ennen kuin voit julkaista sovelluksesi, sinun on annettava korkean resoluution sovelluskuvake. On tärkeää, että laitat aikaa ja vaivaa suunnitella suuri sovellus kuvake, koska se tulee tärkein edustus sovelluksen. Käyttäjät näkevät sen App Storessa, mobiililaitteissaan ja kaikissa markkinointikampanjoissasi. Se on erittäin tärkeä App Store visuaalinen.

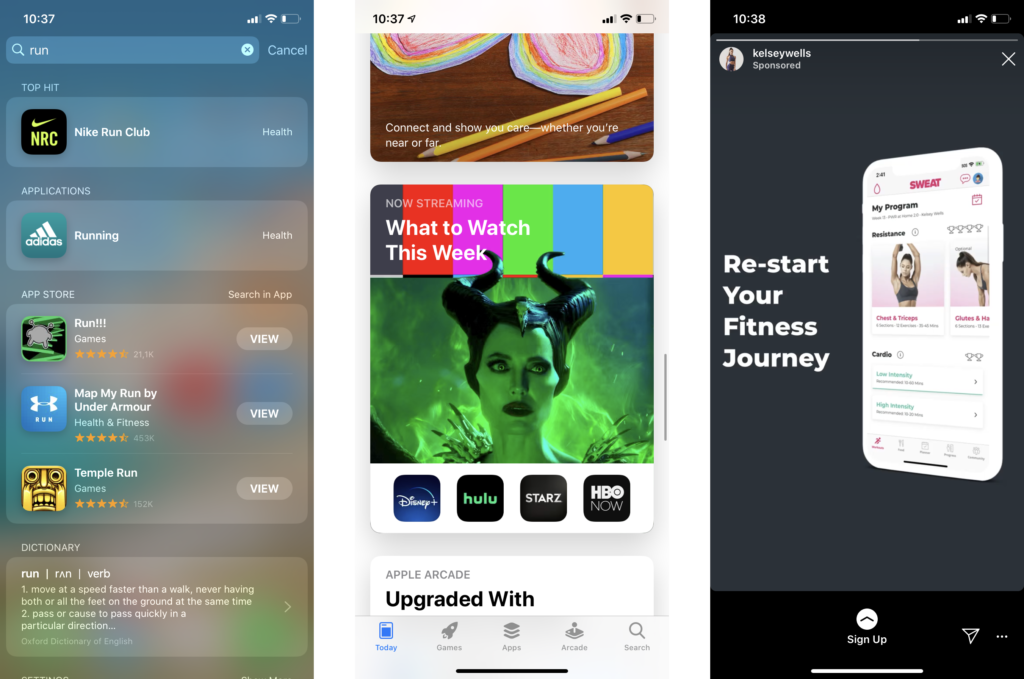
lähde: iOS-laite, App Store ja Instagram
vaatimukset & ohjeet sovelluskuvakkeille
jotta kuvake Olisi luettavissa sekä isona että pienenä, on käytettävä laajalti tunnistettavia symboleja. Tarpeettomia visuaalisia yksityiskohtia, kuten liiallista tekstiä, tulee välttää.
App Icon Requirements on Apple App Store
Normal iOS App Icon Sizes
Due to varying screen resolutions and sizes of iPhones and iPad, Apple has some strict pixel recommendations for app icons:
- iPhone:
- 180px × 180px (60pt × 60pt @3x)
- 120px × 120px (60pt × 60pt @2x)
- iPad Pro:
- 167px × 167px (83.5pt × 83.5pt @2x)
- iPad, iPad Mini:
- 152px × 152px (76pt × 76pt @2x)
- App Store:
- 1024px × 1024px (1024pt × 1024pt @1x)
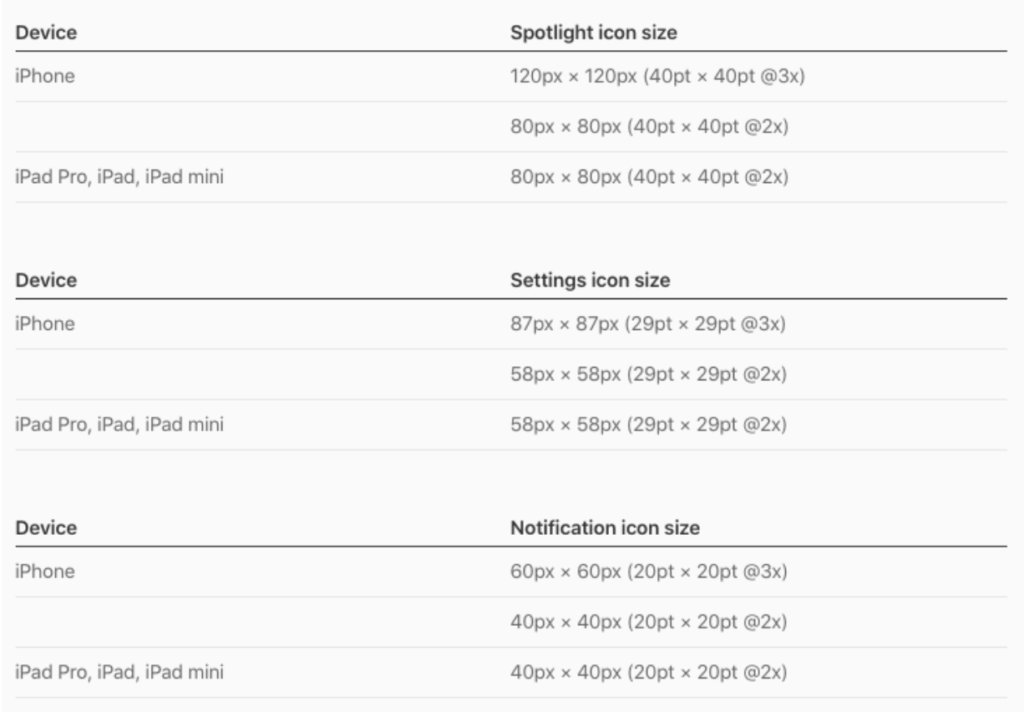
Pienet iOS-Sovelluskuvakekoot
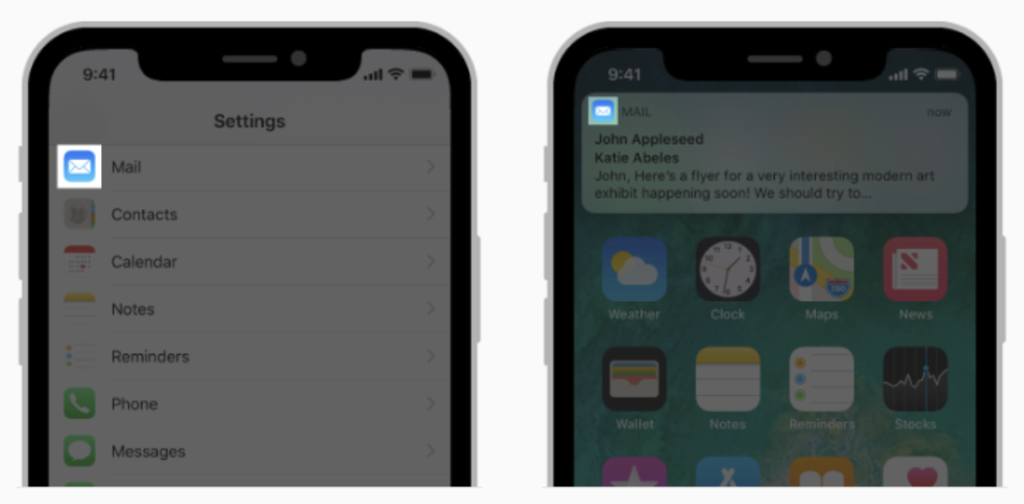
Apple edellyttää myös, että lähetät pienen kuvakekoon. Näitä käytetään asetusvalikossa tai spotlight-osiossa. Pieni kuvake pitäisi näyttää täsmälleen normaalin sovelluksen kuvake. Sen on noudatettava alla olevia ohjeita.

Source: Apple

Source: Apple
Dive Deeper:
App Screenshots: Designing Compelling Screenshots for the App Store
App Preview Video: Showcasing Your iOS App in App Store
iOS Keyword Field: Miten hyödyntää iOS-avainsanoja
parhaat käytännöt iOS-sovelluskuvakkeille
Apple ehdottaa, että sovelluskuvakkeissa säilyy puhdas ja helposti ymmärrettävä muotoilu. Varmista, että et laita liikaa tekstiä kuvaketta. Pikkuruinen teksti on vaikeasti luettavaa, eikä se Näytä App Storessa houkuttelevalta. Sen sijaan valita muotoilu, joka sisältää muotoja ja värejä. Määrittää, millainen värimaailman parhaiten vastaa sovelluksen tuotemerkin ja käyttää, että väripaletti suunnitella kuvaketta.
lisäksi haluat käyttäjien ymmärtävän, mistä sovelluksessasi on kyse, kun he katsovat kuvaketta. Keksi yksi, joka on ikimuistoinen ja joka kertoo jotain siitä, mitä sovellus tekee. Haluat tehdä hyvän ensivaikutelman. Hämmentävä tai epäselvä sovelluskuvake hämmentää varmasti App Storen kävijöitä. Kun taas selkeä, mieleenpainuva, ja ymmärrettävä yksi edelleen vakuuttaa käyttäjät ladata sovelluksen.
muita iOS-sovelluskuvaketta suunniteltaessa muistettavia tekijöitä ovat:
- pidä tausta kiinteänä. Läpinäkyvyys ei toimi hyvin, koska menetät kontrollin siitä, miltä sovellus näyttää jokaisen yksittäisen käyttäjän puhelimessa.
- ei kuvia tai kuvakaappauksia. App kuvakkeet ovat liian pieniä ihmisiä todella tehdä monimutkaisia yksityiskohtia.
- älä pyöristele kulmia. Apple levittää sinulle pyöristetyt kulmat maskin. Joten kun suunnittelu pitää ikonin kulmat neliön sijaan pyöristetty.