czy nie byliśmy wszyscy w parku rozrywki i nie znaleźliśmy się zagubieni próbując znaleźć wyjście? Nie zaakceptujemy tego, ale jest malutkie drzewko frustracji.
rozpaczliwie rozglądamy się, pytamy przechodnia, a oni wskazują nam mapę, która mówi nam, gdzie jesteśmy w parku.
nagle wiesz, gdzie jesteś i gdzie leżą wejście i wyjście w odniesieniu do twojej pozycji. Panika idzie poof! I idziemy woof woof!
w nawigacji strony, bułka tarta zrobić coś podobnego.
bułka tarta daje orientację i pokazuje dokładnie, gdzie jesteś na stronie internetowej.
oto, czego dowiesz się w tym poście:
- co to jest Nawigacja?
- nasza ewolucyjna potrzeba nawigacji bułki tartej
- rodzaje bułki tartej dla stron internetowych
- 5 Korzyści z bułki tartej
- 10 najlepszych praktyk korzystania z bułki tartej
- Problem z nawigacją bułki tartej
- ostatnie słowo na temat bułki tartej
- czym jest Nawigacja bułki tartej?
- nasza potrzeba bułki tartej ma ewolucyjny powód
- rodzaje bułki tartej w projektowaniu strony internetowej
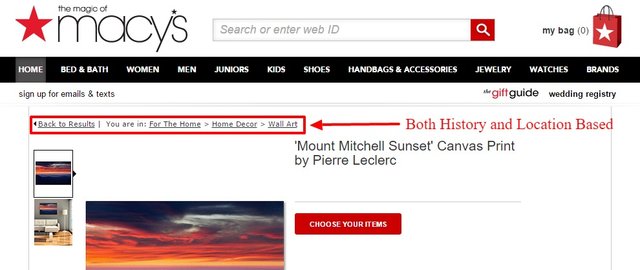
- lokalizacja lub hierarchia oparta bułka Tartaczna
- path or History based breadcrumbs
- attribute Based Breadcrumbs
- 5 Korzyści z używania bułki tartej
- zachęca do przeglądania i zmniejsza odbicia
- poprawia łatwość wyszukiwania witryny
- bułka tarta zapewnia korzyści SEO
- ponieważ nie ma dobrego powodu, aby ich nie używać
- bułka tarta Pomóż zmniejszyć niepokój użytkownika
- 10 zalecane praktyki korzystania z bułki tartej
- kiedy nie należy używać bułki tartej?
- problemy z History Based Breadcrumbs
- problemy z nawigacją opartą na bułce tartej
- bułka tarta: drugorzędna w stanie, Podstawowa w wartości
czym jest Nawigacja bułki tartej?
bułka tarta to pomoc nawigacyjna, która pomaga użytkownikom łatwo zrozumieć związek między ich lokalizacją na stronie (jak strona produktu) i stron wyższego poziomu (strona kategorii, na przykład). Termin ten zapożyczony jest z opowieści o Jasiu i Małgosi, gdzie dzieci rzucają ślad bułki tartej, aby wyśledzić drogę powrotną.
z bułką tartą, jeśli dotarłeś do strony, na której nie chcesz być, możesz łatwo znaleźć drogę powrotną lub cofnąć się o krok lub dwa i zacząć od nowa.
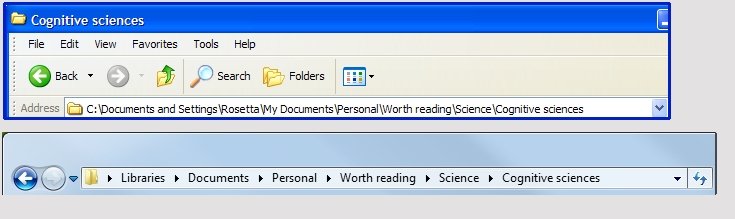
bułka tarta nie jest wyłącznie elementem strony internetowej. Microsoft wprowadził Breadcrumbs w systemie Windows Vista i od tego czasu jest to funkcja w każdej edycji systemu Windows.

nasza potrzeba bułki tartej ma ewolucyjny powód
Peter Pirolli znalazł interesujące podobieństwa między sposobem, w jaki zwierzęta żerują na pożywieniu, a sposobem, w jaki ludzie szukają korzystnych informacji. Z natury wszyscy żyjemy zgodnie z zasadą heurystyczną – nie poświęcaj więcej energii na poszukiwanie żywności niż to, co żywność zapewni. Zastanów się, jak szukamy informacji w Internecie: czegoś szukamy, wyszukiwarka prezentuje wiele wyników. Skanujemy linki i chyba że wyczujemy sygnały (tytuł SEO, meta itp.), że link da nam informacje, których szukamy, nie klikamy. Nie jest to podobne do zwierzęcia polującego na zdobycz na sawannie; bestia będzie szarżować tylko wtedy, gdy ślad zapachowy będzie wystarczająco silny, aby uzasadnić energię, którą należy poświęcić na pościg.
na stronie internetowej, w obecności wielu ścieżek nawigacyjnych, najlepiej jest, jeśli użytkownicy są w stanie wyraźnie zidentyfikować ścieżkę, która prowadzi do tego, czego chcą. Bez niego mogą się poddać i odbić.
na poziomie podstawowym ludzie zarabiają na chleb, ale tęsknią za bułką tartą.
rodzaje bułki tartej w projektowaniu strony internetowej
lokalizacja lub hierarchia oparta bułka Tartaczna
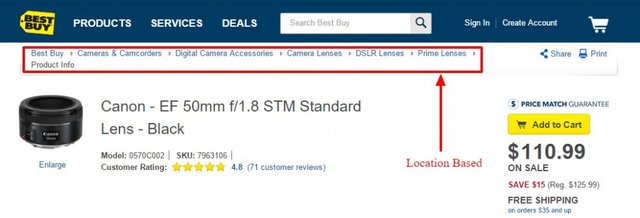
Lokalizacja oparta bułka Tartaczna pomóc użytkownikowi przejść do szerszej kategorii (Strona wyższego poziomu) ze strony, na której się znajdują. Rozważ kogoś, kto szuka pary pustynnych butów w Google, znajdzie wynik wyszukiwania i wyląduje na jednej ze stron produktów. Nie lubią tego, co widzą i chcą zbadać inne opcje. Jak osoba wraca do głównej strony kategorii (Buty Męskie) lub strony podkategorii (Buty Męskie – Buty Desert)?
z hierarchii oparte bułki tartej użytkownik może łatwo zobaczyć, gdzie wzdłuż architektury witryny są i łatwo przejść do strony wyższego poziomu. Zobacz jak robi to Best Buy.

path or History based breadcrumbs
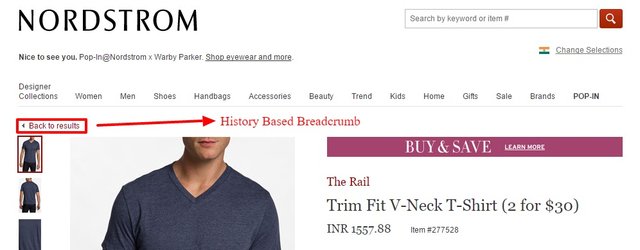
służą do tego samego celu, Co przycisk Wstecz przeglądarki, pozwalając użytkownikowi wrócić do jednej z poprzednich stron, które odwiedził. Może to być przydatne, gdy użytkownik osiągnął stronę produktu po zastosowaniu wielu filtrów na stronie kategorii. Z historii na podstawie bułki tartej, użytkownik może szybko przejść do jednej z poprzednich stron w ich podróży, z wszystkich ich wyborów nienaruszone.
jednak najczęstszym zastosowaniem bułki tartej opartej na historii jest użycie linku „powrót do wyników”.

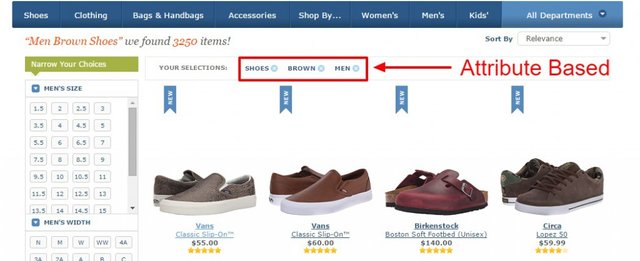
attribute Based Breadcrumbs
Attribute based breadcrumbs po prostu pokaż atrybuty wybrane przez użytkownika na stronie. Takie okruszki chleba znaleźć aplikację na stronach kategorii eCommerce oferowanych przez większość platform eCommerce, gdzie użytkownicy mogą wybrać atrybuty do filtrowania wyników wyszukiwania.

5 Korzyści z używania bułki tartej
początkowo konceptualizowane jako prosta pomoc nawigacyjna, dziś bułka Tartaczna mają wpływ na wiele aspektów doświadczenia użytkownika online.
zachęca do przeglądania i zmniejsza odbicia
Jeśli użytkownik dotrze na stronę produktu, którą nie jest zainteresowany, odbije się lub wróci na stronę kategorii, aby zacząć od nowa. Bułka tarta zachęcić użytkownika, aby zacząć od nowa i nie odbić, jeszcze. W badaniu przeprowadzonym przez Hull, S. S. (2004) stwierdzono, że użytkownicy, którzy otrzymali instrukcje korzystania z bułki tartej, wykonywali zadania znacznie szybciej niż użytkownicy, którzy nie używali bułki tartej. Dla użytkowników, którzy korzystają z internetu na co dzień (nawet intranety jak w organizacji) za pomocą bułki tartej może znacznie zwiększyć wydajność i oszczędność czasu.
Related Post: 14 sposoby na zmniejszenie odbicia i zwiększenie zaangażowania w witrynie e-commerce
poprawia łatwość wyszukiwania witryny
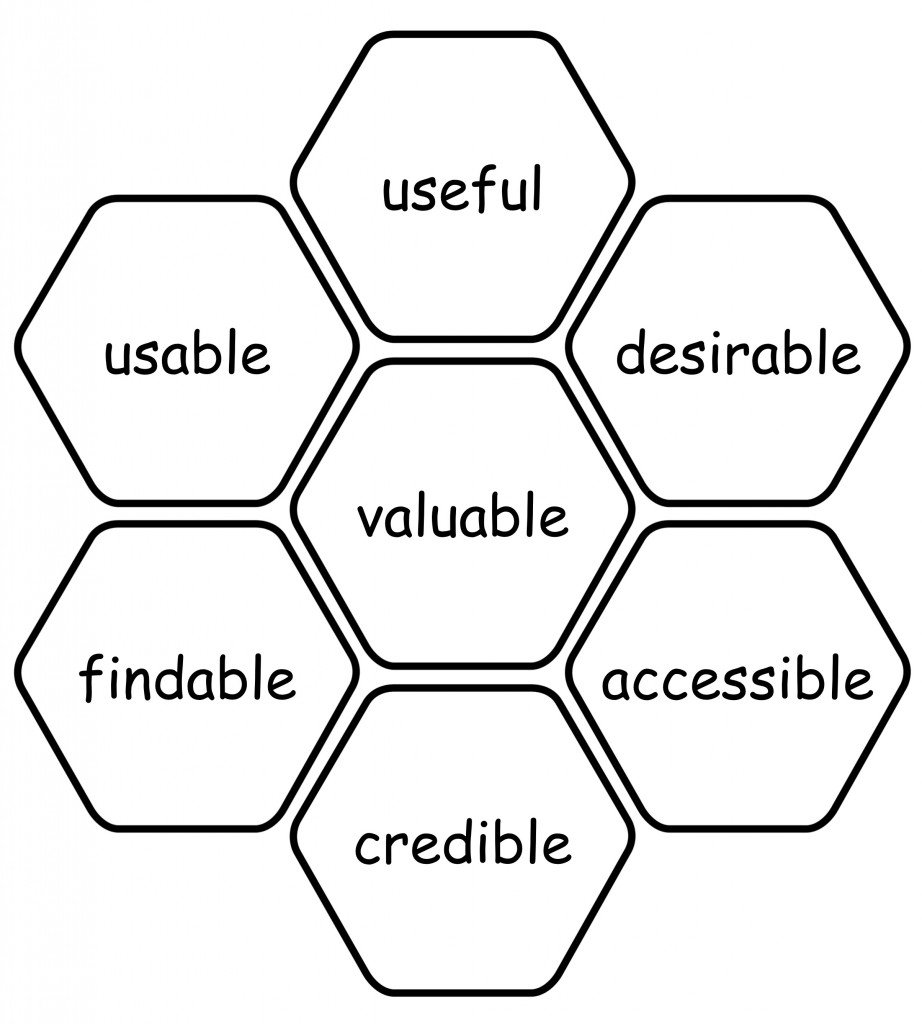
Peter Morville, jeden z ojców założycieli architektury informacji dla World Wide Web, opracował honeycomb user experience, który ilustruje siedem głównych aspektów wspaniałego doświadczenia użytkownika. Pomagając użytkownikom łatwo poruszać się i znaleźć to, czego szukają, bułka tarta pomóc poprawić findability strony internetowej.

Related Post: 15 podstawowych elementów skutecznej strony produktu eCommerce
bułka tarta zapewnia korzyści SEO
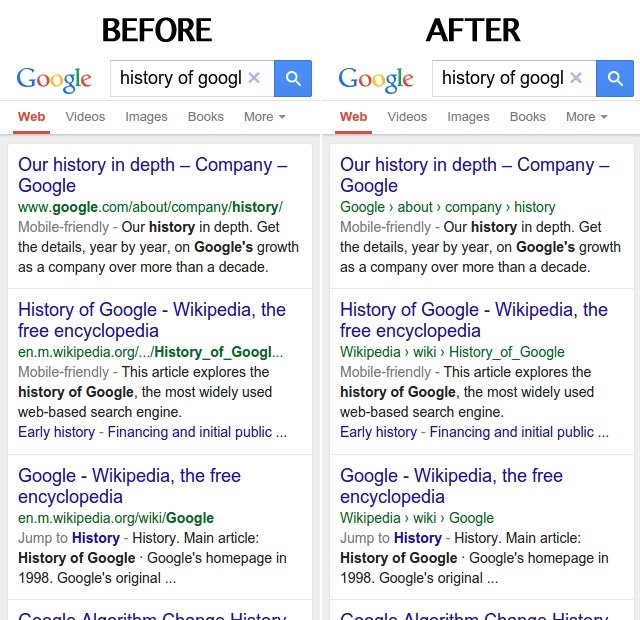
Google ogłosił, że zastępują adres URL w wynikach wyszukiwania nazwą witryny i ścieżką nawigacji. Dzieje się to teraz na urządzeniach mobilnych i może zostać wprowadzone również na komputery stacjonarne w najbliższych dniach. Google uważa, że użycie prawdziwej nazwy strony internetowej pomoże poprawić użyteczność, a linki do breadcrumb pokażą użytkownikom dokładnie, gdzie zostaną zabrani po kliknięciu wyniku wyszukiwania.

webmasterzy mogą używać znaczników schematu dla bułki tartej, aby skuteczniej komunikować się z wyszukiwarką. Okruszki chleba stają się dodatkowym sposobem, aby lepiej wyjaśnić wyszukiwarkom, o czym są Twoje strony i uzyskać tę niewielką dodatkową korzyść SEO. Działają również jako dodatkowe linki w wynikach wyszukiwania, aby dać więcej szans na kliknięcie.
ponieważ nie ma dobrego powodu, aby ich nie używać
Jakob Nielsen mówi, że poleca bułkę tartą od 1995 roku. Powody są proste.
bułka tarta nigdy nie powoduje problemów w testowaniu użytkowników. Użytkownicy zwracają uwagę na bułkę tartą tylko 30% czasu; kiedy to robią, pomaga, a nawet jeśli nie, nie powoduje żadnych szkód.
zajmują bardzo mało miejsca na stronie, więc nieruchomości nie mogą być powodem, dla którego decydujesz się na używanie bułki tartej.
Taka długotrwała znajomość sprawia, że jest natychmiast rozpoznawalny, a zatem przydatny.
bułka tarta Pomóż zmniejszyć niepokój użytkownika
bułka tarta może zmniejszyć niepokój użytkownika o to, czego się spodziewać, pokazując im cały szlak procesu. Na przykład założenie konta w VWO składa się z kilku kroków. Korzystając z bułki tartej, jesteśmy w stanie powiedzieć użytkownikowi dokładnie, ile kroków jest zaangażowanych w proces i pozwolić mu wrócić do dowolnego z poprzednich kroków w dowolnym momencie. Daje to użytkownikowi wyobrażenie o zaangażowaniu (czasie i wysiłku) wymaganym od niego do skonfigurowania procesu. Gdy ktoś zainicjuje próbę, takie wizualne sygnały mogą działać jako silny motywator do zakończenia procesu.
dyskusja obfituje w to, czy nazwać tę funkcjonalność nawigacją „paskiem postępu”, czy „nawigacją nawigacyjną”. Ale popularna mądrość sugeruje, że jeśli szlak pozwala użytkownikom wrócić do poprzedniego kroku, jest tak dobry, jak bułka tarta.
10 zalecane praktyki korzystania z bułki tartej
często bułka Tartaczna pojawia się w poziomej linii pokazującej ścieżkę od strony najwyższego poziomu (Strona główna) do bieżącej strony, na której znajduje się użytkownik. Poniżej znajduje się lista najlepszych praktyk 10, z których niektóre są zalecane przez takich jak Steve Krug, autor ” Don 't Make me Think” I Bóg projektowania stron internetowych w jego własnym zakresie.
zawsze pokazuje całą ścieżkę: podaj kontekst użytkownika. Dobry ślad bułki tartej działa jak migacze, dzięki którym użytkownik koncentruje się na zadaniu.
zacznij od strony głównej: szlaki działają najlepiej, gdy pokazują drogę z jednego końca na drugi. Włączenie strony głównej w szlaku działa jak silna Kotwica, dając silne poczucie orientacji użytkownikom.
użyj ’>’ jako separatora między poziomami: działa, ponieważ zawsze działał. ’> ’ szybko pokazuje relacje między stronami Wyższego i niższego poziomu. Jakob Nielsen początkowo zalecił użycie dwukropka (:) w pasku nawigacyjnym breadcrumb. Po testach użytkowników zmienił swoje zalecenie na użycie ’ >’, ponieważ łatwo reprezentuje relację między stronami wyższego poziomu i stronami niższego poziomu.
umieść okruchy na górze: paski nawigacji są zazwyczaj umieszczone na samej górze strony internetowej. Ponieważ bułka tarta działa jako dodatkowa pomoc nawigacyjna, powinna być umieszczona nad treścią. Nielsen Norman Group przeprowadził testy użytkowników i stwierdził, że użytkownicy oczekują bułki tartej na górze strony. Dobre miejsce na bułkę tartą znajduje się poniżej głównego paska nawigacyjnego i nad tytułem strony.
Pokaż kontrast: kontrast pomaga wyróżnić bułkę tartą jako ważną funkcjonalność. Ponieważ zajmują mniej miejsca i są głównie oparte na tekście, kontrast staje się kluczowym czynnikiem ich sukcesu.
Użyj małego typu: użycie małego typu pomaga przekazać użytkownikowi względne znaczenie bułki tartej w stosunku do głównego paska nawigacji. Nigdy nie należy go mylić z podstawową pomocą nawigacyjną.
pogrubienie ostatniego elementu: pogrubienie ostatniego elementu (bieżącej strony) nadaje mu wyeksponowanie i mówi użytkownikowi „to jest miejsce, w którym aktualnie jesteś”.
Nie Linkuj do ostatniego elementu: ponieważ, dlaczego hiperłącze do tekstu prowadzącego do tej samej strony? To mylące dla użytkownika.
nie używaj bułki tartej na stronie głównej: Strona główna jest miejscem, w którym zaczyna się podróż użytkownika, nie ma sensu wyświetlać bułki tartej na stronie głównej.
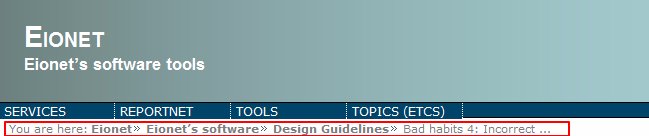
użyj pełnych tytułów stron w bułce tartej: Sensowne jest włączenie pełnych tytułów stron w bułce tartej, aby użytkownicy wiedzieli dokładnie, do czego prowadzą hiperłącza. Ale z powodu długich tytułów stron lub innych powodów strony, niektórzy wolą wyciąć tytuły stron za pomocą elipsy (patrz obrazek poniżej). W takich przypadkach lepiej pominąć frazy takie jak „jesteś tutaj”, aby zrobić miejsce na ważniejsze elementy, którymi są same tytuły stron.

adres URL strony powinien odzwierciedlać ścieżkę bułki tartej: adres URL strony daje poczucie architektury witryny. Ważne jest, aby zapewnić spójność między adresem URL a bułką tartą, ponieważ w przeciwnym razie użytkownicy mogą uzyskać niespójne wiadomości z obu tych elementów.
kiedy nie należy używać bułki tartej?
To jest trudne, bo bułka tarta jest najczęściej nieszkodliwa. Ale jest pewne zastrzeżenie. Jeśli witryna zawiera tylko kilka stron, bez wielu poziomów hierarchii, okruszki chleba mogą nie być przydatne. Włączenie bułki tartej w tych przypadkach jest niepotrzebne i potencjalnie mylące dla czytelnika.
Jeśli naprawdę patrzysz pod podłogą lasu, bułka tarta nie jest idealna.Problem z nawigacją bułki tartej
nawet po ponad dekadzie, bułka tarta nadal nie jest uważana za najlepszą praktykę. Powodów jest wiele:
1. Ludzie nadal nie są pewni, czy jest to warte wysiłku: nie jest to funkcja make a lub break. Nie kłóćcie się.
2. Istnieje przekonanie, że bułka tarta jest „niezbędna” tylko wtedy, gdy twoja architektura informacji jest w chaosie. Jeśli użytkownicy będą mogli łatwo poruszać się po twojej witrynie, będą wiedzieć, gdzie SIĘ ZNAJDUJĄ, bez pokazywania ich. Zasadniczo ta szkoła myśli uważa, że bułka tarta jest opcją awaryjną, gdy twoja architektura jest popsuta. Więc pytają: jeśli masz zamiar spędzić czas i wysiłek, dlaczego nie lepiej hierarchii informacji niż inwestowanie w bułkę tartą?
Tom Scott, napisał o wielu problemach, które można mieć z bułką tartą.
problemy z History Based Breadcrumbs
aby dynamicznie generować history based breadcrumb, musisz uzyskać dostęp do plików cookie przeglądarki. To wymaga dodatkowego kodowania i wysiłku. Dodatkowy wysiłek będzie miał sens, jeśli korzyści przeważą nad wysiłkiem. Ale czy tak?
historia oparta bułka tarta po prostu powielić funkcjonalność przycisku Wstecz.
brak korzyści SEO: ponieważ bułka tarta musi być oparta na historii użytkownika, boty Wyszukiwarek nigdy jej nie zobaczą i nie mają korzyści SEO
nie jest przydatne dla wszystkich: wielu użytkowników bezpośrednio dociera do stron głęboko w witrynie za pośrednictwem wyszukiwarek; dla takich ścieżka oparta na historii nie przynosi żadnych korzyści.
: Dla osób, które trafiają na stronę metodą prób i błędów, nie ma sensu posiadanie nieoptymalnej historii nawigacji w postaci bułki tartej.
warto jednak zauważyć, że ostatni punkt wynika z wadliwej architektury informacji witryny jako całości. Jeśli użytkownicy nie są w stanie łatwo zidentyfikować najłatwiejszą ścieżkę do strony, może to być lepszym rozwiązaniem, aby zainwestować w optymalizację architektury witryny niż bawić się bułką tartą.
problemy z nawigacją opartą na bułce tartej
w przypadku witryn polihierarchicznych, takich jak większość witryn eCommerce new age, hierarchia jest bardziej płaska, a każdy wybór produktu może należeć do wielu kategorii. Na przykład, dla kogoś, kto chce kupić beanbag, szlak bułki tartej może wyglądać
Dom > wyposażenie > pokój dzienny > krzesła > jednoosobowy > 'the dude abides’ bean bag
lub
Dom > meble > pokój dzienny > krzesła > casual > 'the dude abides’ Bean Bag
co wybierzesz do wyświetlenia?
rozważmy najpierw stronę produktu.
na stronie produktu jednym z rozsądnych sposobów jest sprawdzenie, jaki rodzaj bułki tartej jest najbardziej odpowiedni do wyświetlenia. Najłatwiejsza lub najczęściej używana Ścieżka Nawigacji jest dobrym kandydatem.
Jeśli strona kategorii pozwala użytkownikom wybrać atrybuty produktu, przydatne będzie posiadanie najbardziej odpowiedniego nawigacyjnego panelu nawigacyjnego i łącza „powrót do wyników” (ścieżka historyczna) na stronie produktu. Wybór jest trudny. Dla użytkowników, którzy przeszli przez to, dotarli na stronę produktu, nie są do końca zadowoleni z ich wyboru i chcą sprawdzić inny produkt, który pasuje do atrybutu, przycisk Wstecz przeglądarki może powodować niepokój. Dzieje się tak dlatego, że użytkownicy nie mogą być pewni, czy przeglądarka zapamięta ich wybory atrybutów. Opcja „powrót do wyników” może być uspokajająca i utrzymywać odwiedzającego w lejku konwersji.
powrót do wyników | Strona główna> Wyposażenie wnętrz> pokój dzienny> worki fasolowe> 'The Dude Abides’ worek fasolowy

teraz porozmawiajmy o stronie kategorii.
na stronie kategorii, jeśli dajesz użytkownikom wybór atrybutów produktu, takich jak „marka” lub „rozmiar”, innym sposobem korzystania z bułki tartej jest wyświetlanie zarówno standardowej ścieżki nawigacji, jak i atrybutów razem, ale należycie zróżnicowane.
Strona główna> wyposażenie > krzesła | jednoosobowe*

bułka tarta: drugorzędna w stanie, Podstawowa w wartości
bułka tarta istnieje od ponad dekady. Ale nigdy nie znaleźli wiele uwagi ze względu na ich stały status „drugorzędnego paska nawigacyjnego”. Pomimo swojego statusu, bułka tarta może być potężnym elementem poprawy doświadczenia użytkownika i tworzenia zaangażowania. Z biznesowego punktu widzenia pomaga zarówno w pozyskiwaniu (pomyśl SEO), jak i konwersji (ułatwia nawigację w witrynie).
aby przenieść punkt do domu, pozwolę sobie zacytować kilka danych z dwuletniego badania baymarda. Po badaniu porównawczym obejmującym witryny e-commerce 40 okazało się, że 68% miało nieoptymalne wykorzystanie nawigacji Breadcrumb. 23% nie miało w ogóle pierwiastka Breadcrumb. Niektórzy uważają bułkę tartą za archaiczny element projektu bez potrzeby i priorytetu w dzisiejszym świecie, podczas gdy dla innych jest to klejnot, który zajmuje niewiele nieruchomości i zajmuje niewiele wysiłku, ale przyczynia się ogromnie do ogólnego doświadczenia użytkownika.
więc powinieneś mieć bułkę tartą na swojej stronie eCommerce? Zwróć się do użytkowników o odpowiedź, czy skorzystają? Myślę, że to jedyne pytanie, które warto zadać.
Menu Breadcrumb na stronie podaj nową orientację odwiedzającego i pokaż mu, gdzie dokładnie jest na stronie.
Breadcrumb na stronie internetowej pomaga w zachęcaniu do przeglądania i zmniejszaniu współczynnika odrzuceń, poprawiając wykrywalność witryny, zapewniając korzyści SEO i pomagając zmniejszyć niepokój użytkowników.