nem jártunk mindannyian egy vidámparkban, és eltévedtünk, amikor megpróbáltuk megtalálni a kijáratot? Nem fogadjuk el, de van egy ici-pici csemete frusztráció hamarosan fel a fejét.
kétségbeesetten nézünk körül, kérdezünk egy járókelőt, ők pedig egy térképre mutatnak, amely megmondja, hol vagyunk a parkban.
hirtelen tudod, hogy hol vagy, és hol van a bejárat és a kijárat a helyzetedre hivatkozva. Pánik megy Puff! És mehetünk vau-vau!
a webhely navigációjában a zsemlemorzsa valami hasonlót csinál.
a zsemlemorzsa megadja a tájékozódást, és megmutatja, hogy pontosan hol tartózkodik egy weboldalon.
itt van, amit tanulni fog ebben a bejegyzésben:
- mi a Breadcrumb navigáció?
- evolúciós igényünk a zsemlemorzsa Navigációra
- a zsemlemorzsa típusai weboldalakhoz
- a zsemlemorzsa 5 előnye
- 10 legjobb gyakorlat a zsemlemorzsa használatához
- a zsemlemorzsa navigáció problémája
- Az utolsó szó a Zsemlemorzsáról
- mi a zsemlemorzsa navigáció?
- A zsemlemorzsa iránti igényünknek evolúciós oka van
- A zsemlemorzsa típusai a weboldal tervezésében
- hely vagy hierarchia alapú zsemlemorzsa
- útvonal vagy előzmény alapú zsemlemorzsa
- attribútum alapú zsemlemorzsa
- 5 a zsemlemorzsa használatának előnyei
- ösztönzi a böngészést és csökkenti a visszapattanást
- javítja webhelyének Megtalálhatóságát
- a Breadcrumbs SEO előnyöket nyújt
- mivel nincs jó ok arra, hogy ne használja őket
- a zsemlemorzsa segít csökkenteni a felhasználói szorongást
- 10 ajánlott gyakorlatok a zsemlemorzsa használatához
- mikor ne használjon zsemlemorzsát?
- problémák történelem alapú zsemlemorzsa
- problémák a navigációs alapú zsemlemorzsákkal
- zsemlemorzsa: másodlagos állapotban, elsődleges értékben
mi a zsemlemorzsa navigáció?
a zsemlemorzsa egy másodlagos navigációs segédeszköz, amely segít a felhasználóknak könnyen megérteni az oldalon (például egy termékoldalon) és a magasabb szintű oldalakon (például egy kategóriaoldalon) való elhelyezkedésük közötti kapcsolatot. A kifejezés kölcsönzött a mese Jancsi és Juliska, ahol a gyerekek csepp nyomát zsemlemorzsa nyomon követni az utat vissza.
a zsemlemorzsával, ha elértél egy olyan oldalt, amelyen nem akarsz lenni, könnyen megtalálhatod az utat vissza, vagy visszamehetsz egy-két lépéssel, és újrakezdheted.
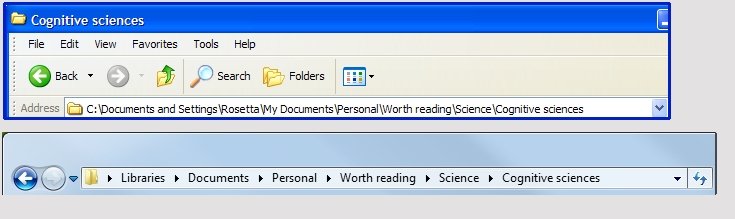
a zsemlemorzsa nem kizárólag weboldal-elem. A Microsoft bevezette a zsemlemorzsát a Windows Vistában,és azóta minden Windows kiadásban jellemző.

A zsemlemorzsa iránti igényünknek evolúciós oka van
Peter Pirolli érdekes párhuzamokat talált az állatok táplálékszerzési módja és az emberek hasznos információk felkutatása között. Eredendően mindannyian a heurisztikus szabály szerint élünk – ne költsünk több energiát az étel után, mint amit az étel nyújt. Fontolja meg, hogyan keresünk információt az interneten: keresünk valamit, a keresőmotor számos eredményt mutat be. Átvizsgáljuk a linkeket, hacsak nem érzékelünk jeleket (SEO cím, meta stb.) hogy egy link megadja nekünk azokat az információkat, amelyeket követünk, nem kattintunk át. Ez nem olyan, mint egy állat, amely a szavannán vadászik; a fenevad csak akkor tölt fel, ha az illatút elég erős ahhoz, hogy igazolja az energiát, amelyet üldözésre kell fordítani.
egy weboldalon, több navigációs útvonal jelenlétében, a legjobb, ha a felhasználók képesek egyértelműen azonosítani egy nyomot, amely elvezet ahhoz, amit akarnak. Ha nem, akkor feladhatják és visszavonulhatnak.
alapszinten az emberek kenyeret keresnek, de zsemlemorzsára vágynak.
A zsemlemorzsa típusai a weboldal tervezésében
hely vagy hierarchia alapú zsemlemorzsa
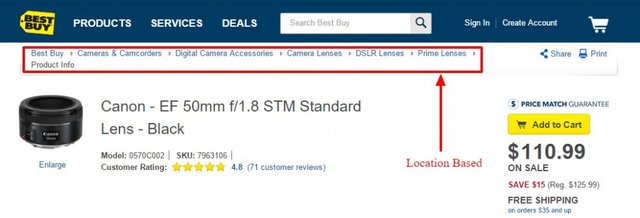
A helyalapú zsemlemorzsa segít a felhasználónak egy szélesebb kategóriába (magasabb szintű oldalra) lépni attól az oldaltól, amelyen vannak. Fontolja meg, hogy valaki, aki egy pár sivatagi cipőt keres a Google-on, talál egy keresési eredményt, és az egyik termékoldalára kerül. Nem tetszik nekik, amit látnak, és más lehetőségeket akarnak felfedezni. Hogyan jut vissza a személy a fő kategória oldalra (férfi cipő) vagy egy alkategória oldalra (férfi cipő-sivatagi cipő)?
a hierarchia alapú zsemlemorzsákkal a felhasználó könnyen láthatja, hogy a webhely architektúrája mentén hol vannak, és könnyen feljebb léphet a magasabb szintű oldalra. Nézze meg, hogyan csinálja a Best Buy.

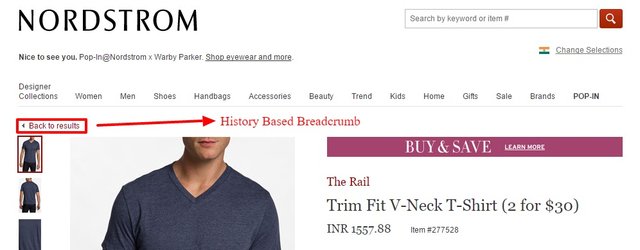
útvonal vagy előzmény alapú zsemlemorzsa
ugyanazt a célt szolgálják, mint a böngésző vissza gombja, lehetővé téve a felhasználó számára, hogy visszatérjen az előző meglátogatott oldalak egyikére. Ez akkor lehet hasznos, ha a Felhasználó több szűrő alkalmazása után elérte a termékoldalt a kategória oldalon. A történelem alapú zsemlemorzsa, a felhasználó gyorsan ugrik az egyik korábbi oldalak útjuk, az összes választás ép.
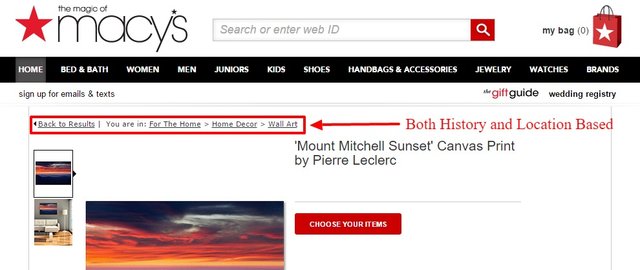
a történelemalapú zsemlemorzsa leggyakoribb alkalmazása azonban a ‘Vissza az eredményekhez’ link használata.

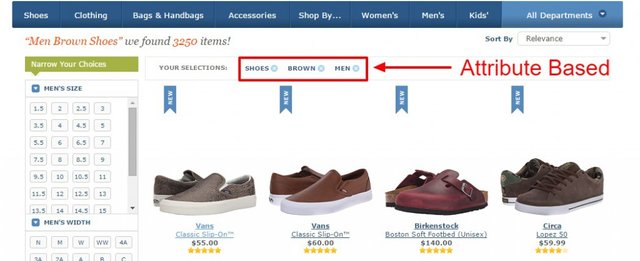
attribútum alapú zsemlemorzsa
attribútum alapú zsemlemorzsa egyszerűen megmutatja az attribútumokat a felhasználó által kiválasztott oldalon. Az ilyen zsemlemorzsa alkalmazást talál az e-kereskedelmi kategóriák oldalain, amelyeket a legtöbb e-kereskedelmi platform kínál, ahol a felhasználók kiválaszthatják az attribútumokat a keresési eredmények szűréséhez.

5 a zsemlemorzsa használatának előnyei
kezdetben egyszerű navigációs segédeszközként fogalmazták meg, ma a zsemlemorzsa az online felhasználói élmény számos aspektusát érinti.
ösztönzi a böngészést és csökkenti a visszapattanást
Ha a Felhasználó olyan termékoldalra ér el, amely nem érdekli, akkor vagy visszapattan, vagy visszatér a kategória oldalra, hogy újrakezdje. A zsemlemorzsa arra ösztönzi a felhasználót, hogy kezdje újra, és ne ugráljon, még. Egy tanulmány szerint Hull, S. S. (2004) azt találták, hogy azok a felhasználók, akik utasítást kaptak a zsemlemorzsa használatára, sokkal gyorsabban teljesítették a feladatokat, mint azok a felhasználók, akik nem használtak zsemlemorzsát. Azok a felhasználók, akik naponta használják az internetet (még az intranetek is, mint egy szervezeté), a zsemlemorzsa használata jelentősen növelheti a termelékenységet és az időmegtakarítást.
kapcsolódó bejegyzés: 14 módja annak, hogy csökkentse a visszapattanást és növelje az elkötelezettséget az e-kereskedelmi webhelyén
javítja webhelyének Megtalálhatóságát
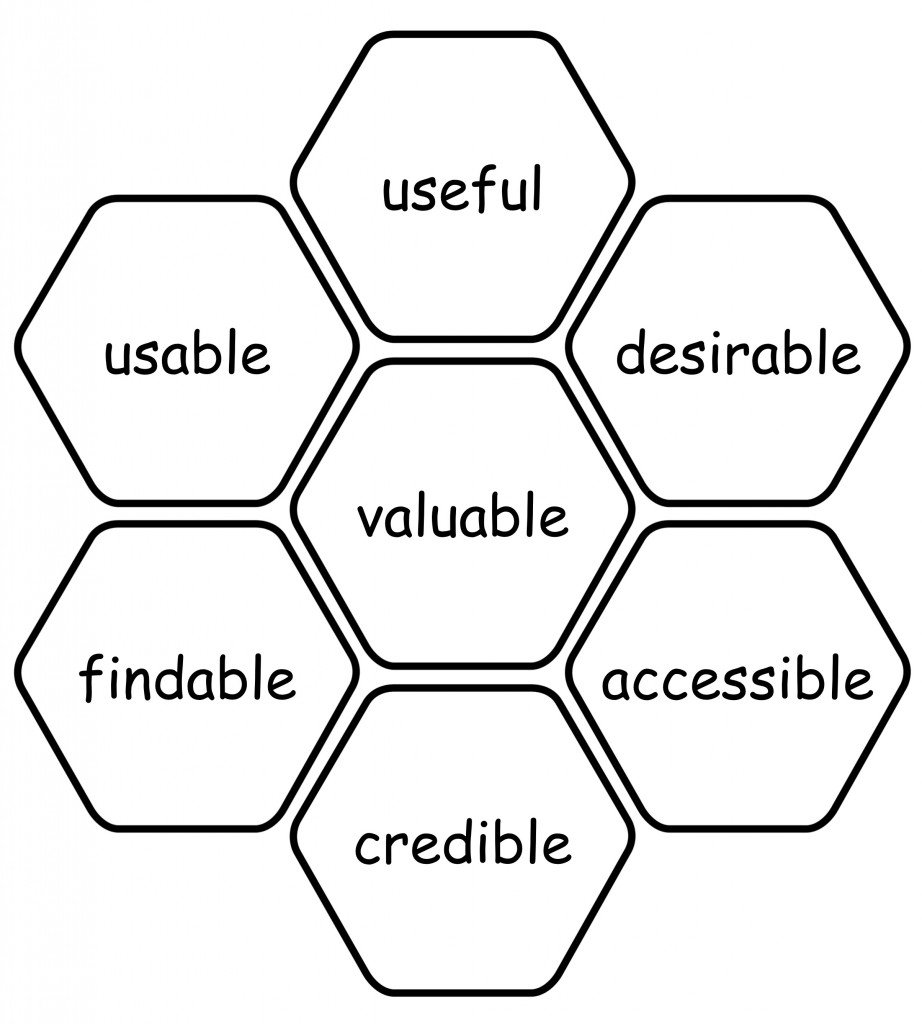
Peter Morville, a világháló információs architektúrájának egyik alapító atyja kifejlesztette a felhasználói élményt honeycomb amely szemlélteti a nagyszerű felhasználói élmény hét fő aspektusát. Azáltal, hogy segít a felhasználóknak könnyedén navigálni és megtalálni azt, amit keresnek, a breadcrumbs javítja a weboldal megtalálhatóságát.

kapcsolódó bejegyzés: A hatékony e-kereskedelmi termékoldal 15 alapvető eleme
a Breadcrumbs SEO előnyöket nyújt
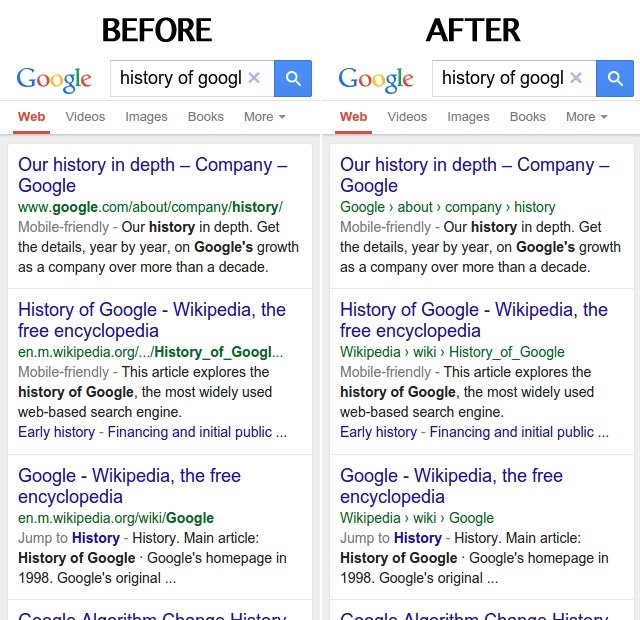
a Google bejelentette, hogy a keresési eredményekben szereplő URL-t a webhely nevére és a navigációs útvonalra cserélik. Ez most a mobileszközökön történik, és az elkövetkező napokban asztali számítógépre is bevezethető. A Google úgy véli, hogy a webhely valós nevének használata segít a használhatóság javításában, és a breadcrumb linkek pontosan megmutatják a felhasználóknak, hogy hova kerülnek a keresési eredményre kattintva.

a webmesterek a zsemlemorzsa sémajelölésével hatékonyabban kommunikálhatnak a keresőmotorral. A zsemlemorzsa további módja annak, hogy jobban elmagyarázza a keresőmotoroknak, hogy miről szólnak az oldalai, és megkapja ezt a kis extra SEO előnyt. Extra linkként is működnek a keresési eredmények között, hogy több esélyt kapjanak az átkattintásra.
mivel nincs jó ok arra, hogy ne használja őket
Jakob Nielsen azt mondja, hogy 1995 óta ajánlja a zsemlemorzsát. Az okok egyszerűek.
a zsemlemorzsa soha nem okoz problémát a felhasználói tesztelés során. A felhasználók csak az idő 30% – ában figyelnek a zsemlemorzsára; amikor megteszik, az segít, és még ha nem is, nem okoz kárt.
nagyon kevés helyet foglalnak el az oldalon, így az ingatlan nem lehet az oka annak, hogy a zsemlemorzsa használata ellen dönt.
a zsemlemorzsa megjelenése sok éven át meglehetősen következetes maradt. Az ilyen hosszú távú ismeretesség azonnal felismerhetővé teszi, ezért hasznos.
a zsemlemorzsa segít csökkenteni a felhasználói szorongást
a zsemlemorzsa csökkentheti a felhasználó szorongását azzal, hogy megmutatja nekik a folyamat teljes nyomát. Például egy fiók létrehozása A VWO-n néhány lépéssel rendelkezik. A zsemlemorzsa használatával pontosan meg tudjuk mondani a felhasználónak, hogy hány lépés vesz részt a folyamatban, és bármikor visszatérhetünk az előző lépések bármelyikéhez. Ez képet ad a felhasználónak arról, hogy milyen elkötelezettségre (időre és erőfeszítésre) van szüksége a folyamat beállításához. Miután valaki kísérletet kezdeményez, az ilyen vizuális jelek erős motivátorként szolgálhatnak a folyamat befejezéséhez.
rengeteg vita folyik arról, hogy ezt a funkciót ‘folyamatjelző sávnak’ vagy ‘breadcrumb’ navigációnak nevezzük-e. De a népszerű bölcsesség azt sugallja, hogy ha a nyomvonal lehetővé teszi a felhasználók számára, hogy visszatérjenek egy előző lépéshez, ez olyan jó, mint egy zsemlemorzsa.
10 ajánlott gyakorlatok a zsemlemorzsa használatához
a zsemlemorzsa általában vízszintes vonalban jelenik meg, amely a legmagasabb szintű oldaltól (kezdőlap) az aktuális oldalig mutat nyomot, amelyen a felhasználó tartózkodik. Az alábbiakban felsoroljuk a 10 legjobb gyakorlatot, amelyek közül néhányat Steve Krug, a ‘Don’ t Make me Think ‘ szerzője és a web design Isten saját jogán ajánlott.
mindig mutassa meg a teljes elérési utat: adja meg a felhasználók kontextusát. Egy jó zsemlemorzsa nyomvonal úgy viselkedik, mint a pislogók, miközben a felhasználó a feladatra összpontosít.
Kezdje a Kezdőlappal: a pályák akkor működnek a legjobban, ha az egyik végétől a másikig tartó utat mutatják. A honlap beillesztése a nyomvonalba úgy működik, mint egy erős horgony, amely erős tájékozódást nyújt a felhasználók számára.
használja a ‘>’ elválasztóként a szintek között: azért működik, mert mindig működött. A’ > ‘ gyorsan megmutatja a magasabb szintű és az alacsonyabb szintű oldalak közötti kapcsolatot. Jakob Nielsen kezdetben a colon(:) használatát javasolta a zsemlemorzsa navigációs sávjában. A felhasználói tesztelés után megváltoztatta ajánlását a ‘>’ használatára, mert könnyen reprezentálja a magasabb szintű és az alacsonyabb szintű oldalak közötti kapcsolatot.
tegye a morzsákat a tetejére: a navigációs sávok általában a weboldal tetején helyezkednek el. Mivel a zsemlemorzsa másodlagos navigációs segédeszközként működik, azt a tartalom fölé kell helyezni. A Nielsen Norman group felhasználói teszteket végzett, és megállapította, hogy a felhasználók az oldal tetején várják a zsemlemorzsát. A zsemlemorzsa jó elhelyezése a fő navigációs sáv alatt, az oldal címe felett található.
mutasson némi kontrasztot: a kontraszt segít a zsemlemorzsának fontos funkcióként kiemelkedni. Mivel kevesebb helyet foglalnak el, és többnyire csak szövegalapúak, a kontraszt kritikus tényezővé válik sikerük szempontjából.
kis Típus használata: a kis Típus használata segít a felhasználónak kommunikálni a zsemlemorzsa relatív fontosságát a fő navigációs sávhoz képest. Soha nem szabad összetéveszteni az elsődleges navigációs segédeszközt.
félkövér az utolsó elem: félkövér az utolsó elem (aktuális oldal) kiemelést ad, és azt mondja a felhasználónak, hogy “ez az, ahol jelenleg vagy”.
ne hivatkozzon az utolsó elemre: mert miért hiperhivatkozna egy szövegre, amely ugyanarra az oldalra vezet? Ez zavaró a felhasználó számára.
ne használjon zsemlemorzsát a Kezdőlapon: a kezdőlapon kezdődik a felhasználói utazás, nincs értelme, hogy a zsemlemorzsa megjelenjen a kezdőlapon.
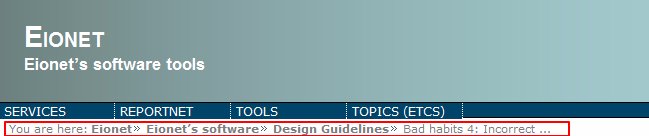
teljes oldalas címek használata zsemlemorzsában: Érdemes a teljes oldal címeit belefoglalni a zsemlemorzsába, hogy a felhasználók pontosan tudják, hová vezetnek az egyes hiperhivatkozások. De a hosszú oldalcímek vagy más okok miatt oldal, egyesek inkább ellipszisekkel vágják le az oldalcímeket (lásd az alábbi képet). Ilyen esetekben jobb kihagyni az olyan kifejezéseket, mint a ‘You Are here’, hogy helyet biztosítson a fontosabb elemeknek, amelyek maguk az oldalcímek.

az oldal URL-jének tükröznie kell a zsemlemorzsa nyomvonalát: az oldal URL-je a webhely architektúrájának érzetét adja. Fontos biztosítani az URL és a zsemlemorzsa közötti összhangot, mert különben a felhasználók mindkét elemből következetlen üzeneteket kaphatnak.
mikor ne használjon zsemlemorzsát?
Ez nehéz, mert a zsemlemorzsa legtöbbször ártalmatlan. De van egy figyelmeztetés. Ha webhelye csak néhány oldalt tartalmaz, a hierarchia sok szintje nélkül, akkor a zsemlemorzsa nem biztos, hogy hasznos. Ezekben az esetekben a zsemlemorzsa bevonása szükségtelen és potenciálisan zavaró az olvasó számára.
ha valóban az erdő talajába nézel, a zsemlemorzsa nem minden tökéletes.A probléma a zsemlemorzsa navigáció
még miután körül több mint egy évtizede, zsemlemorzsa még mindig nem tekinthető sok a legjobb gyakorlat. Ennek számos oka van:
1. Az emberek még mindig nem biztos, hogy megéri az erőfeszítést: ez nem egy make a vagy szünet funkcionalitás. Nincs vita.
2. Van egy meggyőződés, hogy a zsemlemorzsa csak akkor szükséges, ha az információs architektúra romokban van. Ha a felhasználók könnyedén navigálhatnak az Ön webhelyén, akkor tudni fogják, hol vannak, anélkül, hogy megmutatná őket. Lényegében ez a gondolkodási iskola úgy véli, hogy a zsemlemorzsa visszalépési lehetőség, ha az architektúrája elrontott. Tehát azt kérdezik: ha időt és erőfeszítést fogsz tölteni, miért nem jobb az információs hierarchiád, mint a zsemlemorzsába fektetni?
Tom Scott, írt a sok kérdés lehet, hogy a zsemlemorzsa.
problémák történelem alapú zsemlemorzsa
dinamikusan generál történelem alapú zsemlemorzsa, meg kell férnie a böngésző cookie-kat. Ez extra kódolást és erőfeszítést igényel. Az extra erőfeszítésnek akkor van értelme, ha az előnyök meghaladják az erőfeszítést. De tényleg?
történelem alapú zsemlemorzsa egyszerűen másolja a Vissza gomb funkciót.
nincs SEO előny: mivel a zsemlemorzsának a felhasználói előzményeken kell alapulnia, a keresőmotor botjai soha nem fogják látni, és nincs SEO előnye
nem mindenki számára hasznos: sok felhasználó közvetlenül a keresőmotorokon keresztül éri el a webhely mélyén lévő oldalakat; az ilyen emberek számára a keresőmotorok nem a történelem alapú nyomvonal nem jelent előnyt.
vegyületek hiba: Azok számára, akik próba-hiba útján érnek el egy oldalt, értelmetlen lesz az optimálisnál alacsonyabb navigációs előzmények zsemlemorzsa formájában.
érdemes azonban megjegyezni, hogy az utolsó pont a webhely egészének hibás információs architektúrájából ered. Ha a felhasználók nem tudják könnyen azonosítani az oldalhoz vezető legegyszerűbb utat, akkor jobb lehetőség lehet befektetni a webhely architektúrájának optimalizálásába, mint a zsemlemorzsával babrálni.
problémák a navigációs alapú zsemlemorzsákkal
a polyhierarchical webhelyek, mint a legtöbb new age e-kereskedelmi webhely, a hierarchia laposabb, és minden termékválaszték több kategóriába tartozhat. Például, ha valaki babzsákot szeretne vásárolni, a zsemlemorzsa nyomvonala úgy néz ki, mint
Home > bútorozás > nappali > székek > székek > együléses>’The Dude abides’ babzsák
vagy
home > berendezés > nappali > székek > alkalmi>’a haver megmarad’ Babzsák
mit fog megjeleníteni?
nézzük meg először a termék oldalt.
a termékoldal esetében az egyik ésszerű módszer az, hogy felhívja, hogy milyen típusú zsemlemorzsa a legmegfelelőbb a megjelenítéshez. A legegyszerűbb vagy leggyakrabban használt navigációs út jó versenyző.
Ha a kategória oldal lehetővé teszi a felhasználók számára a termék attribútumainak kiválasztását, akkor hasznos lesz, ha a termékoldalon található a legmegfelelőbb navigációs zsemlemorzsa és a ‘vissza az eredményekhez’ (előzmények elérési útja) hivatkozás. A választás nehéz dolog. Azoknak a felhasználóknak, akik ezen keresztül jutottak el a termékoldalra, nem teljesen elégedettek a választásukkal, és szeretnék megnézni egy másik terméket, amely megfelel az attribútumnak, a böngésző vissza gombja szorongást okozhat. Ennek oka az, hogy a felhasználók nem lehetnek biztosak abban, hogy a böngésző emlékezni fog-e az attribútumválasztásukra. A’ Vissza az eredményekhez ‘ opció megnyugtató lehet, és a látogatót a konverziós csatornában tarthatja.
vissza az eredményekhez | Főoldal > berendezés > nappali > babzsákok > ‘A haver megmarad’ Babzsák

most beszéljünk a kategória oldalról.
a kategória oldalon, ha olyan termékjellemzőket ad a felhasználóknak, mint a ‘márka’ vagy a ‘méret’, a zsemlemorzsa használatának másik módja az, hogy mind a szabványos navigációs útvonalat, mind az attribútumokat együtt jelenítik meg, de megfelelően megkülönböztetve.
Home> bútorozás > székek | együléses*

zsemlemorzsa: másodlagos állapotban, elsődleges értékben
a zsemlemorzsa több mint egy évtizede létezik. De soha nem találtak sok reflektorfényt a másodlagos navigációs sáv állandó státusza miatt. Státusza ellenére a zsemlemorzsa hatékony elem lehet A felhasználói élmény javításában és az elkötelezettség megteremtésében. Üzleti szempontból segít mind az akvizícióban (gondolja a SEO-t), mind az átalakításban (megkönnyíti a helyszíni navigációt).
hogy hazavigyem a pontot, hadd idézzek néhány számot Baymard kétéves tanulmányából. Egy 40 e-kereskedelmi webhelyet érintő benchmarking tanulmány után kiderült, hogy 68%-uk nem optimális módon használta a zsemlemorzsa navigációt. 23% – nak egyáltalán nem volt zsemlemorzsa eleme. Egyesek úgy vélik, hogy a zsemlemorzsa archaikus tervezési elem, amelynek nincs szüksége vagy prioritása a mai világban, míg mások számára ez egy gyöngyszem, amely kevés ingatlant foglal el, és kevés erőfeszítést igényel, de rendkívül hozzájárul az általános felhasználói élményhez.
tehát van-e zsemlemorzsa az e-kereskedelmi webhelyén? Keresse meg a felhasználókat a válaszért, vajon előnyösek lesznek-e? Azt hiszem, ez az egyetlen kérdés, amit érdemes feltenni.
Breadcrumb menü egy weboldalon adjon meg egy új látogatót, és mutassa meg neki, hogy pontosan hol van a weboldalon.
Breadcrumb egy weboldalon segít a böngészés ösztönzésében és a visszafordulási arány csökkentésében, a webhely megtalálhatóságának javításában, SEO előnyök biztosításában és a felhasználói szorongás csökkentésében.