7th Jun 2015
bur er en stor afhængighedsadministrator, der er specielt oprettet til at hjælpe dig med at administrere forskellige frontend-biblioteker.
det reducerer den tid og energi, du har brug for at bruge på jagt rundt på nettet for biblioteker som Susy og
for at afslutte det kan det hjælpe dig med at hente alle de biblioteker, du har brug for, når du stilladser et nyt projekt med en enkelt kommando.
i denne artikel snakker vi om, hvordan du installerer bur og hvordan du bruger det.du skal have 3 ting installeret på dit system:
- NodeJS
- Node Package Manager (npm)
- Git
Du kan installere NodeJS ved at hente installationsprogrammet fra dets hjemmeside og dobbeltklikke på det.
Npm leveres sammen med NodeJS-installationen, og så behøver du ikke installere noget ekstra til det.
endelig skal brugerne hente og installere git, hvis du ikke allerede har gjort det. Mac har Git installeret som standard.
Når du har installeret disse tre forudsætninger, kan du installere bur ved at skyde kommandolinjen op og indtaste følgende kommando:
$ npm install bower -gnpm er en kommando, der stilles til rådighed for din kommandolinje, efter at du har installeret npm. Kommandoen install fortæller npm at installere en node-pakke, der kan findes på npmjs.com.
bur er en sådan pakke, og derfor installerer vi den med npm.
den endelige-g flag fortæller npm at installere bur globalt, som giver dig mulighed for at bruge kommandoenbower hvor som helst på din computer.
Vi er nu klar til at begynde at styre afhængigheder med bur! Lad os starte med at oprette en tom mappe kaldet test og navigere ind i den.
- oprettelse af en bur.json-fil
- installation af Burpakker
- brug af et bibliotek, der er installeret med
- brug af et Sass – bibliotek med Sass
- søgning efter burp-pakker
- installation af afhængigheder med en kommando
- afinstallation af packages
- avanceret bur ting
- installation af en bestemt version af en pakke
- løsning af Afhængighedskonflikter
- opdatering af Burpakker til deres nyeste versioner
- ændring af mappen komponenter
- indpakning
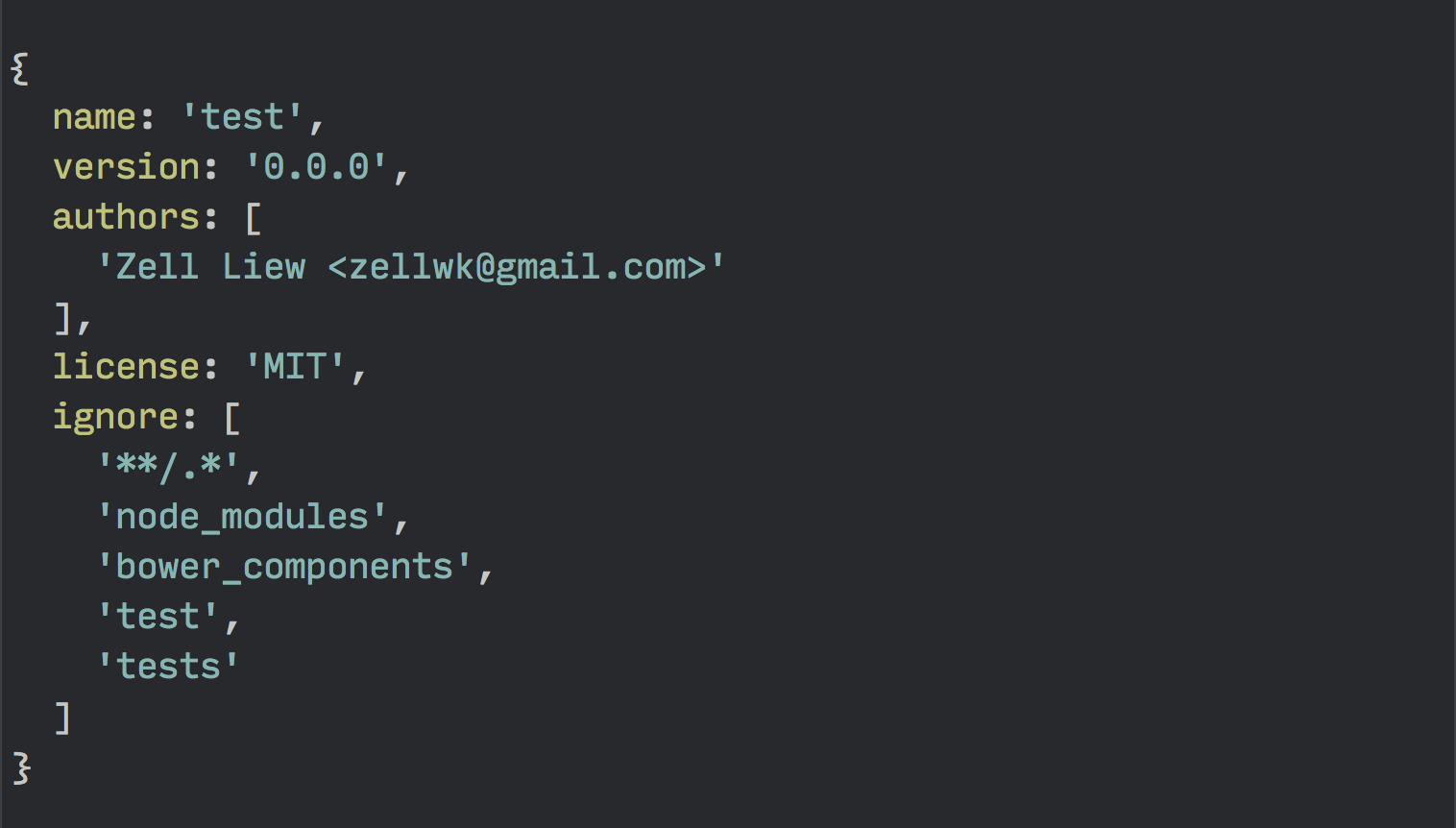
oprettelse af en bur.json-fil
ser på en fil kaldetbower.json for at identificere afhængighederne i dit projekt, så du vil sikre dig, at du opretter dennebower.json først.
Du kan gøre det ved at køre bower init fra din kommandolinje.
$ bower initNår du rammer enter, kører du straks dig gennem en række spørgsmål og opretterbower.json filen til dig i slutningen.

Når filenbower.json er oprettet, kan du begynde at installere biblioteker i dit projekt.
installation af Burpakker
forresten kaldes biblioteker i burp og npm også pakker (hvis du undrer dig over, hvor ordet “pakke” kom fra).du kan installere pakker med npm på samme måde, som du ville installere pakker med npm. Forskellen er, at du bliver nødt til at bruge kommandoen bower i stedet.
så fyr din kommandolinje op og indtast dette:
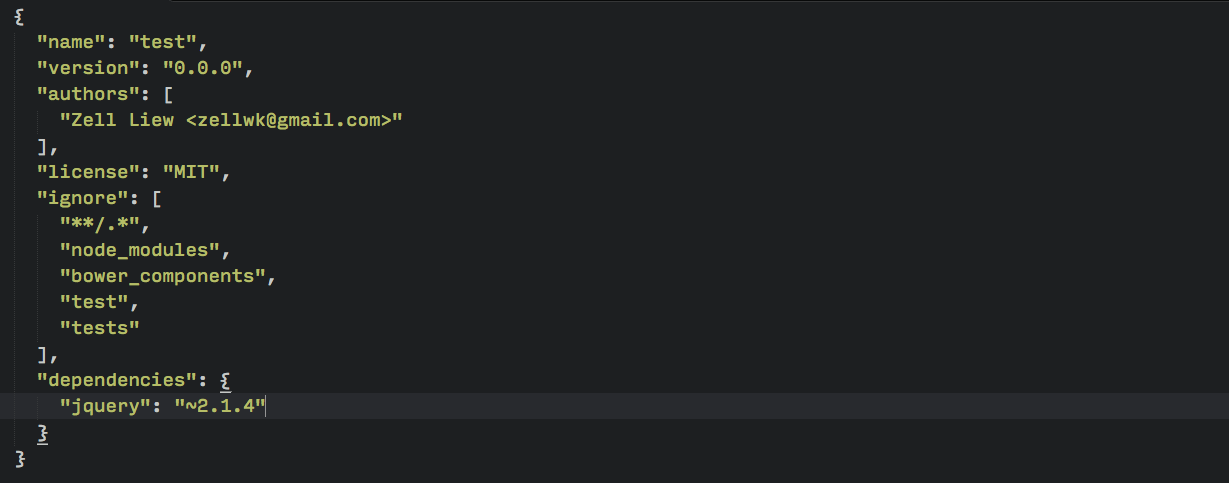
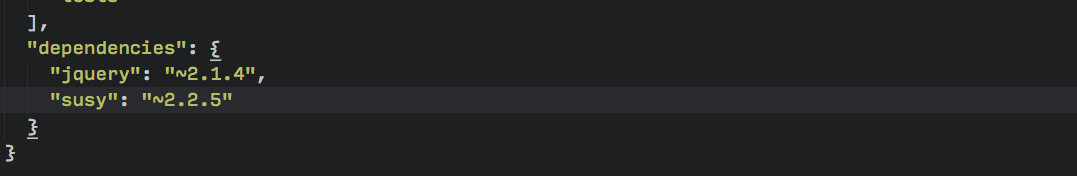
$ bower install jquery --savebur vil installere den nyeste version af Jespers med denne kommando. Den ekstra --save flag fortæller dig, at du skal tilføje spørgsmål til dinbower.json fil som en afhængighed.

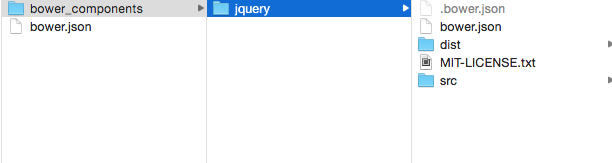
Hvis du kigger på dine mapper nu, ser du enbower_components mappe efterfulgt af enjquery mappe i den.

lad os prøve at bruge denne jfork-pakke, du lige har installeret.
brug af et bibliotek, der er installeret med
Du skal først identificere de filer, du har brug for i pakken, før du kan bruge den med dit projekt.
Her er hvor jeg blev forvirret, da jeg først startede med bur.det giver udviklere mulighed for frit at strukturere deres Bupakker. Det betyder, at hver pakke er forskellig, og du bliver nødt til at finde den rigtige fil for hver pakke.
det kan være skræmmende i starten, så lad os løbe igennem dette sammen.
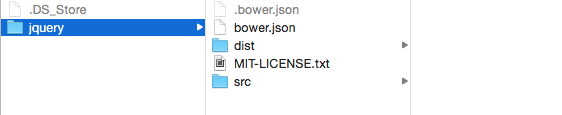
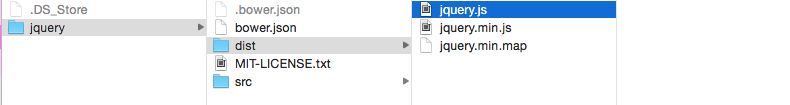
først skal du navigere tiljquerymappen inden forbower_components.
Du vil se, at der er en src mappe og en dist mappe i denne pakke. Både src og dist er korte navne til mapper, som udviklere bruger. srcbetyder kilde, mensdist betyder distribution.

i dette tilfælde vil du søge underdistribution.

Her finder dujquery.js, hvilket er det, vi leder efter.
hvad du skal gøre for at bruge denne fil er at henvise til dette script i din html. Hvis du har en index.html – fil i mappen test, kan du bruge dette bibliotek med følgende kode:
<script src="bower_components/jquery/dist/jquery.js"></script>Dette er processen til brug af Javascript-filer installeret med bur.
ud over JavaScript-biblioteker kan du ofte også finde Sass-biblioteker. Lad os prøve at installere Susy og bruge den med Sass.
brug af et Sass – bibliotek med Sass
Du kan installere Susy på samme måde, som du installerede Sass-ved at bruge kommandoenbower install.
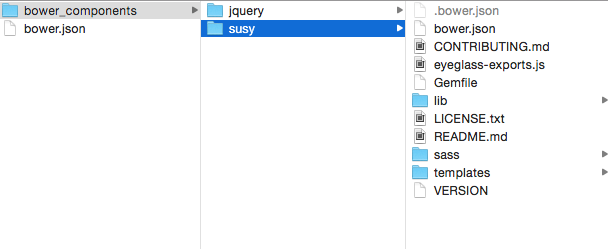
$ bower install susy --saveKontroller, at du nu har ensusy mappe ibower_components mappe og ensusy afhængighed i dinbower.json fil.


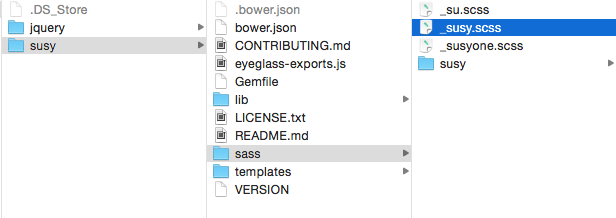
i lighed med hvad vi gjorde før med jforespørgepakken, skal du undersøge mappensusy for at finde ud af, hvilke filer der skal tilføjes til dit Sass-projekt.
i dette tilfælde er den ønskede filsusy.scss, som kan findes i mappensass.

Dernæst skal du importere denne fil til din Sass delvis. Koden vil være:
@import "../bower_components/susy/sass/susy";og vi er færdige med at tilføje en Sass-fil fra en pakke til dit projekt!
så langt så godt. Lad os tage et skridt tilbage og se på, hvordan du søger efter pakker, hvis du ikke er sikker på navnet på den pakke, du prøver at installere.
søgning efter burp-pakker
lad os sige, at du prøver at installere breakpoint-biblioteket af Team Sass (som ændrede deres github-repo til at-import), men du er ikke helt sikker på, om burp-pakken hedder breakpoint.
i dette tilfælde kan du søge efter breakpoint-pakken med kommandoen bower search.
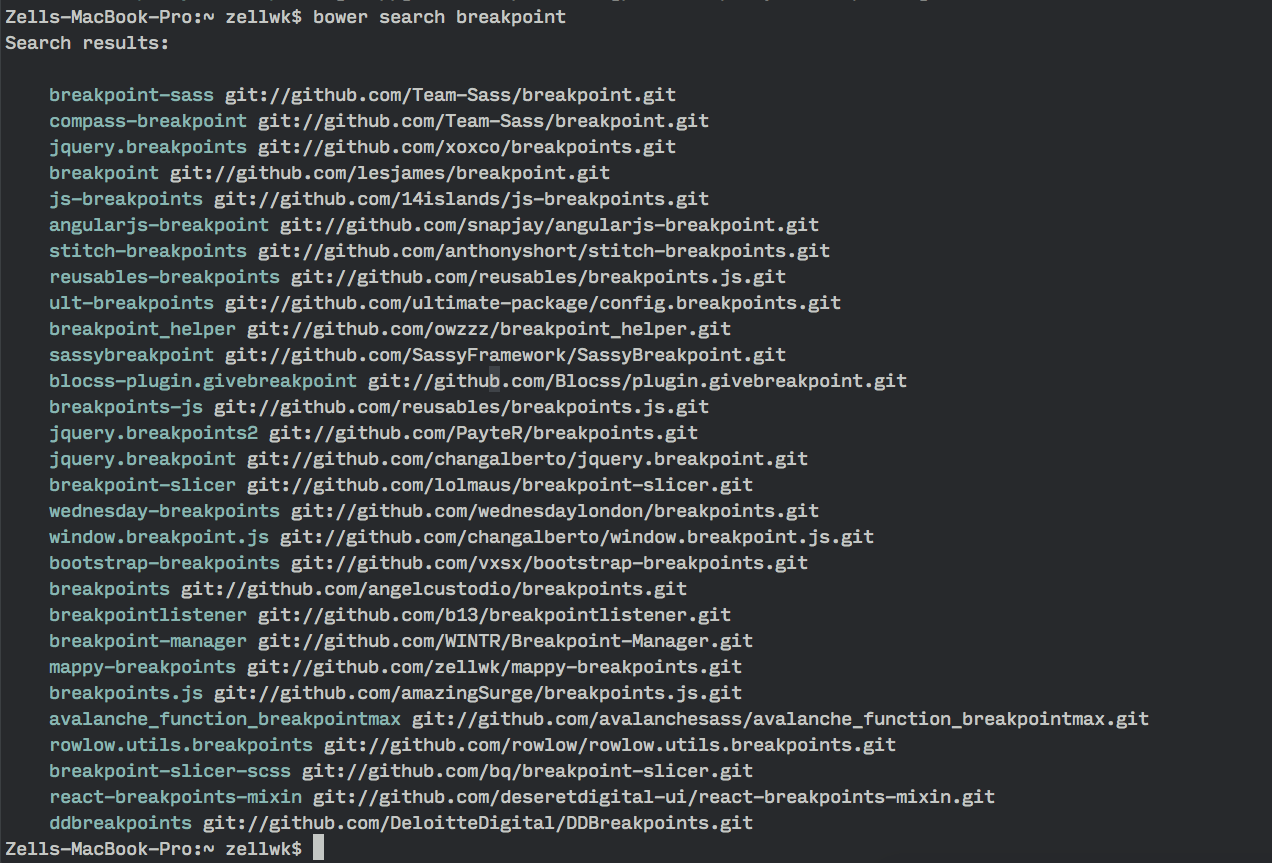
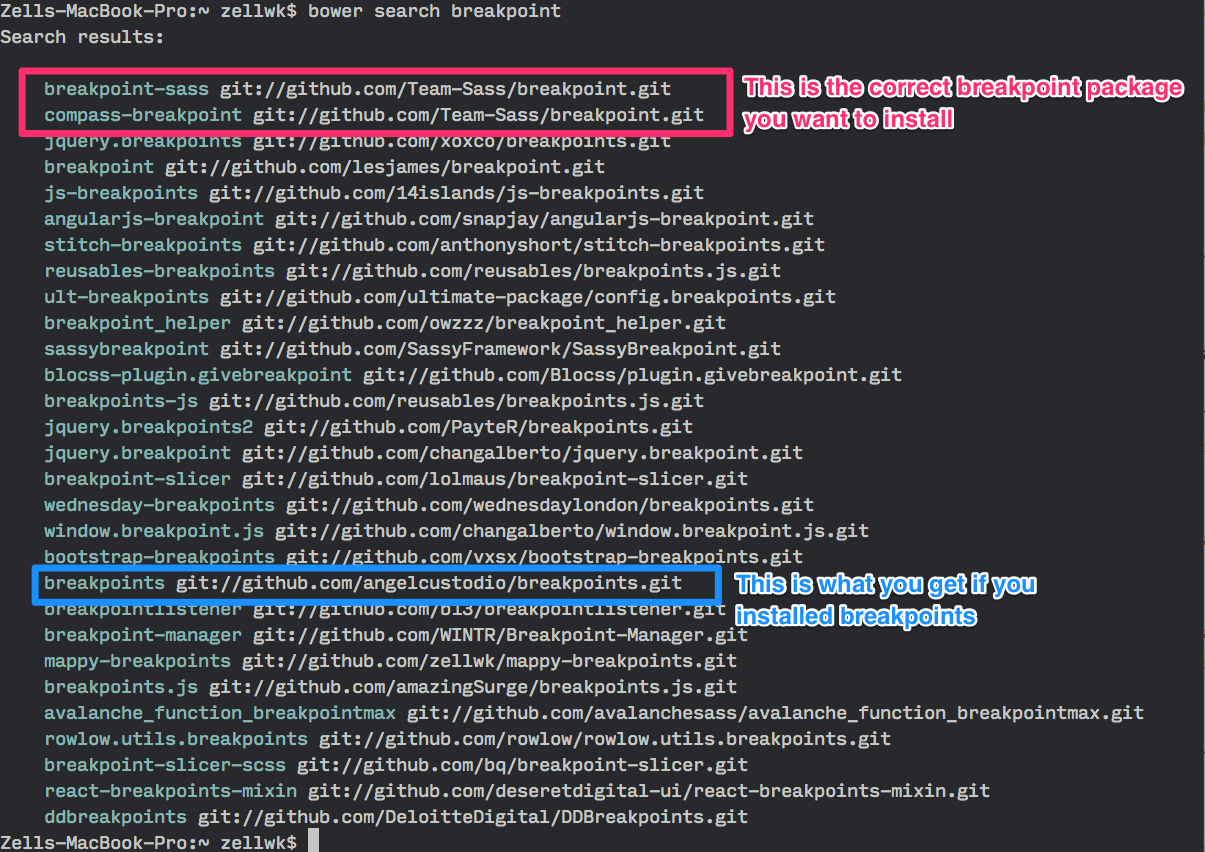
$ bower search breakpoint
og som du kan se, er der flere resultater forbreakpoint. Hvis du gik videre og skrev bower install breakpoints, ville du have installeret en forkert burp-pakke.

så hvis du er usikker, er den bedste ting at gøre altid at søge efter Burpakken først, se på deres git-lager, før du beslutter dig for, hvad du skal installere.
den anden måde er at se gennem dokumentationen, da de fleste pakkeforfattere vil fortælle dig, hvordan du installerer deres pakke via bur.
lad os nu se, hvordan vi kan hjælpe dig med at installere alle dine afhængigheder med kun en kommando!
installation af afhængigheder med en kommando
først vil du slette mappenbower_components.
kør derefter denne kommando:
$ bower installbur vil derefter se igennem dinbower.json og hente alle afhængigheder for dig. Når det er gjort, kan du finde dine afhængigheder tilbage i mappen bower_components.
dette gør det nemt for dig at automatisere dit stillads og giver teammedlemmer mulighed for hurtigt at få deres projekt opdateret med de korrekte afhængigheder.
hvad med at afinstallere pakker, som du ikke har brug for?
afinstallation af packages
afinstallation af packages er næsten det samme som at installere dem. Du skal bare bruge kommandoenbower uninstall i stedet.
$ bower uninstall susy --saveog med denne kommando vil Susy blive fjernet fra både din mappe og din bur.JSON fil.
det er de grundlæggende ting. Lad os nu tale om noget lidt mere avanceret (men godt at vide) ting. Dette er de ting, der snublede mig op, da jeg oprindeligt ville bruge bur med mine projekter.
avanceret bur ting
okay. Det, vi skal dække i dette afsnit, er:
- Sådan installeres en bestemt version af et bibliotek
- hvad skal man gøre, hvis der er en modstridende version af et bibliotek
- Sådan opdateres alle Burpakker til deres seneste tilgængelige versioner
- Sådan ændres placeringen af
bower_componentsmappe
installation af en bestemt version af en pakke
sig, at du opdagede, at du skal bruge version 1.11.3 i stedet for 2.1.4, som vi har installeret. Du kan installere denne specifikke version ved at tilføje et # plus det versionsnummer, du prøver at installere.
Her er hvad du vil gøre:
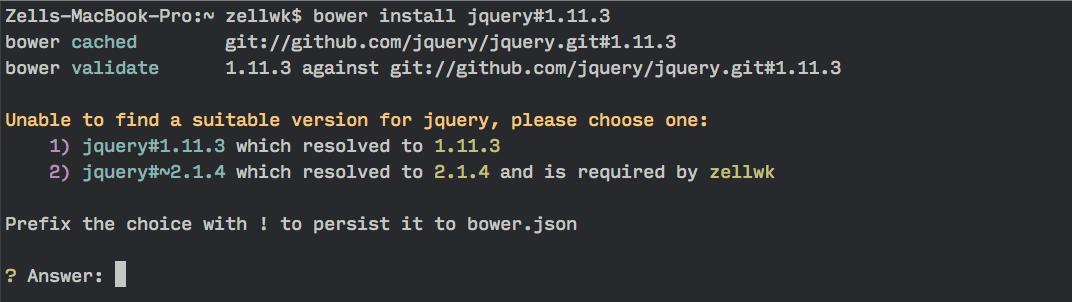
$ bower install jquery#1.11.3 --savedette ville installere J1.11.3 i dit projekt.
men da du allerede har J2.1.4 i dit projekt, vil du blive mødt med en afhængighedskonflikt.
løsning af Afhængighedskonflikter
Vi ved, hvornår du har to versioner af det samme bibliotek installeret, og beder dig om at vælge mellem dem, når dette sker.

alt hvad du skal gøre er at vælge den korrekte version med1 eller2 og bur vil løse konflikten for dig automatisk.
da vi er på en ældre version af
opdatering af Burpakker til deres nyeste versioner
en gang imellem når du stilladser nye projekter, vil du sandsynligvis støde dine afhængigheder til den senest mulige version.
det er desværre ikke muligt med burs nativebower update kommando.
hvad jeg har fundet nyttigt med dette problem er pakken med opdatering npm skrevet af @sagepin
lad os installere denne pakke via npm først:
$ npm install bower-update -gDenne pakke giver dig mulighed for at bruge kommandoen bower-update.
$ bower-updatehvad det gør er, at det løber gennem alle burkomponenterne i dit projekt og kontrollerer, om de er den nyeste version. Derefter giver det dig mulighed for individuelt at opdatere hver pakke til sin nyeste version.
Hvis du kører denne bower-update kommando i test mappe, får du en prompt som denne:

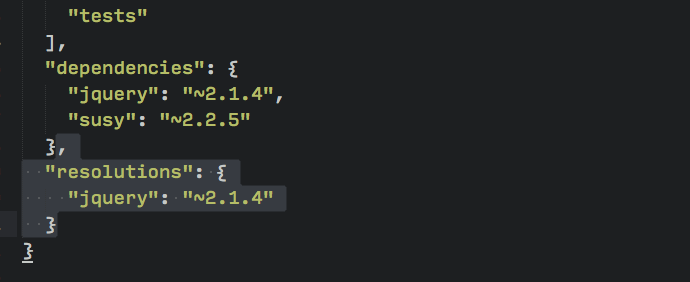
det eneste, jeg ikke kan lide ved bower-update kommandoen er, at den tilføjer et “resolutions” objekt i bower.json fil.

Jeg har ikke fundet et behov for opløsninger selv, og jeg sletter det ofte manuelt.
lad os endelig se, hvordan vi kan ændre det bibliotek, hvor Burn installerer sine filer.
ændring af mappen komponenter
nu installerer du dine komponenter i bower_components i rodmappen som standard.
men i ældre versioner installerer vi dem iapp/bower_components som standard.
denne inkonsekvens kan forårsage nogle problemer for dig, da placeringen af bower_components er utrolig vigtig.
den gode nyhed er, at du kan styre denne installationsmappe med en .bowerrc – fil, og denne skal placeres i den mappe, hvor du kører bur-kommandoer.
Når du har .bowerrc fil, alt hvad du skal gøre er at angive den mappe, hvor bur skal installere sine komponenter på. Jeg har tendens til at forlade min som dette app/bower_components.
{ "directory" : "app/bower_components"}indpakning
det er alt hvad du behøver at vide om bur for at kunne bruge det i dine projekter.
du har lært, hvordan du installerer, opdaterer og bruger pakker, du har brug for. Du har også lært at afinstallere pakker, som du ikke længere har brug for.
hvad mere er, du har lært, hvordan du tilpasser det bibliotek, hvor vi installerer pakker, og det vil hjælpe dig med at passe os ind i dit projekt, uanset hvordan det ser ud.