voordat u uw app kunt publiceren, moet u een app-pictogram met hoge resolutie opgeven. Het is van cruciaal belang dat u de tijd en moeite in het ontwerpen van een grote app pictogram, omdat het de belangrijkste vertegenwoordiging van uw app zal worden. Gebruikers zien het in de App Store, op hun mobiele apparaten en op al uw marketingcampagnes. Het is een uiterst belangrijke App Store visuele.

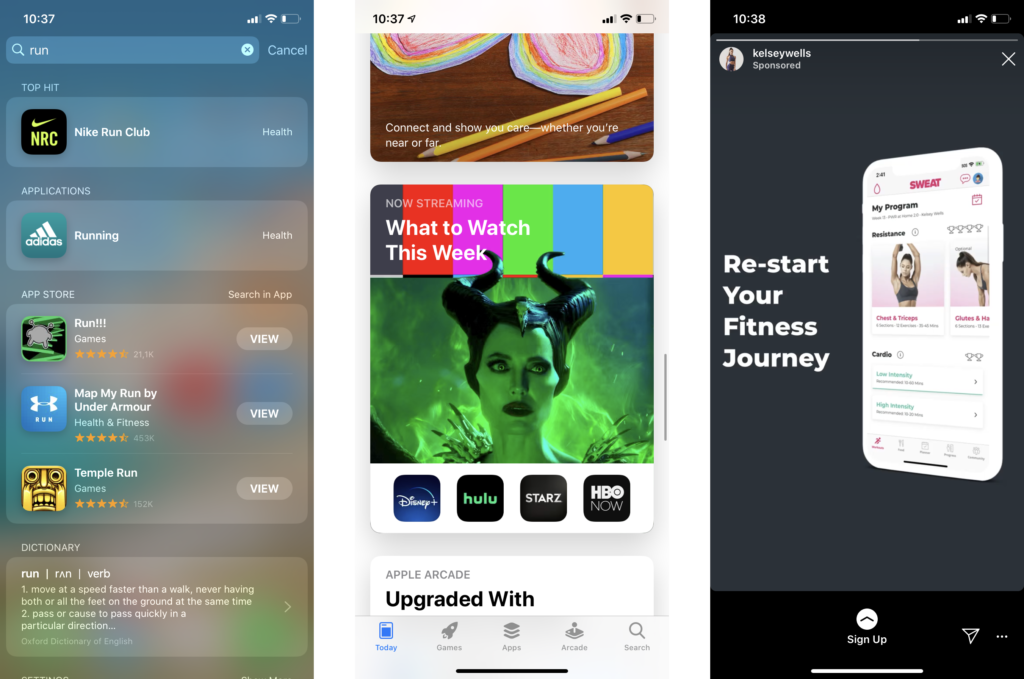
Bron: iOS-apparaat, App Store, en Instagram
Vereisten & Richtlijnen voor de App-Pictogrammen
om ervoor Te zorgen het pictogram is leesbaar in de grote als in kleine maten, veel herkenbare symbolen moeten worden gebruikt. Onnodige visuele details, waaronder overmatige tekst, moeten worden vermeden.
App Icon Requirements on Apple App Store
Normal iOS App Icon Sizes
Due to varying screen resolutions and sizes of iPhones and iPad, Apple has some strict pixel recommendations for app icons:
- iPhone:
- 180px × 180px (60pt × 60pt @3x)
- 120px × 120px (60pt × 60pt @2x)
- iPad Pro:
- 167px × 167px (83.5pt × 83.5pt @2x)
- iPad, iPad Mini:
- 152px × 152px (76pt × 76pt @2x)
- App Store:
- 1024px × 1024px (1024pt × 1024pt @1x)
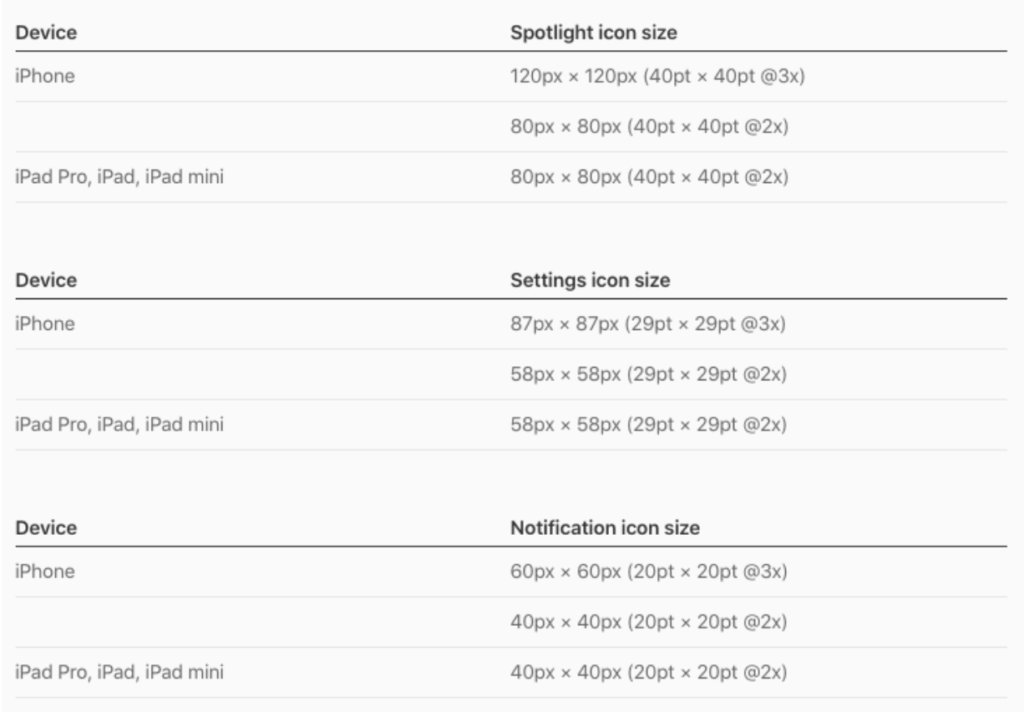
kleine iOS App pictogramgroottes
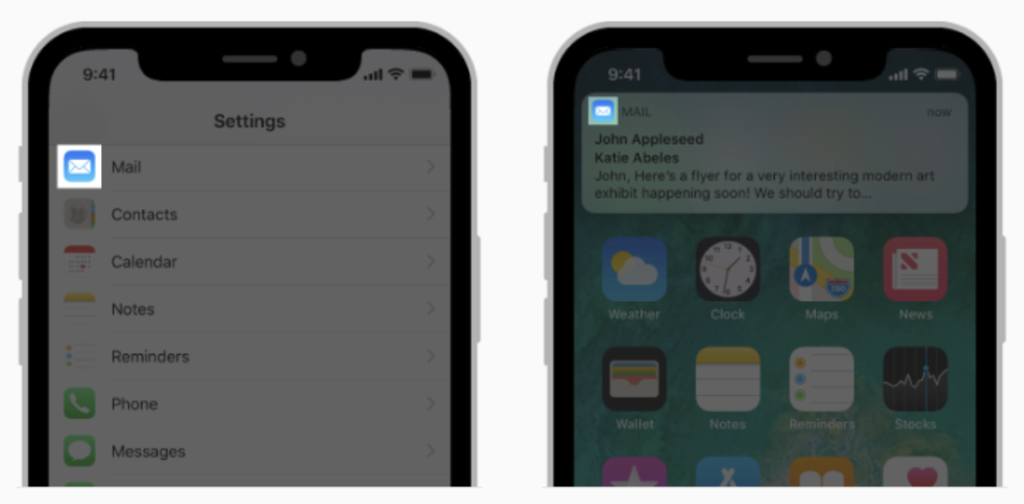
Apple vereist ook dat u een kleine pictogramgrootte invoert. Deze worden gebruikt in het menu instellingen of in het gedeelte spotlight. Het kleine pictogram moet er precies uitzien als uw normale app-pictogram. Het moet de onderstaande specificaties volgen.

bron: Apple

Source: Apple
Dive Deeper:
App Screenshots: Designing Compelling Screenshots for the App Store
App Preview Video: Showcasing Your iOS App in App Store
iOS Keyword Field: Hoe gebruik te maken van iOS-sleutelwoorden
Best Practices voor iOS-apppictogrammen
Apple suggereert dat uw app-pictogrammen een schoon en gemakkelijk te begrijpen ontwerp behouden. Zorg ervoor dat u niet overmatige tekst in het pictogram. Kleine tekst is moeilijk te lezen en ziet er niet aantrekkelijk uit in de App Store. In plaats daarvan, kiezen voor een ontwerp dat vormen en kleuren bevat. Bepaal wat voor soort kleurenschema het beste past bij uw app merk en gebruik dat kleurenpalet om uw pictogram te ontwerpen.
bovendien wilt u dat gebruikers begrijpen waar uw app over gaat als ze naar het pictogram kijken. Bedenk er een die memorabel is en die iets zegt over wat je app doet. Je wilt een goede eerste indruk maken. Een verwarrende of onduidelijke app icoon zal zeker verwarren App Store bezoekers. Overwegende dat een duidelijke, gedenkwaardige, en begrijpelijke men verder zal overtuigen gebruikers om uw app te downloaden.
andere factoren om te onthouden bij het ontwerpen van een iOS app icoon zijn:
- Houd de achtergrond stevig. Transparantie werkt niet goed omdat je de controle verliest over hoe je app eruit ziet op de telefoon van elke individuele gebruiker.
- geen foto ‘ s of schermafbeeldingen. App pictogrammen zijn te klein voor mensen om daadwerkelijk te maken uit ingewikkelde details.
- rond de hoeken niet af. Apple zal een afgeronde hoeken masker voor u. Dus bij het ontwerpen houd de hoeken van uw icoon vierkant in plaats van afgerond.