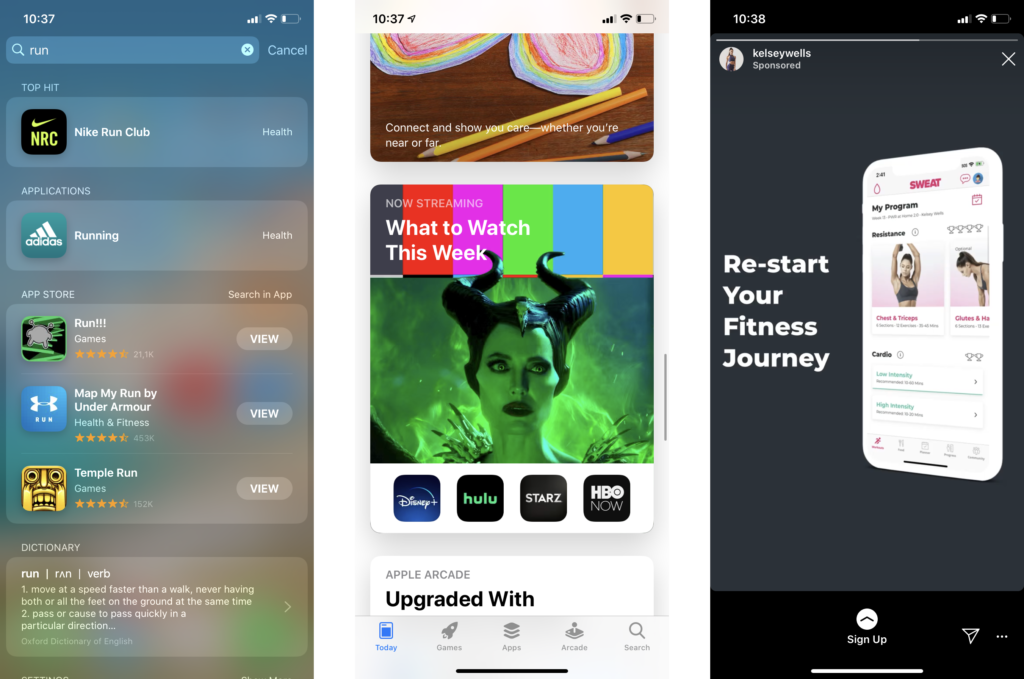
Antes de publicar tu aplicación, debes proporcionar un icono de aplicación de alta resolución. Es crucial que dediques tiempo y esfuerzo al diseño de un gran icono de aplicación, ya que se convertirá en la representación principal de tu aplicación. Los usuarios lo verán en la App Store, en sus dispositivos móviles y en todas tus campañas de marketing. Es un visual de tienda de aplicaciones extremadamente importante.

Fuente: dispositivo iOS, Tienda de aplicaciones e Instagram
Requisitos & Directrices para Iconos de aplicaciones h2>
Para garantizar que el icono sea legible tanto en tamaños grandes como pequeños, se deben usar símbolos ampliamente reconocibles. Se deben evitar los detalles visuales innecesarios, incluido el texto excesivo.
App Icon Requirements on Apple App Store
Normal iOS App Icon Sizes
Due to varying screen resolutions and sizes of iPhones and iPad, Apple has some strict pixel recommendations for app icons:
- iPhone:
- 180px × 180px (60pt × 60pt @3x)
- 120px × 120px (60pt × 60pt @2x)
- iPad Pro:
- 167px × 167px (83.5pt × 83.5pt @2x)
- iPad, iPad Mini:
- 152px × 152px (76pt × 76pt @2x)
- App Store:
- 1024px × 1024px (1024pt × 1024pt @1x)
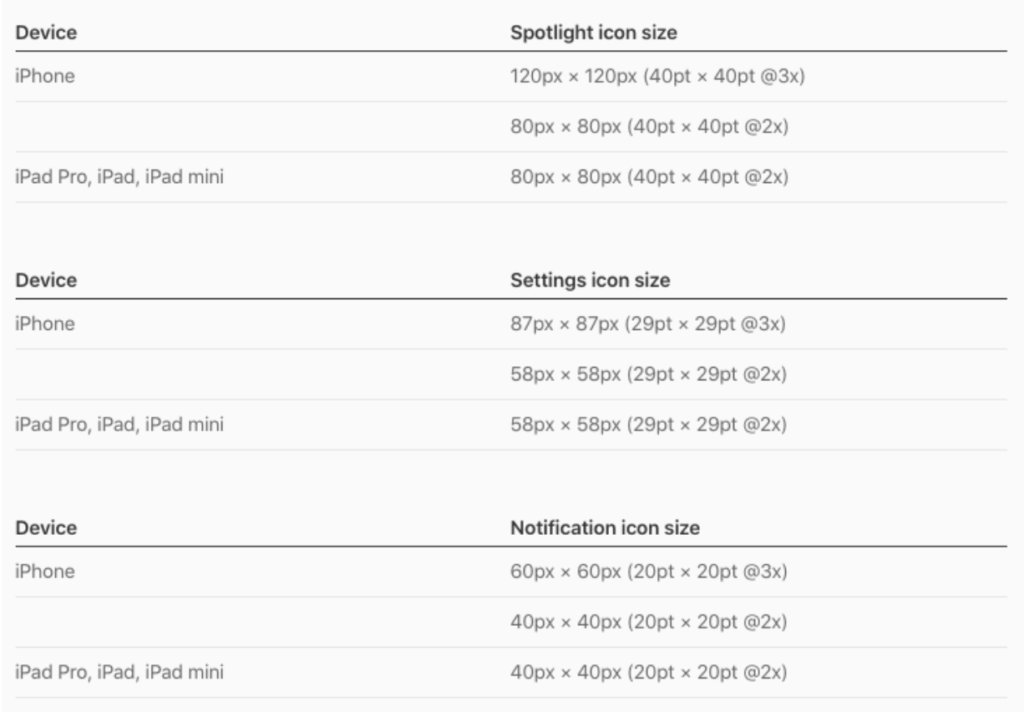
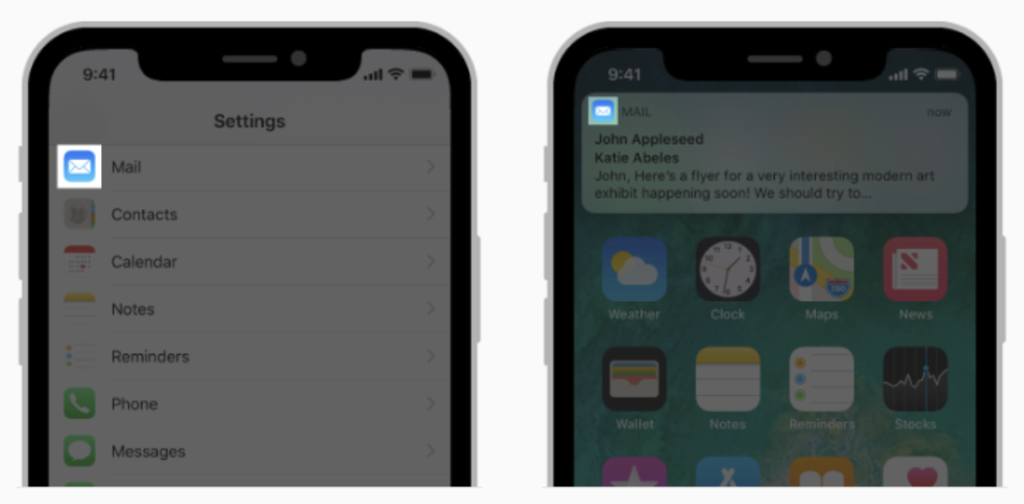
Tamaños pequeños de iconos de aplicaciones iOS
Apple también requiere que envíes un tamaño pequeño de icono. Estos se usarán en el menú de configuración o en la sección spotlight. El icono pequeño debe tener el mismo aspecto que el icono de la aplicación normal. Debe seguir las especificaciones a continuación.

Fuente: Apple

Source: Apple
Dive Deeper:
App Screenshots: Designing Compelling Screenshots for the App Store
App Preview Video: Showcasing Your iOS App in App Store
iOS Keyword Field: Cómo aprovechar las palabras clave de iOS
Prácticas recomendadas para Iconos de aplicaciones de iOS
Apple sugiere que los iconos de tus aplicaciones conserven un diseño limpio y fácil de entender. Asegúrate de no poner demasiado texto en el icono. El texto pequeño es difícil de leer y no se ve atractivo en la App Store. En su lugar, opte por un diseño que incorpore formas y colores. Determina qué tipo de combinación de colores se adapta mejor a la marca de tu aplicación y usa esa paleta de colores para diseñar tu icono.
Además, quieres que los usuarios entiendan de qué se trata tu aplicación cuando vean el icono. Crea uno que sea memorable y que diga algo sobre lo que hace tu aplicación. Quieres dar una buena primera impresión. Un icono de aplicación confuso o poco claro sin duda confundirá a los visitantes de la tienda de aplicaciones. Mientras que uno claro, memorable y comprensible convencerá aún más a los usuarios para que descarguen su aplicación.
Otros factores a tener en cuenta al diseñar un icono de aplicación iOS son:
- Mantener el fondo sólido. La transparencia no funciona bien porque perderás el control sobre el aspecto de tu aplicación en el teléfono de cada usuario individual.
- Sin fotos ni capturas de pantalla. Los iconos de las aplicaciones son demasiado pequeños para que las personas puedan distinguir detalles intrincados.
- No redondee las esquinas. Apple te aplicará una máscara de esquinas redondeadas. Por lo tanto, al diseñar, mantenga las esquinas cuadradas de su icono en lugar de redondeadas.