Immaginate che si sta aprendo App Store alla ricerca di nuove applicazioni che potrebbero piacerti – alcune parole chiave in una barra di ricerca, scansione rapida-e la scelta è fatta – siete sulla pagina app selezionata decidere se scaricarlo o no. Cosa ha attirato la tua attenzione e determinato la tua scelta?
Considerando il fatto che il cervello umano elabora le informazioni visive molto più velocemente del testo, il modo in cui appaiono le icone mobili deve essere un fattore di governo per ASO. In questo articolo, ti forniremo una breve panoramica di quali requisiti deve soddisfare un’icona mobile “buona”. Condivideremo anche le migliori pratiche, discuteremo le variazioni di stili e offriremo un paio di pratici suggerimenti per l’ottimizzazione delle icone per iniziare.

Le icone mobili ci danno la prima impressione e quindi sono il gateway per l’app. Essendo uno degli elementi della pagina del prodotto app store più impattanti, le icone ti aiutano a far crescere un’app in modo organico.
In media, le icone mobili hanno un potenziale di aumento della conversione del 10-25% e, in alcuni casi, il tuo “tap through rate” potrebbe salire alle stelle.
Ecco perché un’icona app ottimizzata è di fondamentale importanza per l’ottimizzazione app store.
Requisiti per le dimensioni delle icone dell’App Store
Non importa quanto sia ben pensata la tua icona, deve soddisfare i requisiti tecnici posti da Apple o Google. Entrambe le società forniscono descrizioni dettagliate di ciò che si aspettano da un’icona mobile giusta dalle dimensioni all’esperienza utente complessiva. Qui di seguito troverete app store icona requisiti di dimensione.
App Icon Sizes
Ogni app dovrebbe avere un set di piccole icone per la schermata Iniziale e un’icona più grande per l’App Store stesso.
l’App Store icone tabella delle dimensioni per diversi dispositivi Apple:
| Device Context | Dimensione Icona |
| iPhone | 180px × 180px (60pt × 60pt @3x) 120 px × 120 px (60pt × 60pt @2x) |
| iPad Pro | 167px × 167px (83.5 pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies (see Image Size and Resolution |
| Shape | Square with no rounded corners |
To publish your Store Listing in Google Play store, a high-resolution icon is required. Ad alta risoluzione icona non sostituisce l’app icona di avvio, ma dovrebbe essere una fedeltà superiore, ad alta risoluzione versione che segue queste linee guida per la progettazione:
- Materiale icone utilizzate tramite Android M;
- Adaptive icone per Android O.
Google Play Requisiti
- PNG a 32 bit (con alpha)
- Dimensioni: 512px da 512px
- dimensione Massima del file: 1024KB
L’App Store e su Google Play hanno differenti requisiti e raccomandazioni per una icona mobile di design. Indipendentemente dal sistema operativo per il quale si sta creando l’applicazione, una buona icona non solo catturare l’attenzione dei visitatori app store istantaneamente, ma comunica anche la qualità e lo scopo della vostra applicazione.
Come iniziare con Mobile Icons Optimization
Come facciamo a fare in modo di utilizzare un’icona app che guida i risultati?
Gli elementi fondamentali della conversione delle icone mobili sono la semplicità, la mancanza di componenti visivi in eccesso, la capacità di distinguersi tra i concorrenti senza perdere il contatto con i principi convenzionali della categoria del tuo negozio.
Scopri tutte le ultime tendenze di ottimizzazione App Store per le icone (colori, stili, migliori idee artistiche) in App Store e Google Play Store in “ASO Benchmark & Tendenze 2020. Giochi per cellulari.”

Come puoi assicurarti di osservare tutti i principi di cui sopra? Il posto giusto per cercare la risposta è il test A/B. La parte più difficile è generare variazioni. Per cominciare, puoi semplicemente rivedere alcune delle app più performanti delle tue categorie per trovare gli stili che potresti provare nella progettazione dell’icona della tua app mobile. Ma prima di iniziare dovresti chiederti:
- La tua icona racconta la storia e vende le caratteristiche uniche della tua app?
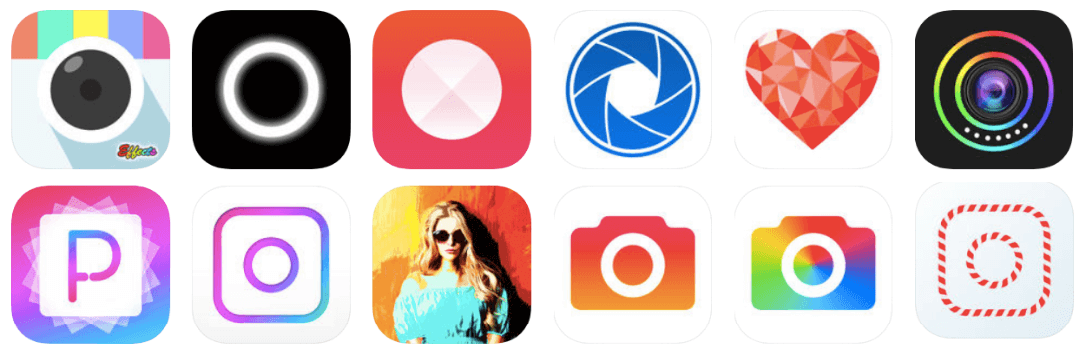
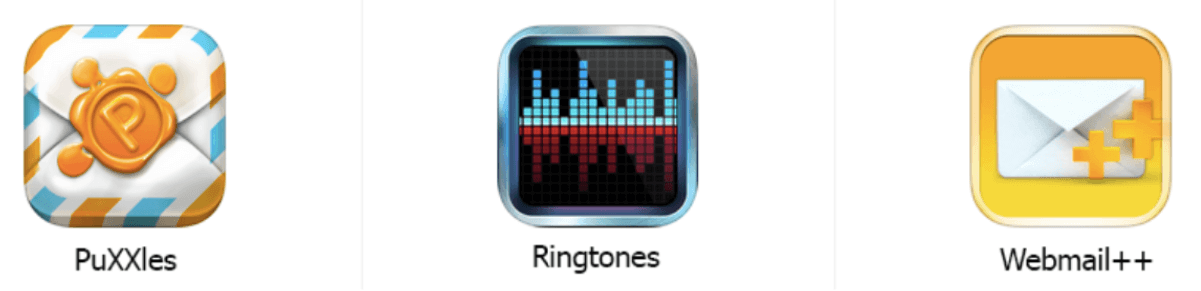
E ‘ essenziale per garantire che gli utenti a capire il messaggio dietro le icone mobili. Ad esempio, se guardiamo le icone delle app selfie, vedremo che la stragrande maggioranza presenta fotocamera, obiettivo o una visuale simile a una lente.

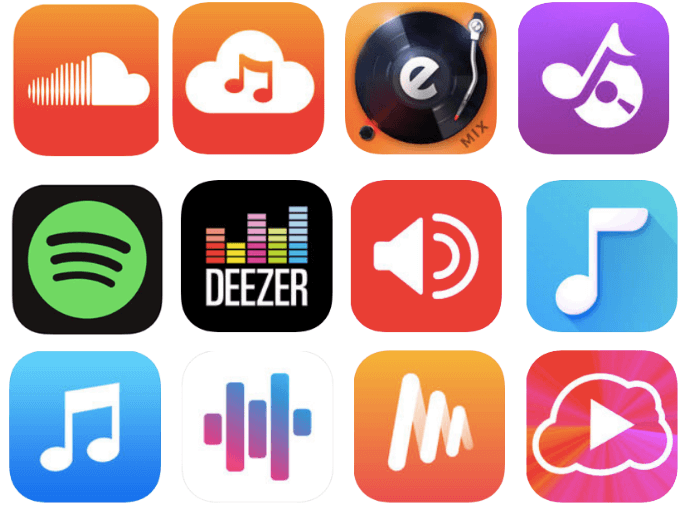
Le icone delle app musicali contengono note musicali, onde sonore o equalizzatori. Le utilità di cottura, i grembiuli o i cappelli dello chef appaiono rispettivamente sulle icone delle app di ricette.

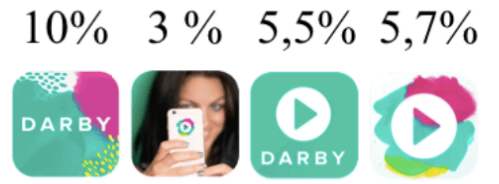
Queste associazioni possono sembrare banali, ma usare quelle sbagliate può rappresentare una vera minaccia per le conversioni. Ad esempio, Darby (un’app con video fai-da-te) ha scoperto che la loro icona ha ingannato i loro clienti. Un segno “play” nell’icona ha fatto credere al pubblico che Darby fosse un’app di editing video. I test A / B hanno aiutato a risolvere questo problema e l’icona è stata corretta.

Ogni applicazione ha anche i suoi punti di forza. Identificarli ed evidenziarli è essenziale. Quindi, quando si sviluppa una strategia di ottimizzazione dell’app store, è necessario assicurarsi che l’app si distingua.
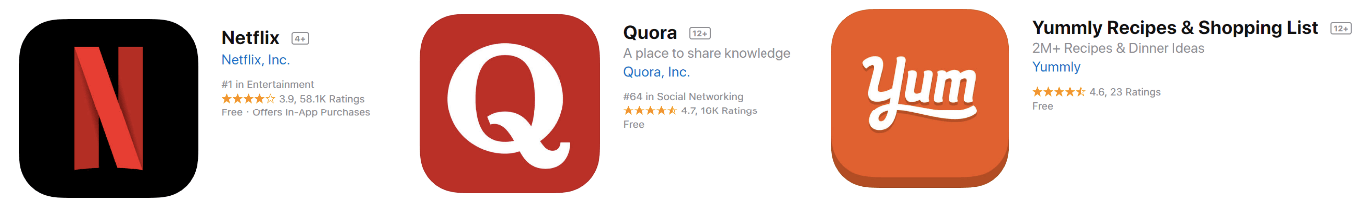
Se il tuo marchio è già visibile nel tuo mercato di riferimento, usarlo nell’icona è un must. Darà la credibilità app e aumentare la fiducia degli utenti.
Ad esempio, se cerchi “racing”, noterai che i risultati contengono alcune icone con un grande logo dell’editore nell’angolo. Potete trovare alcuni esempi qui sotto.

- Le tue icone mobili resistono alla concorrenza nella ricerca?
Utilizzando il tuo obiettivo e le parole chiave correlate puoi aiutarti a vedere la posizione della tua app nella ricerca. Guarda i suoi principali concorrenti. Le loro icone hanno lo stesso aspetto? Cosa fa risaltare il tuo?
Parlando di ottimizzazione, è importante tenere a mente che le icone mobili svolgono un ruolo cruciale prima di tutto in fase di scoperta app. Non appena i visitatori dell’app store arrivano alla pagina del prodotto, smettono di prestare tanta attenzione all’icona.
Ecco perché il modo più semplice per migliorare un’icona è eseguire una serie di test di categoria su un App store e scegliere la versione che si comporta meglio nel difficile ambiente competitivo.

Colori e stili delle icone mobili
Scegliere lo stile e il colore delle icone è vicino a una decisione di branding su vasta scala. Il fatto è che le icone mobili rappresentano effettivamente la tua azienda negli app store e gravi discrepanze tra il design delle app e la tua identità aziendale possono scoraggiare anche i clienti fedeli.
Quando crei un’app, sai sicuramente per chi la stai creando. Età, sesso, posizione, lingua e altre caratteristiche dei potenziali clienti influenzano il design dell’app.
La stessa regola si applica alle icone mobili e più preciso è il targeting, più installazioni ci si può aspettare. Sembra ovvio che lo stile icona di un gioco per bambini sarà drasticamente diverso da un’icona di un’app di contabilità in termini di colori e composizione.

Colori
Molte aziende sono riconosciute dai colori. Lo stesso funziona per le app. Ecco perché scegliere il colore per la tua icona mobile è così importante. Quali colori funzionano meglio? Sfortunatamente, non c’è una risposta giusta. Anche se la maggior parte dei colori hanno significati o almeno associazioni, e questi possono guidare la vostra decisione.
Il blu è un colore popolare con molte grandi aziende (Facebook, Twitter, Visa, ecc.). È letteralmente diventato una rappresentazione di fiducia, onestà, lealtà, sicurezza e tranquillità. Questo colore è spesso usato su loghi e icone dei prodotti destinati all’uso internazionale in quanto non ha interpretazioni culturali negative.

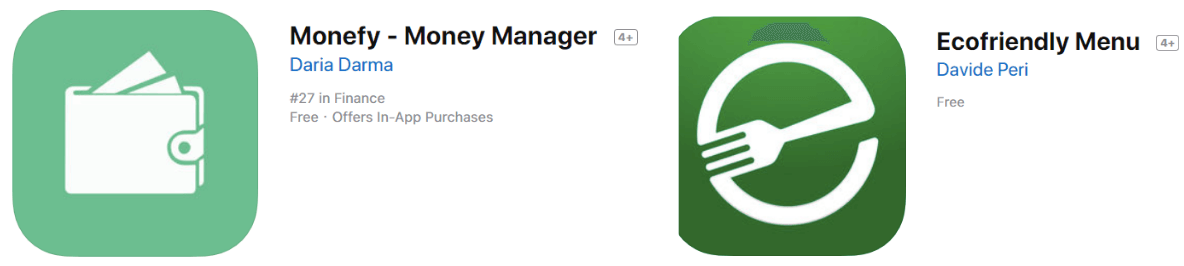
Il verde è principalmente associato al denaro e alla natura, ecco perché è preferito dagli sviluppatori di 2 categorie di app:
- servizi finanziari;
- eco-friendly promotori del comportamento.

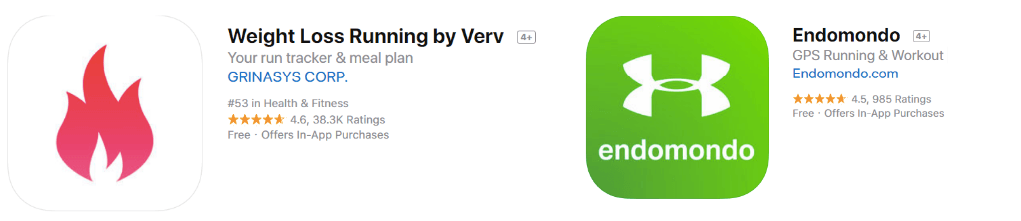
Il viola è più di un colore femminile (ecco perché è così popolare tra i designer di app selfie). Il rosso è audace ed energico, l’arancione è allegro, il giallo è caldo e il verde è pacifico, quindi puoi scegliere il rosso per un’app sportiva e il verde per un tracker di salute.

Tuttavia, è importante prestare attenzione e considerazione tutte le possibili associazioni e interpretazioni culturali che vanno con il colore scelto (tranne il blu, come si può intuire).
Ottimizzazione icona mobile: Best Practice
Anche un’icona ben progettata basata sulle tue regole di branding non può garantire che vincerai milioni di app in un app store. Solo approccio basato sui dati, test e ottimizzazione di diversi elementi di un’icona (colori, sfondi, grafica, composizioni ecc.), consentono di aumentare i download delle applicazioni e sfruttare al meglio le icone mobili.
Assicurarsi che le variazioni di test selezionate presentino differenze significative.
Modifiche minori come una sfumatura o un angolo diverso della grafica non si adattano a un test diviso, in quanto non sono suscettibili di mostrare alcuna differenza seria nella conversione.
Ecco alcuni suggerimenti di ottimizzazione di base:
- Keep it simple
È senza dubbio che hai un sacco di idee su cosa posizionare sulla tua icona. Provare variazioni con i concetti di base mantenendo il numero di elementi grafici al minimo. O meglio, attenersi a uno e verificare se un design più leggero converte davvero meglio.

la tela da 1024 × 1024 pixel è di per sé una sfida. Quindi prova il design sul dispositivo in più contesti e dimensioni. Assicurarsi che le icone mobili guardare bene contro una varietà di sfondi.
- Prova diversi colori
Ci sono un sacco di belle combinazioni di colori nel mondo e il vostro progettista sicuramente li conosce bene. La domanda difficile è, quale di queste belle combinazioni drive installa. Prova e vedi se uno sfondo pastello delicato può evidenziare l’elemento principale dell’icona e aumentare le conversioni meglio di un contrasto audace.
- Lascia che la tua grafica parli per te
C’è una strana tendenza tra gli sviluppatori di app: molti di loro tendono a posizionare il nome dell’app o qualche altro testo sull’icona mobile. Perché? C’è un sacco di spazio nelle aree di titolo e descrizione dell’app.

Naturalmente, molte applicazioni utilizzano con successo parole o lettere (a volte di marca, a volte non) nelle loro icone mobili. Se vuoi unirti al club ‘letterale’, non dimenticare di verificare se le lettere extra sull’icona si convertono meglio del linguaggio grafico.
Se scegli di utilizzare solo una lettera significativa associata al tuo marchio, può diventare una buona icona dell’app. Anche se usarlo nel contesto come logo non è ancora raccomandato.

- Logo / No logo?
Logo e icone mobili hanno alcune somiglianze, ma sono anche diversi in molti aspetti. Quindi, è molto importante capire che l’icona di un’app non è un logo. I loghi sono immagini vettoriali e le icone sono quelle raster, i loghi non devono essere quadrati ma devono avere un bell’aspetto su carta intestata,ecc.
L’approccio, gli strumenti e il processo di creazione di queste immagini sono assolutamente diversi e così sono i loro criteri di successo. Se credi ancora che il tuo logo possa diventare un’icona mobile, assicurati di testarlo e garantire che offra il valore oltre al messaggio del marchio.

- Aggiungi bordi
Prova i bordi per l’icona dell’app, può rendere la tua icona delineata su qualsiasi sfondo e aumentarne la visibilità e il fascino.

- Fare affidamento su benchmark
La storia si ripete, in modo da analizzare i vostri concorrenti e fare qualcosa di diverso. Emulare i leader è un percorso sicuro ma difficile da percorrere. La tua unicità è una delle chiavi del successo. Inizia con i colori come fanno la differenza, ma non trascurare la ricerca di non finire in un buco.
Scegli 10 migliori icone per applicazioni mobili nella vostra categoria e pensare a come rendere il vostro spiccano. Crea un paio di alternative in base alla tua analisi e inizia il test.

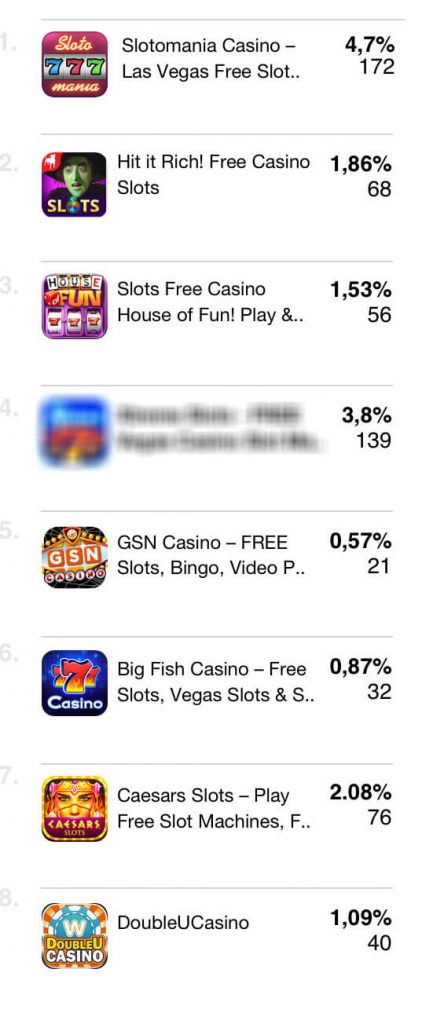
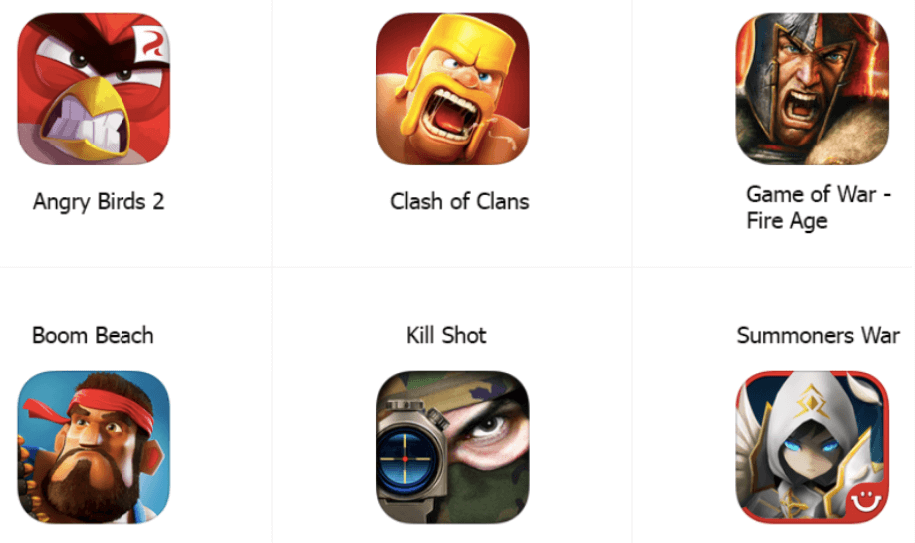
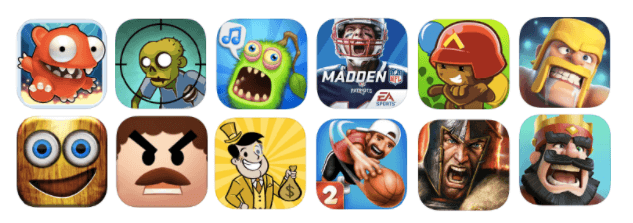
Come accennato in precedenza, è una buona idea iniziare con la ricerca dei concorrenti e determinare le migliori pratiche. Se studi le icone dei migliori giochi, noterai che la stragrande maggioranza usa lo stesso schema: un’icona raffigura i personaggi con la bocca aperta. Può sembrare sciocco, ma il trucco funziona. Puoi utilizzare questo layout per progettare una delle tue varianti.

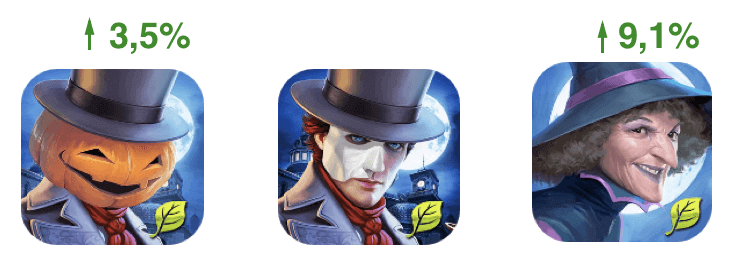
È anche altamente consigliabile testare caratteri diversi per l’icona mobile l’uno contro l’altro. La società MyTona ha lanciato una serie di esperimenti di icone per uno dei loro giochi, Seekers Notes: Hidden Mystery. In primo luogo, hanno fatto un personaggio umano competere contro una testa di zucca. La zucca ha vinto con un vantaggio del 9,3%.
Nella prossima serie di test, la zucca ha battuto un uomo misterioso in un cappello a cilindro con solo il 3,5%. E l’ultima variante icona con una strega gioiosa ha sconfitto i due precedenti con un aumento di conversione del 9,1%. I risultati dell’esperimento hanno dimostrato i vantaggi della strategia concettuale “bocca aperta” e l’importanza dei test A/B.

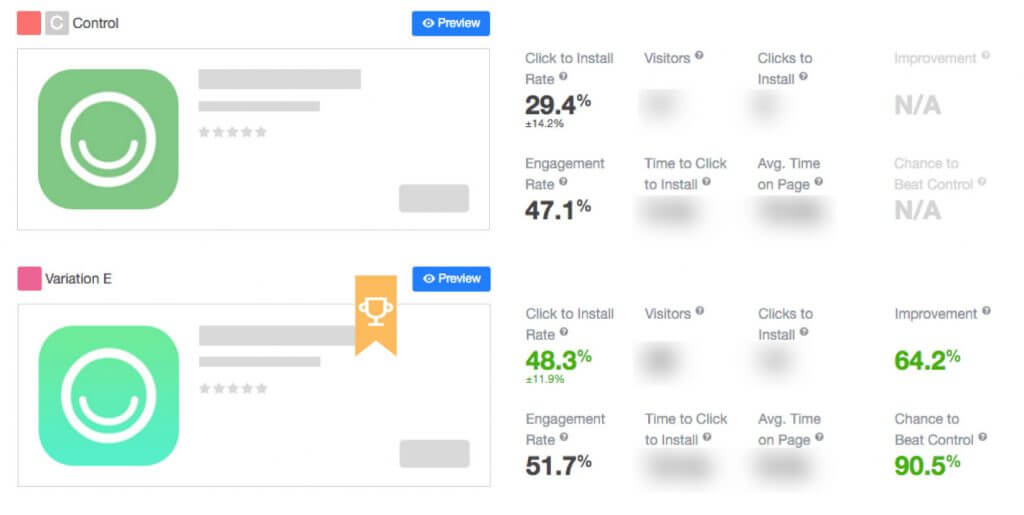
Sareste sorpresi di sapere che anche cambiando piccoli dettagli delle icone mobili, diciamo, colore di sfondo può portare ad una certa crescita seria. Hobnob app ha sofferto di un forte calo delle conversioni dopo aver cambiato la sua icona mobile, ma sono riusciti a porre rimedio alla situazione sulla base di una serie di esperimenti A/B.
Gli split-test hanno aiutato a trovare l’icona che ha dimostrato prestazioni migliori del 64% rispetto a quella rimarchiata. Il fatto divertente è che l’unica differenza tra le variazioni vincenti e perdenti era lo sfondo sfumato.

Mobile Icone di Ottimizzazione lista di controllo
la Progettazione di icone per le applicazioni mobili che passerà App Store e Google revisione e al tempo stesso attirare l’attenzione degli utenti è un complicato multi-livello di processo che inizia molto tempo prima di lanciare la vostra applicazione. Tuttavia, se riesci ad avere successo in tutte le fasi di ottimizzazione, otterrai le tue preziose installazioni su un piatto d’argento.
Qui di seguito i principali punti che si dovrebbe sempre tenere a mente:
- Cercare di soddisfare le vostre aspettative del pubblico in termini di stile e la coerenza del marchio, come per gli utenti la percezione visiva spesso determina le loro scelte;
- Seguire App Store e Google raccomandazioni o essi non consentono di apparire nei risultati di ricerca;
- la grafica è rappresentare la vostra app e lasciare che il design di fare la magia. Lascia il testo per la descrizione dell’app e i loghi per la tua carta intestata;
- Sperimenta con i colori e aggiungi bordi per mettere l’accento sugli elementi principali delle tue icone mobili;
- Impara dalle migliori pratiche ma sii originale per far risaltare la tua icona.
Soprattutto, prova tutto il possibile per assicurarti di muoverti nella giusta direzione. Con questi consigli, hai tutte le possibilità di aumentare le conversioni in modo massiccio.
Fonti:
- Come progettare una grande icona App per l’ottimizzazione App Store? Apptamin
- Eye-Catching App Icona del Design: Come Smashing Magazine
- ASO Caso di Studio: Come Scegliere la Migliore App Icona Incipia
- Come Fare ASO per le Applicazioni Android sul Google Play Store – Guida Definitiva per il 2018: l’Icona Del Tool
- Human Interface Guidelines: Icona di App di Apple
- risorse Grafiche, le immagini, i & video GooglePlay