zde je zjevení-ne každá adresa URL, kterou zadáte do pole adresa, je webová stránka
Ano, To je pravda.
web a webová aplikace jsou dvě různé terminologie, které se často používají jako synonyma.
Na denní bázi, používáme různé webové stránky a webové aplikace, jako je Google, Wikipedia, YouTube, Facebook, UpWork, a tak dále, bez ohledu na to znát rozdíl a značkování je jako stejné.
a abych byl upřímný, nemělo by vás to obtěžovat, dokud a pokud neplánujete najmout společnost pro vývoj webových stránek, aby si vytvořila vlastní.
Ale pokud jsou, pak mít znalosti o webové stránky a webové aplikace, může být užitečné stanovit rozsah a požadavky projektu, dovednosti a odborné zkušenosti potřebné, a dokonce i technologie, které mají být použity.
Tento blog je tedy věnován tomu, aby vám pomohl pochopit, co je web, co je webová aplikace a rozdíl mezi nimi.
webová aplikace vs Web
začněme stručnou historií.
nástup Internetu podnítil výdej informací. Bylo to revoluční; mnohem masivnější než gutenbergův tisk. Změnilo to způsob, jakým bychom měli přístup k informacím, od hmatatelných dokumentů k novému paradigmatu, které bude budoucnost sledovat-webové stránky.
hlavním účelem webu bylo poskytnout informace, které se později vyvinuly pro marketing. Webové stránky během této klasické éry HTML byly jen statické stránky s obsahem a médii, ke kterým měl kdokoli přístup návštěvou adresy URL. Důvodem, proč se tyto webové stránky nazývají statické, je to, že obsah zůstává stejný pokaždé, když k němu návštěvník přistupuje. A jakékoli změny na stránce lze provést přidáním obsahu do HTML.
naopak moderní webové stránky používají více než jen HTML. Jazyky jako CSS a JavaScript jsou prominentně používány a dokonce i v návrzích je rozdíl v nebi a pekle.

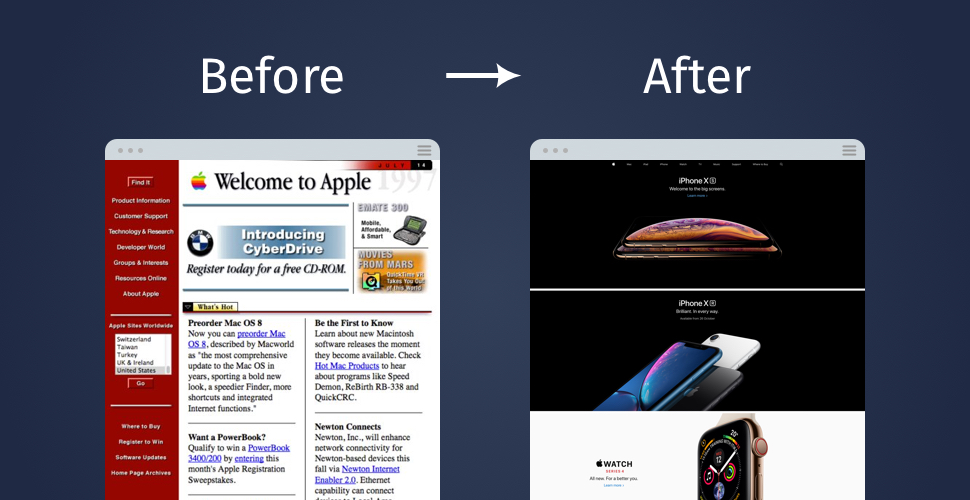
(webové stránky společnosti Apple – tehdy a nyní)
Nicméně, koncept stránky je stále stejný – poskytnout informace pro uživatele a nástroj pro marketing.
“ dobře, mám bod, webové stránky jsou spíše informativní. Co tedy webová aplikace dělá?“
jsem rád, že jste se na to zeptal. Náš další bod pojednává o tom samém.
co je webová aplikace?
tradičně byl software nainstalován na osobních počítačích. Ale proliferující dosah internetu a výhody webové technologie přinesl nový koncept cateringového softwaru. Tento software se nazývá webové aplikace.
termín „Webové Aplikace“ sám dělá věci jasné – to je stejně jako jakýkoli jiný software, nebo mobilní aplikace, které obstarával přes internet a používá v prohlížeči. Na rozdíl od webových stránek však poskytují více funkcí a funkcí. Každý den používáme řadu webových aplikací, jako je Gmail, Disk Google, Facebook, LinkedIn, Trello, Slack atd.
webová aplikace může být stejně jednoduchá jako kalkulačka, ale může být také tak složitá jako analytický software pro data, jako je Google Analytics. Některé z hlavních výhod, které z webové aplikace tak populární, jsou:
- Ne installationWeb aplikace běží v prohlížeči, bez nutnosti instalace do zařízení.
- může běžet přes různé OS zařízení oddělené v různých systémech OS je překážkou pro software. Webová aplikace řeší tento problém.
- Přístupnost webové aplikace lze přistupovat z libovolného zařízení odkudkoli.
čím se webová aplikace liší od webové stránky?
#1. Interakce uživatele
webové stránky jsou na internetu, aby poskytovaly informace, neexistuje žádná nebo minimální interakce uživatele, jako je přihlášení k odběru mailing listu. Nicméně, pokud jde o webové aplikace základním záměrem je vstup uživatele a interakce.
zde se podívejte na webové stránky a webovou aplikaci car configurator společnosti Rezvani, výrobce automobilů se sídlem v LA. Jejich webové stránky představují různé modely automobilů se specifikací. Zatímco webová aplikace umožňuje uživateli přizpůsobit auto podle potřeb.
(příklad webové stránky zobrazující rozsah vozů)
(jednostránková webová aplikace-konfigurátor automobilů)
#2. Webové aplikace jsou utilitární
webové aplikace jsou vytvořeny tak, aby poskytovaly nástroj nebo vyřešily problém. Pojmenujte to, ať už se jedná o komunikační platformy jako Skype, Slack a Gmail nebo pracovní místa jako Upwork, Freelancer nebo Fiverr a dokonce i vysílací a streamovací služby jako YouTube, Vimeo nebo Spotify. Všechny tyto slouží účelu a poskytují nástroj, jako je komunikace, interakce a zábava.
#3. Webové aplikace jsou více než HTML
Na rozdíl od webových stránek jsou webové aplikace více než jen HTML stránka; jsou poměrně složité a bohaté na funkce. Webová aplikace bude mít backend, obchodní logiku, databázi, autentizaci a další.
webové stránky Restaurace mohou být nejlepším ztělesněním zde. Pokud to obstarává základní funkce, jako je poskytování vám s menu restaurace, slevy a nabídky pro zvláštní příležitosti, galerie svou řadu mojito (s malým deštník v něm), nebo trasy k restauraci – to je internetové stránky.
Pokud však poskytuje také další funkce, jako je objednání jídla, přizpůsobení objednávky, online platba, sledování doručení atd. to vše z něj dělá webovou aplikaci.
používané programovací jazyky jsou také rozmanité-JavaScript, Python, Ruby nebo PHP. Dokonce existují různé rámce a technologie poskytující funkce a funkce pro specifické potřeby webové aplikace. Například Angular pro podnikové aplikace a reagovat na flexibilitu a svobodu během vývoje.
zabalení
Nyní si možná uvědomujete, proč vám váš it kolega dal divný pohled, když jste jeho webovou aplikaci nazvali webovou stránkou. Kromě toho máte nyní jasněji o vašich potřebách projektu.
Pokud je váš start-up je web-based, jako je pracovní trh, na vyžádání, aplikace, e-commerce obchod, nebo vzdělávací aplikaci, je samozřejmé, budete potřebovat funkce bohatý webový produkt – webová aplikace. Na druhou stranu, zpočátku pro offline podnikání, jako je restaurace, web by stačil vašim marketingovým potřebám. Komplexní futures však mohou být přidány dále v pozdější fázi, aby uživatelům poskytly lepší zážitek. To také objasňuje najímání společnosti pro vývoj webových stránek v souladu s vašimi potřebami.