wyobraź sobie, że otwierasz App Store, szukając nowych aplikacji, które mogą ci się spodobać – niektóre słowa kluczowe w pasku wyszukiwania, Szybkie skanowanie – a wybór został dokonany – jesteś na stronie wybranej aplikacji, decydując, czy ją pobrać, czy nie. Co wpadło Ci w oko i zadecydowało o wyborze?
biorąc pod uwagę fakt, że ludzki mózg przetwarza informacje wizualne znacznie szybciej niż tekst, sposób, w jaki wyglądają ikony mobilne, musi być czynnikiem decydującym o ASO. W tym artykule przedstawimy krótki przegląd wymagań, które musi spełniać „dobra” ikona mobilna. Podzielimy się również najlepszymi praktykami, omówimy różne style i przedstawimy kilka przydatnych wskazówek dotyczących optymalizacji ikon.

ikony mobilne dają nam pierwsze wrażenie i dlatego są bramą do aplikacji. Będąc jednym z najbardziej wpływowych elementów strony produktu w sklepie z aplikacjami, ikony pomagają organicznie rozwijać aplikację.
średnio, ikony mobilne mają potencjał 10-25% wzrostu konwersji, aw niektórych przypadkach, „dotknij przez szybkość” może gwałtownie wzrosnąć.
dlatego zoptymalizowana ikona aplikacji ma kluczowe znaczenie dla optymalizacji sklepu z aplikacjami.
wymagania dotyczące rozmiarów ikon w App Store
niezależnie od tego, jak dobrze przemyślana jest twoja ikona, musi spełniać wymagania techniczne stawiane przez Apple lub Google. Obie firmy dostarczają szczegółowych opisów tego, czego oczekują od odpowiedniej ikony mobilnej, od rozmiaru po ogólne wrażenia użytkownika. Poniżej znajdziesz wymagania dotyczące rozmiaru ikony App store.
rozmiary ikon aplikacji
każda aplikacja ma mieć zestaw małych ikon na ekranie głównym i większą ikonę dla samego App Store.
oto Tabela rozmiarów ikon App Store dla różnych urządzeń Apple:
| urządzenie lub kontekst | rozmiar ikon |
| iPhone | 180px × 180px (60pt × 60pt @3x) 120px × 120px (60pt × 60pt @2x) |
| iPad Pro | 167px × 167px (83,5 pkt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies (see Image Size and Resolution |
| Shape | Square with no rounded corners |
To publish your Store Listing in Google Play store, a high-resolution icon is required. Ikona wysokiej rozdzielczości nie zastępuje ikony uruchamiania aplikacji, ale powinna być wersją o wyższej wierności i rozdzielczości, która jest zgodna z poniższymi wytycznymi projektowymi:
- ikony materiałów używane przez Androida M;
- ikony adaptacyjne dla Androida O.
wymagania Google Play
- 32-bitowy PNG (z alfą)
- Wymiary: 512px przez 512px
- maksymalny rozmiar pliku: Rozmiar: 1024KB
App Store i Google Play mają różne wymagania i zalecenia dotyczące projektowania ikon mobilnych. Niezależnie od systemu operacyjnego, dla którego tworzysz aplikację, dobra ikona nie tylko przyciąga uwagę odwiedzających sklep z aplikacjami, ale także komunikuje jakość i cel aplikacji.
pierwsze kroki z optymalizacją ikon mobilnych
Jak upewnić się, że używamy ikony aplikacji, która napędza wyniki?
podstawowymi elementami konwersji mobilnych ikon są prostota, brak nadmiaru elementów wizualnych, możliwość wyróżnienia się na tle konkurencji bez utraty kontaktu z konwencjonalnymi zasadami kategorii Twojego sklepu.
Poznaj najnowsze trendy optymalizacji sklepu z aplikacjami dla ikon (kolory, style, najlepsze pomysły na sztukę) w App Store i Google Play Store w „benchmarkach ASO& Trendy 2020. Gry Mobilne.”

jak możesz upewnić się, że przestrzegasz wszystkich powyższych zasad? Właściwym miejscem do szukania odpowiedzi jest testowanie A / B. Najtrudniejszą jego częścią jest generowanie zmian.
na początek możesz po prostu przejrzeć niektóre z najlepszych aplikacji w swoich kategoriach, aby znaleźć style, które możesz wypróbować w projekcie ikony aplikacji mobilnej. Ale zanim zaczniesz, powinieneś zadać sobie pytanie:
- czy Twoja ikona opowiada historię i sprzedaje unikalne funkcje Twojej aplikacji?
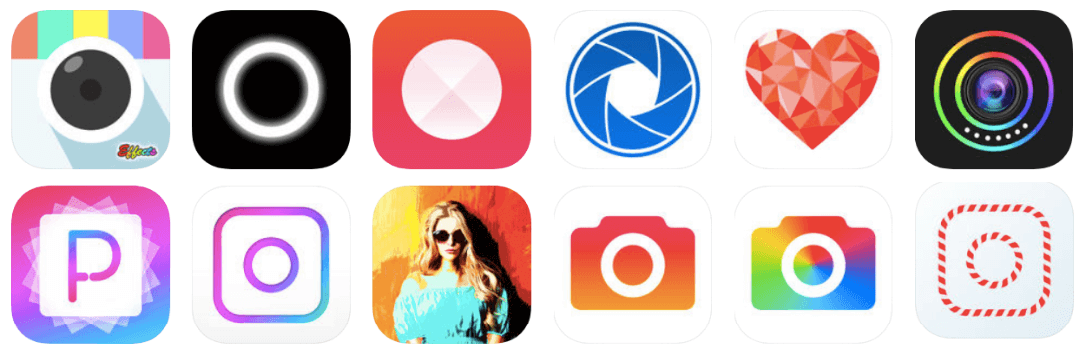
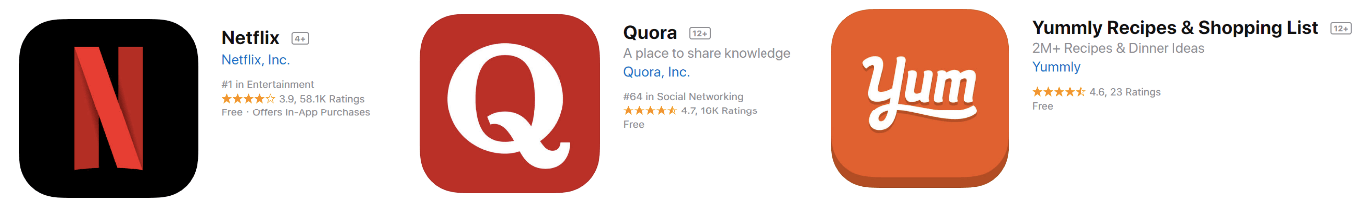
ważne jest, aby upewnić się, że użytkownicy rozumieją komunikat stojący za ikonami mobilnymi. Na przykład, jeśli spojrzymy na ikony aplikacji selfie, zobaczymy, że zdecydowana większość zawiera aparat, obiektyw lub obraz podobny do obiektywu.

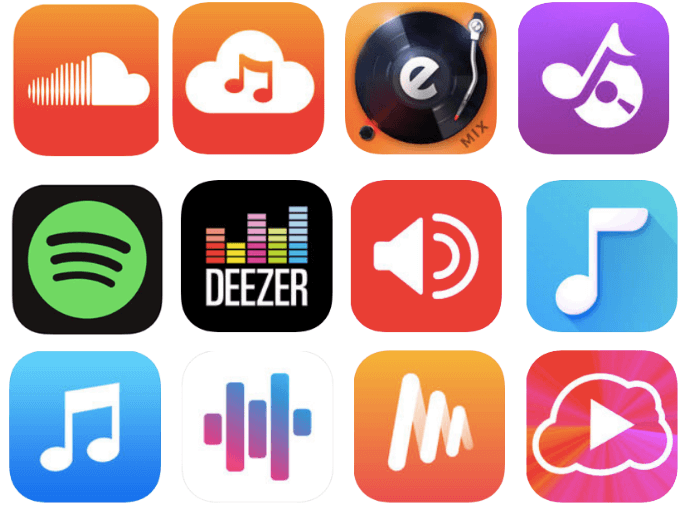
ikony aplikacji muzycznych zawierają nuty, fale dźwiękowe lub korektory. Narzędzia do gotowania, fartuchy lub czapki szefa kuchni są wyświetlane odpowiednio na ikonach aplikacji do gotowania.

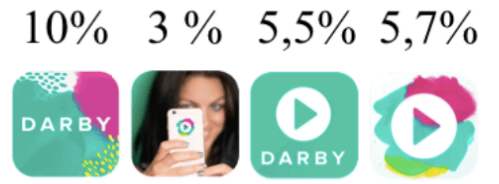
te skojarzenia mogą wyglądać banalnie, ale użycie niewłaściwych może stanowić realne zagrożenie dla konwersji. Na przykład Darby (aplikacja z filmami dla MAJSTERKOWICZÓW) odkryła, że ich ikona wprowadziła w błąd klientów. Znak „play” w ikonie sprawił, że publiczność uwierzyła, że Darby to aplikacja do edycji wideo. Testy A / B pomogły rozwiązać ten problem i ikona została poprawiona.

każda aplikacja ma również swoje mocne strony. Identyfikacja i podkreślanie ich jest niezbędne. Dlatego opracowując strategię optymalizacji sklepu z aplikacjami, powinieneś upewnić się, że aplikacja się wyróżnia.
Jeśli Twoja marka jest już widoczna na twoim rynku docelowym, użycie jej w ikonie jest koniecznością. Zapewni to wiarygodność aplikacji i zwiększy zaufanie użytkowników.
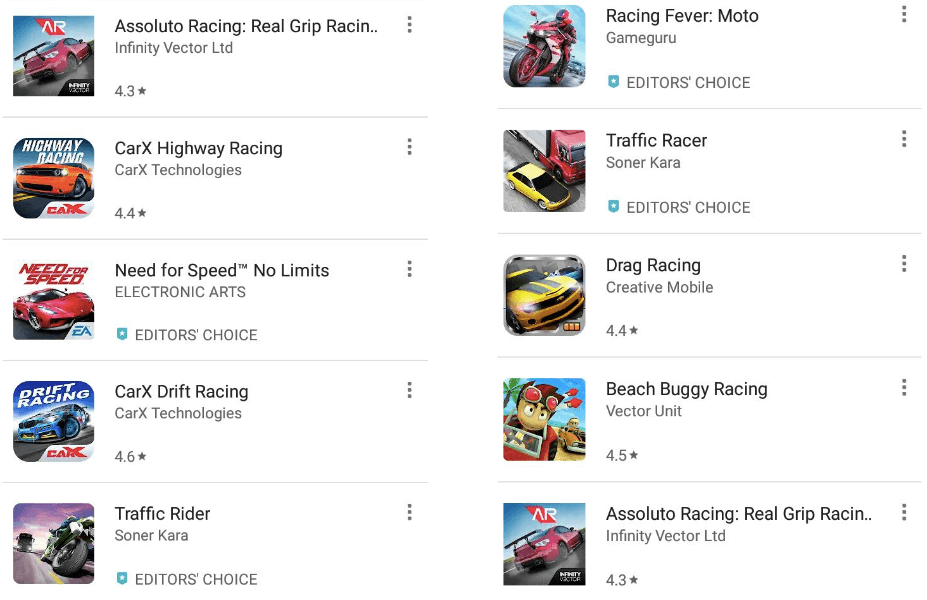
na przykład, jeśli wyszukasz „wyścigi”, zauważysz, że Wyniki zawierają ikony z dużym logo wydawcy w rogu. Poniżej znajdziesz kilka przykładów.

- czy twoje mobilne ikony wytrzymają konkurencję w wyszukiwaniu?
za pomocą celu i powiązanych słów kluczowych możesz pomóc zobaczyć pozycję aplikacji w wyszukiwaniu. Spójrz na jego głównych konkurentów. Czy ich ikony wyglądają tak samo? Co wyróżnia Twoją firmę?
mówiąc o optymalizacji, należy pamiętać, że ikony mobilne odgrywają kluczową rolę przede wszystkim na etapie odkrywania aplikacji. Gdy tylko Użytkownicy app store wejdą na stronę produktu, przestaną zwracać tak dużą uwagę na ikonę.
dlatego najprostszym sposobem na ulepszenie ikony jest uruchomienie serii testów kategorii w sklepie z aplikacjami i wybranie wersji, która najlepiej sprawdza się w trudnych warunkach konkurencji.

kolory i style ikon mobilnych
wybór stylu i koloru ikon jest bliski decyzji o pełnym brandingu. Chodzi o to, że ikony mobilne faktycznie reprezentują twoją firmę w sklepach z aplikacjami, a poważne rozbieżności między projektem aplikacji a tożsamością korporacyjną mogą zniechęcić nawet lojalnych klientów.
kiedy tworzysz aplikację, na pewno wiesz, dla kogo ją tworzysz. Wiek, płeć, lokalizacja, język i inne cechy potencjalnych klientów mają wpływ na projekt aplikacji.
ta sama zasada dotyczy ikon mobilnych, a im bardziej precyzyjne kierowanie, tym więcej można oczekiwać instalacji. Wydaje się oczywiste, że styl ikony gry dla dzieci będzie drastycznie różnił się od ikony aplikacji księgowej pod względem kolorów i kompozycji.

Kolory
wiele firm jest rozpoznawanych przez Kolory. To samo działa w przypadku aplikacji. Dlatego wybór koloru dla ikony telefonu komórkowego jest tak ważny. Jakie kolory działają najlepiej? Niestety, nie ma prawidłowej odpowiedzi. Chociaż większość kolorów ma znaczenia lub przynajmniej skojarzenia, a to może kierować twoją decyzją.
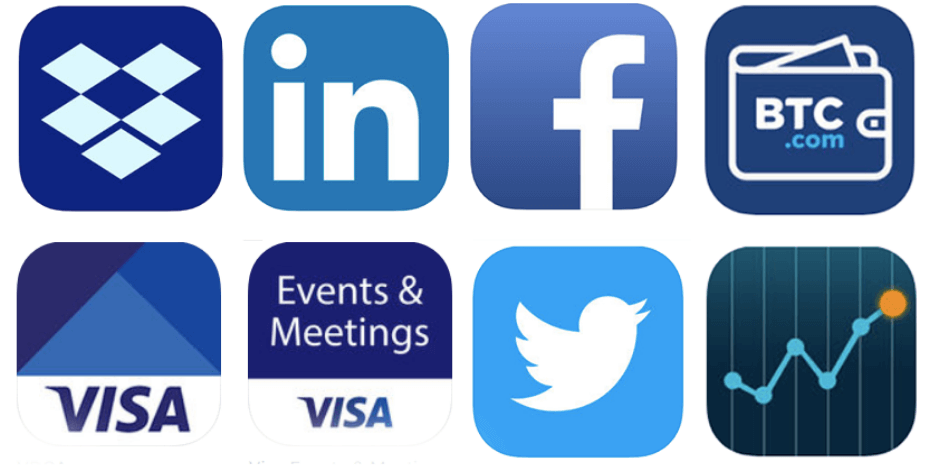
NIEBIESKI jest popularnym kolorem wielu dużych firm (Facebook, Twitter, Visa itp.). Dosłownie stał się reprezentantem zaufania, uczciwości, lojalności, bezpieczeństwa i spokoju. Kolor ten jest często używany na logo i ikonach produktów przeznaczonych do użytku międzynarodowego, ponieważ nie ma żadnych negatywnych interpretacji kulturowych.

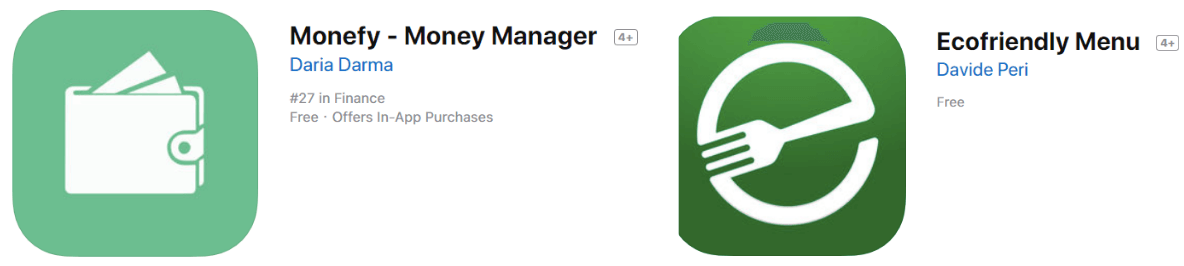
zielony jest głównie związany z pieniędzmi i naturą, dlatego jest preferowany przez twórców 2 kategorii aplikacji:
- usługi finansowe;
- ekologiczne promotorzy zachowań.

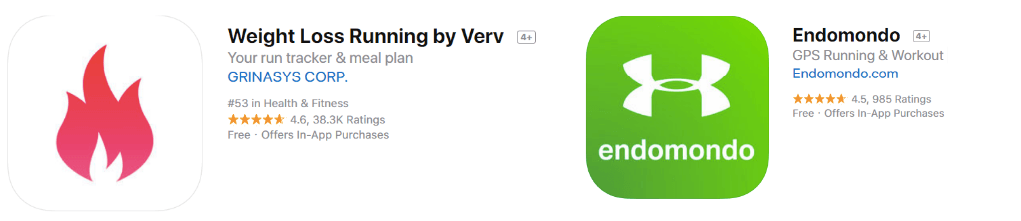
fioletowy jest bardziej kobiecym kolorem (dlatego jest tak popularny wśród projektantów aplikacji selfie). Czerwony jest odważny i energiczny, pomarańczowy jest wesoły, żółty jest ciepły, a zielony jest spokojny, więc możesz wybrać czerwony do aplikacji sportowej, a zielony do śledzenia zdrowia.

jednak ważne jest, aby zachować ostrożność i uwzględnić wszystkie możliwe skojarzenia i interpretacje kulturowe, które pasują do wybranego koloru (z wyjątkiem niebieskiego, jak można się domyślić).
Optymalizacja ikon mobilnych: Najlepsze praktyki
nawet dobrze zaprojektowana ikona oparta na zasadach marki nie może zagwarantować, że wygrasz miliony aplikacji w sklepie z aplikacjami. Tylko podejście oparte na danych, Testowanie i optymalizacja różnych elementów ikony (kolorów, tła, grafiki, kompozycji itp.), pozwalają zwiększyć pobieranie aplikacji i jak najlepiej wykorzystać ikony mobilne.
upewnij się, że wybrane odmiany testowe mają znaczące różnice.
drobne zmiany, takie jak odcień lub inny kąt Grafiki, nie będą pasować do testu podziału, ponieważ prawdopodobnie nie będą wykazywały żadnej poważnej różnicy w konwersji.
oto kilka podstawowych wskazówek dotyczących optymalizacji:
- zachowaj prostotę
bez wątpienia masz mnóstwo pomysłów na to, co umieścić na swojej ikonie. Wypróbuj wariacje z podstawowymi pojęciami, ograniczając do minimum liczbę elementów graficznych. Albo lepiej, trzymaj się jednego i sprawdź, czy lżejsza konstrukcja naprawdę konwertuje lepiej.

1024 × 1024-Pikselowe płótno jest wyzwaniem samym w sobie. Wypróbuj więc projekt na urządzeniu w wielu kontekstach i rozmiarach. Upewnij się, że ikony mobilne wyglądają dobrze na różnych tłach.
- Wypróbuj różne kolory
na świecie istnieje wiele ładnych kombinacji kolorów, a Twój projektant na pewno je dobrze zna. Trudne pytanie brzmi, który z tych ładnych kombinacji napęd instaluje. Przetestuj i sprawdź, czy łagodne pastelowe tło może podświetlić główny element ikony i zwiększyć konwersje lepiej niż odważny kontrast.
- niech Twoja grafika przemówi za ciebie
istnieje dziwna tendencja wśród twórców aplikacji – wielu z nich ma tendencję do umieszczania nazwy aplikacji lub innego tekstu na ikonie telefonu komórkowego. Dlaczego? W tytule i opisie aplikacji jest dużo miejsca.

oczywiście wiele aplikacji z powodzeniem używa słów lub liter (czasami markowych, czasami nie) w swoich ikonach mobilnych. Jeśli chcesz dołączyć do „dosłownego” klubu, nie zapomnij sprawdzić, czy dodatkowe litery na ikonie konwertują lepiej niż język graficzny.
Jeśli zdecydujesz się użyć tylko jednej znaczącej litery związanej z Twoją marką, może stać się dobrą ikoną aplikacji. Chociaż używanie go w kontekście jako logo nadal nie jest zalecane.

- Logo / Brak logo?
Logo i ikony mobilne mają pewne podobieństwa, ale różnią się również pod wieloma względami. Dlatego bardzo ważne jest, aby zrozumieć, że ikona aplikacji nie jest logo. Logo to obrazy wektorowe, a ikony rastrowe, logo nie muszą być kwadratowe, ale muszą dobrze wyglądać na papierze firmowym itp.
podejście, narzędzia i proces tworzenia tych obrazów są zupełnie inne, podobnie jak ich kryteria sukcesu. Jeśli nadal uważasz, że Twoje logo może stać się ikoną telefonu komórkowego, przetestuj je i zagwarantuj, że dostarczy wartość oprócz komunikatu marki.

- Dodaj obramowania
testuj obramowania dla ikony aplikacji, może ona ustawić ikonę na dowolnym tle i zwiększyć jej widoczność i atrakcyjność.

- polegaj na benchmarkach
historia się powtarza, więc przeanalizuj konkurencję i zrób coś innego. Naśladowanie przywódców to bezpieczna, ale trudna droga do pokonania. Twoja wyjątkowość jest jednym z kluczy do sukcesu. Zacznij od kolorów, ponieważ robią różnicę, ale nie zaniedbuj badań, aby nie skończyć w dziurze.
Wybierz 10 najlepszych ikon dla aplikacji mobilnych w swojej kategorii i pomyśl, jak wyróżnić swoją. Stwórz kilka alternatyw na podstawie analizy i rozpocznij testowanie.

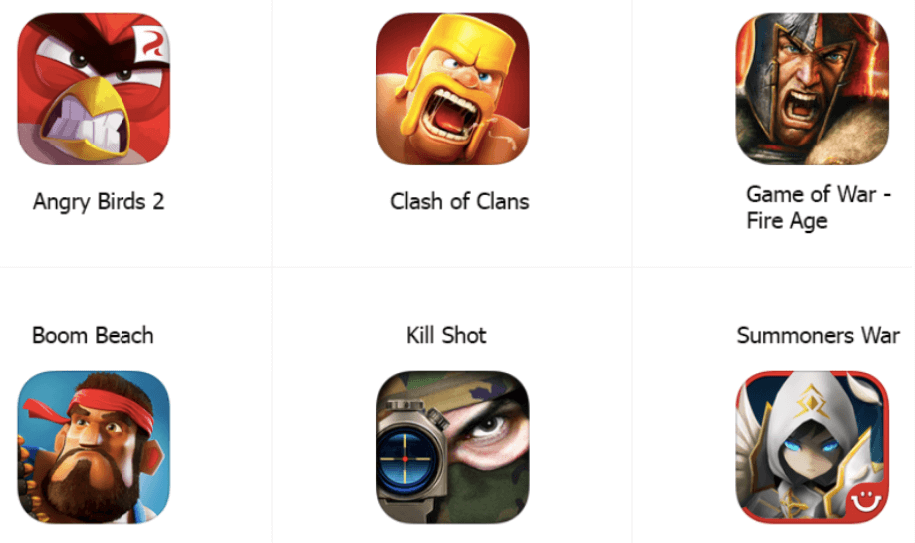
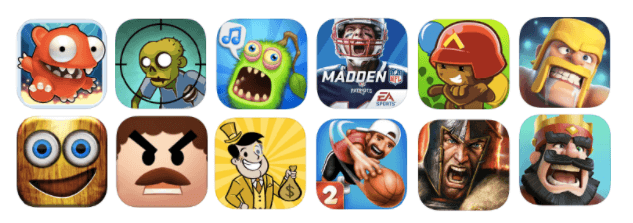
jak wspomniano powyżej, dobrym pomysłem jest rozpoczęcie badań od konkurencji i określenie najlepszych praktyk. Jeśli przyjrzysz się ikonom najlepszych gier, zauważysz, że przeważająca większość używa tego samego wzoru: ikona przedstawia postacie z otwartymi ustami. To może wydawać się głupie, ale sztuczka działa. Możesz użyć tego układu do zaprojektowania jednej ze swoich odmian.

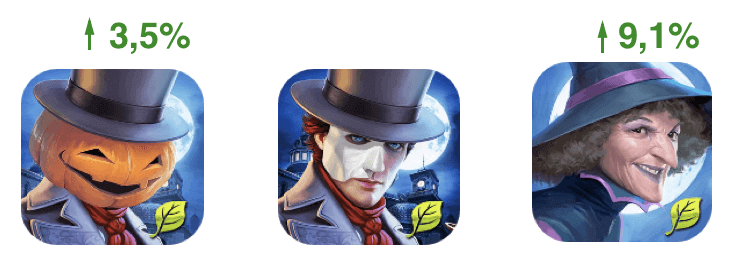
zaleca się również testowanie różnych znaków dla ikony telefonu komórkowego przeciwko sobie. Firma MyTona uruchomiła serię eksperymentów z ikonami do jednej ze swoich gier, Seekers Notes: Hidden Mystery. Po pierwsze, sprawili, że ludzka postać rywalizowała z dyniową głową. Dynia wygrała z przewagą 9,3%.
w kolejnej serii testów Dynia pokonała tajemniczego mężczyznę w cylindrze zaledwie 3,5%. Ostatnia odmiana ikony z radosną czarownicą pokonała dwie poprzednie, zwiększając konwersję o 9,1%. Wyniki eksperymentu dowiodły zalet zarówno strategii koncepcyjnej „open mouth”, jak i znaczenia testów A / B.

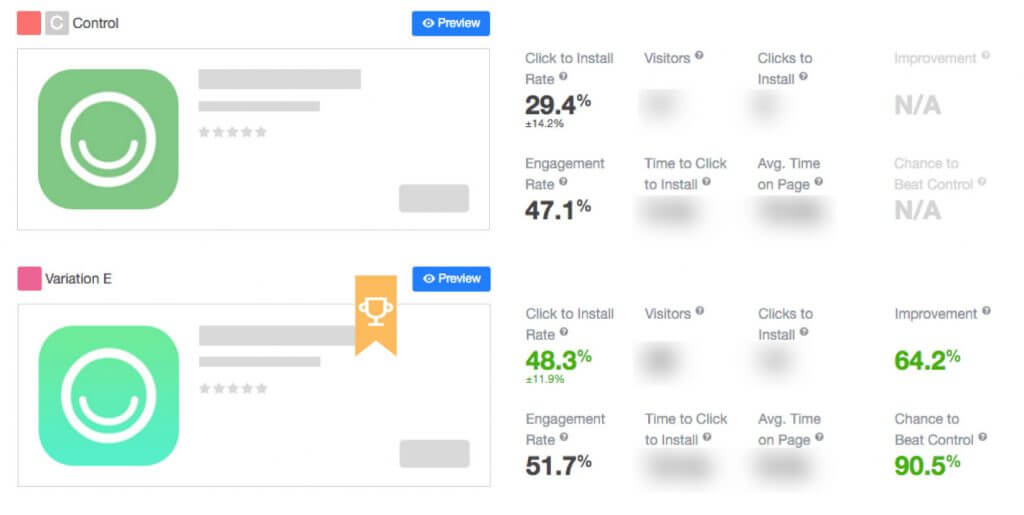
zdziwiłbyś się, że nawet zmiana drobnych szczegółów na ikonach mobilnych, powiedzmy, koloru tła, może spowodować poważny wzrost. Aplikacja Hobnob cierpiała na silny spadek konwersji po zmianie ikony mobilnej, ale udało im się zaradzić sytuacji w oparciu o serię eksperymentów A / B.
testy podzielone pomogły znaleźć ikonę, która wykazała 64% lepszą wydajność w porównaniu do rebrandingu. Ciekawostką jest to, że jedyną różnicą między wygranymi a przegranymi wariacjami było gradientowe tło.

Lista kontrolna optymalizacji ikon mobilnych
projektowanie ikon dla aplikacji mobilnych, które przejdą recenzję App Store i Google, a jednocześnie przyciągną uwagę użytkowników, jest skomplikowanym procesem-proces poziomu, który rozpoczyna się na długo przed uruchomieniem aplikacji. Jeśli jednak uda ci się odnieść sukces na wszystkich etapach optymalizacji, otrzymasz cenne instalacje na srebrnym talerzu.
oto główne punkty, o których należy zawsze pamiętać:
- Postaraj się spełnić oczekiwania odbiorców pod względem stylu i spójności marki, ponieważ postrzeganie wizualne użytkowników często decyduje o ich wyborach;
- postępuj zgodnie z zaleceniami App Store i Google lub nie pozwolą Ci pojawić się w wynikach wyszukiwania;
- spraw, aby grafika reprezentowała Twoją aplikację, a projekt zrobił magię. Pozostaw tekst opisu aplikacji i logo na papierze firmowym;
- eksperymentuj z kolorami i dodaj obramowania, aby umieścić akcent na głównych elementach ikon mobilnych;
- Ucz się od najlepszych praktyk, ale bądź oryginalny, aby Twoja ikona wyróżniała się.
przede wszystkim przetestuj wszystko, co możesz, aby upewnić się, że zmierzasz we właściwym kierunku. Dzięki tym zaleceniom masz szansę na masowe zwiększenie konwersji.
Źródła:
- Jak zaprojektować świetną ikonę aplikacji do optymalizacji sklepu z aplikacjami? Apptamin
- przyciągający wzrok projekt ikony aplikacji: jak rozwalić magazyn
- ASO Case Study: Jak wybrać najlepszą ikonę aplikacji Incipia
- Jak zrobić ASO dla aplikacji na Androida w Sklepie Google Play-Ultimate Guide for 2018: Ikona narzędzia
- wytyczne dotyczące interfejsu człowieka: ikona aplikacji Apple
- zasoby graficzne, zrzuty ekranu, & wideo GooglePlay