
Googleマップストリートビューでは、360度のストリートレベルの画像を介して世界中の場所を探索することができます。 あなたは、世界のランドマークを探索naturalwondersを表示し、旅行をナビゲートしたり、あなたのビジネスの外を表示することができます。
概要
Googleストリートビューは、指定された道路から360度のパノラマビューを提供します。 SDKを介して利用可能なカバレッジは、Google Maps for iOSアプリまたはhttps://maps.google.com/のカバレッジと同じです。 あなたはストリートビューについての詳細を読んで、ataboutストリートビュー、インタラクティブマップ上のサポートされている領域を見ることができます。
Maps SDK for iOSは、Googleマップストリートビューで使用される画像を取得および操作するためのストリートビューサービスを提供します。 ストリートビュー画像はパノラマとして返され、ストリートビュービューア内から表示されます。GMSPanoramaView型のオブジェクトです。
ストリートビューパノラマ
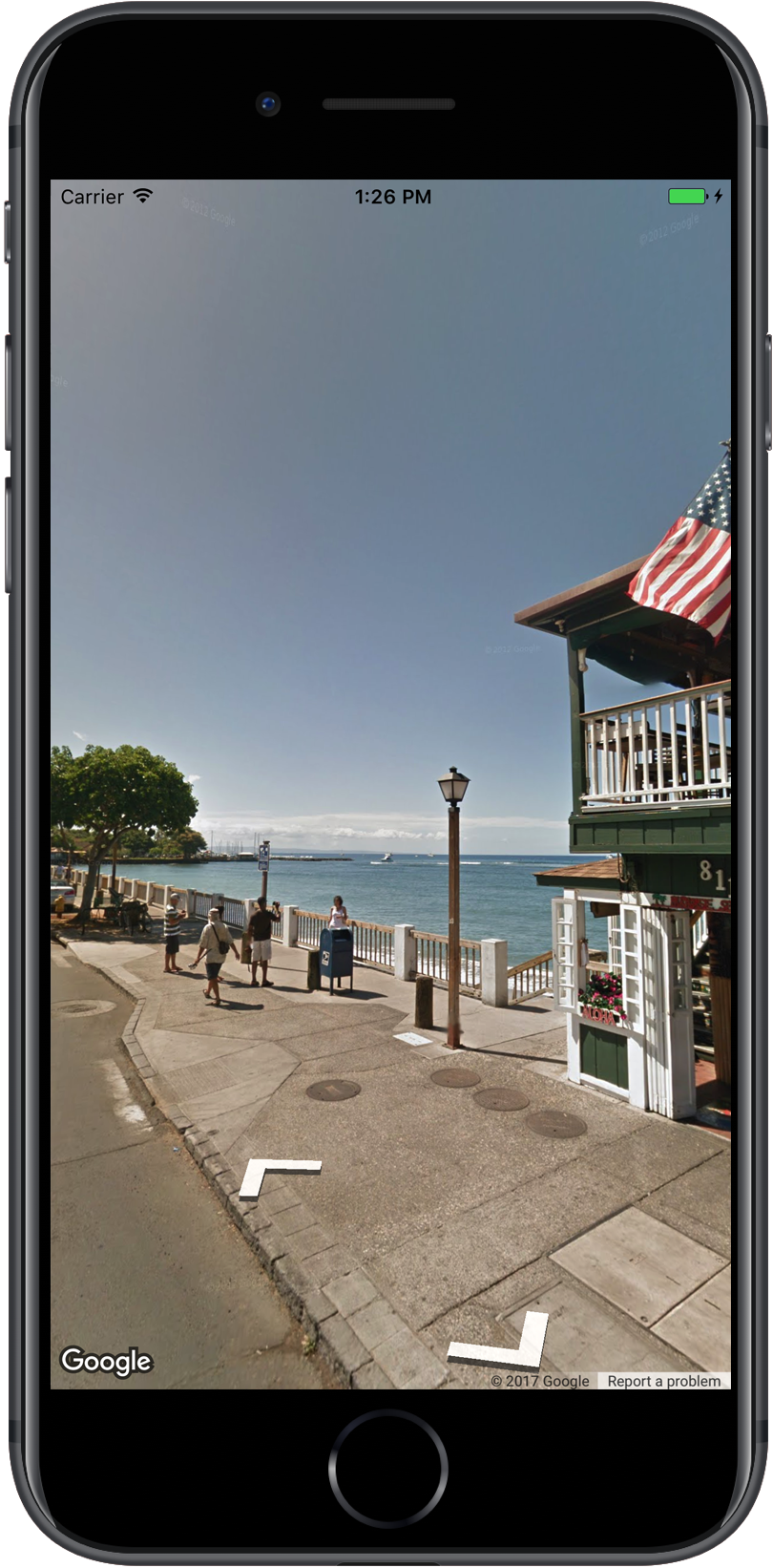
各ストリートビューパノラマは、単一の場所から完全な360度のビューを提供する画像、または画像のセットです。 イメージは横の眺め(afullのラップアラウンド)の360度および縦の眺めの180度を含んでいる正距円筒図法(版のCarrée)の投射に合致する(まっすぐな上のtostraightから)。 結果として得られる360度のパノラマは、画像がthatsphereの二次元表面にラップされた球上の投影を定義します。
ストリートビューのパノラマは、GMSPanoramaViewオブジェクトで表示できます。 Thisobjectは、acameraを中心にして、パノラマを球としてレンダリングするビューアを提供します。 ビューアーをカスタマイズするいくつかのプロパティと同様に、カメラの向きをプログラムで制御できます。
ストリートビューデータへのアクセス
ストリートビューのパノラマは、次の二つのメタデータのいずれかによって識別されます。
panoramaIDストリートビューのパノラマの一意のID。 このpanoramaIDpanoramaIDcoordinateCLLocationCoordinate2Dcoordinateを使用するか、マップ上のユーザーアクションをストリートビュー画像に変換します。
panoramaIDcoordinateGMSPanoramaGMSPanoramaServiceGMSPanoramacoordinatepanoramaID。 には、メタデータの両方の部分と、近くのパノラマへのリンクの配列が含まれます。
パノラマの位置を設定する
ストリートビューのパノラマの位置は、座標に基づいて設定することができます。
-
moveNearCoordinateメソッドは、座標の近くのパノラマを要求します。 -
moveNearCoordinate:radiusメソッドは似ていますが、座標の周りの検索半径をメートル単位で指定することができます。p> -
moveNearCoordinate:sourceメソッドを使用すると、ソースを指定できます。あなただけの外にあるforpanoramasを探すためにストリートビューを制限したい場合は、ソースが便利です。 デフォルトでは、場所のパノラマは、内側または外側。 屋外のパノラマは、指定された場所には存在しない可能性があります。p> -
moveNearCoordinate:radius:sourceメソッドを使用すると、aradiusとsourceの両方を指定できます。
ストリートビュー画像の表示
ストリートビュービューアの追加
ビューアを追加するための基本的な手順は次のとおりです。
- (Once)”GETTING Started”の手順に従って、SDKを取得し、キーを取得し、必要なフレームワークを追加します。
-
ViewControllerloadViewメソッド内でパノラマを作成してください。 - メソッドを使用して
GMSPanoramaViewGMSPanoramaViewinitWithFrame:CGRectZeroをマップのフレームとして使用できます。 -
GMSPanoramaViewself.view = panoView;。 - ストリートビュー画像の位置を
moveNearCoordinate:などのメソッドを使用して設定します。
以下の例では、ストリートビュービューアをアプリに追加しています。
Swift
import GoogleMapsclass StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) }}
Objective-C
#import "StreetView.h"@import GoogleMaps;@interface StreetView ()@end@implementation StreetView- (void)loadView { GMSPanoramaView *panoView = initWithFrame:CGRectZero]; self.view = panoView; ;}@end
ビューアのカスタマイズ
使用可能なジェスチャーを制限することで、ビューアをカスタ デフォルトでは、パン、ズーム、隣接するパノラマへの移動がすべて有効になっています。個々のジェスチャは、GMSPanoramaViewのプロパティによって制御されます。これらのプロパティは、ユーザーが制御するジェスチャを有効または無効にします。
orientationGesturesNOzoomGesturesNOnavigationGesturesNOに設定されたパノラマを変更するには、ナビゲーションリンクをシングルタップするか、ビュー
すべてのジェスチャを一度に有効または無効にするには、setAllGesturesEnabled:メソッドを使用します。
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
;
URLスキームでストリートビューを起動
Googleストリートビューの画像は、google Maps for iOSapplication内から表示できます。 comgooglemapsURLスキームを使用して、mapmodestreetviewに設定すると、google Maps for iOSアプリケーションをstreetviewモードで起動できます。 ストリートビューを起動するURLの例が以下に表示されます。 詳細については、URL Schemedocumentationを参照してください。
comgooglemaps://?center=46.414382,10.013988&mapmode=streetviewストリートビューの場所と視点(POV)
GMSPanoramaCameraあなたは、見出し、ピッチとズームの組み合わせとしてストリートViewcameraのポイン
以下のスニペットセットは、カメラを南に向け、わずかに下方に向けます。
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
Orientation
ストリートビューの場所は、animageのカメラフォーカスの配置を定義しますが、そのイメーその目的のために、GMSOrientationオブジェクトは二つのプロパティを定義します。
-
heading真北からの相対度でカメラ軌跡の周りの回転角を定義します。 見出しは時計回りに測定されます:真北は0、東は90、南は180、西は270です。 -
pitch(default0)は、カメラの初期デフォルトピッチからの角度分散を”上”または”下”定義します。 (たとえば、丘の上で撮影された画像は、水平ではないデフォルトのピッチを示す可能性があります。)ピッチ角は、上を見上げる正の値(垂直に+90度、デフォルトのピッチに直交)と、下を見上げる負の値(垂直に-90度、デフォルトのピッチに直交)で測定されます。
ズーム
ストリートビューは、ズームを使用して画像の詳細の異なるレベルをサポートしています。プログラムでズームレベルを設定することも、ユーザーがズームにつまむことでビューアのレベルを変更することもできます。p>
カメラの移動
GMSPanoramaViewを作成し、設定されたordefaultカメラのいずれかが設定されたら、いくつかの方法のいずれかで変更できます。 カメラを変更すると、結果のカメラの動きをアニメーション化するオプションがあります。 Theanimationは、現在のカメラ属性とnewcamera属性の間で補間します。p>
GMSPanoramaCameraGMSPanoramaViewcameraプロパティに設定することができます。 これは、アニメーションなしでビューのnewpointにカメラをスナップします。 方向とズームの任意の組み合わせを設定するために、GMSCameraPositionを作成できます。
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
トランジションをアニメーション化するには、animateToCamera:animationDuration:GMSPanoramaView
トランジションをアニメーション化することができますGMSPanoramaView
トランジションをアニメーション化するには、animateToCamera:animationDuration:GMSPanoramaView
トランジションをアニメーション化するには、animateToCamera:animationDuration:div>。さらに、Core Animationを使用してカメラを制御できます。 これは、カスタムCALayeronGMSPanoramaViewGMSPanoramaLayerを使用して作成できます。
ストリートビュー内のマーカー
GMSPanoramaViewGMSMarkerGMSMapViewGMSPanoramaViewオブジェクトに使用するには、対応するプロパティを設定します。
Swift
// Create a marker at the Eiffel Towerlet position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)let marker = GMSMarker(position: position)// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView// Add the marker to a GMSMapView object named mapViewmarker.map = mapView
Objective-C
// Create a marker at the Eiffel TowerCLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);GMSMarker *marker = ;// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView;// Add the marker to a GMSMapView object named mapViewmarker.map = mapView;
マーカーは、マーカーの位置とGMSCameraViewの位置との間の距離の関数としてサイズが拡大縮小されます。 この距離があまりにも大きくなると、マーカーは表示するには小さすぎて表示されず、ビューから非表示になります。p>
プロパティをpanoramaViewnilGMSPanoramaView。
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
イベント
ユーザーがパノラマをタップしたときなど、ストリートビューのパノラマで発生するイ イベントをリッスンするには、GMSPanoramaViewDelegateプロトコルを実装する必要があります。 Overallguide to eventsとGMSPanoramaViewDelegateのメソッドのリストを参照してください。