7 giugno 2015
Bower è un ottimo gestore di dipendenze creato appositamente per aiutarti a gestire diverse librerie di frontend.
Riduce il tempo e l’energia di cui hai bisogno per cercare sul Web librerie come Susy e jQuery aiutandoti a installarle, aggiornarle o eliminarle con un singolo comando.
Per finire, può aiutarti a scaricare tutte le librerie di cui hai bisogno ogni volta che impalcatura un nuovo progetto con un singolo comando.
In questo articolo parleremo di come installare Bower e come usarlo.
- Installazione di Bower
- Creazione di una pergola.file json
- Installazione dei pacchetti Bower
- Utilizzando una libreria installata con Bower
- Usando una libreria Sass con Bower
- Alla ricerca di pacchetti Bower
- Installazione delle dipendenze con un comando
- Disinstallare i pacchetti Bower
- Roba di pergola avanzata
- L’installazione di una specifica versione di un pacchetto
- Risoluzione dei conflitti di dipendenza
- Aggiornamento dei pacchetti Bower alle loro ultime versioni
- Modifica della directory dei componenti bower
- Avvolgendo
Installazione di Bower
Bower richiede di avere 3 cose installate sul sistema:
- NodeJS
- Node Package Manager (npm)
- Git
È possibile installare NodeJS scaricando il programma di installazione dal suo sito web e facendo doppio clic su di esso.
Npm viene fornito in bundle con l’installazione di NodeJS e quindi non è necessario installare nulla in più per questo.
Infine, gli utenti Windows dovranno scaricare e installare git se non l’hai già fatto. Mac ha Git installato per impostazione predefinita.
Una volta installati questi tre prerequisiti, è possibile installare bower attivando la riga di comando e inserendo il seguente comando:
$ npm install bower -gnpm è un comando reso disponibile alla riga di comando dopo aver installato npm. Il comandoinstall dice a npm di installare un pacchetto di nodi che può essere trovato su npmjs.com.
Bower è uno di questi pacchetti e quindi lo stiamo installando con npm.
Il flag finale -g indica a npm di installare Bower a livello globale, il che consente di utilizzare il comando bower ovunque sul computer.
Ora siamo pronti per iniziare a gestire le dipendenze con Bower! Iniziamo creando una cartella vuota chiamata test e navighiamo in essa.
Creazione di una pergola.file json
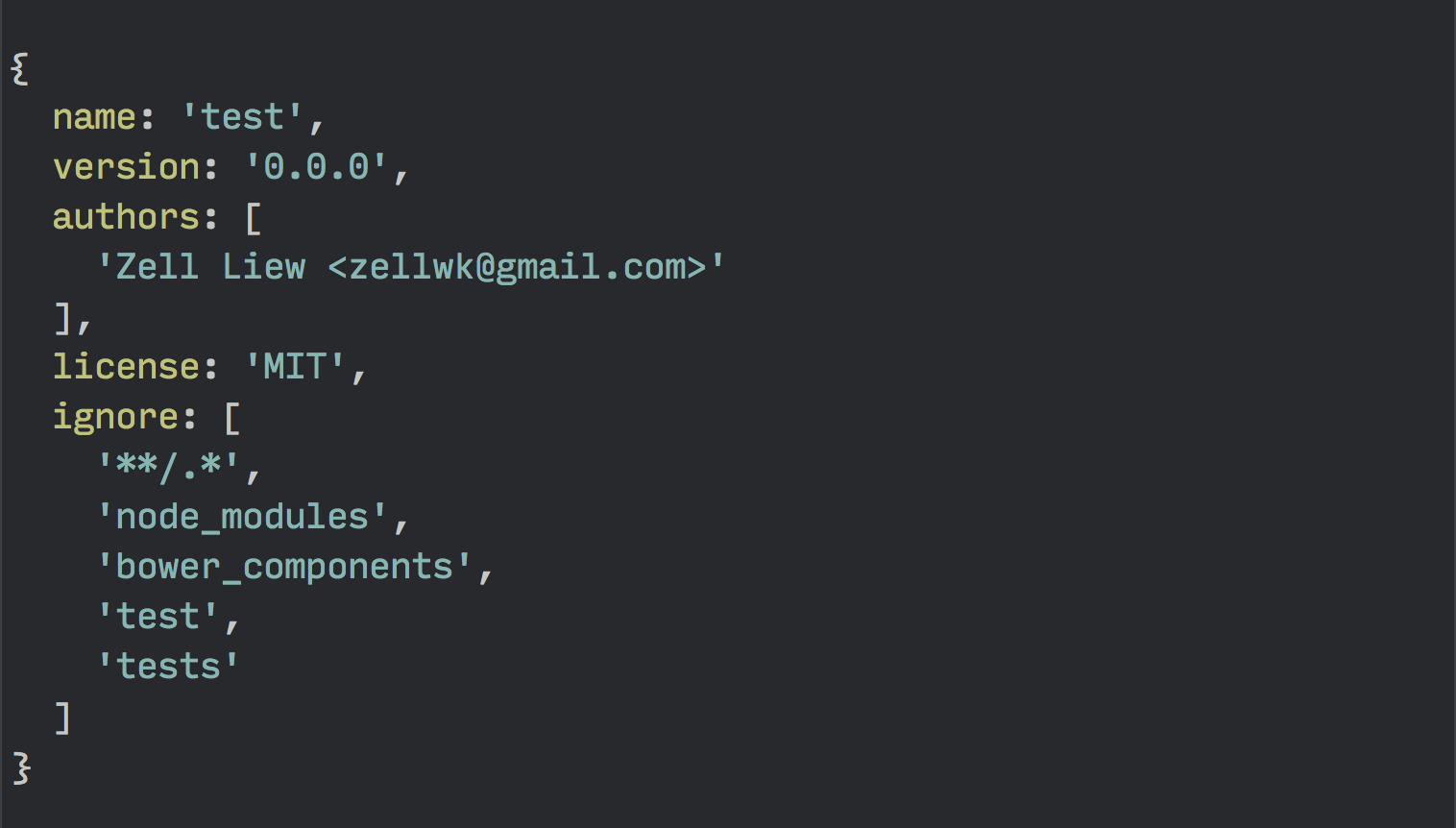
Bower guarda un file chiamatobower.json per identificare le dipendenze nel progetto, quindi dovrai assicurarti di creare prima questobower.json.
Puoi farlo eseguendo bower init dalla riga di comando.
$ bower initPremendo invio, Bower ti esegue immediatamente una serie di domande e crea il file bower.json alla fine.

Una volta creato il file bower.json, è possibile iniziare a installare le librerie nel progetto.
Installazione dei pacchetti Bower
A proposito, le librerie in Bower e npm sono anche chiamate pacchetti (nel caso in cui ti stia chiedendo da dove provenga la parola “pacchetto”).
Puoi installare pacchetti con Bower nello stesso modo in cui installeresti pacchetti con npm. La differenza è che dovrai usare il comando bower.
Quindi accendi la tua riga di comando e inserisci questo:
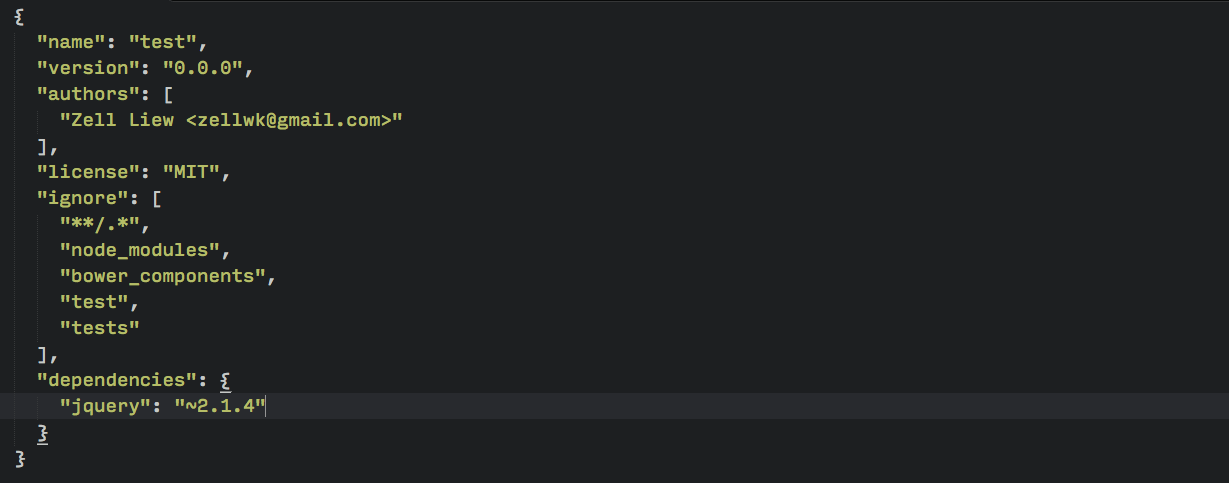
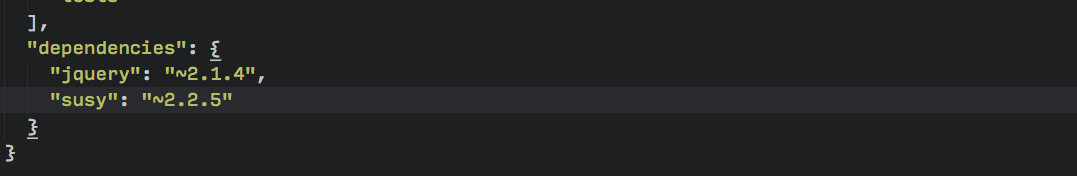
$ bower install jquery --saveBower installerà l’ultima versione di jQuery con questo comando. Il flag aggiuntivo --save indica a Bower di aggiungere jQuery nel file bower.json come dipendenza.

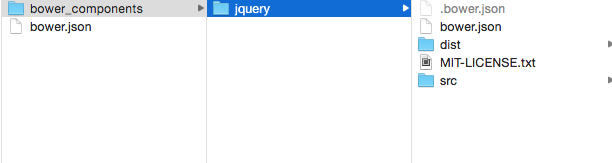
Se dai un’occhiata alle tue cartelle ora vedrai una directory bower_components, seguita da una cartella jquery al suo interno.

Proviamo ad usare questo pacchetto jQuery che hai appena installato.
Utilizzando una libreria installata con Bower
Dovrai prima identificare i file necessari nel pacchetto prima di poterlo utilizzare con il tuo progetto.
Ecco dove mi sono confuso quando ho iniziato con Bower.
Bower consente agli sviluppatori di strutturare liberamente i loro pacchetti Bower. Ciò significa che ogni pacchetto Bower è diverso e dovrai trovare il file corretto per ogni pacchetto.
All’inizio può essere scoraggiante,quindi corriamo insieme.
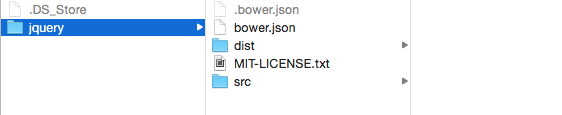
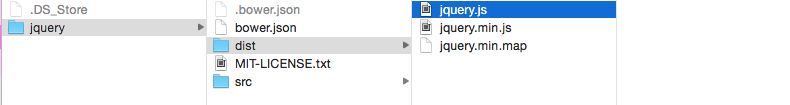
Per prima cosa dovrai navigare nella cartella jquery all’interno di bower_components.
Vedrai che c’è una cartellasrc e una cartelladist all’interno di questo pacchetto. Siasrc chedist sono nomi brevi per le cartelle utilizzate dagli sviluppatori. srcsignifica sorgente mentredist significa distribuzione.

In questo caso, ti consigliamo di cercare sotto distribution.

Qui troverai jquery.js, che è quello che stiamo cercando.
Quello che devi fare per usare questo file è fare riferimento a questo script nel tuo html. Se si dispone di un fileindex.html nella cartellatest, è possibile utilizzare questa libreria jQuery con il seguente codice:
<script src="bower_components/jquery/dist/jquery.js"></script>Questo è il processo per l’utilizzo dei file Javascript installati con Bower.
Oltre alle librerie JavaScript, è spesso possibile trovare anche le librerie Sass. Proviamo la nostra mano a installare Susy e usarlo con Sass.
Usando una libreria Sass con Bower
Puoi installare Susy nello stesso modo in cui hai installato jQuery – usando il comandobower install.
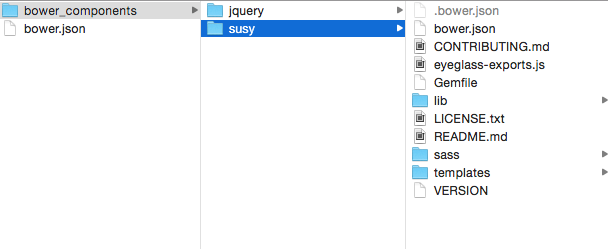
$ bower install susy --saveControlla che ora hai una cartellasusy nella directorybower_components e una dipendenzasusy nella tuabower.json file.


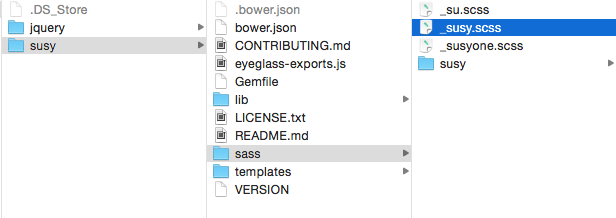
Simile a quello che abbiamo fatto prima con il pacchetto jQuery, dovrai esaminare la cartella susy per scoprire quali file aggiungere al tuo progetto Sass.
In questo caso, il file desiderato è susy.scss, che può essere trovato nella cartella sass.

Successivamente, devi importare questo file nel tuo parziale Sass. Il codice sarà:
@import "../bower_components/susy/sass/susy";E abbiamo finito con l’aggiunta di un file Sass da un pacchetto bower nel tuo progetto!
Finora tutto bene. Facciamo un passo indietro e vediamo come cercare i pacchetti su Bower se non sei sicuro del nome del pacchetto che stai cercando di installare.
Alla ricerca di pacchetti Bower
Diciamo che stai cercando di installare la libreria breakpoint dal Team Sass (che ha cambiato il loro repository github in at-import), ma non sei troppo sicuro se il pacchetto bower è chiamato breakpoint.
In questo caso, è possibile cercare il pacchetto breakpoint con il comando bower search.
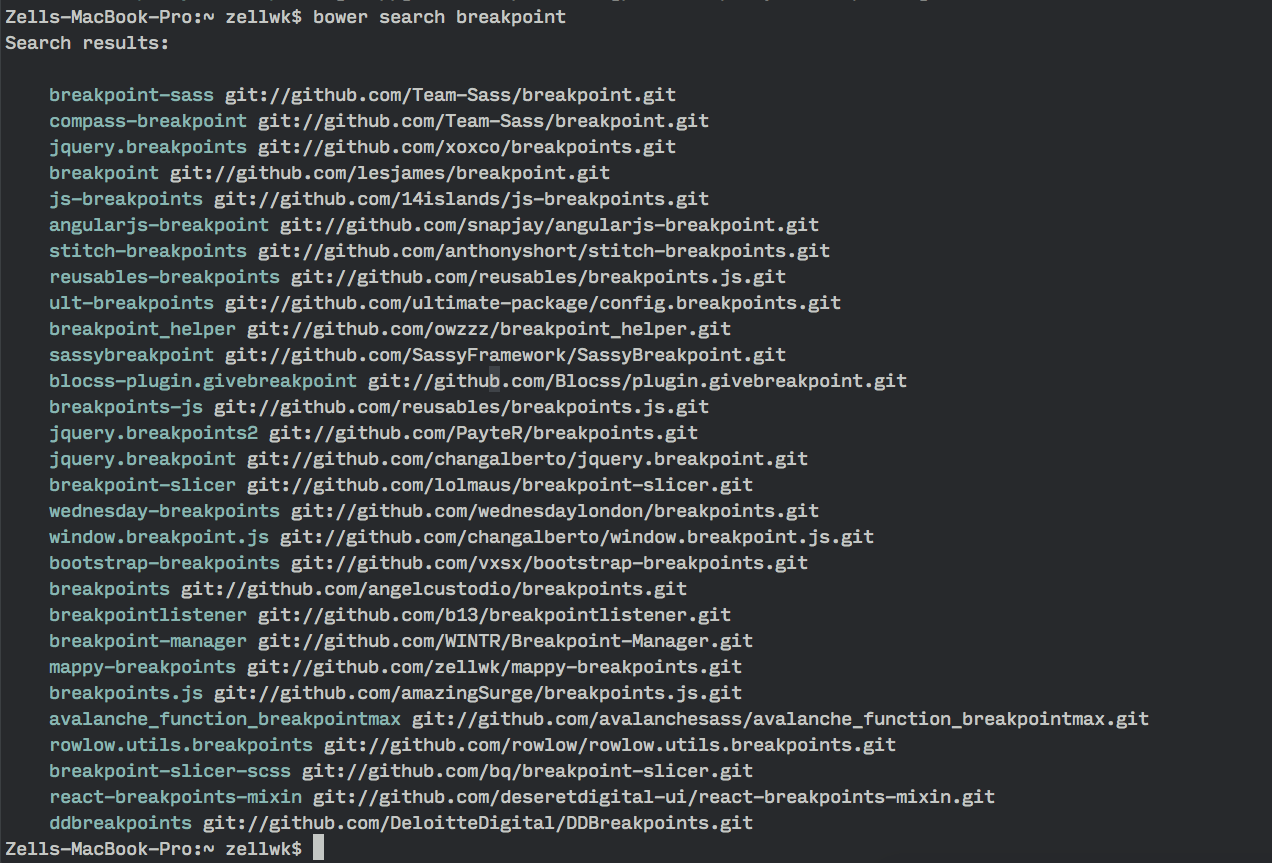
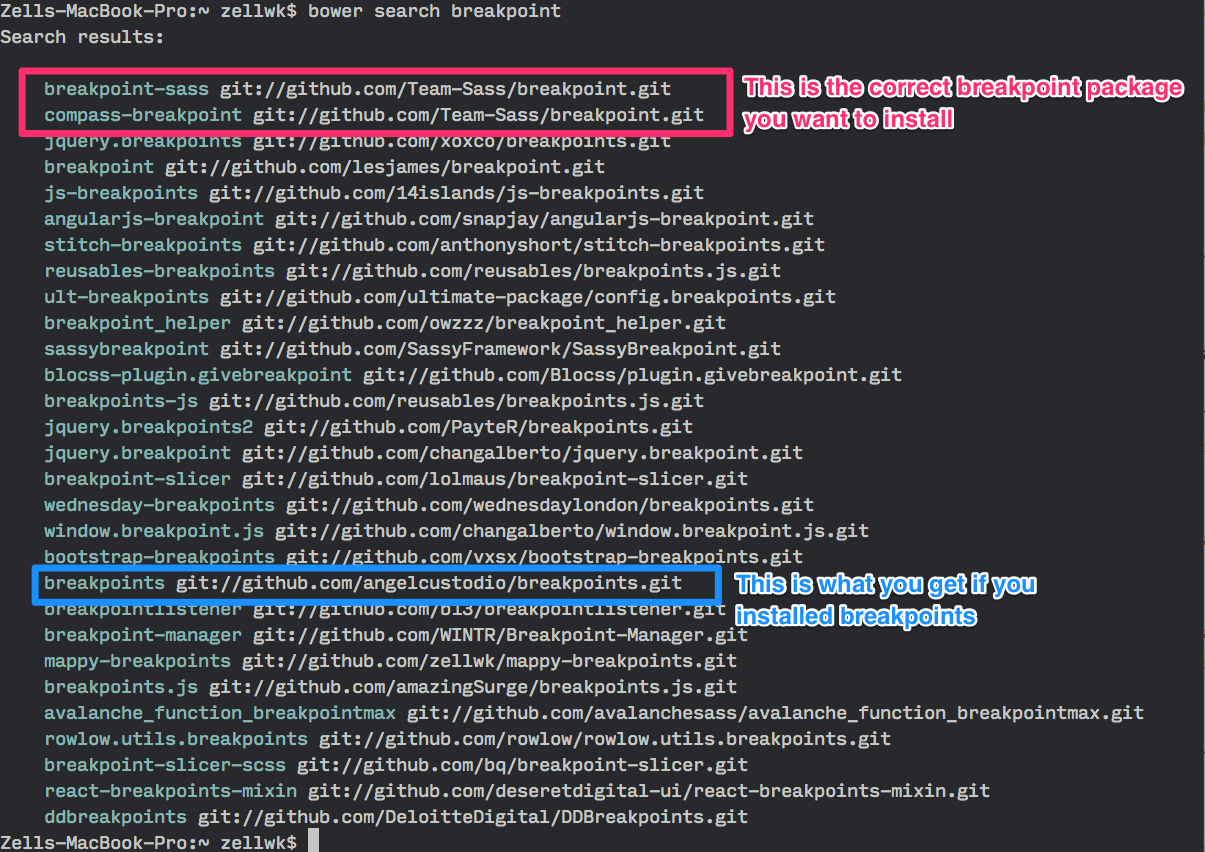
$ bower search breakpoint
E come puoi vedere, ci sono più risultati perbreakpoint. Se sei andato avanti e hai digitato bower install breakpoints, avresti installato un pacchetto bower errato.

Quindi se non sei sicuro, la cosa migliore da fare è sempre cercare prima il pacchetto Bower, dai un’occhiata al loro repository git prima di decidere cosa installare.
L’altro modo è guardare attraverso la documentazione poiché la maggior parte degli autori di pacchetti ti dirà come installare il loro pacchetto tramite Bower.
Ora vediamo come Bower può aiutarti a installare tutte le tue dipendenze con un solo comando!
Installazione delle dipendenze con un comando
Per prima cosa, ti consigliamo di eliminare la cartellabower_components.
Quindi, esegui questo comando:
$ bower installBower esaminerà quindi il tuobower.json e scaricherà tutte le dipendenze per te. Al termine, sarai in grado di trovare le tue dipendenze nella cartella bower_components.
Questo rende facile per voi per automatizzare il ponteggio e consente ai membri del team di ottenere rapidamente il loro progetto fino a velocità con le dipendenze corrette.
Che dire della disinstallazione di pacchetti che non ti servono?
Disinstallare i pacchetti Bower
Disinstallare i pacchetti Bower equivale quasi a installarli. Dovrai solo usare il comandobower uninstall.
$ bower uninstall susy --saveE con questo comando, Susy verrà rimosso sia dalla cartella che dalla pergola.file json.
Questa è la roba di base della pergola. Ora, parliamo di qualcosa di leggermente più avanzato (ma buono a sapersi). Queste sono le cose che mi hanno fatto inciampare quando volevo usare Bower inizialmente con i miei progetti.
Roba di pergola avanzata
Va bene. Che cosa stiamo andando a coprire in questa sezione è:
- Come installare una versione specifica di una biblioteca
- Cosa fare se c’è un conflitto di versione di una libreria
- Come aggiornare tutti i Bower pacchetti alle loro ultime versioni disponibili
- Come modificare la posizione di
bower_componentscartella
L’installazione di una specifica versione di un pacchetto
Dire che hai scoperto che devi usare la versione jQuery 1.11.3 invece di 2.1.4 che abbiamo installato. È possibile installare questa versione specifica aggiungendo un # più il numero di versione che si sta tentando di installare.
Ecco cosa farai:
$ bower install jquery#1.11.3 --saveQuesto installerebbe jQuery v1.11.3 nel tuo progetto.
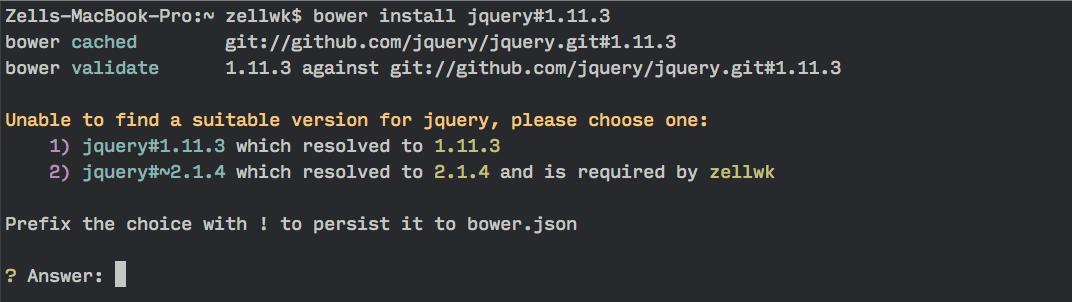
Tuttavia, poiché hai già jQuery v2.1.4 nel tuo progetto, sarai accolto da un conflitto di dipendenze.
Risoluzione dei conflitti di dipendenza
Bower sa quando hai due versioni della stessa libreria installate e ti chiede di scegliere tra di loro quando ciò accade.

Tutto quello che devi fare è selezionare la versione corretta con1 o 2 e Bower risolverà automaticamente il conflitto per te.
Dato che siamo su una versione precedente di jQuery in questo momento, parliamo di come possiamo portarlo all’ultima versione con Bower.
Aggiornamento dei pacchetti Bower alle loro ultime versioni
Una volta ogni tanto, quando si eseguono impalcature su nuovi progetti, probabilmente si vorranno eseguire il bump delle dipendenze all’ultima versione possibile.
Questo, sfortunatamente, non è fattibile con il comandobower update nativo di Bower.
Quello che ho trovato utile con questo problema è il pacchetto npm bower-update scritto da @sagepin
Installiamo prima questo pacchetto tramite npm:
$ npm install bower-update -gQuesto pacchetto ti dà la possibilità di usare il comando bower-update.
$ bower-updateQuello che fa è che verrà eseguito attraverso tutti i componenti bower nel progetto e verificare se sono l’ultima versione. Quindi, ti dà l’opportunità di aggiornare individualmente ogni pacchetto alla sua ultima versione.
Se si esegue questa bower-update comando test cartella, si otterrà un messaggio come questo:

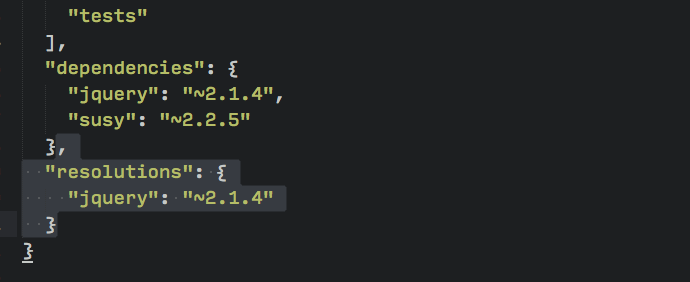
L’unica cosa che mi piace di bower-update comando che aggiunge un “risoluzioni” oggetto nel bower.json file.

Non ho trovato la necessità di risoluzioni da solo e spesso lo cancello manualmente.
Infine, vediamo come possiamo cambiare la directory in cui Bower installa i suoi file.
Modifica della directory dei componenti bower
Bower ora installa i componenti nelbower_components nella cartella principale per impostazione predefinita.
Tuttavia, nelle versioni precedenti, Bower li installa inapp/bower_components per impostazione predefinita.
Questa incoerenza può causare alcuni problemi poiché la posizione dibower_components è incredibilmente importante.
La buona notizia è che puoi controllare questa directory di installazione con un file.bowerrc e questo dovrebbe essere inserito nella cartella in cui esegui i comandi bower.
Una volta che hai il file.bowerrc, tutto ciò che devi fare è indicare la directory in cui bower dovrebbe installare i suoi componenti. Tendo a lasciare il mio come questo app/bower_components.
{ "directory" : "app/bower_components"}Avvolgendo
Questo è tutto ciò che devi sapere su Bower per poterlo utilizzare nei tuoi progetti.
Hai imparato come installare, aggiornare e utilizzare i pacchetti di cui hai bisogno. Hai anche imparato a disinstallare i pacchetti che non ti servono più.
Inoltre, hai imparato come personalizzare la directory in cui Bower installa i pacchetti e questo ti aiuterà a inserire Bower nel tuo progetto, indipendentemente da come appare.