zijn we niet allemaal naar een themapark geweest en verdwaald geraakt bij het zoeken naar de uitgang? We accepteren het niet, maar er staat een piepklein groepje van frustratie op het punt zijn kop op te steken.
we kijken wanhopig rond, vragen een voorbijganger en ze wijzen ons naar een kaart, die ons vertelt waar we zijn in het park.
plotseling weet u waar u bent en waar de ingang en de uitgang liggen met betrekking tot uw positie. Paniek gaat poef! En daar gaan we woef woef!
in sitenavigatie doen Breadcrumbs iets soortgelijks.
broodkruimels geven je oriëntatie en laten je precies zien waar je bent op een website.
Dit is wat u zult leren in dit bericht:
- Wat is Breadcrumb navigatie?
- onze evolutionaire behoefte aan broodkruimelnavigatie
- soorten broodkruimels voor Websites
- 5 voordelen van broodkruimels
- 10 Best Practices voor het gebruik van broodkruimels
- Het Probleem met broodkruimelnavigatie
- Het Laatste woord over broodkruimels
- Wat is broodkruimelnavigatie?
- onze behoefte aan paneermeel heeft een evolutionaire reden
- soorten broodkruimels in websiteontwerp
- locatie of hiërarchie gebaseerde broodkruimels
- pad of geschiedenis gebaseerde breadcrumbs
- attribuut based Breadcrumbs
- 5 voordelen van het gebruik van Breadcrumbs
- moedigt browsen aan en vermindert Bounce
- verbetert de vindbaarheid van uw Website
- Breadcrumbs bieden SEO-voordelen
- omdat er geen goede reden Is om ze niet te gebruiken
- broodkruimels helpen Gebruikersangst te verminderen
- 10 aanbevolen praktijken voor het gebruik van broodkruimels
- Wanneer mag u geen paneermeel gebruiken?
- problemen met Geschiedenisgebaseerde broodkruimels
- problemen met Navigatiegebaseerde broodkruimels
- broodkruimels: secundair in Status, primair in waarde
Wat is broodkruimelnavigatie?
Breadcrumbs zijn een secundair navigatiehulpmiddel dat gebruikers helpt gemakkelijk de relatie te begrijpen tussen hun locatie op een pagina (zoals een productpagina) en pagina ‘ s op een hoger niveau (bijvoorbeeld een categoriepagina). De term is ontleend aan het verhaal van Hans en Grietje waar de kinderen een spoor van broodkruimels laten vallen om hun weg terug te vinden.
met breadcrumbs, als u een pagina hebt bereikt die u niet wilt bezoeken, kunt u eenvoudig de weg terug vinden of een stap of twee terug gaan en opnieuw beginnen.
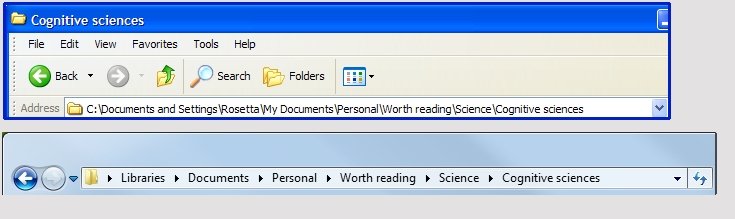
broodkruimels zijn niet alleen een website-element. Microsoft introduceerde Breadcrumbs in Windows Vista en het is sindsdien een functie in elke Windows-editie.

onze behoefte aan paneermeel heeft een evolutionaire reden
Peter Pirolli vond interessante parallellen tussen de manier waarop dieren voedsel zoeken en de manier waarop mensen nuttige informatie zoeken. Inherent, we leven allemaal volgens de heuristische regel-niet meer energie besteden aan het nastreven van voedsel dan wat het voedsel zal bieden. Denk aan de manier waarop we informatie zoeken op het internet: we zoeken naar iets, de zoekmachine levert veel resultaten op. We scannen de links en tenzij we signalen (de SEO titel, meta, enz.) dat een link geeft ons de informatie die we na, we niet klikken door. Het is niet anders dan een dier op jacht naar prooi op de savanne; het beest zal alleen opladen wanneer de geur spoor sterk genoeg is om de energie die moet worden besteed aan de achtervolging te rechtvaardigen.
op een website, in aanwezigheid van meerdere navigatietrails, is het het beste als gebruikers duidelijk een trail kunnen identificeren die leidt naar wat ze willen. Zonder dat, kunnen ze opgeven en stuiteren.
op basisniveau verdienen mensen hun brood maar verlangen naar broodkruimels.
soorten broodkruimels in websiteontwerp
locatie of hiërarchie gebaseerde broodkruimels
locatiegebaseerde broodkruimels helpen een gebruiker om naar een bredere categorie (pagina van hoger niveau) te gaan vanaf de pagina waar hij zich bevindt. Denk aan iemand die op zoek is naar een paar woestijn schoenen op Google, ze vinden een zoekresultaat en landt op een van uw productpagina ‘ s. Ze houden niet van wat ze zien, en willen andere opties verkennen. Hoe komt de persoon terug naar de hoofdcategoriepagina (herenschoenen) of een subcategoriepagina (herenschoenen-Woestijnschoenen)?
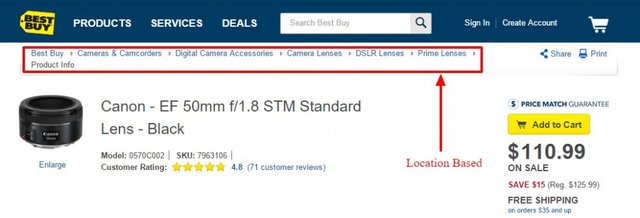
met op hiërarchie gebaseerde breadcrumbs kan de gebruiker gemakkelijk zien waar langs de architectuur van uw site ze zijn en gemakkelijk naar de pagina op hoger niveau gaan. Zie hoe Best Buy Het doet.

pad of geschiedenis gebaseerde breadcrumbs
ze dienen hetzelfde doel als de browser terug knop, waardoor een gebruiker terug kan gaan naar een van de vorige pagina ‘ s die ze bezochten. Dit kan handig zijn wanneer de gebruiker de productpagina heeft bereikt na het toepassen van meerdere filters op de categoriepagina. Met geschiedenis gebaseerde broodkruimels, de gebruiker kan snel springen Naar een van de vorige pagina ‘ s in hun reis, met al hun selecties intact.
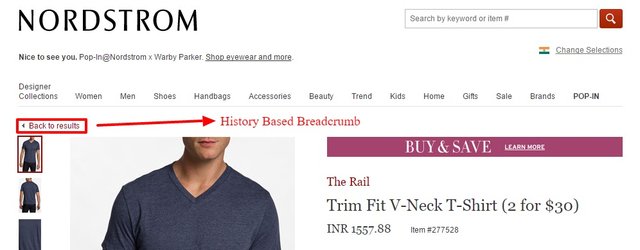
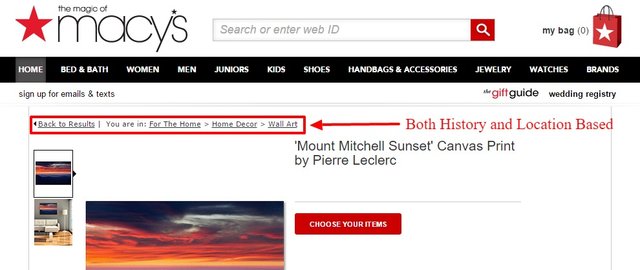
echter, de meest voorkomende toepassing van geschiedenis gebaseerd broodkruimels is het gebruik van een’ terug naar resultaten ‘ link.

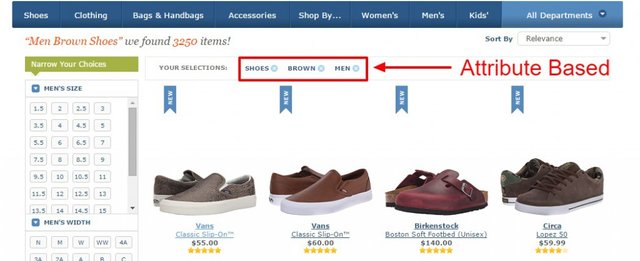
attribuut based Breadcrumbs
attribuut based breadcrumbs laat u eenvoudig de attributen zien die een gebruiker op een pagina heeft geselecteerd. Dergelijke broodkruimels vinden toepassing op e-commerce categorie pagina ‘ s aangeboden door de meeste e-commerce platforms waar gebruikers attributen kunnen selecteren om zoekresultaten te filteren.

5 voordelen van het gebruik van Breadcrumbs
aanvankelijk opgevat als een eenvoudig navigatiehulpmiddel, zijn Breadcrumbs tegenwoordig veel aspecten van gebruikerservaring online gaan beïnvloeden.
moedigt browsen aan en vermindert Bounce
als een gebruiker een productpagina bereikt waarin hij niet geïnteresseerd is, zal hij of stuiteren of teruggaan naar de categoriepagina om opnieuw te beginnen. Broodkruimels moedigen de gebruiker aan om opnieuw te beginnen en nog niet te stuiteren. In een studie uitgevoerd door Hull, S. S. (2004), bleek dat gebruikers die instructies kregen om broodkruimels te gebruiken taken veel sneller voltooiden dan gebruikers die geen broodkruimels gebruikten. Voor gebruikers die gebruik maken van het internet op een dagelijkse basis (zelfs intranetten zoals die van een organisatie) met behulp van broodkruimels kan aanzienlijk verhogen productiviteit en tijdsbesparing.
gerelateerd bericht: 14 manieren om Bounce te verminderen en de betrokkenheid op uw e-commerce Site te vergroten
verbetert de vindbaarheid van uw Website
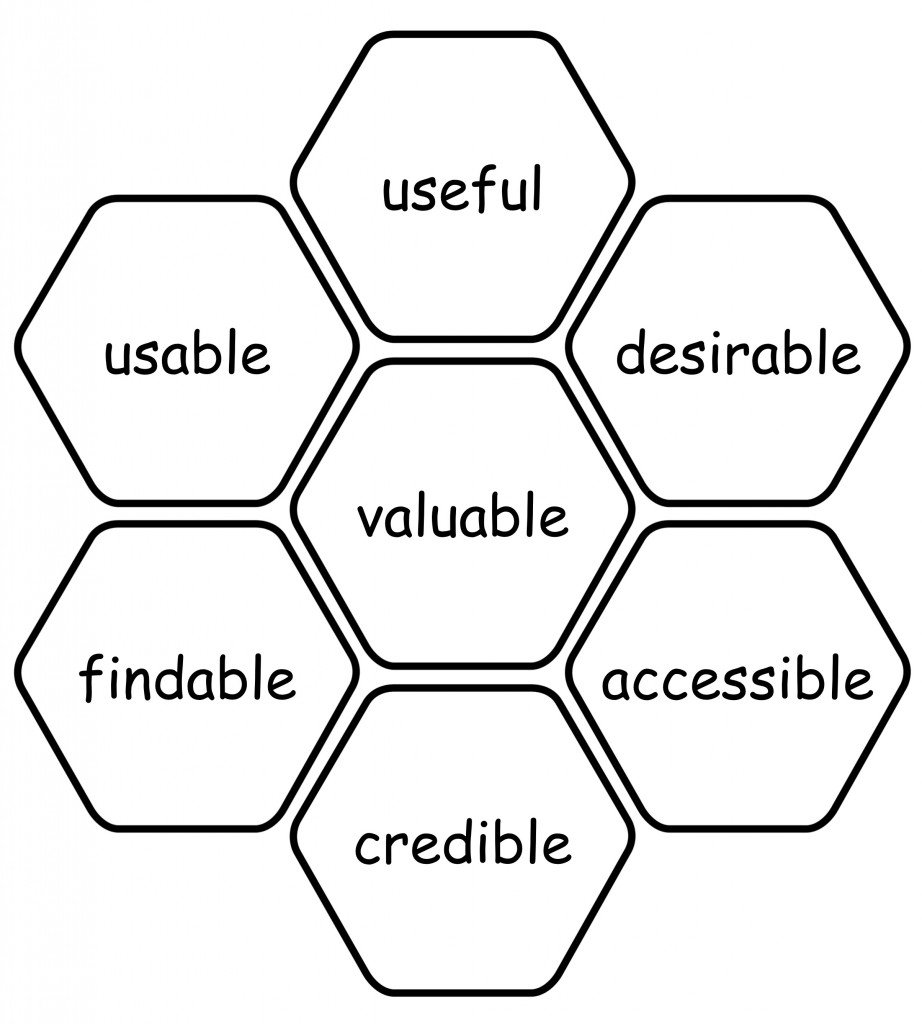
Peter Morville, een van de founding fathers van Information architecture for the World Wide Web, ontwikkelde de user experience honeycomb die de zeven belangrijkste facetten van geweldige gebruikerservaring illustreert. Door gebruikers te helpen eenvoudig te navigeren en te vinden wat ze zoeken, helpen breadcrumbs de vindbaarheid van een website te verbeteren.

gerelateerd bericht: 15 essentiële elementen van een effectieve e-commerce productpagina
Breadcrumbs bieden SEO-voordelen
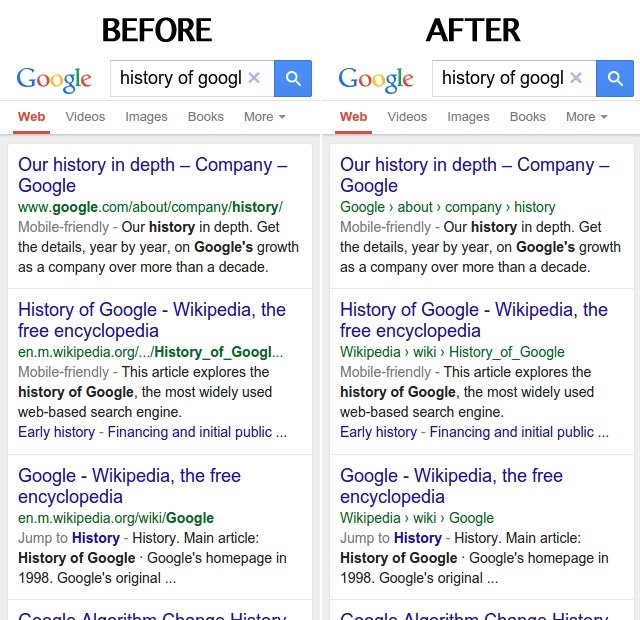
Google heeft aangekondigd dat ze de URL in de zoekresultaten vervangen door de naam van de site en breadcrumb navigatiepad. Dit gebeurt nu voor mobiele apparaten en kan worden uitgerold voor desktop, ook, in de komende dagen. Google denkt dat het gebruik van de echte wereld naam van de website zal helpen bij het verbeteren van de bruikbaarheid en de broodkruimel links zal gebruikers precies laten zien waar ze zullen worden genomen om op het zoekresultaat te klikken.

Webmasters kunnen de scheme markup voor Breadcrumbs gebruiken om effectiever met de zoekmachine te communiceren. Breadcrumbs uitgegroeid tot een extra manier voor u om beter uit te leggen aan zoekmachines wat uw pagina ‘ s zijn over en krijgen dat beetje extra SEO voordeel. Ze fungeren ook als extra links in de zoekresultaten om u meer kansen te geven voor een click-through.
omdat er geen goede reden Is om ze niet te gebruiken
Jakob Nielsen zegt dat hij sinds 1995 broodkruimels aanbeveelt. De redenen zijn simpel.
broodkruimels veroorzaken nooit problemen bij het testen van gebruikers. Gebruikers besteden slechts 30% van de tijd aandacht aan broodkruimels; als ze dat doen, helpt het en zelfs als ze dat niet doen, veroorzaakt het geen schade.
ze nemen zeer weinig ruimte in beslag op de pagina, dus onroerend goed kan niet de reden zijn waarom u besluit breadcrumbs te gebruiken.
broodkruimels zijn in zijn verschijning gedurende vele jaren vrij consistent gebleven. Zo ‘ n lange termijn vertrouwdheid maakt het direct herkenbaar en dus nuttig.
broodkruimels helpen Gebruikersangst te verminderen
broodkruimels kunnen gebruikersangst over wat ze kunnen verwachten verminderen door ze het hele spoor van een proces te laten zien. Het aanmaken van een account op VWO heeft bijvoorbeeld een paar stappen. Door het gebruik van breadcrumbs zijn we in staat om de gebruiker precies te vertellen hoeveel stappen zijn betrokken bij het proces en laat ze teruggaan naar een van de vorige stappen op elk punt. Dit geeft de gebruiker een idee over de inzet (tijd en moeite) die hij nodig heeft om het proces op te zetten. Zodra iemand een poging initieert, kunnen dergelijke visuele signalen fungeren als een sterke motivator om het proces te voltooien.
debat over de vraag of deze functionaliteit een ‘voortgangsbalk’ of ‘breadcrumb’ navigatie te noemen. Maar populaire wijsheid suggereert dat als de trail laat gebruikers terug te navigeren naar een vorige stap, het is zo goed als een broodkruimel.
10 aanbevolen praktijken voor het gebruik van broodkruimels
gewoonlijk worden broodkruimels weergegeven in een horizontale lijn die het pad toont van de pagina op het hoogste niveau (home) naar de huidige pagina waarop de gebruiker zich bevindt. Hieronder vindt u een lijst van 10 best practices waarvan sommige worden aanbevolen door de wil van Steve Krug, de auteur van ‘Don’ t Make Me Think ‘ en een web design God in zijn eigen recht.
toon altijd het hele pad: Geef gebruikers context. Een goede kruimelspoor fungeert als oogkleppen houden van de gebruiker gericht op de taak bij de hand.
begin met de homepage: Trails werken het beste wanneer ze de reis van het ene einde naar het andere tonen. Met inbegrip van de homepage in de trail fungeert als een sterk anker geven een sterk gevoel van oriëntatie aan de gebruikers.
gebruik ‘>’ als scheidingsteken tussen niveaus: het werkt omdat het altijd heeft gewerkt. De ‘>’ toont snel de relatie tussen pagina ’s op een hoger niveau en pagina’ s op een lager niveau. Jakob Nielsen had aanvankelijk aanbevolen om colon (:) in de navigatiebalk te gebruiken. Na het testen door de gebruiker veranderde hij zijn aanbeveling in het gebruik van ‘>’ omdat het gemakkelijk de relatie tussen pagina ’s op een hoger niveau en pagina’ s op een lager niveau vertegenwoordigt.
plaats de kruimels bovenaan: navigatiebalken worden meestal helemaal bovenaan op een website geplaatst. Omdat broodkruimels als secundair navigatiehulpmiddel werken, moet het boven de inhoud worden geplaatst. De Nielsen Norman group voerde gebruikerstests uit en vond dat gebruikers broodkruimels verwachten aan de bovenkant van de pagina. Een goede plaatsing voor broodkruimels is onder de hoofdnavigatiebalk en boven de paginatitel.
Toon enig Contrast: Contrast helpt de broodkruimels op te vallen als een belangrijke functionaliteit. Omdat ze minder ruimte innemen en meestal alleen tekstgebaseerd zijn, wordt contrast een cruciale factor voor hun succes.
gebruik Klein Type: het gebruik van een klein type helpt de gebruiker het relatieve belang van de broodkruimels in relatie tot de hoofdnavigatiebalk te communiceren. Het mag nooit verward worden met het primaire navigatiehulpmiddel.
vetgedrukt Het Laatste Item: vetgedrukt het laatste item (de huidige pagina) geeft het prominentie en vertelt de gebruiker ‘dit is waar je momenteel bent’.
geef geen Hyperlink naar het laatste Item: omdat, waarom zou u een hyperlink maken naar een tekst die naar dezelfde pagina leidt? Het is verwarrend voor de gebruiker.
gebruik geen broodkruimels op de homepage: de homepage is waar de user journey begint, het heeft geen zin om broodkruimels op uw homepage te laten zien.
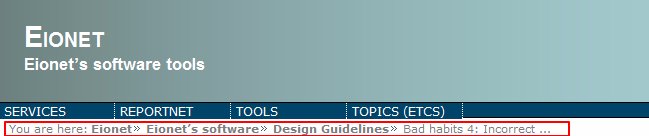
volledige paginatitels gebruiken in broodkruimels: Het is zinvol om volledige paginatitels in de broodkruimels op te nemen, zodat gebruikers precies weten waar elk van de hyperlinks naar toe leiden. Maar vanwege lange pagina titels of andere redenen pagina, sommige liever pagina titels af te snijden met behulp van ellipsen (zie afbeelding hieronder). In dergelijke gevallen is het beter om zinnen zoals ‘u bent hier’ weg te laten om ruimte te maken voor de belangrijkste elementen die de paginatitels zelf zijn.

pagina-URL moet een spiegel zijn van Breadcrumb Trail: de pagina-URL geeft een idee van de sitearchitectuur. Het is belangrijk om te zorgen voor consistentie tussen de URL en de broodkruimels, omdat anders gebruikers inconsistente berichten van beide elementen kunnen krijgen.
Wanneer mag u geen paneermeel gebruiken?
Dit is een harde, omdat paneermeel meestal onschadelijk is. Maar er is een voorbehoud. Als uw site bevat slechts een paar pagina ‘ s, zonder veel niveaus van hiërarchie, breadcrumbs misschien niet nuttig zijn. Het opnemen van broodkruimels in deze gevallen is onnodig en mogelijk verwarrend voor de lezer.
als je echt onder de bosbodem kijkt, zijn broodkruimels niet allemaal perfect.Het probleem met broodkruimels navigatie
zelfs na meer dan een decennium te hebben bestaan, worden broodkruimels nog steeds niet als een goede praktijk beschouwd. Er zijn vele redenen voor:
1. Mensen zijn nog steeds niet zeker of het de moeite waard is: het is geen make a Of break functionaliteit. Geen discussie.
2. Men gelooft dat broodkruimels alleen ‘nodig’ zijn als je informatiearchitectuur in puin ligt. Als gebruikers gemakkelijk door uw website kunnen navigeren, weten ze waar ze zijn zonder dat u ze laat zien. In wezen, deze school van denken gelooft dat broodkruimels zijn een terugval optie wanneer uw architectuur is verknoeid. Dus ze vragen: als je gaat om tijd en moeite te besteden, waarom niet beter uw informatie hiërarchie dan investeren in broodkruimels?
Tom Scott, heeft geschreven over de vele problemen die men kan hebben met broodkruimels.
problemen met Geschiedenisgebaseerde broodkruimels
om dynamisch geschiedenisgebaseerde broodkruimels te genereren, hebt u toegang tot browsercookies. Dat vereist extra codering en inspanning. De extra inspanning zal zinvol zijn als de voordelen opwegen tegen de inspanning. Maar is dat zo?
op Geschiedenis gebaseerde broodkruimels dupliceer gewoon de back-knop functionaliteit.
geen SEO-voordeel: aangezien broodkruimels moeten worden gebaseerd op gebruikersgeschiedenis, zullen bots van zoekmachines het nooit zien en hebben geen SEO-voordelen
niet nuttig voor iedereen: veel gebruikers bereiken direct pagina ‘ s diep in de site via zoekmachines; voor dergelijke folk, een geschiedenis gebaseerd trail heeft geen voordeel.
Compounds Error: Voor mensen die een pagina bereiken door middel van vallen en opstaan, zal het zinloos zijn om een suboptimale navigatiegeschiedenis te hebben in de vorm van broodkruimels.
Het is echter vermeldenswaard dat het laatste punt voortkomt uit een gebrekkige informatiearchitectuur van de site als geheel. Als gebruikers niet in staat zijn om gemakkelijk het makkelijkste pad naar een pagina te identificeren, is het misschien een betere optie om te investeren in het optimaliseren van de architectuur van de site dan rommelen met broodkruimels.
problemen met Navigatiegebaseerde broodkruimels
voor polyhierarchische sites zoals de meeste new age eCommerce websites is de hiërarchie vlakker en kan elke productselectie tot meerdere categorieën behoren. Bijvoorbeeld, voor iemand die op zoek om te kopen van een zitzak, de broodkruimels parcours eruit zou kunnen zien
Thuis > Inrichting > Woonkamer > Stoelen > Single Seater > ‘The Dude Abides’ Bean Bag
of
Home > Inrichting > Woonkamer > Stoelen > Casual > ‘The Dude Abides’ Bean Bag
Wat gaat u kiezen?
laten we eerst de productpagina bekijken.
voor de productpagina is een redelijke manier om aan te vragen welk type broodkruimel het meest geschikt is om weer te geven. Het makkelijkste of meest gebruikte navigatiepad is een goede mededinger.
als gebruikers op uw categoriepagina productattributen kunnen selecteren, is het handig om de meest geschikte navigatiebroodkruimel en een link ’terug naar resultaten’ (historisch pad) op uw productpagina te hebben. Een keuze maken is moeilijk. Voor gebruikers die zijn geweest door dat, bereikte de productpagina, zijn niet helemaal tevreden met hun selectie en willen controleren of een ander product dat overeenkomt met het attribuut, de browser terug knop kan leiden tot angst. Dit komt omdat gebruikers niet zeker kunnen zijn of de browser hun attribuutkeuzes zal onthouden. Een optie ’terug naar resultaten’ kan geruststellend zijn en de bezoeker in de conversietrechter houden.
Terug naar zoekresultaten | Home > Inrichting > Woonkamer > zitzakken > ‘The Dude Abides’ Bean Bag

laten we het nu hebben over de categoriepagina.
voor de categoriepagina, als u gebruikers een keuze geeft uit productattributen zoals ‘ brand ‘of’ size’, is een andere manier om paneermeel te gebruiken door zowel een standaard navigatiepad als de attributen samen weer te geven, maar naar behoren gedifferentieerd.
Home> Furnishing > Chairs | Single Seater*

broodkruimels: secundair in Status, primair in waarde
broodkruimels bestaan al meer dan een decennium. Maar ze hebben nooit veel aandacht gevonden vanwege hun permanente status van ‘een secundaire navigatiebalk’. Ondanks de status kan Breadcrumbs een krachtig element zijn om de gebruikerservaring te verbeteren en betrokkenheid te creëren. Vanuit een zakelijk standpunt, het helpt bij zowel overname (denk SEO) en conversie (vergemakkelijkt on-site navigatie).
om het punt naar huis te brengen, wil ik enkele cijfers citeren uit een twee jaar oude studie van Baymard. Na een benchmarkingstudie waarbij 40 e-commercesites betrokken waren, bleek dat 68% suboptimaal gebruik maakte van broodkruimelnavigatie. 23% had helemaal geen broodkruimel. Sommigen beschouwen Breadcrumbs als een archaïsch ontwerpelement zonder noodzaak of prioriteit in de wereld van vandaag, terwijl voor anderen het een juweeltje is dat weinig onroerend goed in beslag neemt en weinig moeite kost, maar enorm bijdraagt aan de algehele gebruikerservaring.
dus moet u broodkruimels op uw e-commerce site? Kijk naar uw gebruikers voor het antwoord, zullen ze profiteren? Ik denk dat dat de enige vraag is die de moeite waard is.
Breadcrumb menu op een website geef een nieuwe bezoeker oriëntatie en laat hem of haar zien, precies waar hij of zij is op de website.
Breadcrumb op een website helpt bij het stimuleren van browsen en het verminderen van bounce rate, het verbeteren van de vindbaarheid van uw website, het verstrekken van SEO voordelen en helpen bij het verminderen van de angst van de gebruiker.