
Google Maps Gadevisning giver dig mulighed for at udforske steder rundt om i verden igennem360-graders billeder på gadeniveau. Du kan udforske verdens vartegn, se naturvidunder, navigere på en tur eller vise ydersiden af din virksomhed.
- oversigt
- gadevisningspanoramaer
- adgang til Gadevisningsdata
- indstilling af placeringen af panoramaet
- visning af Gadevisningsbilleder
- tilføjelse af en Gadevisningsfremviser
- hurtig
- Objective-C
- tilpasning af seeren
- hurtig
- Objective-C
- lancering af gadevisning med URL-ordningen
- Gadevisningssteder og Synspunkt (POV)
- hurtig
- Objective-C
- orientering
- Forstør
- flytning af kameraet
- hurtig
- Objective-C
- markører inden for gadevisning
- hurtig
- Objective-C
- hurtig
- Objective-C
- begivenheder
oversigt
Google Gadevisning giver panoramisk 360-graders udsigt fra udpegede veje gennem hele dækningsområdet. Dækningen tilgængelig via SDK ersamme som for Google Maps til iOS-appen ellerhttps://maps.google.com/. Du kan læse mere omstreetvisning og se de understøttede områder på et interaktivt kort, påabout Street visning.
Maps SDK til iOS giver en Gadevisningstjeneste til opnåelse ogmanipulering af de billeder, der bruges i Google Maps Gadevisning. Gadevisningsbillederer returneret som panoramaer og ses indefra Gadevisningsviseren— et objekt af typen GMSPanoramaView.
gadevisningspanoramaer
hvert gadevisningspanorama er et billede eller et sæt billeder, der giver en fuld360-graders visning fra et enkelt sted. Billeder er i overensstemmelse med den ækvivalentangulære(Plate Carr Kriste) projektion, som indeholder 360 grader vandret visning (en fuld omvikling) og 180 grader lodret visning (lige op tillige ned). Det resulterende 360 graders panorama definerer en projektionpå en kugle med billedet indpakket til den todimensionale overflade af densfæren.
gadevisningspanoramaer kan ses medGMSPanoramaView objekt. Thisobject giver en seer, der vil gøre panoramaet som en kugle, med acamera i centrum. Du kan programmatisk styre orienteringen afkamera, samt flere egenskaber, der tilpasser seeren.
adgang til Gadevisningsdata
gadevisningspanoramaer identificeres ved et af to stykker metadata:
panoramaIDdet unikke ID for et gadevisningspanorama. DennepanoramaIDkan ændre sig over tid og er ikke egnet som en Langsigtet eller hardkodet reference.panoramaIDbruges bedst til at give programmatisk adgang til forskellige Gadevisningsbilleder.coordinateden præcise placering af dette billede, udtrykt som enCLLocationCoordinate2D. Brug etcoordinatetil vedvarende lagring af en panoramaplacering eller til at oversætte brugerhandlinger på kortet til et Gadevisningsbillede.
både panoramaIDog coordinategemmes som Egenskaber forGMSPanorama objektet. Du kan anmode om en GMSPanoramafraGMSPanoramaServiceved hjælp af enten coordinateeller panoramaID. Det resulterende objekt vil omfatte begge stykker metadata samt en række links til nærliggende panoramaer.
indstilling af placeringen af panoramaet
placeringen af gadevisningspanoramaet kan indstilles baseret påkoordinat.
-
moveNearCoordinatemetode anmoder om et panorama nærkoordinat. -
moveNearCoordinate:radiusmetoden er ens, men tillader detDu kan angive en søgeradius i meter omkring koordinaten. -
moveNearCoordinate:source– metoden giver dig mulighed for at angive en kilde.En kilde er nyttig, hvis du vil begrænse gadevisningen til kun at kigge efterpanoramaer, der er udenfor. Som standard er panoramaer af steder enteninde eller udenfor. Bemærk, at Udendørs panoramaer muligvis ikke findes forspecificeret placering. -
moveNearCoordinate:radius:source– metoden giver dig mulighed for at angive både aradius og en kilde.
visning af Gadevisningsbilleder
tilføjelse af en Gadevisningsfremviser
de grundlæggende trin til tilføjelse af en fremviser er:
- (en gang) Følg trinnene i Kom godt i gang for at få SDK,få en nøgle og tilføje de nødvendige rammer.
- Opret eller Opdater en
ViewController. Hvis panoramaet vises, nårDenne visningskontroller bliver synlig, skal du sørge for at oprette det indenforinloadViewmetode. - Opret og instantiere a
GMSPanoramaViewklasse ved hjælp afGMSPanoramaViewinitWithFrame:metode. Hvis dette skal bruges somvisningscontrollerens eneste visning, kanCGRectZerobruges som kortets ramme — kortet ændres automatisk. - Indstil
GMSPanoramaViewobjektet som visningskontrollerens visning, f. eks.self.view = panoView;. - Indstil placeringen af Gadevisningsbilledet ved hjælp af en metode som
moveNearCoordinate:.
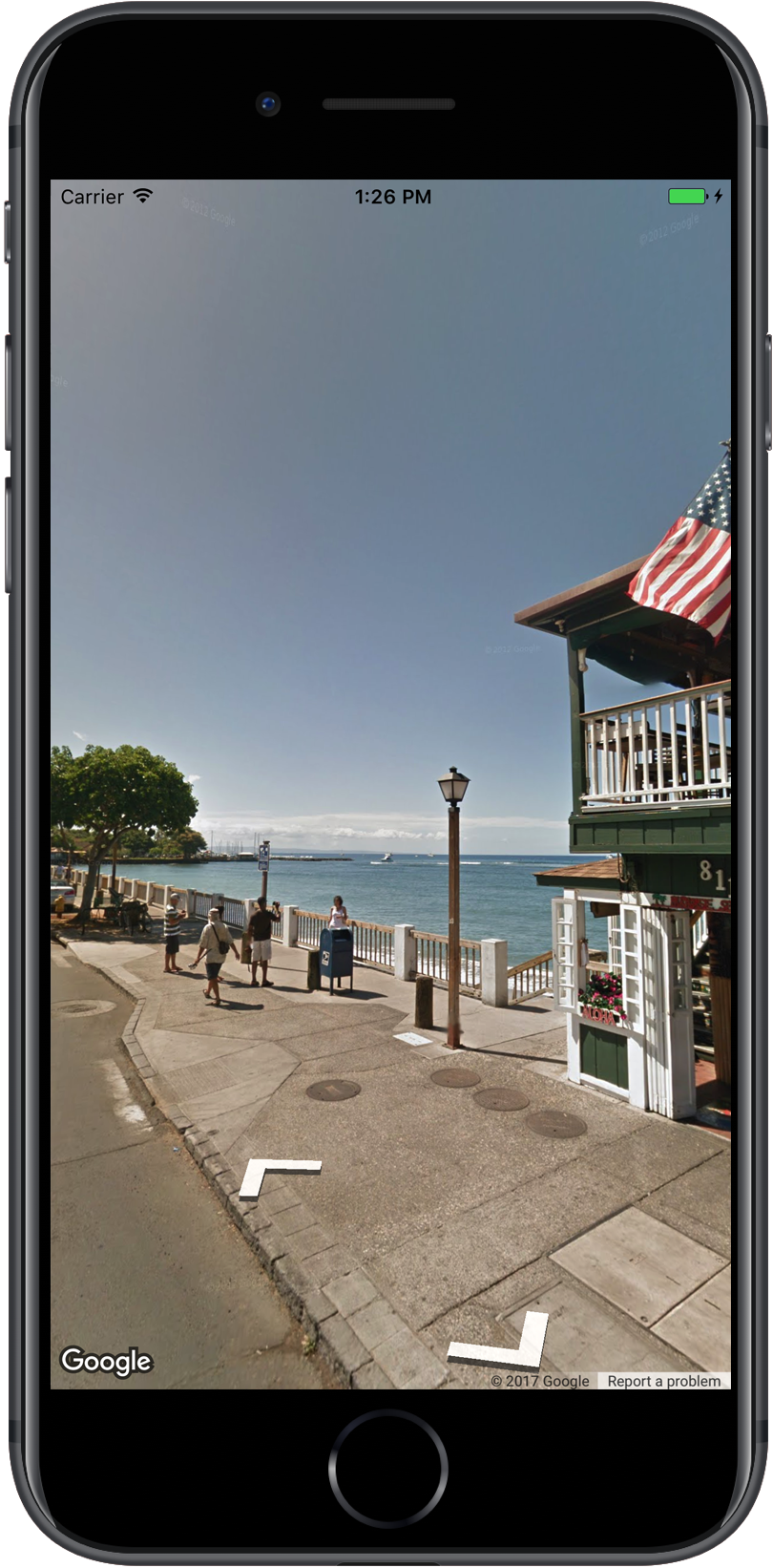
nedenstående eksempel tilføjer en Gadevisningsfremviser til en app.
hurtig
import GoogleMapsclass StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) }}
Objective-C
#import "StreetView.h"@import GoogleMaps;@interface StreetView ()@end@implementation StreetView- (void)loadView { GMSPanoramaView *panoView = initWithFrame:CGRectZero]; self.view = panoView; ;}@end
tilpasning af seeren
Du kan tilpasse seeren ved at begrænse hvilke bevægelser der er tilgængelige. Bydefault, panorering, overvågning og rejser til tilstødende panoramaer er alle aktiveret.Individuelle bevægelser styres gennem egenskaber af GMSPanoramaView.Disse egenskaber aktiverer eller deaktiverer brugerstyrede bevægelser; programmatiskændringer er stadig mulige, når bevægelsen er deaktiveret.
orientationGesturesom brugeren vil kunne orientere kameraet igen ved at trykke eller trække. Indstil tilNOfor at deaktivere orienteringsændringer på kameraet.
zoomGesturesom brugeren vil være i stand til at klemme for at forstørre. Indstil tilNOfor at deaktivere forstørrelse.navigationGesturesom brugeren vil kunne ændre hvilket panorama der er synligt. Brugere kan bruge et enkelt tryk på navigationslinks eller Dobbelttryk på visningen for at ændre panoramaer indstillet tilNOfor at deaktivere navigationsændringer.
Du kan aktivere eller deaktivere alle bevægelser på en gang medsetAllGesturesEnabled: – metoden.
hurtig
panoView.setAllGesturesEnabled(false)
Objective-C
;
lancering af gadevisning med URL-ordningen
Google Gadevisningsbilleder kan ses fra Google Maps til Iosapplication. Du kan starte Google Maps til iOS-applikationen i gadevisningstilstand med comgooglemaps URL-ordningen ved at indstille mapmodeparameter til streetview. Et eksempel på en URL, der starter Gadevisningvises nedenfor. For mere information henvises til URL-Ordningendokumentation.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetviewGadevisningssteder og Synspunkt (POV)
GMSPanoramaCamera giver dig mulighed for at indstille visningen af Gadevisningenkamera som en kombination af overskrift, tonehøjde og forstørrelse.
nedenstående uddrag sæt vil orientere kameraet sydpå og lidt nedad.
hurtig
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
orientering
Gadevisningsstedet definerer placeringen af kameraets fokus for animage, men det definerer ikke kameraets retning for det billede.Til dette formål definererGMSOrientation objektet to egenskaber:
-
headingdefinerer rotationsvinklen omkring kameraets locusin grader relativ fra ægte nord. Overskrifter måles med uret:sandt nord er 0, øst er 90, syd er 180, vest er 270. -
pitch(standard0) definerer vinkelvariansen” op “eller” ned ” fra kameras oprindelige standardhøjde, som ofte (men ikke altid) er fladvandret. (For eksempel vil et billede taget på en bakke sandsynligvis udvise enstandard tonehøjde, der ikke er vandret.) Tonehøjdevinkler måles med positive værdier, der ser op (til + 90 grader lige op og ortogonal til standardhøjden) og negative værdier, der ser ned (til -90 grader lige ned og ortogonal til standardhøjden).
Forstør
Gadevisning understøtter forskellige niveauer af billeddetaljer ved brug af Forstør.Du kan indstille forstørrelsesniveauet programmatisk, eller brugere kan ændre niveauet ifremviseren ved at klemme til forstørrelse.
flytning af kameraet
Når du har oprettetGMSPanoramaView, og det har enten et konfigureret ordefault-kamera, kan du ændre det på en af flere måder. Når du ændrerkamera, har du mulighed for at animere den resulterende kamerabevægelse. Theanimation interpolerer mellem de nuværende kameraattributter og de nye kameraattributter.
Du kan ændreGMSPanoramaCamera objektet og indstille det påGMSPanoramaViewscamera egenskaben. Dette vil snappe kameraet til det nyesynspunkt uden animation. A GMSCameraPosition kan oprettes for at konfigurereenhver kombination af orientering og forstørrelse.
hurtig
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
Du kan animere en overgang ved at kaldeanimateToCamera:animationDuration: metode til GMSPanoramaView.Derudover kan du styre kameraet ved hjælp af Core Animation. Dette er muliggjort gennem den brugerdefinerede CALayerpå GMSPanoramaViewGMSPanoramaLayer.
markører inden for gadevisning
GMSPanoramaView objektet er i stand til at vise kortmarkører. Du kan brugesamme GMSMarker objekt på enten a GMSMapView eller aGMSPanoramaView objekt ved at indstille dets tilsvarende egenskaber:
hurtig
// Create a marker at the Eiffel Towerlet position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)let marker = GMSMarker(position: position)// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView// Add the marker to a GMSMapView object named mapViewmarker.map = mapView
Objective-C
// Create a marker at the Eiffel TowerCLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);GMSMarker *marker = ;// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView;// Add the marker to a GMSMapView object named mapViewmarker.map = mapView;
markører skaleres i størrelse som en funktion af afstanden mellem markørens position og GMSCameraView‘s placering. Hvis denne afstand bliver for stor, bliver markøren for lille til at vise og vil blive skjult fravisning.
IndstilpanoramaView ejendom tilnil for at fjerne det fraGMSPanoramaView.
hurtig
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
begivenheder
Du kan lytte til begivenheder, der opstår på gadevisningspanoramaet, f.eks. For at lytte til begivenheder skal du implementereGMSPanoramaViewDelegate protokollen. Se overallguide til begivenheder og listen over metoder påGMSPanoramaViewDelegate.