7th Jun2015
Bowerは、特別にあなたが別のフ
それはあなたが単一のコマンドでそれらをインストール、更新、または削除するのを助けることによって、SusyやjQueryのようなライブラリのためにウェブ
それをトップにするには、単一のコマンドで新しいプロジェクトを足場にするたびに、必要なすべてのライブラリをダウンロードするのに役立
この記事では、Bowerのインストール方法とその使用方法について説明します。
- Bowerのインストール
- バウアーを作成します。jsonファイル
- Bowerでインストールされたライブラリを使用する
- Bowerパッケージの検索
- 1つのコマンドで依存関係をインストールする
- Bowerパッケージのアンインストール
- 高度なバウアーのもの
- 特定のバージョンのパッケージをインストールする方法h3私たちがインストールした2.1.4の代わりにjQueryバージョン1.11.3を使用する必要があることを発見したとします。 この特定のバージョンをインストールするには、#とインストールしようとしているバージョン番号を追加します。これはあなたのプロジェクトにjQuery v1.11.3をインストールします。 $ bower install jquery#1.11.3 --save
- 依存関係の競合の解決
- Bowerパッケージを最新バージョンに更新する
- Bowerコンポーネントディレクトリの変更
- ラップアップ
Bowerのインストール
Bowerは、システムに3つのものがインストールされている必要があります。
- NodeJS
- Node Package Manager(npm)
- Git
NodeJSをインストールするには、そのウェブサイトからインストーラをダウンロードしてダブルクリックします。NpmはNodeJSインストールと一緒にバンドルされているので、追加のものをインストールする必要はありません。最後に、windowsユーザーはまだgitをダウンロードしてインストールしていない場合は、gitをダウンロードしてインストールする必要があります。 MacにはデフォルトでGitがインストールされています。これらの3つの前提条件をインストールしたら、コマンドラインを起動して次のコマンドを入力することでbowerをインストールできます。
$ npm install bower -gnpmは、npmをインストールした後にコマンドラインで使用できるコマンドです。 installコマンドは、次の場所にあるノードパッケージをインストールするようにnpmに指示しますnpmjs.com.
Bowerはそのようなパッケージの1つであるため、npmでインストールしています。最後の-gフラグは、npmにBowerをグローバルにインストールするように指示します。bowerコマンドをコンピこれで、Bowerで依存関係の管理を開始する準備が整いました! Testという名前の空のフォルダを作成してそこに移動しましょう。
バウアーを作成します。jsonファイル
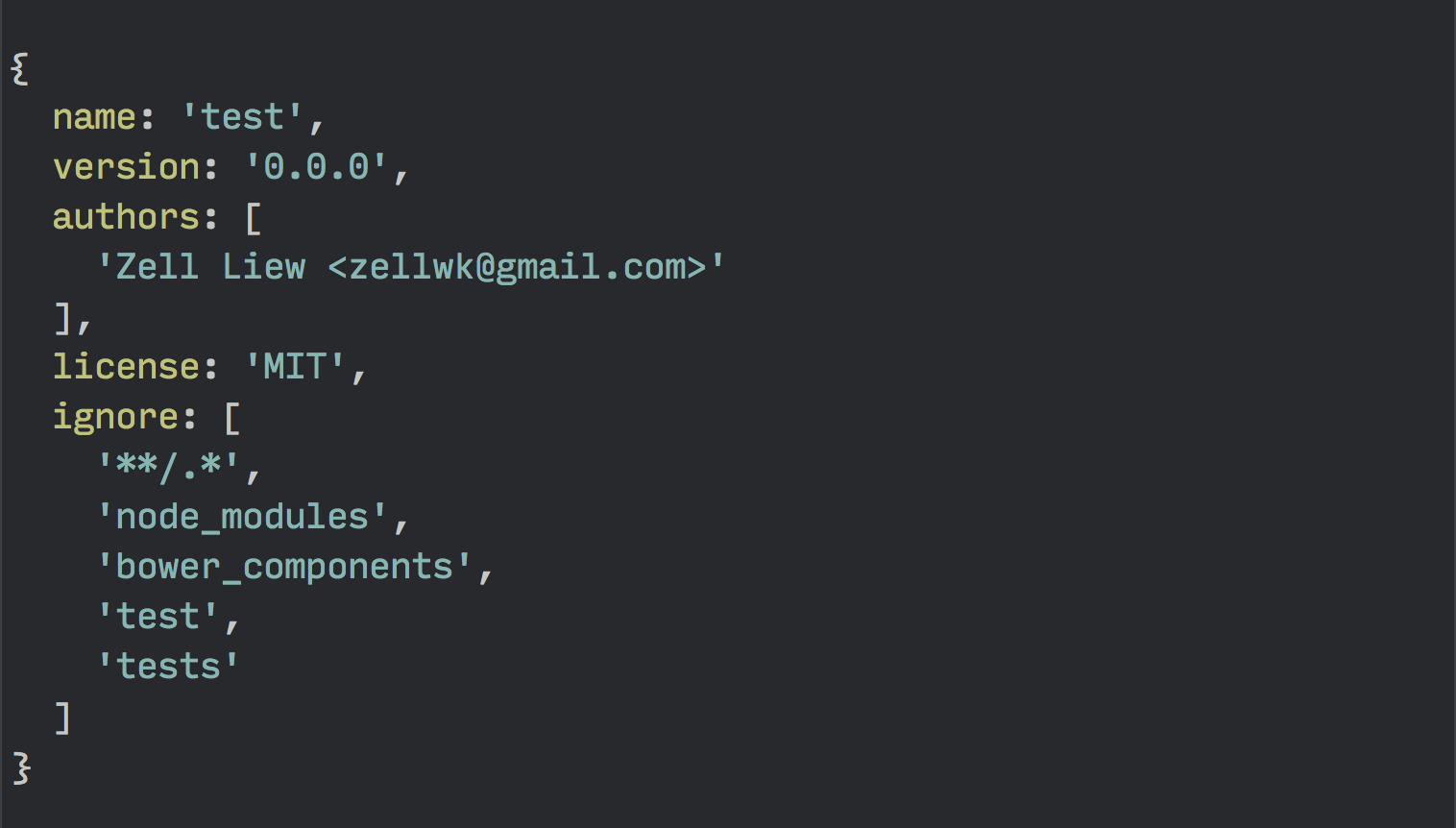
Bowerは、プロジェクトの依存関係を識別するためにbower.jsonbower.jsonbower initを実行します。
$ bower initenterキーを押すと、Bowerはすぐに一連の質問を実行し、最後にbower.jsonファイルを作成します。P>

bower.jsonファイルが作成されると、プロジェクトへのライブラリのインストールを開始できます。ところで、Bowerとnpmのライブラリはパッケージとも呼ばれます(”package”という言葉がどこから来たのか疑問に思っている場合)。npmでパッケージをインストールするのと同じ方法で、Bowerでパッケージをインストールできます。 違いは、代わりにbowerコマンドを使用する必要があることです。
コマンドラインを起動して次のように入力します。
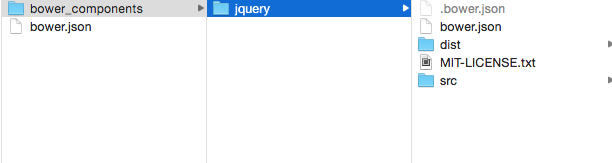
$ bower install jquery --saveBowerはこのコマンドでjQueryの最新バージョンをインストールします。 追加の--savebower.jsonファイルにjQueryを追加するようにBowerに指示します。フォルダを見てみると、bower_componentsjqueryフォルダが表示されます。p>

インストールしたばかりのこのjQueryパッケージを使用してみましょう。
Bowerでインストールされたライブラリを使用する
プロジェクトで使用する前に、まずパッケージに必要なファイルを特定する必要があります。ここで私が最初にBowerを使い始めたときに混乱したところです。
Bowerは、開発者が自由にBowerパッケージを構造化することができます。 これは、すべてのBowerパッケージが異なっており、各パッケージの正しいファイルを見つける必要があることを意味します。最初は難しいかもしれないので、一緒にこれを実行してみましょう。
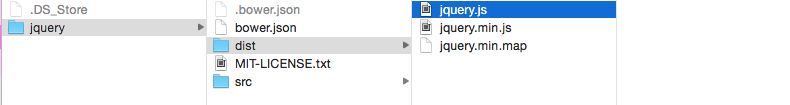
まず、bower_componentsjquerysrcdistsrcdistsrcdistdistributionの下で検索する必要があります。/p>
 があり、これが私たちが探しているものです。このファイルを使用するために必要なことは、htmlでこのスクリプトを参照することです。
があり、これが私たちが探しているものです。このファイルを使用するために必要なことは、htmlでこのスクリプトを参照することです。
あなたが持っている場合index.htmltestフォルダーには、次のコードでこのjQueryライブラリを使用できます。
<script src="bower_components/jquery/dist/jquery.js"></script>これは、BowerでインストールされたJavascriptファイルを使用するためのプロセスです。
JavaScriptライブラリに加えて、Sassライブラリもよく見つけることができます。 Susyをインストールし、Sassで使用することで私たちの手を試してみましょう。bowerでSassライブラリを使用する
jQueryをインストールしたのと同じ方法でSusyをインストールできます。bower installコマンドを使用します。p>
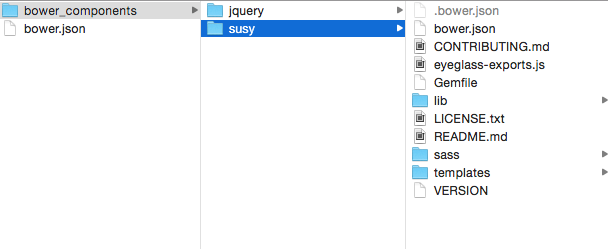
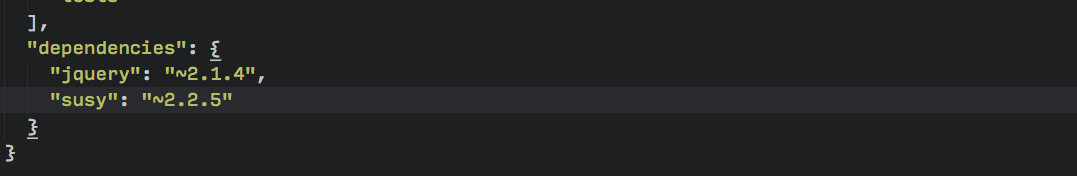
$ bower install susy --savebower_componentsbower.jsonファイルにあることを確認してください。


jQueryパッケージで以前に行ったのと同様に、susysusy.scsssassフォルダにあります。
次に、このファイルをSass部分にインポートする必要があります。 コードは次のようになります。
@import "../bower_components/susy/sass/susy";そして、bowerパッケージからSassファイルをプロジェクトに追加するのは完了です!これまでのところとても良いです。
インストールしようとしているパッケージの名前がわからない場合は、一歩後退して、Bowerでパッケージを検索する方法を見てみましょう。
Bowerパッケージの検索
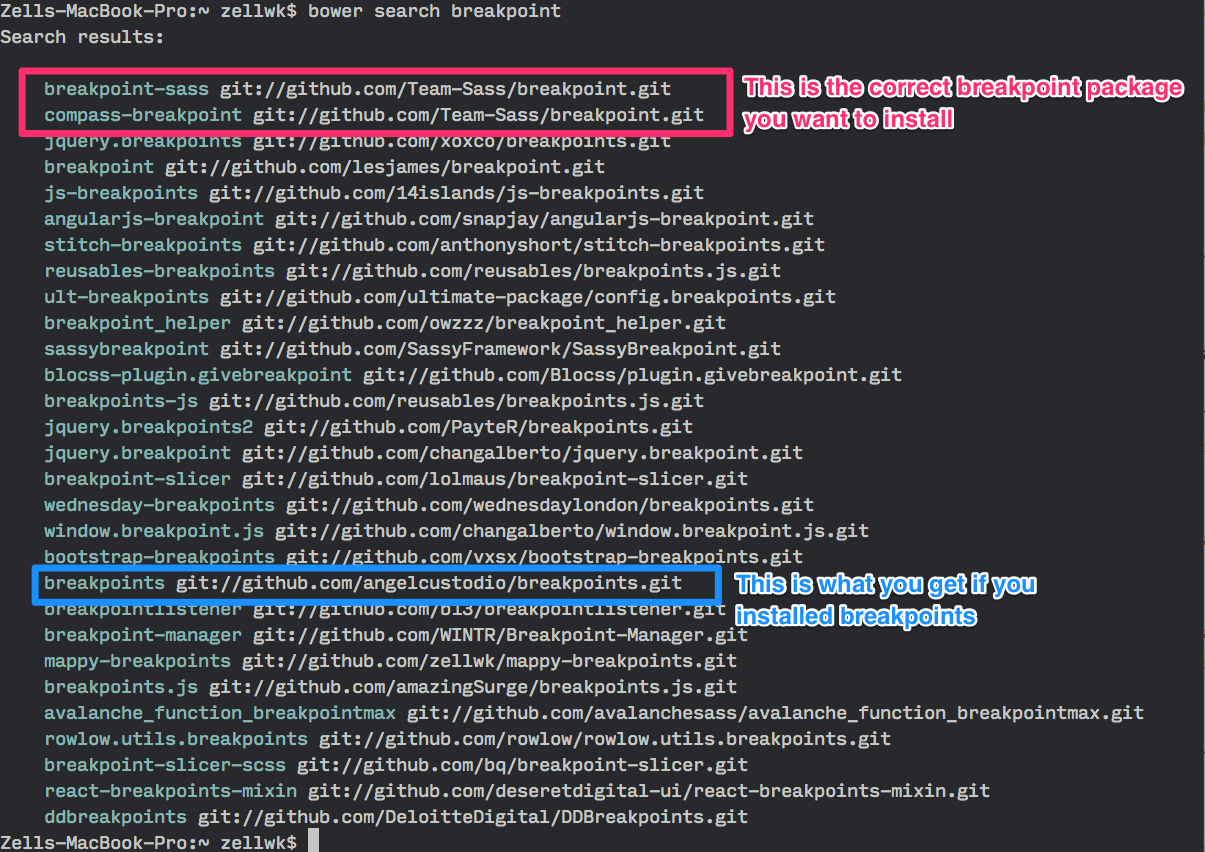
チームSass(github repoをat-importに変更した)によってブレークポイントライブラリをインストールしようとしているが、bowerパッケージがbreakpointと呼ばれているかどうかはあまりわからないとしましょう。この場合、bower searchbreakpointbower install breakpointsと入力した場合、誤ったbowerパッケージがインストールされている可能性があります。p>

わからない場合は、まずBowerパッケージを検索し、インストールするものを決定する前にgitリポジトリを見てください。
他の方法は、ほとんどのパッケージ作成者がBowerを介してパッケージをインストールする方法を教えてくれるので、ドキュメントを見ることです。ここで、Bowerが1つのコマンドだけですべての依存関係をインストールするのにどのように役立つかを見てみましょう!
1つのコマンドで依存関係をインストールする
まず、bower_componentsフォルダを削除します。次に、次のコマンドを実行します。
$ bower installBowerはあなたのbower.jsonbower_componentsフォルダーに戻すことができます。
これにより、足場を簡単に自動化し、チームメンバーが適切な依存関係でプロジェクトを迅速にスピードアップすることができます。
必要のないパッケージをアンインストールするにはどうすればよいですか?
Bowerパッケージのアンインストール
Bowerパッケージのアンインストールは、インストールとほぼ同じです。 代わりにbower uninstallコマンドを使用するだけです。
$ bower uninstall susy --saveそして、このコマンドを使用すると、Susyはあなたのフォルダとあなたのバウアーの両方から削除されます。jsonファイル。
それは基本的なバウアーのものです。 さて、少し進んだ(しかし知っておくと良い)ものについて話しましょう。 これらは私が最初に私のプロジェクトでBowerを使いたいと思ったときに私をつまずいたものです。
高度なバウアーのもの
大丈夫です。 このセクションで説明するのは、
- 特定のバージョンのライブラリをインストールする方法
- ライブラリの競合するバージョンがある場合の対処法
- すべてのBowerパッケージを利用可能な最新バージョンに更新する方法
bower_componentsフォルダ
特定のバージョンのパッケージをインストールする方法h3私たちがインストールした2.1.4の代わりにjQueryバージョン1.11.3を使用する必要があることを発見したとします。 この特定のバージョンをインストールするには、#とインストールしようとしているバージョン番号を追加します。これはあなたのプロジェクトにjQuery v1.11.3をインストールします。
$ bower install jquery#1.11.3 --save
$ bower install jquery#1.11.3 --saveこれはあなたのプロジェクトにjQuery v1.11.3をイただし、プロジェクトに既にjQuery v2.1.4があるため、依存関係の競合が発生します。
依存関係の競合の解決
Bowerは、同じライブラリの2つのバージョンがいつインストールされているかを知っており、これが発生したときにあなたがしなければならないのは、12で正しいバージョンを選択することだけです。
今は古いバージョンのjQueryを使用しているので、Bowerを使用して最新バージョンにバンプする方法について話しましょう。
Bowerパッケージを最新バージョンに更新する
たまには新しいプロジェクトを足場にするときは、おそらく可能な最新バージョンに依存関係をバ残念ながら、これはBowerのネイティブbower updateコマンドでは実行できません。この問題で私が役立つとわかったのは、@sagepinによって書かれたbower-update npmパッケージです。
最初にnpm経由でこのパッケージをインストールしましょう。
$ npm install bower-update -gこのパッケージは、bower-updateコマンドを使用することができます。これは、プロジェクト内のすべてのbowerコンポーネントを実行し、それらが最新バージョンであるかどうかを確認することです。 その後、各パッケージを個別に最新バージョンに更新する機会が与えられます。p>
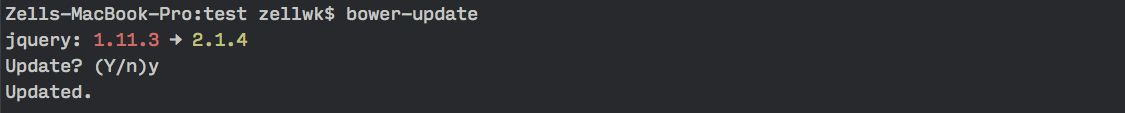
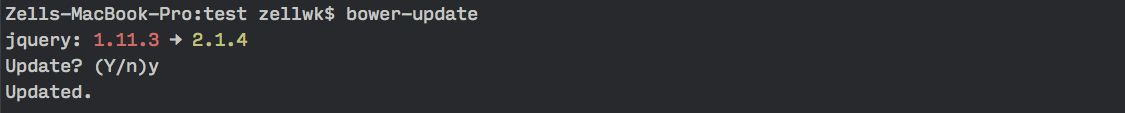
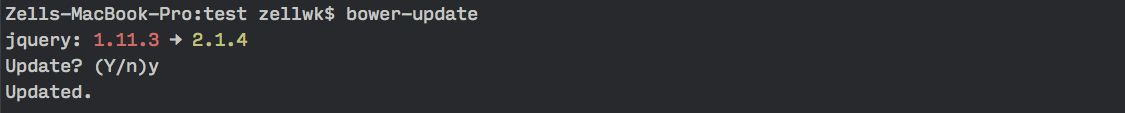
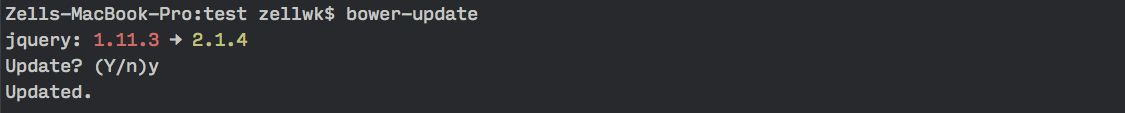
このbower-updatetestフォルダで実行すると、次のようなプロンプトが表示されます。

私が嫌いなのはtest

私が嫌いなのは
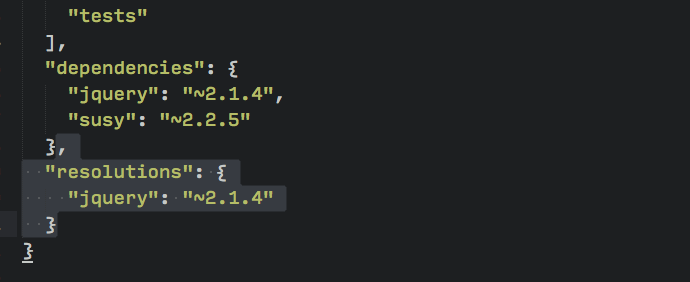
bower-updateコマンドは、bower.jsonファイルに”resolutions”オブジェクトを追加することです。p>

私は自分自身の解像度の必要性を見つけておらず、手動で削除することがよくあります。
最後に、Bowerがファイルをインストールするディレクトリを変更する方法を見てみましょう。
Bowerコンポーネントディレクトリの変更
bowerは、デフォルトでルートフォルダのbower_componentsにコンポーネントをインストールします。しかし、古いバージョンでは、Bowerはデフォルトでapp/bower_componentsbower_components.bowerrcファイルで制御することができ、これはbowerコマンドを実行するフォルダに配置すp>
.bowerrcファイルを取得したら、bowerがコンポーネントをインストールするディレクトリを指定するだけです。 私はこのように私のままにする傾向がありますapp/bower_components。P>
{ "directory" : "app/bower_components"}ラップアップ
それはあなたのプロジェクトでそれを使用するためにBowerについて知る必要があるすべてです。必要なパッケージをインストール、更新、使用する方法を学習しました。
必要なパッケージをインストール、更新、使用する方法を学習しました。
た、不要になったパッケージをアンインストールする方法も学びました。
さらに、Bowerがパッケージをインストールするディレクトリをカスタマイズする方法を学びました。