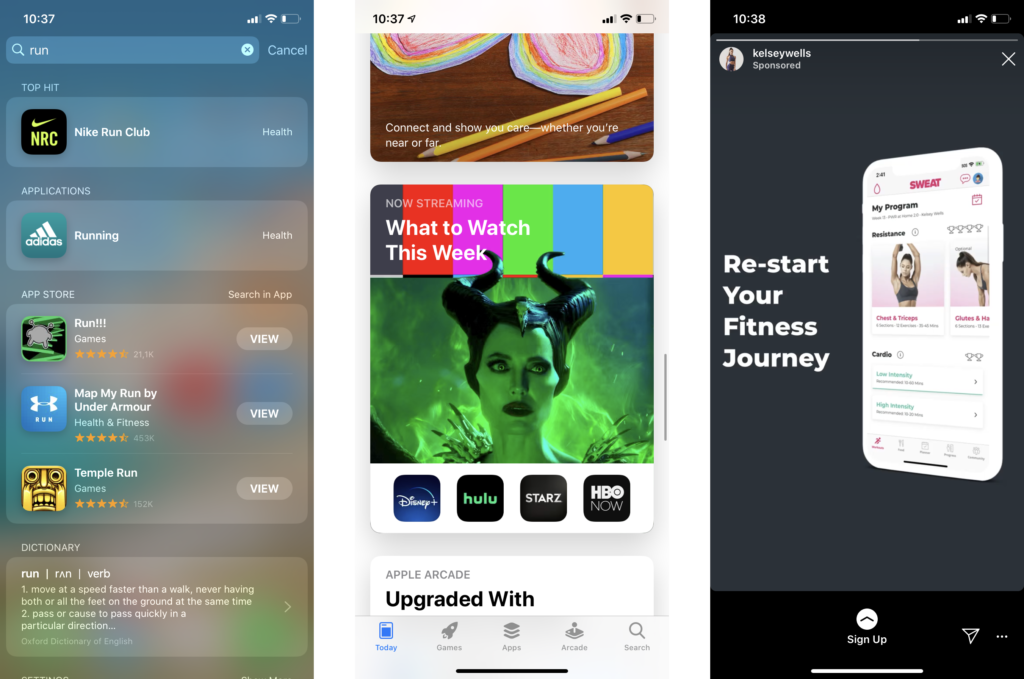
før du kan udgive din app, skal du angive et appikon med høj opløsning. Det er afgørende, at du lægger tid og kræfter på at designe et fantastisk appikon, fordi det bliver den vigtigste repræsentation af din app. Brugere vil se det i App Store, på deres mobile enheder og på alle dine marketingkampagner. Det er en ekstremt vigtig App Store visuel.

kilde: iOS-enhed, App Store og Instagram
krav& retningslinjer for appikoner H2 >
for at sikre, at ikonet er læseligt i store såvel som i små størrelser, skal der anvendes bredt genkendelige symboler. Unødvendige visuelle detaljer bør undgås, herunder overdreven tekst.
App Icon Requirements on Apple App Store
Normal iOS App Icon Sizes
Due to varying screen resolutions and sizes of iPhones and iPad, Apple has some strict pixel recommendations for app icons:
- iPhone:
- 180px × 180px (60pt × 60pt @3x)
- 120px × 120px (60pt × 60pt @2x)
- iPad Pro:
- 167px × 167px (83.5pt × 83.5pt @2x)
- iPad, iPad Mini:
- 152px × 152px (76pt × 76pt @2x)
- App Store:
- 1024ph 1024ph (1024pt 1024pt @1h)
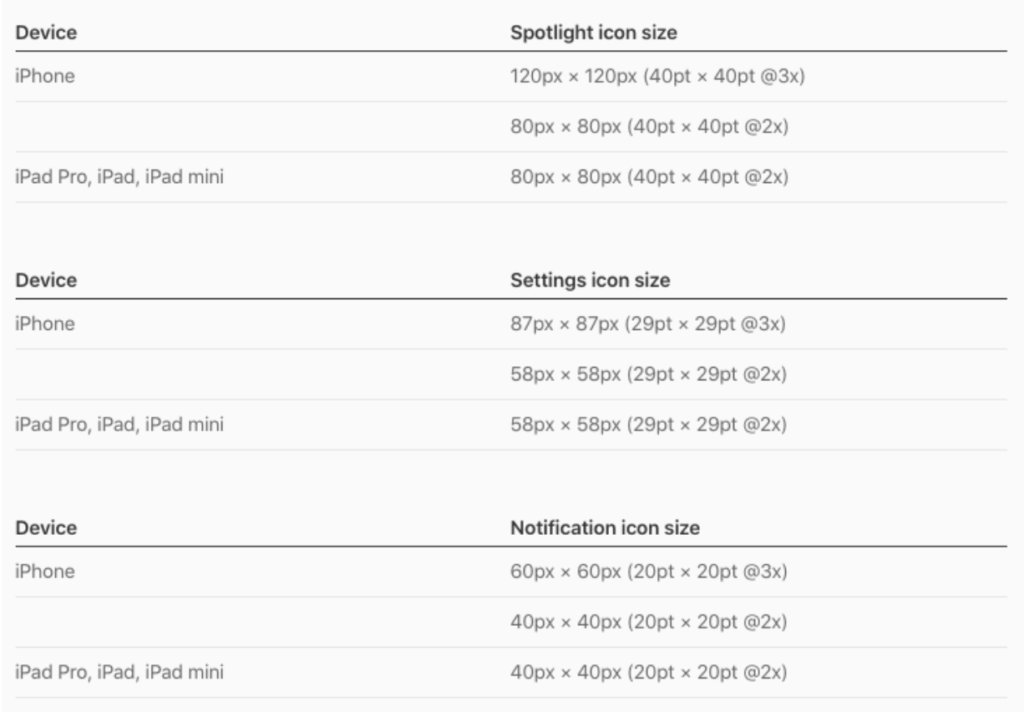
små iOS-Appikonstørrelser
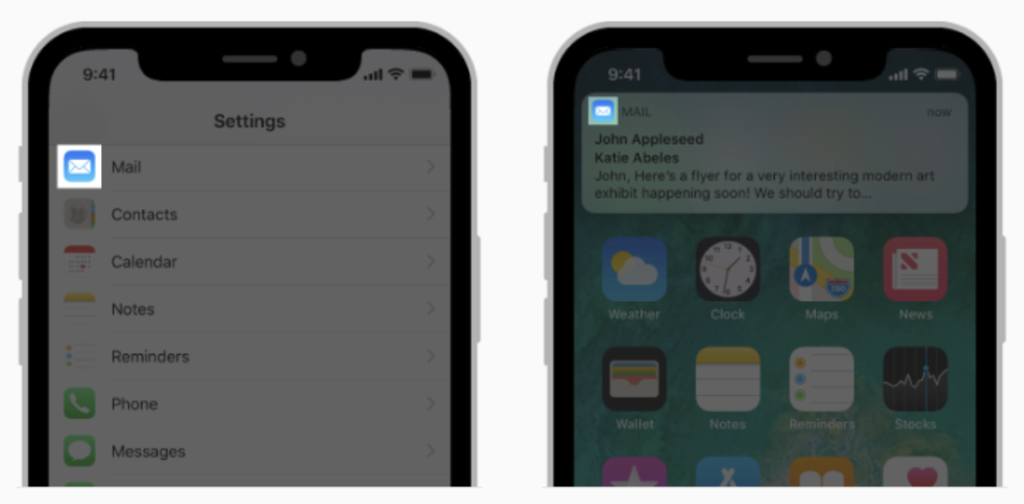
Apple kræver også, at du indsender en lille ikonstørrelse. Disse vil blive brugt i indstillingsmenuen eller spotlight-sektionen. Det lille ikon skal se nøjagtigt ud som dit normale appikon. Det skal følge specifikationerne nedenfor.

kilde: Apple

Source: Apple
Dive Deeper:
App Screenshots: Designing Compelling Screenshots for the App Store
App Preview Video: Showcasing Your iOS App in App Store
iOS Keyword Field: Sådan drager du fordel af iOS-nøgleord
bedste fremgangsmåder til iOS-appikoner
Apple foreslår, at dine appikoner bevarer et rent og letforståeligt design. Sørg for, at du ikke lægger overdreven tekst i ikonet. Tiny tekst er svært at læse og ser ikke tiltalende i App Store. Vælg i stedet et design, der indeholder former og farver. Bestem, hvilken slags farveskema der bedst matcher dit appmærke, og brug den farvepalet til at designe dit ikon.
derudover vil du have brugerne til at forstå, hvad din app handler om, når de ser på ikonet. Kom med en, der er mindeværdig, og som siger noget om, hvad din app gør. Du ønsker at gøre et godt første indtryk. Et forvirrende eller uklart appikon vil helt sikkert forvirre App Store-besøgende. Mens en klar, mindeværdig og forståelig en yderligere vil overbevise brugerne om at hente din app.
andre faktorer, du skal huske, når du designer et iOS-appikon, er:
- hold baggrunden solid. Gennemsigtighed fungerer ikke godt, fordi du mister kontrollen over, hvordan din app ser ud på hver enkelt brugers telefon.
- ingen billeder eller screenshots. Appikoner er for små til, at folk faktisk kan finde ud af indviklede detaljer.
- må ikke runde hjørner. Apple anvender en afrundet hjørnemaske til dig. Så når du designer, skal du holde ikonets hjørner firkantede snarere end afrundede.