jak nainstalovat konkrétní verzi knihovny
- Co dělat, když tam je konfliktní verze knihovny
- Jak aktualizovat všechny Bower balíky na jejich nejnovější dostupné verze
- Jak změnit umístění
bower_componentssložky
Instalace konkrétní verze balíčku
Řekněme, že jste zjistili, že budete muset použít jQuery verzi 1.11.3 místo 2.1.4, který jsme nainstalovali. Tuto konkrétní verzi můžete nainstalovat přidáním # plus číslo verze, kterou se pokoušíte nainstalovat.
Tady je to, co budete dělat:
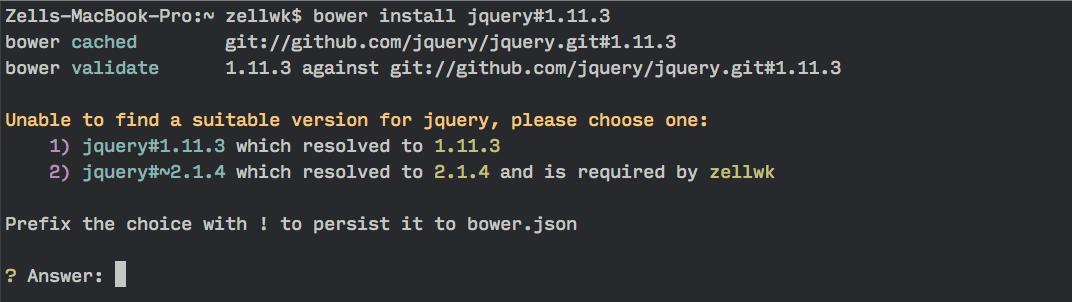
$ bower install jquery#1.11.3 --saveTo by install jQuery v1.11.3 do vašeho projektu.
protože však již máte ve svém projektu jQuery v2.1.4, budete uvítáni konfliktem závislostí.
řešení konfliktů závislostí
Bower ví, kdy máte nainstalovány dvě verze stejné knihovny, a požádá vás, abyste si mezi nimi vybrali, když k tomu dojde.

Vše, co musíte udělat, je vybrat správnou verzi s 1 nebo 2 a Altánek bude konflikt vyřešit za vás automaticky.
vzhledem k tomu, že jsme právě na starší verzi jQuery, promluvme si o tom, jak ji můžeme narazit na nejnovější verzi s Bowerem.
Aktualizace Bower Balíky na jejich nejnovější verze
Jednou za čas, když jsi lešení nových projektů, budete pravděpodobně chtít, aby narazit závislostí na nejnovější možné verzi.
to bohužel není možné s příkazem Bower ‚s native bower update.
Co jsem našel užitečné s tímto problémem je altánek-aktualizace balíčků npm napsal @sagepin
řekněme, instalaci tohoto balíčku přes npm první:
$ npm install bower-update -gTento balíček vám dává možnost používat bower-update příkaz.
$ bower-updateCo to dělá je, že to bude běh přes všechny bower komponenty v projektu, a zkontrolujte, zda jsou nejnovější verze. Poté vám dává možnost individuálně aktualizovat každý balíček na nejnovější verzi.
Pokud spustíte tento bower-update příkaz test složky, dostanete rychlou, jako je tento:

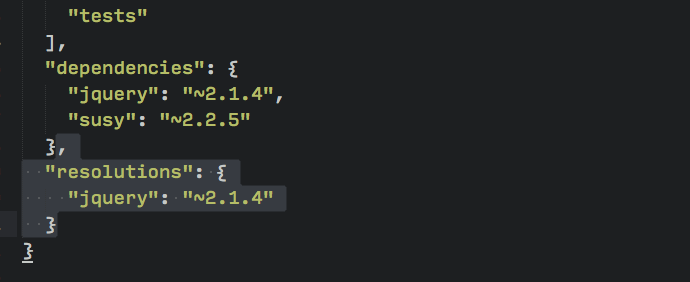
jediná věc, kterou nemám rád o bower-update příkaz je, že se přidává „usnesení“ objekt v bower.json soubor.

sám jsem nenašel potřebu rozlišení a často je ručně smažu.
nakonec se podívejme, jak můžeme změnit adresář, do kterého Bower nainstaluje své soubory.
Změna adresáře komponent bower
Bower nyní nainstaluje vaše komponenty do bower_components ve výchozím nastavení v kořenové složce.
ve starších verzích je však Bower standardně nainstaluje do app/bower_components.
tato nekonzistence vám může způsobit určité problémy, protože umístění bower_components je neuvěřitelně důležité.
dobrou zprávou je, že můžete ovládat tento instalační adresář pomocí souboru .bowerrc a to by mělo být umístěno ve složce, kde spustíte příkazy bower.
jakmile máte soubor .bowerrc, stačí uvést adresář, do kterého by měl bower instalovat své komponenty. Mám tendenci opustit můj jako tento app/bower_components.
{ "directory" : "app/bower_components"}Balení
to je vše, co potřebujete vědět o Altánek, aby se ji používat ve svých projektech.
naučili jste se instalovat, aktualizovat a používat balíčky, které potřebujete. Také jste se naučili odinstalovat balíčky, které již nepotřebujete.
a Co víc, jste se naučit, jak se přizpůsobit adresář, kde Bower nainstaluje balíčky a které by vám pomohou fit Bower do vašeho projektu, bez ohledu na to, jak to vypadá.