Forestil dig, at du åbner App Store opsøge nye apps, du kan lide – nogle søgeord i en søgefelt, Hurtig scanning – og valget er lavet – du er på den valgte app side beslutte, om at hente det eller ej. Hvad fangede dit øje og besluttede dit valg?
i betragtning af det faktum, at den menneskelige hjerne behandler visuel information meget hurtigere end tekst, skal den måde, mobile ikoner ser ud, være en styrende faktor for ASO. I denne artikel giver vi dig et kort overblik over, hvilke krav et “godt” mobilikon skal opfylde. Vi deler også bedste praksis, diskuterer variationer af stilarter og tilbyder et par praktiske ikonoptimeringstips til at begynde med.

Mobile ikoner giver os det første indtryk, og derfor er de porten til appen. At være et af de mest effektive app store-produktsideelementer, ikoner hjælper dig med at vokse en app organisk.
i gennemsnit har mobile ikoner 10-25% potentiale for konverteringsforøgelse, og i nogle tilfælde kan din “tap through rate” skyrocket.
derfor er et optimeret appikon af afgørende betydning for App store Optimering.
krav til App Store-ikonstørrelser
uanset hvor gennemtænkt dit ikon er, skal det opfylde de tekniske krav, som Apple eller Google stiller. Begge virksomheder giver detaljerede beskrivelser af, hvad de forventer af et rigtigt mobilikon fra størrelse til den samlede brugeroplevelse. Nedenfor finder du krav til ikonstørrelse i app store.
Appikonstørrelser
hver app skal have et sæt små ikoner til startskærmen og et større ikon til selve App Store.
Her er App Store ikoner størrelse tabel for forskellige Apple-enheder:
| Enhed eller Sammenhæng | Icon Size |
| iPhone | 180px × 180px (60pt × 60pt @3x) 120px × 120px (60pt × 60pt @2x) |
| iPad Pro | 167px × 167px (83.5 pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies (see Image Size and Resolution |
| Shape | Square with no rounded corners |
To publish your Store Listing in Google Play store, a high-resolution icon is required. Ikonet med høj opløsning erstatter ikke din apps launcher-ikon, men skal være en version med højere troskab, højere opløsning, der følger disse designretningslinjer:
- Materialeikoner, der bruges gennem Android M;
- Adaptive Ikoner til Android O.
Google Play krav
- 32-bit PNG (med alfa)
- dimensioner: 512 stk ved 512 stk
- maksimal filstørrelse: 1024KB
App Store og Google Play har forskellige krav og anbefalinger til et mobilikondesign. Uanset hvilket operativsystem du opretter applikationen til, fanger et godt ikon ikke bare app store-besøgende med det samme, det kommunikerer også din apps kvalitet og formål.
Kom godt i gang med optimering af Mobilikoner
hvordan sikrer vi os, at vi bruger et appikon, der skaber resultater?
kerneelementer til konvertering af mobilikoner er enkelhed, mangel på overskydende visuelle komponenter, evne til at skille sig ud blandt konkurrenter uden at miste kontakten med de konventionelle principper i din butikskategori.
Lær alle de nyeste App Store Optimeringstendenser for ikoner (farver, stilarter, Bedste kunstideer) i App Store og Google Play Butik i “ASO Benchmarks& Trends 2020. Mobile Spil.”

hvordan kan du sikre dig, at du overholder alle ovenstående principper? Det rigtige sted at lede efter svaret er A/B-test. Den sværeste del af det skaber variationer.
til at begynde med kan du blot gennemgå nogle af de mest effektive apps på tværs af dine kategorier for at finde de stilarter, du kan prøve i designet af dit mobilappikon. Men inden du starter, skal du spørge dig selv:
- fortæller dit ikon historien og sælger de unikke funktioner i din app?
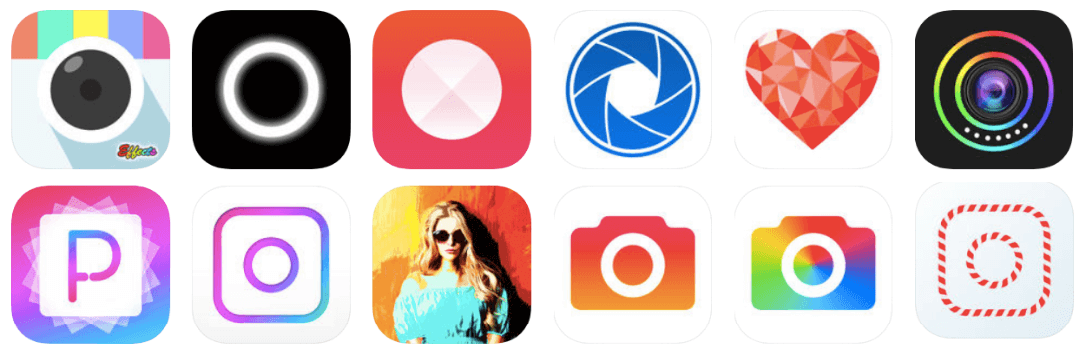
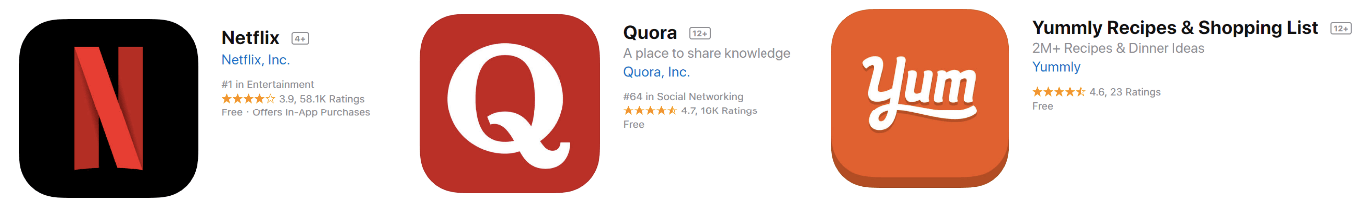
det er vigtigt at sikre, at brugerne forstår meddelelsen bag dine mobilikoner. For eksempel, hvis vi ser på selfie-appikoner, ser vi, at langt de fleste har kamera, linse eller en linselignende visuel.

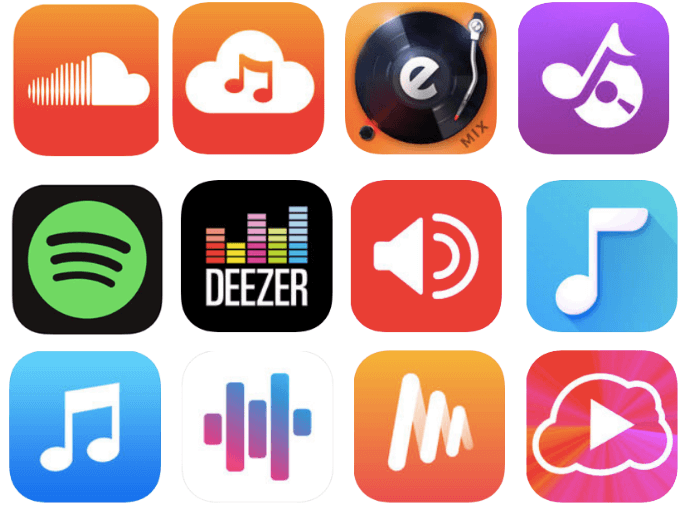
musikappikoner indeholder musiknoter, lydbølger eller udjævnere. Madlavningsværktøjerne, forklæder eller kokkens hatte vises på henholdsvis opskriftsapps-ikoner.

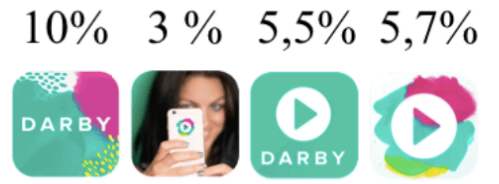
disse foreninger kan se banale ud, men at bruge de forkerte kan udgøre en reel trussel mod konverteringer. For eksempel opdagede Darby (en app med DIY-videoer), at deres ikon vildledte deres kunder. Et” play ” – tegn på ikonet fik publikum til at tro, at Darby var en videoredigeringsapp. A / B-test hjalp med at løse dette problem, og ikonet blev rettet.

hver app har også sine stærke punkter. Det er vigtigt at identificere og fremhæve dem. Så når du udvikler en App store-optimeringsstrategi, skal du sørge for, at appen skiller sig ud.
Hvis dit brand allerede er synligt på dit målmarked, er det et must at bruge det i ikonet. Det vil give appen troværdighed og øge brugernes tillid.
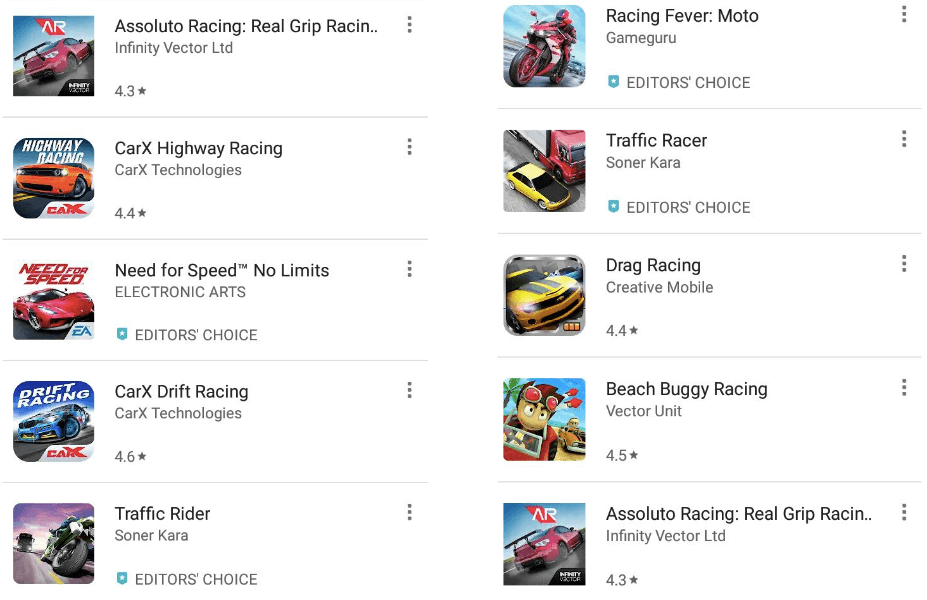
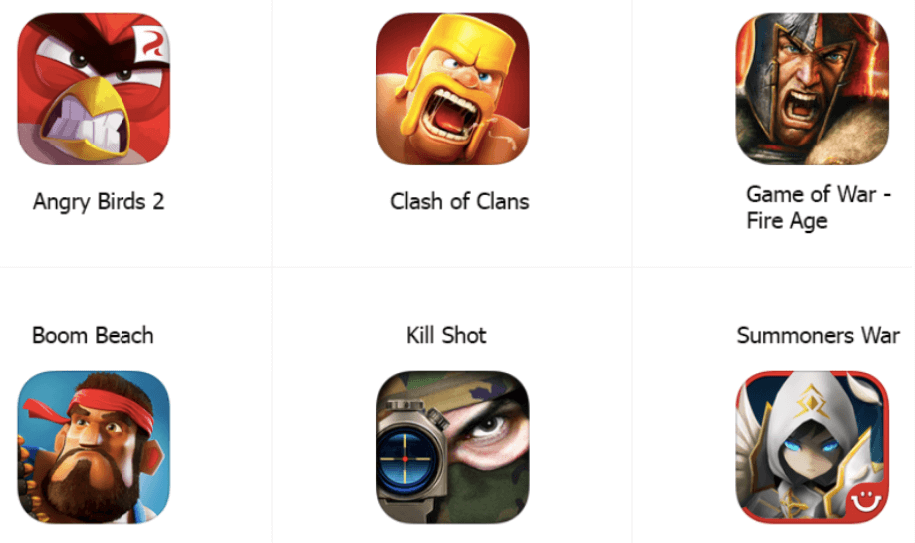
Hvis du for eksempel søger efter “racing”, vil du bemærke, at resultaterne indeholder nogle ikoner, der har et stort udgiverens logo i hjørnet. Du kan finde et par eksempler nedenfor.

- står dine mobilikoner konkurrencen i søgning?
ved hjælp af dit mål og relaterede søgeord kan du hjælpe dig med at se din apps position i søgningen. Se på de vigtigste konkurrenter. Ser deres ikoner det samme ud? Hvad får din til at skille sig ud?
Når vi taler om optimering, er det vigtigt at huske, at mobile ikoner først og fremmest spiller en afgørende rolle på appopdagelsesstadiet. Så snart app store-besøgende kommer til produktsiden, holder de op med at være så meget opmærksomme på ikonet.
derfor er den nemmeste måde at forbedre et ikon på at køre en række kategoritest i en App store og vælge den version, der fungerer bedst i det hårde konkurrenceprægede miljø.

farver og stilarter af Mobile ikoner
valg af din ikonstil og farve er tæt på en branding-beslutning i fuld skala. Sagen er, at mobile ikoner faktisk repræsenterer din virksomhed i appbutikker, og alvorlige uoverensstemmelser mellem appdesignet og din virksomhedsidentitet kan afskrække selv loyale kunder.
når du opretter en app, ved du helt sikkert, hvem du opretter den til. Alder, køn, placering, sprog og andre egenskaber ved dine kundeemner påvirker appdesignet.
den samme regel gælder for mobilikoner, og jo mere præcis din målretning er, jo flere installationer kan du forvente. Det synes indlysende, at ikonet stil af en kids spil vil være drastisk forskellig fra et ikon af en regnskabsmæssig app i form af farver og sammensætning.

farver
mange virksomheder er anerkendt af farver. Det samme fungerer for apps. Derfor er det så vigtigt at vælge farven til dit mobilikon. Hvilke farver fungerer bedst? Desværre er der ikke noget rigtigt svar. Selvom de fleste farver har betydninger eller i det mindste foreninger, og disse kan lede din beslutning.
blå er en populær farve hos mange store virksomheder (Facebook, Kvidre, Visa osv.). Det er bogstaveligt talt blevet en repræsentation af tillid, ærlighed, loyalitet, sikkerhed og ro. Denne farve bruges ofte på logoer og ikoner for de produkter, der er beregnet til international brug, da den ikke har nogen negative kulturelle fortolkninger.

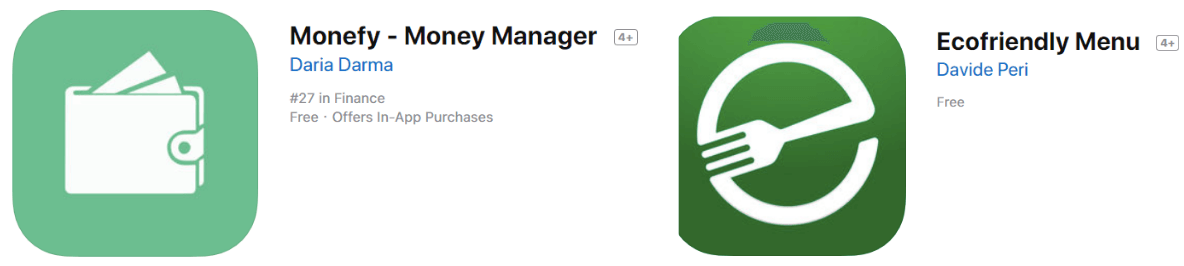
grøn er hovedsageligt forbundet med penge og natur, hvorfor det foretrækkes af udviklerne af 2 appkategorier:
- finansielle tjenester;
- øko-tjenester, og det er derfor, det foretrækkes af udviklerne af 2 appkategorier:
- finansielle tjenester;
- eco-venlige adfærd initiativtagere.

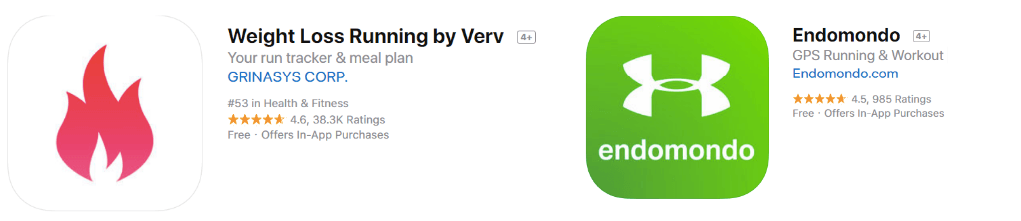
lilla er mere af en kvindelig farve (det er derfor, det er så populært hos selfie-appdesignere). Rød er fed og energisk, orange er munter, gul er varm, og grøn er fredelig, så du kan vælge rød til en sportsapp og grøn til nogle sundhedssporere.

det er dog vigtigt at være forsigtig og redegøre for alle mulige foreninger og kulturelle fortolkninger, der følger med den valgte farve (undtagen blå, som du kan gætte).
Mobil Ikon optimering: Best Practices
selv et veldesignet ikon baseret på dine brandingregler kan ikke garantere, at du vinder millioner af apps i en app store. Kun datadrevet tilgang, test og optimering af forskellige elementer i et ikon (farver, baggrunde, grafik, kompositioner osv.), giver dig mulighed for at øge overførslen af dine apps og få mest muligt ud af dine mobilikoner.
vær sikker på, at de valgte testvariationer har betydelige forskelle.
mindre ændringer som en skygge eller en anden vinkel på grafikken passer ikke til en split test, da de sandsynligvis ikke viser nogen alvorlig forskel i konvertering.
Her er nogle grundlæggende optimeringstips:
- Keep it simple
det er uden tvivl, at du har masser af ideer om, hvad du skal placere på dit ikon. Prøv variationer med de grundlæggende begreber, der holder antallet af grafiske elementer til et minimum. Eller bedre, hold dig til en og kontroller, om et lettere design virkelig konverterer bedre.

1024 til 1024-billed lærred er en udfordring i sig selv. Så prøv designet på enheden i flere sammenhænge og størrelser. Sørg for, at dine mobilikoner ser godt ud mod forskellige baggrunde.
- Prøv forskellige farver
der er masser af flotte farvekombinationer i verden, og din designer kender dem sikkert godt. Det vanskelige spørgsmål er, hvilken af disse gode kombinationer drev installerer. Test og se om en mild pastel baggrund kan fremhæve det vigtigste ikon element og øge konverteringer bedre end en fed kontrast en.
- lad din grafik tale for dig
der er en mærkelig tendens blandt appudviklere – ganske mange af dem har tendens til at placere appens navn eller en anden tekst på mobilikonet. Hvorfor? Der er masser af plads i appens titel-og beskrivelsesområder.

selvfølgelig bruger mange apps med succes ord eller bogstaver (nogle gange mærket, nogle gange ikke) i deres mobile ikoner. Hvis du gerne vil deltage i ‘literal’ klubben, skal du ikke glemme at teste, om ekstra bogstaver på ikonet konverterer bedre end det grafiske sprog.
Hvis du vælger at bruge kun et meningsfuldt bogstav, der er knyttet til dit brand, kan det blive et godt appikon. Selvom det stadig ikke anbefales at bruge det i sammenhængen som et logo.

- Logo/intet logo?
Logo og mobile ikoner har nogle ligheder, men de er også forskellige i mange aspekter. Så det er meget vigtigt at forstå, at et appikon ikke er et logo. Logoer er vektorbilleder, og ikoner er rastere, logoer behøver ikke at være firkantede, men de skal se godt ud på brevpapir osv. fremgangsmåden ,værktøjerne og processen med at skabe disse billeder er helt forskellige, og det samme er deres succeskriterier. Hvis du stadig mener, at dit logo kan blive et mobilikon, skal du sørge for at teste det og garantere, at det leverer værdien bortset fra brandmeddelelsen.

- Tilføj grænser
Test grænser for dit appikon kan det gøre dit ikon skitseret mod enhver baggrund og øge dets synlighed og appel.

- Stol på benchmarks
historien gentager sig selv, så analyser dine konkurrenter og gør noget andet. At efterligne lederne er en sikker, men en vanskelig rute at gå ned. Din unikhed er en af nøglerne til succes. Start med farverne, da de gør forskellen, men forsøm ikke forskningen for ikke at ende i et hul.
dette er premium-indholdabonner på vores blog for at få adgangVælg 10 bedste ikoner til mobilapps i din kategori, og tænk, hvordan du får din til at skille sig ud. Opret et par alternativer baseret på din analyse og start test.

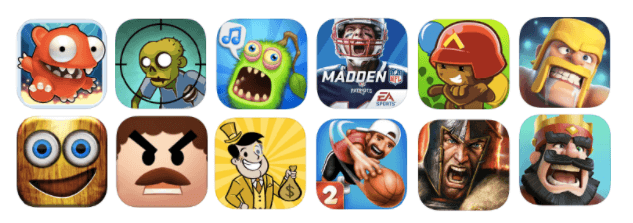
Som nævnt ovenfor er det en god ide at starte med konkurrenter forskning og bestemme den bedste praksis. Hvis du studerer ikonerne for de bedste spil, vil du bemærke, at det overvældende flertal bruger det samme mønster: et ikon viser tegn med åben mund. Det kan virke fjollet, men tricket fungerer. Du kan bruge dette layout til at designe en af dine variationer.

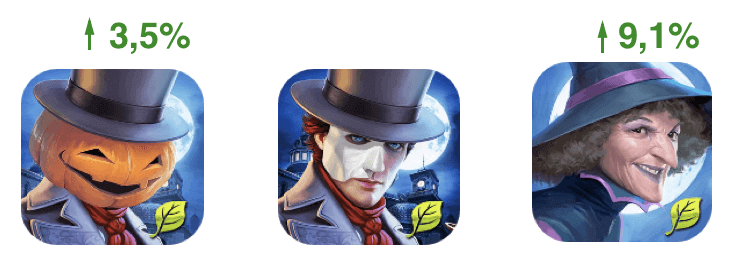
det er også meget tilrådeligt at teste forskellige tegn til dit mobilikon mod hinanden. MyTona company lancerede en række ikoneksperimenter til et af deres spil, Seekers Notes: Hidden Mystery. Først fik de en menneskelig karakter til at konkurrere mod et græskarhoved. Græskar vandt med en 9,3% fordel.
i den næste serie af tests slog græskar en mystisk mand i en top hat med kun 3,5%. Og den sidste ikonvariation med en glædelig heks besejrede de to foregående med en konverteringsforøgelse på 9,1%. Resultaterne af eksperimentet har vist fordelene ved både’ åben mund ‘ konceptstrategi og vigtigheden af A/B-test.

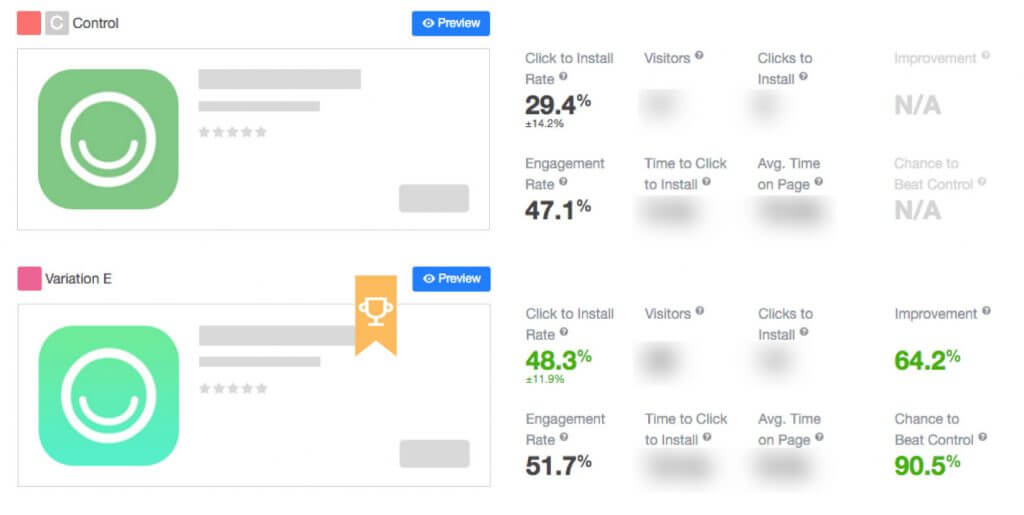
Du vil blive overrasket over at vide, at selv skiftende små detaljer om dine mobilikoner, lad os sige, baggrundsfarve kan medføre en seriøs vækst. Hobnob app led af et stærkt fald i konverteringer efter at have ændret sit mobilikon, men det lykkedes dem at afhjælpe situationen baseret på en række A/B-eksperimenter.
Split-tests hjalp med at finde ikonet, der viste 64% bedre ydeevne sammenlignet med den omdøbte. Den sjove kendsgerning er, at den eneste forskel mellem de vindende de tabende variationer var gradient baggrunden.

Mobilikoner optimering tjekliste
Design Ikoner til mobile apps, der vil passere App Store og Google anmeldelse og samtidig tiltrække brugernes opmærksomhed er en kompliceret multi-App-App, der er designet af niveau proces, der starter længe før du starter din app. Men hvis du formår at lykkes i alle optimeringsfaser, får du dine dyrebare installationer på et sølvfad.
Her er de vigtigste punkter, du altid skal huske på:
- prøv at imødekomme dit publikums forventninger med hensyn til stil og brandkonsistens, da brugernes visuelle opfattelse ofte bestemmer deres valg;
- Følg App Store’ s og Googles anbefalinger, ellers lader de dig ikke vises i søgeresultaterne;
- få grafikken til at repræsentere din app, og lad designet gøre magien. Efterlad teksten til appens beskrivelse og logoerne til dine brevpapir;
- eksperimenter med farver og tilføj grænser for at placere accenten på hovedelementerne i dine mobilikoner;
- Lær af de bedste fremgangsmåder, men vær original for at få dit ikon til at skille sig ud.
frem for alt skal du teste alt, hvad du kan, for at sikre dig, at du bevæger dig i den rigtige retning. Med disse anbefalinger har du enhver chance for at øge konverteringer massivt.
kilder:
- sådan designer du et godt appikon til App Store Optimering? Apptamin
- iøjnefaldende Appikondesign: hvordan man smadrer magasin
- ASO casestudie: hvordan man vælger det bedste appikon Incipia
- Sådan gør du ASO til Android-Apps i Google Play Store – Ultimate Guide for 2018: ikon værktøjet
- retningslinjer for menneskelig grænseflade: appikon Apple
- grafiske aktiver, skærmbilleder, & video GooglePlay