IntelliSense is een algemene term voor verschillende functies voor het bewerken van code, waaronder: code completion, parameter info, quick info, en ledenlijsten. IntelliSense functies worden soms genoemd door andere namen, zoals “code completion”, “content assist”, en “code hinting.”

- IntelliSense voor uw programmeertaal
- IntelliSense-functies
- typen completies
- Customizing IntelliSense
- Instellingen
- Tabvoltooiing
- Locatiebonus
- suggestie selectie
- knipsels in suggesties
- Sleutelbindingen
- probleemoplossing
- Veelgestelde vragen
- Waarom krijg ik geen suggesties?
- Waarom zie ik geen suggesties voor methoden en variabelen?
IntelliSense voor uw programmeertaal
Visual Studio Code IntelliSense is beschikbaar voor JavaScript, TypeScript, JSON, HTML, CSS, SCSS en minder out of the box. VS-Code ondersteunt woordgebaseerde completies voor elke programmeertaal, maar kan ook worden geconfigureerd om rijkere IntelliSense te hebben door het installeren van een taaluitbreiding.
hieronder zijn de populairste taalextensies op de markt. Klik op een extensie tegel hieronder om de beschrijving en beoordelingen te lezen om te beslissen welke extensie het beste voor u is.
IntelliSense-functies
VS Code IntelliSense-functies worden aangedreven door een talendienst. Een taalservice biedt intelligente codeaanvullingen op basis van taalsemantiek en een analyse van uw broncode. Als een taalservice mogelijke aanvullingen kent, zullen de IntelliSense-suggesties verschijnen terwijl u typt. Als u doorgaat met het typen van tekens, de lijst van leden (variabelen, methoden, enz.) wordt gefilterd om alleen leden te bevatten die uw getypte karakters bevatten. Als u op Tab of Enter drukt, wordt het geselecteerde lid ingevoegd.
U kunt IntelliSense activeren in elk editorvenster door ⌃spatie te typen (Windows, Linux Ctrl+spatie) of door een trigger-teken te typen (zoals het dot-teken (.) in JavaScript).

Tip: De suggesties widget ondersteunt CamelCase filtering, wat betekent dat u kunt typen de letters die zijn bovenste cased in een methode naam om de suggesties te beperken. Bijvoorbeeld, ” cra “zal snel brengen”createApplication”.
Als u dat wilt, kunt u IntelliSense uitschakelen terwijl u typt. Zie IntelliSense aanpassen hieronder voor meer informatie over het uitschakelen of aanpassen van de IntelliSense-functies van VS-Code.
zoals geleverd door de language service, kunt u quick info voor elke methode zien door op ⌃spatie (Windows, Linux Ctrl+spatie) te drukken of op het info-pictogram te klikken. De begeleidende documentatie voor de methode zal nu uitbreiden naar de zijkant. De uitgebreide documentatie blijft zo en wordt bijgewerkt terwijl u door de lijst navigeert. U kunt dit sluiten door nogmaals op ⌃spatie (Windows, Linux Ctrl+spatie) te drukken of door op het pictogram Sluiten te klikken.

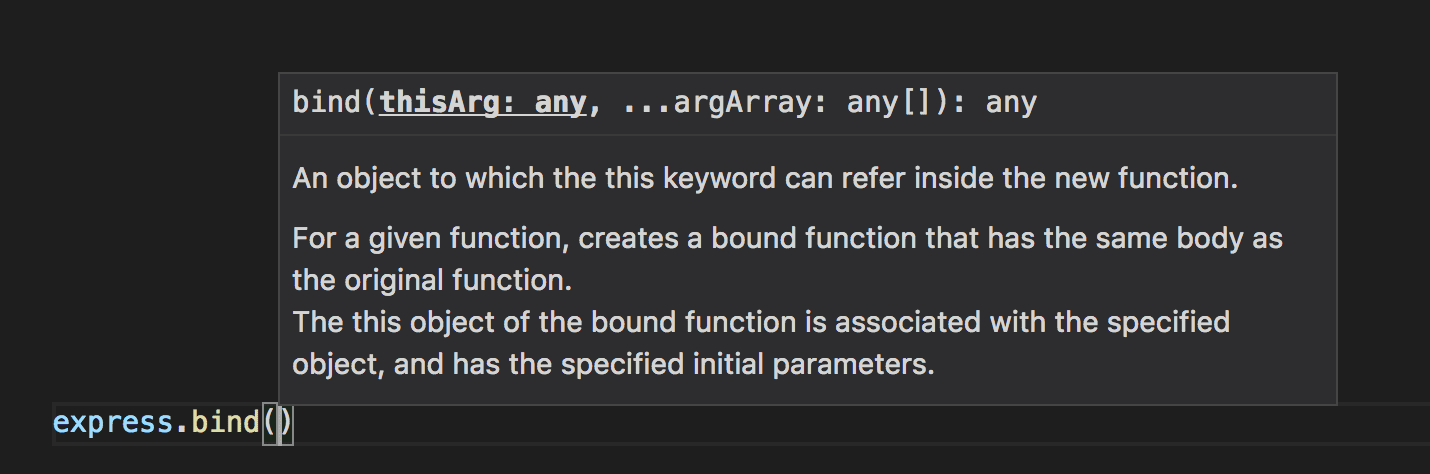
na het kiezen van een methode krijgt u parameter info.

indien van toepassing, zal een taaldienst de onderliggende typen blootleggen in de snelle info-en methodehandtekeningen. In de afbeelding hierboven kunt u verschillende any types zien. Omdat JavaScript dynamisch is en geen typen nodig heeft of afdwingt, suggereert any dat de variabele van elk type kan zijn.
typen completies
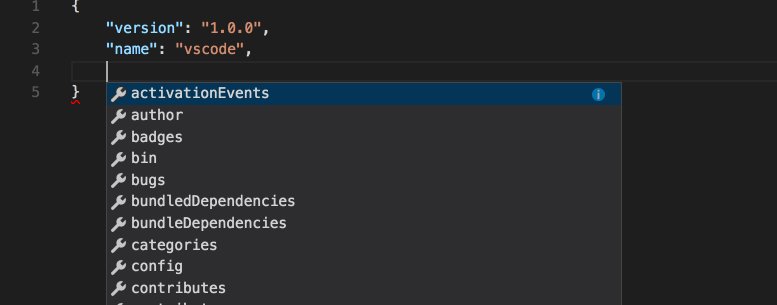
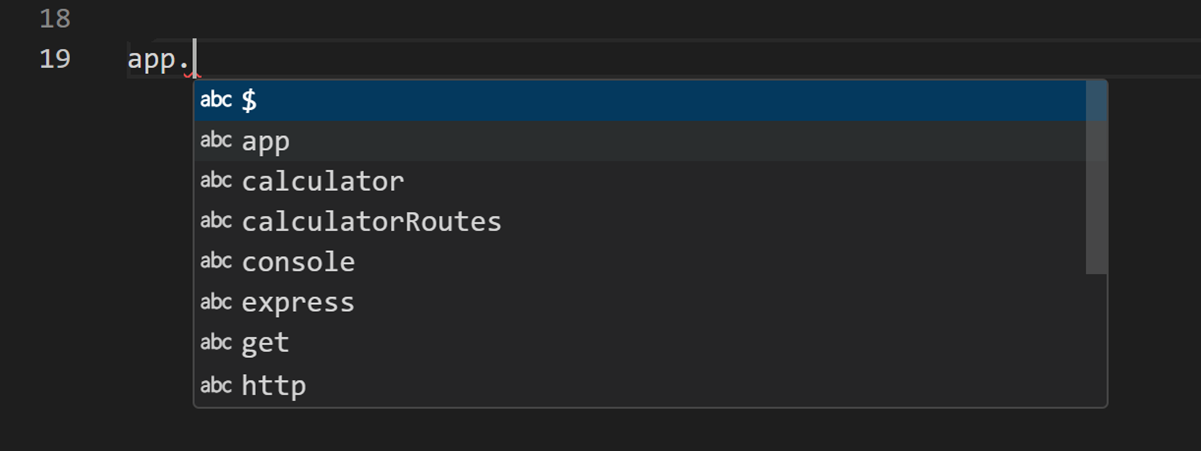
De onderstaande JavaScript-code illustreert IntelliSense-completies. IntelliSense geeft zowel afgeleide voorstellen als de Globale identifiers van het project. De afgeleide symbolen worden eerst gepresenteerd, gevolgd door de Globale ID ‘ s (weergegeven door het woordpictogram).
![]()
VS Code IntelliSense biedt verschillende soorten completies, waaronder suggesties voor taalservers, fragmenten en eenvoudige tekstuele completies op basis van woorden.
| Methods and Functions | methodfunctionconstructor |
|
| Variables | variable |
|
| Fields | field |
|
| Type parameters | typeParameter |
|
| Constants | constant |
|
| Classes | class |
|
| Interfaces | interface |
|
| Structures | struct |
|
| Events | event |
|
| Operators | operator |
|
| Modules | module |
|
| Properties and Attributes | property |
|
| Values and Enumerations | valueenum |
|
reference |
||
| Keywords | keyword |
|
| Files | file |
|
| Folders | folder |
|
| Colors | color |
|
| Unit | unit |
|
| Snippet prefixes | snippet |
|
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
Instellingen
onderstaande instellingen zijn de standaardinstellingen. U kunt deze instellingen wijzigen in uw settings.json bestand zoals beschreven in gebruikers-en Werkruimteinstellingen.
{ // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": true, "comments": false, "strings": false }, // Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character. "editor.acceptSuggestionOnCommitCharacter": true, // Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change "editor.acceptSuggestionOnEnter": "on", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Controls if suggestions should automatically show up when typing trigger characters "editor.suggestOnTriggerCharacters": true, // Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions "editor.tabCompletion": "off", // Controls whether sorting favours words that appear close to the cursor "editor.suggest.localityBonus": true, // Controls how suggestions are pre-selected when showing the suggest list "editor.suggestSelection": "recentlyUsed", // Enable word based suggestions "editor.wordBasedSuggestions": true, // Enable parameter hints "editor.parameterHints.enabled": true,}Tabvoltooiing
De editor ondersteunt” tabvoltooiing ” die de beste overeenkomende aanvulling invoegt wanneer u op Tab drukt. Dit werkt ongeacht de suggereren widget tonen of niet. Als u op Tab drukt na het invoegen van suggesties, wordt de volgende beste suggestie ingevoegd.

standaard is tabvoltooiing uitgeschakeld. Gebruik de instelling editor.tabCompletion om het aan te zetten. Deze waarden bestaan:
-
off– (standaard) tabvoltooiing is uitgeschakeld. -
on– tabvoltooiing is ingeschakeld voor alle suggesties en herhaalde aanroepingen voeg de op een na beste suggestie in. -
onlySnippets– tabvoltooiing voegt alleen statische knipsels in die overeenkomen met het huidige regelvoorvoegsel.
Locatiebonus
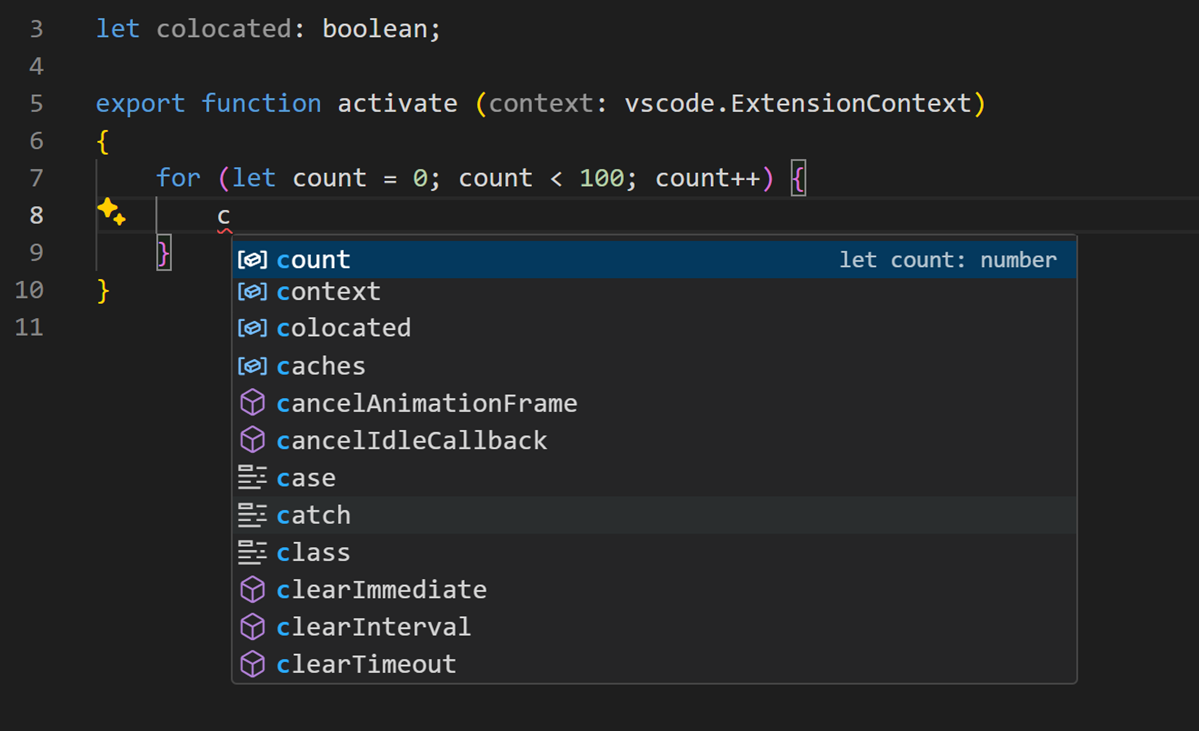
Het sorteren van suggesties hangt af van de extensie-informatie en van hoe goed ze overeenkomen met het huidige woord dat u typt. Daarnaast kunt u de editor vragen om suggesties die dichter bij de cursorpositie verschijnen te stimuleren, met behulp van de instelling editor.suggest.localityBonus.

in bovenstaande afbeeldingen kunt u zien dat countcontext, en colocated worden gesorteerd op basis van de scopes waarin ze voorkomen (loop, functie, bestand).
suggestie selectie
Standaard selecteert VS Code de eerder gebruikte suggestie in de suggestielijst. Dit is erg handig omdat u snel dezelfde voltooiing meerdere keren kunt invoegen. Als u bijvoorbeeld een ander gedrag wilt, selecteert u altijd het bovenste item in de suggestielijst, dan kunt u de instelling editor.suggestSelection gebruiken.
de beschikbare editor.suggestSelection waarden zijn:
-
first– selecteer Altijd het bovenste lijstitem. -
recentlyUsed– (standaard) het eerder gebruikte item wordt geselecteerd, tenzij een voorvoegsel (type om te selecteren) een ander item selecteert. -
recentlyUsedByPrefix– selecteer items op basis van eerdere voorvoegsels die deze suggesties hebben voltooid.
“Type om te selecteren” betekent dat het huidige voorvoegsel (ongeveer de tekst links van de cursor) wordt gebruikt om suggesties te filteren en te sorteren. Wanneer dit gebeurt en wanneer het resultaat verschilt van het resultaat van recentlyUsed krijgt het voorrang.
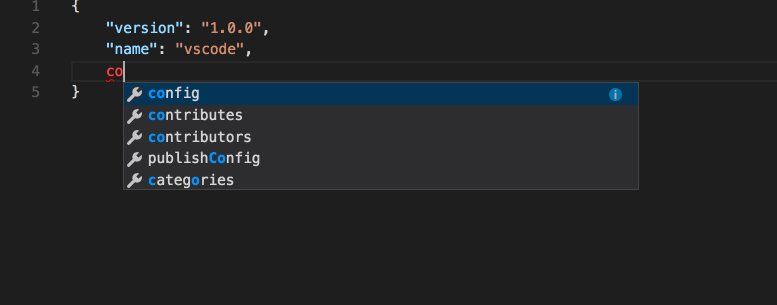
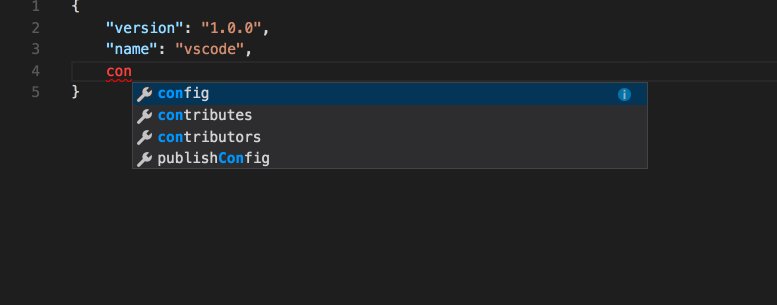
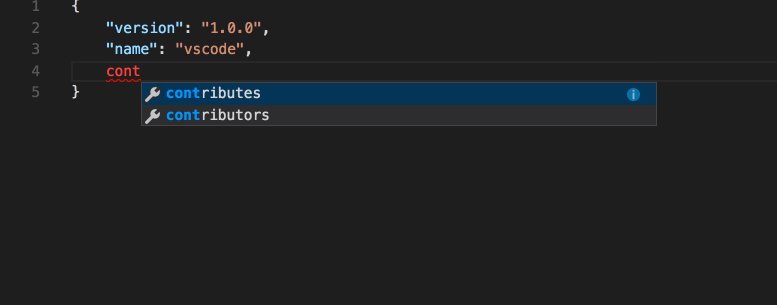
bij gebruik van de laatste optie, recentlyUsedByPrefix, VS Code onthoudt welk item is geselecteerd voor een specifiek voorvoegsel (gedeeltelijke tekst). Als u bijvoorbeeld co intypt en vervolgens console selecteert, wordt de volgende keer dat u co typt, de suggestie console voorgeselecteerd. Hiermee kunt u snel verschillende voorvoegsels toewijzen aan verschillende suggesties, bijvoorbeeld co>console en con>const.
knipsels in suggesties
standaard toont VS-Code knipsels en voltooiingsvoorstellen in één widget. U kunt het gedrag controleren met de instelling editor.snippetSuggestions. Om knipsels uit de suggesties widget te verwijderen, stelt u de waarde in op "none". Als u fragmenten wilt zien, kunt u de volgorde ten opzichte van suggesties opgeven; bovenaan ("top"), onderaan ("bottom"), of in de regel alfabetisch geordend ("inline"). De standaardwaarde is "inline".
Sleutelbindingen
de onderstaande sleutelbindingen zijn de standaard sleutelbindingen. U kunt deze wijzigen in uw keybindings.json bestand zoals beschreven in Sleutelbindingen.
Opmerking: Er zijn veel meer toetsenbindingen met betrekking tot IntelliSense. Open de standaard sneltoetsen (bestand > Voorkeuren > sneltoetsen) en zoek naar “suggereren”.
probleemoplossing
Als u merkt dat IntelliSense niet meer werkt, wordt de talendienst mogelijk niet meer uitgevoerd. Probeer opnieuw te starten VS Code en dit moet het probleem op te lossen. Als u nog steeds IntelliSense-functies mist na het installeren van een taaluitbreiding, opent u een probleem in de repository van de taaluitbreiding.
Tip: voor het configureren en oplossen van problemen met JavaScript IntelliSense, zie de JavaScript-documentatie.
een bepaalde taaluitbreiding ondersteunt mogelijk niet alle VS-Code IntelliSense-functies. Review readme van de extensie om erachter te komen wat wordt ondersteund. Als je denkt dat er problemen zijn met een taaluitbreiding, kun je meestal de issue repository voor een extensie vinden via de VS Code Marketplace. Navigeer naar de detailpagina van de extensie en klik op de Support link.
IntelliSense is slechts een van de krachtige functies van VS Code. Lees verder voor meer informatie:
- JavaScript-haal het meeste uit uw JavaScript-ontwikkeling, inclusief het configureren van IntelliSense.
- Node.js-zie een voorbeeld van IntelliSense in actie in het knooppunt.js walkthrough.
- Debugging-leer hoe u debugging instelt voor uw toepassing.
- Taalextensies maken-leer hoe u extensies maakt die IntelliSense toevoegen voor nieuwe programmeertalen.
Veelgestelde vragen
Waarom krijg ik geen suggesties?

Dit kan om verschillende redenen worden veroorzaakt. Probeer eerst opnieuw te starten VS Code. Als het probleem blijft bestaan, raadpleeg dan de documentatie van de taaluitbreiding. Voor JavaScript-specifieke problemen, zie het JavaScript-taalonderwerp.
Waarom zie ik geen suggesties voor methoden en variabelen?

Dit probleem wordt veroorzaakt door ontbrekende type declaratie (typings) bestanden in JavaScript. U kunt controleren of een type declaratie bestand pakket beschikbaar is voor een specifieke bibliotheek met behulp van de TypeSearch site. Er is meer informatie over dit probleem in de JavaScript taal onderwerp. Raadpleeg voor andere talen de documentatie van de extensie.