sitemap.xmlファイルを自動的に生成 このファイルは、GoogleやBingなどの検索エンジンでサイトのインデックスを作成して、ストアのページが検索結果に表示されるように使用されます。 サイトマップファイルをGoogle Search Consoleに送信すると、Googleがサイト上のページを検索してインデックスを作成するのに役立ちます。
基本的なShopifyプランを使用している場合、ストアのプライマリドメインのみが生成されたサイトマップファイルを持ち、検索エンジンで検出でShopify、Advanced Shopify、またはShopify Plusプランを使用している場合は、国際ドメイン機能を使用して地域固有または国固有のドメインを作成できます。 国際ドメインを使用すると、すべてのドメイン用にサイトマップファイルが生成されます。 あなたの範囲すべてはあなたの第一次範囲に方向を変えなければ、調査エンジンによって発見可能である。
サイトのクロールとインデックス作成のプロセスには時間がかかることがあり、Googleはどのくらいの時間がかかるかを保証しません。 サイトのインデックスが作成されるときに期待することについては、Google Search Consoleヘルプをご覧ください。
サイトマップファイルを見つける
サイトマップファイルは自動的に生成されます。 これらは、johns-apparel.com/sitemap.xmlなど、Shopifyストアのドメインのルートディレクトリにあります。Shopifyストアのドメインは、次のようになります。johns-apparel.com/sitemap.xml。
生成されたサイトマップファイルは、製品、コレクション、ブログ、およびwebページの個別のサイトマップにリンクします。 サイトマップファイルは、新しいwebページ、商品、コレクション、画像、またはブログ投稿をShopifyオンラインストアに追加すると自動的に更新されます。
Shopify基本プランを使用している場合、ストアのプライマリドメインのサイトマップのみを使用できます。
Shopifyプラン以上の場合は、国際ドメインに使用している追加のドメインごとにサイトマップも用意されています。 複数のドメインがあり、それらを国際的なターゲティングに使用していない場合は、すべてのドメインがプライマリドメインにリダイレサイトマップを送信する前に、Shopifyストアの所有者であることを確認するために、Google Search Consoleでドメインを確認する必要があります。 Google Search Consoleアカウントをまだお持ちでない場合は、アカウントを作成する必要があります。
ドメインを確認するには、オンラインストアのパスワード保護を無効にする必要があります。 ストアを起動する準備ができていない場合は、パスワード保護を無効にしてから、ドメインを確認した後に再度有効にすることができます。
手順
-
Google Search Consoleアカウントから、①をクリックし、ドロップダウンメニューからプロパティの追加を選択します。[プロパティタイプの選択]ダイアログボックスで、[URLプレフィックス]を選択し、プロパティとして追加するドメインを入力します。
https://。 -
[続行]をクリックします。
-
“所有権の確認”ウィンドウで、”HTMLタグ”を選択します。 または、他の検証方法に精通している場合は、お好みの方法を選択してください。Macでは
cmd + c、PCではctrl + cを使用して、完全なHTMLタグを強調表示してクリップボードにコピーします。 必ず、<>を含むすべてを選択してください。 たとえば、次のようにします。<meta name="google-site-verification" content="IV7BPLESttSpBdxSWN1s4zlr4HIcuHkGQYmE3wLG59w" />
-
管理画面から、オンShop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shopify編集したいテーマを見つけて、アクションをクリックします。>コードを編集します。
-
shopifyアプリから、[ストア]をタップします。
-
販売チャネルセクションで、オンラインストアをタップします。
-
テーマの管理をタップします。編集したいテーマを見つけて、アクションをクリックします。>コードを編集します。
-
shopifyアプリから、[ストア]をタップします。
-
販売チャネルセクションで、オンラインストアをタップします。
-
テーマの管理をタップします。編集したいテーマを見つけて、アクションをクリックします。>
theme.liquidをクリックします。 -
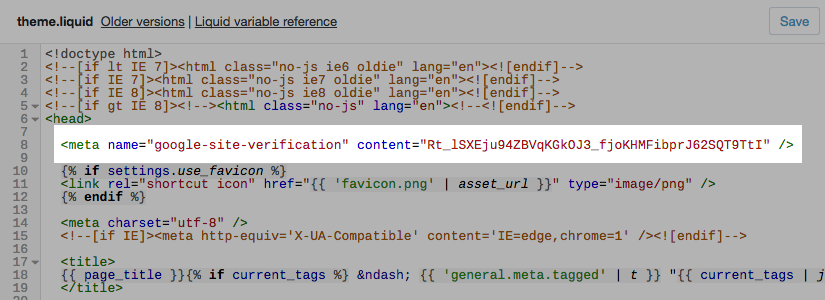
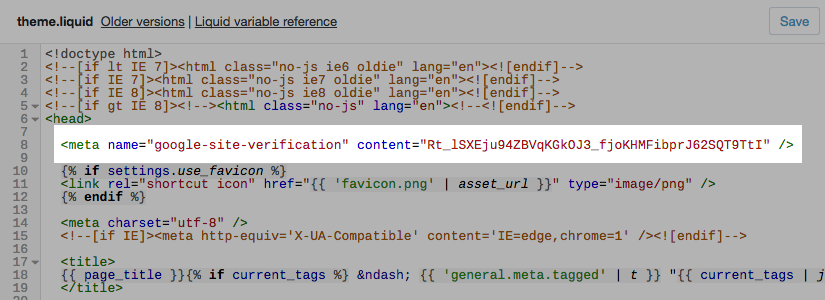
ステップ5でコピーしたメタタグを、開いている
<head>タグのすぐ下の空白行に貼り付けます。
<head>
<head> -
保存をクリックします。
-
Google Search Consoleに戻り、「確認」をクリックします。shopifyプラン以上で国際ドメインを使用している場合は、これらの手順を繰り返して、shopifyストアに接続している各ドメインを確認します。 検証するすべてのドメインについて、各メタタグを同じ
theme.liquidファイル内の別の行に貼り付けます。サイトマップファイルをGoogle Search Consoleに送信
サイトマップファイルをGoogle Search Consoleに送信して、サイト上のページP>
手順:
-
サイトが確認されたら、Google検索コンソールに移動します。
-
サイトマップをクリックします。
-
新しいサイトマップを追加セクションで、ドメインのサイトマップファイル名を入力し、送信をクリックします。 ドメインのサイトマップは、https://www.johns-apparel.com/sitemap.xmlのような形式である必要があります。 すべてのサイトマップURLを含めないと、Googleからエラーメッセージが表示されることがあります。Shopifyプラン以上で国際ドメインを使用している場合は、各ドメインのサイトマップファイルを送信する必要があります。 サイトマップファイルは、常にShopifyストアのドメインのルートディレクトリにあります。
複数の言語で販売する場合、これらの言語は各ドメインのサイトマップファイルに自動的に追加されます。 それらを追加するために何もする必要はありません。
サイトマップファイルを送信した後、Googleはこれらのファイルを使用してストアをクロールし、インデックスを作成します。 クローラーが機能するにはストアにアクセスできる必要があるため、ストアにパスワードが有効でないことを確認してくださ プロセスには時間がかかる場合があり、Googleはストアのクロールにかかる時間を保証しません。 詳細やトラブルシューティングについては、Google Search Consoleヘルプを参照してくださ
-