har vi ikke alle været i en forlystelsespark og fundet os tabt ved at prøve at finde udgangen? Vi vil ikke acceptere det, men der er en teeny lille sæbe af frustration ved at hæve hovedet.
vi kigger desperat rundt, spørger en forbipasserende, og de peger os på et kort, der fortæller os, hvor vi er i parken.
pludselig ved du, hvor du er, og hvor indgangen og udgangen ligger med henvisning til din position. Panik går poof! Og så går vi videre!
I Site navigation gør brødkrummer noget lignende.
Breadcrumbs giver dig orientering og viser dig præcis, hvor du er på en hjemmeside.
Her er hvad du vil lære i dette indlæg:
- hvad er Breadcrumb Navigation?
- vores evolutionære behov for Brødkrummenavigation
- typer af brødkrummer til hjemmesider
- 5 Fordele ved brødkrummer
- 10 bedste fremgangsmåder til brug af brødkrummer
- problemet med Brødkrummenavigation
- det sidste ord om brødkrummer
- Hvad er Brødkrummenavigation?
- vores behov for brødkrummer har en evolutionær grund
- typer af brødkrummer i hjemmesidedesign
- placering eller Hierarkibaserede brødkrummer
- sti eller historiebaserede brødkrummer
- Attributbaserede brødkrummer
- 5 Fordele ved at bruge brødkrummer
- tilskynder til gennemsyn og reducerer Bounce
- forbedrer Findability af din hjemmeside
- Breadcrumbs giver SEO-fordele
- fordi der ikke er nogen god grund til ikke at bruge dem
- Breadcrumbs hjælper med at reducere Brugerangst
- 10 anbefalede fremgangsmåder til brug af brødkrummer
- Hvornår skal du ikke bruge brødkrummer?
- problemer med Historikbaserede brødkrummer
- problemer med Navigationsbaserede brødkrummer
- Breadcrumbs: sekundær i Status, Primær i værdi
Hvad er Brødkrummenavigation?
brødkrummer er et sekundært navigationshjælpemiddel, der hjælper brugerne med let at forstå forholdet mellem deres placering på en side (som en produktside) og sider på højere niveau (f.eks. Udtrykket er lånt fra fortællingen om Hansel og Gretel, hvor børnene slipper et spor af brødkrummer for at spore deres vej tilbage.
med brødkrummer, hvis du har nået en side, du ikke vil være på, kan du nemt finde vej tilbage eller gå et trin eller to tilbage og starte forfra.
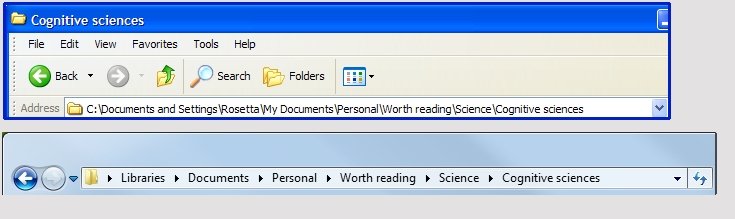
Breadcrumbs er ikke et udelukkende hjemmeside-eneste element. Microsoft introducerede brødkrummer i Vinduer Vista, og det har været en funktion siden da i hver Vinduer udgave.

vores behov for brødkrummer har en evolutionær grund
Peter Pirolli fandt interessante paralleller mellem den måde, dyr foder til mad og på den måde, mennesker søger gavnlige oplysninger. I sagens natur lever vi alle efter den heuristiske regel-Brug ikke mere energi på at forfølge mad end hvad maden vil give. Overvej den måde, vi søger information på internettet: vi søger efter noget, søgemaskinen præsenterer mange resultater. Vi scanner linkene, og medmindre vi fornemmer signaler (SEO-titlen, meta osv.) at et link vil give os de oplysninger, vi er efter, vi klikker ikke igennem. Det er ikke ulig et dyr, der jager efter bytte på savannen; udyret oplades kun, når duftsporet er stærkt nok til at retfærdiggøre den energi, der skal bruges i forfølgelsen.
på en hjemmeside, i nærværelse af flere navigationsstier, er det bedst, hvis brugerne er i stand til klart at identificere et spor, der fører til det, de ønsker. Uden det kan de give op og hoppe.
på et grundlæggende niveau tjener mennesker deres brød, men længes efter brødkrummer.
typer af brødkrummer i hjemmesidedesign
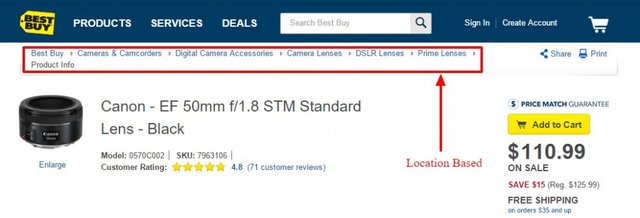
placering eller Hierarkibaserede brødkrummer
placeringsbaserede brødkrummer hjælper en bruger med at gå til en bredere kategori (side på højere niveau) fra den side, de er på. Overvej en person, der søger efter et par ørkensko på Google, de finder et søgeresultat og lander på en af dine produktsider. De kan ikke lide det, de ser, og ønsker at udforske andre muligheder. Hvordan kommer personen tilbage til hovedkategorisiden (herresko) eller en underkategoriside (herresko-Ørkensko)?
med hierarkibaserede brødkrummer kan brugeren nemt se, hvor langs arkitekturen på din side de er, og nemt flytte op til siden på højere niveau. Se hvordan Best Buy gør det.

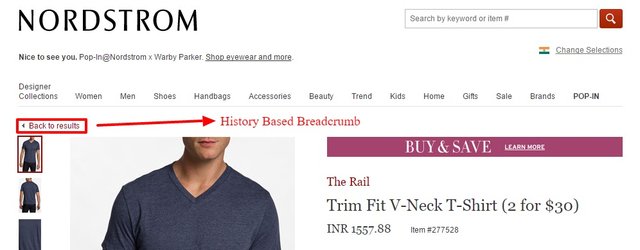
sti eller historiebaserede brødkrummer
de tjener det samme formål som bro.ser-knappen, så en bruger kan gå tilbage til en af de foregående sider, de besøgte. Dette kan være nyttigt, når brugeren har nået produktsiden efter anvendelse af flere filtre på kategorisiden. Med historiebaserede brødkrummer kan brugeren hurtigt hoppe til en af de foregående sider på deres rejse med alle deres valg intakte.
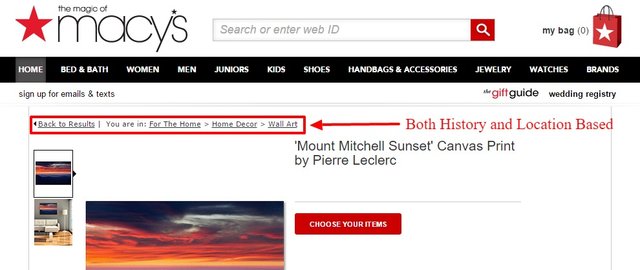
den mest almindelige anvendelse af historiebaserede brødkrummer er imidlertid brugen af et link ’tilbage til resultater’.

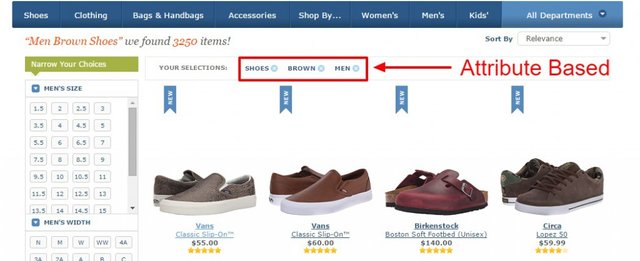
Attributbaserede brødkrummer
Attributbaserede brødkrummer du skal blot vise dig de attributter, en bruger har valgt på en side. Sådanne brødkrummer finder anvendelse på e-handelskategorisider, der tilbydes af de fleste e-handelsplatforme, hvor brugerne kan vælge attributter for at filtrere søgeresultater.

5 Fordele ved at bruge brødkrummer
oprindeligt konceptualiseret som et simpelt navigationshjælpemiddel, er brødkrummer i dag kommet til at påvirke mange aspekter af brugeroplevelsen online.
tilskynder til gennemsyn og reducerer Bounce
Hvis en bruger når en produktside, som de ikke er interesseret i, vil de enten hoppe eller gå tilbage til kategorisiden for at starte forfra. Brødkrummer opfordrer brugeren til at starte forfra og ikke hoppe endnu. I en undersøgelse foretaget af Hull, S. S. (2004) blev det konstateret, at brugere, der modtog instruktion om at bruge brødkrummer, udførte opgaver meget hurtigere end brugere, der ikke brugte brødkrummer. For brugere, der bruger internettet dagligt (selv intranet som en organisations) ved hjælp af brødkrummer kan øge produktiviteten og tidsbesparelserne betydeligt.
relateret indlæg: 14 måder at reducere Bounce og øge Engagement på din eCommerce Site
forbedrer Findability af din hjemmeside
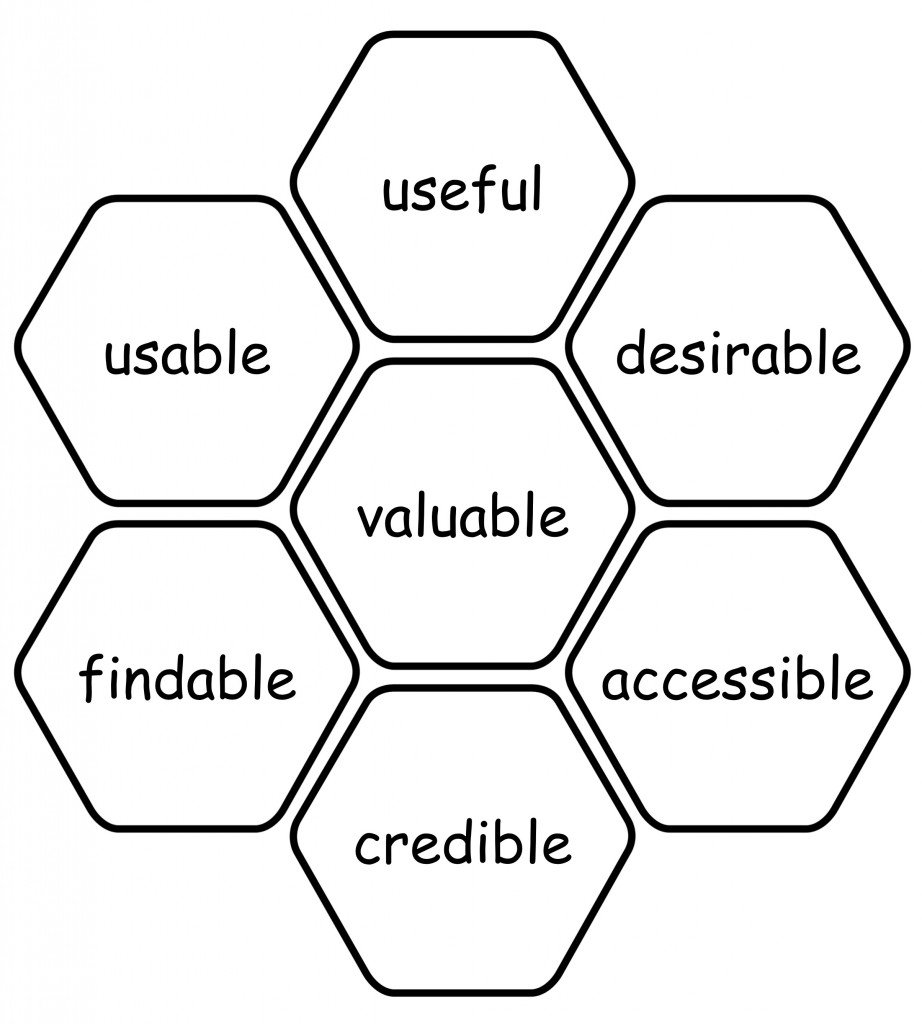
Peter Morville, en af grundlæggerne af informationsarkitektur for internettet, udviklet brugeroplevelsen honeycomb, der illustrerer de syv vigtigste facetter af stor brugeroplevelse. Ved at hjælpe brugerne nemt navigere og finde det, de leder efter, breadcrumbs hjælpe med at forbedre findability af en hjemmeside.

relateret indlæg: 15 væsentlige elementer i en effektiv e-handelsproduktside
Breadcrumbs giver SEO-fordele
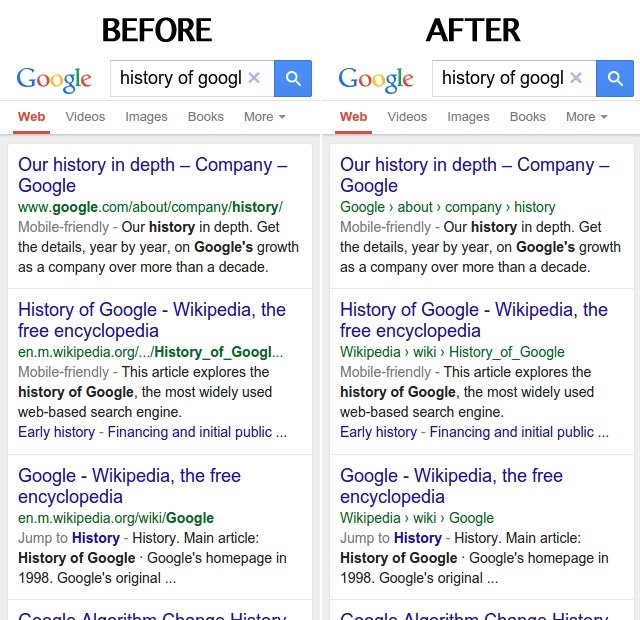
Google har meddelt, at de erstatter URL ‘ en inden for sine søgeresultater med stedets navn og brødkrummenavigationssti. Dette sker for mobile enheder nu og kan også rulles ud til desktop i de kommende dage. Google regner med at bruge den virkelige verdens navn på hjemmesiden vil hjælpe med at forbedre brugervenligheden, og brødkrummelinkene viser brugerne nøjagtigt, hvor de vil blive ført til ved at klikke på søgeresultatet.

Netmestere kan bruge ordningen markup for brødkrummer til at kommunikere til søgemaskinen mere effektivt. Brødkrummer bliver en ekstra måde for dig at bedre forklare søgemaskiner, hvad dine sider handler om, og få den lille ekstra SEO-fordel. De fungerer også som ekstra links i søgeresultaterne for at give dig flere chancer for et klik igennem.
fordi der ikke er nogen god grund til ikke at bruge dem
Jakob Nielsen siger, at han har anbefalet brødkrummer siden 1995. Årsagerne er enkle.
brødkrummer forårsager aldrig problemer i brugertest. Brugere er kun opmærksomme på brødkrummer 30% af tiden; når de gør det, hjælper det, og selv når de ikke gør det, forårsager det ingen skade.
de tager meget lidt plads på siden, så fast ejendom kan ikke være grunden til, at du beslutter dig for at bruge brødkrummer.
brødkrummer har været ret konsistente i sit udseende gennem mange år. En sådan langsigtet fortrolighed gør det øjeblikkeligt genkendeligt og derfor nyttigt.
Breadcrumbs hjælper med at reducere Brugerangst
Breadcrumbs kan reducere brugerangst om, hvad man kan forvente ved at vise dem hele sporet af en proces. For eksempel har Opsætning af en konto på VVO et par trin. Ved at bruge brødkrummer er vi i stand til at fortælle brugeren nøjagtigt, hvor mange trin der er involveret i processen, og lad dem gå tilbage til et af de foregående trin på ethvert tidspunkt. Dette giver brugeren en ide om det engagement (tid og kræfter), der kræves af ham for at oprette processen. Når nogen indleder et forsøg, kan sådanne visuelle signaler fungere som en stærk motivator til at afslutte processen.
debat bugner om, hvorvidt denne funktionalitet skal kaldes en ‘statuslinje’ eller ‘brødkrummenavigation. Men populær visdom antyder, at hvis sporet lader brugerne navigere tilbage til et tidligere trin, det er lige så godt som at være en brødkrumme.
10 anbefalede fremgangsmåder til brug af brødkrummer
almindeligvis vises brødkrummer i en vandret linje, der viser sporet fra siden på højeste niveau (hjem) til den aktuelle side, som brugeren er på. Nedenfor er en liste over 10 bedste praksis, hvoraf nogle er anbefalet af folk som Steve Krug, forfatteren af ‘Don’ t Make Me Think ‘ og en hjemmeside design Gud i sin egen ret.
Vis altid hele stien: Giv brugerne kontekst. Et godt brødkrummespor fungerer som blinkere, der holder brugeren fokuseret på den aktuelle opgave.
Start med startsiden: stier fungerer bedst, når de viser rejsen fra den ene ende til den anden. Inkludering af hjemmesiden i sporet fungerer som et stærkt anker, der giver brugerne en stærk følelse af orientering.
brug ‘> ‘ som Separator mellem niveauer: det fungerer, fordi det altid har fungeret. ‘> ‘ viser hurtigt forholdet mellem sider på højere niveau og sider på lavere niveau. Jakob Nielsen havde oprindeligt anbefalet at bruge kolon (:) i brødkrummens navigationslinje. Efter brugertest ændrede han sin anbefaling til at bruge ‘>’, fordi det let repræsenterer forholdet mellem sider på højere niveau og sider på lavere niveau.
sæt krummerne øverst: navigationslinjer placeres typisk øverst på en hjemmeside. Da brødkrummer fungerer som et sekundært navigationshjælpemiddel, skal det placeres over indholdet. Nielsen Norman group gennemførte brugertest og fandt ud af, at brugerne forventer brødkrummer øverst på siden. En god placering for brødkrummer er under hovednavigationslinjen og over sidetitlen.
Vis noget kontrast: kontrast hjælper brødkrummerne med at skille sig ud som en vigtig funktionalitet. Da de optager mindre plads og for det meste kun er tekstbaserede, bliver kontrast en kritisk faktor for deres succes.
Brug Lille Type: brug af en lille type hjælper med at kommunikere til brugeren den relative betydning af brødkrummerne i forhold til hovednavigationslinjen. Det bør aldrig forveksles med det primære navigationshjælpemiddel.
Boldface det sidste element: Boldfacing det sidste element (nuværende side) giver det fremtrædende og fortæller brugeren ‘det er her du er i øjeblikket’.
Hyperlink ikke det sidste element: fordi, hvorfor ville du hyperlink en tekst, der fører til den samme side? Det er forvirrende for brugeren.
brug ikke brødkrummer på hjemmesiden: hjemmesiden er hvor brugerrejsen starter, det giver ikke mening at få brødkrummer vist på din hjemmeside.
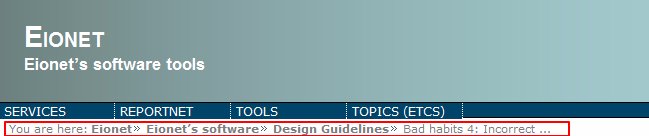
brug hele sidetitler i brødkrummer: Det giver mening at medtage hele sidetitler i brødkrummerne, så brugerne ved nøjagtigt, hvor hver af hyperlinks fører til. Men på grund af lange sidetitler eller andre grunde, foretrækker nogle at skære sidetitler ud ved hjælp af ellipser (se billedet nedenfor). I sådanne tilfælde er det bedre at udelade sætninger som ‘du er her’ for at give plads til de mere vigtige elementer, som er sidetitlerne selv.

sidens URL skal spejle Brødkrummespor: sidens URL giver en fornemmelse af stedets arkitektur. Det er vigtigt at sikre sammenhæng mellem URL og brødkrummer, fordi ellers, brugere kan få inkonsekvente meddelelser fra begge disse elementer.
Hvornår skal du ikke bruge brødkrummer?
dette er svært, fordi brødkrummer er harmløse de fleste gange. Men der er en advarsel. Hvis din hjemmeside kun indeholder nogle få sider, uden mange niveauer af hierarki, er brødkrummer måske ikke nyttige. Inkludering af brødkrummer i disse tilfælde er unødvendig og potentielt forvirrende for læseren.
Hvis du virkelig ser under skovbunden, er brødkrummer ikke alle perfekte.Problemet med Breadcrumbs Navigation
selv efter at have været i mere end et årti, betragtes brødkrummer stadig ikke som meget af en bedste praksis. Der er mange grunde til det:
1. Folk er stadig ikke sikker på, om det er umagen værd: det er ikke en make en eller pause funktionalitet. Ingen argumenter der.
2. Der er en tro på, at brødkrummer kun er ‘nødvendige’, hvis din informationsarkitektur er i shambles. Hvis brugerne nemt kan navigere på din hjemmeside, ved de, hvor de er, uden at du viser dem. I det væsentlige mener denne tankegang, at brødkrummer er en tilbagekaldsmulighed, når din arkitektur er ødelagt. Så de spørger: hvis du vil bruge tid og kræfter, hvorfor ikke bedre dit informationshierarki end at investere i brødkrummer?
Tom Scott, har skrevet om de mange problemer, man kan have med brødkrummer.
problemer med Historikbaserede brødkrummer
for dynamisk at generere historikbaseret brødkrumme skal du få adgang til bro.ser-cookies. Det kræver ekstra kodning og indsats. Den ekstra indsats vil give mening, hvis fordelene opvejer indsatsen. Men gør det?
historiebaserede brødkrummer duplikerer simpelthen tilbage-knapfunktionaliteten.
ingen SEO-fordel: da brødkrummer skal være baseret på brugerhistorik, vil søgemaskinebots aldrig se det og har ingen SEO-fordele
ikke nyttigt for alle: mange brugere når direkte sider dybt inde på siden gennem søgemaskiner; for sådanne folk er en historiebaseret historie baseret på Trail giver ingen fordel.
forbindelser fejl: For folk, der når en side gennem forsøg og fejl, vil det være meningsløst at have en suboptimal navigationshistorik i form af brødkrummer.
det er dog værd at bemærke, at det sidste punkt stammer fra defekt informationsarkitektur på stedet som helhed. Hvis brugerne ikke er i stand til nemt at identificere den nemmeste vej til en side, kan det være en bedre mulighed at investere i at optimere stedets arkitektur end at rode med brødkrummer.
problemer med Navigationsbaserede brødkrummer
for polyhierarkiske sider som de fleste nye tidsalder e-handelssider er hierarkiet fladere, og hvert produktvalg kan tilhøre flere kategorier. For eksempel, for en person, der ønsker at købe en sækkestol, kan brødkrummesporet se ud
Home > indretning > Stue > stole > enkelt sæde > ‘the dude abides’ bean bag
eller
hjem > indretning > stue > stole > casual > ‘the dude abides’ bean bag
hvad vil du vælge at vise?
lad os først overveje produktsiden.
for produktsiden er en rimelig måde at ringe til, hvilken type brødkrumme der er mest passende at vise. Den nemmeste eller mest anvendte navigationssti er en god konkurrent.
Hvis din kategoriside giver brugerne mulighed for at vælge produktattributter, vil det være nyttigt at have det mest passende navigations brødkrumme og et ’tilbage til resultater’ (historisk sti) link på din produktside. At træffe valg er en vanskelig ting. For brugere, der har været igennem det, nået produktsiden, er ikke helt tilfredse med deres valg og ønsker at tjekke et andet produkt, der matcher attributten, kan bro.ser-knappen forårsage angst. Dette skyldes, at brugerne ikke kan være sikre på, om bro.sereren vil huske deres attributvalg. En’ tilbage til resultater ‘ mulighed kan være betryggende og holde den besøgende i konverteringstragten.
Tilbage til resultater | hjem > indretning > Stue > ‘The Dude Abides’ Bean Bag

lad os nu tale om kategorisiden.
for kategorisiden, hvis du giver brugerne et valg af produktattributter som ‘brand’ eller ‘størrelse’, er en anden måde at bruge brødkrummer på at vise både en standardnavigationssti og attributterne sammen, men behørigt differentieret.
hjem> indretning > stole | enkelt sæde*

Breadcrumbs: sekundær i Status, Primær i værdi
Breadcrumbs har eksisteret i mere end et årti. Men de har aldrig fundet meget spotlight på grund af deres permanente status som ‘en sekundær navigationslinje’. På trods af sin status kan brødkrummer være et stærkt element til at forbedre brugeroplevelsen og skabe engagement. Fra et forretningsmæssigt synspunkt hjælper det med både erhvervelse (tænk SEO) og konvertering (letter on-site navigation).
for at køre punktet hjem, lad mig citere nogle tal fra en to år gammel undersøgelse af Baymard. Efter en benchmarkingundersøgelse, der involverede 40 e-handelssider, viste det sig, at 68% havde suboptimal brug af Brødkrummenavigation. 23% havde intet Brødkrummeelement overhovedet. Nogle betragter brødkrummer som et arkaisk designelement uden behov eller prioritet i dagens verden, mens det for andre er en perle, der optager lidt fast ejendom og kræver lidt indsats, men bidrager enormt til den samlede brugeroplevelse.
så skal du have brødkrummer på din e-handelsside? Se til dine brugere for svaret, vil de gavne? Jeg tror, det er det eneste spørgsmål, der er værd at stille, virkelig.
Brødkrummemenu på en hjemmeside giv en ny besøgende orientering og vis hende eller ham, præcis hvor hun eller han er på hjemmesiden.