vil du fremskynde din hjemmeside? Hurtig indlæsning af sider forbedrer brugeroplevelsen, øger dine sidevisninger og hjælper med din SEO. I denne artikel deler vi de mest nyttige tip til optimering af hastighed for at øge ydeevnen og fremskynde din hjemmeside.

i modsætning til andre “bedste caching plugin” lister eller generiske “tip til at fremskynde tutorials, Denne artikel er en omfattende guide til optimering af ydeevne.
Vi forsøgte at dække alt fra, hvorfor hastighed er vigtig, hvad der bremser dit Ordtrykssite og handlingsmæssige trin, som du kan tage for at forbedre din Ordtrykshastighed med det samme.for at gøre det nemt har vi oprettet en indholdsfortegnelse, der hjælper dig med at navigere gennem vores ultimative guide til at fremskynde din hjemmeside.
- Indholdsfortegnelse
- hvorfor er hastigheden vigtig for din hjemmeside?
- Sådan tjekker du din hjemmeside hastighed?
- hvad bremser din hjemmeside?
- betydningen af god Hosting
- vi ved, at ændringer i din hjemmesidekonfiguration kan være en skræmmende tanke for begyndere, især hvis du ikke er en tech-nørd.
- installer et Cache-Plugin
- Optimer billeder til hastighed
- bliv opdateret
- Optimer baggrundsprocesser
- brug Uddrag på Startside og arkiver
- brug et indholdsleveringsnetværk (CDN)
- Upload ikke lyd – / videofiler direkte til
- brug et tema optimeret til hastighed
- brug hurtigere Plugins
- finjustering af hastighed (Avanceret)
- Opdel lange indlæg i sider
- reducer eksterne HTTP-anmodninger
- reducer Databaseopkald
- Optimer Database
- Limit Post revisioner
- Deaktiver Hotlinking og udvaskning af dit indhold
- brug om nødvendigt doven indlæsning
- brug DNS-niveau hjemmeside brandvæg
- Løs HTTPS/SSL-fejl uden Plugin
- Brug nyeste PHP Version
Indholdsfortegnelse
hvorfor er hastigheden vigtig for din hjemmeside?
Hurtigere WordPress i Nemme Trin (Ingen Kodning)
- Installere en WordPress Caching Plugin
- Optimere Billeder til Hastighed
WordPress Optimering af Bedste Praksis
- Hold Din WordPress Hjemmeside Opdateret
- Optimer Baggrund Processer
- Brug Uddrag på Hjemmeside og Arkiv
- Split Kommentarer til Sider
- Bruge et Content Delivery Network (CDN)
- Upload ikke Audio/Video Filer Direkte til WordPress
- Brug et Tema, der er Optimeret Til Hastighed
- Brug Hurtigere
- reducer eksterne HTTP-anmodninger
- reducer Databaseopkald
- Optimer Databaseopkald
- Begræns revisioner af indlæg
- Deaktiver Hotlinking og Leeching af dit indhold
- brug doven indlæsning, hvis det er nødvendigt
- brug DNS-niveau fejl uden plugin
- brug den nyeste PHP-version
hvorfor er hastigheden vigtig for din hjemmeside?
undersøgelser viser, at fra 2000 til 2016 er det gennemsnitlige menneskelige opmærksomhedsspænd faldet fra 12 sekunder til 7 sekunder.
hvad betyder det for dig som ejer?
du har meget lidt tid til at vise brugerne dit indhold og overbevise dem om at blive på din hjemmeside.
en langsom hjemmeside betyder, at brugerne potentielt vil forlade din hjemmeside, før den endda indlæses.en forsinkelse på 1 sekund i sideindlæsningstiden kan føre til 7% tab i konverteringer, 11% færre sidevisninger og 16% fald i kundetilfredshed.

oven i købet, Google og andre søgemaskiner er allerede begyndt at straffe langsommere hjemmesider ved at skubbe dem ned i søgeresultaterne, hvilket betyder lavere trafik for langsomme hjemmesider.
for at opsummere det hele, hvis du vil have mere trafik, abonnenter og indtægter fra din hjemmeside, så skal du gøre din hjemmeside hurtig!
Sådan tjekker du din hjemmeside hastighed?
ofte synes begyndere, at deres hjemmeside er OK, bare fordi det ikke føles langsomt på deres computer. Det er en stor fejltagelse.da du ofte besøger din egen hjemmeside, gemmer moderne bro. Serere som Chrome din hjemmeside i cachen og prefetch den automatisk, så snart du begynder at skrive en adresse. Dette gør din hjemmeside belastning næsten øjeblikkeligt.
en normal bruger, der besøger din hjemmeside for første gang, har muligvis ikke den samme oplevelse.
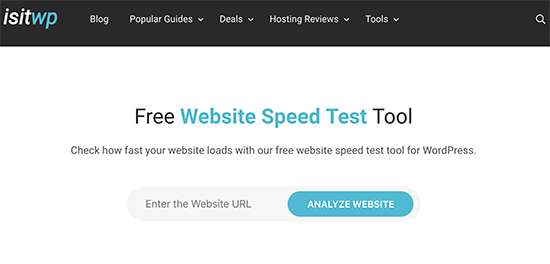
faktisk vil brugere på forskellige geografiske steder have en helt anden oplevelse.derfor anbefaler vi, at du tester din hjemmesides hastighed ved hjælp af et værktøj som f.eks.
det er et gratis online værktøj, der giver dig mulighed for at teste din hjemmesides hastighed.

Når du har kørt din hjemmeside speed test, kan du undre dig over, hvad er en god hjemmeside hastighed, som jeg skal sigte mod?
en god sideindlæsningstid er under 2 sekunder.
men jo hurtigere du kan gøre det, desto bedre er det. Et par millisekunder af forbedringer her og der kan tilføje op til barbering af halvdelen eller endda et helt sekund fra din belastningstid.
hvad bremser din hjemmeside?
din hastighedstestrapport vil sandsynligvis have flere anbefalinger til forbedring. Men det meste af det er teknisk jargon, som er svært for begyndere at forstå.
at lære, hvad der bremser din hjemmeside, er nøglen til at forbedre ydeevnen og træffe smartere langsigtede beslutninger.
de primære årsager til en langsom hjemmeside er:
- Hosting – når din server ikke er konfigureret korrekt, kan det skade din hjemmesides hastighed.hvis din hjemmeside ikke serverer cachelagrede sider, vil den overbelaste din server, hvilket får din hjemmeside til at være langsom eller gå helt ned.
- sidestørrelse-primært billeder, der ikke er optimeret til internettet.
- dårlige Plugins-hvis du bruger et dårligt kodet plugin, kan det betydeligt bremse din hjemmeside.
- eksterne scripts-eksterne scripts såsom annoncer, font læssemaskiner, osv kan også have en enorm indflydelse på din hjemmeside ydeevne.
nu hvor du ved, hvad der bremser din hjemmeside, lad os tage et kig på, hvordan du fremskynder din hjemmeside.
betydningen af god Hosting
din hosting service spiller en vigtig rolle i hjemmesidens ydeevne. En god delt hostingudbyder som Bluehost eller Siteground tager de ekstra foranstaltninger for at optimere din hjemmeside til ydeevne.
på delt hosting deler du serverressourcerne med mange andre kunder. Det betyder, at hvis din nærliggende site får en masse trafik, så det kan påvirke hele serverens ydeevne, som igen vil bremse din hjemmeside.på den anden side giver brug af en administreret hostingtjeneste dig de mest optimerede serverkonfigurationer til at køre
Vi anbefaler
vi ved, at ændringer i din hjemmesidekonfiguration kan være en skræmmende tanke for begyndere, især hvis du ikke er en tech-nørd.
men rolig, du er ikke alene. Vi har hjulpet tusindvis af brugere med at forbedre deres ydeevne.vi vil vise dig, hvordan du kan fremskynde din hjemmeside med blot et par klik (ingen kodning påkrævet).
Hvis du kan pege og klikke, så kan du gøre dette!
installer et Cache-Plugin
sider med “dynamisk”.”Det betyder, at de er bygget på farten, hver gang nogen besøger et indlæg eller en side på din hjemmeside. for at opbygge dine sider skal du køre en proces for at finde de nødvendige oplysninger, sammensætte det hele og derefter vise det til din bruger.
denne proces involverer en masse trin, og det kan virkelig bremse din hjemmeside, når du har flere personer besøger det på en gang.det er derfor, vi anbefaler, at du bruger et caching-plugin. Caching kan gøre din hjemmeside fra 2 gange til 5 gange hurtigere.
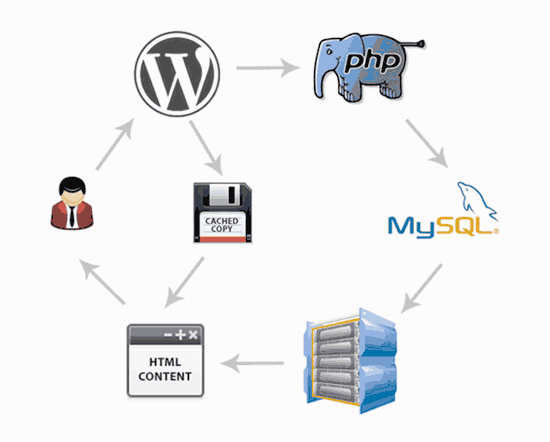
Sådan fungerer det.
i stedet for at gennemgå hele sidegenereringsprocessen hver gang, laver dit caching-plugin en kopi af siden efter den første belastning og serverer derefter den cachelagrede version til hver efterfølgende bruger.

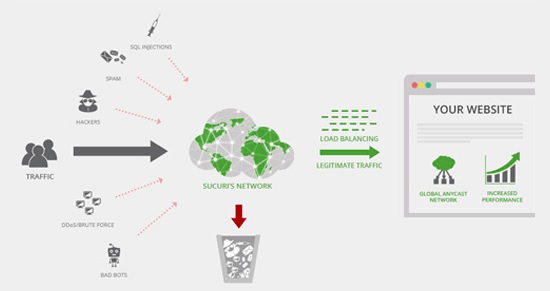
som du kan se i grafikken ovenfor, når en bruger besøger din hjemmeside, henter din server oplysninger fra en PHP-database og dine PHP-filer. Det sætter det hele sammen i HTML-indhold, der serveres til brugeren.
det er en lang proces, men du kan springe meget over det, når du bruger caching i stedet.der er mange gode caching plugins til rådighed, men vi anbefaler at bruge enten Rocket (premium) eller Super Cache (free) plugin.
se vores trinvise vejledning om, hvordan du installerer og opsætter Super Cache på din hjemmeside. Det er ikke svært at oprette, og dine besøgende vil bemærke forskellen.mange hostingfirmaer som Bluehost og SiteGround tilbyder også cachelagringsløsninger.
SiteGround SuperCacher
Hvis du bruger SiteGround, skal du logge ind på hosting cPanel og aktivere SuperCacher under ‘Site improvement tools’.

derefter skal du installere og aktivere SG-optimeringspluginet i ordtryk for at administrere SuperCacher-indstillinger.
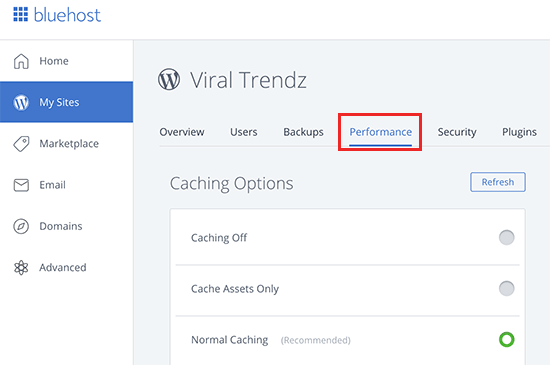
Bluehost Caching
Hvis du bruger Bluehost, skal du gå til Mine Sider ” Performance sektion for at aktivere caching.

Hvis du bruger en administreret hostingudbyder, behøver du ikke et caching-plugin, fordi det er indbygget og tændt som standard.
Bonus: Du kan kombinere caching plugins med en internet applikation som CloudFlare eller Sucuri for maksimal ydeevne boost.
Optimer billeder til hastighed

billeder bringer liv til dit indhold og hjælper med at øge engagementet. Forskere har fundet ud af, at brug af farvede billeder gør folk 80% mere tilbøjelige til at læse dit indhold.
men hvis dine billeder ikke er optimeret, kan de skade mere end at hjælpe. Faktisk er ikke-optimerede billeder et af de mest almindelige hastighedsproblemer, som vi ser på begyndersider.
før du uploader et foto direkte fra din telefon eller kamera, anbefaler vi, at du bruger fotoredigeringsprogrammer til at optimere dine billeder til internettet.
i deres originale formater kan disse fotos have enorme filstørrelser. Men baseret på billedfilformatet og den komprimering, du vælger i dit redigeringsprogram, kan du reducere din billedstørrelse med op til 5 gange.
nu undrer du dig måske: hvad er forskellen?
Nå, PNG-billedformat er ukomprimeret. Når du komprimerer et billede, mister det nogle oplysninger, så et ukomprimeret billede vil være højere kvalitet med flere detaljer. Ulempen er, at det er en større filstørrelse, så det tager længere tid at indlæse.
JPEG er på den anden side et komprimeret filformat, der reducerer billedkvaliteten lidt, men det er betydeligt mindre i størrelse.
så hvordan bestemmer vi hvilket billedformat der skal vælges?
- hvis vores foto eller billede har mange forskellige farver, bruger vi JPEG.
- hvis det er et enklere billede, eller vi har brug for et gennemsigtigt billede, så bruger vi PNG.
størstedelen af vores billeder er Jpeg ‘ er.
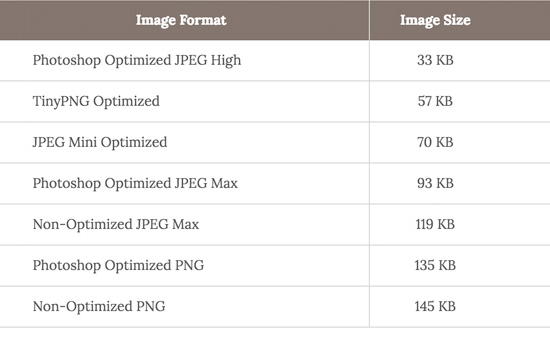
nedenfor er et sammenligningsdiagram over filstørrelserne og forskellige komprimeringsværktøjer, som vi kunne have brugt til StrangeLoop-billedet, der blev brugt ovenfor.

som du kan se i diagrammet, kan det billedformat, du bruger, gøre en enorm forskel i hjemmesidens ydeevne.for detaljer om nøjagtigt, hvordan du optimerer dine billeder ved hjælp af Photoshop og andre populære redigeringsværktøjer uden at ofre kvalitet, se vores trinvise vejledning om, hvordan du gemmer billeder, der er optimeret til internettet.bedste praksis
når du har installeret et caching-plugin og optimeret dine billeder, vil du bemærke, at din side begynder at indlæse meget hurtigere.
men hvis du virkelig ønsker at holde din hjemmeside så hurtigt som muligt, skal du bruge de bedste fremgangsmåder, der er anført nedenfor.
disse tip er ikke for tekniske, så du behøver ikke at kende nogen kode for at implementere dem. Men ved hjælp af dem vil forhindre almindelige problemer, der vil bremse din hjemmeside.
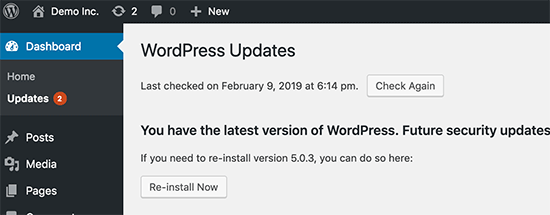
bliv opdateret

som et velholdt open source-projekt opdateres Ordtrykket ofte. Hver opdatering vil ikke kun tilbyde nye funktioner, men det vil også løse sikkerhedsproblemer og fejl. Dit tema og plugins kan også have regelmæssige opdateringer.som hjemmesideejer er det dit ansvar at holde dit site, tema og plugins opdateret til de nyeste versioner. Hvis du ikke gør det, kan det gøre din hjemmeside langsom og upålidelig og gøre dig sårbar over for sikkerhedstrusler.for flere detaljer om vigtigheden af opdateringer, se vores artikel om hvorfor du altid skal bruge den nyeste version.
Optimer baggrundsprocesser
baggrundsprocesser er planlagte opgaver, der kører i baggrunden på dit site. Følgende er nogle eksempler på baggrundsopgaver, der kører på en hjemmeside: opgaver som cron-job til at offentliggøre planlagte indlæg
opgaver som cron-job til planlagte indlæg og opdateringer har minimal indflydelse på hjemmesidens ydeevne.
men andre baggrundsprocesser som backup plugins og overdreven gennemsøgning af søgemaskiner kan bremse en hjemmeside. for backup plugins, skal du sørge for, at din backup plugin kun køre under lav trafik tid på din hjemmeside. Du skal også justere hyppigheden af sikkerhedskopier og data, der skal sikkerhedskopieres.
Hvis du f.eks. opretter en komplet daglig sikkerhedskopi, mens du kun udgiver nyt indhold to gange om ugen, skal du justere det.
Hvis du vil have hyppigere sikkerhedskopier, såsom sikkerhedskopier i realtid, anbefaler vi at bruge en SaaS-løsning, så du ikke beskatter din server.
hvad angår gennemsøgning, skal du holde øje med dine gennemsøgningsrapporter i Google Search console. Hyppige kravler, der ender i fejl kan forårsage din hjemmeside til at bremse eller blive reagerer.
se vores komplette Google Search Console-guide til begyndere for at lære, hvordan du justerer gennemgangsfrekvensen.
brug Uddrag på Startside og arkiver

Som standard viser ordtryk det fulde indhold af hver artikel på din startside og arkiver. Dette betyder, at din startside, kategorier, tags og andre arkivsider alle indlæses langsommere.
en anden ulempe ved at vise fulde artikler på disse sider er, at brugerne ikke føler behov for at besøge selve artiklen. Dette kan reducere dine sidevisninger og den tid, dine brugere bruger på din hjemmeside.
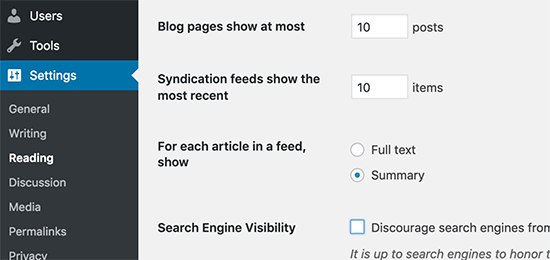
for at fremskynde dine indlæsningstider for arkivsider kan du indstille din side til at vise uddrag i stedet for det fulde indhold.
Du kan navigere til Indstillinger “læsning og vælg” for hver artikel i et feed, Vis: oversigt “i stedet for” fuld tekst.”

For flere detaljer om fordele og ulemper ved at vise resume, se vores artikel om fuld post vs resume (Uddrag) på dine arkivsider.

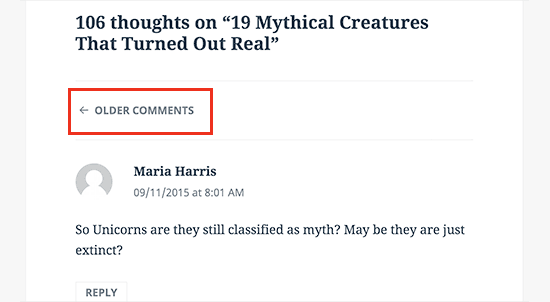
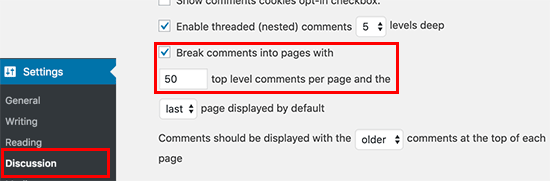
få masser af kommentarer til dine blogindlæg? Tillykke! Det er en god indikator for et engageret publikum.
men ulempen er, at indlæsning af alle disse kommentarer kan påvirke din sides hastighed.der er en indbygget løsning til dette. Gå blot til Indstillinger ” diskussion og marker afkrydsningsfeltet ud for indstillingen “Bryd kommentarer til sider”.

For mere detaljerede instruktioner, se vores vejledning om, hvordan du paginerer kommentarer i ordtryk.
brug et indholdsleveringsnetværk (CDN)
husk, hvordan vi nævnte ovenfor, at brugere på forskellige geografiske placeringer kan opleve forskellige indlæsningstider på din side?
det skyldes, at placeringen af dine hostingservere kan have indflydelse på din hjemmesides hastighed. lad os f.eks. sige, at dit hostingfirma har sine servere i USA. En besøgende, der også er i USA, vil generelt se hurtigere indlæsningstider end en besøgende i Indien.
brug af et indholdsleveringsnetværk (CDN) kan hjælpe med at fremskynde indlæsningstiderne for alle dine besøgende.
et CDN er et netværk, der består af servere over hele verden. Hver server vil gemme “statiske” filer, der bruges til at gøre op din hjemmeside.
disse statiske filer inkluderer uændrede filer såsom billeder, CSS og JavaScript, i modsætning til dine sider, der er “dynamiske” som forklaret ovenfor.
når du bruger en CDN, hver gang en bruger besøger din hjemmeside de serveres disse statiske filer fra hvilken server er tættest på dem. Din egen hosting-server vil også være hurtigere, da CDN gør meget af arbejdet.
Du kan se, hvordan det fungerer i denne Infografik.

Vi bruger anbefaler at bruge StackPath CDN. Vi har brugt
det fungerer godt med
Upload ikke lyd – / videofiler direkte til

Du kan direkte uploade lyd-og videofiler til din hjemmeside, og det vil automatisk vise dem i en HTML5-afspiller…
men du bør aldrig gøre det!
Hosting af lyd og videoer koster dig båndbredde. Du kan blive opkrævet for store gebyrer af dit hostingfirma, eller de kan endda lukke din hjemmeside helt, selvom din plan indeholder “ubegrænset” båndbredde.Hosting af store mediefiler øger også dine backupstørrelser enormt, og gør det svært for dig at gendanne backup fra backup.
i stedet skal du bruge en lyd-og videohostingstjeneste som YouTube, Vimeo, DailyMotion, SoundCloud osv., og lad dem tage sig af det hårde arbejde. De har båndbredden til det!du kan kopiere og indsætte din video URL direkte i dit indlæg, og det vil integrere automatisk.find ud af flere detaljer om, hvordan det fungerer i vores guide til indlejring af videoer.hvis du laver en podcast hjemmeside, så anbefaler vi podcast hosting service Blubrry for den bedste ydelse.
brug et tema optimeret til hastighed

når du vælger et tema til din hjemmeside, er det vigtigt at være særlig opmærksom på hastighedsoptimering. Nogle smukke og imponerende udseende temaer er faktisk dårligt kodet og kan bremse din hjemmeside vej ned.
det er normalt bedre at gå med et enklere tema end at vælge et tema, der er oppustet med komplekse layouts, prangende animationer og andre unødvendige funktioner. Du kan altid tilføje disse funktioner ved hjælp af kvalitets plugins. temabutikker som StudioPress, Themify, CSSIgniter tilbyder temaer, der er godt kodet og optimeret til hastighed. Du kan også tjekke vores artikel om valg af det perfekte tema for rådgivning om, hvad du skal kigge efter.
før du aktiverer dit nye tema, se vores guide til, hvordan du korrekt skifter dit tema for en jævn overgang.
brug hurtigere Plugins

for at hjælpe dig med at vælge de bedste plugins, offentliggør vi ofte vores ekspertvalg af de bedste plugin-udstillingsvinduer. Vi lægger særlig vægt på brugervenlighed, brugeroplevelse og vigtigst af alt ydeevne.
Følgende er nogle af vores valg til de mest almindelige plugin-kategorier. kontaktformular-den hurtigste og mest nybegyndervenlige kontaktformular-plugin. hvis du ønsker at tilføje skydere til din hjemmeside, så er skydere det bedste plugin med hensyn til ydeevne og funktioner.
bortset fra vores egne anbefalinger kan du køre dine egne tests. Du skal blot køre hastighedstest før og efter installation af et plugin for at sammenligne dets indvirkning på ydeevnen.
finjustering af hastighed (Avanceret)
ved at bruge de bedste fremgangsmåder og grundlæggende hastighedstips, der er anført ovenfor, skal du se en stor forbedring i din sides indlæsningstider.
men hver brøkdel af et sekund tæller. Hvis du ønsker at få den hurtigste hastighed muligt, så vil du ønsker at foretage et par flere ændringer.
følgende tips er lidt mere tekniske, og nogle kræver, at du ændrer dine sidefiler eller har en grundlæggende forståelse af PHP. Du skal sørge for at sikkerhedskopiere din hjemmeside først i tilfælde af.
Opdel lange indlæg i sider

læsere har en tendens til at elske blogindlæg, der er længere og mere dybtgående. Længere indlæg har endda en tendens til at rangere højere i søgemaskiner.
men hvis du udgiver artikler i lang form med masser af billeder, kan det skade dine indlæsningstider.
overvej i stedet at opdele dine længere indlæg i flere sider.denne funktion er udstyret med indbygget funktionalitet til at gøre det. Du skal blot tilføje<!––nextpage––> tagget i din artikel, hvor du vil opdele det i næste side. Gør det igen, hvis du også vil dele artiklen videre til næste side.
For mere detaljerede instruktioner, se vores tutorial om post pagination – Sådan opdeles indlæg i flere sider.
reducer eksterne HTTP-anmodninger

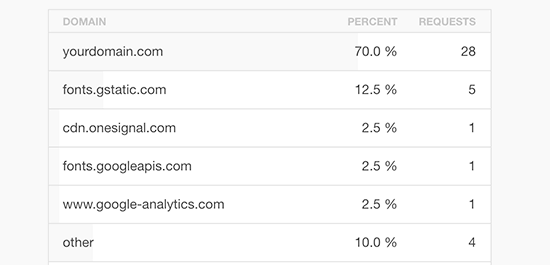
mange plugins og temaer indlæser alle slags filer fra andre hjemmesider. Disse filer kan omfatte scripts, stilark og billeder fra eksterne ressourcer som Google, Facebook, analytics-tjenester og så videre.
det er ok at bruge et par af disse. Mange af disse filer er optimeret til at indlæse så hurtigt som muligt, så det er hurtigere end hosting dem på din egen hjemmeside.
men hvis dine plugins gør en masse af disse anmodninger, så det kunne bremse din hjemmeside betydeligt.
Du kan reducere alle disse eksterne HTTP-anmodninger ved at deaktivere scripts og stilarter eller flette dem til en fil. Her er en tutorial om, hvordan du deaktiverer dine plugins’ CSS-filer og JavaScript.
reducer Databaseopkald

Bemærk: Dette trin er lidt mere teknisk og kræver grundlæggende viden om PHP-og Ordtrykskabelonfiler.
Desværre er der mange dårligt kodede temaer derude. De ignorerer standardpraksis og ender med at foretage direkte databaseopkald eller for mange unødvendige anmodninger til databasen. Dette kan virkelig bremse din server ved at give den for meget arbejde at gøre.
selv godt kodede temaer kan have kode, der foretager databaseopkald bare for at få din blogs grundlæggende oplysninger.
i dette eksempel, hver gang du ser <?php, er det starten på et nyt databaseopkald:
<html xmlns="http://www.w3.org/1999/xhtml" dir="<?php language_attributes(); ?>"><head profile="http://gmpg.org/xfn/11"><meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?> charset=<?php bloginfo('charset'); ?>" />
Du kan ikke bebrejde temaudviklere for det. De har simpelthen ingen anden måde at finde ud af, hvilket sprog din hjemmeside er på.
men hvis du tilpasser din hjemmeside ved hjælp af et underordnet tema, kan du erstatte disse databaseopkald med dine specifikke oplysninger for at reducere alle disse databaseopkald.
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr"><head profile="http://gmpg.org/xfn/11"><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
gennemgå dit overordnede tema for tilfælde som dette, der let kan erstattes med statisk information.
Optimer Database

Når du har brugt databasen i et stykke tid, vil din database have masser af oplysninger, som du sandsynligvis ikke har brug for mere. For forbedret ydeevne kan du optimere din database for at slippe af med alle de unødvendige oplysninger.
dette kan nemt styres med plugin ‘ et. Det giver dig mulighed for at rense din database ved at slette ting som skraldede indlæg, revisioner, ubrugte tags osv. Det vil også optimere din database struktur med blot et klik.
se vores guide til, hvordan du optimerer og rydder op i din database for forbedret ydeevne.
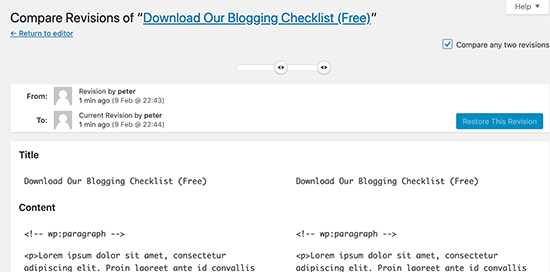
Limit Post revisioner

indlæg revisioner optager plads i din database. Nogle brugere mener, at revisioner også kan påvirke nogle databaseforespørgsler, der køres af plugins. Hvis plugin ‘ et ikke specifikt udelukker postrevisioner, kan det bremse din side ved at søge unødigt gennem dem.
Du kan nemt begrænse antallet af revisioner for hver artikel. Du skal blot tilføje denne linje kode til din VP-config.php-fil.
define( 'WP_POST_REVISIONS', 4 );
denne kode begrænser ordtryk til kun at gemme dine sidste 4 revisioner af hvert indlæg eller side og kassere ældre revisioner automatisk.
Deaktiver Hotlinking og udvaskning af dit indhold

Hvis du opretter kvalitetsindhold på din hjemmeside, så er den triste sandhed, at det sandsynligvis bliver stjålet før eller senere.
en måde dette sker er, når andre hjemmesider tjene dine billeder direkte fra deres URL ‘ er på din hjemmeside, i stedet for at uploade dem til deres egne servere. I virkeligheden stjæler de din båndbredde, og du får ikke nogen trafik til at vise for det.
Du skal blot tilføje denne kode til din .htaccess fil til at blokere hotlinking af billeder fra din hjemmeside.
#disable hotlinking of images with forbidden or custom image optionRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com RewriteRule \.(jpg|jpeg|png|gif)$ –
Bemærk: glem ikke at ændre wpbeginner.com med dit eget domæne.du kan også tjekke vores artikel, der viser 4 måder at forhindre billedtyveri på.
nogle indhold skrabning hjemmesider automatisk oprette indlæg ved at stjæle dit indhold fra din RSS-feed. Du kan tjekke vores guide til at forhindre skrabning af blogindhold i ordtryk for måder at håndtere automatiseret indholdstyveri på.
brug om nødvendigt doven indlæsning

Hvis du tilføjer mange billeder, flere videoindlejringer og fotogallerier til dine blogindlæg, kan din side drage fordel af doven indlæsning.
i stedet for at indlæse alle dine billeder og videoer på en gang, indlæser doven indlæsning kun dem, der vil være synlige på brugerens skærm. Den erstatter alle andre billeder og video indlejrer med en pladsholder billede.
Når en bruger ruller ned, indlæser din hjemmeside billeder, der nu er synlige i Bro.sererens visningsområde. Du kan indlæse billeder, videoer og endda kommentarer og gravatarer.
for billeder, iframes og videoer kan du bruge den dovne belastning ved hjælp af Rocket-plugin. For Kommentarer se vores guide til, hvordan du laver kommentarer i kommentarer.
brug DNS-niveau hjemmeside brandvæg

et plugin hjælper dig med at blokere brute force-angreb, hackingforsøg og ondsindede programmer. Det er dog ikke alle plugins, der er ens.
nogle af dem kører på din hjemmeside, det betyder, at angribere allerede er i stand til at nå din internetserver, før de bliver blokeret. Dette er stadig effektivt for sikkerhed, men ikke optimalt for ydeevne.
derfor anbefaler vi at bruge en DNS-niveau brandvæg som Sucuri eller Cloudflare. Disse brandvægge blokere maclious anmodninger, selv før de når din hjemmeside.
Løs HTTPS/SSL-fejl uden Plugin

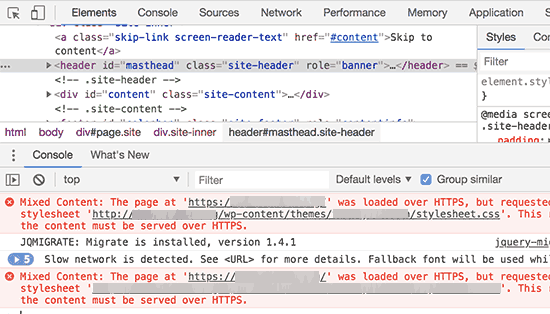
Hvis du skifter din side til HTTPS / SSL, er det sandsynligt, at du kan køre på tværs af fejl i blandet indhold.
den nemmeste måde at løse dette på er ved at installere et plugin som Really Simple SSL. Problemet er dog, at disse plugins først fanger alle URL ‘ er og derefter ændrer dem til HTTPS, før de sendes til brugerens bro.sere.
dette har en lille, men mærkbar præstationspåvirkning. Du kan reducere dette ved manuelt at rette alle URL ‘ er. For flere detaljer se vores artikel om, hvordan du løser almindelige SSL-problemer.
Brug nyeste PHP Version
er hovedsageligt skrevet i PHP programmeringssprog. Det er et serversidesprog, hvilket betyder, at det er installeret og kører på din hostingserver. alle gode hostingfirmaer bruger den mest stabile PHP-version på deres servere. Det er dog muligt, at dit hostingfirma kører en lidt ældre PHP-version.
den nyere PHP 7 er to gange hurtigere end sine forgængere. Det er en kæmpe præstation boost, at din hjemmeside skal drage fordel af.
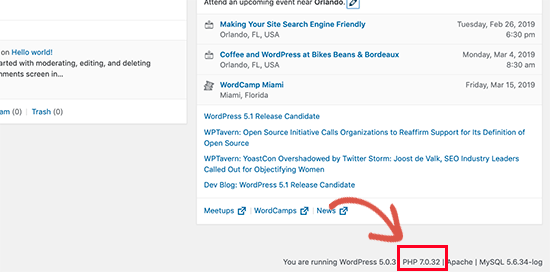
Du kan se, hvilken PHP version din hjemmeside bruger ved at installere og aktivere Version Info plugin.
efter aktivering viser plugin din PHP-version i sidefoden på dit admin-dashboard.

Hvis din hjemmeside bruger en version lavere end PHP 7, så spørg din hostingudbyder om at opdatere den for dig. Hvis de ikke er i stand til det, er det tid til at finde et nyt hostingfirma.
det er det! Vi håber, at denne artikel hjalp dig med at lære, hvordan du forbedrer hastighed og ydeevne.
gå videre og prøv disse teknikker. Glem ikke at teste din hjemmeside hastighed før og efter gennemførelsen af disse bedste praksis. Du vil blive overrasket over, at disse ændringer vil øge din ydeevne.
Hvis du kunne lide denne artikel, kan du abonnere på vores YouTube-kanal. Du kan også finde os på Facebook og Facebook.