stel je voor dat je App Store opent op zoek naar nieuwe apps die je misschien leuk vindt – sommige zoekwoorden in een zoekbalk, snel scannen – en de keuze is gemaakt-je bent op de geselecteerde app pagina aan het beslissen of je het wilt downloaden of niet. Wat viel je op en bepaalde je keuze?
gezien het feit dat het menselijk brein visuele informatie veel sneller verwerkt dan tekst, moet de manier waarop mobiele iconen eruit zien een bepalende factor zijn voor ASO. In dit artikel geven we u een kort overzicht van de vereisten waaraan een “goed” mobiel icoon moet voldoen. We delen ook best practices, bespreken variaties van stijlen en bieden een paar handige icon optimalisatie tips om mee te beginnen.

mobiele iconen geven ons de eerste indruk en zijn daarom de gateway naar de app. Als een van de meest impactvolle app store product pagina elementen, pictogrammen helpen u groeien Een app organisch.
gemiddeld hebben mobiele iconen een potentieel van 10-25% Voor conversieverhoging, en in sommige gevallen kan uw” tap through rate ” omhoogschieten.
daarom is een geoptimaliseerd app-pictogram van cruciaal belang voor app store-Optimalisatie.
vereisten voor App Store-Pictogramformaten
ongeacht hoe goed doordacht uw pictogram is, het moet voldoen aan de technische vereisten van Apple of Google. Beide bedrijven bieden gedetailleerde beschrijvingen van wat ze verwachten van een juiste mobiele icoon van grootte tot de algehele gebruikerservaring. Hieronder vindt u app store icon size eisen.
app-pictogramgroottes
elke app moet een set kleine pictogrammen hebben voor het beginscherm en een groter pictogram voor de App Store zelf.
Hier is de App Store icons size table voor verschillende Apple devices:
| apparaat of Context | pictogramgrootte | iPhone | 180px × 180px (60pt × 60pt @3x) 120px × 120px (60pt × 60pt @2x) |
| iPad Pro | 167px × 167px (83,5 PT × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies (see Image Size and Resolution |
| Shape | Square with no rounded corners |
To publish your Store Listing in Google Play store, a high-resolution icon is required. De high-res pictogram wordt niet in de plaats van uw app launcher icon, maar moet een hoger-fidelity, een hogere resolutie versie die volgt op deze ontwerp-richtlijnen:
- Materiaal pictogrammen gebruikt door Android-M;
- Adaptive pictogrammen voor Android-O.
Google Play Vereisten
- 32-bits PNG (met alpha)
- Afmetingen: 512px door 512px
- Maximum bestands-grootte: 1024 KB
De App Store en Google Play hebben verschillende eisen en aanbevelingen voor een mobiele pictogram van het ontwerp. Ongeacht het besturingssysteem waarvoor u het maken van de applicatie, een goed pictogram niet alleen de aandacht van app Store bezoekers direct te grijpen, het communiceert ook de kwaliteit en het doel van uw app.
aan de slag met Mobile Icons Optimization
hoe zorgen we ervoor dat we een app-pictogram gebruiken dat resultaten aanstuurt?
kernelementen van het converteren van mobiele iconen zijn eenvoud, gebrek aan overtollige visuele componenten, het vermogen om op te vallen onder concurrenten zonder het contact met de conventionele principes van uw winkelcategorie te verliezen.
leer de nieuwste App Store-Optimalisatietrends voor iconen (kleuren, stijlen, Beste kunstideeën) in de App Store en Google Play Store in”Aso Benchmarks & Trends 2020. Mobiele Games.”

Hoe kunt u ervoor zorgen dat u alle bovenstaande principes in acht neemt? De juiste plaats om te zoeken naar het antwoord is a/B testen. Het moeilijkste deel ervan is het genereren van variaties.
om te beginnen kunt u eenvoudig enkele van de best presterende apps in uw Categorieën bekijken om de stijlen te vinden die u kunt proberen in het ontwerp van uw mobiele app-pictogram. Maar voordat u begint moet u zich afvragen:
- vertelt uw pictogram Het verhaal en verkoopt de unieke functies van uw app?
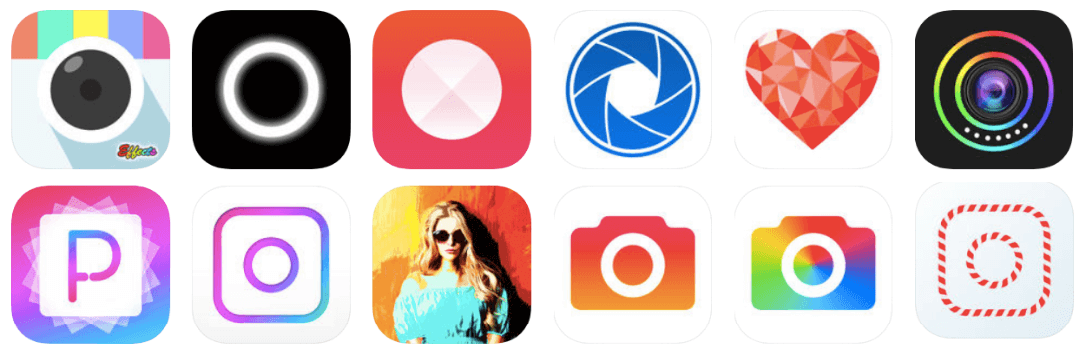
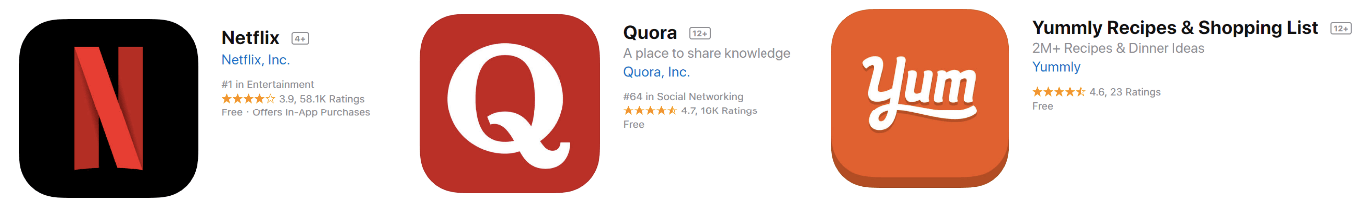
Het is essentieel om ervoor te zorgen dat de gebruikers het bericht achter uw mobiele pictogrammen begrijpen. Als we bijvoorbeeld naar selfie-apppictogrammen kijken, zien we dat de overgrote meerderheid camera, lens of een lens-achtige visuele functie heeft.

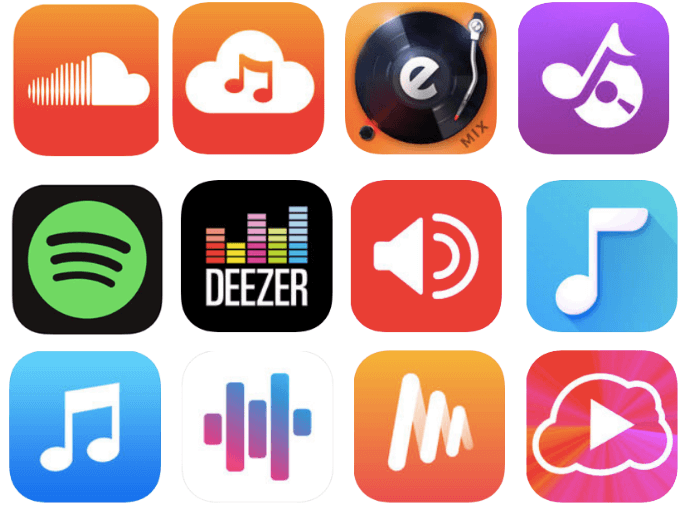
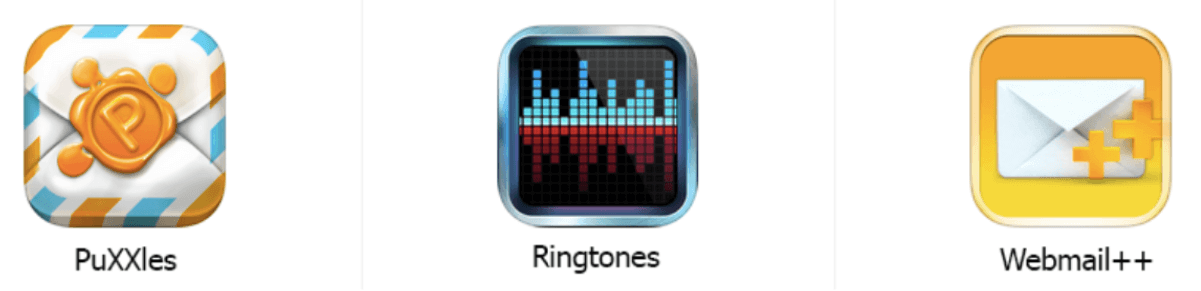
Muziek app iconen bevatten muzieknoten, geluidsgolven of equalizers. De koken utilities, schorten, of Chef ‘ s Hoeden verschijnen op recept apps pictogrammen respectievelijk.

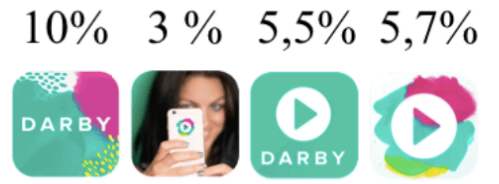
deze associaties kunnen banaal lijken, maar het gebruik van de verkeerde kan een reële bedreiging vormen voor conversies. Bijvoorbeeld, Darby (een app met DIY video ‘ s) ontdekt dat hun icoon misleid hun klanten. Een “play” teken in het pictogram maakte het publiek geloven dat Darby was een video-editing app. A / B-tests hielpen dit probleem op te lossen en het pictogram werd gecorrigeerd.

elke app heeft ook zijn sterke punten. Het is van essentieel belang deze te identificeren en te benadrukken. Dus bij het ontwikkelen van een app store optimalisatie strategie, je moet ervoor zorgen dat de app opvalt.
als uw merk al zichtbaar is in uw doelmarkt, is het gebruik ervan in het pictogram een must. Het zal de app geloofwaardigheid te geven en het vertrouwen van de gebruikers te verhogen.
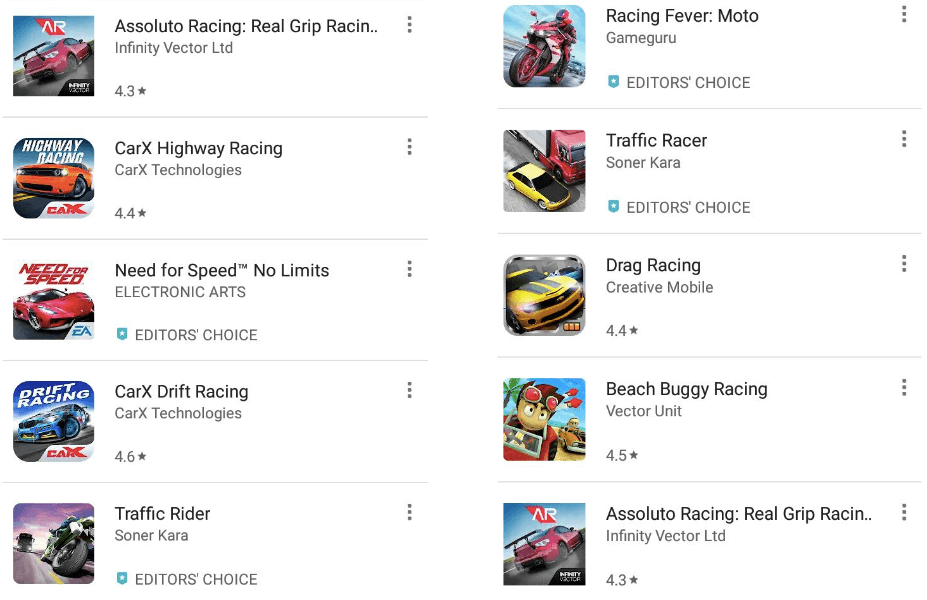
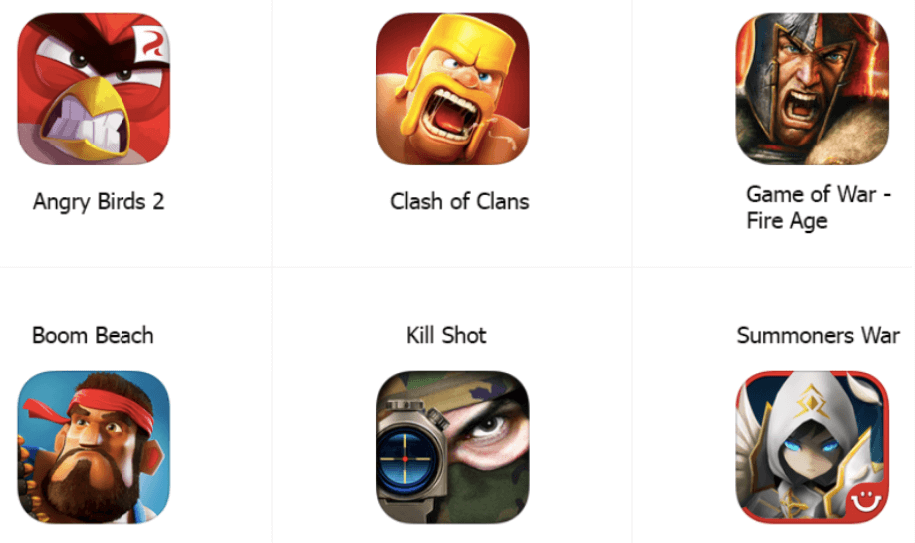
bijvoorbeeld, als u zoekt naar” racing”, zult u merken dat de resultaten enkele pictogrammen bevatten met een groot uitgever-logo in de hoek. Hieronder vindt u enkele voorbeelden.

- staan uw mobiele iconen tegen de concurrentie op zoek?
met behulp van uw doel en verwante zoekwoorden kunt u u helpen de positie van uw app te zien in de zoekopdracht. Kijk naar de belangrijkste concurrenten. Zien hun iconen er hetzelfde uit? Wat maakt de jouwe opvallen?
over optimalisatie gesproken, het is belangrijk om in gedachten te houden dat mobiele iconen in de eerste plaats een cruciale rol spelen bij het ontdekken van apps. Zodra app store bezoekers naar de productpagina, ze stoppen met het betalen van zo veel aandacht aan het pictogram.
daarom is de eenvoudigste manier om een pictogram te verbeteren, het uitvoeren van een reeks categorietests op een App store en het kiezen van de versie die het beste presteert in de moeilijke competitieve omgeving.

kleuren en stijlen van mobiele pictogrammen
het kiezen van uw pictogramstijl en-kleur is bijna een volledige brandingbeslissing. Het ding is mobiele pictogrammen eigenlijk vertegenwoordigen uw bedrijf in app stores en ernstige discrepanties tussen de App ontwerp en uw huisstijl kan ontmoedigen zelfs trouwe klanten.
wanneer u een app maakt, weet u zeker voor wie u het maakt. Leeftijd, geslacht, locatie, taal en andere kenmerken van uw prospects zijn van invloed op het ontwerp van de app.
dezelfde regel geldt voor mobiele iconen, en hoe nauwkeuriger uw targeting is, hoe meer installaties u kunt verwachten. Het lijkt duidelijk dat het pictogram stijl van een kinderen spel drastisch zal verschillen van een pictogram van een accounting app in termen van kleuren en samenstelling.

kleuren
veel bedrijven worden herkend door kleuren. Hetzelfde werkt voor apps. Dat is de reden waarom het kiezen van de kleur voor uw mobiele icoon is zo belangrijk. Welke kleuren werken het beste? Helaas is er geen juist antwoord. Hoewel de meeste kleuren betekenissen hebben of op zijn minst associaties, en deze kunnen uw beslissing begeleiden.
blauw is een populaire kleur bij veel grote bedrijven (Facebook, Twitter, Visa, enz.). Het is letterlijk een representatie geworden van vertrouwen, eerlijkheid, loyaliteit, veiligheid en rust. Deze kleur wordt vaak gebruikt op logo ‘ s en pictogrammen van de producten die bestemd zijn voor internationaal gebruik omdat het geen negatieve culturele interpretaties heeft.

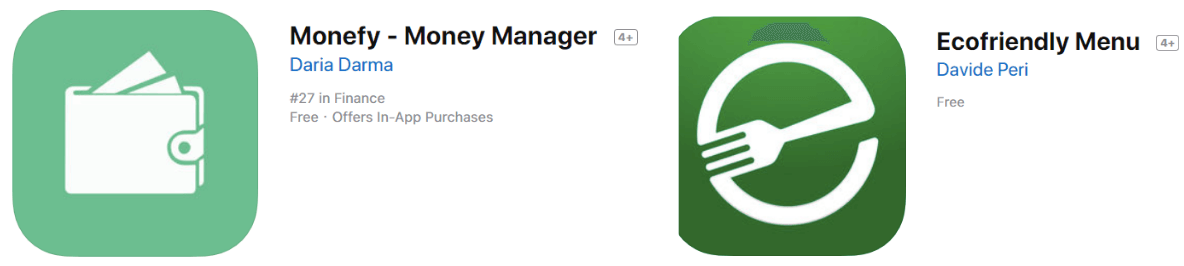
groen wordt voornamelijk geassocieerd met geld en natuur daarom wordt het de voorkeur gegeven door de ontwikkelaars van 2 app-categorieën:
- financiële diensten;
- milieuvriendelijke gedragspromotoren.

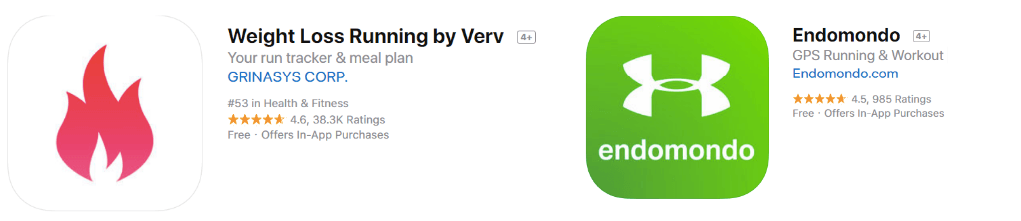
paars is meer een vrouwelijke kleur (daarom is het zo populair bij selfie-app-ontwerpers). Rood is vet en energiek, Oranje is vrolijk, geel is warm en groen is vredig, dus je kunt Rood kiezen voor een sport-app, en groen voor sommige health tracker.

Het is echter belangrijk om voorzichtig te zijn en rekening te houden met alle mogelijke associaties en culturele interpretaties die bij de gekozen kleur passen (behalve blauw, zoals je kunt raden).
optimalisatie van mobiele pictogrammen: Best Practices
zelfs een goed ontworpen pictogram op basis van uw merkregels kan niet garanderen dat u miljoenen apps wint in een app store. Alleen data-driven aanpak, testen en optimaliseren van verschillende elementen van een pictogram (kleuren, achtergronden, graphics, composities etc.), kunt u de downloads van uw apps te stimuleren en het meeste uit uw mobiele pictogrammen.
zorg ervoor dat de geselecteerde testvariaties significante verschillen vertonen.
kleine veranderingen zoals een tint of een andere hoek van de afbeeldingen passen niet voor een split test, omdat ze waarschijnlijk geen ernstig verschil in conversie vertonen.
Hier zijn enkele eenvoudige optimalisatie tips:
- houd het eenvoudig
het is geen twijfel dat u veel ideeën hebt over wat u op uw pictogram moet plaatsen. Probeer variaties met de basisconcepten om het aantal grafische elementen tot een minimum te beperken. Of beter, vasthouden aan een en controleer of een lichter ontwerp echt beter converteert.

1024 × 1024-pixel canvas is een uitdaging op zich. Dus probeer het ontwerp uit op het apparaat in meerdere contexten en maten. Zorg ervoor dat uw mobiele pictogrammen er goed uitzien tegen een verscheidenheid van achtergronden.
- Probeer verschillende kleuren
Er zijn veel mooie kleurencombinaties in de wereld en uw ontwerper kent ze zeker goed. De moeilijke vraag is, welke van deze mooie combinaties drive installeert. Test en kijk of een milde pastel achtergrond het belangrijkste pictogramelement kan markeren en conversies beter kan stimuleren dan een vet contrast.
- laat uw afbeeldingen voor u spreken
Er is een vreemde tendens onder app – ontwikkelaars-vrij veel van hen hebben de neiging om de naam van de app of een andere tekst op het mobiele pictogram te plaatsen. Waarom? Er is veel ruimte in de titel en beschrijving van de app gebieden.

natuurlijk gebruiken veel apps met succes woorden of letters (soms gebrandmerkt, soms niet) in hun mobiele pictogrammen. Als je lid wilt worden van de ‘letterlijke’ club, vergeet dan niet om te testen of extra letters op het pictogram beter converteren dan de grafische taal.
Als u ervoor kiest om slechts één betekenisvolle letter te gebruiken die aan uw merk is gekoppeld, kan het een goed app-pictogram worden. Hoewel het gebruik ervan in de context als logo nog steeds niet wordt aanbevolen.

- Logo / No logo?
Logo en mobiele iconen hebben enkele overeenkomsten, maar ze verschillen ook in vele aspecten. Zo, het is erg belangrijk om te begrijpen dat een app icoon is niet een logo. Logo ’s zijn vectorafbeeldingen en pictogrammen zijn raster, logo’ s hoeven niet vierkant te zijn, maar ze moeten er goed uitzien op briefpapier, enz.
De aanpak, de tools en het proces van het maken van deze images zijn absoluut verschillend en dat geldt ook voor hun succescriteria. Als u nog steeds denkt dat uw logo een mobiel icoon kan worden, moet u het testen en garanderen dat het de waarde levert, afgezien van de merkboodschap.

- Randen toevoegen
grenzen testen voor uw app-pictogram, Het kan uw pictogram tegen elke achtergrond schetsen en de zichtbaarheid en aantrekkingskracht ervan vergroten.

- vertrouw op benchmarks
De geschiedenis herhaalt zich, dus analyseer uw concurrenten en doe iets anders. De leiders navolgen is een veilige maar lastige route om te gaan. Uw uniciteit is een van de sleutels tot succes. Begin met de kleuren als ze het verschil maken, maar vergeet niet het onderzoek niet te eindigen in een gat.
kies 10 beste pictogrammen voor mobiele apps in uw categorie en bedenk hoe u de jouwe kunt opvallen. Maak een paar alternatieven op basis van uw analyse en start met testen.

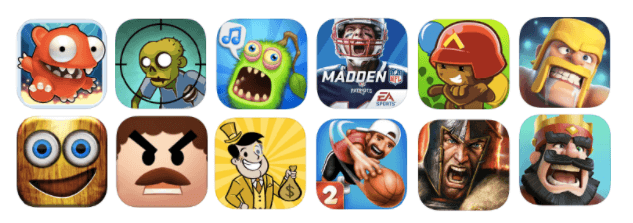
zoals hierboven vermeld is het een goed idee om te beginnen met onderzoek van concurrenten en de beste praktijken te bepalen. Als je de iconen van de top games bestudeert, zul je merken dat de overgrote meerderheid hetzelfde patroon gebruikt: een pictogram toont personages met hun mond open. Het lijkt misschien gek,maar de truc werkt. U kunt deze lay-out gebruiken om een van uw variaties te ontwerpen.

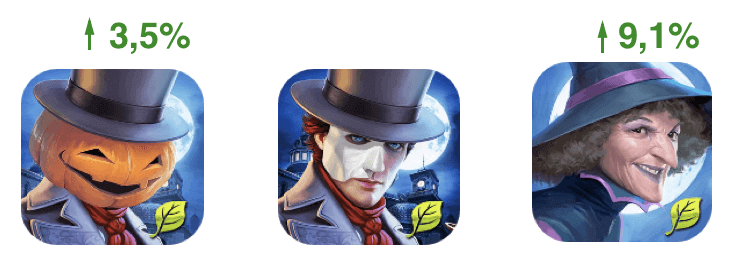
Het is ook zeer aan te raden om verschillende tekens voor uw mobiele icon tegen elkaar te testen. MyTona company lanceerde een reeks icon-experimenten voor een van hun spellen, Seekers Notes: Hidden Mystery. Eerst lieten ze een menselijk karakter concurreren tegen een pompoenkop. De pompoen won met een voorsprong van 9,3%.
In de volgende reeks tests sloeg de pompoen een mysterieuze man met een hoge hoed met slechts 3,5%. En de laatste icon variatie met een vrolijke heks versloeg de vorige twee met een 9,1% conversie stijging. De resultaten van het experiment hebben de voordelen van zowel een conceptstrategie met open mond als het belang van A/B-testen aangetoond.

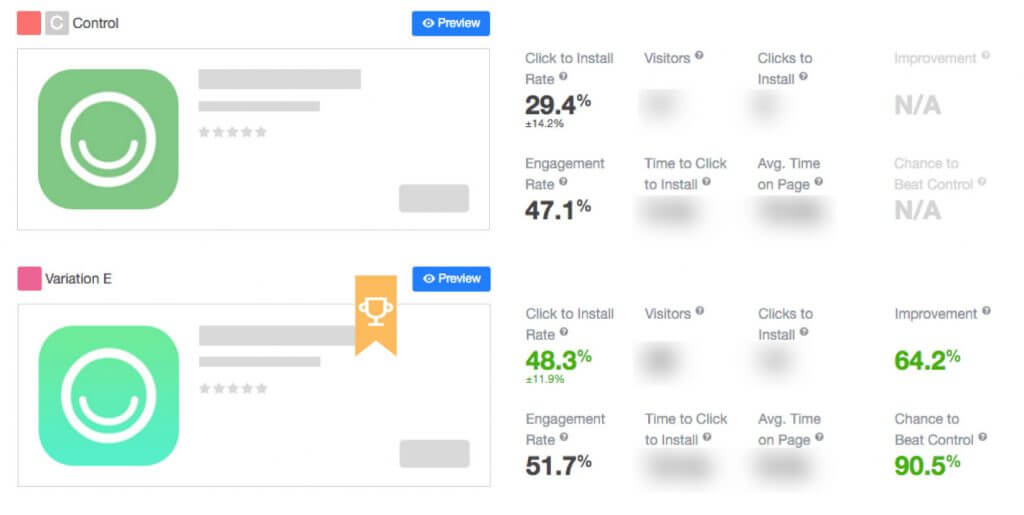
Het zou u verbazen te weten dat zelfs het veranderen van kleine details van uw mobiele iconen, laten we zeggen, achtergrondkleur kan leiden tot enige ernstige groei. Hobnob app leed aan een sterke daling in Conversies na het veranderen van het mobiele pictogram, maar ze erin geslaagd om de situatie op basis van een reeks van A/B experimenten te verhelpen.
Split-tests hielpen bij het vinden van het pictogram dat 64% betere prestaties vertoonde in vergelijking met het hernoemde pictogram. Het leuke feit is dat het enige verschil tussen de winnende de verliezende variaties was de gradiënt achtergrond.

mobiele iconen optimalisatie Checklist
iconen ontwerpen voor mobiele apps die de App Store en Google review passeren en tegelijkertijd de aandacht van gebruikers trekken is een ingewikkeld proces op meerdere niveaus dat lang voordat u start uw app. Echter, als het je lukt om te slagen op alle optimalisatie fasen krijg je je kostbare installaties op een zilveren schotel.
Hier zijn de belangrijkste punten die u altijd in gedachten moet houden:
- probeer te voldoen aan de verwachtingen van uw publiek in termen van stijl en merkconsistentie, aangezien de visuele perceptie van de gebruikers vaak hun keuzes bepaalt;
- Volg de aanbevelingen van App Store en Google of ze laten u niet in zoekresultaten verschijnen;
- laat de afbeeldingen uw app weergeven en laat het ontwerp de magie doen. Laat de tekst voor de beschrijving van de app en de logo ‘ s voor uw briefhoofden;
- experimenteer met kleuren en voeg randen toe om het accent te leggen op de belangrijkste elementen van uw mobiele pictogrammen;
- leer van de beste praktijken, maar wees origineel om uw pictogram op te laten vallen.
test vooral alles wat u kunt om er zeker van te zijn dat u in de juiste richting beweegt. Met deze aanbevelingen, heb je alle kans op het verhogen van conversies massaal.
bronnen:
- Hoe ontwerp ik een geweldig app-pictogram voor App Store-Optimalisatie? Apptamin
- Eye-Catching App Icon Design: How To Smashing Magazine
- Aso Case Study: Hoe kies je het beste app Icon Incipia
- Hoe doe je ASO voor Android Apps in Google Play Store – ultieme gids voor 2018: Icon the Tool
- Human Interface Guidelines: App Icon Apple
- grafische assets, screenshots, & Video GooglePlay