ここにエピファニーがあります–アドレスボックスに入力したすべてのURLがウェブサイトであるわけではありません
はい、そうです。Webサイトとwebアプリケーションは、同義語としてよく使用される2つの異なる用語です。
webサイトとwebアプリケーションは、多くの場合、同義語とし
日常的に、私たちは違いを知り、同じようにタグ付けすることに関係なく、Google、Wikipedia、YouTube、Facebook、UpWorkなどの異なるウェブサイトやwebアプリケーションを使用しています。そして、正直に言うと、あなた自身を開発するためにweb開発会社を雇うことを計画していない限り、それはあなたを気にするべきではありません。
しかし、あなたがしている場合は、webサイトやwebアプリケーションに関する知識を持つことは、プロジェクトの範囲と要件、必要なスキルと専門知識、
だから、このブログは、あなたがウェブサイトとは何か、webアプリケーションとは何か、それらの違いを理解するのを助けることに専念しています。
WebアプリケーションとWebサイト
簡単な歴史から始めましょう。
インターネットの出現は、情報の分配に拍車をかけました。 それは革命的だった;方法グーテンベルクの出版物より大きい。 それは、私たちが情報にアクセスする方法を有形の論文から、将来が追求する新しいパラダイムであるウェブサイトに変えました。
ウェブサイトの主な目的は、後にマーケティングのために進化した情報を提供することでした。 この古典的なHTML時代のウェブサイトは、誰もがURLアドレスを訪問してアクセスできるコンテンツとメディアを持つ静的なページでした。 これらのウェブサイトが静的と呼ばれる理由は、訪問者がアクセスするたびにコンテンツが同じままであることです。 また、HTMLにコンテンツを追加することで、ページの変更を行うことができます。それどころか、現代のウェブサイトは単なるHTML以上のものを使用しています。
CSSやJavaScriptのような言語が目立つように使用され、さらにはデザインの違いの天国の高さと地獄の深さがあります。

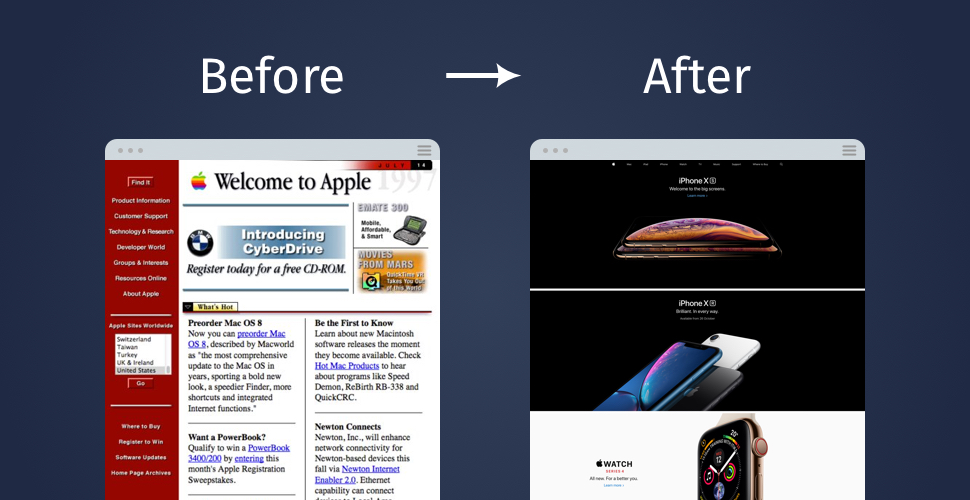
(アップルのウェブサイト–その後、今)
しかし、ウェブサイトの概念はまだ同じで
“さて、私はポイントを得た、ウェブサイトは情報のためのより多くのです。 では、webアプリは何をしますか?”
あなたがそれを尋ねてくれてうれしいです。 私たちの次のポイントは、同じことを議論します。
Webアプリケーションとは何ですか?
従来、ソフトウェアはパソコンにインストールされていました。 しかし、インターネットの普及とweb技術の特典は、ケータリングソフトウェアの新しい概念を繁殖させました。 これらのソフトウェアは、webアプリケーションと呼ばれています。
“Webアプリケーション”という用語自体は、物事を明確にしています–それはちょうどインターネット上で仕出し料理し、ブラウザで使用される他のソフ しかし、ウェブサイトとは異なり、彼らはより多くの機能と機能を提供します。 私たちは毎日、Gmail、Googleドライブ、Facebook、LinkedIn、Trello、Slackなどの多数のwebアプリケーションを使用しています。
webアプリケーションは、電卓のように単純なことができますが、また、Google Analyticsのようなデータ分析ソフトウェアのように複雑になることができます。 Webアプリケーションを非常に人気のあるものにした主な利点のいくつかは次のとおりです。
- インストールなしwebアプリはブラウザで実行されます。
- は、異なるOSシステムに分離された異なるOSデバイス間で実行することができ、ソフトウェアの障壁です。 Webアプリケーションはこの問題を解決します。
- アクセシビリティウェブアプリケーションは、どこからでも任意のデバイスからアクセスできます。
WebアプリケーションとWebサイトの違いは何ですか?
#1. ユーザーとの対話
ウェブサイトは、情報を提供するために、インターネット上にある、メーリングリストに加入するような全くまたは最小限のユーザーと しかし、webアプリケーションに関しては、コアの意図はユーザーの入力と対話です。
ここでは、ウェブサイトとRezvani、LAベースの自動車メーカーのカーコンフィギュレータのwebアプリケーションを見てみましょう。 彼らのウェブサイトは、仕様と車の異なるモデルを紹介しています。 Webアプリケーションは、ニーズに応じて車をカスタマイズするために、ユーザーを容易にしながら。
(車の範囲を表示するウェブサイトの例)
(単一ページのwebアプリケーション–カーコンフィギュレータ)
#2。 Webアプリは実用的です
Webアプリケーションは、ユーティリティを提供したり、問題を解決するために作られています。 Skype、Slack、Gmailなどの通信プラットフォームでも、Upwork、Freelancer、Fiverrなどの雇用市場でも、YouTube、Vimeo、Spotifyなどの放送やストリーミングサービスでも、名前を付けてください。 これらはすべて目的に役立ち、コミュニケーション、相互作用および催し物のような実用性を提供する。
#3. WebアプリケーションはHTML以上のものです
webサイトとは異なり、webアプリケーションは単なるHTMLページ以上のものです。 Webアプリケーションには、バックエンド、ビジネスロジック、データベース、認証などがあります。
レストランのウェブサイトは、ここで最高の縮図することができます。 それは特別な機会のためのレストランのメニュー、割引やオファーを提供するような基本的な機能を食料調達する場合は、モヒートのその範囲の画像ギャラ
しかし、それはまた、食品を注文するなどの追加機能を提供する場合は、ご注文をカスタマイズし、オンライン決済を行い、配信を追跡するなど これらはすべてwebアプリケーションになります。
使用されるプログラミング言語は、JavaScript、Python、Ruby、PHPなどさまざまです。 Webアプリケーションの特定のニーズに対応する機能や機能を提供するさまざまなフレームワークや技術もあります。 たとえば、エンタープライズグレードのアプリの場合はAngular、開発中の柔軟性と自由度の場合はReactです。
ラップアップ
今、あなたは彼のwebアプリケーションをwebサイトと呼んだときにあなたのIT同僚があなたに奇妙な外観を与えた理由を知 それに加えて、あなたのプロジェクトの必要性について今より明確である。
あなたのスタートアップは、ジョブマーケットプレイス、オンデマンドアプリ、電子商取引ストアや教育アプリケーションなどのwebベースの場合、それは言 フリップ側では、最初にレストランのようなオフ-ラインビジネスのために、ウェブサイトはあなたのマーケティングの必要性十分である。 しかし、複雑な先物は、ユーザーにより良い経験を与えるために、後の段階でさらに追加することができます。 これはまたあなたの必要性と一直線に並ぶ網の開発の会社を雇うことに明確にする。