7 juni 2015
Bower is een geweldige afhankelijkheidsbeheerder die speciaal is gemaakt om u te helpen verschillende frontend bibliotheken te beheren.
Het vermindert de tijd en energie die u nodig hebt om op het web te jagen voor bibliotheken zoals Susy en jQuery door u te helpen ze te installeren, bij te werken of te verwijderen met een enkel commando.
om het af te ronden, kan het u helpen alle bibliotheken te downloaden die u nodig hebt wanneer u een nieuw project met een enkel commando scaffold.
In dit artikel zullen we het hebben over hoe Bower te installeren en hoe het te gebruiken.
- het installeren van Bower
- een prieel aanmaken.JSON-bestand
- het installeren van Bower pakketten
- met behulp van een bibliotheek geïnstalleerd met Bower
- met een Sass – bibliotheek met Bower
- zoeken naar Bower pakketten
- afhankelijkheden installeren met één commando
- Bower-pakketten verwijderen
- geavanceerde Bower Stuff
- een specifieke versie van een pakket installeren
- oplossen van Afhankelijkheidsconflicten
- Bower-pakketten bijwerken naar hun nieuwste versies
- de map bower components wijzigen
- afbreken
het installeren van Bower
vereist dat u 3 dingen op uw systeem hebt geïnstalleerd:
- NodeJS
- Node Package Manager (npm)
- Git
U kunt NodeJS installeren door het installatieprogramma van de website te downloaden en erop te dubbelklikken.
Npm wordt gebundeld met de NodeJS installatie en dus hoef je er niets extra ‘ s voor te installeren.
ten slotte zullen Windows-gebruikers git moeten downloaden en installeren als je dat nog niet gedaan hebt. Mac heeft Git standaard geïnstalleerd.
zodra u deze drie vereisten hebt geïnstalleerd, kunt u bower installeren door de commandoregel op te starten en het volgende commando in te voeren:
$ npm install bower -gnpm is een commando dat beschikbaar is voor uw commandoregel nadat u npm hebt geïnstalleerd. Het install Commando vertelt npm om een node pakket te installeren dat gevonden kan worden op npmjs.com.
Bower is zo ‘ n pakket en daarom installeren we het met npm.
de laatste-g vlag vertelt NPM Bower globaal te installeren, waardoor u hetbower Commando overal op uw computer kunt gebruiken.
we zijn nu klaar om afhankelijkheden te beheren met Bower! Laten we beginnen met het maken van een lege map genaamd test en navigeren in het.
een prieel aanmaken.JSON-bestand
Bower kijkt naar een bestand genaamd bower.json om de afhankelijkheden in uw project te identificeren, dus u wilt ervoor zorgen dat u deze bower.json eerst maakt.
u kunt dat doen door bower init vanaf de commandoregel uit te voeren.
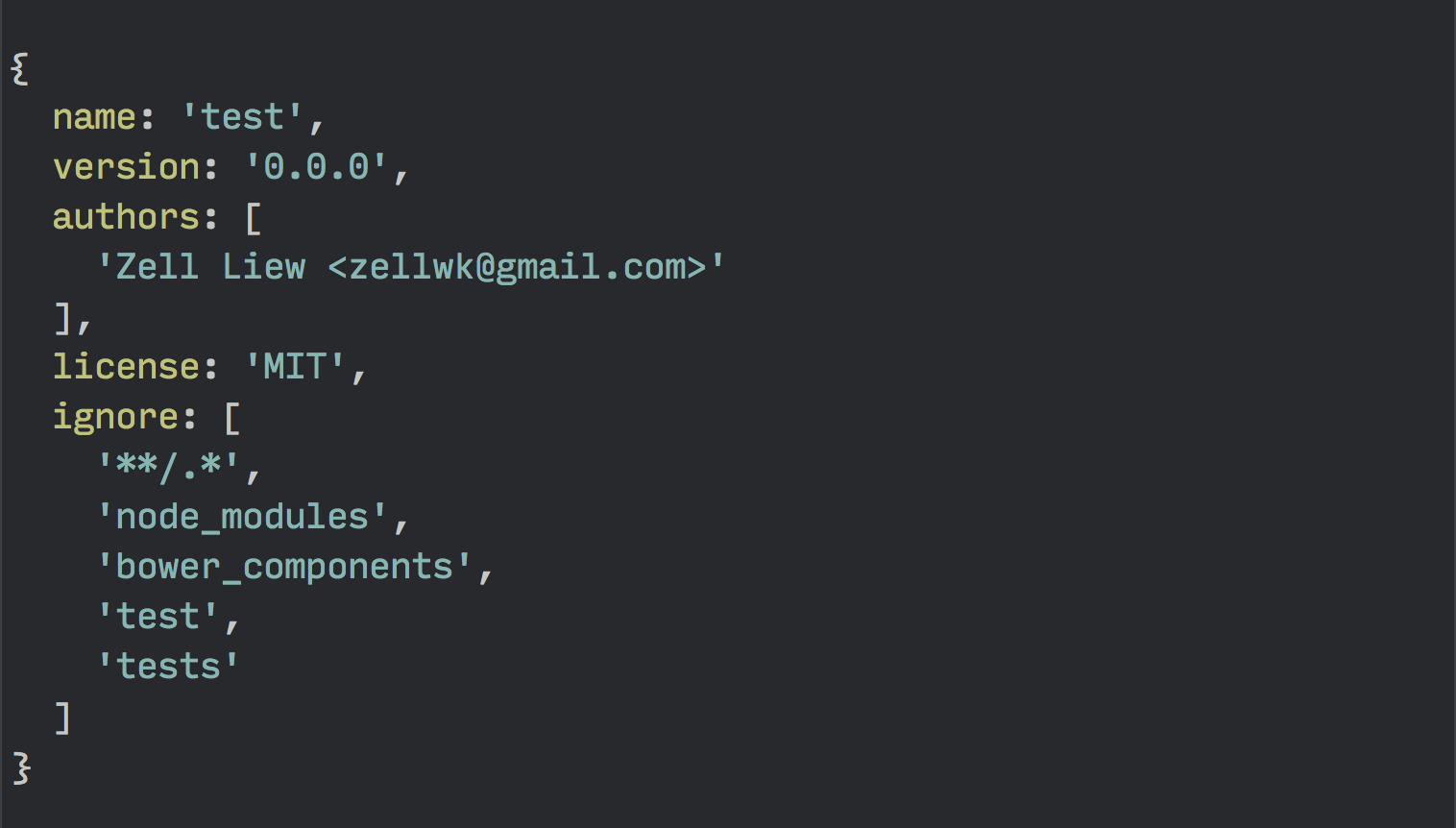
$ bower initAls u op enter drukt, loopt Bower onmiddellijk door een reeks vragen en maakt het bower.json bestand voor u aan het einde.

zodra het bower.json bestand is aangemaakt, kunt u beginnen met het installeren van bibliotheken in uw project.
het installeren van Bower pakketten
tussen haakjes, bibliotheken in Bower en npm worden ook pakketten genoemd (voor het geval je je afvraagt waar het “pakket” woord vandaan komt).
u kunt pakketten met Bower installeren op dezelfde manier als u pakketten met npm zou installeren. Het verschil is dat je in plaats daarvan het bower commando moet gebruiken.
start dus uw commandoregel en voer dit in:
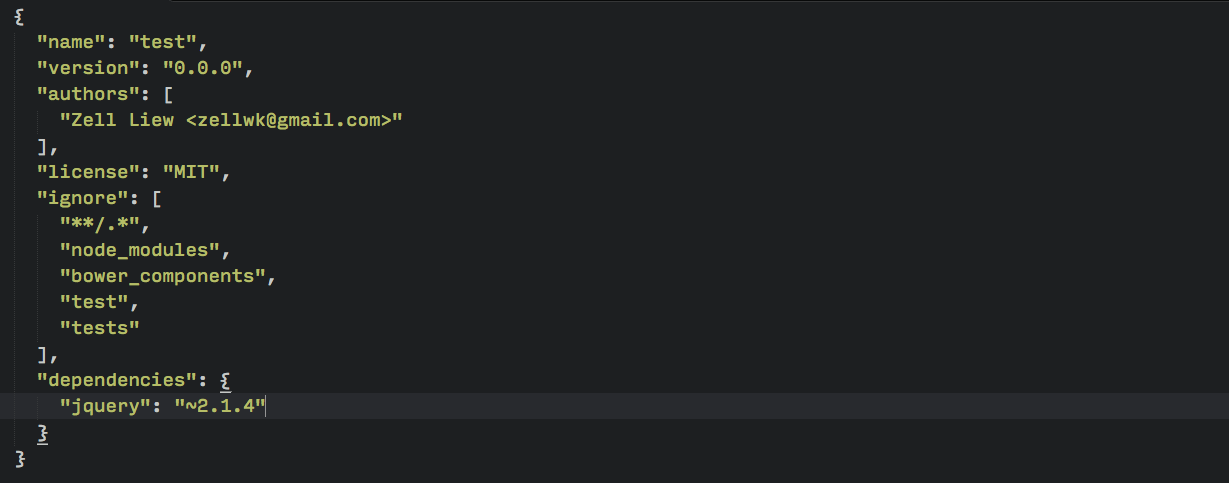
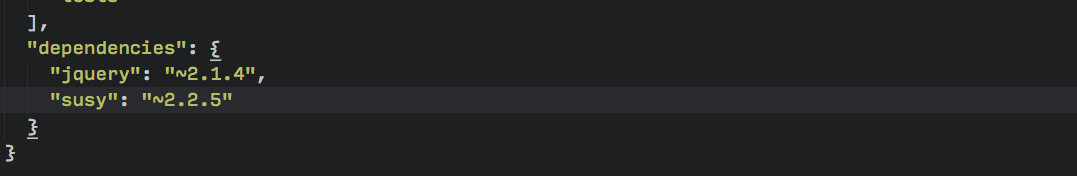
$ bower install jquery --saveBower zal de nieuwste versie van jQuery installeren met dit commando. De extra--save vlag vertelt Bower om jQuery toe te voegen aan uwbower.json bestand als een afhankelijkheid.

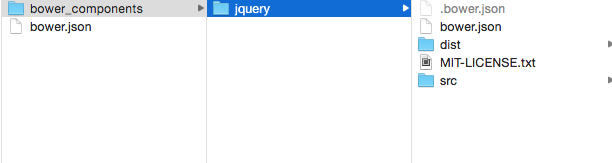
Als u nu naar uw mappen kijkt, ziet u een bower_components map, gevolgd door een jquery map erin.

laten we proberen om dit jQuery pakket dat u net hebt geïnstalleerd te gebruiken.
met behulp van een bibliotheek geïnstalleerd met Bower
moet u eerst de bestanden identificeren die u nodig hebt in het pakket voordat u het met uw project kunt gebruiken.
hier raakte ik in de war toen ik begon met Bower.
Bower stelt ontwikkelaars in staat om hun Bower-pakketten vrij te structureren. Dit betekent dat elk Bower-pakket anders is en dat je voor elk pakket het juiste bestand moet vinden.
Het kan in het begin ontmoedigend zijn, dus laten we dit samen doornemen.
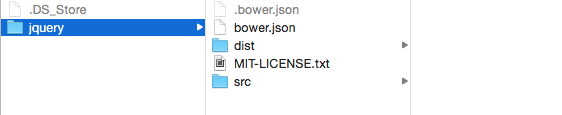
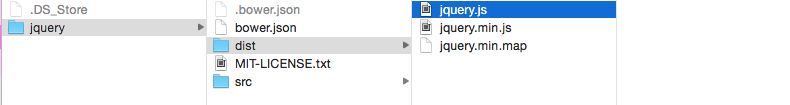
eerst moet u naar de map jquery navigeren binnen bower_components.
u zult zien dat er een src map en een dist map in dit pakket. Zowel src als dist zijn korte namen voor mappen die ontwikkelaars gebruiken. src betekent bron, terwijl dist distributie betekent.

In dit geval wilt u zoeken onder distribution.

Hier vindt u jquery.js, dat is wat we zoeken.
wat u moet doen om dit bestand te gebruiken is dit script in uw html te gebruiken. Als u een index.html bestand in de test map hebt, kunt u deze jQuery bibliotheek gebruiken met de volgende code:
<script src="bower_components/jquery/dist/jquery.js"></script>Dit is het proces voor het gebruik van Javascript-bestanden geïnstalleerd met Bower.
naast JavaScript-bibliotheken kunt u vaak ook Sass-bibliotheken vinden. Laten we proberen onze hand te installeren Susy en het gebruiken met Sass.
met een Sass – bibliotheek met Bower
kunt u Susy op dezelfde manier installeren als jQuery-met behulp van het bower install Commando.
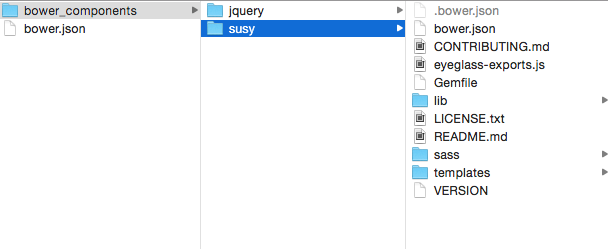
$ bower install susy --saveControleer of u nu een susy map in de bower_components map en een susy afhankelijkheid in uw bower.json bestand.


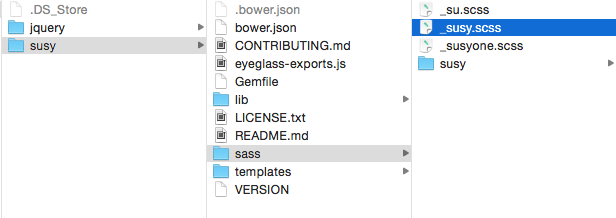
vergelijkbaar met wat we eerder deden met het jQuery-pakket, moet u in de susy map kijken om uit te vinden welke bestanden u aan uw Sass-project wilt toevoegen.
In dit geval is het gewenste bestand susy.scss, die kan worden gevonden in de sass map.

vervolgens moet u dit bestand importeren in uw Sass partial. De code zal zijn:
@import "../bower_components/susy/sass/susy";en we zijn klaar met het toevoegen van een Sass bestand van een bower pakket in uw project!
So far so good. Laten we een stap terug nemen en kijken naar hoe te zoeken naar pakketten op Bower als u niet zeker bent van de naam van het pakket dat u probeert te installeren.
zoeken naar Bower pakketten
stel dat je probeert de breakpoint bibliotheek te installeren door Team Sass (die hun GitHub repo veranderde in at-import), maar je weet niet zeker of het Bower pakket breakpoint heet.
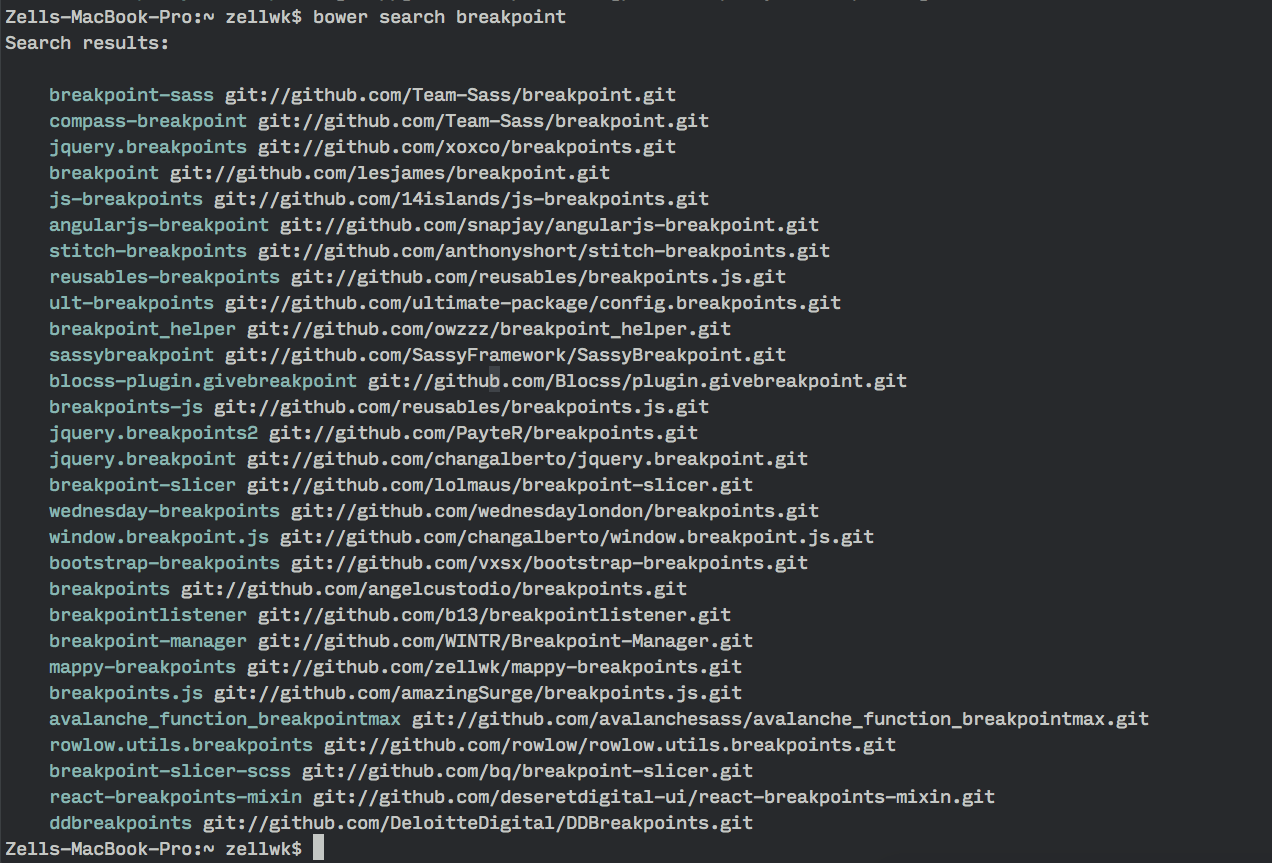
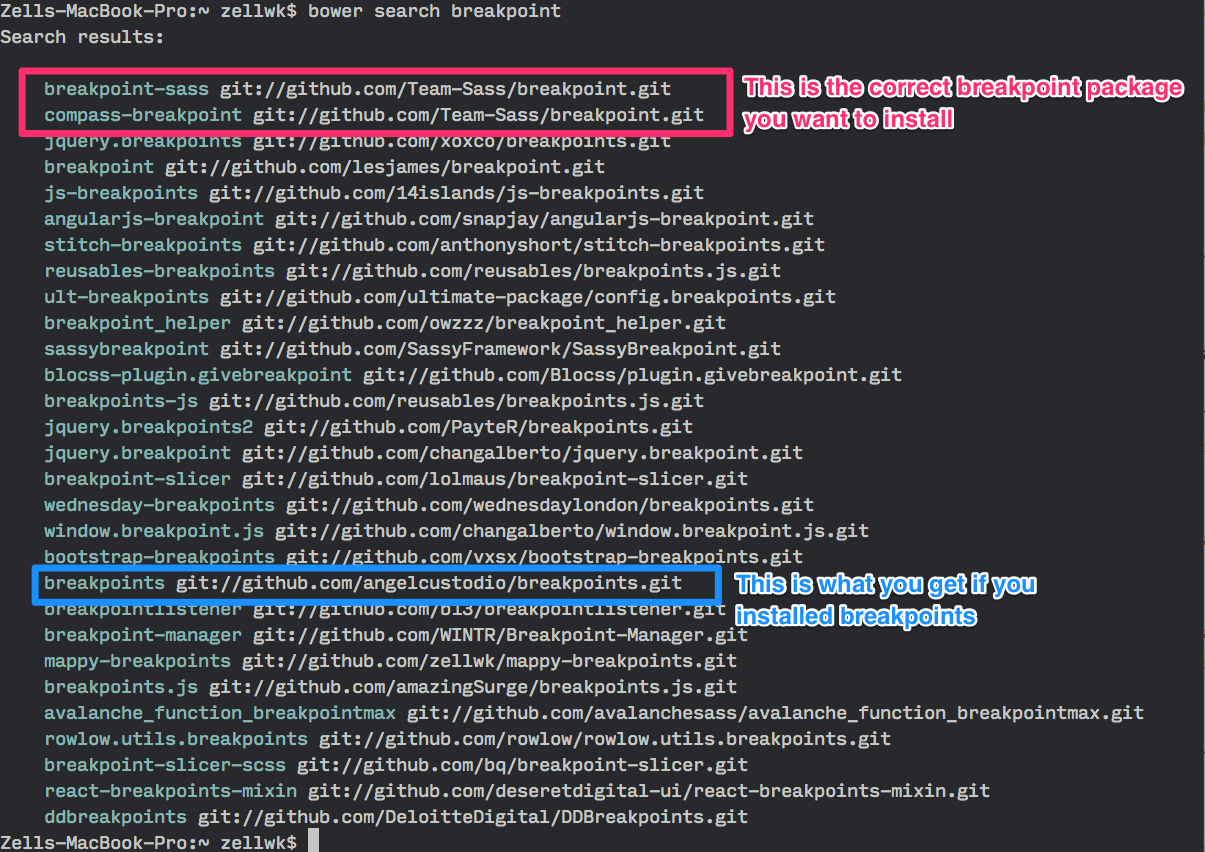
in dit geval kunt u zoeken naar het breekpunt-pakket met het bower search Commando.
$ bower search breakpoint
en zoals u kunt zien, zijn er meerdere resultaten voor breakpoint. Als je verder ging en bower install breakpoints intypt, zou je een onjuist bower pakket hebben geïnstalleerd.

dus als je het niet zeker weet, is het beste om altijd eerst naar het Bower pakket te zoeken, neem een kijkje in hun Git repository voordat je beslist wat te installeren.
de andere manier is door de documentatie te kijken omdat de meeste pakketauteurs je zullen vertellen hoe je hun pakket via Bower kunt installeren.
laten we nu eens kijken hoe Bower je kan helpen al je afhankelijkheden te installeren met slechts één commando!
afhankelijkheden installeren met één commando
eerst wilt u de mapbower_components verwijderen.
voer vervolgens dit commando uit:
$ bower installBower zal dan door uw bower.json zoeken en alle afhankelijkheden voor u downloaden. Nadat het is gedaan, zult u in staat zijn om uw afhankelijkheden terug te vinden in de bower_components map.
Dit maakt het gemakkelijk voor u om uw steiger te automatiseren en stelt teamleden in staat om hun project snel op snelheid te krijgen met de juiste afhankelijkheden.
hoe zit het met het verwijderen van pakketten die u niet nodig hebt?
Bower-pakketten verwijderen
Bower-pakketten verwijderen is bijna hetzelfde als ze installeren. Je hoeft alleen maar het bower uninstall commando te gebruiken.
$ bower uninstall susy --saveen met dit commando zal Susy worden verwijderd uit zowel uw map als uw prieel.JSON dossier.
dat is de basis Bower stuff. Nu, laten we praten over iets meer geavanceerde (maar goed om te weten) dingen. Dit zijn de dingen die me struikelde toen ik wilde Bower gebruiken met mijn projecten in eerste instantie.
geavanceerde Bower Stuff
goed. Wat we in deze sectie gaan behandelen is:
- een specifieke versie van een bibliotheek installeren
- Wat te doen als er een conflicterende versie van een bibliotheek is
- alle Bower-pakketten bijwerken naar hun laatst beschikbare versies
- de locatie van
bower_componentsmap
een specifieke versie van een pakket installeren
stel dat je hebt ontdekt dat je jQuery versie 1.11.3 moet gebruiken in plaats van 2.1.4 die we hebben geïnstalleerd. U kunt deze specifieke versie installeren door een # toe te voegen plus het versienummer dat u probeert te installeren.
Dit is wat u gaat doen:
$ bower install jquery#1.11.3 --saveDit zou jQuery v1.11.3 in uw project installeren.
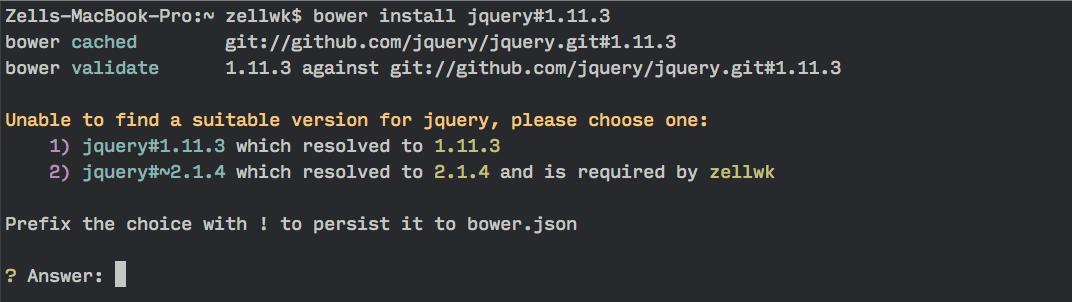
echter, omdat u al jQuery v2.1.4 in uw project hebt, wordt u begroet met een afhankelijkheidsconflict.
oplossen van Afhankelijkheidsconflicten
Bower weet wanneer u twee versies van dezelfde bibliotheek hebt geïnstalleerd en vraagt u om tussen deze versies te kiezen wanneer dit gebeurt.

het enige wat u hoeft te doen is de juiste versie te selecteren met 1 of 2 en Bower zal het conflict automatisch voor u oplossen.
aangezien we op dit moment op een oudere versie van jQuery zitten, laten we het hebben over hoe we het kunnen opschroeven naar de nieuwste versie met Bower.
Bower-pakketten bijwerken naar hun nieuwste versies
af en toe wanneer u nieuwe projecten steigert, wilt u waarschijnlijk uw afhankelijkheden opschroeven naar de laatst mogelijke versie.
dat helaas niet te doen is met Bower ‘ s eigen bower update Commando.
wat ik nuttig vond bij dit probleem is het Bower-update NPM pakket geschreven door @sagepin
laten we dit pakket eerst via npm installeren:
$ npm install bower-update -gDit pakket geeft je de mogelijkheid om het bower-update commando te gebruiken.
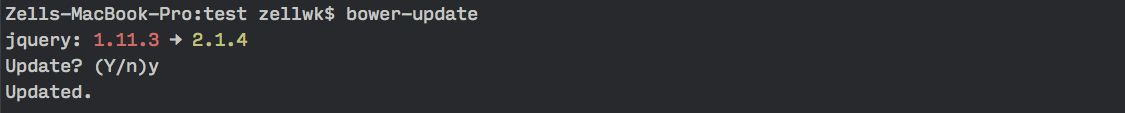
$ bower-updatewat het doet is dat het door alle bower componenten in uw project zal lopen en zal controleren of ze de nieuwste versie zijn. Dan, het geeft u de mogelijkheid om elk pakket afzonderlijk bij te werken naar de nieuwste versie.
Als u dit bower-update commando in de test map uitvoert, krijgt u een prompt als volgt:

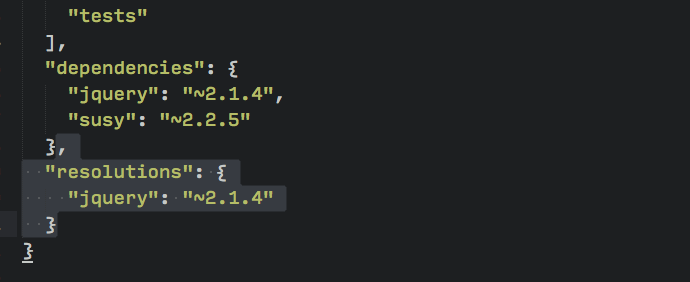
Het enige wat ik niet leuk vind aan de bower-update commando is dat het een object “resolutions” toevoegt in het bower.json bestand.

Ik heb zelf geen behoefte aan resoluties gevonden en verwijder deze vaak handmatig.
ten slotte, laten we eens kijken hoe we de map kunnen veranderen waar Bower zijn bestanden installeert.
de map bower components wijzigen
Bower installeert nu uw componenten in de bower_components in de hoofdmap standaard.
in oudere versies installeert Bower ze echter standaard in app/bower_components.
deze inconsistentie kan problemen voor u veroorzaken omdat de locatie van bower_components ongelooflijk belangrijk is.
het goede nieuws is dat u deze installatiemap kunt beheren met een .bowerrc bestand en dit moet worden geplaatst in de map waar u bower commando ‘ s uitvoert.
zodra u het .bowerrc bestand hebt, hoeft u alleen maar de map aan te geven waarin bower zijn componenten moet installeren. Ik heb de neiging om de mijne te verlaten als deze app/bower_components.
{ "directory" : "app/bower_components"}afbreken
dat is alles wat u moet weten over Bower om het in uw projecten te kunnen gebruiken.
u hebt geleerd hoe u pakketten kunt installeren, bijwerken en gebruiken die u nodig hebt. Je hebt ook geleerd om pakketten te verwijderen die je niet meer nodig hebt.
wat meer is, je hebt geleerd hoe je de map aanpast waar Bower pakketten installeert en dat zou je helpen om Bower in je project te passen, ongeacht hoe het eruit ziet.