Non siamo stati tutti in un parco a tema e ci siamo persi cercando di trovare l’uscita? Non lo accetteremo, ma c’è un piccolo alberello di frustrazione che sta per sollevare la testa.
Ci guardiamo intorno disperatamente, chiediamo a un passante e ci indicano una mappa, che ci dice dove siamo nel parco.
Improvvisamente, sai dove sei e dove si trovano l’ingresso e l’uscita con riferimento alla tua posizione. Il panico va puf! E andiamo via woof woof!
Nella navigazione del sito, i Breadcrumb fanno qualcosa di simile.
I pangrattato ti danno orientamento e ti mostrano esattamente dove ti trovi su un sito web.
Ecco cosa imparerai in questo post:
- Che cos’è la navigazione Breadcrumb?
- Il nostro bisogno evolutivo di Breadcrumb Navigation
- Tipi di Breadcrumb per siti web
- 5 Vantaggi di Breadcrumb
- 10 Best practice per l’utilizzo di Breadcrumb
- Il problema con Breadcrumb Navigation
- L’ultima parola su Breadcrumb
- Che cos’è Breadcrumb Navigation?
- Il nostro bisogno di pangrattato ha una ragione evolutiva
- Tipi di breadcrumb Nella progettazione di siti web
- Breadcrumb basati sulla posizione o sulla gerarchia
- Pangrattato basato sul percorso o sulla cronologia
- Breadcrumb basato sugli attributi
- 5 Vantaggi dell’utilizzo di Breadcrumb
- Incoraggia la navigazione e riduce il rimbalzo
- Migliora la reperibilità del tuo sito Web
- I breadcrumb forniscono vantaggi SEO
- Perché non c’è una buona ragione per non usarli
- I pangrattato aiutano a ridurre l’ansia dell’utente
- 10 Pratiche consigliate per l’utilizzo dei pangrattato
- Quando non dovresti usare il pangrattato?
- Problemi con Breadcrumb basati sulla cronologia
- Problemi con i Breadcrumbs basati sulla navigazione
- Pangrattato: secondario in stato, primario In valore
Che cos’è Breadcrumb Navigation?
I breadcrumb sono un aiuto di navigazione secondario che aiuta gli utenti a capire facilmente la relazione tra la loro posizione su una pagina (come una pagina di prodotto) e pagine di livello superiore (una pagina di categoria, ad esempio). Il termine è preso in prestito dal racconto di Hansel e Gretel in cui i bambini lasciano cadere una scia di pangrattato per risalire la loro strada.
Con pangrattato, se hai raggiunto una pagina che non si desidera essere su, si può facilmente trovare la strada del ritorno o tornare indietro di un passo o due e ricominciare da capo.
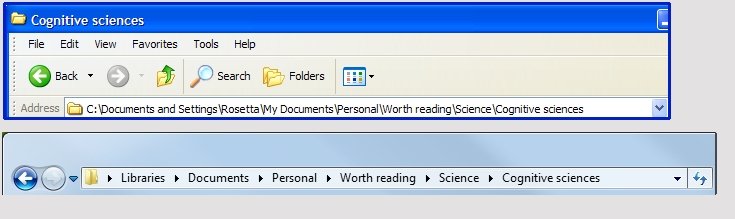
I pangrattato non sono un elemento esclusivamente sito web. Microsoft ha introdotto pangrattato in Windows Vista ed è stata una caratteristica da allora in ogni edizione di Windows.

Il nostro bisogno di pangrattato ha una ragione evolutiva
Peter Pirolli ha trovato interessanti paralleli tra il modo in cui gli animali si nutrono di cibo e il modo in cui gli esseri umani cercano informazioni utili. Intrinsecamente, viviamo tutti secondo la regola euristica: non spendere più energia per perseguire il cibo di quello che il cibo fornirà. Considera il modo in cui cerchiamo informazioni su Internet: cerchiamo qualcosa, il motore di ricerca presenta molti risultati. Analizziamo i collegamenti e, a meno che non percepiamo segnali (il titolo SEO, meta, ecc.) che un collegamento ci darà le informazioni che stiamo cercando, non clicchiamo attraverso. Non è diverso da un animale a caccia di prede sulla Savana; la bestia caricherà solo quando la scia del profumo è abbastanza forte da giustificare l’energia che deve essere spesa all’inseguimento.
Su un sito web, in presenza di più percorsi di navigazione, è meglio se gli utenti sono in grado di identificare chiaramente un percorso che porta a ciò che vogliono. Senza di essa, possono rinunciare e rimbalzare.
A un livello base, gli esseri umani guadagnano il loro pane ma bramano il pangrattato.
Tipi di breadcrumb Nella progettazione di siti web
Breadcrumb basati sulla posizione o sulla gerarchia
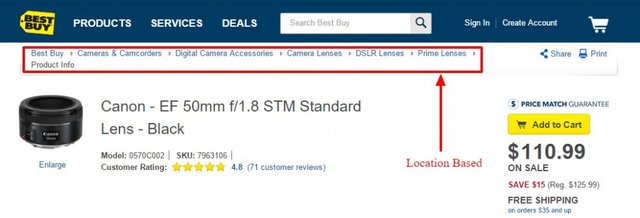
I breadcrumb basati sulla posizione aiutano un utente a passare a una categoria più ampia (pagina di livello superiore) dalla pagina in cui si trova. Considera qualcuno che sta cercando un paio di scarpe del deserto su Google, trova un risultato di ricerca e atterra su una delle tue pagine di prodotto. A loro non piace quello che vedono e vogliono esplorare altre opzioni. Come fa la persona a tornare alla pagina della categoria principale (Scarpe da uomo) o una pagina di sottocategoria (Scarpe da uomo-Scarpe da deserto)?
Con i breadcrumb basati sulla gerarchia, l’utente può facilmente vedere dove si trovano lungo l’architettura del tuo sito e spostarsi facilmente fino alla pagina di livello superiore. Vedere come Best Buy lo fa.

Pangrattato basato sul percorso o sulla cronologia
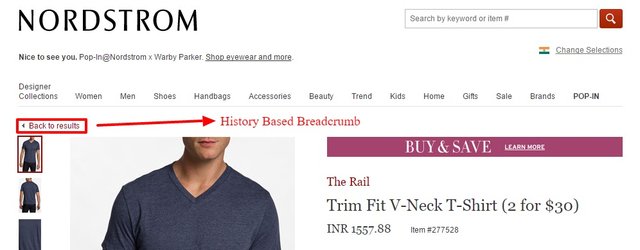
Hanno lo stesso scopo del pulsante Indietro del browser, consentendo all’utente di tornare a una delle pagine precedenti visitate. Ciò può essere utile quando l’utente ha raggiunto la pagina del prodotto dopo aver applicato più filtri nella pagina della categoria. Con il pangrattato basato sulla storia, l’utente può passare rapidamente a una delle pagine precedenti nel loro viaggio, con tutte le loro selezioni intatte.
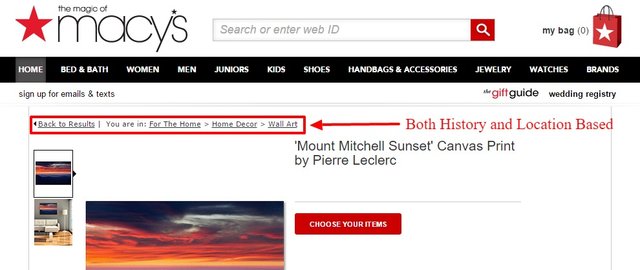
Tuttavia, l’applicazione più comune dei pangrattato basati sulla storia è l’uso di un collegamento “Torna ai risultati”.

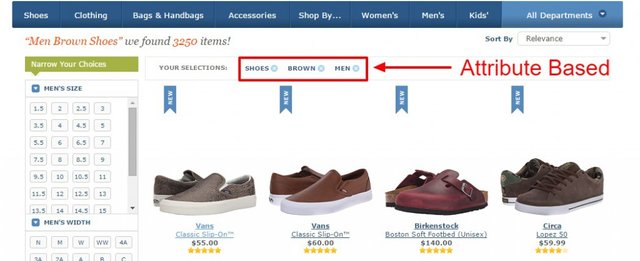
Breadcrumb basato sugli attributi
breadcrumb basato sugli attributi mostra semplicemente gli attributi selezionati da un utente in una pagina. Tali pangrattato trovano applicazione nelle pagine di categoria eCommerce offerte dalla maggior parte delle piattaforme di e-commerce in cui gli utenti possono selezionare gli attributi per filtrare i risultati di ricerca.

5 Vantaggi dell’utilizzo di Breadcrumb
Inizialmente concettualizzato come un semplice aiuto alla navigazione, oggi i Breadcrumb hanno influenzato molti aspetti dell’esperienza utente online.
Incoraggia la navigazione e riduce il rimbalzo
Se un utente raggiunge una pagina di prodotto a cui non è interessato, rimbalzerà o tornerà alla pagina della categoria per ricominciare. Pangrattato incoraggiare l’utente a ricominciare e non rimbalzare, ancora. In uno studio condotto da Hull, Ss. (2004), è stato riscontrato che gli utenti che hanno ricevuto istruzioni per utilizzare il pangrattato hanno completato le attività molto più velocemente degli utenti che non hanno utilizzato il pangrattato. Per gli utenti che utilizzano Internet su base giornaliera (anche intranet come quella di un’organizzazione) utilizzando pangrattato può aumentare significativamente la produttività e risparmio di tempo.
Messaggio correlato: 14 Modi per ridurre il rimbalzo e aumentare il coinvolgimento sul tuo sito di e-commerce
Migliora la reperibilità del tuo sito Web
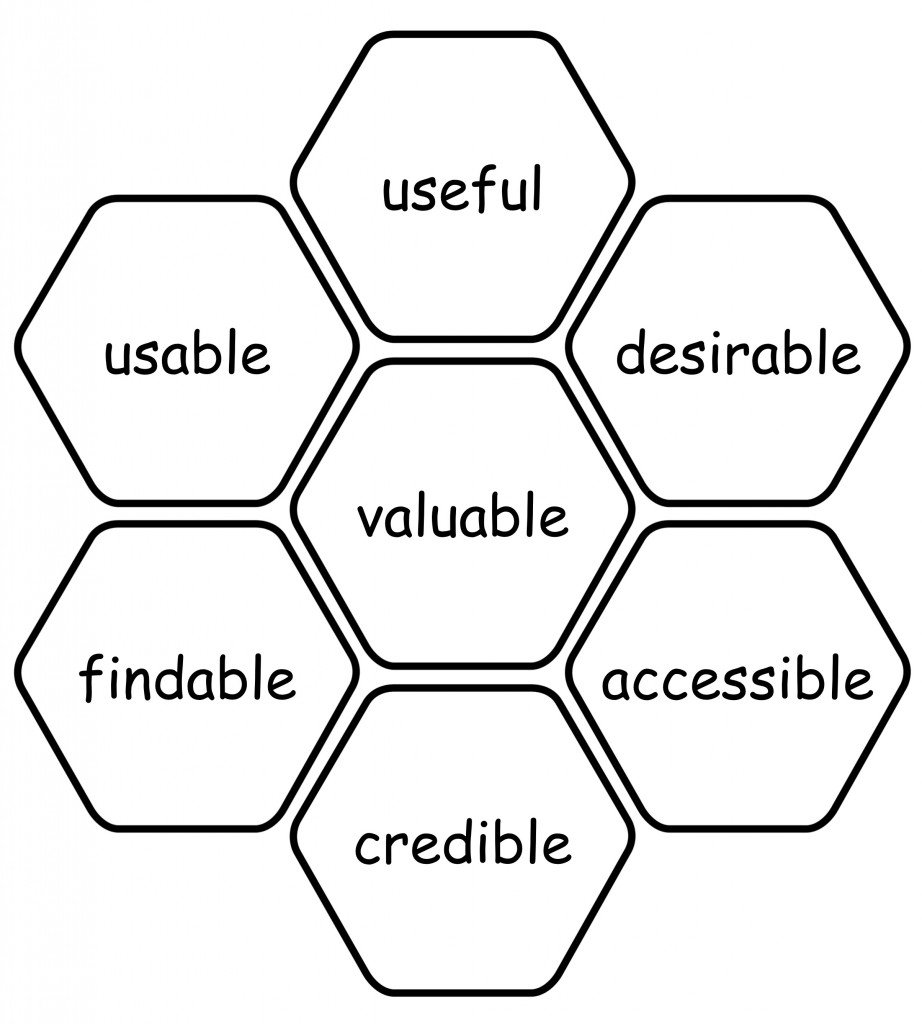
Peter Morville, uno dei padri fondatori dell’architettura dell’informazione per il World Wide Web, ha sviluppato l’esperienza utente honeycomb che illustra i sette aspetti principali della grande esperienza utente. Aiutando gli utenti a navigare facilmente e trovare ciò che stanno cercando, i pangrattato aiutano a migliorare la reperibilità di un sito web.

Post correlato: 15 Elementi essenziali di una pagina di prodotto eCommerce efficace
I breadcrumb forniscono vantaggi SEO
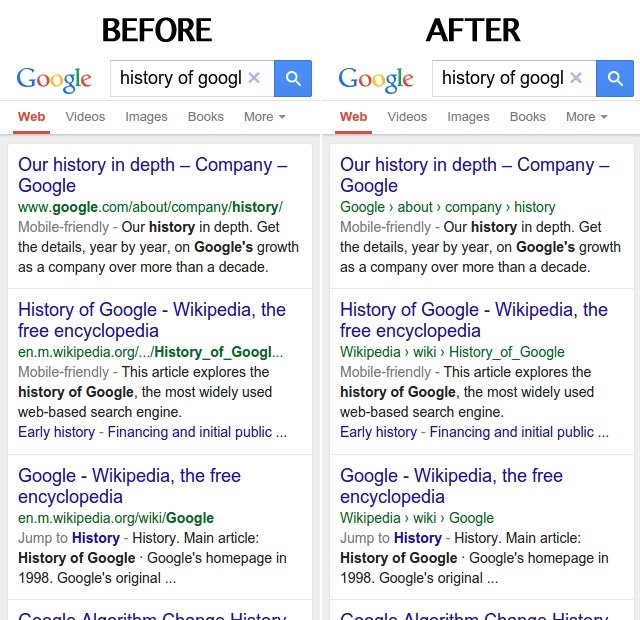
Google ha annunciato che stanno sostituendo l’URL all’interno dei suoi risultati di ricerca con il nome del sito e il percorso di navigazione breadcrumb. Questo sta accadendo per i dispositivi mobili ora e potrebbe essere implementato anche per il desktop nei prossimi giorni. Google calcola utilizzando il nome del mondo reale del sito web contribuirà a migliorare l’usabilità e il breadcrumb link mostrerà agli utenti esattamente dove saranno portati a cliccando sul risultato della ricerca.

I webmaster possono utilizzare il markup dello schema per i pangrattato per comunicare al motore di ricerca in modo più efficace. I pangrattato diventano un ulteriore modo per spiegare meglio ai motori di ricerca di cosa sono le tue pagine e ottenere quel piccolo vantaggio SEO in più. Essi agiscono anche come link aggiuntivi nei risultati di ricerca per darvi più possibilità di un click-through.
Perché non c’è una buona ragione per non usarli
Jakob Nielsen dice di raccomandare il pangrattato dal 1995. Le ragioni sono semplici.
I pangrattato non causano mai problemi nei test degli utenti. Gli utenti prestano attenzione al pangrattato solo il 30% delle volte; quando lo fanno, aiuta e anche quando non lo fanno, non causa alcun danno.
Occupano pochissimo spazio sulla pagina, quindi il settore immobiliare non può essere il motivo per cui si decide di non usare il pangrattato.
Il pangrattato è rimasto abbastanza consistente nel suo aspetto per molti anni. Tale familiarità a lungo termine lo rende immediatamente riconoscibile e quindi utile.
I pangrattato aiutano a ridurre l’ansia dell’utente
I pangrattato possono ridurre l’ansia dell’utente su cosa aspettarsi mostrando loro l’intero percorso di un processo. Ad esempio, la creazione di un account su VWO ha alcuni passaggi. Usando il pangrattato siamo in grado di dire all’utente esattamente quanti passaggi sono coinvolti nel processo e lasciarli tornare a uno dei passaggi precedenti in qualsiasi momento. Questo dà all’utente un’idea circa l’impegno (tempo e fatica) richiesto da lui per impostare il processo. Una volta che qualcuno inizia un tentativo, tali segnali visivi possono agire come un forte motivatore per completare il processo.
Il dibattito abbonda sull’opportunità di chiamare questa funzionalità una navigazione “barra di avanzamento” o “breadcrumb”. Ma la saggezza popolare suggerisce che se il sentiero consente agli utenti di tornare a un passaggio precedente, è buono come essere un breadcrumb.
10 Pratiche consigliate per l’utilizzo dei pangrattato
Comunemente, i pangrattato appaiono in una linea orizzontale che mostra il percorso dalla pagina di livello più alto (home) alla pagina corrente in cui si trova l’utente. Di seguito è riportato un elenco di 10 best practice alcune delle quali sono raccomandate da artisti del calibro di Steve Krug, l’autore di ‘Don’t Make Me Think’ e un dio del web design a sé stante.
Mostra sempre l’intero percorso: dai contesto agli utenti. Un buon percorso breadcrumb agisce come paraocchi mantenendo l’utente concentrato sul compito a portata di mano.
Inizia con la Home Page: i percorsi funzionano meglio quando mostrano il viaggio da un’estremità all’altra. Tra cui la homepage nel percorso agisce come un forte ancoraggio dando un forte senso di orientamento per gli utenti.
Usa ‘ > ’ come separatore tra i livelli: funziona perché ha sempre funzionato. ‘>’ mostra rapidamente la relazione tra pagine di livello superiore e pagine di livello inferiore. Jakob Nielsen aveva inizialmente raccomandato l’uso di due punti (:) nella barra di navigazione breadcrumb. Dopo il test dell’utente ha cambiato la sua raccomandazione usando ‘ >’ perché rappresenta facilmente la relazione tra pagine di livello superiore e pagine di livello inferiore.
Metti le briciole in alto: le barre di navigazione sono in genere posizionate nella parte superiore di un sito web. Poiché il pangrattato funziona come aiuto di navigazione secondario, dovrebbe essere posizionato sopra il contenuto. Il Nielsen Norman group ha condotto test utente e ha scoperto che gli utenti si aspettano pangrattato nella parte superiore della pagina. Un buon posizionamento per il pangrattato è sotto la barra di navigazione principale e sopra il titolo della pagina.
Mostra un po ‘ di contrasto: il contrasto aiuta il pangrattato a distinguersi come una funzionalità importante. Poiché occupano meno spazio e sono per lo più solo basati su testo, il contrasto diventa un fattore critico per il loro successo.
Use Small Type: L’utilizzo di un tipo piccolo aiuta a comunicare all’utente l’importanza relativa del pangrattato in relazione alla barra di navigazione principale. Non dovrebbe mai essere confuso per l’aiuto alla navigazione primaria.
Boldface l’ultimo elemento: Boldfacing l’ultimo elemento (pagina corrente) dà risalto e dice all’utente ‘questo è dove sei attualmente’.
Non collegare ipertestualmente l’ultimo elemento: perché, perché dovresti collegare ipertestualmente un testo che porta alla stessa pagina? È confuso per l’utente.
Non utilizzare pangrattato sulla homepage: la homepage è dove inizia il percorso utente, non ha senso avere pangrattato visualizzato sulla tua home page.
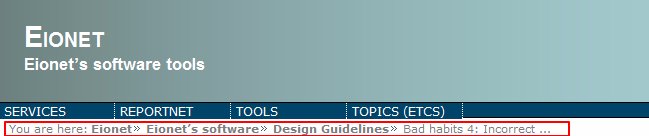
Usa i titoli a pagina intera nel pangrattato: Ha senso includere titoli a pagina intera nel pangrattato in modo che gli utenti sappiano esattamente dove portano ciascuno dei collegamenti ipertestuali. Ma a causa dei titoli delle pagine lunghe o di altri motivi, alcuni preferiscono tagliare i titoli delle pagine usando i puntini di sospensione (vedi immagine sotto). In questi casi è meglio omettere frasi come ‘Tu sei qui’ per fare spazio agli elementi più importanti che sono i titoli delle pagine stesse.

L’URL della pagina dovrebbe rispecchiare Breadcrumb Trail: L’URL della pagina dà un senso dell’architettura del sito. È importante garantire la coerenza tra l’URL e il Breadcrumb perché in caso contrario, gli utenti potrebbero ricevere messaggi incoerenti da entrambi questi elementi.
Quando non dovresti usare il pangrattato?
Questo è difficile, perché il pangrattato è innocuo la maggior parte delle volte. Ma c’è un avvertimento. Se il tuo sito contiene solo poche pagine, senza molti livelli di gerarchia, i breadcrumb potrebbero non essere utili. Includere il pangrattato in questi casi è inutile e potenzialmente fonte di confusione per il lettore.
Se guardi davvero sotto il pavimento della foresta, i pangrattato non sono tutti perfetti.Il problema con la navigazione dei pangrattato
Anche dopo essere stato in giro per più di un decennio, i pangrattato non sono ancora considerati una buona pratica. Ci sono molte ragioni per questo:
1. Le persone non sono ancora sicuri se vale la pena: Non è un make a o rompere la funzionalità. Niente discussioni.
2. C’è la convinzione che i pangrattato siano “necessari” solo se la tua architettura delle informazioni è in disordine. Se gli utenti sono in grado di navigare facilmente il tuo sito web, sapranno dove sono senza che tu li mostri. In sostanza, questa scuola di pensiero ritiene che le briciole di pane siano un’opzione di ripiego quando la tua architettura è incasinata. Così chiedono: se avete intenzione di spendere tempo e fatica, perché non meglio la gerarchia delle informazioni di investire in pangrattato?
Tom Scott, ha scritto sui molti problemi che si possono avere con il pangrattato.
Problemi con Breadcrumb basati sulla cronologia
Per generare dinamicamente breadcrumb basati sulla cronologia, è necessario accedere ai cookie del browser. Ciò richiede una codifica e uno sforzo extra. Lo sforzo supplementare avrà senso se i benefici superano lo sforzo. Ma lo fa?
I pangrattato basati sulla cronologia duplicano semplicemente la funzionalità del pulsante indietro.
Nessun vantaggio SEO: dal momento che il pangrattato deve essere basato sulla cronologia degli utenti, i bot dei motori di ricerca non lo vedranno mai e non hanno vantaggi SEO
Non utile per tutti: Molti utenti raggiungono direttamente le pagine in profondità all’interno del sito percorso basato storia presenta alcun beneficio.
Errore di composti: Per le persone che raggiungono una pagina attraverso tentativi ed errori, sarà privo di significato avere una cronologia di navigazione non ottimale sotto forma di pangrattato.
Vale la pena notare, tuttavia, che l’ultimo punto deriva dall’architettura delle informazioni difettosa del sito nel suo complesso. Se gli utenti non sono in grado di identificare facilmente il percorso più semplice per una pagina, potrebbe essere un’opzione migliore investire nell’ottimizzazione dell’architettura del sito piuttosto che giocherellare con i pangrattato.
Problemi con i Breadcrumbs basati sulla navigazione
Per i siti polierarchici come la maggior parte dei siti di e-commerce new age, la gerarchia è più piatta e ogni selezione di prodotti potrebbe appartenere a più categorie. Ad esempio, per qualcuno cercando di acquistare un sacchetto di fagioli, il breadcrumb trail potrebbe apparire come
Home > Arredamento > Soggiorno > Sedie > Monoposto > ‘Il Tizio Rimane’ Bean Bag
o
Home > Arredamento > Soggiorno > Sedie > Casual > ‘Il Tizio Rimane’ Bean Bag
di Cosa si sceglie di visualizzare?
Consideriamo prima la pagina del prodotto.
Per la pagina del prodotto, un modo ragionevole è quello di effettuare una chiamata su quale tipo di breadcrumb è il più appropriato da visualizzare. Il percorso di navigazione più semplice o più utilizzato è un buon concorrente.
Se la pagina della categoria consente agli utenti di selezionare gli attributi del prodotto, sarà utile avere il breadcrumb di navigazione più appropriato e un link “torna ai risultati” (percorso storico) sulla pagina del prodotto. Fare una scelta è una cosa difficile. Per gli utenti che sono stati attraverso che, ha raggiunto la pagina del prodotto, non sono abbastanza soddisfatti con la loro selezione e vogliono controllare un altro prodotto che corrisponde l’attributo, il pulsante indietro del browser può causare ansia. Questo perché gli utenti non possono essere sicuri se il browser ricorderà le loro scelte di attributo. Un’opzione “Torna ai risultati” può essere rassicurante e mantenere il visitatore nella canalizzazione di conversione.
Torna ai Risultati | Home > Arredamento > Soggiorno > Sacchi di Fagioli > ‘Il Tizio Rimane’ Bean Bag

Ora parliamo della pagina delle categorie.
Per la pagina delle categorie, se si offre agli utenti una scelta di attributi di prodotto come ‘brand’ o ‘size’, un altro modo per utilizzare il pangrattato è visualizzare sia un percorso di navigazione standard che gli attributi insieme, ma debitamente differenziati.
Home> Arredamento> Sedie | Monoposto*

Pangrattato: secondario in stato, primario In valore
Pangrattato sono stati in giro per più di un decennio. Ma non hanno mai trovato molto riflettore a causa del loro status permanente di ‘una barra di navigazione secondaria’. Nonostante il suo stato, le briciole di pane possono essere un potente elemento per migliorare l’esperienza utente e creare coinvolgimento. Dal punto di vista aziendale, aiuta sia nell’acquisizione (si pensi SEO) che nella conversione (facilita la navigazione in loco).
Per guidare il punto a casa, mi permetta di citare alcune cifre da uno studio di due anni da Baymard. Dopo uno studio di benchmarking che ha coinvolto i siti di e-commerce 40, è emerso che 68% aveva un utilizzo non ottimale della navigazione Breadcrumb. Il 23% non aveva alcun elemento Breadcrumb. Alcuni considerano il pangrattato un elemento di design arcaico senza necessità o priorità nel mondo di oggi, mentre per altri è un gioiello che occupa poco spazio immobiliare e richiede poco sforzo ma contribuisce immensamente all’esperienza complessiva dell’utente.
Quindi dovresti avere pangrattato sul tuo sito di e-commerce? Guarda ai tuoi utenti per la risposta, ne trarranno beneficio? Penso che sia l’unica domanda che valga la pena fare, davvero.
Breadcrumb menu su un sito web dare un nuovo orientamento visitatore e mostrare lei o lui, esattamente dove lei o lui è sul sito web.
Breadcrumb su un sito web aiuta a incoraggiare la navigazione e ridurre la frequenza di rimbalzo, migliorando la reperibilità del tuo sito web, fornendo vantaggi SEO e aiutare a ridurre l’ansia degli utenti.