我々はすべてのテーマパークに行って、自分自身が出口を見つけようとして失われた発見していませんか? 私たちはそれを受け入れませんが、その頭を後ろにしようとしている欲求不満の小さなweeny苗木があります。
私たちは必死に周りを見回し、通行人に尋ねると、彼らは私たちが公園のどこにいるかを教えてくれる地図を私たちに指しています。
私たちは
突然、あなたは自分の位置を参照して、あなたがどこにいるのか、入り口と出口がどこにあるのかを知っています。 パニックはpoof行く! そして、オフ我々はウーフウーフ行く!
サイトナビゲーションでは、ブレッドクラムは似たようなことをします。
ブレッドクラムはあなたに向きを与え、あなたがウェブサイト上のどこにいるかを正確に示します。
この記事で学ぶことは次のとおりです。
- ブレッドクラムナビゲーションとは何ですか?
- ブレッドクラムナビゲーションのための私たちの進化の必要性
- ウェブサイトのブレッドクラムの種類
- ブレッドクラムの5つの利点
- ブレッドクラムを使用するための10のベストプラクティス
- ブレッドクラムナビゲーションの問題
- ブレッドクラムナビゲーションの最後の単語
- ブレッドクラムナビゲーションとは何ですか?
- パン粉のための私たちの必要性は、進化の理由を持っています
- ウェブサイトのデザインにおけるブレッドクラムの種類
- 場所または階層ベースのブレッドクラム
- パスまたは履歴ベースのブレッドクラム
- 属性ベースのブレッドクラム
- ブレッドクラムを使用する5つの利点
- ブラウジングを奨励し、バウンスを減らします
- あなたのウェブサイトの検索可能性を向上させます
- BreadcrumbsはSEOの利点を提供する
- それらを使用しない正当な理由がないため
- Breadcrumbsは、ユーザーの不安を軽減するのに役立ちます
- 10ブレッドクラムを使用するための推奨プラクティス
- ブレッドクラムはいつ使用すべきではありませんか?
- 履歴ベースのブレッドクラムの問題
- ナビゲーションベースのブレッドクラムの問題
- Breadcrumbs:セカンダリの状態で、プライマリの値
ブレッドクラムナビゲーションとは何ですか?
Breadcrumbsは、ユーザーがページ(製品ページなど)と上位レベルのページ(カテゴリページなど)上の場所との関係を簡単に理解できるようにするための副次的なナビゲーシ 用語は、子供たちが戻って自分の道をトレースするためにパン粉の道をドロップヘンゼルとグレーテルの物語から借用されています。
ブレッドクラムを使用すると、表示したくないページに到達した場合、簡単に戻る方法を見つけたり、一歩か二歩戻ってやり直すことができます。
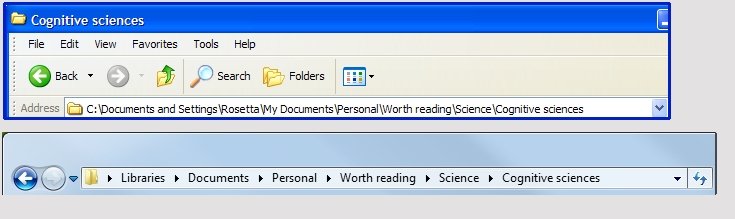
ブレッドクラムは、ウェブサイト専用の要素ではありません。 マイクロソフトは、Windows Vistaでパンくずリストを導入し、それはすべてのWindows版でそれ以来の機能となっています。

パン粉のための私たちの必要性は、進化の理由を持っています
ピーター Pirolliは、動物が食べ物のために飼料と人間が有益な情報を模索する方法との間に興味深い類似点を発見しました。 本質的に、私たちは皆、発見的なルールによって生きています–食べ物が提供するものよりも食べ物を追求するより多くのエネルギーを費や 私たちがインターネット上で情報を求める方法を考えてみましょう:私たちは何かを検索し、検索エンジンは多くの結果を提示します。 私たちは、リンクをスキャンし、我々は手がかり(SEOのタイトル、メタなど)を感知しない限り、)リンクは私達に私達が後である情報を与えること、私達はかちりと鳴らない。 獣は、香りの道が追求に費やされなければならないエネルギーを正当化するのに十分な強さである場合にのみ充電されます。
ウェブサイトでは、複数のナビゲーショントレイルが存在する場合、ユーザーが望むものにつながるトレイルを明確に識別できるのが最善です。 それがなければ、彼らはあきらめて跳ね返るかもしれません。
基本的なレベルでは、人間はパンを獲得しますが、パン粉に憧れます。
ウェブサイトのデザインにおけるブレッドクラムの種類
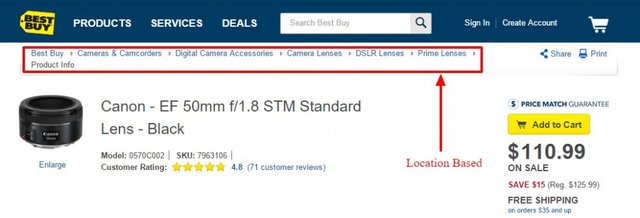
場所または階層ベースのブレッドクラム
場所ベースのブレッドクラムは、ユーザーが上のページからより広いカテゴリ(上位レベルのページ)に移動するのに役立ちます。 Googleで砂漠の靴のペアを探している人を考えてみましょう、彼らはあなたの製品ページのいずれかに検索結果と土地を見つけます。 彼らは彼らが見るものが好きではなく、他の選択肢を探求したいと思っています。 メインカテゴリーページ(メンズシューズ)またはサブカテゴリーページ(メンズシューズ-砂漠の靴)に戻るにはどうすればよいですか?
階層ベースのブレッドクラムを使用すると、ユーザーはサイトのアーキテクチャに沿ってどこにいるのかを簡単に確認し、より高いレベルのページに簡単に移動することができます。 Best Buyがどのようにそれを行うかを参照してください。

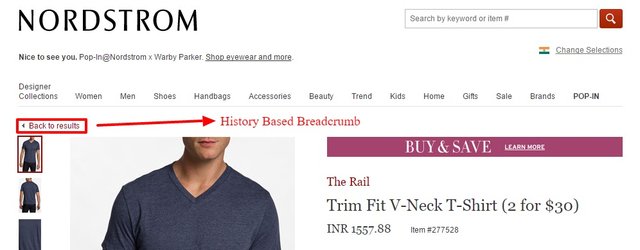
パスまたは履歴ベースのブレッドクラム
これらは、ブラウザの戻るボタンと同じ目的を果た これは、ユーザーがカテゴリページに複数のフィルタを適用した後に製品ページに到達した場合に便利です。 履歴ベースのブレッドクラムを使用すると、ユーザーはすぐにそのまま彼らの選択のすべてで、彼らの旅の前のページのいずれかにジャンプすることがで
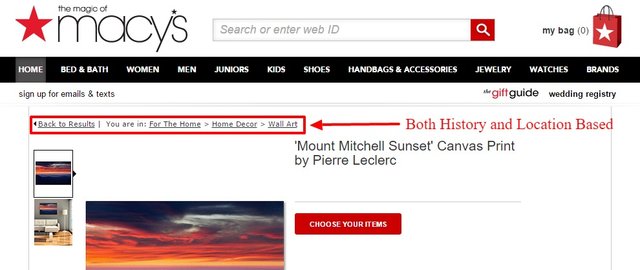
しかし、履歴ベースのブレッドクラムの最も一般的なアプリケーションは、”結果に戻る”リンクの使用です。

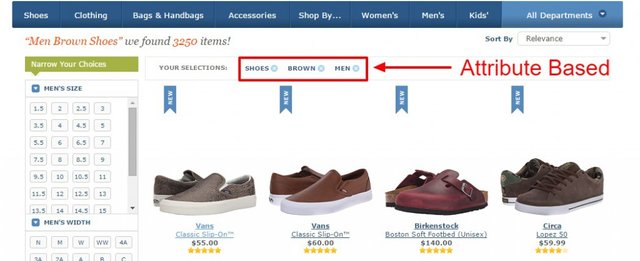
属性ベースのブレッドクラム
属性ベースのブレッドクラムは、ユーザーがページ上で選択した属性を このようなブレッドクラムは、ユーザーが検索結果をフィルタリングするために属性を選択することができ、ほとんどのeコマースプラ

ブレッドクラムを使用する5つの利点
最初は単純なナビゲーションエイドとし
ブラウジングを奨励し、バウンスを減らします
ユーザーが興味のない製品ページに到達した場合、ユーザーはバウンスするか、カテゴリページに戻って ブレッドクラムは、まだ、最初からやり直すとバウンスしないようにユーザーを奨励します。 ハル、S.S.によって行われた研究では (2004)では、パンくずリストを使用する指示を受けたユーザーは、パンくずリストを使用していないユーザーよりもはるかに高速にタスクを完了することがわか ブレッドクラムを使用して日常的にインターネットを使用するユーザー(組織のようなイントラネットでさえ)は、生産性と時間の節約を大幅に向上させることができます。
関連記事
: バウンスを削減し、あなたのeコマースサイト上のエンゲージメントを高めるための14の方法
あなたのウェブサイトの検索可能性を向上させます
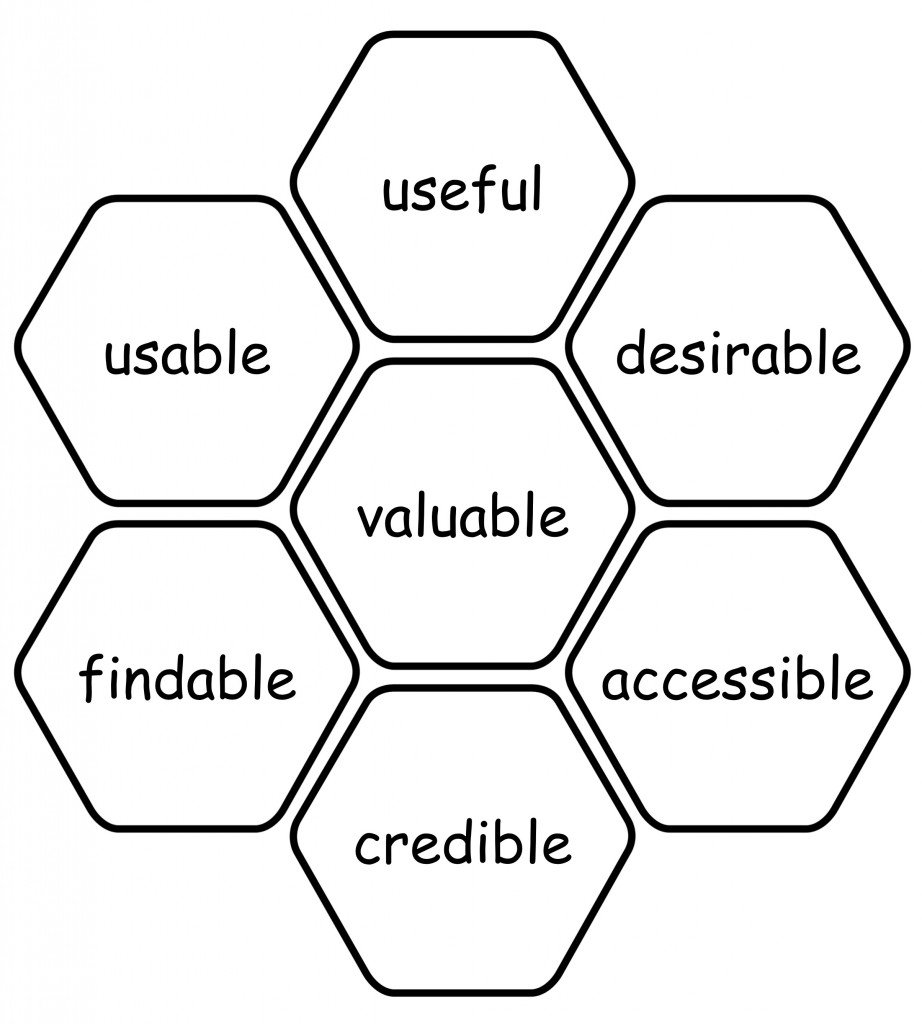
ピーター-モービル、ワールド-ワイド-ウェブのための情報アーキテクチャの創始者の一人は、優れたユーザーエクスペリエンスの七つの主要な側面を示すユーザーエクスペリエンスのハニカムを開発しました。 ユーザーが探しているものを簡単にナビゲートして見つけるのを助けることで、ブレッドクラムはウェブサイトの見つけやすさを向上させます。p>

関連記事: 有効なeCommerceプロダクトページの15の必要な要素
BreadcrumbsはSEOの利点を提供する
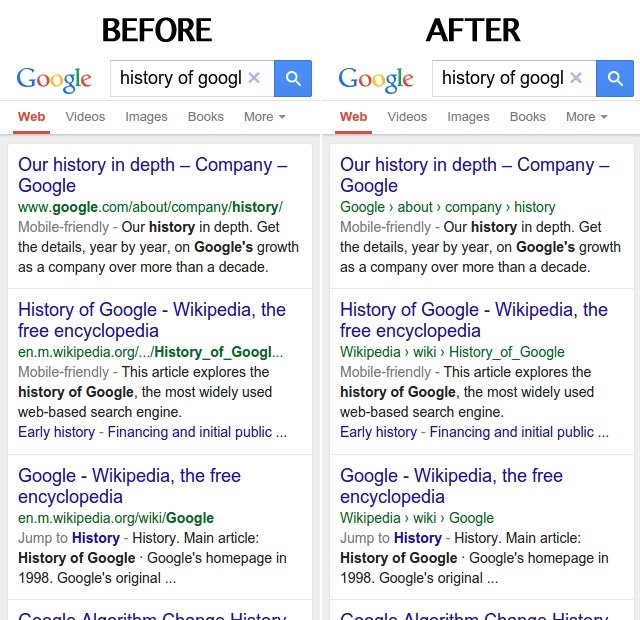
Googleは場所の名前およびbreadcrumbの運行道と調査の結果内のURLを取り替え これは今、モバイルデバイスのために起こっていると、今後数日間で、あまりにも、デスクトップ用にロールアウトすることができます。 Googleは、ウェブサイトの実際の世界の名前を使用してreckonsは、ユーザビリティを向上させるのに役立ちますし、ブレッドクラムのリンクは、彼らが検索結果をク

ウェブマスターは、より効果的に検索エンジンに通信するためにブレッドクラムのスキームマークアップを使用することができます。 パンくずリストは、あなたのページが何であるかを検索エンジンに説明し、その少し余分なSEOの利点を得るための追加の方法になります。 彼らはまた、あなたのクリックスルーのためのより多くのチャンスを与えるために、検索結果に余分なリンクとして機能します。
それらを使用しない正当な理由がないため
Jakob Nielsen氏は、1995年以来breadcrumbsを推奨していると述べています。 理由は簡単です。
ブレッドクラムは、ユーザーテストで問題を引き起こすことはありません。 ユーザーはパンくずリストに時間の30%だけ注意を払います;とき、それは助け、時でさえ、害を引き起こしません。
ページ上のスペースがほとんどないため、不動産はパンくずリストの使用を決定する理由にはなりません。
ブレッドクラムは、長年にわたってその外観にかなり一貫しています。 このような長期的な親しみやすさは、それが瞬時に認識し、したがって、有用になります。
Breadcrumbsは、ユーザーの不安を軽減するのに役立ちます
Breadcrumbsは、プロセスの軌跡全体を表示することで、何を期待するかについてのユーザーの不安を軽減 たとえば、VWOでアカウントを設定するには、いくつかの手順があります。 ブレッドクラムを使用することで、プロセスに関与しているステップの数を正確にユーザーに伝え、任意の時点で前のステップに戻ることができます。 これはユーザーにプロセスをセットアップするために彼から必要な責任(時間および努力)についての考えを与える。 誰かが試みを開始すると、そのような視覚的な手がかりは、プロセスを完了するための強力な動機として機能することができます。
この機能を’プログレスバー’または’ブレッドクラム’ナビゲーションと呼ぶかどうかについての議論がたくさんあります。 しかし、一般的な知恵は、トレイルがユーザーが前のステップに戻ることを可能にするならば、それはパンくずであるのと同じくらい良いことを示唆して
10ブレッドクラムを使用するための推奨プラクティス
一般的に、ブレッドクラムは、最高レベルのページ(ホーム)からユーザーがオンになっている現在 以下は、”Don’t Make Me Think”の著者であり、webデザインの神であるSteve Krugの同類によって推奨されている10のベストプラクティスのリストです。
常にパス全体を表示します:ユーザーにコンテキストを与えます。 良いブレッドクラムの道は、手元のタスクに焦点を当てたユーザーを維持する点滅のように機能します。
>>’は、上位レベルのページと下位レベルのページの関係をすばやく示します。 Jakob Nielsenは当初、ブレッドクラムナビゲーションバーでコロン(:)を使用することを推奨していました。 ユーザーテストの後、彼は’>’を使用するように勧告を変更しました。
パン粉を一番上に置く:ナビゲーションバーは、通常、ウェブサイトの一番上に配置されます。 ブレッドクラムは副次的なナビゲーション補助として機能するため、コンテンツの上に配置する必要があります。 Nielsen Norman groupはユーザーテストを実施し、ユーザーがページの上部にブレッドクラムを期待していることを発見しました。 ブレッドクラムの良い配置は、メインナビゲーションバーの下とページタイトルの上にあります。
いくつかのコントラストを表示:コントラストは、ブレッドクラムが重要な機能として目立つのに役立ちます。 それらがより少ないスペースを占め、大抵テキストベースだけであるので、対照は成功のための重大な要因になる。
小さな型を使用する:小さな型を使用すると、メインナビゲーションバーとの関係でパンくずの相対的な重要性をユーザーに伝えるのに役立 それは決して第一次運行援助のために混同されるべきではない。
最後の項目を太字:最後の項目(現在のページ)を太字で表示すると、目立つようになり、”これは現在の場所です”とユーザーに伝えます。
最後の項目をハイパーリンクしないでください:なぜあなたは同じページにつながるテキストをハイパーリンクするのですか? ユーザーにとっては混乱します。
ホームページでブレッドクラムを使用しないでください:ホームページはユーザーの旅が始まる場所ですが、あなたのホームページにブレッドクラムを表示することは意味がありません。
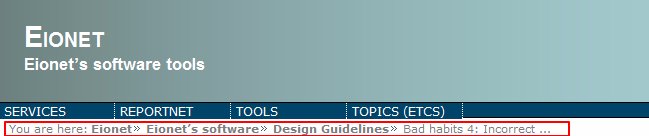
ブレッドクラムで全ページタイトルを使用する: 各ハイパーリンクがどこにつながるのかをユーザーが正確に知ることができるように、ブレッドクラムに完全なページタイトルを含めることは理にか しかし、長いページタイトルやその他の理由のページのために、省略記号を使用してページタイトルを切り取ることを好む人もいます(下の画像を参照)。 そのような場合には、ページタイトル自体であるより重要な要素のためのスペースを作るために、”あなたはここにいる”などのフレーズを省略する方が良

ページURLはブレッドクラムの証跡を反映する必要があります。 そうしないと、ユーザーはこれらの要素の両方から一貫性のないメッセージを取得する可能性があるため、URLとブレッドクラムの間の一貫性を確保するこ
ブレッドクラムはいつ使用すべきではありませんか?
ブレッドクラムはほとんどの場合無害であるため、これは難しいものです。 しかし、注意点があります。 サイトに含まれるページが数ページしかなく、階層レベルが多くない場合、ブレッドクラムは有用ではない可能性があります。 このような場合にブレッドクラムを含めることは不要であり、読者に混乱を招く可能性があります。あなたが本当に林床の下を見れば、パン粉はすべて完璧ではありません。
ブレッドクラムナビゲーションの問題
十年以上の周りされた後でさえ、ブレッドクラムはまだベストプラクティスの多くとはみなされません。 それには多くの理由があります:
1。 人々はそれが努力の価値があるかどうかはまだわかりません:それはmake aまたはbreak機能ではありません. そこで議論することはありません。p>
2. パンくずリストは、あなたの情報アーキテクチャが修羅場にある場合にのみ”必要”であるという信念があります。 ユーザーが簡単にあなたのウェブサイトをナビゲートすることができれば、彼らはあなたがそれらを示すことなく、彼らがどこにいるかを知っているでしょう。 基本的に、この思考の学校は、あなたのアーキテクチャが台無しにされたときにパン粉がフォールバックオプションであると考えています。 だから彼らは尋ねる:あなたは時間と労力を費やすつもりなら、なぜパンくずリストに投資するよりも、あなたの情報階層を良くしないのですか?
Tom Scottは、breadcrumbsで持つかもしれない多くの問題について書いています。
履歴ベースのブレッドクラムの問題
履歴ベースのブレッドクラムを動的に生成するには、ブラウザのcookieにアクセスする必要があります。 それは余分なコーディングと労力を必要とします。 利点が努力を上回る場合、余分な努力は意味をなさないでしょう。 しかし、それはありませんか?
履歴ベースのブレッドクラムは、単に戻るボタン機能を複製します。
SEOの利点はありません:ブレッドクラムは、ユーザーの履歴に基づいている必要があるため、検索エンジンのボットはそれを見ることはありませんし、SEOの利点はありません
すべてのユーザーにとって有用ではありません:多くのユーザーは、検索エンジンを介してサイト内の深いページに直接到達します。利益。P>
化合物エラー: 試行錯誤してページに到達する人にとっては、ブレッドクラムの形で最適ではないナビゲーション履歴を持つことは意味がありません。
ただし、最後の点はサイト全体の情報アーキテクチャの欠陥に起因していることに注意する価値があります。 ユーザーがページへの最も簡単なパスを簡単に特定できない場合は、ブレッドクラムをいじるよりも、サイトのアーキテクチャを最適化することに投資する
ナビゲーションベースのブレッドクラムの問題
ほとんどのニューエイジeコマースウェブサイトのようなpolyhierarchicalサイトでは、階層が平坦であり、各製品の選択は、複数のカテゴリに属している可能性があります。 たとえば、お手玉を購入しようとしている人の場合、ブレッドクラムのトレイルは次のようになります
Home>>>>>または
ホーム>>>>>>>>>>>’男は従う’豆袋
あなたは何を表示することを選択しますか?
最初に製品ページを考えてみましょう。
製品ページでは、どのタイプのブレッドクラムが表示に最も適しているかを呼び出すのが妥当な方法の1つです。 最も簡単なまたは最も使用されるナビゲーションパスは良い候補です。
カテゴリページで製品属性を選択できる場合は、製品ページに最も適切なナビゲーション階層リンクと”結果に戻る”(履歴パス)リンクがあると便利です。 選択をすることは困難な事である。 それを経験したユーザーは、製品ページに到達し、選択に満足しておらず、属性に一致する別の製品をチェックアウトしたい場合は、ブラウザの戻るボタンが不安を引き起こす可能性があります。 これは、ブラウザが属性の選択を覚えているかどうかをユーザーが確認できないためです。 “結果に戻る”オプションは安心することができ、訪問者を変換漏斗に保つことができます。
結果|ホームに戻る>>>>’男は従う’豆の袋

さて、カテゴリページについて話しましょう。
カテゴリページで、ユーザーに’brand’や’size’などの製品属性の選択肢を与えている場合、ブレッドクラムを使用する別の方法は、標準のナビゲーションパスと属性の両方を一緒に表示することですが、正式に区別されています。
ホーム>>椅子|シングルシーター*

Breadcrumbs:セカンダリの状態で、プライマリの値
Breadcrumbsは十年以上の周りされています。 しかし、彼らは”二次ナビゲーションバー”の彼らの永続的な状態のために多くのスポットライトを発見したことがありません。 その状態にもかかわらず、ブレッドクラムは、ユーザーエクスペリエンスを向上させ、エンゲージメントを作成するための強力な要素になることができます。 ビジネスの観点からは、取得(SEOを考える)と変換(オンサイトのナビゲーションを容易にする)の両方に役立ちます。ポイントを家に持ち帰るために、私はBaymardによる二歳の研究からいくつかの数字を引用してみましょう。
40のeコマースサイトを含むベンチマーク調査の後、68%がブレッドクラムナビゲーションのサブ最適な使用法を持っていたことが判明しました。 23%はブレッドクラム要素を全く持っていませんでした。 いくつかは、他の人のためにそれは少し不動産を占有し、少しの努力を取るが、全体的なユーザーエクスペリエンスに非常に貢献している宝石であるが、ブレッドクラムは、今日の世界では必要性や優先順位のない古風なデザイン要素であると考えています。
だから、あなたのeコマースサイトにパン粉を持っている必要がありますか? 答えをあなたのユーザーに見て、彼らは利益を得るのだろうか? 私はそれが本当に尋ねる価値のある唯一の質問だと思います。
ウェブサイト上のブレッドクラムメニュー新しい訪問者の向きを与え、彼女または彼がウェブサイト上のどこにいるかを正確に示します。
ウェブサイト上のブレッドクラムは、ブラウジングを奨励し、直帰率を減らすのに役立ちます,あなたのウェブサイトのfindabilityを向上させます,SEOの利点を提