IntelliSense egy általános kifejezés a különböző kódszerkesztő funkciók, beleértve: kód befejezése, paraméter info, gyors info, és a tagok listáját. Az IntelliSense funkciókat néha más néven is nevezik, mint például a “code completion”, a “content assist” és a “code hint”.”

- IntelliSense az Ön programozási nyelvéhez
- IntelliSense funkciók
- A kiegészítések típusai
- Customizing IntelliSense
- Beállítások
- Tab Completion
- Helybónusz
- Javaslatválasztás
- kódrészletek a javaslatokban
- Kulcskötések
- hibaelhárítás
- Gyakori kérdések
- miért nem kapok semmilyen javaslatot?
- miért nem látom a metódus és a változó javaslatokat?
IntelliSense az Ön programozási nyelvéhez
Visual Studio kódja az IntelliSense JavaScript, TypeScript, JSON, HTML, CSS, SCSS és még kevésbé elérhető a dobozból. A VS Code támogatja a word alapú kiegészítéseket bármely programozási nyelvhez, de konfigurálható úgy is, hogy gazdagabb IntelliSense legyen egy nyelvi kiterjesztés telepítésével.
Az alábbiakban a legnépszerűbb nyelvi kiterjesztések találhatók a piacon. Kattintson az alábbi bővítménylapra, hogy elolvassa a leírást és a véleményeket, hogy eldöntse, melyik kiterjesztés a legjobb az Ön számára.
IntelliSense funkciók
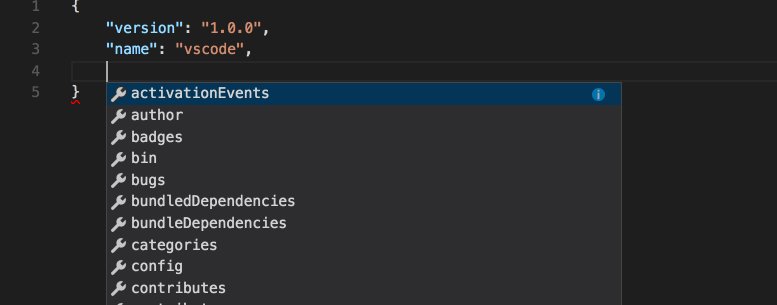
VS kód IntelliSense funkciók powered by a nyelvi szolgáltatás. A nyelvi szolgáltatás intelligens kód-kiegészítéseket biztosít a nyelvi szemantika és a forráskód elemzése alapján. Ha egy nyelvi szolgáltatás ismeri a lehetséges befejezéseket, az IntelliSense javaslatok gépelés közben megjelennek. Ha folytatja a karakterek beírását, a tagok listáját (változók, módszerek stb.) szűrjük, hogy csak olyan tagokat tartalmazzon, amelyek tartalmazzák a beírt karaktereket. A TAB vagy az Enter megnyomásával beszúrja a kiválasztott tagot.
bármelyik szerkesztőablakban kiválthatja az IntelliSense-t a (Windows, Linux Ctrl+Space) vagy a trigger karakter (például a dot karakter) beírásával.) JavaScript – ben).

tipp: A javaslatok widget támogatja CamelCase szűrés, ami azt jelenti, hogy írja be a betűket, amelyek felső tokos egy módszer nevét, hogy korlátozza a javaslatokat. Például a” cra “gyorsan felveszi a”createalkalmazás”.
Ha úgy tetszik, gépelés közben kikapcsolhatja az IntelliSense-t. Lásd az IntelliSense testreszabása alább, hogy megtudja, hogyan lehet letiltani vagy testreszabni a VS Code IntelliSense funkcióit.
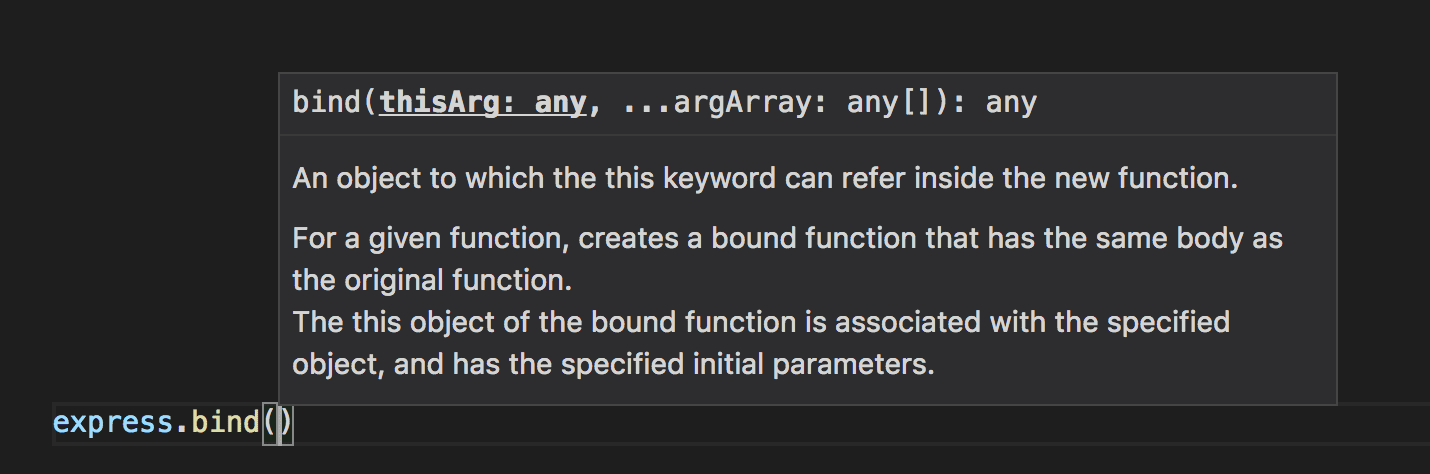
amint azt a nyelvi szolgáltatás biztosítja, az egyes módszerekhez gyors információkat láthat, ha megnyomja a (z) kb (Windows, Linux Ctrl+Space) vagy az info ikonra kattint. A módszer kísérő dokumentációja most oldalra bővül. A kibővített dokumentáció így marad, és frissül, amikor a listában navigál. Ezt bezárhatja a (z) Ctrl+Space (Windows, Linux Ctrl + Space) ismételt megnyomásával vagy a Bezárás ikonra kattintva.

a módszer kiválasztása után paraméterinformációkat kap.

adott esetben a nyelvi szolgáltatás a gyorsinformáció és Metódus aláírások mögöttes típusait jeleníti meg. A fenti képen több any típus látható. Mivel a JavaScript dinamikus, és nem igényel vagy nem kényszerít típusokat, a any azt sugallja, hogy a változó bármilyen típusú lehet.
A kiegészítések típusai
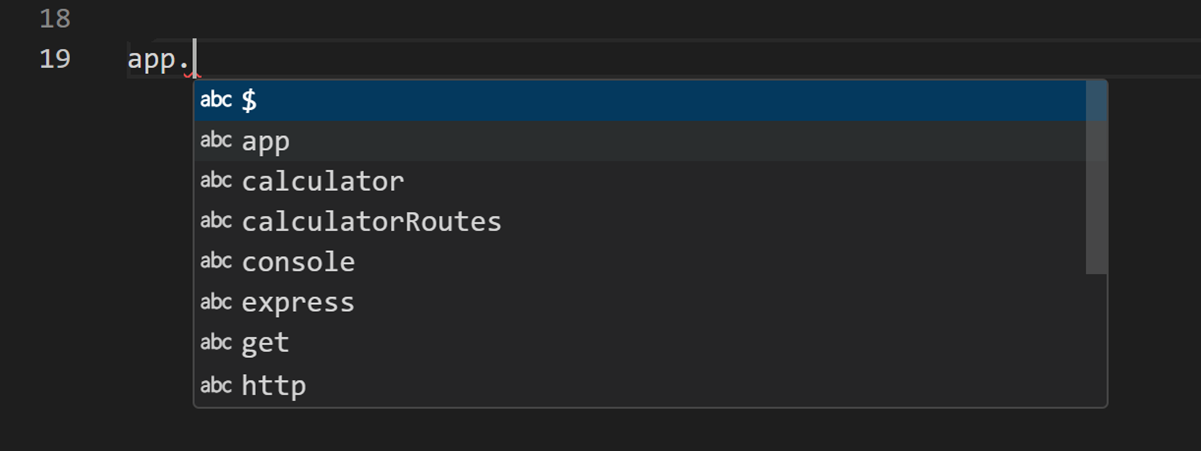
az alábbi JavaScript kód szemlélteti az IntelliSense kiegészítéseket. Az IntelliSense mind a következtetett javaslatokat, mind a projekt globális azonosítóit megadja. Először a kikövetkeztetett szimbólumokat mutatjuk be, majd a globális azonosítókat (a szó ikonja mutatja).
![]()
VS Code IntelliSense kínál különböző típusú kiegészítések, beleértve a nyelvi szerver javaslatokat, töredék, és egyszerű szó alapú szöveges kiegészítések.
| Methods and Functions | methodfunctionconstructor |
|
| Variables | variable |
|
| Fields | field |
|
| Type parameters | typeParameter |
|
| Constants | constant |
|
| Classes | class |
|
| Interfaces | interface |
|
| Structures | struct |
|
| Events | event |
|
| Operators | operator |
|
| Modules | module |
|
| Properties and Attributes | property |
|
| Values and Enumerations | valueenum |
|
reference |
||
| Keywords | keyword |
|
| Files | file |
|
| Folders | folder |
|
| Colors | color |
|
| Unit | unit |
|
| Snippet prefixes | snippet |
|
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
Beállítások
az alább látható beállítások Az alapértelmezett beállítások. Ezeket a beállításokat a settings.json fájlban módosíthatja a Felhasználói és munkaterület-Beállítások részben leírtak szerint.
{ // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": true, "comments": false, "strings": false }, // Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character. "editor.acceptSuggestionOnCommitCharacter": true, // Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change "editor.acceptSuggestionOnEnter": "on", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Controls if suggestions should automatically show up when typing trigger characters "editor.suggestOnTriggerCharacters": true, // Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions "editor.tabCompletion": "off", // Controls whether sorting favours words that appear close to the cursor "editor.suggest.localityBonus": true, // Controls how suggestions are pre-selected when showing the suggest list "editor.suggestSelection": "recentlyUsed", // Enable word based suggestions "editor.wordBasedSuggestions": true, // Enable parameter hints "editor.parameterHints.enabled": true,}Tab Completion
a szerkesztő támogatja a” tab completion ” – t, amely a TAB megnyomásakor a legmegfelelőbb befejezést illeszti be. Ez attól függetlenül működik, hogy a javasolt widget megjelenik-e vagy sem. Ezenkívül a TAB megnyomása a javaslatok beillesztése után beilleszti a következő legjobb javaslatot.

alapértelmezés szerint a lap befejezése le van tiltva. Használja a editor.tabCompletion beállítást annak engedélyezéséhez. Ezek az értékek léteznek:
-
off– (alapértelmezett) a lap befejezése le van tiltva. -
on– tab befejezése engedélyezve van az összes javaslatot és ismételt meghívások helyezze be a következő legjobb javaslatot. -
onlySnippets– a tab completion csak olyan statikus kivonatokat szúr be, amelyek előtagja megegyezik az aktuális sor előtagjával.
Helybónusz
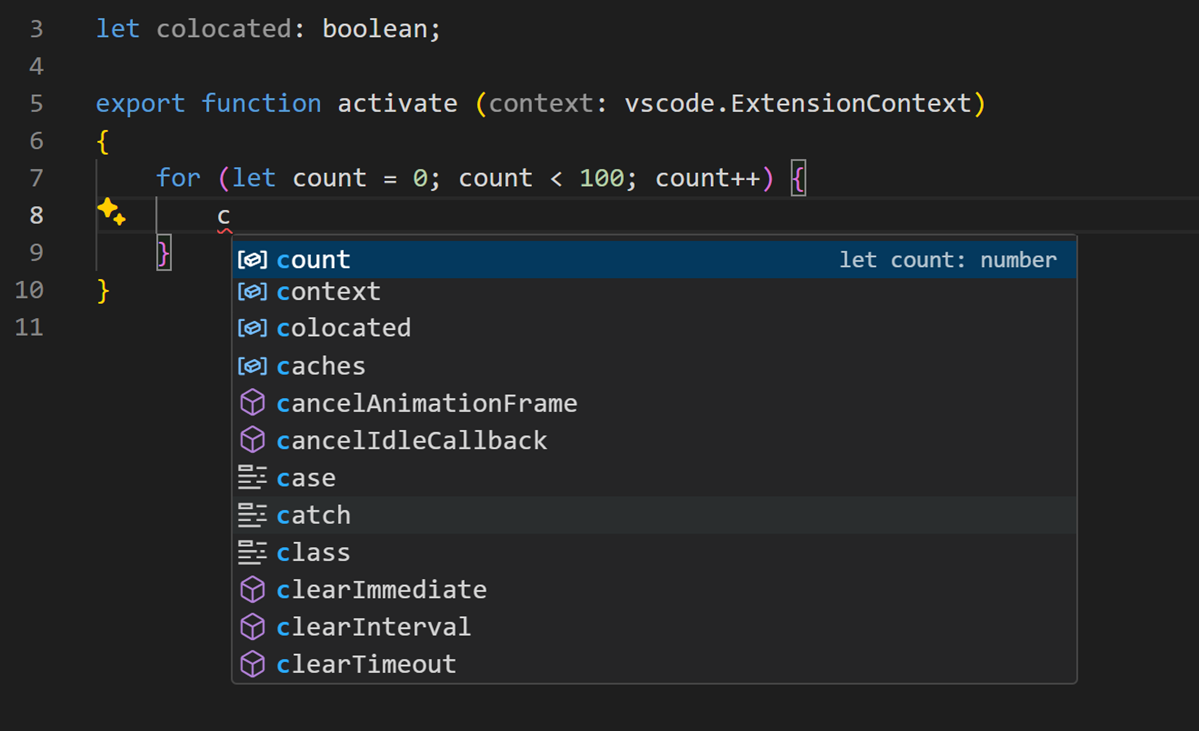
A javaslatok rendezése a kiterjesztési információtól függ, és attól, hogy mennyire felelnek meg az éppen beírt szónak. Ezenkívül megkérheti a szerkesztőt, hogy növelje a kurzor pozíciójához közelebb megjelenő javaslatokat a editor.suggest.localityBonus beállítás használatával.

a fenti képeken látható, hogy a countcontext, és colocated a colocated
Javaslatválasztás
alapértelmezés szerint a VS Code előre kiválasztja a korábban használt javaslatot a javaslatlistában. Ez nagyon hasznos, mivel ugyanazt a befejezést többször is gyorsan beillesztheti. Ha más viselkedést szeretne, például mindig válassza ki a javaslatlista felső elemét, használhatja a editor.suggestSelection beállítást.
a rendelkezésre álló editor.suggestSelection értékek:
-
first– mindig válassza ki a toplista elemet. -
recentlyUsed– (alapértelmezett) a korábban használt elem ki van jelölve, kivéve, ha egy előtag (a kiválasztandó típus) másik elemet választ ki. -
recentlyUsedByPrefix– válassza ki az elemeket az előző előtagok alapján, amelyek befejezték ezeket a javaslatokat.
a”Type to select” azt jelenti, hogy az aktuális előtagot (nagyjából a kurzortól balra lévő szöveget) használjuk a javaslatok szűrésére és rendezésére. Ha ez megtörténik, és az eredménye eltér a recentlyUsed eredményétől, akkor elsőbbséget kap.
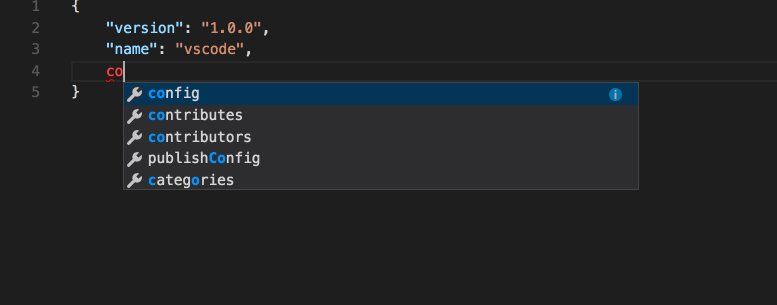
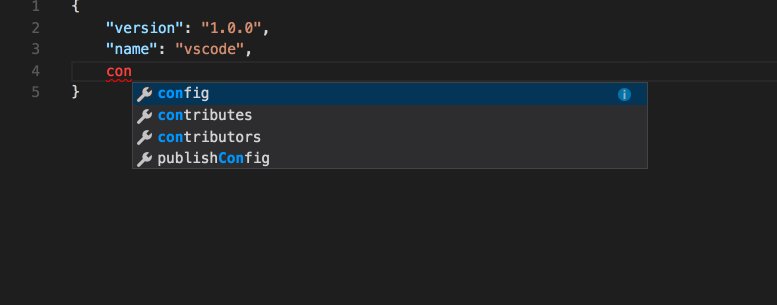
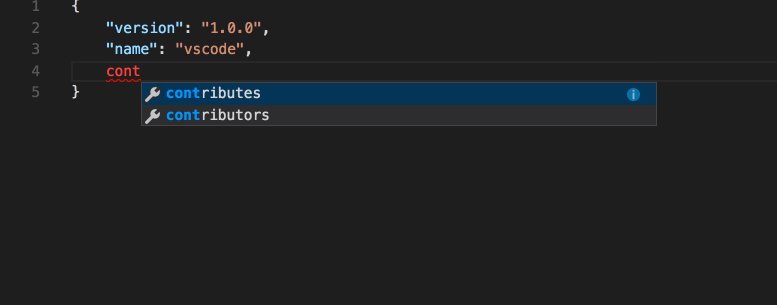
az utolsó opció használatakor recentlyUsedByPrefix, A VS Code megjegyzi, hogy melyik elemet választotta ki egy adott előtaghoz (részleges szöveg). Ha például beírta a co parancsot, majd kiválasztotta a console elemet, akkor a co következő gépelésekor a console javaslat lesz előre kiválasztva. Ez lehetővé teszi a különböző előtagok gyors leképezését különböző javaslatokhoz, például co>console és con>const.
kódrészletek a javaslatokban
alapértelmezés szerint a VS kód egy widgetben jeleníti meg a kódrészleteket és a kitöltési javaslatokat. A viselkedést a editor.snippetSuggestions beállítással szabályozhatja. Ha el szeretné távolítani a részleteket a javaslatok widgetből, állítsa az értéket "none"értékre. Ha részleteket szeretne látni, megadhatja a javaslatok sorrendjét; felül ("top"), alul ("bottom"), vagy betűrendben sorrendben ("inline"). Az alapértelmezett érték "inline".
Kulcskötések
az alább látható kulcskötések az alapértelmezett kulcskötések. Ezeket a keybindings.json fájlban módosíthatja a Kulcskötésekben leírtak szerint.
megjegyzés: az IntelliSense-hez több kulcskötés is kapcsolódik. Nyissa meg az alapértelmezett billentyűparancsokat (Fájl > Preferences > billentyűparancsok), és keresse meg a “suggest”kifejezést.
hibaelhárítás
Ha úgy találja, hogy az IntelliSense nem működik, a nyelvi szolgáltatás nem fut. Próbálja meg újraindítani a VS kódot, és ez megoldja a problémát. Ha a nyelvi kiterjesztés telepítése után még mindig hiányoznak az IntelliSense szolgáltatásai, nyisson meg egy problémát a nyelvi kiterjesztés tárolójában.
tipp: a JavaScript IntelliSense konfigurálásához és hibaelhárításához lásd a JavaScript dokumentációt.
előfordulhat, hogy egy adott nyelvi kiterjesztés nem támogatja a VS Code IntelliSense összes funkcióját. Tekintse át a kiterjesztés README – jét, hogy megtudja, mi támogatott. Ha úgy gondolja, hogy problémák vannak egy nyelvi kiterjesztéssel, általában a VS Code Marketplace-en keresztül találhatja meg a kiterjesztés problématárát. Keresse meg a kiterjesztés részletes oldalát, majd kattintson a Support linkre.
IntelliSense csak az egyik VS Code hatékony funkciók. Olvassa tovább, hogy többet megtudjon:
- JavaScript-hozza ki a legtöbbet a JavaScript fejlesztéséből, beleértve az IntelliSense konfigurálását is.
- csomópont.js-Lásd az IntelliSense példáját a csomópontban.js áttekintés.
- hibakeresés – Ismerje meg, hogyan kell beállítani a hibakeresést az alkalmazáshoz.
- nyelvi kiterjesztések létrehozása-Ismerje meg, hogyan hozhat létre olyan kiterjesztéseket, amelyek IntelliSense-t adnak az új programozási nyelvekhez.
Gyakori kérdések
miért nem kapok semmilyen javaslatot?

ennek számos oka lehet. Először próbálja meg újraindítani a VS kódot. Ha a probléma továbbra is fennáll, olvassa el a nyelvkiterjesztés dokumentációját. A JavaScript-specifikus hibaelhárításhoz, kérjük, olvassa el a JavaScript nyelv témakört.
miért nem látom a metódus és a változó javaslatokat?

ezt a problémát a JavaScript hiányzó típusdeklarációs (typings) fájljai okozzák. A TypeSearch webhely segítségével ellenőrizheti, hogy elérhető-e egy adott könyvtárhoz egy típusdeklarációs fájlcsomag. További információ a problémáról a JavaScript nyelv témakörben található. Más nyelvek esetén kérjük, olvassa el a kiterjesztés dokumentációját.