IntelliSense è un termine generale per varie funzioni di modifica del codice, tra cui: completamento del codice, informazioni sui parametri, informazioni rapide e liste di membri. Le funzionalità IntelliSense sono talvolta chiamate con altri nomi come “completamento del codice”, “assistenza ai contenuti” e ” suggerimento del codice.”

- IntelliSense per il linguaggio di programmazione
- Funzionalità IntelliSense
- Tipi di completamenti
- Customizing IntelliSense
- Impostazioni
- Tab Completion
- Bonus località
- Selezione dei suggerimenti
- Frammenti in suggerimenti
- Associazioni di tasti
- Risoluzione dei problemi
- Domande comuni
- Perché non ricevo suggerimenti?
- Perché non vedo suggerimenti di metodo e variabili?
IntelliSense per il linguaggio di programmazione
Visual Studio Codice IntelliSense è fornito per JavaScript, TypeScript, JSON, HTML, CSS, SCSS, e meno fuori dalla scatola. VS Code supporta i completamenti basati su parole per qualsiasi linguaggio di programmazione, ma può anche essere configurato per avere IntelliSense più ricco installando un’estensione del linguaggio.
Di seguito sono riportate le estensioni di lingua più popolari nel Marketplace. Clicca su una tessera di estensione qui sotto per leggere la descrizione e le recensioni per decidere quale estensione è meglio per voi.
Funzionalità IntelliSense
VS Code Le funzionalità IntelliSense sono alimentate da un servizio linguistico. Un servizio linguistico fornisce completamenti di codice intelligenti basati sulla semantica del linguaggio e un’analisi del codice sorgente. Se un servizio di lingua conosce possibili completamenti, i suggerimenti IntelliSense appariranno durante la digitazione. Se si continua a digitare caratteri, l’elenco dei membri (variabili, metodi, ecc.) viene filtrato per includere solo i membri contenenti i caratteri digitati. Premendo Tab o Invio si inserisce il membro selezionato.
È possibile attivare IntelliSense in qualsiasi finestra dell’editor digitando Space Space (Windows, Linux Ctrl+Space) o digitando un carattere di trigger (come il carattere punto (.) in JavaScript.

Suggerimento: Il widget suggerimenti supporta il filtro CamelCase, il che significa che è possibile digitare le lettere che sono maiuscole nel nome di un metodo per limitare i suggerimenti. Ad esempio,” cra “aprirà rapidamente”createApplication”.
Se si preferisce, è possibile disattivare IntelliSense durante la digitazione. Vedere Personalizzazione di IntelliSense di seguito per informazioni su come disabilitare o personalizzare le funzionalità IntelliSense di VS Code.
Come fornito dal servizio di lingua, è possibile visualizzare informazioni rapide per ogni metodo premendo Space Space (Windows, Linux Ctrl+Space) o facendo clic sull’icona info. La documentazione di accompagnamento per il metodo ora si espanderà a lato. La documentazione espansa rimarrà tale e si aggiornerà mentre navighi nell’elenco. Puoi chiuderlo premendo di nuovo Space Space (Windows, Linux Ctrl+Space) o facendo clic sull’icona Chiudi.

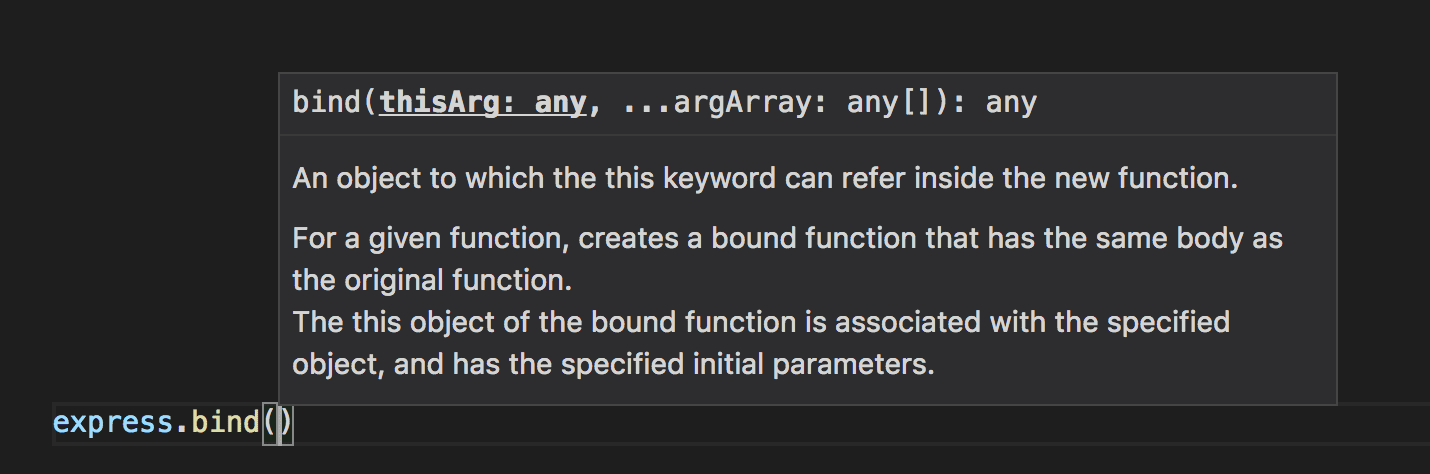
Dopo aver scelto un metodo ti vengono fornite le informazioni sui parametri.

Quando applicabile, un servizio linguistico mostrerà i tipi sottostanti nelle informazioni rapide e nelle firme dei metodi. Nell’immagine sopra, puoi vedere diversi tipi any. Poiché JavaScript è dinamico e non ha bisogno o impone tipi,any suggerisce che la variabile può essere di qualsiasi tipo.
Tipi di completamenti
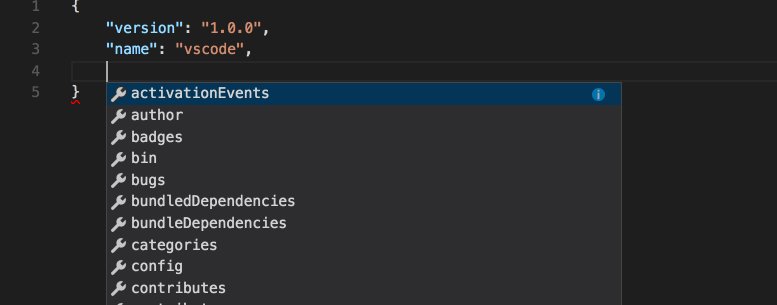
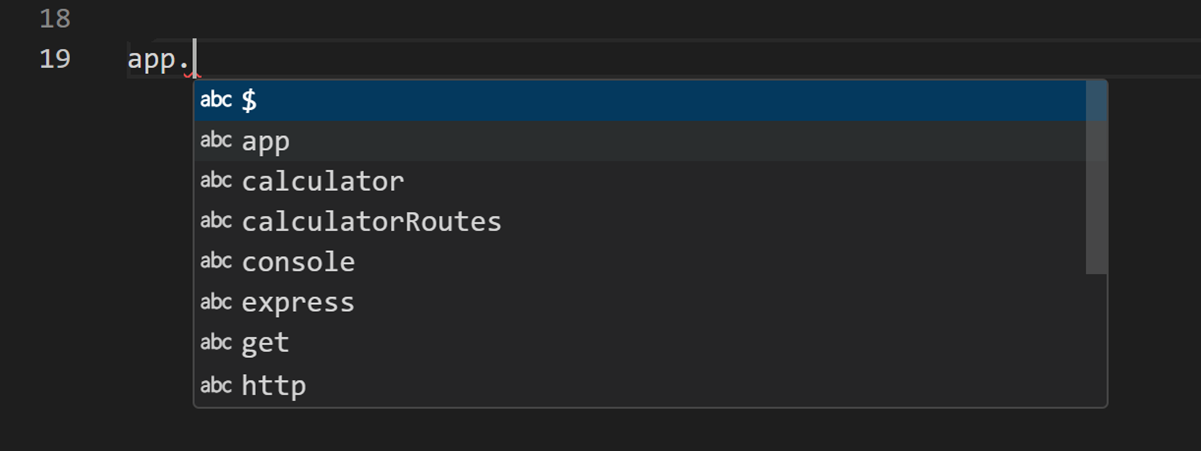
Il codice JavaScript riportato di seguito illustra i completamenti IntelliSense. IntelliSense fornisce sia le proposte dedotte che gli identificatori globali del progetto. I simboli dedotti vengono presentati per primi, seguiti dagli identificatori globali (mostrati dall’icona della parola).
![]()
VS Code IntelliSense offre diversi tipi di completamenti, inclusi suggerimenti del server di lingua, frammenti e semplici completamenti testuali basati su parole.
| Methods and Functions | methodfunctionconstructor |
|
| Variables | variable |
|
| Fields | field |
|
| Type parameters | typeParameter |
|
| Constants | constant |
|
| Classes | class |
|
| Interfaces | interface |
|
| Structures | struct |
|
| Events | event |
|
| Operators | operator |
|
| Modules | module |
|
| Properties and Attributes | property |
|
| Values and Enumerations | valueenum |
|
reference |
||
| Keywords | keyword |
|
| Files | file |
|
| Folders | folder |
|
| Colors | color |
|
| Unit | unit |
|
| Snippet prefixes | snippet |
|
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
Impostazioni
Le impostazioni mostrate di seguito sono le impostazioni predefinite. È possibile modificare queste impostazioni nel filesettings.json come descritto in Impostazioni utente e area di lavoro.
{ // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": true, "comments": false, "strings": false }, // Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character. "editor.acceptSuggestionOnCommitCharacter": true, // Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change "editor.acceptSuggestionOnEnter": "on", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Controls if suggestions should automatically show up when typing trigger characters "editor.suggestOnTriggerCharacters": true, // Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions "editor.tabCompletion": "off", // Controls whether sorting favours words that appear close to the cursor "editor.suggest.localityBonus": true, // Controls how suggestions are pre-selected when showing the suggest list "editor.suggestSelection": "recentlyUsed", // Enable word based suggestions "editor.wordBasedSuggestions": true, // Enable parameter hints "editor.parameterHints.enabled": true,}Tab Completion
L’editor supporta “tab completion” che inserisce il miglior completamento corrispondente quando si preme Tab. Questo funziona indipendentemente dalla visualizzazione del widget suggerisci o meno. Inoltre, premendo Tab dopo aver inserito un suggerimento inserirà il prossimo miglior suggerimento.

Per impostazione predefinita, il completamento scheda è disabilitato. Utilizzare l’impostazioneeditor.tabCompletion per abilitarla. Questi valori esistono:
-
off– (default) Il completamento della scheda è disabilitato. -
on– Il completamento della scheda è abilitato per tutti i suggerimenti e le invocazioni ripetute inserisci il miglior suggerimento successivo. -
onlySnippets– Il completamento della scheda inserisce solo frammenti statici il cui prefisso corrisponde al prefisso della riga corrente.
Bonus località
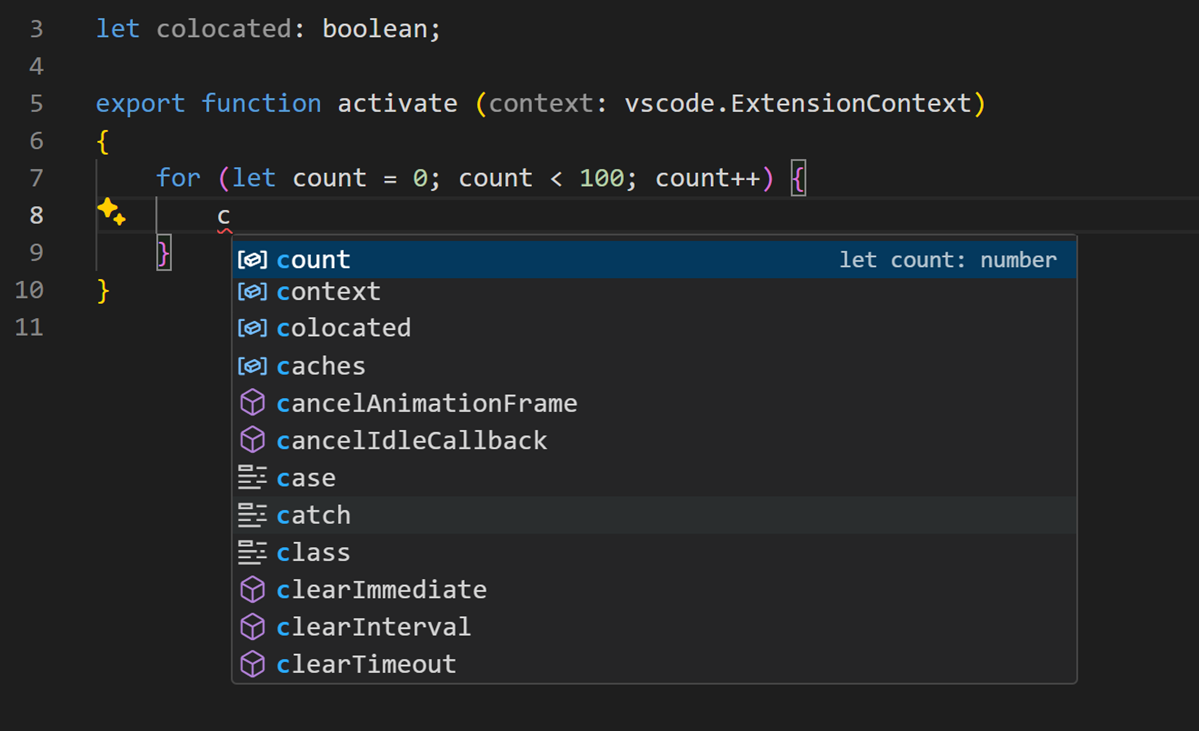
L’ordinamento dei suggerimenti dipende dalle informazioni sull’estensione e da quanto corrispondono alla parola corrente che stai digitando. Inoltre, è possibile chiedere all’editor di aumentare i suggerimenti che appaiono più vicini alla posizione del cursore, utilizzando l’impostazione editor.suggest.localityBonus.

Nelle immagini sopra si può vedere checountcontext, ecolocated sono ordinati in base agli ambiti in cui appaiono (loop, funzione, file).
Selezione dei suggerimenti
Per impostazione predefinita, VS Code preseleziona il suggerimento utilizzato in precedenza nell’elenco dei suggerimenti. Questo è molto utile in quanto è possibile inserire rapidamente lo stesso completamento più volte. Se si desidera un comportamento diverso, ad esempio, selezionare sempre l’elemento superiore nell’elenco dei suggerimenti, è possibile utilizzare l’impostazione editor.suggestSelection.
I valori disponibili editor.suggestSelection sono:
-
first– Selezionare sempre la voce di elenco superiore. -
recentlyUsed– (predefinito) L’elemento utilizzato in precedenza è selezionato a meno che un prefisso (tipo da selezionare) non selezioni un elemento diverso. -
recentlyUsedByPrefix– Selezionare gli elementi in base ai prefissi precedenti che hanno completato tali suggerimenti.
“Digitare per selezionare” significa che il prefisso corrente (approssimativamente il testo a sinistra del cursore) viene utilizzato per filtrare e ordinare i suggerimenti. Quando ciò accade e quando il suo risultato differisce dal risultato di recentlyUsed verrà data la precedenza.
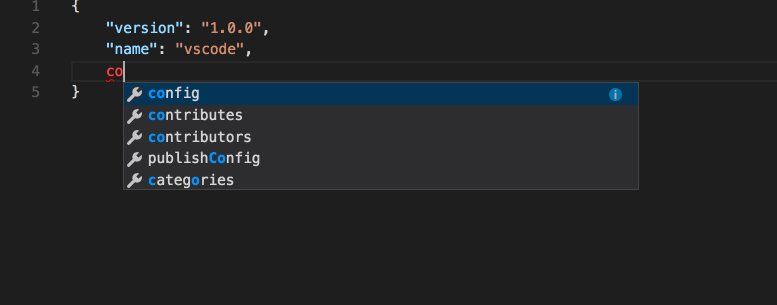
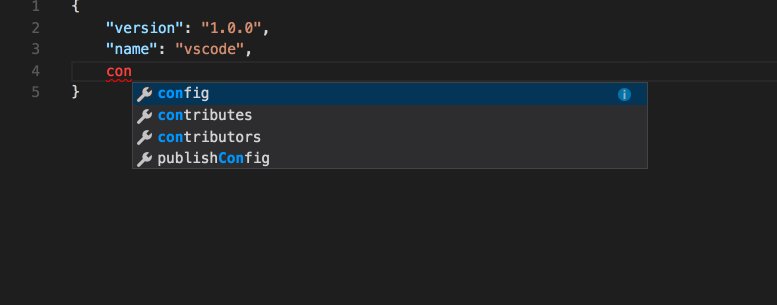
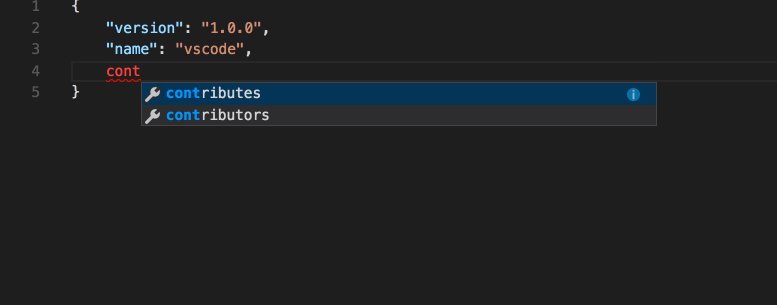
Quando si utilizza l’ultima opzione,recentlyUsedByPrefix, VS Code ricorda quale elemento è stato selezionato per un prefisso specifico (testo parziale). Ad esempio, se hai digitato co e poi hai selezionato console, la prossima volta che hai digitato co, il suggerimento console sarebbe preselezionato. Questo ti permette di mappare i vari prefissi diversi suggerimenti, per esempio co>console e con>const.
Frammenti in suggerimenti
Per impostazione predefinita, VS Code mostra frammenti e proposte di completamento in un widget. È possibile controllare il comportamento con l’impostazioneeditor.snippetSuggestions. Per rimuovere frammenti dal widget suggerimenti, impostare il valore su "none". Se vuoi vedere i frammenti, puoi specificare l’ordine relativo ai suggerimenti; in alto ("top"), in basso ("bottom") o in linea ordinato alfabeticamente ("inline"). Il valore predefinito è "inline".
Associazioni di tasti
Le associazioni di tasti mostrate di seguito sono le associazioni di tasti predefinite. È possibile modificarli nel filekeybindings.json come descritto in Associazioni di tasti.
Nota: ci sono molte altre associazioni di tasti relative a IntelliSense. Aprire le scorciatoie da tastiera predefinite (File> Preferenze> Scorciatoie da tastiera) e cercare “suggerisci”.
Risoluzione dei problemi
Se si scopre che IntelliSense ha smesso di funzionare, il servizio di lingua potrebbe non essere in esecuzione. Prova a riavviare VS Code e questo dovrebbe risolvere il problema. Se dopo l’installazione di un’estensione della lingua mancano ancora le funzionalità IntelliSense, aprire un problema nel repository dell’estensione della lingua.
Suggerimento: per la configurazione e la risoluzione dei problemi di JavaScript IntelliSense, consultare la documentazione JavaScript.
Una particolare estensione della lingua potrebbe non supportare tutte le funzionalità IntelliSense del codice VS. Rivedere README dell’estensione per scoprire che cosa è supportato. Se pensi che ci siano problemi con un’estensione della lingua, di solito puoi trovare il repository dei problemi per un’estensione tramite VS Code Marketplace. Passare alla pagina dei dettagli dell’estensione e fare clic sul collegamentoSupport.
IntelliSense è solo una delle potenti funzionalità di VS Code. Continua a leggere per saperne di più:
- JavaScript – Ottieni il massimo dal tuo sviluppo JavaScript, inclusa la configurazione di IntelliSense.
- Nodo.js-Vedere un esempio di IntelliSense in azione nel Nodo.procedura dettagliata di js.
- Debugging-Scopri come impostare il debug per la tua applicazione.
- Creazione di estensioni di linguaggio-Scopri come creare estensioni che aggiungono IntelliSense per nuovi linguaggi di programmazione.
Domande comuni
Perché non ricevo suggerimenti?

Questo può essere causato da una serie di motivi. Innanzitutto, prova a riavviare VS Code. Se il problema persiste, consultare la documentazione dell’estensione della lingua. Per la risoluzione dei problemi specifici di JavaScript, consultare l’argomento Linguaggio JavaScript.
Perché non vedo suggerimenti di metodo e variabili?

Questo problema è causato dalla mancanza di file di dichiarazione di tipo (typings) in JavaScript. È possibile verificare se un pacchetto di file di dichiarazione di tipo è disponibile per una libreria specifica utilizzando il sito TypeSearch. Ci sono ulteriori informazioni su questo problema nell’argomento del linguaggio JavaScript. Per altre lingue, consultare la documentazione dell’estensione.