IntelliSense to ogólne określenie różnych funkcji edycji kodu, w tym: uzupełniania kodu, informacji o parametrach, szybkich informacji i list członków. Funkcje IntelliSense są czasami nazywane innymi nazwami, takimi jak” code completion”,” content assist „i” CODE hinting”.IntelliSense demo
- IntelliSense dla Twojego języka programowania
- funkcje IntelliSense
- rodzaje kompletacji
- Customizing IntelliSense
- Ustawienia
- uzupełnianie zakładek
- wybór sugestii
- urywki w sugestiach
- wiązania klawiszy
- Rozwiązywanie problemów
- Częste pytania
- dlaczego nie dostaję żadnych sugestii?
- dlaczego nie widzę sugestii metody i zmiennych?
IntelliSense dla Twojego języka programowania
Visual Studio Code IntelliSense jest dostępny dla JavaScript, TypeScript, JSON, HTML, CSS, SCSS i nie tylko. VS Code obsługuje Kompilacje oparte na słowach dla dowolnego języka programowania, ale może być również skonfigurowany tak, aby mieć bogatszy IntelliSense, instalując rozszerzenie języka.
Poniżej znajdują się najpopularniejsze rozszerzenia językowe na rynku. Kliknij kafelek rozszerzenia poniżej, aby przeczytać opis i recenzje, aby zdecydować, które rozszerzenie jest najlepsze dla ciebie.
funkcje IntelliSense
VS Code funkcje IntelliSense są zasilane przez serwis językowy. Usługa językowa zapewnia inteligentne uzupełnianie kodu w oparciu o semantykę języka i analizę kodu źródłowego. Jeśli usługa językowa zna możliwe uzupełnienia, sugestie IntelliSense pojawią się podczas pisania. Jeśli kontynuujesz wpisywanie znaków, lista elementów (zmienne, metody itp.) jest filtrowana tak, aby uwzględniała tylko członków zawierających wpisane przez Ciebie znaki. Naciśnięcie klawisza Tab lub Enter spowoduje wstawienie wybranego członka.
możesz wywołać IntelliSense w dowolnym oknie edytora wpisując ⌃spację (Windows, Linux Ctrl+Spacja) lub wpisując znak wyzwalający (np. znak kropki (.) w JavaScript).

Wskazówka: Widżet sugestie obsługuje filtrowanie CamelCase, co oznacza, że możesz wpisać litery w górnej części nazwy metody, aby ograniczyć sugestie. Na przykład ” cra „szybko wyświetli „createaplikacja”.
Jeśli wolisz, możesz wyłączyć IntelliSense podczas pisania. Zobacz Dostosowywanie IntelliSense poniżej, aby dowiedzieć się, jak wyłączyć lub dostosować funkcje IntelliSense VS Code.
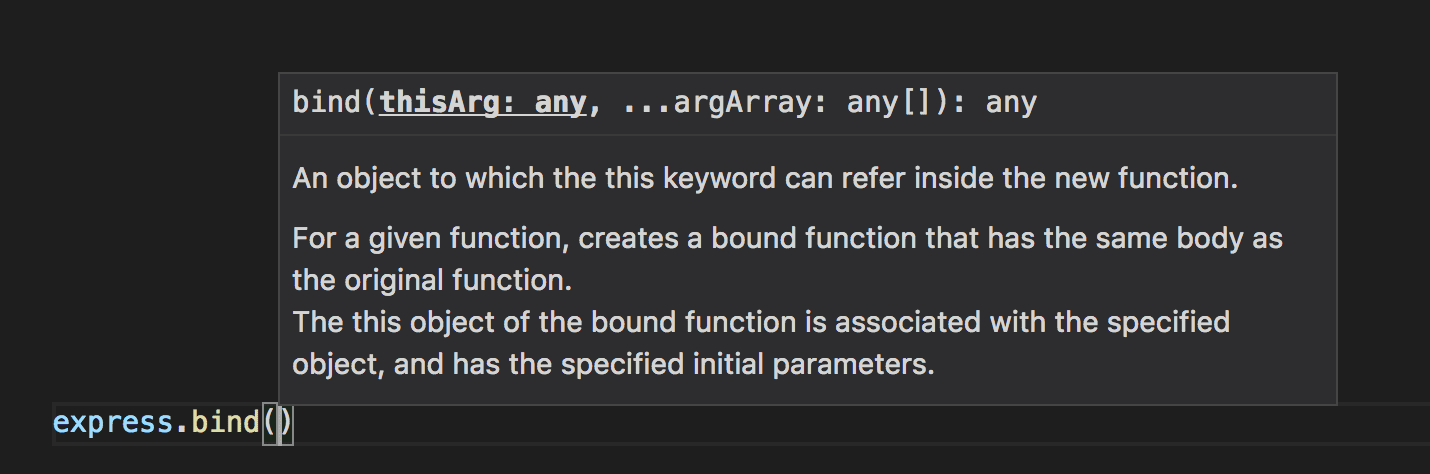
jak zapewnia usługa językowa, możesz zobaczyć szybkie informacje dla każdej metody, naciskając ⌃Spacja (Windows, Linux Ctrl+Spacja) lub klikając ikonę informacji. Dołączona dokumentacja dla metody zostanie teraz rozszerzona na bok. Rozszerzona dokumentacja pozostanie taka i będzie aktualizowana w miarę poruszania się po liście. Możesz to zamknąć, naciskając ⌃Spacja (Windows, Linux Ctrl+Spacja) ponownie lub klikając ikonę Zamknij.

Po wybraniu metody otrzymujesz informację o parametrach.

w stosownych przypadkach usługa językowa wyświetli typy bazowe w sygnaturze quick info i metody. Na powyższym obrazku można zobaczyć kilka typówany. Ponieważ JavaScript jest dynamiczny i nie wymaga ani nie wymusza typów, any sugeruje, że zmienna może być dowolnego typu.
rodzaje kompletacji
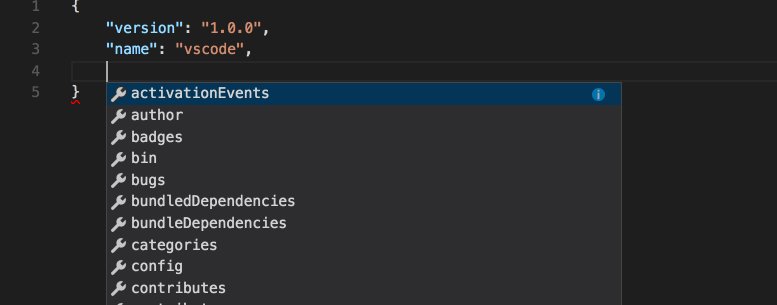
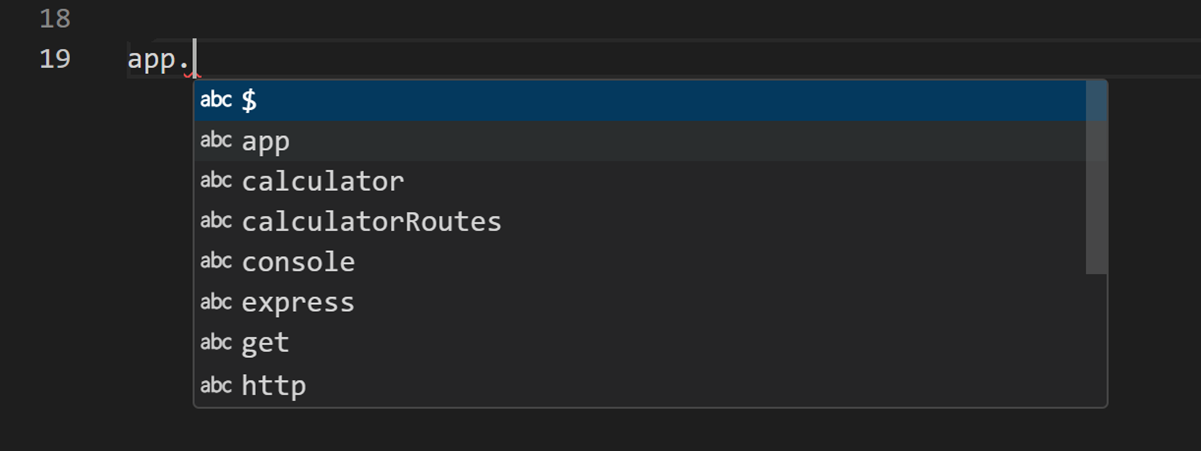
poniższy kod JavaScript ilustruje kompletacje IntelliSense. IntelliSense podaje zarówno wnioskowane propozycje, jak i globalne identyfikatory projektu. Najpierw prezentowane są symbole wnioskowane, a następnie globalne identyfikatory (pokazane przez ikonę słowa).
![]()
VS Code IntelliSense oferuje różne typy uzupełnień, w tym sugestie serwera językowego, fragmenty i proste uzupełnienia tekstowe oparte na słowach.
| Methods and Functions | methodfunctionconstructor |
|
| Variables | variable |
|
| Fields | field |
|
| Type parameters | typeParameter |
|
| Constants | constant |
|
| Classes | class |
|
| Interfaces | interface |
|
| Structures | struct |
|
| Events | event |
|
| Operators | operator |
|
| Modules | module |
|
| Properties and Attributes | property |
|
| Values and Enumerations | valueenum |
|
reference |
||
| Keywords | keyword |
|
| Files | file |
|
| Folders | folder |
|
| Colors | color |
|
| Unit | unit |
|
| Snippet prefixes | snippet |
|
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
Ustawienia
ustawienia pokazane poniżej są ustawieniami domyślnymi. Możesz zmienić te ustawienia w pliku settings.json, jak opisano w ustawieniach użytkownika i obszaru roboczego.
{ // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": true, "comments": false, "strings": false }, // Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character. "editor.acceptSuggestionOnCommitCharacter": true, // Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change "editor.acceptSuggestionOnEnter": "on", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Controls if suggestions should automatically show up when typing trigger characters "editor.suggestOnTriggerCharacters": true, // Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions "editor.tabCompletion": "off", // Controls whether sorting favours words that appear close to the cursor "editor.suggest.localityBonus": true, // Controls how suggestions are pre-selected when showing the suggest list "editor.suggestSelection": "recentlyUsed", // Enable word based suggestions "editor.wordBasedSuggestions": true, // Enable parameter hints "editor.parameterHints.enabled": true,}uzupełnianie zakładek
Edytor obsługuje „uzupełnianie zakładek”, które wstawia najlepiej dopasowane uzupełnianie po naciśnięciu Tab. Działa to niezależnie od wyświetlania sugerowanego widżetu. Ponadto naciśnięcie klawisza Tab po wstawieniu sugestii wstawi następną najlepszą sugestię.

domyślnie uzupełnianie kart jest wyłączone. Użyj ustawieniaeditor.tabCompletion, aby go włączyć. Istnieją następujące wartości:
-
off– (domyślnie) uzupełnianie kart jest wyłączone. -
on– dopełnianie zakładek jest włączone dla wszystkich sugestii i powtarzających się wywołań Wstaw następną najlepszą sugestię. -
onlySnippets– tab completion wstawia tylko statyczne fragmenty, których prefiks pasuje do bieżącego prefiksu linii.
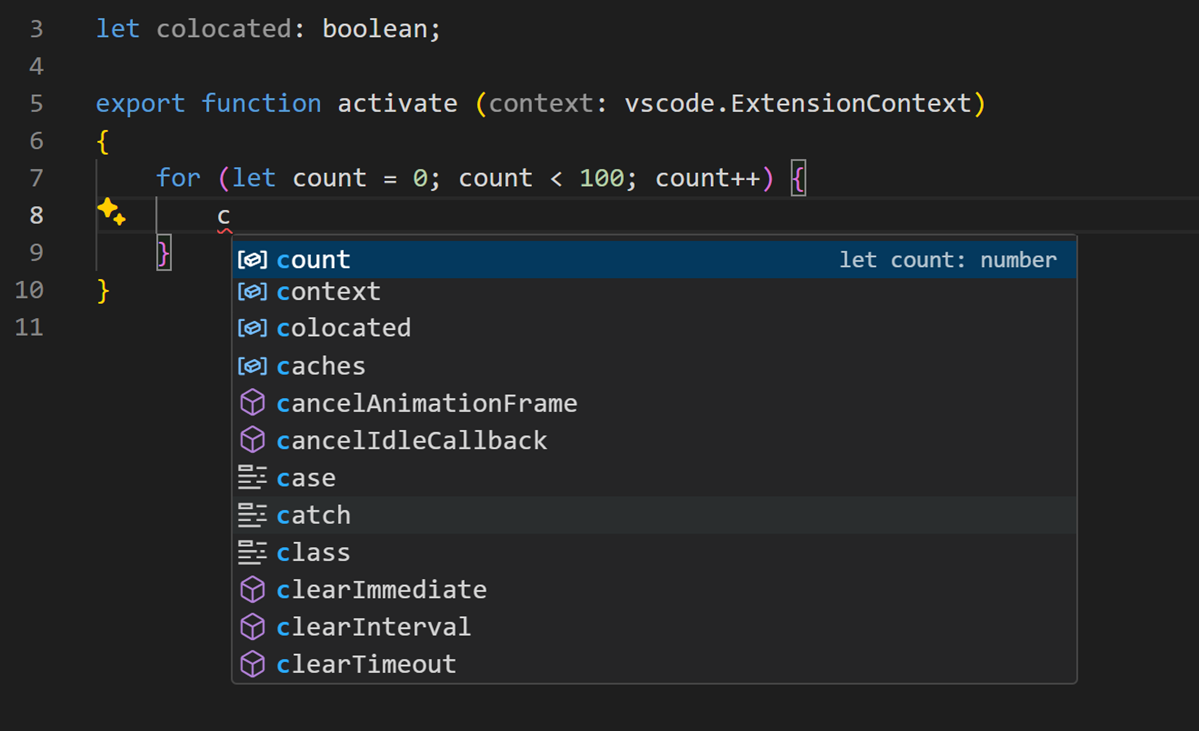
sortowanie sugestii zależy od informacji o rozszerzeniu i od tego, jak dobrze pasują do bieżącego słowa, które wpisujesz. Ponadto możesz poprosić edytor o zwiększenie sugestii, które pojawiają się bliżej pozycji kursora, używając ustawieniaeditor.suggest.localityBonus.

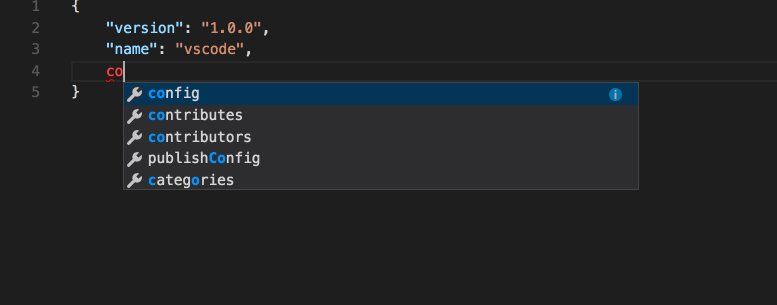
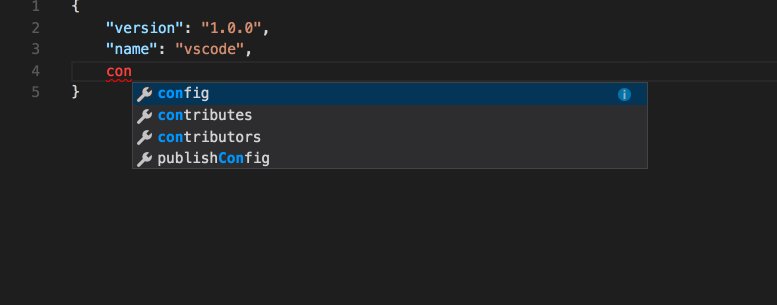
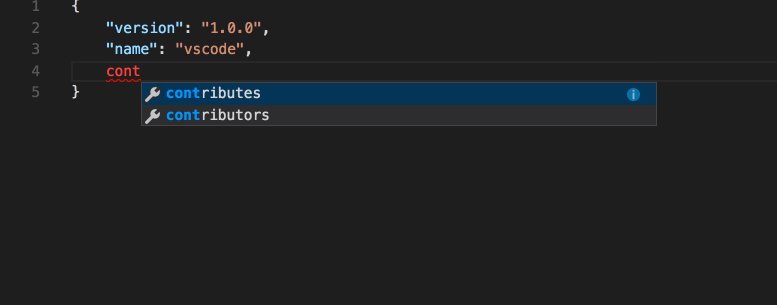
na powyższych zdjęciach widać, żecountcontext Icolocated są posortowane na podstawie zakresów, w których pojawiają się (pętla, funkcja, plik).
wybór sugestii
domyślnie VS Code wstępnie wybiera wcześniej używaną sugestię na liście sugestii. Jest to bardzo przydatne, ponieważ można szybko wstawić to samo zakończenie wiele razy. Jeśli chcesz zachować inne zachowanie, na przykład zawsze zaznacz górny element na liście sugestii, możesz użyć ustawienia editor.suggestSelection.
dostępneeditor.suggestSelection wartości to:
-
first– zawsze wybieramy pozycję top listy. -
recentlyUsed– (domyślnie) zaznaczona jest poprzednio używana pozycja, chyba że prefiks (typ do wyboru) wybierze inną pozycję. -
recentlyUsedByPrefix– wybierz elementy na podstawie poprzednich prefiksów, które uzupełniły te sugestie.
„Type to select” oznacza, że bieżący prefiks (mniej więcej tekst po lewej stronie kursora) służy do filtrowania i sortowania sugestii. Gdy tak się stanie i jego wynik różni się od wyniku recentlyUsed, będzie on miał pierwszeństwo.
podczas używania ostatniej opcji,recentlyUsedByPrefix, VS Code zapamiętuje, który element został wybrany dla określonego prefiksu (tekst częściowy). Na przykład, jeśli wpiszesz co, a następnie wybierzesz console, następnym razem, gdy wpiszesz co, sugestia console zostanie wstępnie wybrana. Pozwala to na szybkie mapowanie różnych prefiksów do różnych sugestii, na przykład co>console I con>const.
urywki w sugestiach
domyślnie VS Code pokazuje urywki i propozycje zakończenia w jednym widżecie. Możesz kontrolować zachowanie za pomocą ustawieniaeditor.snippetSuggestions. Aby usunąć fragmenty z widżetu sugestie, ustaw wartość "none". Jeśli chcesz zobaczyć fragmenty, możesz określić kolejność względem sugestii; na górze ("top"), na dole ("bottom") lub w linii uporządkowanej Alfabetycznie ("inline"). Domyślnie jest to "inline".
wiązania klawiszy
wiązania klawiszy pokazane poniżej są domyślnymi wiązaniami klawiszy. Można je zmienić w pliku keybindings.json, jak opisano w powiązaniach klawiszy.
Uwaga: Istnieje wiele innych wiązań kluczowych związanych z IntelliSense. Otwórz domyślne skróty klawiaturowe (plik > Preferencje > skróty klawiaturowe) i wyszukaj „zaproponuj”.
Rozwiązywanie problemów
Jeśli okaże się, że IntelliSense przestał działać, usługa językowa może nie być uruchomiona. Spróbuj ponownie uruchomić kod VS, A to powinno rozwiązać problem. Jeśli nadal brakuje funkcji IntelliSense po zainstalowaniu rozszerzenia języka, otwórz problem w repozytorium rozszerzenia języka.
Wskazówka: konfiguracja i rozwiązywanie problemów z oprogramowaniem JavaScript IntelliSense znajduje się w dokumentacji JavaScript.
Rozszerzenie języka może nie obsługiwać wszystkich funkcji VS Code IntelliSense. Przejrzyj README rozszerzenia, aby dowiedzieć się, co jest obsługiwane. Jeśli uważasz, że występują problemy z rozszerzeniem językowym, zazwyczaj możesz znaleźć repozytorium problemów z rozszerzeniem w witrynie VS Code Marketplace. Przejdź do strony szczegółów rozszerzenia i kliknij łączeSupport.
IntelliSense to tylko jedna z potężnych funkcji VS Code. Czytaj dalej, aby dowiedzieć się więcej:
- JavaScript-Wykorzystaj w pełni swój rozwój JavaScript, w tym konfigurowanie IntelliSense.
- węzeł.js-zobacz przykład IntelliSense w akcji w węźle.js walkthrough.
- debugowanie-dowiedz się, jak skonfigurować debugowanie dla Twojej aplikacji.
- tworzenie rozszerzeń językowych-dowiedz się, jak tworzyć rozszerzenia dodające IntelliSense dla nowych języków programowania.
Częste pytania
dlaczego nie dostaję żadnych sugestii?

może to być spowodowane różnymi przyczynami. Najpierw spróbuj ponownie uruchomić kod VS. Jeśli problem nadal występuje, zapoznaj się z dokumentacją rozszerzenia języka. Aby dowiedzieć się więcej o rozwiązywaniu problemów dotyczących języka JavaScript, zapoznaj się z tematem Język JavaScript.
dlaczego nie widzę sugestii metody i zmiennych?

ten problem jest spowodowany brakiem plików deklaracji typu (typowania) w JavaScript. Możesz sprawdzić, czy pakiet deklaracji typu jest dostępny dla konkretnej biblioteki, korzystając ze strony TypeSearch. Więcej informacji na ten temat znajduje się w temacie języka JavaScript. W przypadku innych języków należy zapoznać się z dokumentacją rozszerzenia.