あなたの画像にテキストを追加すると、あなたの画像に驚くべき違いを生むことがで それはおそらく前に欠けていたその余分なピザを追加することができます。 また、読者の注目を集めるのにも最適です。なぜ?
なぜ?
なぜ? 彼らはしばしば最初にイメージを見て、それは自然な権利です。 そして、それはあまりにもブログのタイトルが含まれている場合….彼らはまっすぐにクリックすることさえできます。
あなたはまた、ソーシャルメディアサイトがあまりにも私たちのブログの画像を表示していることに気づ そして、pinterestのようなサイトが狂ったように成長していると–ビジュアルは女王です! (コンテンツはもちろん王です)。これにアプローチする方法を知ることが鍵です。
確かにあなただけのクレイジーベージュフォントの色で、シンプルで見事な(*咳*)Arialフォントを使用して、いくつかのテキストにbungすることがで ワォ!. 吹っ飛ばせ!! 皮肉で申し訳ありません。 しかし、私たちはここで人々の注目を競い合っています。 それは2013年です。 何百万ものブログやソーシャルメディアの投稿があります。なぜ人々はあなたをクリックする必要がありますか?
以下は、私はいくつかのコースをやって、Pinterestのようなサイト上で動作するものを観察することによって学んだいくつかの比較的簡単な技術です。 私は最初の技術を説明し、その後、私は画像編集ツールのカップルを使用してそれを行う方法をお見せします。 あなたの車のキーにしがみつく……..これは楽しい乗り物になるだろう。
Chalk and cheese fonts
目立つ方法の1つは、画像内のテキストに少なくとも2つの非常に異なるフォントを選択することです。 これは、画像内のキーワードに磁石のような読者の注意を引き付けるでしょう。 たとえば、手書きスタイルのフォントとすべての大文字または(サンセリフ)のフォントを使用できます。
これは、スタイリッシュな外観だけでなく、重要な言葉に焦点を当てになります。 もう1つの一般的なことは、別のフォントを完全に使用して1つの単語を強調表示することです。 これは、特定のトピックまたは既知の用語に焦点を当てるときに頻繁に行われます。 しかし、あなたが知っているように、ルールはありません。 ちょうどそれを魅力的にし、もちろん読みやすいようにします。 残りはあなた次第です。
色で勇敢になる
二つのフォントのルールに別のオプションや追加は、色を変えることです。 ここでの主なことは、背景に対して目立つ色を選択することです。 これは、画像内の支配的な色または色合い(明るいものと暗いもの)と、テキストを配置する場所によって異なります。私はあなたにそれよりも具体的なものを与えることはできません。
しかし、あなたの視聴の喜びのために、この記事にはさらに私の例がいくつかあります(彼らはまたあなたにいくつかのアイデアを与えます)。 たとえば、背景が暗い場合は、テキストに白または明るい色を使用できます。 逆に、明るい背景に黒または暗い色を使用することができます。それ以外の場合は無意味な練習です。
背景にある単語を読むことができることを確認してください。
それ以外の場合は無意味な練習です。
はまた、あなたが一致する色、私たちのほとんどが持って生まれていない何かを選択するのが得意であることをここで仮定しています。 私も、カラーコンサルタントである友人を持っている–はい、それはそれのための仕事があるので、困難です。 だから、あなたがそれが得意でない場合は恥ずかしいことはありません。 それは練習が付属しています!
あなたを助けるために、ここでは、カラーパレットを作成するために使用できるツールです。 またPalettonのような用具をあなたの決め付けることと合う色を見つけるのに使用できる。 両方のツールは無料です。
テキストにハンマーを取る
あなたのポストのための素晴らしいタイトルを持っているかもしれませんが、キーワードに焦点を当てること これはあなたのテキストを分割することによって行われます。 あなたが考慮する必要がある最初の事は–私は私のイメージに十分なスペースを持っていますか。 そうしない場合は、タイトルのわずかに短いバージョンが必要です。 別のオプションは、画像の上下にテキストを追加することです。 次に、あなたが強調し、画像上で強調したいタイトルのキーワードが何であるかを決定する必要があります。 たとえば、最近私は投稿のためにこのタイトルを使用しました:
pinterestは雛のためだけですか?私は”ちょうど雛のために”を強調したかったので、私は”Pinterestのです”と”ちょうど雛のために”二つの部分に文を分割しました。 また、画像に十分なスペースがなかったため、Powerpointを使用して白いボックスの上下にテキストを追加しました。 私が持っていたもう一つの最近の例は
あなたの直帰率を減らす6つの方法
ここで私は”reduce”と”直帰率”を強調するこ そこに6つの方法があったこと、そしてそれがあなたの直帰率であることは”直帰率を減らす”ほど重要ではありません。 あなたのテキストを分割する方法は本当にあなた次第ですが、私はあなたに私が通過する思考プロセスの種類のアイデアを与えたかったです。
すべてをまとめる
タイトルの準備ができたら、テキストを追加する前に次の手順に従います:
- キーワードに焦点を当てるためにテキストを分割
- 可能であれば、各部分のために別々の行
- 各部分が画像に収まる場所を検討
- あなたが望む二つのこれらの技術を適用しました。p>
Ok、しかし、どのようにテキストを追加しますか?画像ツールにはたくさんのオプションがあるので、それらすべてには触れません。 しかし、私がやることは、私が使っている2つのツールと、画像にテキストを追加する方法を示すことです。
オンラインで高速Pixlr
あなたが仕事を速く成し遂げるために探しているなら、オンラインがあなたの最善の策です。 Pixlr ExpressまたはPicmonkeyを使用すると、アップロードされた画像にテキストを迅速かつ簡単に追加できます。 Picmonkeyはほぼ同じくらい良いですが、私は、Pixlrのための好みを持っています。 私の目の主な違いは、あなたがPixlrで無料でより多くのオプション(フォント、エフェクトなど)を得ることです。次の手順では、最終的なイメージがあることを前提としています。
それはどういう意味ですか? トリミング、色、コントラストの変更などはすでに適用されています。 あなたはそれを行うには、いくつかの助けが必要な場合は、トピックに関する私の以前の詳細な記事を参照してください。 それは最後まで大きな、高品質の画像で作業することをお勧めしますので、サイズ変更は最後まで残すことができます。
画像にテキストを追加する
Pixlr Expressを使用すると、テキストフォントがグループに分割されます。 これにより、対照的なフォントの種類を選択するのが少し簡単になります。 次の画像は、Pixlrで使用可能なフォントグループを示しています:
フォントを選択するには、単にテキスト(右下)をクリックしてください>フォントグループ(点線、グランジ、手書きなど)。 テキスト編集オプションが表示され、以下の例のように、表示されるメニューから特定のフォントを選択できます。次に、テキストを追加し、必要なすべての設定を適用します。
次に、テキストを追加して、必要なすべての設定:
- それは”ここにテキストを入力”と言う場所にテキストを入力し、テキストボックスが画面に表示されます
- あなたがそれをしたい場所に移動(クリッli>
- テキストを特定の側面または上部/下部に配置する場合は、配置ボタン(フォントの下)に配置することができます
追加できます 入力時にテキストボックスにenterキーを押して、テキスト行を区切ります。 このようにして、すべてのテキストが選択した配置オプションと整列します。 これは、画像の片側、または上部/下部のテキストに便利です。 **注意:各テキストブロックを追加した後は、それらを再編集することはできませんのでご注意ください。 しかし、それらを一つずつ削除するには、元に戻す)右上)を使用することができます。 あなたのテキストが完了したら:p>
- 画像を最終的なサイズにサイズ変更します
- 保存(左上)を押します
- 必要な圧縮を選択して保存します
**圧縮するほど品質が低くなります。 あなたはその後に利益が落ちることに気付くでしょう。 出来上がり、あなたはテキストで完成した画像を持っています!
オフラインでpowerpointでセクシー
オンラインツールは通常仕事を終わらせますが、テキストを追加するときにはもう少し作業が必要な画像もあ 私はもう少し助けとオプションが必要なのであれば、私はPowerpointを使用しています。 **Keynote on MacとOpen OfficeのImpressも同じ機能を持つ必要があります。 Pixlr(およびその他のオンラインツール)が必要なものを正確に提供するときに、なぜオフラインにする必要があるのですか?
- テキストに背景や影を追加する必要があることがあります
- 他の回は、特定のフォントを使用して特定のフォント
この記事の焦点ではないので、これをすばやくカバーします。 Powerpointにクールなフォントを追加すると、本当にあなたのイメージに追加することができます。 これらのフォントを見つけて、お互いに一致するフォントを選択するのはかなりの作業です。 しかし、これがあなたがしたいことであれば、読んでください。 Font Squirrelのようなサイトで無料のフォントを見つけることができます。フォントを入手したら、それをPowerpointに追加する必要があります。
それは私にしばらく時間がかかりましたが、私は最終的にこれが実際にシステムフォントに追加することによって行われることを知りました–そ Windowsにフォントを追加する方法を高速化していない場合は、Microsoftからの方法があります。
テキストを追加する
この段階では、画像の最終バージョンが必要です–私はonilneツールで述べたように、すべてのトリミングと色/コントラストの変 また、テキストをどのように分割して色付けするかをすでに決めている必要があります(上記の”すべてをまとめる”で説明したように)。 Powerpointが開いていると、最初にあなたがする必要があります
- 挿入メニューを介して画像を追加>画像
- スライドの左上に画像を移動
- スライド全体が覆われるまで左下隅をドラッグ
今、あなたはそれがスライドプレビューパネル(左端)でどのように見えるかがわかります。 画像の比率がpowerpointの推奨スライドサイズと一致しない場合、一部の画像がスライドに表示されないことがあります。 これを修正したい場合は、境界線上で画像をつかんでドラッグして画像を移動できます。 別のオプションは、これを無視して、後でもう一度言及するように画面グラバーで保存することです。 テキストを追加するには、次の手順に従います。
- 追加テキストボックスをクリックします(下の画像に示すように)
- フォントサイズを選択します
- テキストを入力します
- 右/左/中央の配置を決定します
- ボックスを移動/調整します
これらの手順は、使用するテキストブロックごとに繰り返す必要があります。 Pixlrオンラインとは異なり、あなたはいつでも再編集し、テキストブロックを移動することができます。 **これは、移動し、整列することが容易である、一つのブロック内のすべてのテキストを配置することが可能です。 多くの場合、異なるフォントがあまりにも遠く離れて配置されているか、私が望む場所に正確に配置されていないため、私はこのようにしません。
あなたのテキストブロックをPimping
Powerpointを使用すると、いくつかのオプションがあり、時には必要です。 それが私たちがここにいる理由です! 私が使用する2つの主なオプションは、テキストボックスに背景色を追加し、テキスト自体に影を追加することです。
テキストに背景色を追加する
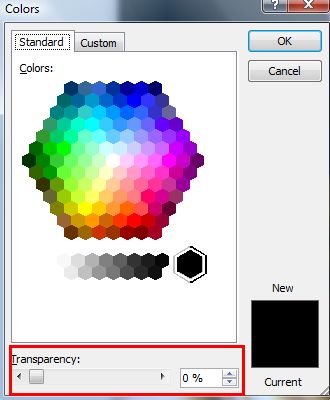
テキストを見にくい背景がある場合は、テキストボックスに背景色と不透明度を追加できます。 (不透明度がなければ、あなたはもう画像を見ることはありません! 最初にテキストボックスをクリックし、ホームメニューをクリックする必要があります>>より多くの塗りつぶし色(下の画像を参照):
次に、色のポップアップが表示され、黒(明るすぎる背景)または白(暗すぎる背景)を追加し、ポップアッ 私は通常60-70%の範囲で何かを使用しますが、それは非常に画像に依存しています。
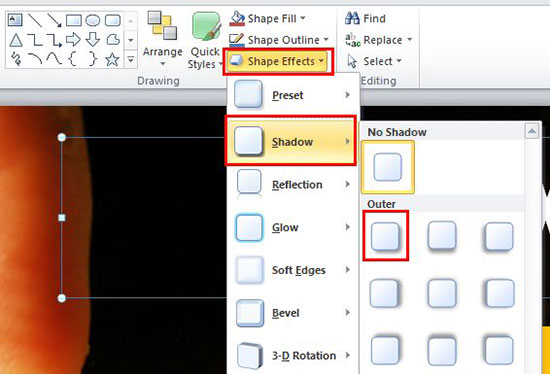
テキストに影を追加
その余分な”Pow”をテキストに追加する別のオプ 私はそれが少し”平ら”に見えるとき、または私はさらにいくつかのテキストを強調表示したい場合は、これを行います。 これはPowerpointで行うのは非常に簡単です。 ホームメニューから>>影(下の画像を参照)。 私はそれを下と右に置く最初の影のタイプを選択します。
画像を保存する
Powerpointはこれを非常に簡単にします。 [名前を付けて保存]ダイアログでは、画像(jpegまたはpng)として保存するオプションがあります。 私が使用する他のオプションは、SnagItのようなscreen grabberツールです。 その後、あなただけの画面上の画像全体をキャプチャすることにより、Powerpointのスライドサイズの制限なしに画像を保存することができます。 ファイルサイズが非常に大きく、画像サイズが必要なものではない可能性があるため、これらの方法で保存した後、Pixlrで圧縮することをお勧めします。
まとめ
今ではおそらくコーヒーが必要です、私は私が知っています! 私はちょうど私達がカバーしたものをすぐに要約したいと思う。
どのような目的のために画像にテキストを追加する(あなたのブログ記事にタイトルを追加する、あなたの画像をよりPinterestの価値がある、または単にslideshare
あなたが必要とするのは、あなたのタイトルのキーワードに焦点を当てるために対照的なフォントと色のカップルです。次に、Pixlr(シンプルで高速)のようなオンラインツールやPowerpoint(より多くのオプションとセクシー)のようなオフラインツールのいずれかを使用すると、すぐにテキ また、インフォグラフィックのようなより複雑な画像の場合、Venngageのようなプラットフォームは、既製のテンプレートでプロセスを高速化できます。
関連読書–ウェブ用の画像を最適化するためのブロガーのガイド。
画像にテキストを追加する方法511shares