
Google Maps Street View ti consente di esplorare luoghi in tutto il mondo attraverso immagini a 360 gradi e a livello stradale. È possibile esplorare punti di riferimento del mondo, vista naturalwonders, navigare un viaggio, o mostrare l’esterno del vostro business.
- Panoramica
- Panorami Street View
- Accesso ai dati di Street View
- Impostazione della posizione del panorama
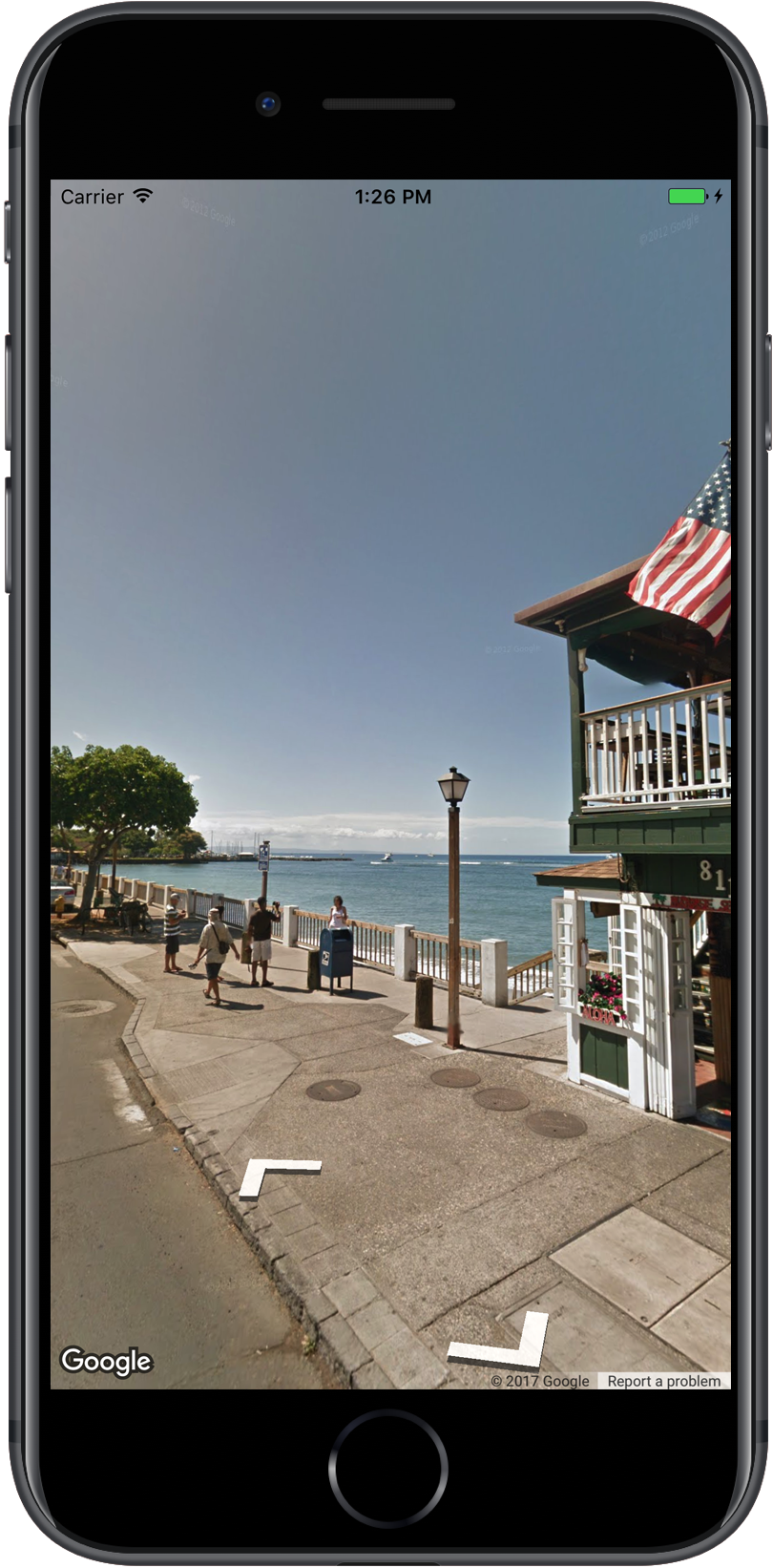
- Visualizzazione delle immagini di Street View
- Aggiunta di un visualizzatore di Street View
- Swift
- Objective-C
- Personalizzazione del visualizzatore
- Swift
- Objective-C
- Avvio di Street View con lo schema URL
- Street View locations and point-of-view (POV)
- Swift
- Objective-C
- Orientamento
- Zoom
- Spostare la fotocamera
- Swift
- Objective-C
- Marcatori all’interno di Street View
- Swift
- Objective-C
- Swift
- Objective-C
- Eventi
Panoramica
Google Street View offre viste panoramiche a 360 gradi da strade designate attraverso la sua area di copertura. La copertura disponibile tramite l’SDK è lo stesso che per l’app Google Maps per iOS ohttps://maps.google.com/. Puoi leggere di piùstreet View e vedere le aree supportate su una mappa interattiva, atAbout Street View.
L’SDK Maps per iOS fornisce un servizio Street View per ottenere e gestire le immagini utilizzate in Google Maps Street View. Le immagini di Street View vengono restituite come panorami e vengono visualizzate dall’interno del visualizzatore di Street View – un oggetto di tipo GMSPanoramaView.
Panorami Street View
Ogni panorama Street View è un’immagine, o un insieme di immagini, che fornisce una vista a 360 gradi da una singola posizione. Le immagini sono conformi alla proiezione equirettangolare (Carrée piatto), che contiene 360 gradi di vista orizzontale (afull wrap-around) e 180 gradi di vista verticale (da verso l’alto toostraight giù). Il panorama a 360 gradi risultante definisce un projectionon una sfera con l’immagine avvolto alla superficie bidimensionale di thatsphere.
I panorami di Street View sono visualizzabili con l’oggettoGMSPanoramaView. Thisobject fornisce un visualizzatore che renderà il panorama come una sfera, con acamera al centro. È possibile controllare a livello di programmazione l’orientamento delcamera, nonché diverse proprietà che personalizzano il visualizzatore.
Accesso ai dati di Street View
I panorami di Street View sono identificati da uno dei due metadati:
panoramaIDL’ID univoco di un panorama di Street View. QuestopanoramaIDpuò cambiare nel tempo e non è adatto come riferimento a lungo termine o hard-coded.panoramaIDè meglio utilizzato per fornire accesso programmatico a diverse immagini di Street View.coordinateLa posizione precisa di questa immagine, espressa comeCLLocationCoordinate2D. Utilizzare uncoordinateper l’archiviazione persistente di una posizione panoramica o per tradurre le azioni dell’utente sulla mappa in un’immagine di Street View.
Sia il panoramaIDe il coordinatesono memorizzati come proprietà delGMSPanorama oggetto. È possibile richiedere unGMSPanorama dalGMSPanoramaService utilizzando ilcoordinate opanoramaID. Theresulting oggetto includerà sia pezzi di meta-dati, così come una serie di collegamenti a panorami vicini.
Impostazione della posizione del panorama
La posizione del panorama di Street View può essere impostata in base al coordinamento.
-
Il metodo
moveNearCoordinaterichiede un panorama vicino a thecoordinate. -
Il metodo
moveNearCoordinate:radiusè simile, ma consente di specificare un raggio di ricerca, in metri, attorno alla coordinata. -
Il metodo
moveNearCoordinate:sourceconsente di specificare un’origine.Una fonte è utile se si desidera limitare Street View per cercare solo i riquadri che si trovano all’esterno. Per impostazione predefinita, i panorami delle posizioni sono oall’interno o all’esterno. Si noti che i panorami esterni potrebbero non esistere per ilposizione specificata. -
Il metodo
moveNearCoordinate:radius:sourceconsente di specificare sia aradius che una sorgente.
Visualizzazione delle immagini di Street View
Aggiunta di un visualizzatore di Street View
I passaggi fondamentali per l’aggiunta di un visualizzatore sono:
- (Una volta) Seguire i passaggi per iniziare a ottenere l’SDK,ottenere una chiave e aggiungere i framework richiesti.
- Crea o aggiorna un
ViewController. Se il panorama verrà visualizzato quandoquesto controller di visualizzazione diventa visibile, assicurarsi di crearlo all’interno del metodoloadView. - Creare e istanziare una classe
GMSPanoramaViewutilizzando il metodoGMSPanoramaViewinitWithFrame:. Se questo deve essere usato come unica vista del controller della vista, alloraCGRectZeropotrebbe essere usato come frame della mappa — la mappa verrà ridimensionata automaticamente. - Imposta l’oggetto
GMSPanoramaViewcome vista del controller di visualizzazione, ad esempioself.view = panoView;. - Imposta la posizione dell’immagine di Street View usando un metodo come
moveNearCoordinate:.
L’esempio seguente aggiunge un visualizzatore di Street View a un’app.
Swift
import GoogleMapsclass StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) }}
Objective-C
#import "StreetView.h"@import GoogleMaps;@interface StreetView ()@end@implementation StreetView- (void)loadView { GMSPanoramaView *panoView = initWithFrame:CGRectZero]; self.view = panoView; ;}@end
Personalizzazione del visualizzatore
È possibile personalizzare il visualizzatore limitando i gesti disponibili. Bydefault, panning, zoom e viaggiare a panorami adiacenti sono tutti abilitati.I singoli gesti sono controllati attraverso le proprietà di GMSPanoramaView.Queste proprietà abilitano o disabilitano i gesti controllati dall’utente; i cambiamenti di programmazione sono ancora possibili quando il gesto è disabilitato.
orientationGesturesSe l’utente sarà in grado di ri-orientare la fotocamera toccando o trascinando. Impostare suNOper disabilitare le modifiche di orientamento alla fotocamera.zoomGesturesSe l’utente sarà in grado di pizzicare per ingrandire. Impostare suNOper disabilitare lo zoom.navigationGesturesSe l’utente sarà in grado di modificare quale panorama è visibile. Gli utenti possono utilizzare un solo tocco sui collegamenti di navigazione o toccare due volte la vista per modificare i panorami Impostati suNOper disabilitare le modifiche alla navigazione.
È possibile abilitare o disabilitare tutti i gesti contemporaneamente con il metodosetAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
;
Avvio di Street View con lo schema URL
Le immagini di Google Street View sono visualizzabili da Google Maps per iOSapplication. È possibile avviare l’applicazione Google Maps per iOS in modalità streetview con lo schema URLcomgooglemaps impostando il parametromapmodesustreetview. Un esempio di un URL che lancerà Street Viewappare di seguito. Per ulteriori informazioni, fare riferimento a URL Schemedocumentation.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetviewStreet View locations and point-of-view (POV)
Il GMSPanoramaCamera consente di impostare il punto di vista della telecamera Street Viewcamera come una combinazione di intestazione, altezza e zoom.
I set di frammenti sottostanti orienteranno la fotocamera verso sud e leggermente verso il basso.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
Orientamento
La Street View di località definisce il posizionamento della messa a fuoco della fotocamera per animage, ma non definisce l’orientamento della fotocamera per quell’immagine.A tale scopo, l’oggettoGMSOrientation definisce due proprietà:
-
headingdefinisce l’angolo di rotazione attorno al luogo della telecamera in gradi relativi dal nord vero. Le intestazioni sono misurate in senso orario: il vero nord è 0, l’est è 90, il sud è 180, l’ovest è 270. -
pitch(default0) definisce la varianza dell’angolo “su” o “giù” dal pitch iniziale predefinito della fotocamera, che è spesso (ma non sempre) orizzontale. (Ad esempio, un’immagine scattata su una collina probabilmente esibirà un passo predefinito che non è orizzontale.) Gli angoli di beccheggio sono misurati con valori positivi che guardano verso l’alto (a +90 gradi verso l’alto e ortogonali al passo predefinito) e valori negativi che guardano verso il basso (a -90 gradi verso il basso e ortogonali al passo predefinito).
Zoom
Street View supporta diversi livelli di dettaglio dell’immagine attraverso l’uso dello zoom.È possibile impostare il livello di zoom a livello di programmazione, oppure gli utenti possono modificare il livello nel visualizzatore pizzicando a zoom.
Spostare la fotocamera
Una volta creatoGMSPanoramaView, e ha una fotocamera configurata o predefinita, è possibile modificarla in uno dei diversi modi. Quando cambi la fotocamera, hai la possibilità di animare il movimento della fotocamera risultante. Theanimation interpola tra gli attributi della fotocamera corrente e gli attributi newcamera.
È possibile modificare l’oggetto GMSPanoramaCamera e impostarlo sulla proprietàGMSPanoramaViewcamera. Questo farà scattare la fotocamera al nuovo punto di vista senza animazione. Un GMSCameraPosition può essere creato per configurequalsiasi combinazione di orientamento e zoom.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
È possibile animare una transizione chiamando ilanimateToCamera:animationDuration: metodo GMSPanoramaView.Inoltre, è possibile controllare la fotocamera utilizzando Core Animation. Questo è reso disponibile tramite il CALayer personalizzato su GMSPanoramaViewGMSPanoramaLayer.
Marcatori all’interno di Street View
L’oggettoGMSPanoramaView è in grado di visualizzare i marcatori della mappa. È possibile utilizzare uguale GMSMarker oggetto su un GMSMapView o unGMSPanoramaView oggetto impostando la proprietà corrispondente:
Swift
// Create a marker at the Eiffel Towerlet position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)let marker = GMSMarker(position: position)// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView// Add the marker to a GMSMapView object named mapViewmarker.map = mapView
Objective-C
// Create a marker at the Eiffel TowerCLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);GMSMarker *marker = ;// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView;// Add the marker to a GMSMapView object named mapViewmarker.map = mapView;
Marcatori scala in termini di dimensioni, come una funzione della distanza tra il marcatore’sposition e il GMSCameraView‘s posizione. Se questa distanza diventa troppo grande, il marker diventerà troppo piccolo per essere visualizzato e sarà nascosto dalla vista.
Imposta la proprietàpanoramaView sunil per rimuoverla daGMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Eventi
È possibile ascoltare gli eventi che si verificano sulla Strada di panorama, come quando auser rubinetti sul panorama. Per ascoltare gli eventi, è necessario implementare il protocolloGMSPanoramaViewDelegate. Vedere la guida generale agli eventi e l’elenco dei metodi su GMSPanoramaViewDelegate.