IntelliSenseは、コード補完、パラメーター情報、クイック情報、メンバーリストなど、さまざまなコード編集機能の一般的な用語です。 IntelliSense機能は、”コード補完”、”コンテンツアシスト”、”コードヒント”などの他の名前で呼ばれることがあります。”

あなたのプログラミング言語のIntelliSense
Visual StudioコードIntelliSenseは、JavaScript、TypeScript、JSON、HTML、CSS、SCSS、および箱から出して以下のために提供されています。 VS Codeは、任意のプログラミング言語のwordベースの補完をサポートしていますが、言語拡張機能をインストールすることにより、より豊かなIntelliSenseを持つように以下は、市場で最も人気のある言語拡張機能です。
以下は、市場で最も人気のある言語拡張機能です。 以下の拡張機能タイルをクリックして、説明とレビューを読んで、どの拡張機能が最適かを判断します。
IntelliSenseの機能
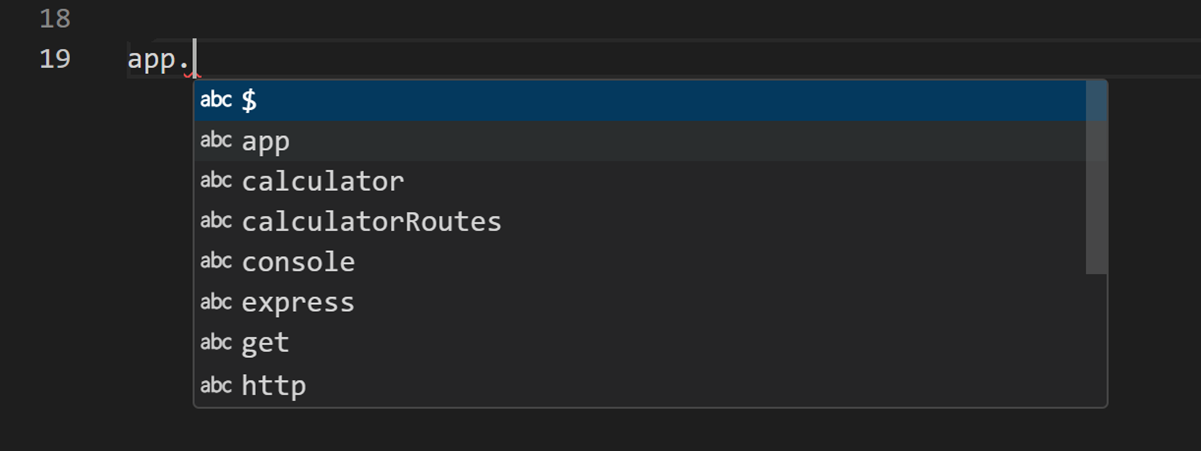
VS Code IntelliSenseの機能は、言語サービスによって供給されています。 言語サービスは、言語セマンティクスとソースコードの分析に基づいてインテリジェントなコード補完を提供します。 言語サービスが補完の可能性を認識している場合は、入力時にIntelliSenseの候補がポップアップ表示されます。 文字を入力し続けると、メンバーのリスト(変数、メソッドなど)が表示されます。)は、入力した文字を含むメンバーのみを含むようにフィルタリングされます。 TabキーまたはEnterキーを押すと、選択したメンバーが挿入されます。任意のエディターウィンドウでintellisenseをトリガーするには、⌘Space(Windows、Linux Ctrl+Space)を入力するか、トリガー文字(ドット文字(. JavaScriptで)。パッケージjsonのintellisense
ヒント: つまり、メソッド名に大文字の文字を入力して、候補を制限することができます。 たとえば、「cra」はすぐに「createApplication」を表示します。
必要に応じて、入力中にIntelliSenseをオフにすることができます。 VS CodeのIntelliSense機能を無効化またはカスタマイズする方法については、以下のIntellisenseのカスタマイズを参照してください。言語サービスで提供されているように、⌘Space(Windows、Linux Ctrl+Space)を押すか、情報アイコンをクリックすることで、各メソッドのクイック情報を表示できます。 この方法の付随する文書は、今度は側面に展開されます。 拡張されたドキュメントはそのまま残り、リストをナビゲートすると更新されます。 これを閉じるには、⌘Space(Windows、Linux Ctrl+Space)を再度押すか、閉じるアイコンをクリックします。p>

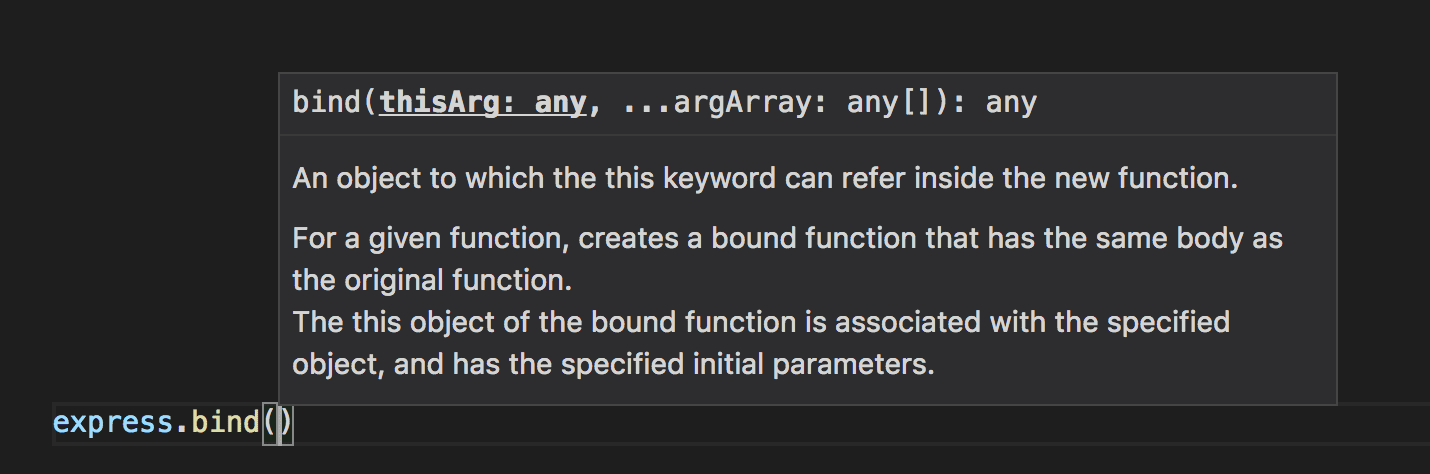
メソッドを選択した後、パラメータ情報が提供されます。

適用可能な場合、言語サービスは、クイック情報とメソッドシグネチャで基になる型を表面化します。 上の画像では、いくつかのanyタイプを見ることができます。 JavaScriptは動的であり、型を必要としたり強制したりしないため、anyは、変数が任意の型であることを示唆しています。
補完の種類
以下のJavaScriptコードは、IntelliSenseの補完を示しています。 IntelliSenseは、推定された提案とプロジェクトのグローバル識別子の両方を提供します。 推論されたシンボルが最初に表示され、その後にグローバル識別子が表示されます(単語アイコンで表示されます)。
![]()
VS Code IntelliSenseは、言語サーバーの提案、スニペット、単純な単語ベースのテキスト補完など、さまざまなタイプの補完を提供します。
| Methods and Functions | methodfunctionconstructor |
|
| Variables | variable |
|
| Fields | field |
|
| Type parameters | typeParameter |
|
| Constants | constant |
|
| Classes | class |
|
| Interfaces | interface |
|
| Structures | struct |
|
| Events | event |
|
| Operators | operator |
|
| Modules | module |
|
| Properties and Attributes | property |
|
| Values and Enumerations | valueenum |
|
reference |
||
| Keywords | keyword |
|
| Files | file |
|
| Folders | folder |
|
| Colors | color |
|
| Unit | unit |
|
| Snippet prefixes | snippet |
|
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
設定
以下の設定はデフォルト設定です。 これらの設定は、ユーザーとワークスペースの設定で説明されているように、settings.jsonファイルで変更できます。
{ // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": true, "comments": false, "strings": false }, // Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character. "editor.acceptSuggestionOnCommitCharacter": true, // Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change "editor.acceptSuggestionOnEnter": "on", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Controls if suggestions should automatically show up when typing trigger characters "editor.suggestOnTriggerCharacters": true, // Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions "editor.tabCompletion": "off", // Controls whether sorting favours words that appear close to the cursor "editor.suggest.localityBonus": true, // Controls how suggestions are pre-selected when showing the suggest list "editor.suggestSelection": "recentlyUsed", // Enable word based suggestions "editor.wordBasedSuggestions": true, // Enable parameter hints "editor.parameterHints.enabled": true,}タブ補完
エディタは、タブを押したときに最適な補完を挿入する”タブ補完”をサポートしています。 これは関係なく、提案ウィジェットが表示されているかどうかの作品。 また、候補を挿入した後に[Tab]を押すと、次の最適な候補が挿入されます。

デフォルトでは、タブ補完は無効になっています。 有効にするには、editor.tabCompletion設定を使用します。 次の値が存在します。
off-(デフォルト)タブ補完は無効です。on-タブ補完は、すべての提案と繰り返し呼び出しのために有効になっています次の最良の提案を挿入します。onlySnippets-タブ補完は、現在の行の接頭辞と一致する接頭辞を持つ静的スニペットのみを挿入します。
局所性ボーナス
候補の並べ替えは、拡張情報と入力している現在の単語とどれだけ一致するかによって異なります。 さらに、editor.suggest.localityBonuscountcontextcolocatedが表示されるスコープ(ループ、関数、ファイル)に基づいてソートされていることがわかります。…..
提案の選択
デフォルトでは、VS Codeは提案リストで以前に使用された提案を事前に選択します。 これは、同じ補完を複数回すばやく挿入できるため、非常に便利です。 たとえば、提案リストの一番上の項目を常に選択するなど、異なる動作を希望する場合は、editor.suggestSelection設定を使用できます。
使用可能なeditor.suggestSelection値は次のとおりです。
first-常にトップリスト項目を選択します。recentlyUsed-(デフォルト)接頭辞(選択するタイプ)が別の項目を選択しない限り、以前に使用された項目が選択されます。recentlyUsedByPrefix-これらの提案を完了した以前の接頭辞に基づいて項目を選択します。
“選択するタイプ”は、現在の接頭辞(カーソルの左のテキスト)が候補のフィルタリングとソートに使用されることを意味します。 これが発生し、その結果がrecentlyUsedrecentlyUsedByPrefixを使用すると、VS Codeは特定の接頭辞(部分テキスト)に対して選択された項目を記憶します。 たとえば、coconsolecoconsoleco>consolecon>>>>>>>const。
提案のスニペット
デフォルトでは、VS Codeはスニペットと補完提案を一つのウィジェットに表示します。 この動作を制御するには、editor.snippetSuggestions"none""top""bottom""inline""inline"です。
キーバインド
以下に示すキーバインドは、デフォルトのキーバインドです。 これらは、キーバインディングで説明されているように、keybindings.jsonファイルで変更できます。
注:IntelliSenseに関連するキーバインディングはさらに多くあります。 デフォルトのキーボードショートカット(File>Preferences>Keyboard Shortcuts)を開き、”suggest”を検索します。
トラブルシューティング
IntelliSenseが動作を停止した場合、言語サービスが実行されていない可能性があります。 VS Codeを再起動してみると、これで問題が解決するはずです。 言語拡張機能をインストールした後もIntelliSense機能が見つからない場合は、言語拡張機能のリポジトリで問題を開きます。
ヒント:JavaScript IntelliSenseの設定とトラブルシューティングについては、JavaScriptのドキュメントを参照してください。
特定の言語拡張機能は、すべてのVS Code IntelliSense機能をサポートしていない可能性があります。 サポートされているものを見つけるために拡張機能のREADMEを確認してください。 言語拡張機能に問題があると思われる場合は、通常、VS Code Marketplaceを通じて拡張機能の問題リポジトリを見つけることができます。 拡張機能の詳細ページに移動し、Supportリンクをクリックします。IntelliSenseはVS Codeの強力な機能の1つにすぎません。 詳細については、以下を参照してください。
- JavaScript-IntelliSenseの設定を含むJavaScript開発を最大限に活用します。
- ノード。js-ノードでのIntelliSenseの動作の例を参照してください。jsチュートリアル。
- Debugging-アプリケーションのデバッグを設定する方法について説明します。
- 言語拡張機能の作成-新しいプログラミング言語用のIntelliSenseを追加する拡張機能を作成する方法について説明します。
よくある質問
なぜ私は何の提案を得ていないのですか?

これはさまざまな理由が原因で発生する可能性があります。 まず、VS Codeを再起動してみてください。 問題が解決しない場合は、言語拡張機能のドキュメントを参照してください。 JavaScript固有のトラブルシューティングについては、JavaScript言語のトピックを参照してください。
メソッドと変数の提案が表示されないのはなぜですか?

この問題は、JavaScriptの型宣言(typings)ファイルが欠落していることが原因です。 TypeSearchサイトを使用して、特定のライブラリで型宣言ファイルパッケージが使用可能かどうかを確認できます。 この問題の詳細については、JavaScript言語のトピックを参照してください。 他の言語については、拡張機能のドキュメントを参照してください。