Képzeld el, hogy megnyitod az App Store – t, és új alkalmazásokat keresel – néhány kulcsszó a keresősávban, Gyors szkennelés – és a választás megtörtént-a kiválasztott alkalmazásoldalon döntesz arról, hogy letölted-e vagy sem. Mi ragadta meg a tekintetét és határozta meg a választását?
figyelembe véve azt a tényt, hogy az emberi agy sokkal gyorsabban dolgozza fel a vizuális információkat, mint a szöveg, a mobil ikonok megjelenésének irányító tényezőnek kell lennie az ASO számára. Ebben a cikkben rövid áttekintést adunk arról, hogy milyen követelményeknek kell megfelelnie a “jó” mobil ikonnak. Megosztjuk a legjobb gyakorlatokat is, megvitatjuk a stílusok variációit, és néhány praktikus ikonoptimalizálási tippet kínálunk a kezdéshez.

a mobil ikonok adják az első benyomást, ezért ezek az alkalmazás átjárói. Mivel az egyik leghatásosabb app store termékoldal elem, az ikonok segítenek az alkalmazás organikus növekedésében.
a mobil ikonok átlagosan 10-25% – os konverziós potenciállal rendelkeznek, és egyes esetekben a” tap through rate ” az egekbe szökhet.
ezért az optimalizált alkalmazásikon döntő fontosságú az app store optimalizálása szempontjából.
az App Store Ikonméretekre vonatkozó követelmények
nem számít, mennyire átgondolt az ikonja, meg kell felelnie az Apple vagy a Google által támasztott műszaki követelményeknek. Mindkét vállalat részletes leírást ad arról, hogy mit várnak el a megfelelő mobil ikontól a mérettől az általános felhasználói élményig. Az alábbiakban megtalálja az app store Ikonméret követelményeit.
Alkalmazásikonméretek
minden alkalmazásnak tartalmaznia kell egy kis ikont a kezdőképernyőhöz, és egy nagyobb ikont magának az App Store-nak.
Itt van az App Store ikonok mérete táblázat a különböző Apple eszközök:
| Eszköz vagy Összefüggésben | Ikon Mérete |
| iPhone | 180px × 180px (60pt × 60pt @3x) 120px x 120px (60pt × 60pt @2x) |
| iPad Pro | 167px × 167px (83.5 pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies (see Image Size and Resolution |
| Shape | Square with no rounded corners |
To publish your Store Listing in Google Play store, a high-resolution icon is required. A nagy felbontású ikon nem helyettesíti az alkalmazás indító ikonját, de nagyobb hűségű, nagyobb felbontású változatnak kell lennie, amely követi ezeket a tervezési irányelveket:
- az Android M-en keresztül használt Anyagikonok;
- adaptív ikonok az Android O-hoz.
Google Play követelmények
- 32 bites PNG (alpha-val)
- méretek: 512px x 512px
- maximális Fájl méret: 1024KB
az App Store és a Google Play különböző követelményeket és ajánlásokat tartalmaz a mobil ikontervezéshez. Függetlenül attól, hogy milyen operációs rendszert hoz létre az alkalmazás, egy jó ikon nem csak azonnal megragadja az app store látogatói figyelmét, hanem közli az alkalmazás minőségét és célját is.
első lépések a mobil ikonok optimalizálásával
hogyan győződhetünk meg arról, hogy olyan alkalmazás ikont használunk, amely az eredményeket vezérli?
a mobil ikonok konvertálásának alapvető elemei az egyszerűség, a felesleges vizuális összetevők hiánya, a versenytársak közötti kiemelkedés képessége anélkül, hogy elveszítené a kapcsolatot a bolt kategóriájának hagyományos elveivel.
Ismerje meg az App Store-ban az ikonok (színek, stílusok, legjobb művészeti ötletek) Legújabb optimalizálási trendjeit az App Store-ban és a Google Play Áruházban az “ASO Benchmarks& trendek 2020. Mobil Játékok.”

hogyan győződhet meg arról, hogy betartja a fenti elveket? A megfelelő hely a válasz keresésére az A / B tesztelés. A legnehezebb része a variációk generálása.
már a kezdet kezdetén, akkor egyszerűen át néhány legjobban teljesítő alkalmazásokat az egész kategóriában, hogy megtalálják a stílusokat meg lehet próbálni a design a mobil alkalmazás ikon. De mielőtt elkezdené, kérdezze meg magától:
- az ikon elmondja a történetet, és eladja az alkalmazás egyedi jellemzőit?
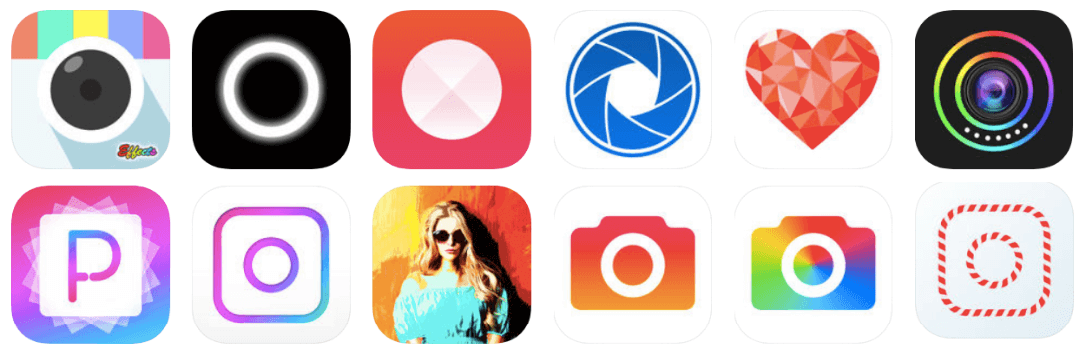
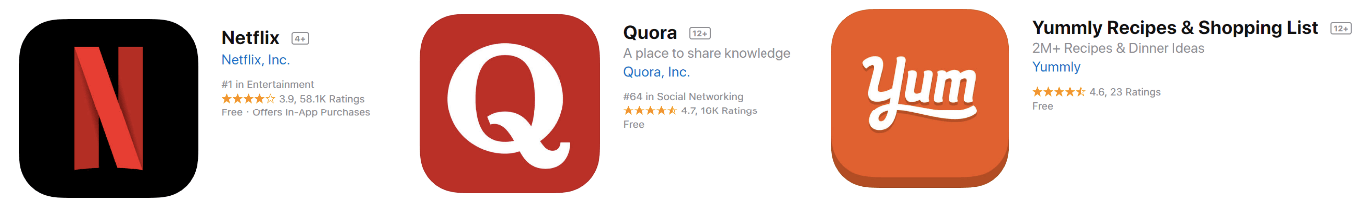
elengedhetetlen annak biztosítása, hogy a felhasználók megértsék a mobil ikonok mögötti üzenetet. Például, ha megnézzük a szelfi alkalmazás ikonjait, látni fogjuk, hogy a túlnyomó többség rendelkezik kamerával, lencsével vagy lencseszerű látással.

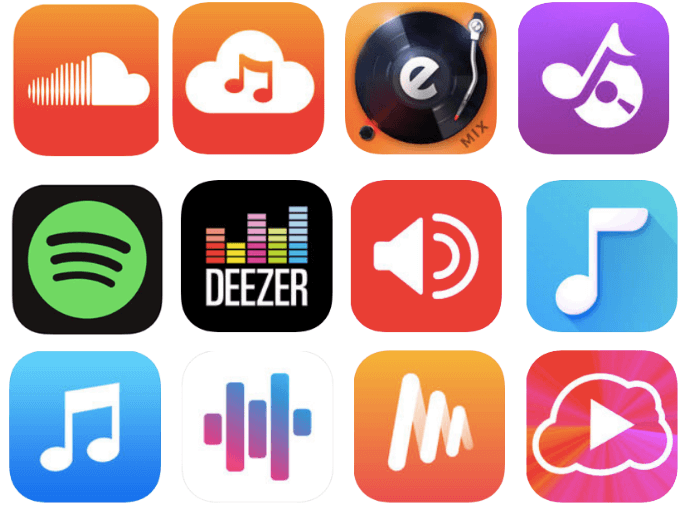
zenei alkalmazás ikonok zenei jegyzeteket, hanghullámokat vagy hangszínszabályzókat tartalmaznak. A főzési segédprogramok, kötények vagy szakács kalapok megjelennek a receptalkalmazások ikonjain.

ezek a társulások banálisnak tűnhetnek, de a rosszak használata valós veszélyt jelenthet a konverziókra. Például Darby (DIY videókkal ellátott alkalmazás) felfedezte, hogy ikonjuk félrevezette ügyfeleiket. Az ikonban található” play ” jel arra késztette a közönséget, hogy Darby videószerkesztő alkalmazás volt. Az a / B tesztek segítettek megoldani ezt a problémát, és az ikon javításra került.

minden alkalmazásnak megvan a maga erőssége is. Ezek azonosítása és kiemelése elengedhetetlen. Tehát az app store optimalizálási stratégiájának kidolgozásakor győződjön meg arról, hogy az alkalmazás kiemelkedik.
Ha márkája már látható a célpiacon, akkor az ikonban való használata kötelező. Ez hitelességet ad az alkalmazásnak és növeli a felhasználók bizalmát.
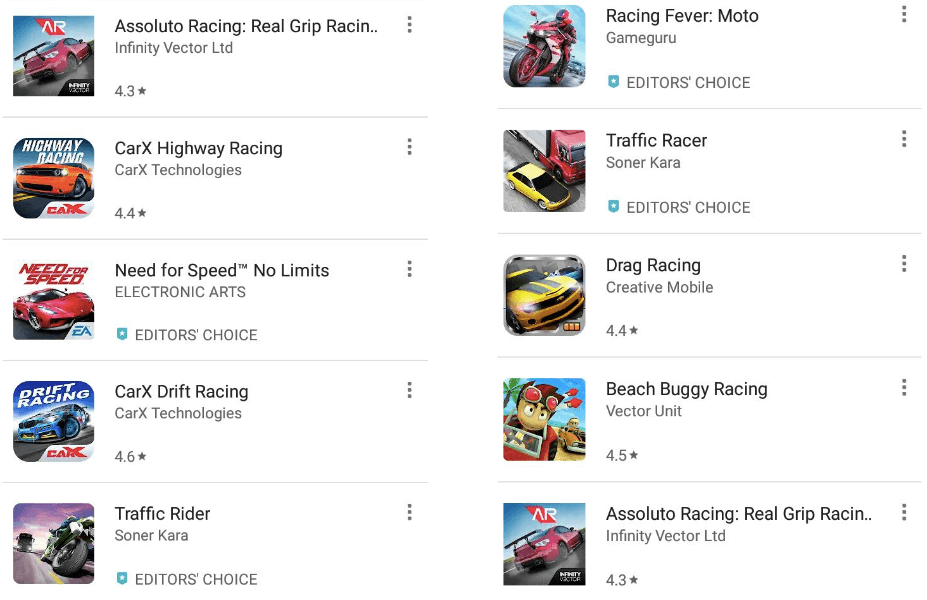
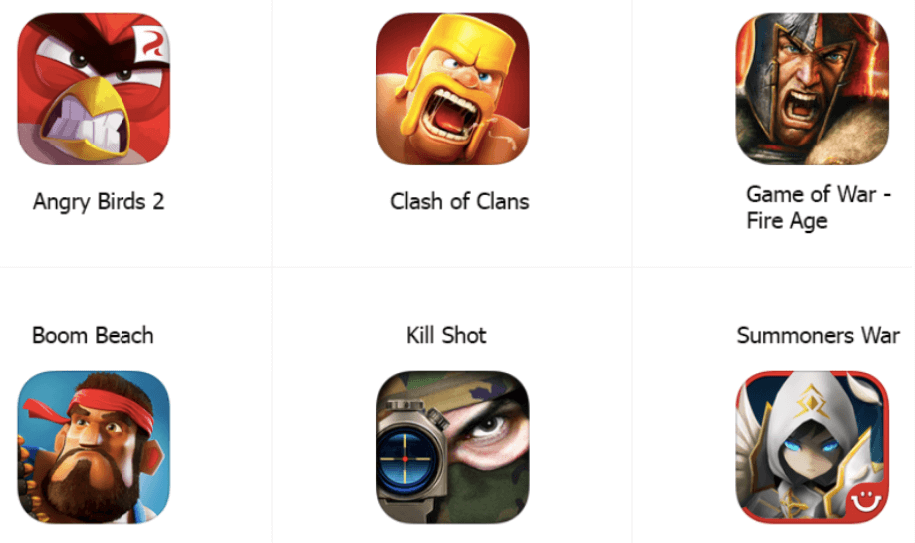
ha például a” racing ” kifejezésre keres, észreveszi, hogy az eredmények tartalmaznak néhány ikont, amelyek sarkában egy nagy kiadó logója található. Az alábbiakban néhány példát talál.

- a mobil ikonok kiállják a versenyt a keresésben?
a cél és a kapcsolódó kulcsszavak segítségével láthatja az alkalmazás pozícióját a keresésben. Nézd meg a fő versenytársait. Az ikonok ugyanúgy néznek ki? Mi teszi a tiédet kiemelkedővé?
az optimalizálásról szólva fontos szem előtt tartani, hogy a mobil ikonok elsősorban az alkalmazás felfedezésének szakaszában játszanak döntő szerepet. Amint az app store látogatói eljutnak a termékoldalra, abbahagyják a figyelmet az ikonra.
ezért az ikon fejlesztésének legegyszerűbb módja az, ha egy sor kategóriatesztet futtatunk egy App store-ban, és kiválasztjuk azt a verziót, amely a legjobban teljesít a kemény versenykörnyezetben.

A mobil ikonok színei és stílusai
az ikon stílusának és színének kiválasztása közel áll egy teljes körű márkajelzési döntéshez. A helyzet az, hogy a mobil ikonok valójában az Ön cégét képviselik az alkalmazásboltokban, és az alkalmazástervezés és a vállalati identitás közötti komoly eltérések még a hűséges ügyfeleket is elriaszthatják.
amikor létrehoz egy alkalmazást, akkor biztosan tudja, hogy kinek hozza létre. Az életkor, a nem, a helyszín, a nyelv és a kilátások egyéb jellemzői befolyásolják az alkalmazás kialakítását.
ugyanez a szabály vonatkozik a mobil ikonokra is, és minél pontosabb a célzás, annál több telepítésre számíthat. Nyilvánvalónak tűnik, hogy a gyerekek játékának ikonstílusa drasztikusan különbözik a számviteli alkalmazás ikonjától a színek és az összetétel szempontjából.

színek
sok vállalatot a színek ismernek fel. Ugyanez működik az alkalmazások esetében is. Ezért olyan fontos a mobil ikon színének kiválasztása. Milyen színek működnek a legjobban? Sajnos nincs helyes válasz. Bár a legtöbb színnek jelentése vagy legalábbis asszociációja van, ezek irányíthatják a döntését.
a kék népszerű szín sok nagyvállalatnál (Facebook, Twitter, Visa stb.). Szó szerint a bizalom, az őszinteség, a hűség, a biztonság és a nyugalom reprezentációjává vált. Ezt a színt gyakran használják a nemzetközi használatra szánt termékek logóin és ikonjain, mivel nincs negatív kulturális értelmezése.

a zöld elsősorban a pénzhez és a természethez kapcsolódik, ezért a 2 alkalmazáskategória fejlesztői előnyben részesítik:
- pénzügyi szolgáltatások;
- környezetbarát viselkedés promóterek.

a lila inkább női szín (ezért olyan népszerű a szelfialkalmazások tervezői körében). A piros merész és energikus, a narancs Vidám, a sárga meleg, a zöld pedig békés, így pirosat választhat egy sportalkalmazáshoz, a zöld pedig valamilyen egészségügyi nyomkövetőhöz.

fontos azonban, hogy legyen óvatos, és vegye figyelembe az összes lehetséges asszociációt és kulturális értelmezést, amelyek a választott színhez tartoznak (kivéve a kéket, ahogy kitalálhatod).
mobil ikon optimalizálás: Legjobb gyakorlatok
még a márkajelzési szabályokon alapuló jól megtervezett ikon sem garantálja, hogy több millió alkalmazást nyer az app store-ban. Csak adatközpontú megközelítés, tesztelés és optimalizálás egy ikon különböző elemei (színek, hátterek, grafikák, kompozíciók stb.), lehetővé teszi, hogy növelje az alkalmazások letöltését, és a legtöbbet hozza ki mobil ikonjaiból.
győződjön meg arról, hogy a kiválasztott tesztváltozatok jelentős eltéréseket mutatnak.
az olyan kisebb változtatások, mint az árnyékolás vagy a grafika eltérő szöge, nem alkalmasak osztott tesztre, mivel valószínűleg nem mutatnak komoly különbséget a konverzióban.
íme néhány alapvető optimalizálási tipp:
- legyen egyszerű
nem kétséges, hogy rengeteg ötleted van arra, hogy mit helyezzen az ikonjára. Próbáljon ki variációkat az alapfogalmakkal, minimálisra csökkentve a grafikus elemek számát. Vagy jobb, ragaszkodjon az egyikhez, és ellenőrizze, hogy a könnyebb kialakítás valóban jobban átalakul-e.

1024 az 1024 pixeles vászon önmagában is kihívás. Tehát próbálja ki a tervezést az eszközön több kontextusban és méretben. Győződjön meg arról, hogy a mobil ikonok jól néz ki ellen a különböző háttérrel.
- próbálja ki a különböző színeket
sok szép színkombináció van a világon, és a tervező biztosan jól ismeri őket. A nehéz kérdés az, hogy ezek közül a szép kombinációk közül melyiket telepíti a drive. Tesztelje és nézze meg, hogy egy enyhe pasztell háttér kiemelheti-e a fő ikonelemet, és jobban növeli-e a konverziókat, mint egy merész kontraszt.
- hagyd, hogy a grafika beszélni az Ön számára
van egy furcsa tendencia között app fejlesztők – elég sokan hajlamosak elhelyezni az alkalmazás nevét, vagy valamilyen más szöveget a mobil ikonra. Miért? Rengeteg hely van az alkalmazás címében és leírásában.

természetesen sok alkalmazás sikeresen használ szavakat vagy betűket (néha márkás, néha nem) a mobil ikonjaikban. Ha csatlakozni szeretne a ‘literal’ klubhoz, ne felejtse el tesztelni, hogy az ikonon lévő extra betűk jobban konvertálnak-e, mint a grafikus nyelv.
Ha úgy dönt, hogy csak egy értelmes levelet társított a márka válhat egy jó app ikon. Bár a kontextusban logóként való használata még mindig nem ajánlott.

- logó/nincs logó?
A logó és a mobil ikonok némi hasonlóságot mutatnak, de sok szempontból is különböznek egymástól. Tehát nagyon fontos megérteni, hogy az alkalmazás ikonja nem logó. A logók vektoros képek, az ikonok pedig raszteresek, a logóknak nem kell négyzet alakúnak lenniük, de jól kell kinézniük a fejléceken stb.
ezeknek a képeknek a megközelítése, az eszközök és a létrehozásának folyamata teljesen más, mint ahogy a siker kritériumai is. Ha továbbra is úgy gondolja, hogy logója mobil ikonná válhat, győződjön meg róla, hogy teszteli, és garantálja, hogy a márkaüzeneten kívül az értéket is biztosítja.

- határok hozzáadása
tesztelje a határokat az alkalmazás ikonjához, bármilyen háttérrel felvázolhatja az ikont, és növelheti annak láthatóságát és vonzerejét.

- támaszkodni referenciaértékek
történelem ismétlődik, így elemezni a versenytársak, és valami mást. A vezetők utánzása biztonságos, de trükkös út a lefelé. Az egyediséged a siker egyik kulcsa. Kezdje a színekkel, mivel ezek megváltoztatják a különbséget, de ne hagyja figyelmen kívül a kutatást, hogy ne kerüljön lyukba.
válasszon ki 10 legjobb ikont a mobil alkalmazásokhoz a kategóriájában, és gondolja át, hogyan lehet a tiéd kiemelkedni. Hozzon létre néhány alternatívát az elemzés alapján, és kezdje el a tesztelést.

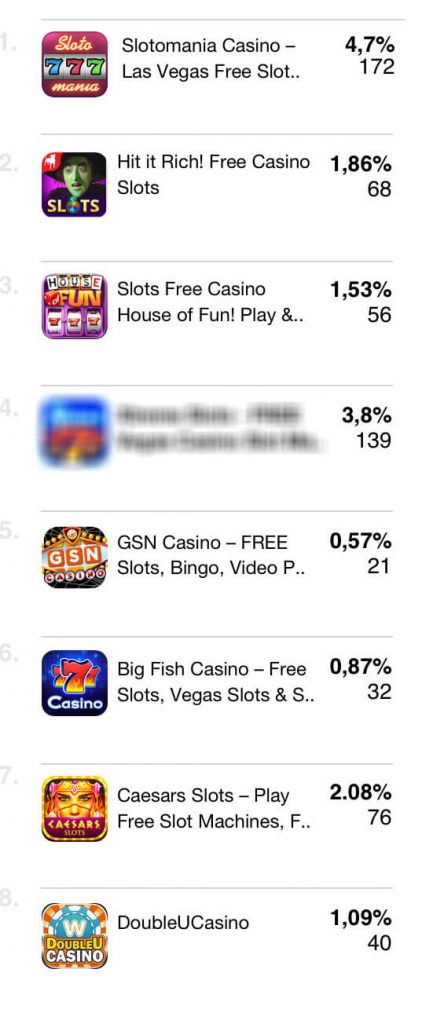
mint már említettük, jó ötlet a versenytársak kutatásával kezdeni és meghatározni a legjobb gyakorlatokat. Ha tanulmányozza a legnépszerűbb játékok ikonjait, észreveszi, hogy a túlnyomó többség ugyanazt a mintát használja: egy ikon nyitott szájjal ábrázolja a karaktereket. Lehet, hogy butaságnak tűnik, de a trükk működik. Ezt az elrendezést használhatja az egyik variáció megtervezéséhez.

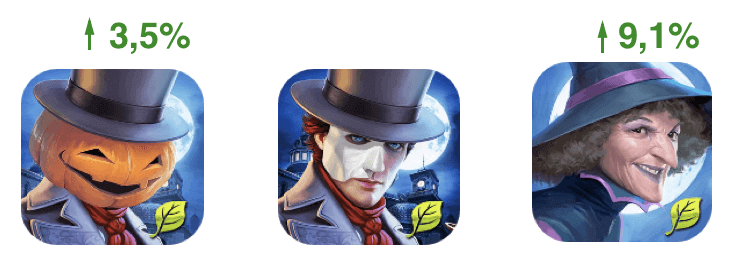
azt is nagyon tanácsos, hogy teszteljék a különböző karakterek a mobil ikon egymás ellen. A MyTona company ikonkísérletek sorozatát indította el egyik játékukhoz, a Seekers megjegyzi: Rejtett Rejtély. Először egy emberi karaktert versenyeztek egy tökfej ellen. A tök 9,3% – os előnnyel nyert.
a következő tesztsorozatban a sütőtök mindössze 3,5% – kal verte meg egy titokzatos férfit cilinderben. Az utolsó ikonváltozat, amelyben egy örömteli boszorkány szerepel, 9,1% – os konverziós növekedéssel legyőzte az előző kettőt. A kísérlet eredményei bebizonyították mind az ‘open mouth’ koncepció stratégia előnyeit, mind az A/B tesztelés fontosságát.

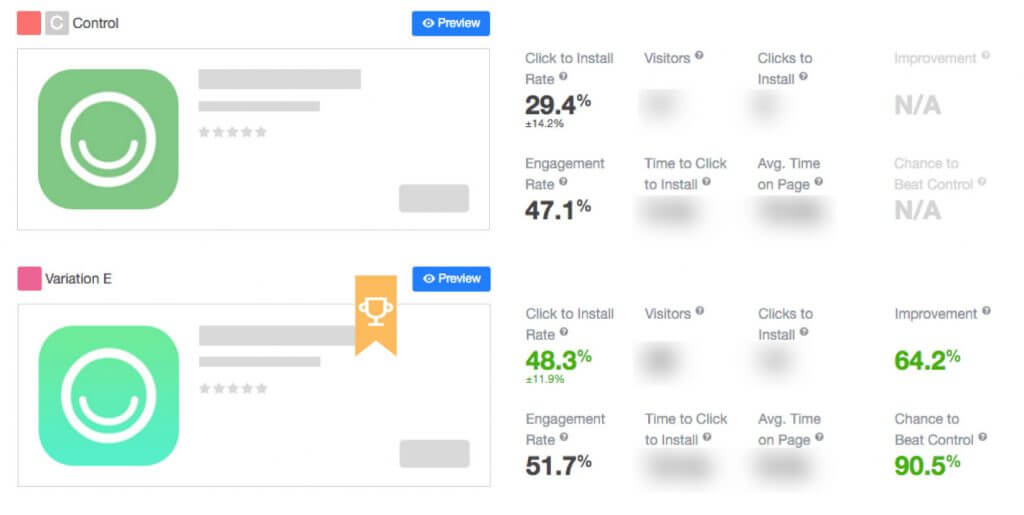
meglepődne, ha tudná, hogy még a mobil ikonok apró részleteinek megváltoztatása, mondjuk, a háttér színe komoly növekedést eredményezhet. A Hobnob app a mobil ikonjának megváltoztatása után a konverziók erőteljes csökkenésében szenvedett, de az A/B kísérletek sorozata alapján sikerült orvosolniuk a helyzetet.
Az osztott tesztek segítettek megtalálni azt az ikont, amely 64%-kal jobb teljesítményt mutatott a márkanévvel összehasonlítva. A szórakoztató tény az, hogy az egyetlen különbség a győztes a vesztes variációk között a gradiens háttér volt.

mobil ikonok optimalizálási ellenőrzőlista
tervezése ikonok a mobil alkalmazások, amelyek át az App Store és a Google felülvizsgálat, és ugyanakkor vonzza a felhasználók figyelmét egy bonyolult multi-szintű folyamat, amely jóval az alkalmazás elindítása előtt kezdődik. Ha azonban sikerül minden optimalizálási szakaszban, akkor értékes telepítéseit ezüst tálra kapja.
itt vannak a főbb pontok, amelyeket mindig szem előtt kell tartania:
- próbáljon megfelelni a közönség elvárásainak a stílus és a márka konzisztenciája szempontjából, mivel a felhasználók vizuális érzékelése gyakran meghatározza választásaikat;
- kövesse az App Store és a Google ajánlásait, különben nem engedik meg, hogy megjelenjen a keresési eredmények között;
- tegye a grafikát az alkalmazásnak, és hagyja, hogy a design varázsoljon. Hagyja a szöveget az alkalmazás leírásához és a fejlécek logóihoz;
- kísérletezzen a színekkel, és adjon hozzá szegélyeket, hogy az akcentust a mobil ikonok fő elemeire helyezze;
- tanuljon a legjobb gyakorlatokból, de legyen eredeti, hogy az ikon kiemelkedjen.
mindenekelőtt teszteljen mindent, amit csak tud, hogy megbizonyosodjon arról, hogy a helyes irányba halad-e. Ezekkel az ajánlásokkal minden esélye megvan a konverziók tömeges növelésére.
források:
- Hogyan tervezzünk egy nagy App ikon App Store optimalizálás? Apptamin
- szemet gyönyörködtető App ikon Design: Hogyan Smashing magazin
- ASO Esettanulmány: Hogyan válasszuk ki a legjobb App ikon Incipia
- hogyan kell csinálni ASO Android Apps a Google Play Store-végső útmutató 2018: ikon az eszköz
- emberi interfész Irányelvek: App ikon Apple
- grafikus eszközök, screenshotok, & video GooglePlay