Imagine que você está abrindo a App Store em busca de novos aplicativos que você pode gostar – algumas palavras-chave na barra de pesquisa, digitalização rápida – e a escolha é feita, você está no selecionado na página do aplicativo decidir se quer fazer o download ou não. O que te chamou a atenção e determinou a tua escolha?
considerando o fato de que o cérebro humano processa informação visual muito mais rápido do que o texto, a forma como os ícones móveis olham deve ser um fator regulador para o ASO. Neste artigo, vamos dar-lhe uma breve visão geral dos requisitos que um ícone Móvel “bom” deve satisfazer. Vamos também compartilhar as melhores práticas, discutir variações de estilos e oferecer um par de dicas de otimização de ícones úteis para começar.

ícones móveis dão-nos a primeira impressão e, por isso, são a porta de entrada para a aplicação. Sendo um dos elementos de página de produto mais impactantes app store, os ícones ajudam você a crescer um app organicamente.
em média, os ícones móveis têm 10-25% de potencial para aumento de conversão, e em alguns casos, a sua “Toque através da taxa” pode disparar.
é por isso que um ícone de app otimizado é de importância crucial para a otimização de app store.
requisitos para tamanhos de ícones da App Store
não importa quão bem pensado seja o seu ícone, Ele tem que cumprir os requisitos técnicos colocados pela Apple ou Google. Ambas as empresas fornecem descrições detalhadas do que esperam de um ícone móvel direito do tamanho à experiência geral do Usuário. Por baixo irá encontrar os requisitos de tamanho dos ícones da app store.
os tamanhos dos ícones das aplicações
cada aplicação deverá ter um conjunto de ícones pequenos para o ecrã principal e um ícone maior para o próprio armazenamento das aplicações.
Aqui está a App Store ícones tabela de tamanho para diferentes dispositivos da Apple:
| Dispositivo ou Contexto | Tamanho do Ícone |
| iPhone | 180px × 180px (60pt × 60pt @3x) 120px x 120px (60pt × 60pt @2x) |
| iPad Pro | 167px × 167px (83.5 pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies (see Image Size and Resolution |
| Shape | Square with no rounded corners |
To publish your Store Listing in Google Play store, a high-resolution icon is required. A alta resolução de ícone não substituir o aplicativo de ícone de lançamento, mas deve ser uma maior fidelidade, de alta resolução versão que segue estas diretrizes de design:
- Material ícones usados através do Android M;
- Adaptável ícones para Android O.
Google Play Requisitos
- PNG de 32 bits (com alpha)
- Dimensões: 512px por 512px
- tamanho Máximo do arquivo: 1024KB
A App Store e o Google Play, têm diferentes requisitos e recomendações para um móvel de desenho do ícone. Independentemente do SO para o qual você está criando a aplicação, um bom ícone não apenas chamar a atenção dos visitantes da app store instantaneamente, ele também comunica a qualidade e propósito do seu aplicativo.
começar com a optimização de ícones móveis
Como é que nos certificamos de que usamos um ícone da aplicação que conduz os resultados?
Os principais elementos de conversão de ícones móveis são a simplicidade, a falta de componentes visuais em excesso, a capacidade de se destacar entre os concorrentes sem perder o contato com os princípios convencionais da sua categoria de loja.
Learn all the latest App Store Optimization trends for icons (colors, styles, best art ideas) in the App Store and Google Play Store in “ASO Benchmarks & Trends 2020. Jogos Móveis.”

Como você pode ter certeza que se você observar todos os princípios acima? O lugar certo para procurar a resposta é teste A/B. A parte mais difícil é gerar variações.
para começar, você pode simplesmente rever alguns dos aplicativos de desempenho de topo em todas as suas categorias para encontrar os estilos que você poderia tentar no projeto de seu ícone aplicativo móvel. Mas antes de começar deve perguntar a si mesmo:
- o seu ícone conta a história e vende as características únicas da sua aplicação?
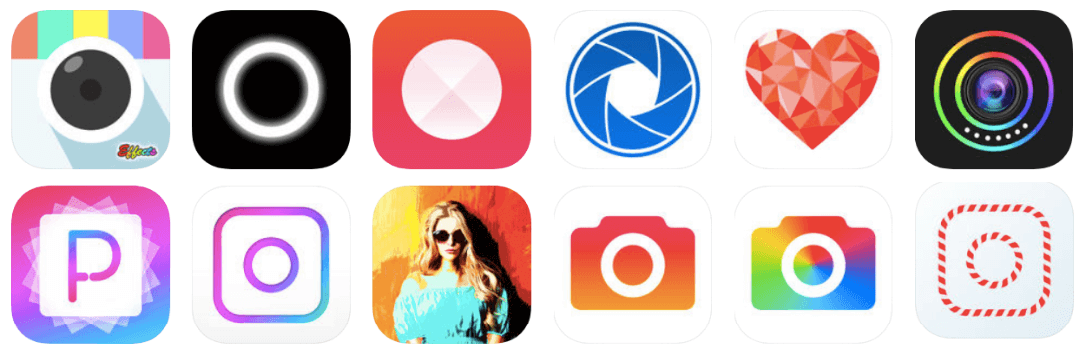
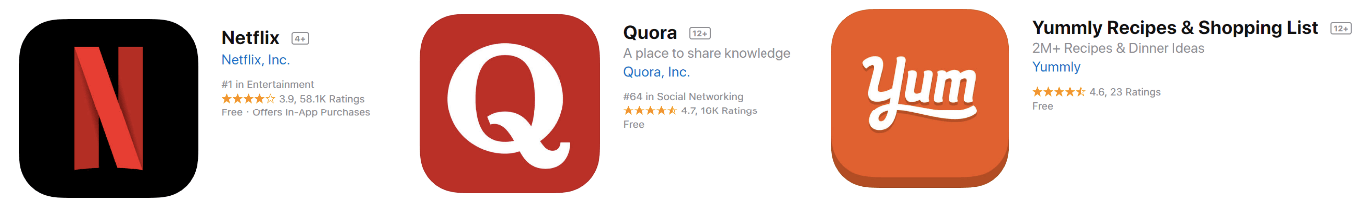
é essencial assegurar que os utilizadores compreendam a mensagem por trás dos seus ícones móveis. Por exemplo, se olharmos para ícones de aplicativos de selfie, veremos que a grande maioria possui câmera, lente ou uma lente visual.

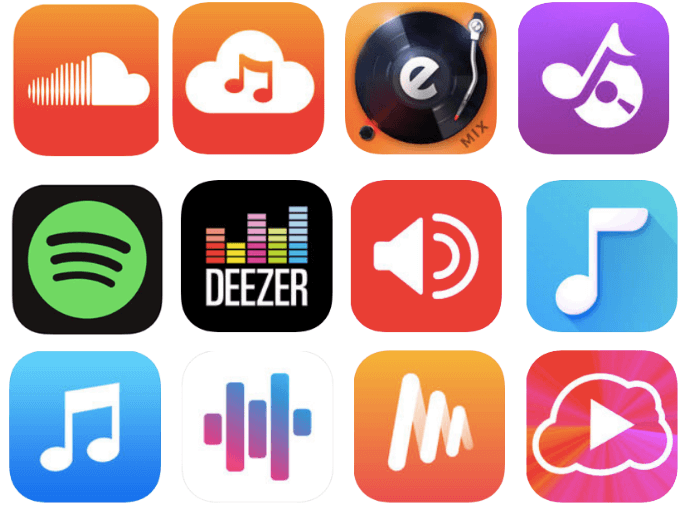
Música ícones de aplicativos contêm notas musicais, as ondas de som ou equalizadores. Os utilitários de cozinha, aventais ou chapéus de chef aparecem em ícones de aplicativos de receita, respectivamente.

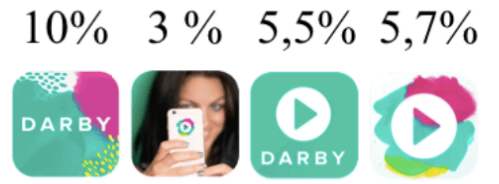
Por exemplo, Darby (um aplicativo com vídeos DIY) descobriu que seu ícone enganou seus clientes. Um sinal de” play ” no ícone fez o público acreditar que Darby era um aplicativo de edição de vídeo. Testes A / B ajudaram a resolver este problema e o ícone foi corrigido.

Cada um aplicativo também tem seus pontos fortes. Identificá-los e destacá-los é essencial. Assim, ao desenvolver uma estratégia de otimização app store, você deve se certificar de que o app se destaca.
Se a sua marca já estiver visível no seu mercado-alvo, a sua utilização no ícone é obrigatória. Dará credibilidade ao aplicativo e aumentará a confiança dos usuários.
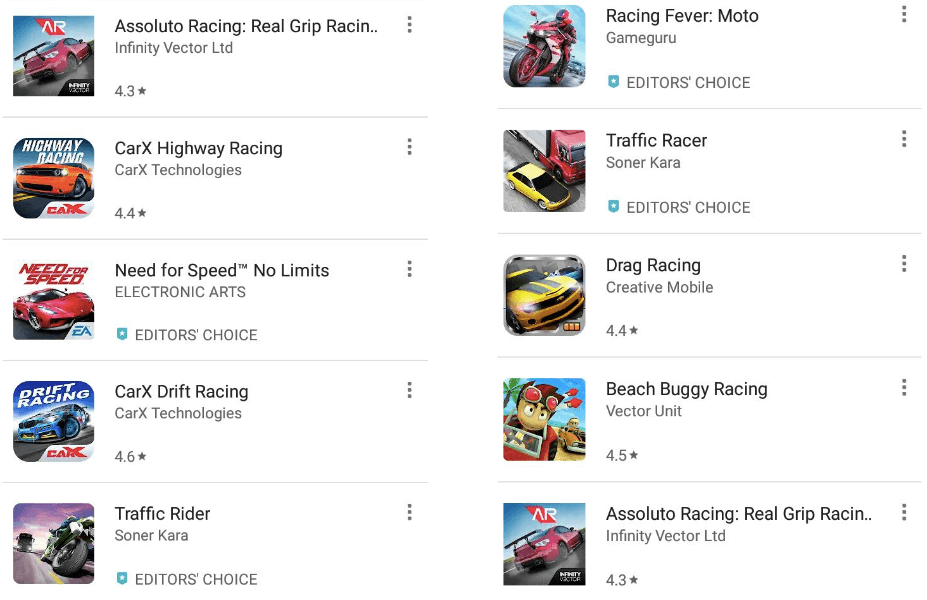
por exemplo, se você procurar por “racing”, você vai notar que os resultados contêm alguns ícones com o logotipo de uma grande editora no canto. Você pode encontrar alguns exemplos abaixo.

- Do your mobile icons stand the competition in search?
Usando o seu alvo e palavras-chave relacionadas, poderá ajudá-lo a ver a posição da sua aplicação em busca. Veja os seus principais concorrentes. Os ícones deles são iguais? O que faz o teu sobressair?falando sobre otimização, é importante ter em mente que os ícones móveis desempenham um papel crucial em primeiro lugar na fase de Descoberta do aplicativo. Assim que os visitantes da app store chegam à página do produto, eles param de prestar tanta atenção ao ícone.
é por isso que a maneira mais fácil de melhorar um ícone é executar uma série de testes de categoria em uma App store e escolher a versão que executa melhor no ambiente competitivo difícil.

Colors and Styles of Mobile Icons
escolher o seu estilo de ícone e cor está próximo de uma decisão de branding em escala completa. A coisa é ícones móveis realmente representam a sua empresa em lojas de aplicativos e sérias discrepâncias entre o design do aplicativo e sua identidade corporativa pode desencorajar até mesmo clientes leais.
Quando você cria um aplicativo, você definitivamente sabe para quem você está criando. Idade, sexo, localização, linguagem e outras características de suas perspectivas impacto no design da aplicação.
a mesma regra aplica-se aos ícones móveis, e quanto mais precisa for a sua localização, mais instalações poderá esperar. Parece óbvio que o estilo ícone de um jogo infantil será drasticamente diferente de um ícone de um aplicativo de contabilidade em termos de cores e composição.

Cores
Muitas empresas são reconhecidos por cores. O mesmo funciona para aplicativos. É por isso que escolher a cor para o seu ícone Móvel é tão importante. Que cores funcionam melhor? Infelizmente, não há resposta certa. Embora a maioria das cores tenha significados ou pelo menos associações, e estas podem guiar a sua decisão.
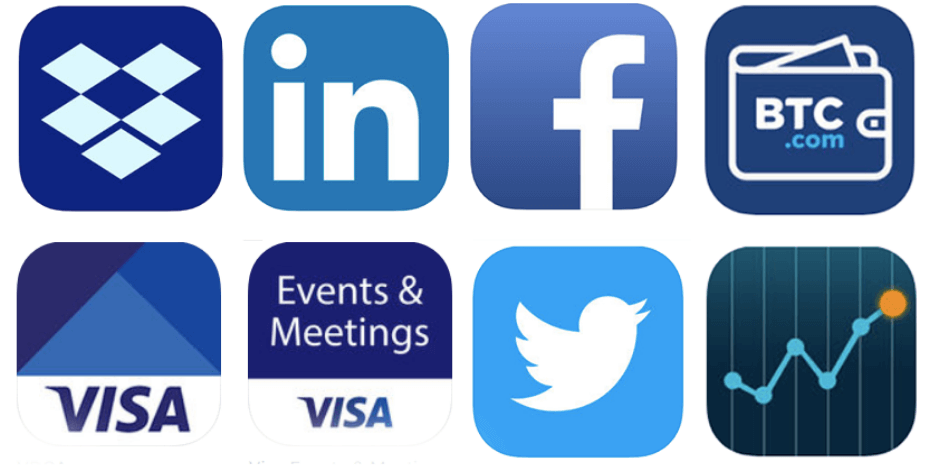
Azul é uma cor popular entre muitas grandes empresas (Facebook, Twitter, Visa, etc.). Tornou-se literalmente uma representação de confiança, honestidade, lealdade, Segurança e tranquilidade. Esta cor é muitas vezes usada em logotipos e ícones dos produtos destinados a uso internacional, uma vez que não tem quaisquer interpretações culturais negativas.

o Verde é associado principalmente com o dinheiro e a natureza é por isso que ela é a preferida dos desenvolvedores de 2 categorias de app:
- serviços financeiros;
- eco-friendly do comportamento promotores.

Purple é mais de uma cor feminina (é por isso que é tão popular com designers de app selfie). Vermelho é ousado e energético, laranja é alegre, amarelo é quente, e verde é pacífico, então você pode escolher vermelho para um aplicativo esportivo, e verde para algum Rastreador de saúde.

no Entanto, é importante ser cuidadoso e conta todas as possíveis associações e interpretações culturais que ir com a cor escolhida (exceto azul, como você pode imaginar). Optimização de ícones Móveis
: As melhores práticas
mesmo um ícone bem projetado baseado em suas regras de branding não pode garantir que você vai ganhar milhões de aplicativos em uma app store. Apenas abordagem baseada em dados, teste e otimização de diferentes elementos de um ícone (Cores, Fundos, Gráficos, composições, etc.), permite aumentar os downloads de seus aplicativos e aproveitar ao máximo seus ícones móveis.
certifique-se de que as variações de teste seleccionadas apresentam diferenças significativas.
pequenas alterações como uma sombra ou um ângulo diferente dos gráficos não se encaixam para um teste split, uma vez que não são susceptíveis de mostrar qualquer diferença grave na conversão.
Aqui estão algumas dicas básicas de otimização:
- mantenha-o simples
não há dúvida de que você tem muitas ideias sobre o que colocar no seu ícone. Tente variações com os conceitos básicos mantendo o número de elementos gráficos ao mínimo. Ou melhor, fique com um e verifique se um design mais leve realmente converte melhor.

1024 × 1024 pixel de tela é um desafio em si. Então tente o design no dispositivo em vários contextos e tamanhos. Certifique-se de seus ícones móveis olhar bem contra uma variedade de fundos.
- tente cores diferentes
Existem muitas combinações de cores bonitas no mundo e o seu designer certamente conhece-as bem. A questão difícil é, qual destas combinações agradáveis drive instala. Teste e veja se um fundo pastel suave pode destacar o elemento ícone principal e impulsionar conversões melhor do que um contraste negrito.
- deixe os seus gráficos falar por si
Existe uma tendência estranha entre os programadores de aplicações – muitos deles tendem a colocar o nome da aplicação ou algum outro texto no ícone do telemóvel. Por quê? Há muito espaço nas áreas de Título e descrição da aplicação.

claro, muitos aplicativos usam palavras ou letras (Às vezes com marca, às vezes não) em seus ícones móveis. Se você gostaria de se juntar ao Clube ‘literal’, não se esqueça de testar se as letras extras no ícone converter melhor do que a linguagem gráfica.
Se optar por usar apenas uma letra significativa associada à sua marca, pode tornar-se um bom ícone do aplicativo. Apesar de usá-lo no contexto como um logotipo ainda não é recomendado.

- Logotipo/logo Não?
logotipo e ícones móveis têm algumas semelhanças, mas também são diferentes em muitos aspectos. Então, é muito importante entender que um ícone de aplicativo não é um logotipo. Logotipos são imagens vetoriais e ícones são raster uns, logotipos não têm que ser quadrados, mas eles precisam olhar bem em letterheads, etc.
a abordagem, as ferramentas e o processo de criação destas imagens são absolutamente diferentes e assim são os seus critérios de sucesso. Se você ainda acredita que seu logotipo pode se tornar um ícone móvel certifique-se de testá-lo e garantir que ele entrega o valor, além da mensagem da marca.

- Adicione bordas
Teste de fronteiras para o ícone do aplicativo, ele pode fazer o seu ícone descrito contra qualquer fundo e o aumento da sua visibilidade e apelo.

- Dependem de referenciais
a História se repete, de modo a analisar os seus concorrentes e fazer algo diferente. Imitar os líderes é um caminho seguro, mas difícil de percorrer. A sua singularidade é uma das chaves do sucesso. Comece com as cores como eles fazem a diferença, mas não negligencie a pesquisa para não acabar em um buraco.
Escolher as 10 melhores ícones para aplicativos móveis em sua categoria e pensar como fazer o seu destaque. Crie algumas alternativas com base em sua análise e comece a testar.

Como mencionado acima, é uma boa idéia para começar com os concorrentes de investigação e determinar as melhores práticas. Se você estudar os ícones dos jogos de topo, você vai notar que a esmagadora maioria usa o mesmo padrão: um ícone retrata personagens com suas bocas abertas. Pode parecer tolice, mas o truque funciona. Você pode usar este layout para projetar uma de suas variações.

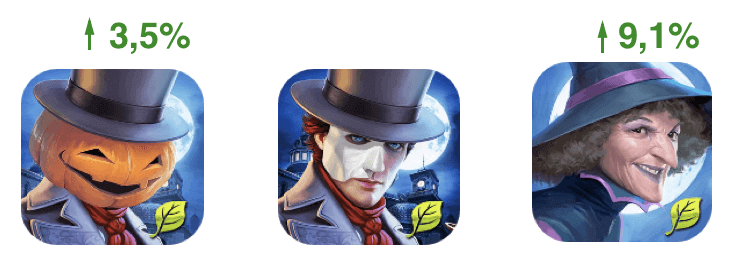
também é altamente recomendável para testar diferentes caracteres para seu celular ícone uns contra os outros. MyTona company lançou uma série de experimentos com ícones para um de seus jogos, Seekers observa: Hidden Mystery. Primeiro, fizeram um personagem humano competir contra uma cabeça de abóbora. A abóbora ganhou com uma vantagem de 9,3%.na próxima série de testes, a abóbora bateu num homem misterioso com apenas 3,5%. E a última variação de ícones com uma bruxa Alegre derrotou os dois anteriores com um aumento de conversão de 9,1%. Os resultados da experiência provaram as vantagens da estratégia conceptual de “boca aberta” e a importância dos testes A/B.

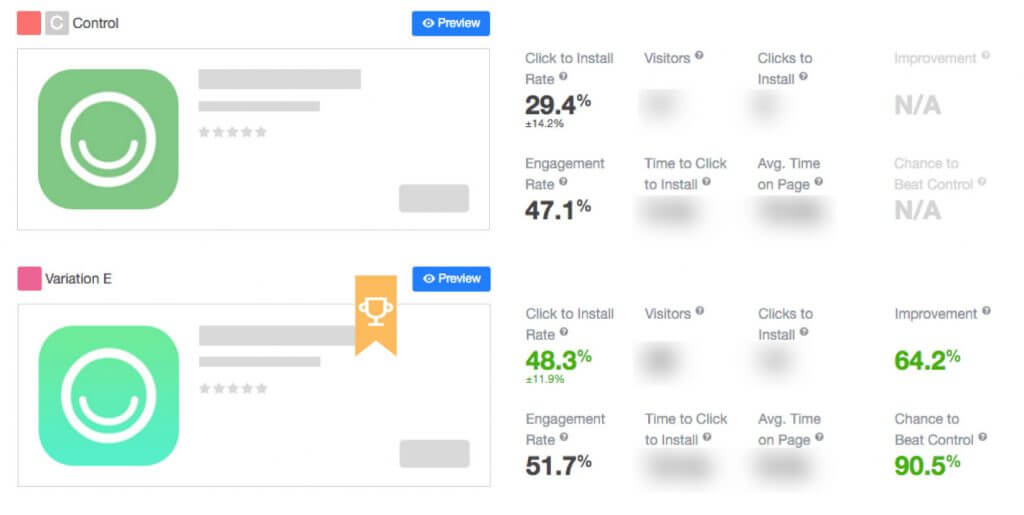
Você ficaria surpreso ao saber que, mesmo mudando pequenos detalhes do seu celular ícones, digamos, a cor de plano de fundo pode trazer sérios de crescimento. Hobnob app sofreu um forte declínio nas conversões após mudar seu ícone móvel, mas eles conseguiram remediar a situação com base em uma série de experimentos a/B.
Split-tests helped to find the icon that demonstrated 64% better performance compared to the rebranded one. O fato divertido é que a única diferença entre a vitória das variações perdidas foi o fundo gradiente.

Mobile Ícones de Otimização lista de verificação
a Concepção de ícones para aplicativos móveis, que vai passar a App Store e o Google revisão e ao mesmo tempo atrair a atenção do usuário é um complexo multi-nível-processo que começa muito antes de você iniciar seu aplicativo. No entanto, se você conseguir ter sucesso em todas as fases de otimização, você vai ter suas instalações preciosas em uma bandeja de prata.
Aqui estão os principais pontos que você deve sempre manter em mente:
- Tente satisfazer as expectativas de seu público-alvo em termos de estilo e consistência da marca como os usuários’ percepção visual, muitas vezes, determina suas escolhas;
- Siga a App Store e o Google recomendações ou eles não vão deixar de aparecer em resultados de pesquisa;
- Fazer os gráficos representam o seu aplicativo e permitir que o projeto de fazer a magia. Deixe o texto para a descrição da aplicação e os logótipos para os seus cabeçalhos;
- experimente com cores e adicione contornos para colocar a tónica nos elementos principais dos seus ícones móveis;
- Aprenda com as melhores práticas mas seja original para fazer o seu ícone sobressair.
acima de tudo, testa tudo o que puderes para ter a certeza que estás a ir na direcção certa. Com estas recomendações, você tem todas as chances de aumentar massivamente as conversões.
fontes:
- Como desenhar um grande ícone do aplicativo para otimização do App Store? Apptamin
- Atraente Ícone do Aplicativo de Design: Como Smashing Magazine
- ASO Estudo de Caso: Como Escolher o Melhor App Ícone Incipia
- Como Fazer ASO de Aplicativos para Android no Google Play Store – melhor Guia para 2018: Ícone Da Ferramenta
- Human Interface Guidelines: o Ícone do Aplicativo da Apple
- recursos Gráficos, imagens, & vídeo GooglePlay