7th Jun 2015
Bower to świetny menedżer zależności, który został specjalnie stworzony, aby pomóc Ci zarządzać różnymi bibliotekami frontend.
redukuje czas i energię potrzebną do poszukiwania bibliotek takich jak Susy i jQuery, pomagając zainstalować, zaktualizować lub usunąć je za pomocą jednego polecenia.
aby go uzupełnić, może pomóc ci pobrać wszystkie biblioteki, których potrzebujesz, gdy tylko rusztujesz nowy projekt za pomocą jednego polecenia.
w tym artykule porozmawiamy o tym, jak zainstalować Bower i jak z niego korzystać.
- instalacja Bower
- Tworzenie altany.plik json
- Instalowanie pakietów Bower
- korzystając z biblioteki zainstalowanej z Bower
- używając Biblioteki Sass z Bowerem
- Wyszukiwanie pakietów Bower
- instalowanie zależności za pomocą jednego polecenia
- odinstalowanie pakietów Bower
- Advanced Bower Stuff
- instalowanie określonej wersji pakietu h3 >
- rozwiązywanie konfliktów zależności
- Aktualizacja pakietów Bowera do ich najnowszych wersji
- Zmiana katalogu komponentów bower
instalacja Bower
Bower wymaga posiadania 3 rzeczy zainstalowanych w systemie:
- NodeJS
- Node Package Manager (npm)
- Git
możesz zainstalować NodeJS pobierając instalator z jego strony internetowej i klikając na niego dwukrotnie.
Npm jest dostarczany wraz z instalacją NodeJS, więc nie musisz instalować niczego dodatkowego do niego.
wreszcie, użytkownicy systemu Windows będą musieli pobrać i zainstalować git, jeśli jeszcze tego nie zrobiłeś. Mac ma domyślnie zainstalowany Git.
Po zainstalowaniu tych trzech warunków wstępnych możesz zainstalować bower, uruchamiając wiersz poleceń i wpisując następujące polecenie:
$ npm install bower -gnpm jest poleceniem udostępnionym w wierszu poleceń po zainstalowaniu npm. Polecenieinstall nakazuje npm zainstalować pakiet node, który można znaleźć na npmjs.com.
Bower jest jednym z takich pakietów i dlatego instalujemy go z npm.
ostatnia flaga-g mówi npm, aby zainstalować Bower globalnie, co pozwala na użycie poleceniabower w dowolnym miejscu na komputerze.
jesteśmy gotowi rozpocząć zarządzanie zależnościami z Bower! Zacznijmy od utworzenia pustego folderu o nazwie test i przejdź do niego.
Tworzenie altany.plik json
Bower patrzy na plik o nazwie bower.json, aby zidentyfikować zależności w Twoim projekcie, więc najpierw upewnij się, że utworzyłeś ten bower.json.
Możesz to zrobić uruchamiając bower init z wiersza poleceń.
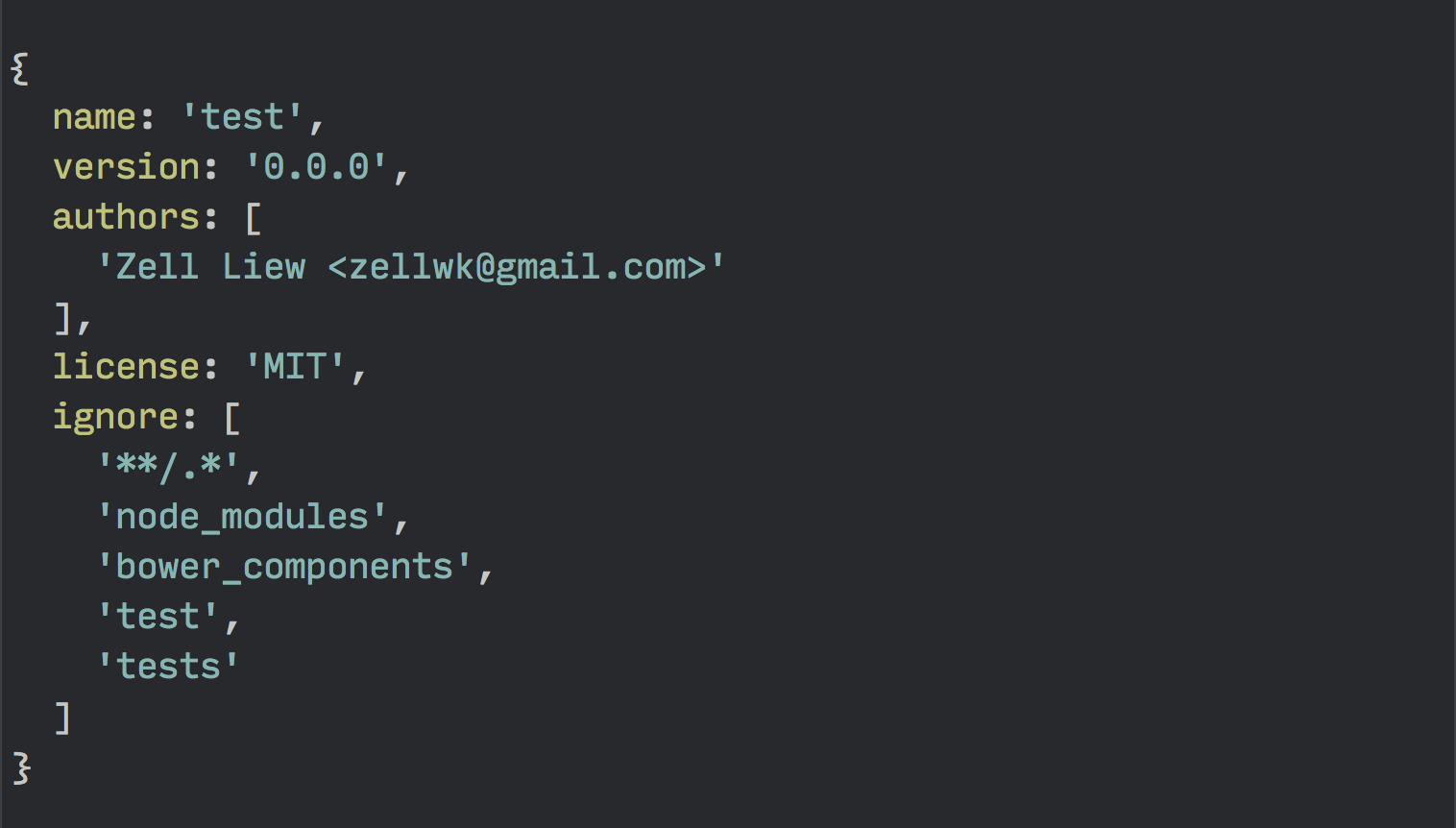
$ bower initPo naciśnięciu klawisza enter, Bower natychmiast przeprowadzi Cię przez serię pytań i utworzy plikbower.json na końcu.

Po utworzeniu plikubower.json możesz rozpocząć instalowanie bibliotek w swoim projekcie.
Instalowanie pakietów Bower
nawiasem mówiąc, biblioteki w Bower i npm są również nazywane pakietami (jeśli zastanawiasz się, skąd pochodzi słowo „pakiet”).
możesz instalować pakiety z Bowerem w taki sam sposób, jak instalujesz pakiety z npm. Różnica polega na tym, że będziesz musiał użyć polecenia bower.
odpal wiersz poleceń i wpisz:
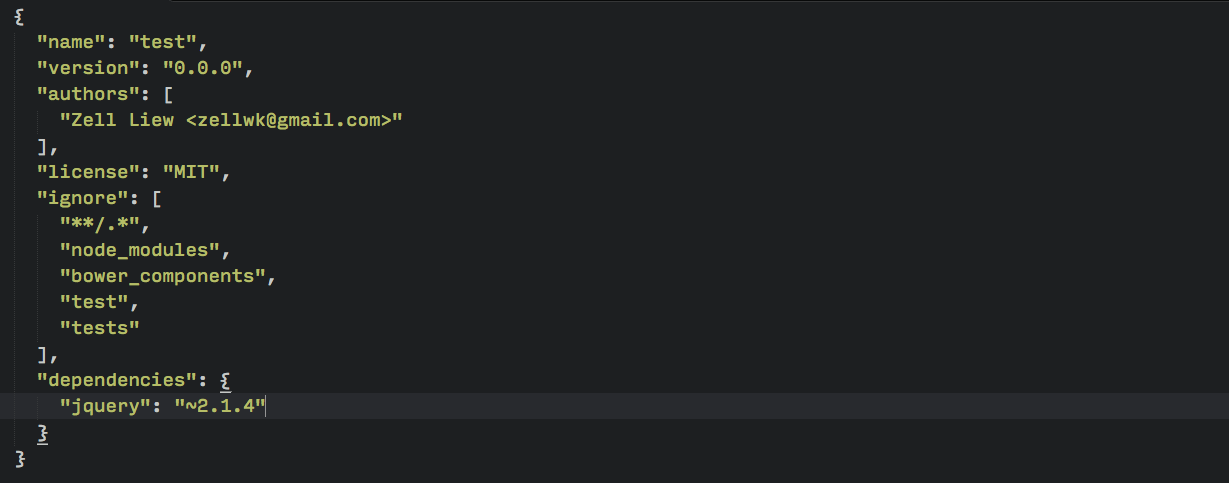
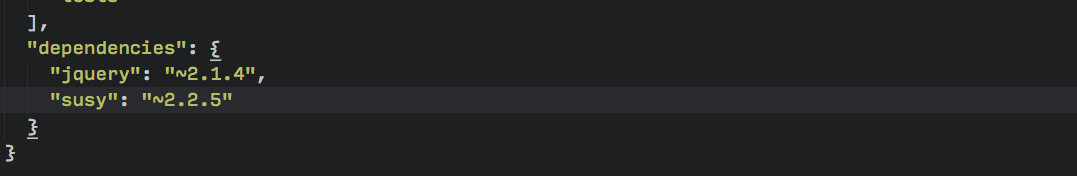
$ bower install jquery --save Bower zainstaluje najnowszą wersję jQuery za pomocą tego polecenia. Dodatkowa flaga--save mówi Bowerowi, aby dodał jQuery do plikubower.json jako zależność.

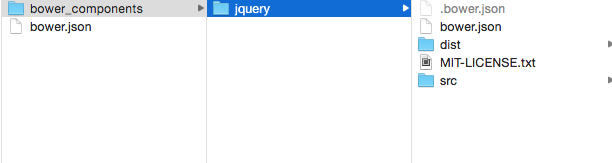
Jeśli spojrzysz na swoje foldery, zobaczysz katalogbower_components, a następniejquery w nim.

spróbujmy użyć tego pakietu jQuery, który właśnie zainstalowałeś.
korzystając z biblioteki zainstalowanej z Bower
musisz najpierw zidentyfikować pliki, których potrzebujesz w pakiecie, zanim będziesz mógł użyć ich w swoim projekcie.
tutaj się pomyliłem, kiedy zacząłem z Bowerem.
Bower pozwala programistom na swobodną strukturę ich pakietów. Oznacza to, że każdy pakiet Bower jest inny i będziesz musiał znaleźć odpowiedni plik dla każdego pakietu.
na początku może to być trudne, więc przejdźmy przez to razem.
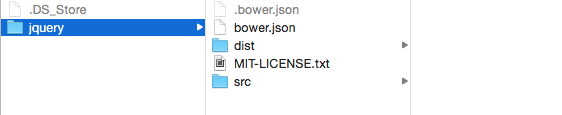
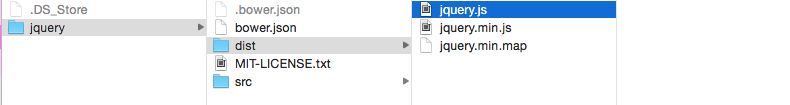
najpierw musisz przejść do folderujquery w folderzebower_components.
zobaczysz, że w tym pakiecie znajduje sięsrc folder idist folder. Zarówno src, jak i dist są krótkimi nazwami folderów używanych przez programistów. src oznacza źródło, podczas gdydist oznacza dystrybucję.

w tym przypadku należy wyszukaćdistribution.

tutaj znajdzieszjquery.js, czyli to czego szukamy.
to, co musisz zrobić, aby użyć tego pliku, to odwołać się do tego skryptu w swoim html. Jeśli Masz plikindex.html w folderzetest, możesz użyć tej biblioteki jQuery z następującym kodem:
<script src="bower_components/jquery/dist/jquery.js"></script>jest to proces korzystania z plików Javascript zainstalowanych w Bower.
oprócz bibliotek JavaScript, często można znaleźć również biblioteki Sass. Spróbujmy swoich sił w instalacji Susy i użyciu jej z Sass.
używając Biblioteki Sass z Bowerem
możesz zainstalować Susy tak samo jak zainstalowałeś jQuery – używając poleceniabower install.
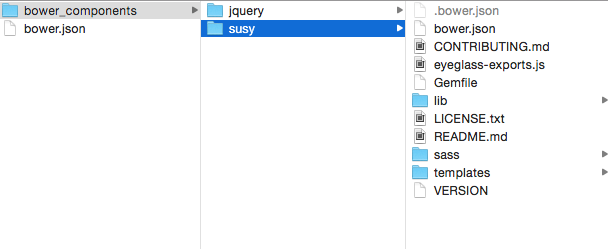
$ bower install susy --savesprawdź, czy masz teraz foldersusy w katalogubower_components Isusy zależność w swoimbower.json plik.


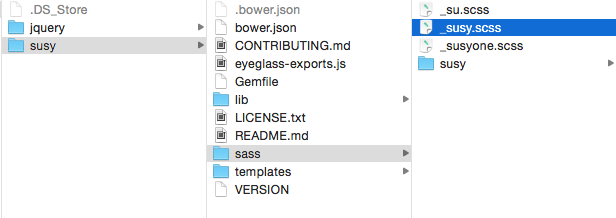
podobne do tego, co zrobiliśmy wcześniej z pakietem jQuery, musisz zajrzeć do folderususy, aby dowiedzieć się, jakie pliki dodać do projektu Sass.
w tym przypadku żądany plik tosusy.scss, który można znaleźć w folderzesass.

następnie musisz zaimportować ten plik do swojego Sass partial. Kod będzie następujący:
@import "../bower_components/susy/sass/susy";i skończyliśmy z dodaniem pliku Sass z pakietu bower do twojego projektu!
jak na razie dobrze. Cofnijmy się o krok i zobaczmy, jak szukać pakietów w Bower, jeśli nie jesteś pewien nazwy pakietu, który próbujesz zainstalować.
Wyszukiwanie pakietów Bower
Załóżmy, że próbujesz zainstalować bibliotekę breakpoint przez Team Sass (który zmienił swoje repo github NA at-import), ale nie jesteś zbyt pewien, czy pakiet bower nazywa się breakpoint.
w tym przypadku możesz wyszukać pakiet breakpoint za pomocą polecenia bower search.
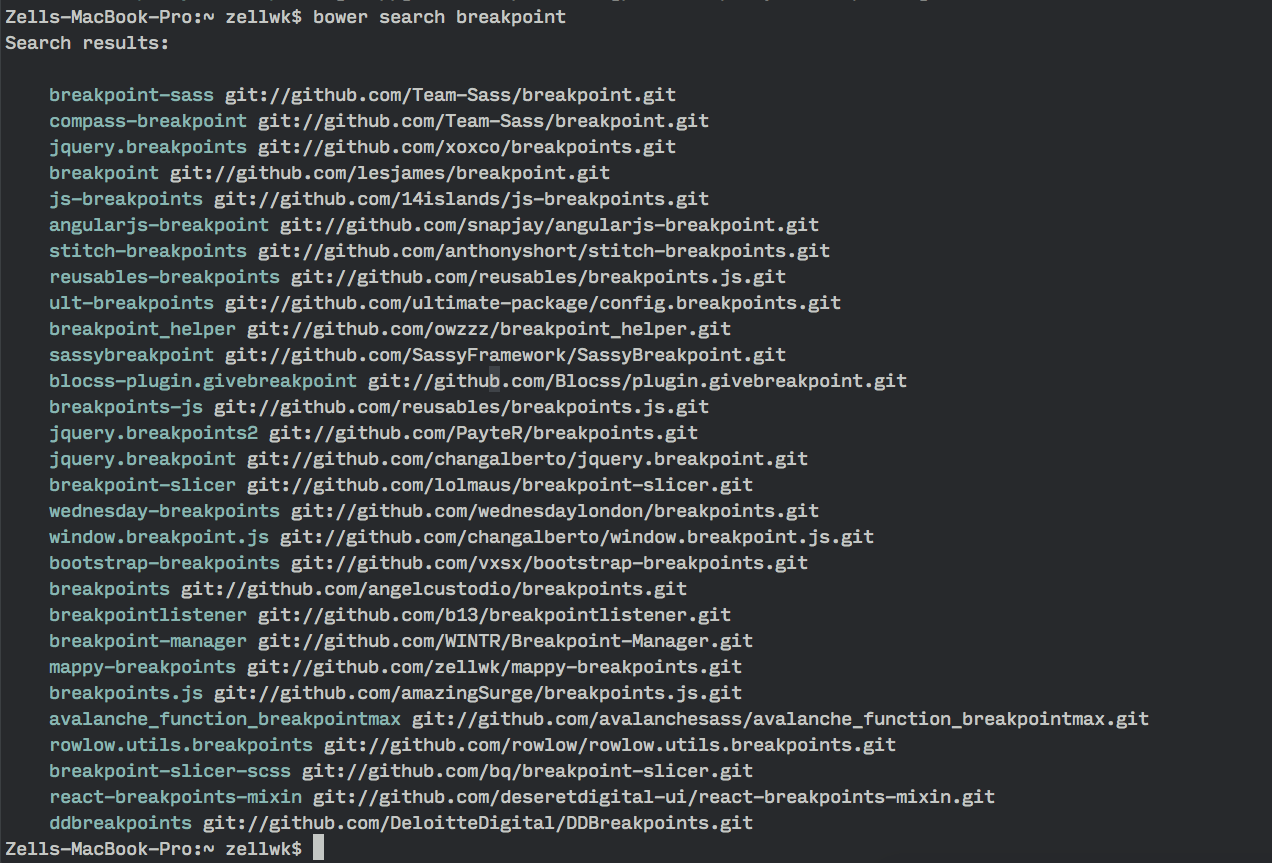
$ bower search breakpoint
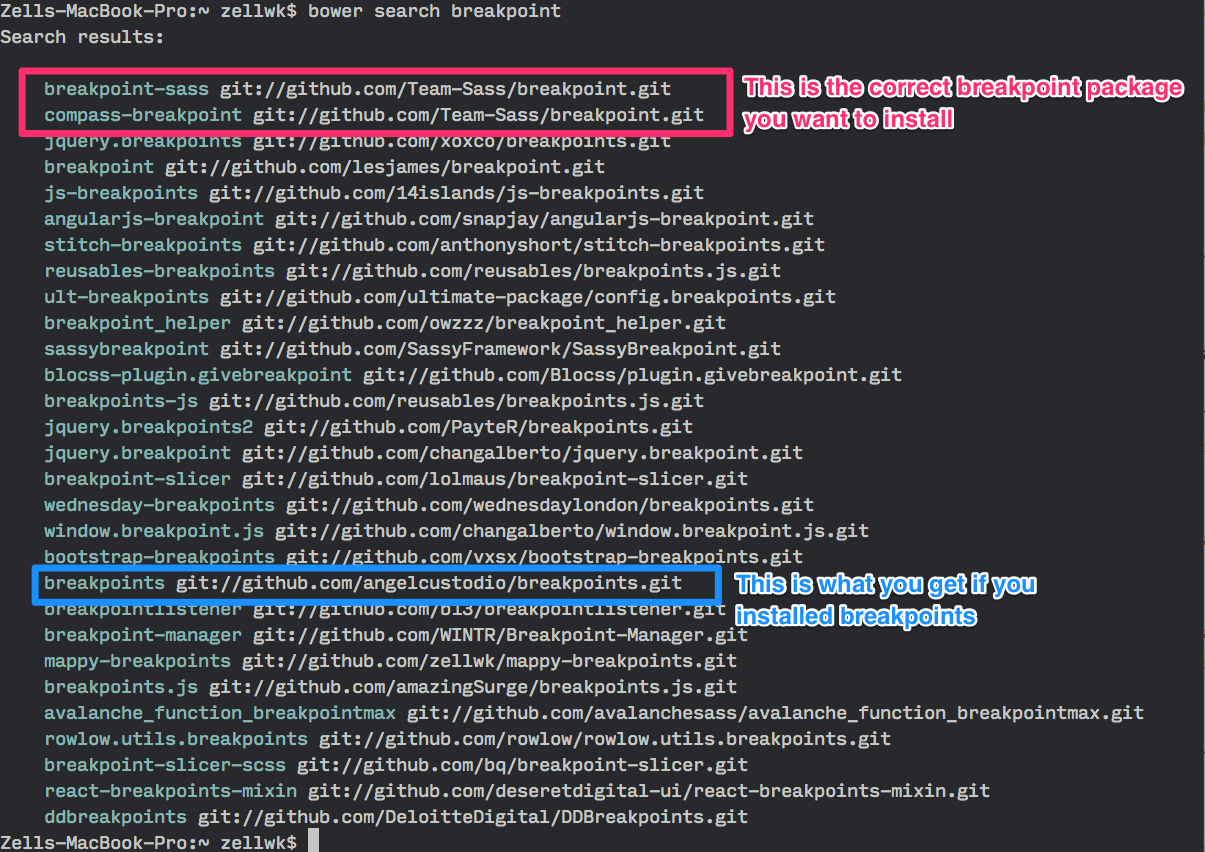
i jak widać, istnieje wiele wyników dlabreakpoint. Jeśli wpiszesz bower install breakpoints, zainstalujesz nieprawidłowy pakiet bower.

więc jeśli nie jesteś pewien, najlepiej zawsze najpierw wyszukać Pakiet Bower, spójrz na ich repozytorium git przed podjęciem decyzji, co zainstalować.
innym sposobem jest przejrzenie dokumentacji, ponieważ większość autorów pakietów powie Ci, jak zainstalować swój pakiet przez Bower.
teraz zobaczmy, jak Bower może pomóc ci zainstalować wszystkie Twoje zależności za pomocą jednego polecenia!
instalowanie zależności za pomocą jednego polecenia
najpierw należy usunąć folderbower_components.
następnie uruchom to polecenie:
$ bower install Bower przejrzy Twoje bower.json I pobierze dla ciebie wszystkie zależności. Po zakończeniu będziesz mógł znaleźć swoje zależności z powrotem w folderze bower_components.
ułatwia to automatyzację rusztowań i pozwala członkom zespołu na szybkie wdrożenie projektu z poprawnymi zależnościami.
a co z odinstalowaniem pakietów, których nie potrzebujesz?
odinstalowanie pakietów Bower
odinstalowanie pakietów Bower jest prawie takie samo jak ich instalacja. Musisz tylko użyć poleceniabower uninstall.
$ bower uninstall susy --savei za pomocą tego polecenia Susy zostanie usunięty zarówno z folderu, jak i z altany.plik json.
To jest podstawowa sprawa. Porozmawiajmy teraz o czymś nieco bardziej zaawansowanym (ale dobrze wiedzieć). Są to rzeczy, które potknęły mnie, gdy początkowo chciałem użyć Bowera w moich projektach.
Advanced Bower Stuff
To, co omówimy w tej sekcji, to:
- Jak zainstalować określoną wersję biblioteki
- co zrobić, jeśli istnieje sprzeczna wersja biblioteki
- Jak zaktualizować wszystkie pakiety Bower do ich najnowszych dostępnych wersji
- Jak zmienić lokalizację
bower_componentsfolder
instalowanie określonej wersji pakietu h3 >
powiedz, że odkryłeś, że musisz użyć jQuery w wersji 1.11.3 zamiast 2.1.4, który mamy zainstalowany. Możesz zainstalować tę konkretną wersję, dodając # oraz numer wersji, którą próbujesz zainstalować.
oto co zrobisz:
$ bower install jquery#1.11.3 --saveto zainstaluje jQuery v1.11.3 w Twoim projekcie.
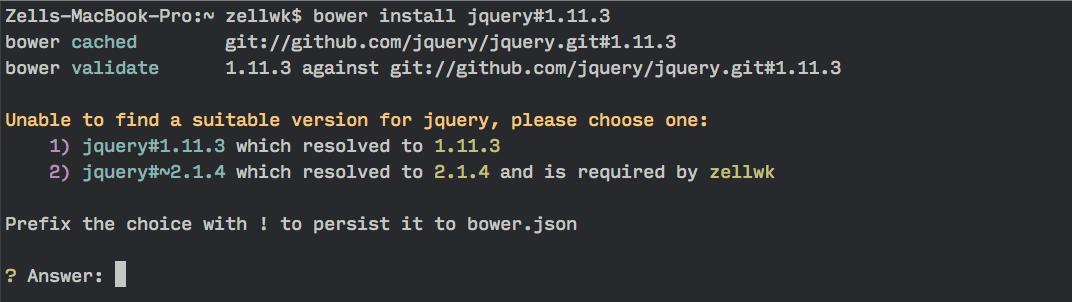
jednak, ponieważ masz już jQuery v2.1.4 w swoim projekcie, zostaniesz powitany konfliktem zależności.
rozwiązywanie konfliktów zależności
Bower wie, kiedy masz zainstalowane dwie wersje tej samej biblioteki i prosi Cię o wybór między nimi, gdy tak się stanie.

wszystko, co musisz zrobić, to wybrać odpowiednią wersję za pomocą1 lub2, a Bower automatycznie rozwiąże konflikt.
ponieważ jesteśmy teraz na starszej wersji jQuery, porozmawiajmy o tym, jak możemy przejść do najnowszej wersji z Bower.
Aktualizacja pakietów Bowera do ich najnowszych wersji
raz na jakiś czas, gdy rusztujesz nowe projekty, prawdopodobnie będziesz chciał przenieść swoje zależności do najnowszej możliwej wersji.
to niestety nie jest możliwe z natywną komendą Bowerabower update.
to, co znalazłem pomocne w tym problemie, to pakiet bower-update npm napisany przez @sagepin
zainstalujmy ten pakiet najpierw przez npm:
$ npm install bower-update -gten pakiet daje możliwość użycia poleceniabower-update.
$ bower-updateto, co robi, to przepuszcza wszystkie komponenty bower w Twoim projekcie i sprawdza, czy są najnowszą wersją. Następnie daje możliwość indywidualnej aktualizacji każdego pakietu do jego najnowszej wersji.
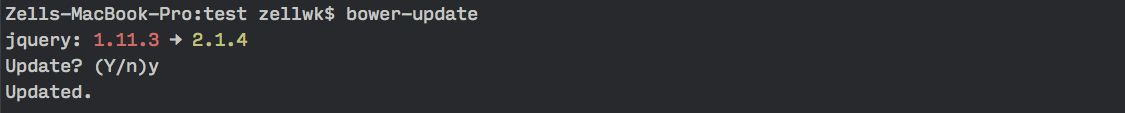
jeśli uruchomisz to polecenie bower-updatew folderze test, otrzymasz następujący komunikat:

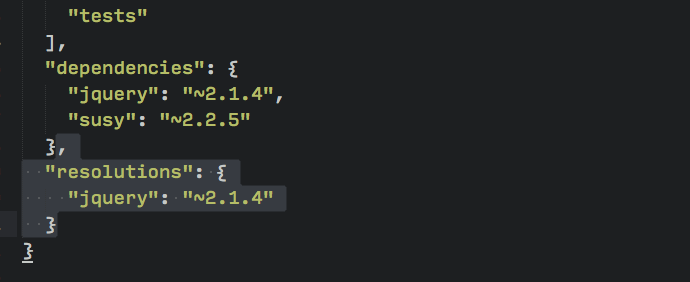
jedyną rzeczą, której nie lubię w bower-updatepolega na dodaniu obiektu „resolutions” do pliku bower.json.

sam nie znalazłem potrzeby rozdzielczości i często usuwam ją ręcznie.
na koniec zobaczmy, jak możemy zmienić katalog, w którym Bower instaluje swoje pliki.
Zmiana katalogu komponentów bower
Bower instaluje teraz Twoje komponenty dobower_components w folderze głównym Domyślnie.
jednak w starszych wersjach Bower domyślnie instaluje je wapp/bower_components.
ta niespójność może powodować pewne problemy, ponieważ lokalizacjabower_components jest niezwykle ważna.
dobrą wiadomością jest to, że możesz kontrolować ten katalog instalacyjny za pomocą pliku.bowerrc I należy go umieścić w folderze, w którym uruchamiasz polecenia bower.
Po uzyskaniu pliku .bowerrc wystarczy podać katalog, w którym bower powinien zainstalować swoje komponenty. Ja swoje zostawiam jako app/bower_components.
{ "directory" : "app/bower_components"}to wszystko, co musisz wiedzieć o Bowerze, aby móc go używać w swoich projektach.
nauczyłeś się instalować, aktualizować i używać pakietów, których potrzebujesz. Nauczyłeś się także odinstalowywać pakiety, których już nie potrzebujesz.
Co więcej, nauczyłeś się, jak dostosować katalog, w którym Bower instaluje pakiety, co pomoże Ci dopasować Bower do twojego projektu, bez względu na to, jak wygląda.