あなたが好きなかもしれない新し 何があなたの目を引いて、あなたの選択を決定しましたか?
人間の脳はテキストよりもはるかに高速に視覚情報を処理するという事実を考慮すると、モバイルアイコンの外観は、ASOの支配要因でなければな この記事では、”良い”モバイルアイコンが満たす必要がある要件の概要を簡単に説明します。 また、ベストプラクティスを共有し、スタイルのバリエーションを議論し、最初に便利なアイコン最適化のヒントをいくつか提供します。

モバイルアイコンは私たちに第一印象を与えるため、彼らはアプリ 最も影響力のあるapp storeの製品ページ要素の一つであること、アイコンは、あなたが有機的にアプリを成長させるのに役立ちます。
平均して、モバイルアイコンはコンバージョンの増加の可能性が10-25%あり、場合によっては”タップスルー率”が急騰することがあります。
そのため、最適化されたアプリアイコンは、アプリストアの最適化にとって非常に重要です。 App Storeのアイコンサイズの要件
あなたのアイコンがどれほどよく考えられていても、AppleやGoogleが提起した技術的要件を満たさなければなりません。 両社は、彼らがサイズから全体的なユーザーエクスペリエンスに右のモバイルアイコンから期待するものの詳細な説明を提供します。 以下に、app storeのアイコンのサイズ要件を示します。
アプリのアイコンサイズ
各アプリは、ホーム画面用の小さなアイコンとApp Store自体用の大きなアイコンのセットを持っていることになって
異なるAppleデバイス用のApp Storeアイコンサイズ表は次のとおりです。
| デバイスまたはコンテクスト | アイコンサイズ |
| iPhone | 180px×180px(60pt×60pt@3x)120Px×120px(60pt×60pt@2x)120Px×120px(60pt×60pt@2x)120Px×120px(60pt×60pt@2x)120Px×120px(60pt×60pt@2x)120Px×120px(60pt×60pt@2x)120Px×120px(60pt×60pt@2x)167px×167px(83.5pt×83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies (see Image Size and Resolution |
| Shape | Square with no rounded corners |
To publish your Store Listing in Google Play store, a high-resolution icon is required. 高解像度のアイコンは、アプリのランチャーアイコンに代わるものではありませんが、次の設計ガイドラインに従った高忠実度、高解像度のバージョンで:1024kb
app storeとgoogle playは、モバイルアイコンデザインのための異なる要件と推奨事項を持っています。 アプリケーションを作成するOSに関係なく、優れたアイコンはapp storeの訪問者の注目を即座に集めるだけでなく、アプリの品質と目的も伝えます。
モバイルアイコンの最適化を始める
結果を駆動するアプリアイコンを使用するにはどうすればよいですか?
モバイルアイコンを変換するコア要素は、シンプルさ、余分な視覚的なコンポーネントの欠如、お店のカテゴリの従来の原則との接触を失う
「ASOベンチマーク」のApp StoreとGoogle Playストアのアイコン(色、スタイル、最高のアートアイデア)の最新のApp Store最適化の傾向をすべて学 モバイルゲーム。”

上記の原則をすべて遵守することを確認するにはどうすればよいですか? 答えを探すための適切な場所は、A/Bテストです。 それの最も困難な部分は変化を発生させることである。
まず、カテゴリ全体でパフォーマンスの高いアプリのいくつかを確認して、モバイルアプリのアイコンのデザインで試すことができるスタイルを見 しかし、始める前に、あなた自身に尋ねるべきです:
- あなたのアイコンは物語を伝え、あなたのアプリのユニークな機能を販売していますか?
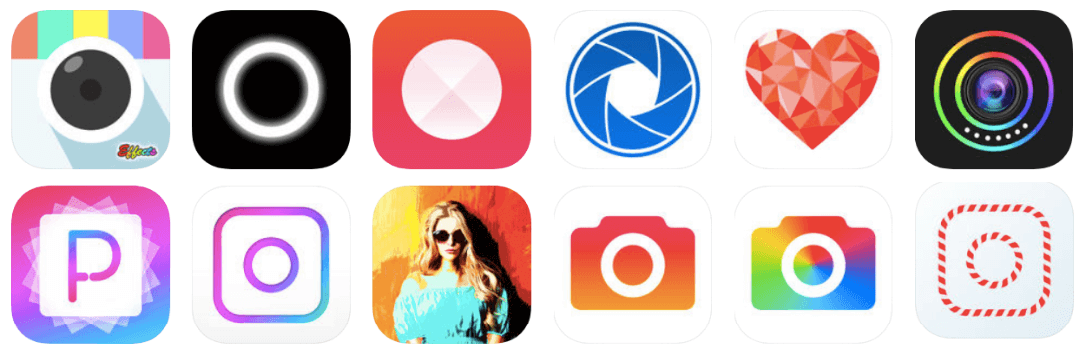
ユーザーがモバイルアイコンの背後にあるメッセージを理解していることを確認することが不可欠です。 たとえば、selfieアプリのアイコンを見ると、大部分がカメラ、レンズ、またはレンズのようなビジュアルを備えていることがわかります。

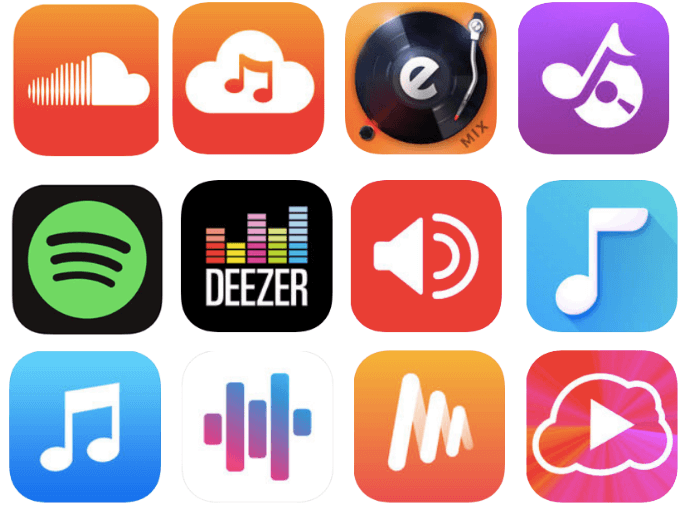
音楽アプリのアイコンは、音符、音波やイコライザが含まれています。 料理ユーティリティ、エプロン、またはシェフの帽子は、それぞれレシピアプリのアイコンに表示されます。

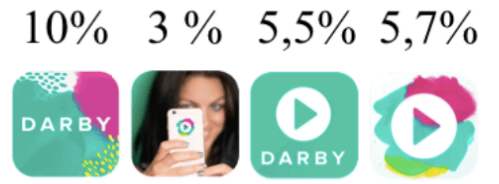
これらの関連付けは平凡に見えるかもしれませんが、間違ったものを使用すると、変換 例えば、Darby(DIYビデオ付きのアプリ)は、そのアイコンが顧客を誤解させていることを発見しました。 アイコンの”再生”サインは、視聴者にDarbyがビデオ編集アプリだと信じさせました。 A/Bテストはこの問題を解決するのに役立ち、アイコンが修正されました。

各アプリはまた、その強みを持っています。 それらを識別し、強調表示することが不可欠です。 そのため、アプリストアの最適化戦略を開発するときは、アプリが目立つようにする必要があります。
あなたのブランドがあなたのターゲット市場で既に表示されている場合は、アイコンでそれを使用する必要があります。 それはアプリの信頼性を与え、ユーザーの信頼を高めるでしょう。
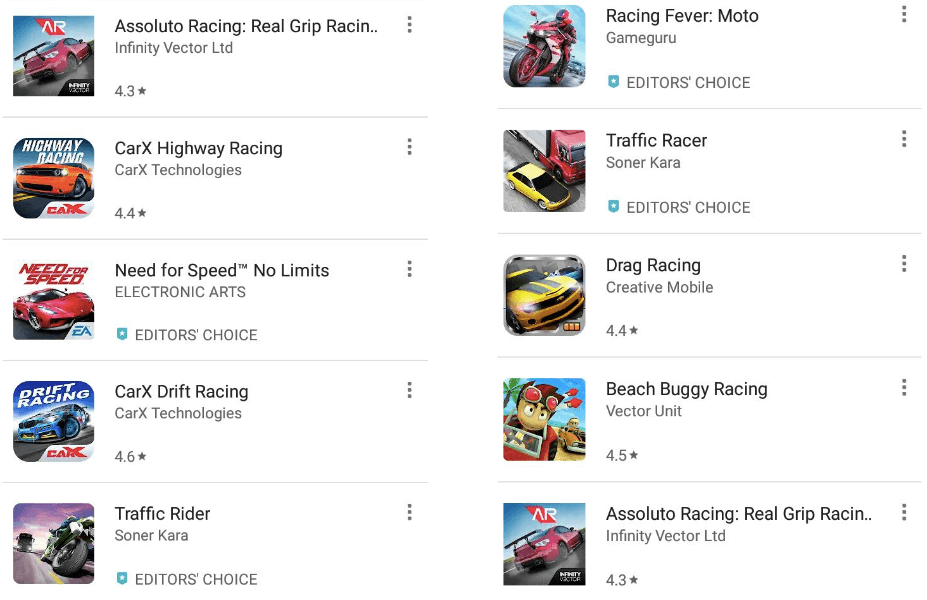
たとえば、”racing”を検索すると、結果には隅に大きな出版社のロゴを持つアイコンが含まれていることがわかります。 以下のいくつかの例を見つけることができます。

- あなたの携帯電話のアイコンは、検索で競争に立っていますか?
ターゲットと関連キーワードを使用すると、検索でアプリの位置を確認するのに役立ちます。 その主な競争相手を見てください。 彼らのアイコンは同じように見えますか? 何があなたを際立たせるか。
最適化について言えば、モバイルアイコンは、アプリの発見段階で何よりもまず重要な役割を果たすことに留意することが重要です。 App storeの訪問者が製品ページにアクセスするとすぐに、彼らはアイコンに多くの注意を払うのをやめます。
そのため、アイコンを改善する最も簡単な方法は、App storeで一連のカテゴリテストを実行し、厳しい競争環境で最適なバージョンを選択することです。

モバイルアイコンの色とスタイル
あなたのアイコンスタイルと色を選択する 事は、モバイルアイコンは、実際にアプリストアであなたの会社を表しており、アプリのデザインとあなたの企業のアイデンティティとの間の深刻な不一致があっても忠実な顧客を落胆させることができますです。
アプリを作成するとき、あなたは間違いなくあなたがそれを作成している人を知っています。 見込み客の年齢、性別、場所、言語、およびその他の特性は、アプリのデザインに影響します。
モバイルアイコンにも同じルールが適用され、ターゲティングが正確であればあるほど、より多くのインストールが期待できます。 これは、子供のゲームのアイコンスタイルは、色や組成の面で会計アプリのアイコンとは大幅に異なることは明らかだと思われます。

色
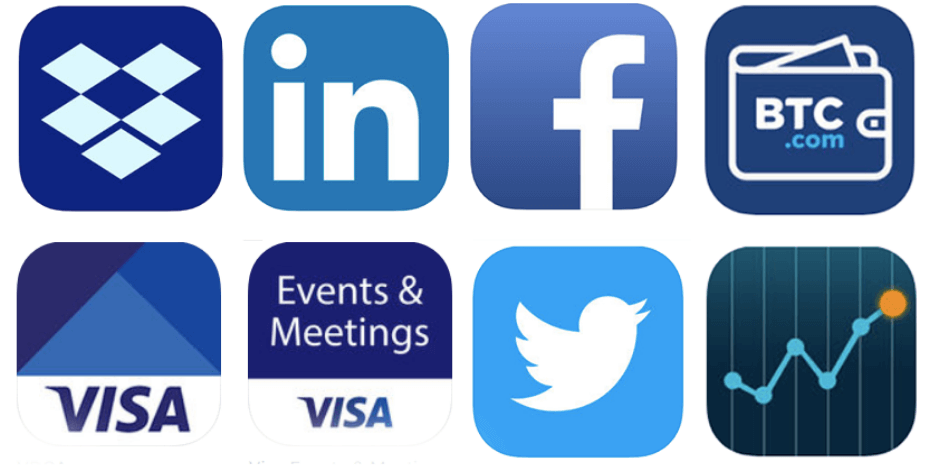
多くの企業は色で認識されています。 アプリでも同じように動作します。 そのため、モバイルアイコンの色を選択することは非常に重要です。 どんな色が最もよく働くか。 残念ながら、正しい答えはありません。 ほとんどの色に意味か少なくとも連合があり、これらがあなたの決定を導くかもしれないけれども。青は、多くの大企業(Facebook、Twitter、Visaなど)で人気のある色です。
青は、多くの大企業(Facebook、Twitter、Visaなど)で人気のある色です。). それは文字通り信頼、誠実さ、忠誠心、セキュリティ、および静けさの表現となっています。 この色は否定的な文化的解釈を持っていないので国際的な使用のために意図されているプロダクトのロゴそしてアイコンで頻繁に使用されます。

緑は主にお金と自然に関連しているため、2つのアプリカテゴリの開発者に好まれています。
- 金融サービス;
- 環境に優しい行動プロモーター。

紫色は女性の色です(それはselfieアプリのデザイナーにとても人気がある理由です)。 赤は大胆でエネルギッシュで、オレンジは陽気で、黄色は暖かく、緑は平和なので、スポーツアプリには赤を、健康トラッカーには緑を選ぶことができます。

しかし、それは注意して、選択した色(あなたが推測できるように、青を除く)に行くすべての可能な
モバイルアイコンの最適化: ベストプラクティス
ブランドルールに基づいてうまく設計されたアイコンでさえ、app storeで何百万ものアプリを獲得することを保証することはで データ駆動型のアプローチのみ、アイコンのさまざまな要素(色、背景、グラフィックス、組成など)をテストし、最適化します。)、あなたのアプリのダウンロードを後押しし、あなたの携帯電話のアイコンを最大限に活用することができます。
選択したテストバリエーションに有意差があることを確認してください。
シェードやグラフィックスの異なる角度のようなマイナーな変更は、変換に重大な違いを示す可能性がないため、分割テストには収ここではいくつかの基本的な最適化のヒントがあります:
- シンプルにしてください
アイコンに何を配置するかのアイデアがたくさんあ グラフィカルな要素の数を最小限に抑えた基本的な概念でバリエーションを試してみてください。 またはより良い、いずれかに固執し、軽いデザインが本当により良い変換するかどうかを確認します。p>1024×1024ピクセルのキャンバスは、それ自体が挑戦です。 だから、複数のコンテキストとサイズでデバイス上の設計を試してみてくださ あなたの携帯電話のアイコンは、背景の様々なに対してよく見えることを確認してください。
- さまざまな色を試してみてください
世界には素敵な色の組み合わせがたくさんあり、あなたのデザイナーは確かにそれらをよく知 難しい質問は、これらの素敵な組み合わせのどれがインストールを駆動するかです。 テストし、穏やかなパステルの背景は、メインアイコン要素を強調表示し、大胆なコントラストのものよりも優れた変換を後押しすることがで
- あなたのグラフィックがあなたのために話すように
アプリ開発者の間で奇妙な傾向があります–それらのかなりの多くは、アプリの名前 どうして? アプリのタイトルと説明領域には十分なスペースがあります。

もちろん、多くのアプリは、モバイルアイコンに単語や文字(時にはブランド化され、時には あなたは”リテラル”クラブに参加したい場合は、アイコン上の余分な文字がグラフィック言語よりも優れて変換するかどうかをテストすることを忘
あなたのブランドに関連付けられている意味のある文字を一つだけ使用することを選択した場合、それは良いアプリのアイコンにな ロゴとしてコンテキストで使用することはまだ推奨されていませんが。p>

- ロゴ/ロゴはありませんか?
ロゴとモバイルアイコンにはいくつかの類似点がありますが、多くの面でも異なります。 そのため、アプリのアイコンはロゴではないことを理解することは非常に重要です。 ロゴはベクトル画像であり、アイコンはラスターのものであり、ロゴは正方形である必要はありませんが、レターヘッドなどでよく見る必要があります。
アプローチ、ツール、およびこれらの画像を作成するプロセスは絶対に異なっており、その成功基準もあります。 あなたはまだあなたのロゴがモバイルアイコンになることができると信じている場合は、それをテストし、それがブランドメッセージから離れて値を

- 境界線を追加
あなたのアプリのアイコンのテスト境界線は、それはあなたのアイコ

- ベンチマークに依存
履歴が繰り返されるので、競合他社を分析し、別の何かをします。 指導者をエミュレートすることは、安全ですが、下に行くためのトリッキーなルートです。 あなたの独自性は、成功への鍵の一つです。 彼らは違いを生むんが、穴に終わるしないように研究を無視しないように色で開始します。 div>
あなたのカテゴ 分析に基づいていくつかの代替案を作成し、テストを開始します。

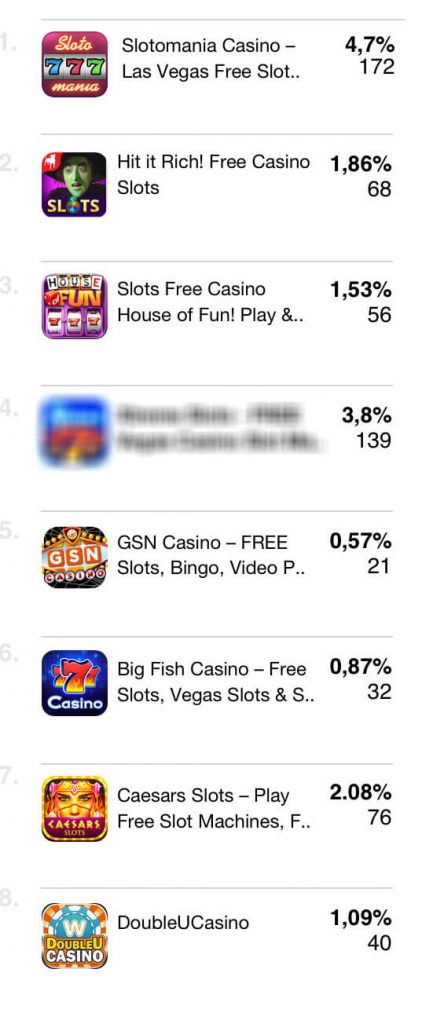
上記のように、競合他社の研究から始めてベストプラクティスを決定することをお勧めします。 あなたがトップゲームのアイコンを研究する場合は、圧倒的多数が同じパターンを使用していることに気づくでしょう:アイコンは、彼らの口を開いて文字 それは愚かに見えるかもしれませんが、トリックは動作します。 このレイアウトを使用して、バリエーションの1つをデザインできます。

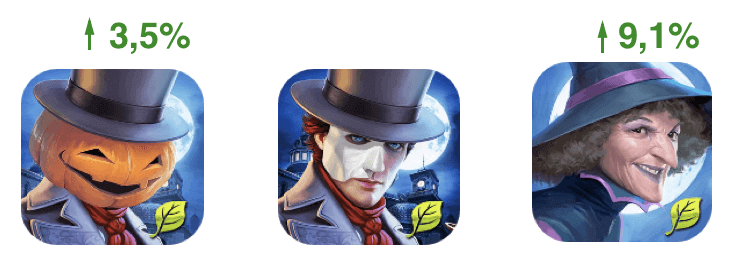
それはお互いに対してあなたの携帯電話のアイコンのための異なる文字をテストす MyTona会社は、彼らのゲームの一つのためのアイコン実験のシリーズを開始しました,求職者は指摘します:隠された謎. 最初に、彼らは人間のキャラクターをカボチャの頭と競争させました。 パンプキンは9.3%のアドバンテージで勝利した。
次の一連のテストでは、カボチャはちょうど3.5%でトップハットの神秘的な男を打ちました。 そして、楽しい魔女をフィーチャーした最後のアイコンバリエーションは、9.1%の変換増加で前の二つを破った。 実験の結果,”開口口”概念戦略の利点とA/B試験の重要性を証明した。

あなたも、あなたの携帯電話のアイコンの細部を変更することは、のは、背景色は、いく Hobnobアプリは、そのモバイルアイコンを変更した後、変換の強い減少に苦しんだが、彼らはA/B実験のシリーズに基づいて状況を改善するために管理しま
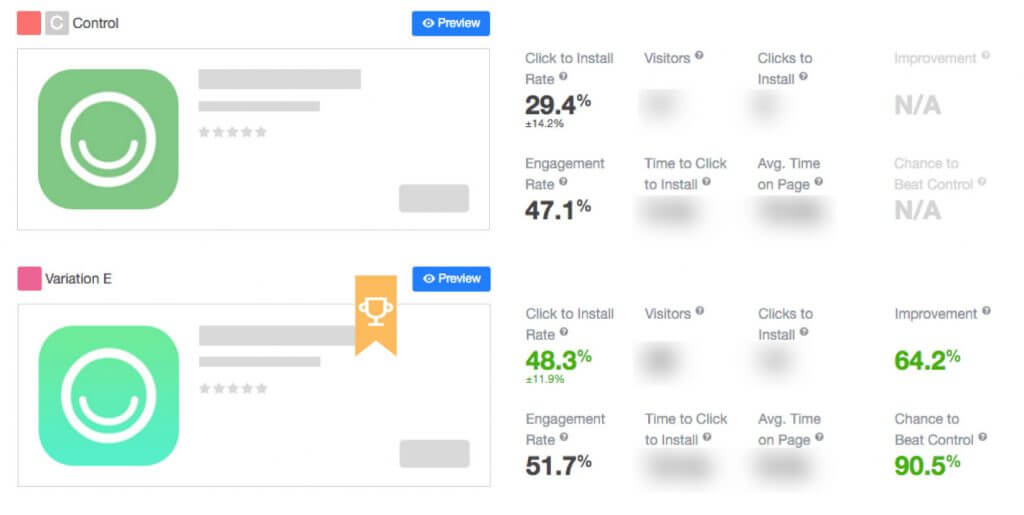
Split-testsは、ブランド変更されたものと比較して64%優れたパフォーマンスを示したアイコンを見つけるのに役立ちました。 楽しい事実は、負けたバリエーションを獲得する間の唯一の違いは、グラデーションの背景だったということです。

モバイルアイコンの最適化チェックリスト
App StoreとGoogleのレビューを通過し、同時にユーザーの注意を引き付けるモバイルアプリ用のアイコンを設計することは、あなたが長い前に開始される複雑なマルチレベルのプロセスですアプリを起動します。 但し、すべての最適化の段階で成功することをどうにかすれば銀製の大皿にあなたの貴重な取付けを得る。
あなたが常に心に留めておくべき主なポイントは次のとおりです。
- ユーザーの視覚的知覚が彼らの選択を決定することが多いので、スタイルとブランドの一貫性の面であなたの聴衆の期待に応えるようにしてください。
- App StoreとGoogleの推奨事項に従ってください。 アプリの説明のテキストとあなたのレターヘッドのロゴを残します。
- 色を試して、あなたの携帯電話のアイコンの主な要素にアクセントを置くために境界線を追加します。
- ベストプラクティスから学びますが、あなたのアイコンを目立たせるために元のものにしてください。 何よりも、あなたが正しい方向に動いていることを確認するためにできることすべてをテストしてください。 これらの推奨事項を使用すると、大規模なコンバージョンを増加させる可能性があります。
ソース:
- どのようにアプリストアの最適化のための素晴らしいアプリのアイコンを設計するには? Apptamin
- 目を引くアプリのアイコンデザイン:どのように雑誌を壊しする
- ASOケーススタディ:最高のアプリのアイコンIncipiaを選択する方法
- GOOGLE PlayストアでAndroidアプリのためのASOを行う方法-2018年のための究極のガイド:アイコンツール
- ヒューマンインターフェイスガイドライン:アプリのアイコンアップル
- グラフィックアセット、スクリーンショット、&ビデオGooglePlay