IntelliSense er en generel betegnelse for forskellige kode redigeringsfunktioner, herunder: kode færdiggørelse, parameter info, hurtig info, og medlemslister. IntelliSense-funktioner kaldes undertiden af andre navne som “kode færdiggørelse”, “indhold assist” og “kode hinting.”

- IntelliSense til dit programmeringssprog
- IntelliSense funktioner
- typer af færdiggørelser
- Customizing IntelliSense
- indstillinger
- tab Completion
- Lokalitetsbonus
- Forslagsvalg
- Uddrag i forslag
- tastebindinger
- fejlfinding
- almindelige spørgsmål
- Hvorfor får jeg ingen forslag?
- Hvorfor ser jeg ikke metode og variable forslag?
IntelliSense til dit programmeringssprog
Visual Studio Code IntelliSense leveres til JavaScript, TypeScript, JSON, HTML, CSS, SCSS og mindre ud af boksen. VS-kode understøtter ordbaserede færdiggørelser for ethvert programmeringssprog, men kan også konfigureres til at have rigere IntelliSense ved at installere en sprogudvidelse.
nedenfor er de mest populære sprogudvidelser på markedet. Klik på en udvidelsesflise nedenfor for at læse beskrivelsen og anmeldelserne for at beslutte, hvilken udvidelse der er bedst for dig.
IntelliSense funktioner
VS kode IntelliSense funktioner er drevet af en sprogtjeneste. En sprogtjeneste leverer intelligente kodeafslutninger baseret på sprogsemantik og en analyse af din kildekode. Hvis en sprogtjeneste kender mulige færdiggørelser, vises IntelliSense-forslagene, mens du skriver. Hvis du fortsætter med at skrive tegn, listen over medlemmer (variabler, metoder osv.) filtreres til kun at omfatte medlemmer, der indeholder dine indtastede tegn. Ved at trykke på Tab eller Enter indsættes det valgte medlem.
Du kan udløse IntelliSense i et hvilket som helst redigeringsvindue ved at skrive plads (vinduer, Ctrl+Mellemrum) eller ved at skrive et triggertegn (f.eks.) i JavaScript).

Tip: Forslagskontrollen understøtter CamelCase-filtrering, hvilket betyder, at du kan skrive bogstaverne, der er øverste hylster i et metodenavn for at begrænse forslagene. For eksempel vil “cra” hurtigt bringe op “opretapplikation”.
Hvis du foretrækker det, kan du slukke for IntelliSense, mens du skriver. Se tilpasning af IntelliSense nedenfor for at lære, hvordan du deaktiverer eller tilpasser VS-kodens IntelliSense-funktioner.
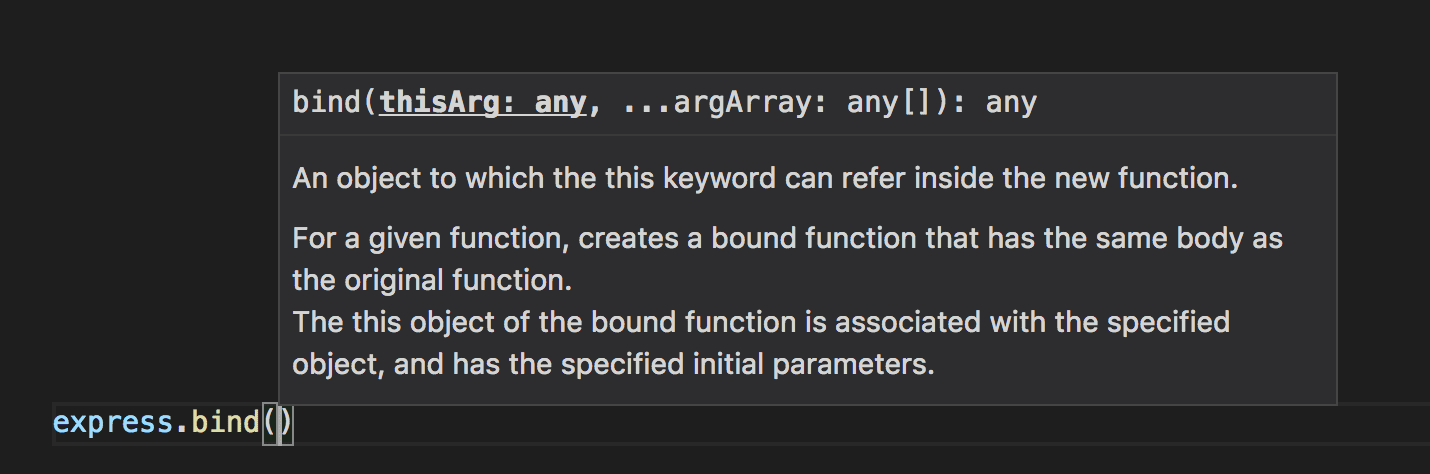
som leveret af sprogtjenesten kan du se hurtig info for hver metode ved enten at trykke på venstre mellemrum (vinduer, Ctrl+Mellemrum) eller klikke på info-ikonet. Den ledsagende dokumentation for metoden udvides nu til siden. Den udvidede dokumentation forbliver sådan og opdateres, når du navigerer på listen. Du kan lukke dette ved at trykke på venstre mellemrum (vinduer, Ctrl+Mellemrum) igen eller ved at klikke på ikonet Luk.

når du har valgt en metode, får du parameterinfo.

Når det er relevant, vil en sprogtjeneste overflade de underliggende typer i hurtig info og metodesignaturer. På billedet ovenfor kan du se flere any typer. Da JavaScript er dynamisk og ikke har brug for eller håndhæver typer, foreslår any, at variablen kan være af enhver type.
typer af færdiggørelser
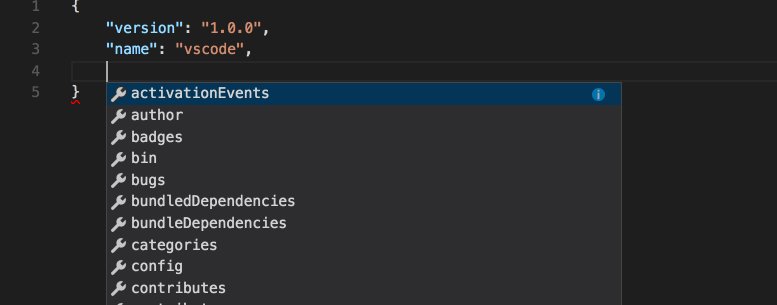
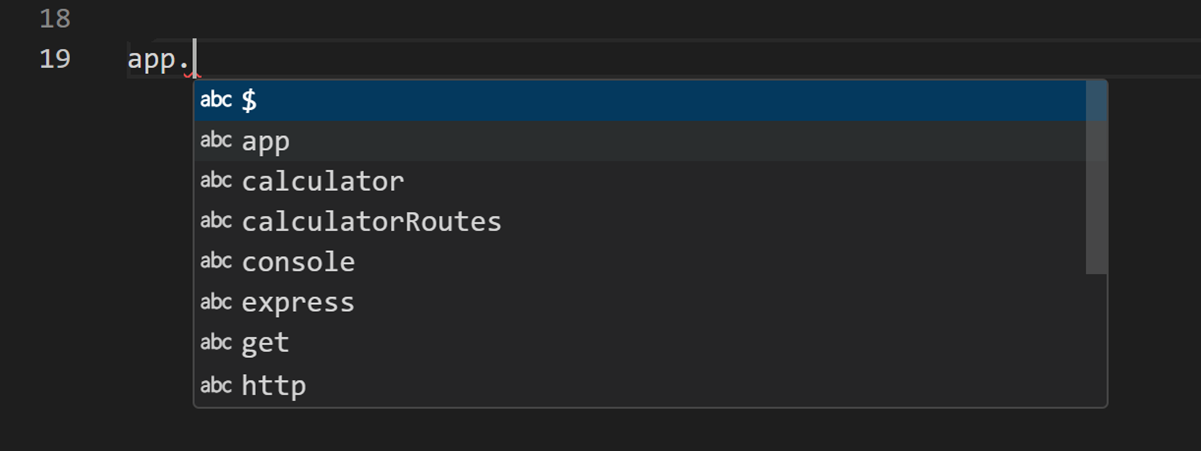
JavaScript-koden nedenfor illustrerer IntelliSense færdiggørelser. IntelliSense giver både udledte forslag og de globale identifikatorer for projektet. De udledte symboler præsenteres først efterfulgt af de globale identifikatorer (vist med Ordikonet).
![]()
VS Code IntelliSense tilbyder forskellige typer færdiggørelser, herunder sprogserverforslag, uddrag og enkle ordbaserede tekstbaserede færdiggørelser.
| Methods and Functions | methodfunctionconstructor |
|
| Variables | variable |
|
| Fields | field |
|
| Type parameters | typeParameter |
|
| Constants | constant |
|
| Classes | class |
|
| Interfaces | interface |
|
| Structures | struct |
|
| Events | event |
|
| Operators | operator |
|
| Modules | module |
|
| Properties and Attributes | property |
|
| Values and Enumerations | valueenum |
|
reference |
||
| Keywords | keyword |
|
| Files | file |
|
| Folders | folder |
|
| Colors | color |
|
| Unit | unit |
|
| Snippet prefixes | snippet |
|
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
indstillinger
nedenstående indstillinger er standardindstillingerne. Du kan ændre disse indstillinger i dinsettings.json fil som beskrevet i Bruger-og Arbejdsområdeindstillinger.
{ // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": true, "comments": false, "strings": false }, // Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character. "editor.acceptSuggestionOnCommitCharacter": true, // Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change "editor.acceptSuggestionOnEnter": "on", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Controls if suggestions should automatically show up when typing trigger characters "editor.suggestOnTriggerCharacters": true, // Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions "editor.tabCompletion": "off", // Controls whether sorting favours words that appear close to the cursor "editor.suggest.localityBonus": true, // Controls how suggestions are pre-selected when showing the suggest list "editor.suggestSelection": "recentlyUsed", // Enable word based suggestions "editor.wordBasedSuggestions": true, // Enable parameter hints "editor.parameterHints.enabled": true,}tab Completion
editoren understøtter “tab completion”, som indsætter den bedste matchende afslutning, når du trykker på Tab. Dette fungerer uanset den foreslåede kontrol, der vises eller ej. Også ved at trykke på Tab efter indsættelse af et forslag indsættes det næstbedste forslag.

som standard er afslutning af fanen deaktiveret. Brug indstillingeneditor.tabCompletion for at aktivere den. Disse værdier findes:
-
off– (standard) fanen afslutning er deaktiveret. -
on– afslutning af fanen er aktiveret for alle forslag og gentagne påkaldelser indsæt det næstbedste forslag. -
onlySnippets– afslutning af fanen indsætter kun statiske uddrag, som præfiks matcher det aktuelle linjepræfiks.
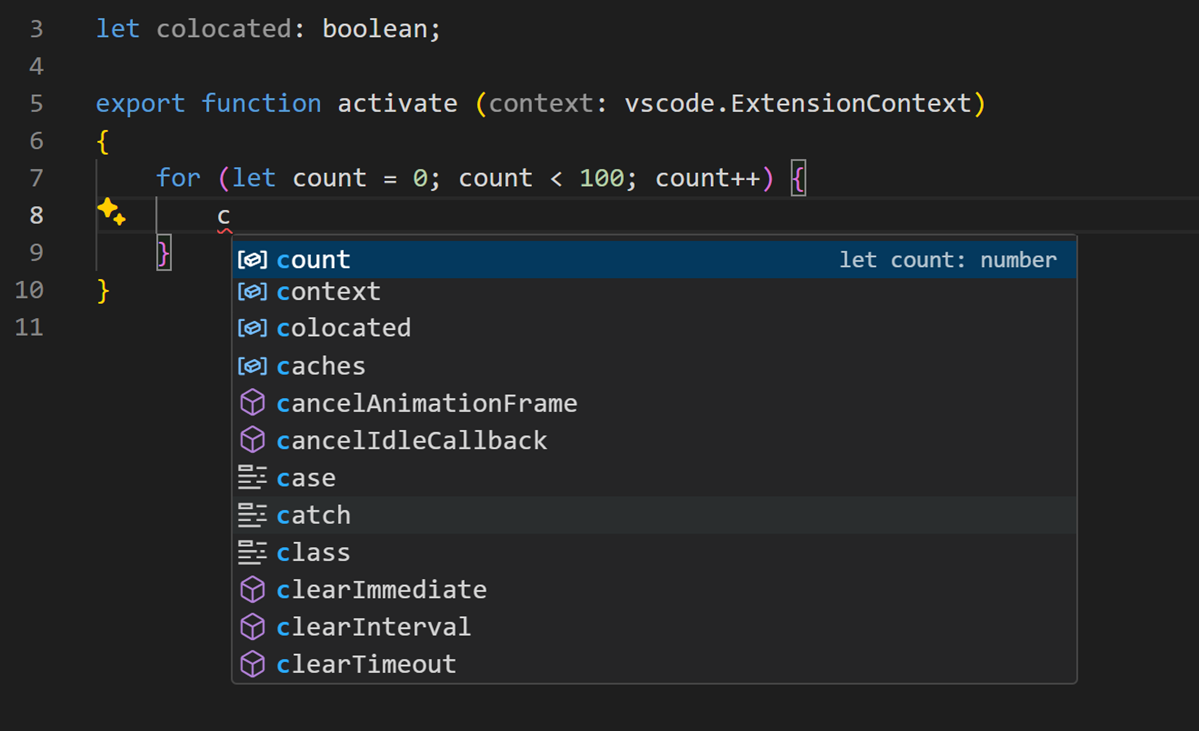
Lokalitetsbonus
sortering af forslag afhænger af udvidelsesoplysninger og af, hvor godt de matcher det aktuelle ord, du skriver. Derudover kan du bede redaktøren om at øge forslag, der vises tættere på markørpositionen, ved hjælp af editor.suggest.localityBonus indstilling.

i ovenstående billeder kan du se, at countcontext og colocated sorteres ud fra omfanget I som de vises (loop, funktion, fil).
Forslagsvalg
som standard vælger VS Code det tidligere anvendte forslag på forslagslisten. Dette er meget nyttigt, da du hurtigt kan indsætte den samme færdiggørelse flere gange. Hvis du f.eks. vil have en anden adfærd, skal du altid vælge det øverste element på forslagslisten, du kan bruge editor.suggestSelection indstilling.
de tilgængeligeeditor.suggestSelection værdier er:
-
first– Vælg altid det øverste listeelement. -
recentlyUsed– (standard) Det tidligere anvendte element er valgt, medmindre et præfiks (type, der skal vælges) vælger et andet element. -
recentlyUsedByPrefix– Vælg emner baseret på tidligere præfikser, der har udfyldt disse forslag.
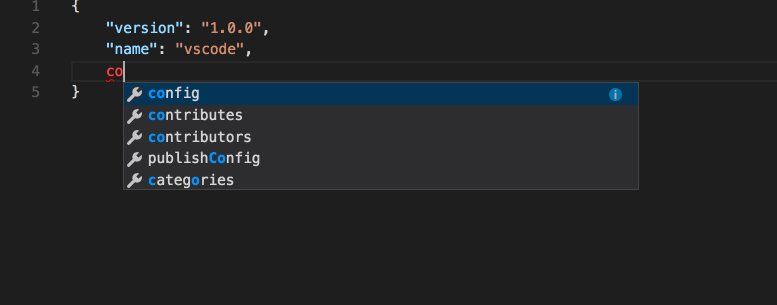
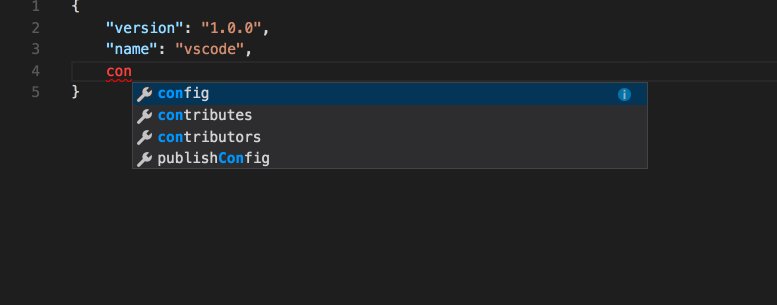
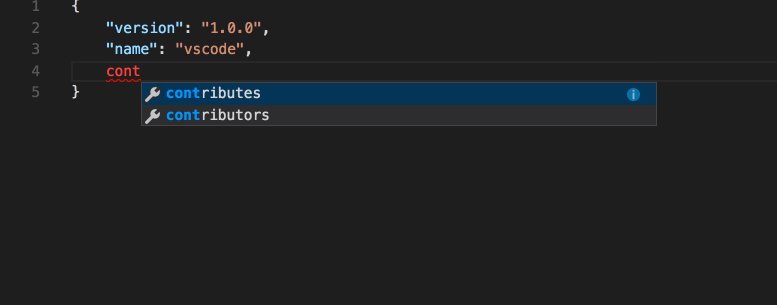
“Type to select” betyder, at det aktuelle præfiks (omtrent teksten til venstre for markøren) bruges til at filtrere og sortere forslag. Når dette sker, og når dets resultat adskiller sig fra resultatet af recentlyUsed det får forrang.
når du bruger den sidste mulighed,recentlyUsedByPrefix, VS Code husker hvilket element der blev valgt til et bestemt præfiks (delvis tekst). For eksempel, hvis du skrev co og derefter valgte console, næste gang du skrev co, ville forslaget console være forudvalgt. Dette giver dig mulighed for hurtigt at kortlægge forskellige præfikser til forskellige forslag, for eksempel co>console og con>const.
Uddrag i forslag
som standard viser VS-kode uddrag og færdiggørelsesforslag i en kontrol. Du kan styre adfærden med indstillingeneditor.snippetSuggestions. For at fjerne uddrag fra forslagskontrollen skal du indstille værdien til "none". Hvis du gerne vil se uddrag, kan du angive rækkefølgen i forhold til forslag; øverst ("top"), nederst ("bottom") eller inline bestilt alfabetisk ("inline"). Standard er "inline".
tastebindinger
tastebindingerne vist nedenfor er standard tastebindinger. Du kan ændre disse i din keybindings.json fil som beskrevet i tastebindinger.
Bemærk: Der er mange flere nøglebindinger vedrørende IntelliSense. Åbn standard tastaturgenveje (File > Preferences > tastaturgenveje) og søg efter “foreslå”.
fejlfinding
Hvis du finder, at IntelliSense er stoppet med at arbejde, kører sprogtjenesten muligvis ikke. Prøv at genstarte VS kode, og dette skulle løse problemet. Hvis du stadig mangler IntelliSense-funktioner efter installation af en sprogudvidelse, skal du åbne et problem i lageret for sprogudvidelsen.
Tip: for konfiguration og fejlfinding af JavaScript IntelliSense, se JavaScript-dokumentationen.
en bestemt sprogudvidelse understøtter muligvis ikke alle VS Code IntelliSense-funktionerne. Gennemgå udvidelsens README for at finde ud af, hvad der understøttes. Hvis du mener, at der er problemer med en sprogudvidelse, kan du normalt finde problemlageret for en udvidelse via VS Code Marketplace. Naviger til udvidelsens detaljeside, og klik på linket Support.
IntelliSense er blot en af VS Code kraftfulde funktioner. Læs videre for at lære mere:
- JavaScript – få mest muligt ud af din JavaScript-udvikling, herunder konfiguration af IntelliSense.
- Node.js-se et eksempel på IntelliSense i aktion i noden.js gennemgang.
- Debugging-Lær at oprette debugging til din ansøgning.
- oprettelse af sprogudvidelser-Lær, hvordan du opretter udvidelser, der tilføjer IntelliSense til nye programmeringssprog.
almindelige spørgsmål
Hvorfor får jeg ingen forslag?

dette kan skyldes forskellige årsager. Prøv først at genstarte VS-kode. Hvis problemet fortsætter, skal du se dokumentationen til sprogudvidelsen. For JavaScript – specifik fejlfinding, se emnet JavaScript-sprog.
Hvorfor ser jeg ikke metode og variable forslag?

dette problem er forårsaget af manglende typedeklaration (typings) filer i JavaScript. Du kan kontrollere, om en typedeklarationsfilpakke er tilgængelig for et bestemt bibliotek ved hjælp af TypeSearch-stedet. Der er flere oplysninger om dette problem i JavaScript-sprogemnet. For andre sprog, se venligst udvidelsens dokumentation.