7th Jun 2015
Bower egy nagy függőség menedzser, amely kifejezetten létre, hogy segítsen kezelni a különböző frontend könyvtárak.
Ez csökkenti az időt és energiát kell tölteni vadászat körül az interneten könyvtárak, mint a Susy és jQuery segít telepíteni, frissíteni vagy törölni őket egyetlen paranccsal.
a tetejére le, ez segít letölteni az összes könyvtár van szüksége, ha állvány egy új projekt egyetlen paranccsal.
ebben a cikkben fogunk beszélni, hogyan kell telepíteni Bower és hogyan kell használni.
- A Bower telepítése
- bower létrehozása.JSON fájl
- Bower Csomagok telepítése
- A Bowerrel telepített könyvtár használata
- Sass könyvtár használata Bower
- Bower csomagok keresése
- függőségek telepítése egyetlen paranccsal
- Bower csomagok eltávolítása
- haladó Bower cucc
- telepítése egy adott változata a csomag telepítése egy adott változata a csomag h3 >
- függőségi konfliktusok megoldása
- A Bower csomagok frissítése a legújabb verziókra
- A bower components directory módosítása
- becsomagolás
A Bower telepítése
a Bower használatához 3 dolgot kell telepítenie a rendszerére:
- NodeJS
- Node Package Manager (npm)
- Git
a nodejs-t úgy telepítheti, hogy letölti a telepítőt a webhelyéről, és duplán kattint rá.
az Npm a nodejs telepítésével együtt érkezik, így nem kell semmit külön telepítenie.
végül a Windows felhasználóknak le kell tölteniük és telepíteniük kell a git-et, ha még nem tették meg. A Mac alapértelmezés szerint telepítette a Git-et.
miután telepítette ezt a három előfeltételt, telepítheti a bower-t a parancssor elindításával és a következő parancs beírásával:
$ npm install bower -gnpm egy parancs, amelyet az npm telepítése után a parancssor rendelkezésére bocsát. A install parancs azt mondja az npm-nek, hogy telepítsen egy csomópontcsomagot, amely megtalálható npmjs.com.
a Bower egy ilyen csomag, ezért NPM-mel telepítjük.
az utolsó -g jelző azt mondja az npm-nek, hogy globálisan telepítse a Bower-t, ami lehetővé teszi a bower parancs használatát bárhol a számítógépen.
most már készen állunk a függőségek kezelésére a Bower segítségével! Kezdjük azzal, hogy létrehozunk egy teszt nevű üres mappát, majd navigálunk bele.
bower létrehozása.JSON fájl
Bower egy bower.json nevű fájlt néz meg, hogy azonosítsa a projekt függőségeit, ezért először győződjön meg róla, hogy létrehozta ezt a bower.json.
ezt a bower init parancssorból történő futtatásával teheti meg.
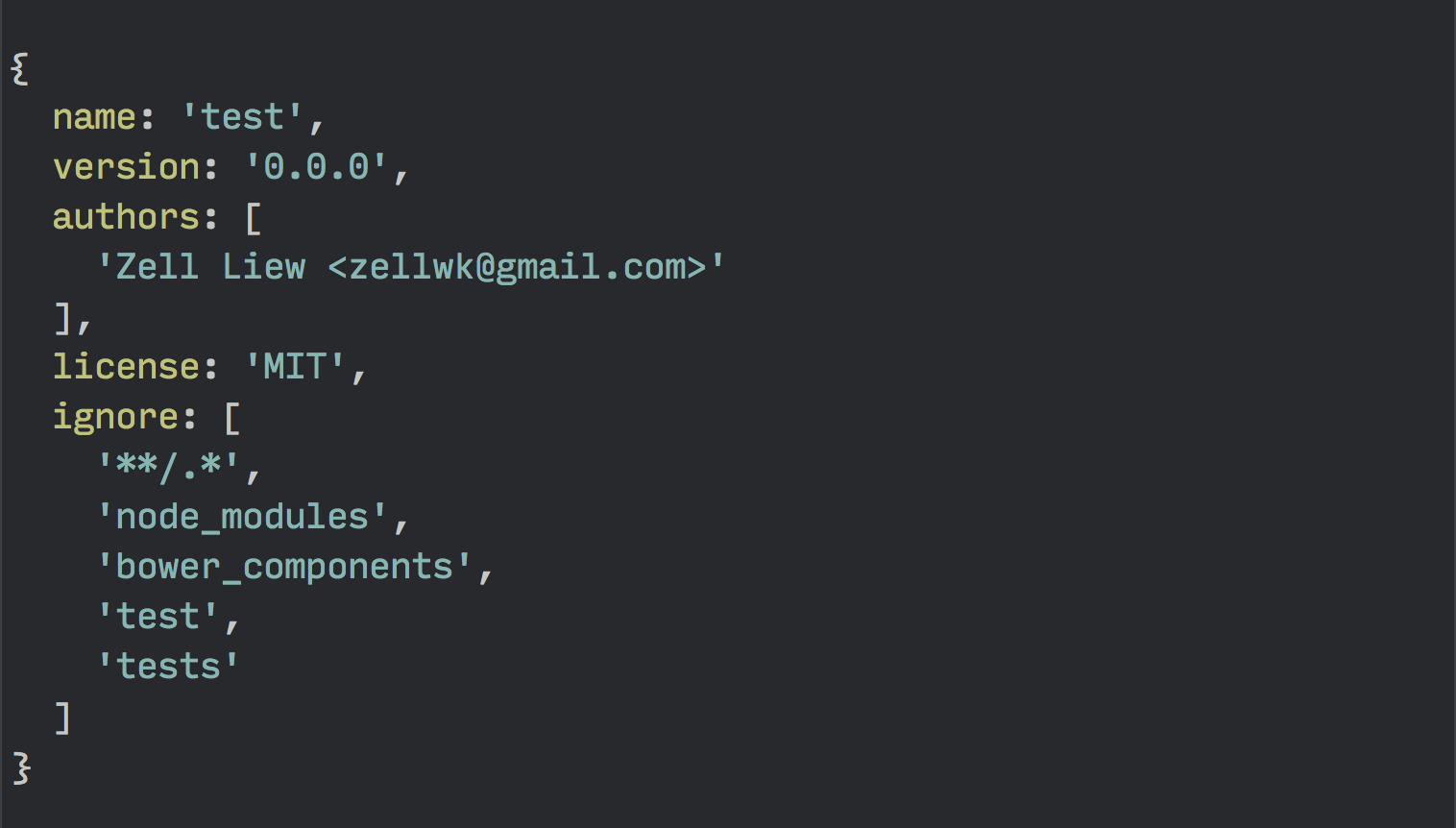
$ bower initaz enter megnyomásakor Bower azonnal végigvezet egy sor kérdésen, és létrehozza a bower.json fájlt a végén.

a bower.json fájl létrehozása után elkezdheti a könyvtárak telepítését a projektbe.
Bower Csomagok telepítése
egyébként a Bower és az npm könyvtárait csomagoknak is nevezik (abban az esetben, ha kíváncsi vagy, honnan származik a “csomag” szó).
a Bower-rel ugyanúgy telepítheti a csomagokat, mint az npm-Mel. A különbség az, hogy a bower parancsot kell használni.
tehát indítsa el a parancssort, és írja be ezt:
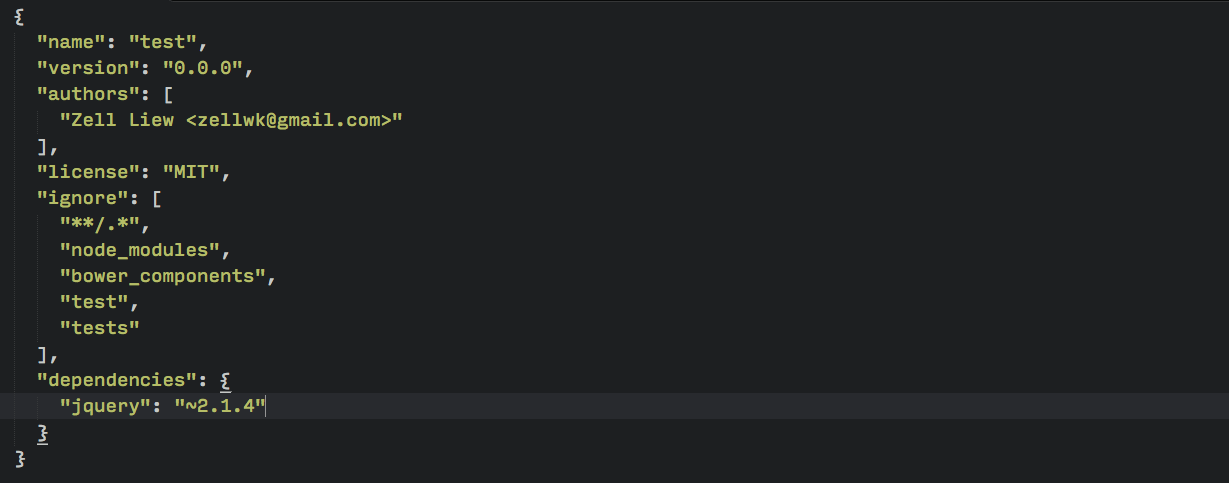
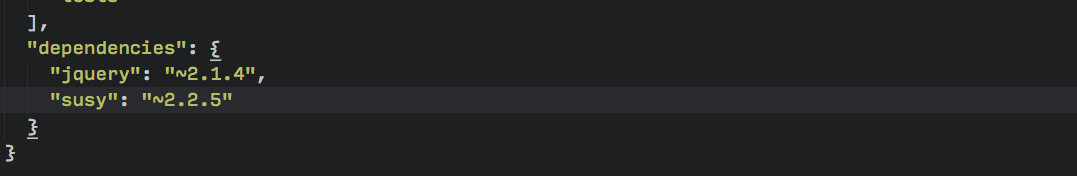
$ bower install jquery --saveBower telepíti a jQuery legújabb verzióját ezzel a paranccsal. A kiegészítő --save jelző azt mondja Bowernek, hogy add hozzá a jQuery-t a bower.json fájlhoz függőségként.

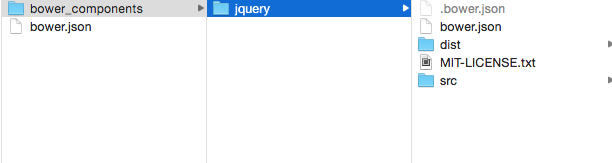
Ha most megnézi a mappáit, megjelenik egy bower_components könyvtár, majd egy jquery mappa benne.

próbáljuk meg használni ezt a most telepített jQuery csomagot.
A Bowerrel telepített könyvtár használata
először meg kell határoznia a csomagban szükséges fájlokat, mielőtt felhasználhatja a projekthez.
itt van, ahol összezavarodtam, amikor először kezdtem Bowerrel.
a Bower lehetővé teszi a fejlesztők számára, hogy szabadon strukturálják Bower csomagjaikat. Ez azt jelenti, hogy minden Bower csomag különbözik, és minden csomaghoz meg kell találnia a megfelelő fájlt.
eleinte ijesztő lehet, szóval fussunk át ezen együtt.
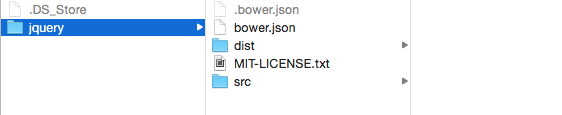
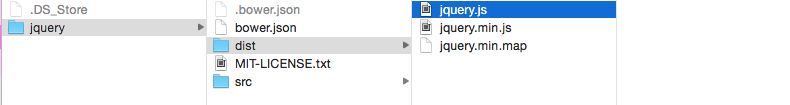
először a jquery mappába kell navigálnia a bower_componentsmappában.
látni fogja, hogy van egy src mappa és egy dist mappa ebben a csomagban. Mind a src, mind a dist a fejlesztők által használt mappák rövid neve. src forrást jelent, míg dist elosztást jelent.

ebben az esetben a distributionalatt kell keresni.

itt található jquery.js, amit keresünk.
a fájl használatához az kell, hogy hivatkozzon erre a szkriptre a html-ben. Ha van egyindex.html fájl atest mappában, akkor ezt a jQuery könyvtárat a következő kóddal használhatja:
<script src="bower_components/jquery/dist/jquery.js"></script>Ez a folyamat a Bowerrel telepített Javascript fájlok használatához.
a JavaScript könyvtárak mellett gyakran találhatók Sass könyvtárak is. Próbáljuk ki a kezünket a Susy telepítésében és a Sass használatával.
Sass könyvtár használata Bower
a Susy – t ugyanúgy telepítheti, mint a jQuery-t-a bower install paranccsal.
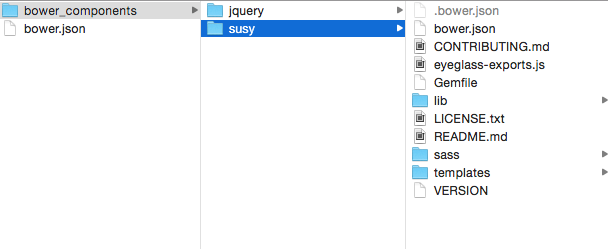
$ bower install susy --saveellenőrizze, hogy most van-e susy mappa a bower_components könyvtárban és egy susy függőség a bower.json fájl.


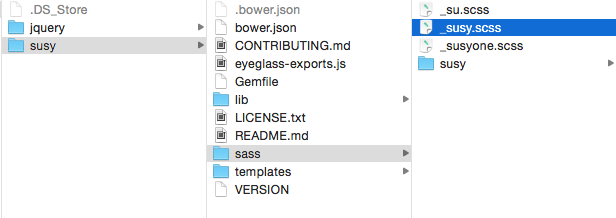
hasonlóan ahhoz, amit korábban a jQuery csomaggal tettünk, a susy mappába kell néznie, hogy megtudja, milyen fájlokat kell hozzáadni a Sass projekthez.
ebben az esetben a kívánt fájl susy.scss, amely a sass mappában található.

ezután importálnia kell ezt a fájlt a Sass részébe. A kód a következő lesz:
@import "../bower_components/susy/sass/susy";és befejeztük a Sass fájl hozzáadását egy bower csomagból a projektbe!
eddig olyan jó. Vegyünk egy lépést hátra, és nézzük meg, hogyan lehet csomagokat keresni a Bower-en, ha nem biztos a telepíteni kívánt csomag nevében.
Bower csomagok keresése
tegyük fel, hogy a töréspont könyvtárat a Team Sass (aki a github repót at-importra változtatta) próbálja telepíteni, de nem biztos abban, hogy a bower csomagot töréspontnak hívják-e.
ebben az esetben a töréspont csomagot a bower search paranccsal keresheti.
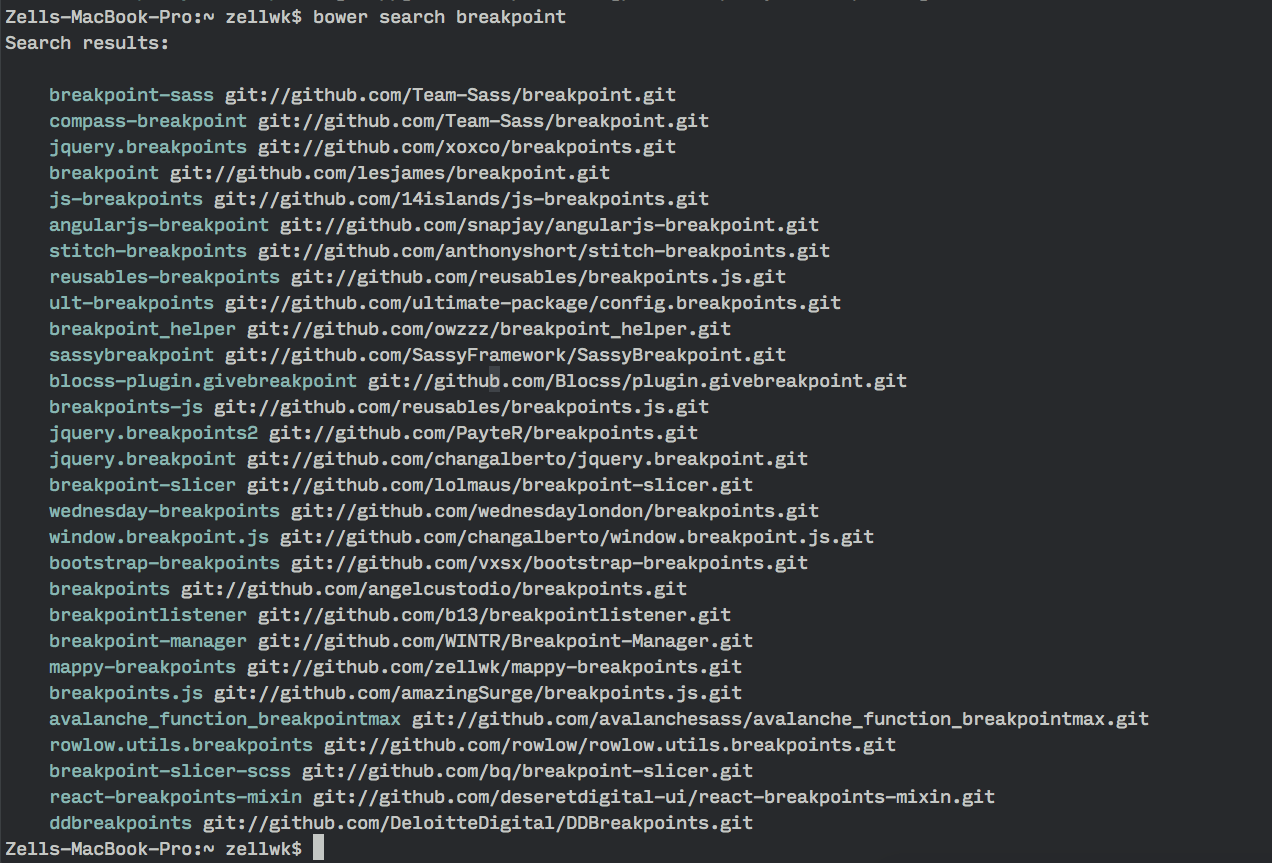
$ bower search breakpoint
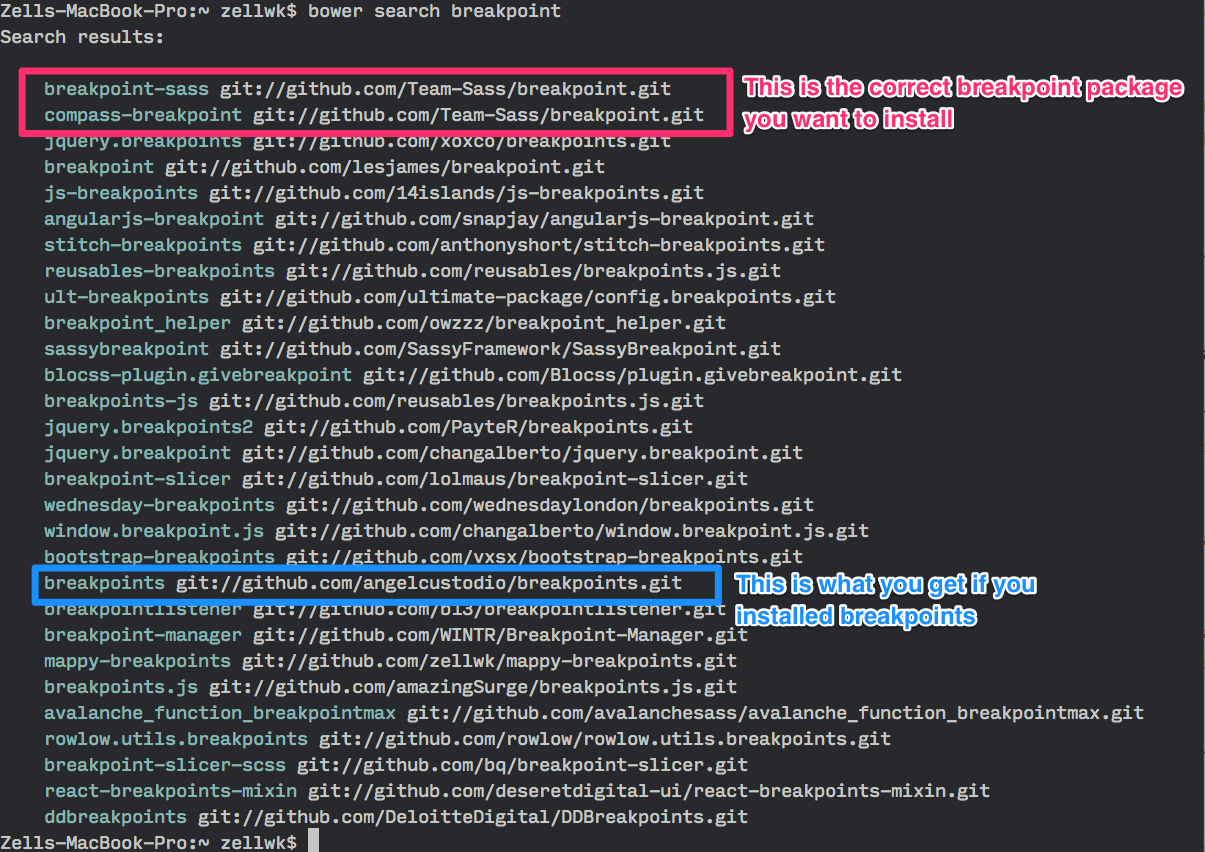
és mint látható, több eredmény is van a breakpoint. Ha a bower install breakpoints parancsot írtad volna be, akkor helytelen bower csomagot telepítettél volna.

tehát, ha nem biztos benne, a legjobb dolog az, ha először mindig a Bower csomagot keresi, nézze meg a git adattárát, mielőtt eldönti, hogy mit telepít.
a másik út az, hogy nézd át a dokumentációt, mivel a legtöbb csomag szerzők megmondja, hogyan kell telepíteni a csomagot a Bower.
most nézzük meg, hogy a Bower hogyan segíthet az összes függőség telepítésében egyetlen paranccsal!
függőségek telepítése egyetlen paranccsal
először törölni kell a bower_components mappát.
ezután futtassa ezt a parancsot:
$ bower installBower ezután átnézi a bower.json és letölti az összes függőséget az Ön számára. Miután elkészült, a függőségeket a bower_components mappában találja meg.
Ez megkönnyíti az állványzat automatizálását, és lehetővé teszi a csapattagok számára, hogy gyorsan felgyorsítsák projektjüket a megfelelő függőségekkel.
mi a helyzet a nem szükséges csomagok eltávolításával?
Bower csomagok eltávolítása
a Bower csomagok eltávolítása majdnem megegyezik a telepítésükkel. Csak a bower uninstall parancsot kell használnia.
$ bower uninstall susy --saveezzel a paranccsal a Susy eltávolításra kerül mind a mappából, mind a bowerből.json fájl.
Ez az alapvető Bower cucc. Most beszéljünk valami valamivel fejlettebb (de jó tudni) dologról. Ezek azok a dolgok, amelyek megbotlottak, amikor kezdetben a Bower-t akartam használni a projektjeimmel.
haladó Bower cucc
rendben. Mit fogunk fedezni ebben a részben a következő:
- hogyan kell telepíteni egy adott változata a könyvtár
- mi a teendő, ha van egy ütköző változata a könyvtár
- hogyan kell frissíteni az összes Bower csomagok a legújabb elérhető verziók
- hogyan lehet megváltoztatni a helyét
bower_componentsmappa
telepítése egy adott változata a csomag
telepítése egy adott változata a csomag h3 >
tegyük fel, hogy felfedezte, hogy a jQuery 1.11.3 verzióját kell használnia a telepített 2.1.4 helyett. Ezt a konkrét verziót a # és a telepíteni kívánt Verziószám hozzáadásával telepítheti.
itt van, mit fogsz csinálni:
$ bower install jquery#1.11.3 --saveEz telepítené a jQuery v1.11.3-at a projektbe.
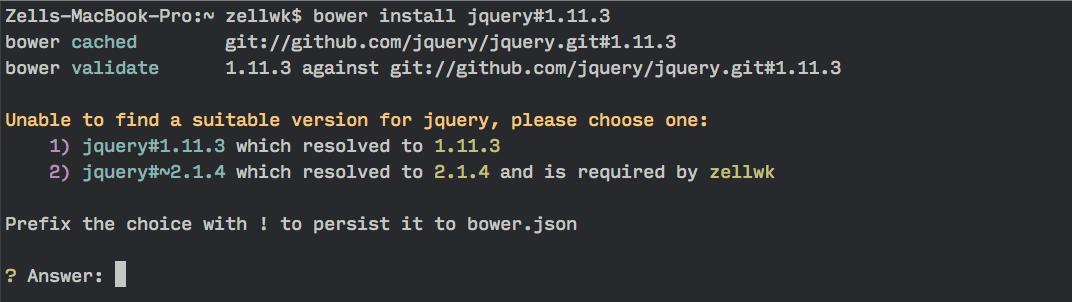
mivel azonban már van jQuery v2.1.4 a projektben, függőségi konfliktus fogadja Önt.
függőségi konfliktusok megoldása
Bower tudja, ha ugyanannak a könyvtárnak két verziója van telepítve, és kéri, hogy válasszon közülük, amikor ez megtörténik.

csak annyit kell tennie, hogy kiválasztja a megfelelő verziót a 1 vagy 2 segítségével, és Bower automatikusan megoldja az ütközést.
mivel jelenleg a jQuery régebbi verzióján vagyunk, beszéljünk arról, hogyan tudjuk a Bower legújabb verziójára emelni.
A Bower csomagok frissítése a legújabb verziókra
ha új projekteket állványoz, akkor valószínűleg a függőségeket a lehető legújabb verzióra szeretné növelni.
ez sajnos nem valósítható meg Bower natív bower update paranccsal.
amit hasznosnak találtam ebben a problémában, az a bower-update NPM csomag, amelyet @sagepin írt
először telepítsük ezt a csomagot az npm-en keresztül:
$ npm install bower-update -gEz a csomag lehetővé teszi a bower-update parancs használatát.
$ bower-updatea projekt összes bower komponensén keresztül ellenőrzi, hogy azok a legújabb verziók-e. Ezután lehetőséget ad arra, hogy minden csomagot külön-külön frissítsen a legújabb verzióra.
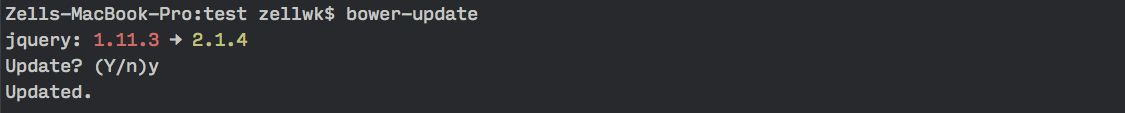
Ha ezt a bower-update parancsot futtatja a test mappában, akkor egy ilyen parancsot kap:

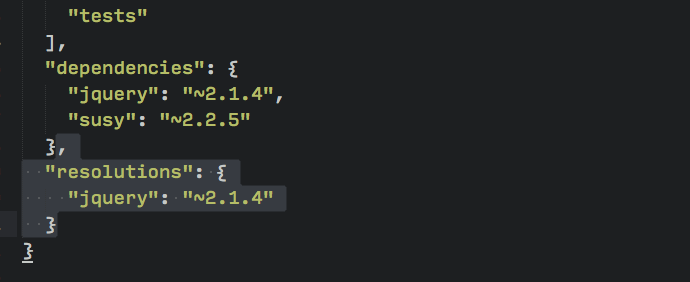
Az egyetlen dolog, amit nem szeretek a bower-update parancs az, hogy hozzáad egy “felbontás” objektumot a bower.json fájlba.

nem találtam szükség felbontások magam, és gyakran törli kézzel.
végül nézzük meg, hogyan változtathatjuk meg azt a könyvtárat, ahová Bower telepíti a fájljait.
A bower components directory módosítása
a Bower alapértelmezés szerint a gyökérmappába telepíti az összetevőket abower_components fájlba.
a régebbi verziókban azonban a Bower alapértelmezés szerint a app/bower_components könyvtárba telepíti őket.
Ez az ellentmondás problémákat okozhat az Ön számára, mivel a bower_components helye hihetetlenül fontos.
a jó hír az, hogy ezt a telepítési könyvtárat egy .bowerrc fájllal vezérelheti, és ezt abba a mappába kell helyezni, ahol a bower parancsokat futtatja.
miután megvan a .bowerrc fájl, csak annyit kell tennie, hogy megadja azt a könyvtárat, ahová bower telepítenie kell az összetevőket. Hajlamos vagyok elhagyni az enyémet, mivel ez app/bower_components.
{ "directory" : "app/bower_components"}becsomagolás
Ez minden, amit tudnod kell a Bowerről, hogy használhasd a projektjeidben.
megtanultad, hogyan kell telepíteni, frissíteni és használni a szükséges csomagokat. Azt is megtanulta, hogy távolítsa el a csomagokat, hogy már nincs szüksége.
mi több, megtanulta, hogyan szabhatja testre a könyvtárat, ahová a Bower telepíti a csomagokat, és ez segít abban, hogy Bower illeszkedjen a projektbe, függetlenül attól, hogy néz ki.