tilføjelse af tekst til dine billeder kan gøre en fantastisk forskel for dine billeder. Det kan hjælpe med at tilføje den ekstra smag, der måske manglede før. Det er også fantastisk til at få læsernes opmærksomhed.
hvorfor? De ser ofte på billedet først, det er kun naturligt rigtigt. Og hvis den også indeholder blogtitlen….de kunne endda klikke lige igennem.
Du har måske også bemærket, at sociale mediesider også viser vores blogbilleder! Og med sider som Pinterest, der vokser som skøre – visuals er dronning! (indhold er selvfølgelig konge).
at vide, hvordan man nærmer sig dette, er nøglen. Sikker på at du bare kan bung på nogle tekst ved hjælp af en enkel og fantastisk (*hoste*) Arial skrifttype, med en skør beige skriftfarve! Wow. Blæs mig væk!! Undskyld sarkasmen. Men vi konkurrerer om folks opmærksomhed her. Det er året 2013. Der er millioner af blogs, og sociale medier indlæg.
så hvorfor skal folk klikke på din? Følgende er nogle relativt enkle teknikker, jeg har lært ved at lave et par kurser, og observere, hvad der fungerer på sider som Pinterest. Jeg vil først forklare teknikkerne og derefter vise dig, hvordan jeg gør det ved hjælp af et par billedredigeringsværktøjer. Hold fast i dine bilnøgler……..det bliver en sjov tur.
- kridt og ost skrifttyper
- Vær modig med farve
- tag en hammer til teksten
- sætter det hele sammen
- Ok, men hvordan tilføjer du tekst?
- Online og hurtigt med
- tilføjelse af tekst til dit billede
- ved hjælp af specifikke skrifttyper
- tilføjelse af teksten
- alfonseri dine tekstblokke
- Føj en baggrundsfarve til teksten
- tilføj skygger til teksten
- lagring af billedet
- Resume
kridt og ost skrifttyper
en måde at skille sig ud er at vælge mindst to meget forskellige skrifttyper til teksten i dit billede. Dette vil tiltrække læsernes opmærksomhed som en magnet til nøgleordene i billedet. For eksempel kan du bruge en skrifttype til håndskriftstil og en alle hætter eller (Sans Serif) en.
dette giver et stilfuldt look samt fokus på de vigtige ord. En anden almindelig ting at gøre er at fremhæve kun et ord ved hjælp af en separat skrifttype helt. Dette gøres ofte, når man fokuserer på et bestemt emne eller kendt udtryk. Men som du ved – der er ingen regler. Bare gør det tiltalende, og læselig selvfølgelig. Resten er op til dig.
Vær modig med farve
en anden mulighed eller tilføjelse til reglen om to skrifttyper er at variere farverne. Det vigtigste her er at vælge farver, der skiller sig ud mod baggrunden. Dette afhænger af den dominerende farve eller skygge (lys vs mørk) i billedet, og hvor du placerer teksten.
Jeg kan ikke give dig noget mere specifikt end det. Men der er nogle eksempler på mine længere nede i dette indlæg til din billedoplevelse (de vil også give dig nogle ideer). Har en mørk baggrund, kan du bruge hvide eller lyse farver til din tekst. Omvendt kan du bruge sorte eller mørkere farver på en lys baggrund.
sørg for at du kan læse ordene i baggrunden, ellers er det en meningsløs øvelse. Jeg antager også her, at du er god til at vælge matchende farver, noget som de fleste af os ikke er født med. Jeg har endda en ven, der er farvekonsulent – ja, det er så svært, at der er et job til det. Så skam dig ikke, hvis du ikke er god til det. Det kommer med praksis!
for at hjælpe dig er her et værktøj, du kan bruge til at oprette farvepaletter. Du kan også bruge et værktøj som Paletton til at finde farver, der passer til din branding. Begge værktøjer er gratis.
tag en hammer til teksten
selvom du måske har en fantastisk titel til dit indlæg, kan du gøre det endnu bedre ved at fokusere på nøgleordene. Dette gøres ved at bryde din tekst op. Det første du skal overveje er – har jeg nok plads på mit billede. Hvis du ikke gør det, har du brug for en lidt kortere version af din titel. En anden mulighed er at tilføje teksten over og under billedet. Derefter skal du bestemme, hvad der er nøgleordene i den titel, du vil understrege og fremhæve på billedet. For eksempel brugte jeg for nylig denne titel til et indlæg:
er Pinterest kun til kyllinger?
Jeg brød sætningen op i to dele “er Pinterest” og “bare for kyllinger”, fordi jeg ville understrege “bare for kyllinger”. Jeg tilføjede også teksten over og under i hvide felter ved hjælp af Magtpunkt, fordi der ikke var nok plads på billedet. Et andet nyligt eksempel, Jeg havde, var
6 måder at reducere din afvisningsprocent
Her valgte jeg at fremhæve “reducere” og “afvisningsprocent”, fordi disse var de vigtigste ord, jeg ønskede, at læseren skulle fokusere på. At der var 6 måder, og at det er din afvisningsprocent er ikke så vigtigt som “reducer afvisningsprocent”. Hvordan du bryder op din tekst er virkelig op til dig, men jeg ville give dig en ide om de slags tankeprocesser, jeg går igennem.
sætter det hele sammen
når jeg har titlen klar, følger jeg disse trin, før jeg tilføjer teksten:
- Bryd teksten op for at fokusere på nøgleord
- Separate linjer, hvis det er muligt for hver del
- overvej, hvor hver del passer på billedet
- Vælg de to skrifttyper (eller flere), du vil
- Brug den klareste eller sejeste skrifttype til fokusordene
- vælg en farve pr.skrifttype
for at give dig en smagsprøve på, hvad der er muligt, her er seks af mine seneste indlæg hvor jeg har anvendt disse teknikker.

Ok, men hvordan tilføjer du tekst?
der er en hel masse muligheder, når det kommer til billedværktøjer, så jeg vil ikke gå ind i dem alle. Hvad jeg dog vil gøre, er at vise dig de to værktøjer, jeg bruger, og hvordan du tilføjer tekst til dine billeder.
Online og hurtigt med
Hvis du ønsker at få arbejdet gjort hurtigt, så er online dit bedste valg. Du kan tilføje tekst til uploadede billeder hurtigt og nemt. Jeg har en præference for PicMonkey, selvom Picmonkey er næsten lige så god. Den største forskel i Mine øjne er, at du får flere muligheder (skrifttyper, effekter osv.) gratis.
de følgende trin antager, at du har et endeligt billede. Hvad mener jeg med det? Enhver beskæring, farve eller kontrast ændringer osv er allerede blevet anvendt. Hvis du har brug for hjælp til at gøre det, henvises til mit tidligere detaljerede indlæg om emnet. Ændring af størrelse kan efterlades til sidst, fordi det er bedre at arbejde med et større billede af høj kvalitet indtil slutningen.
tilføjelse af tekst til dit billede
Tekstskrifttyperne er opdelt i grupper. Dette gør det lidt lettere at vælge dine kontrasterende skrifttyper. Følgende billede viser de skrifttypegrupper, der er tilgængelige i:

for at vælge en skrifttype skal du blot klikke på teksten (nederst til højre) > Font Group (prikket, grunge, håndskrevet osv.). Tekstredigeringsindstillingerne vises derefter, og du kan vælge den specifikke skrifttype i menuen, der vises, som i eksemplet nedenfor.

fortsæt derefter med at tilføje din tekst og anvende alle de indstillinger, du har brug for:
- Skriv din tekst, hvor der står “Skriv tekst her”, og et tekstfelt vises på skærmen
- Flyt den til, hvor du vil have den (klik og træk)
- ændre størrelsen på den med prikkerne (der er ingen specifik størrelse i menuen)
- Definer farven via farvemenuen og den funky farvevælger
- hvis du vil rotere den, skal du bruge den øverste midterste prik – så vil din tekst være i den vinkel, du forlader det på
- hvis du placerer din tekst på en bestemt side eller top/bund, vil du måske justere den med justeringsknapperne (under skrifttypen)
Du kan tilføje Adskil tekstlinjer ved at trykke på enter i tekstfeltet, mens du skriver. På denne måde stemmer al din tekst overens med den justeringsindstilling, du har valgt. Dette er nyttigt til tekst på den ene side af billedet eller øverst/nederst. ** Bemærk: Vær opmærksom på, at når du har tilføjet hver tekstblok, kan du ikke redigere dem igen. Du kan bruge Fortryd )øverst til højre) for at fjerne dem en efter en selv. Når din tekst er færdig:
- ændre størrelsen på dit billede til din endelige størrelse
- tryk på Gem (øverst til venstre)
- Vælg den komprimering, du ønsker, og gem
** husk, jo mere du komprimerer, jo lavere er kvaliteten – jeg går ned til 60% maks. Du vil bemærke, at fordelene falder efter det. Voila, du har et færdigt billede med tekst!
selvom onlineværktøjer normalt får jobbet gjort, kræver nogle billeder lidt mere arbejde, når du tilføjer tekst. Så hvis jeg har brug for lidt mere hjælp og muligheder, bruger jeg
- nogle gange er vi nødt til at tilføje en baggrund eller skygge til vores tekst
- andre gange vil du måske have en bestemt skrifttype
ved hjælp af specifikke skrifttyper
Jeg vil bare dække dette hurtigt, fordi det ikke er fokus for dette indlæg. Tilføjelse af seje skrifttyper til
når du har den skrifttype, du har brug for at føje den til
tilføjelse af teksten
på dette tidspunkt vil du have den endelige version af billedet – som jeg nævnte med onilne-værktøjer, skal alle beskæring og farve / kontrastændringer være komplette. Du skulle også allerede have besluttet, hvordan du vil bryde op og farve din tekst (som beskrevet i “sætte det hele sammen” ovenfor). Når du er åben, skal du først
- tilføje billedet via Insert menu > Picture
- Flyt billedet øverst til venstre på diaset
- træk det nederste venstre hjørne, indtil hele diaset er dækket
nu vil du se, hvordan det ser ud i slide-eksempelpanelet (længst til venstre). Nogle af billedet vises muligvis ikke på diaset, hvis billedproportionerne ikke stemmer overens med diasstørrelsen. Hvis du vil rette op på dette, kan du flytte billedet ved at gribe det på grænsen og trække det rundt. En anden mulighed er at ignorere dette og gemme det med en screen grabber, som jeg vil nævne igen senere. For at tilføje din tekst skal du følge disse trin:
- Klik på feltet Tilføj tekst (som vist på billedet nedenfor)
- Vælg den ønskede skrifttype
- Vælg skriftstørrelsen
- Skriv teksten
- Beslut om du vil have højre/venstre/centerjustering
- Flyt / juster boksen

disse trin skal gentages for hver tekstblok, du bruger. I modsætning til online kan du til enhver tid redigere og flytte tekstblokkene igen. ** Det er muligt at placere al teksten inden for en blok, som derefter er lettere at bevæge sig rundt og justere. Jeg gør det ikke på denne måde, fordi de forskellige skrifttyper ofte er adskilt for langt fra hinanden, eller ikke præcis, hvor jeg vil have dem.
alfonseri dine tekstblokke
med Magtpunkt du har, og nogle gange har brug for, et par flere muligheder. Derfor er vi her rigtigt! De to hovedindstillinger, jeg bruger, tilføjer baggrundsfarve til tekstfeltet og tilføjer skygger til selve teksten.
Føj en baggrundsfarve til teksten
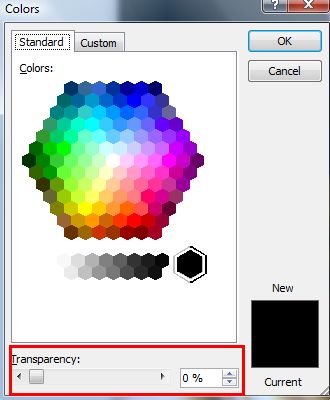
Hvis du har en baggrund, der er svær at se teksten imod, kan du tilføje en baggrundsfarve og opacitet til tekstfeltet. (Uden opacitet vil du ikke se billedet længere!) Først skal du klikke på din tekstboks og derefter på Startmenuen > Shape fill > flere Fyldfarver (se billedet nedenfor):

så vises farvepopupen, og du tilføjer enten sort (på en for lys baggrund) eller hvid (en for mørk baggrund) og derefter finjusterer opaciteten/gennemsigtigheden via popup (gennemsigtighed fremhævet i billedet) . Jeg bruger normalt noget i intervallet 60-70%, men det er meget billedafhængigt.

tilføj skygger til teksten
en anden mulighed for at tilføje den ekstra” krigsfange ” til din tekst er at give teksten en skygge. Jeg gør dette, når det ser lidt “fladt” ud, eller hvis jeg vil fremhæve noget tekst endnu mere. Dette er ret nemt at gøre i kraftpunkt. Fra startmenuen > Formeffekter > skygge (se billedet nedenfor). Derefter vælger jeg den første skyggetype, der sætter den nederst og til højre.

lagring af billedet
Effektpunkt gør dette ret simpelt. I dialogboksen Gem som har du mulighed for at gemme som et billede (jpeg eller png). Den anden mulighed, jeg bruger, er et screen grabber-værktøj som SnagIt. Derefter kan du gemme dit billede uden begrænsningerne i Diasstørrelser ved blot at fange hele billedet på skærmen. Du vil måske komprimere det i
Resume
nu har du sandsynligvis brug for en kaffe, jeg ved, at jeg gør det! Jeg vil bare hurtigt opsummere, hvad vi har dækket.
tilføjelse af tekst til billeder uanset formål (tilføjelse af en titel til dit blogindlæg, hvilket gør dit billede mere Pinterest-værdigt eller bare til slideshare-dias) kan virkelig gøre en forskel.
alt hvad du behøver er et par kontrasterende skrifttyper og farver for at fokusere på nøgleord i din titel.ved hjælp af enten onlineværktøjer som f.eks. simple and fast eller offline-værktøjer som f. eks. Og for mere komplekse billeder som infografik kan platforme som Venngage fremskynde processen med færdige skabeloner.
relateret læsning-bloggerens Guide til optimering af billeder til internettet.