7.O Junho de 2015
Bower é um grande gestor de dependências que é criado especialmente para o ajudar a gerir diferentes bibliotecas da interface.
reduz o tempo e a energia de que necessita para procurar na web por bibliotecas como Susy e jQuery, ajudando-o a instalá-las, actualizá-las ou apagá-las com um único comando.
para o Completar, pode ajudá-lo a transferir todas as bibliotecas de que necessita sempre que instale um novo projecto com um único comando.
neste artigo vamos falar sobre como instalar Bower e como usá-lo.
- Instalação do Pavilhão
- Criando um cortador de relva.json file
- instalando pacotes Bower
- usando uma biblioteca instalada com Bower
- usando uma biblioteca Sass com Bower
- à procura de pacotes Bower
- a instalar dependências com um comando
- desinstalar pacotes de Bower
- Instalar uma versão específica de um pacote
- Resolver Conflitos de Dependência
- a actualizar os pacotes Bower para as suas versões mais recentes
- mudar a pasta de componentes da bower
- encerrando
Instalação do Pavilhão
Bower requer que você tenha 3 coisas instalado no seu sistema:
- NodeJS
- Node Package Manager (npm)
- Git
Você pode instalar o NodeJS, baixar o instalador a partir do seu site e clicando duas vezes sobre ele.
Npm vem junto com a instalação NodeJS e assim você não tem que instalar nada extra para ele.
finalmente, os utilizadores do Windows terão de baixar e instalar o git se ainda não o tiver feito. O Mac tem o Git instalado por omissão.
uma Vez que esses três pré-requisitos instalados, você pode instalar bower, disparando a linha de comando e digitar o seguinte comando:
$ npm install bower -gnpm é um comando disponíveis para a sua linha de comando depois de instalado o ngp. O comando install diz ao MPM para instalar um pacote de nós que pode ser encontrado em npmjs.com.
Bower é um desses pacotes e, portanto, estamos instalando-o com npm.
a opção final -g diz ao MPN para instalar o Bower globalmente, o que lhe permite usar o comando bower em qualquer lugar do seu computador.
estamos agora prontos para começar a gerir dependências com Bower! Vamos começar por criar uma pasta vazia chamada test e navegar nela.
Criando um cortador de relva.json file
Bower olha para um ficheiro chamado bower.json para identificar as dependências no seu projecto, por isso irá querer certificar-se de que cria este bower.json primeiro.
pode fazer isso executando bower init a partir da sua linha de comandos.
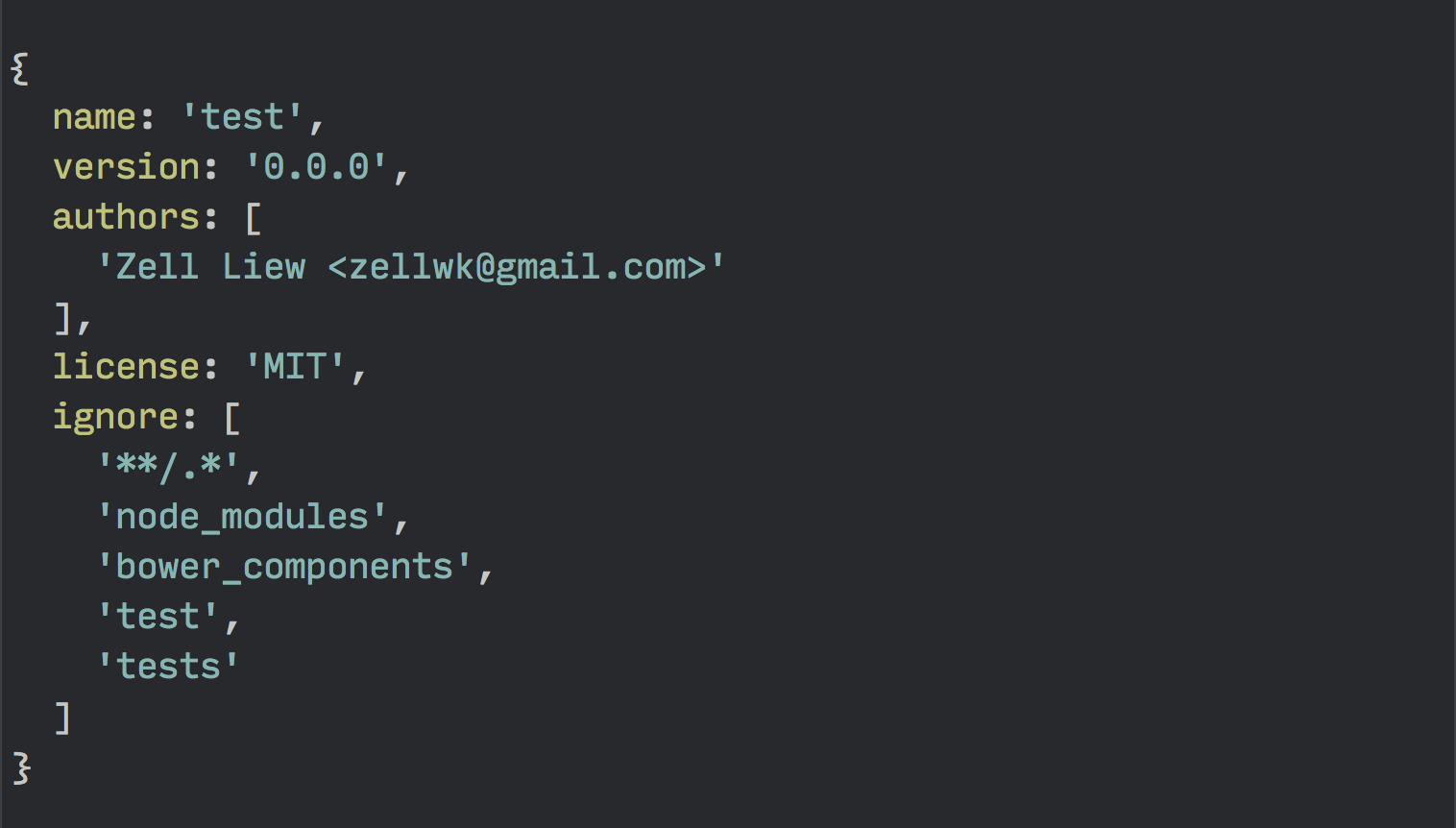
$ bower initao bater enter, Bower imediatamente o executa através de uma série de perguntas e cria o arquivo bower.json para você no final.

Uma vez criado o ficheirobower.json, poderá começar a instalar bibliotecas no seu projecto.
instalando pacotes Bower
a propósito, bibliotecas em Bower e npm também são chamados de pacotes (no caso de você estar se perguntando de onde veio a palavra “pacote”).
pode instalar pacotes com Bower da mesma forma que instalaria pacotes com npm. A diferença é que você terá que usar o comando bower.
Por isso active a sua linha de comandos e indique isto:
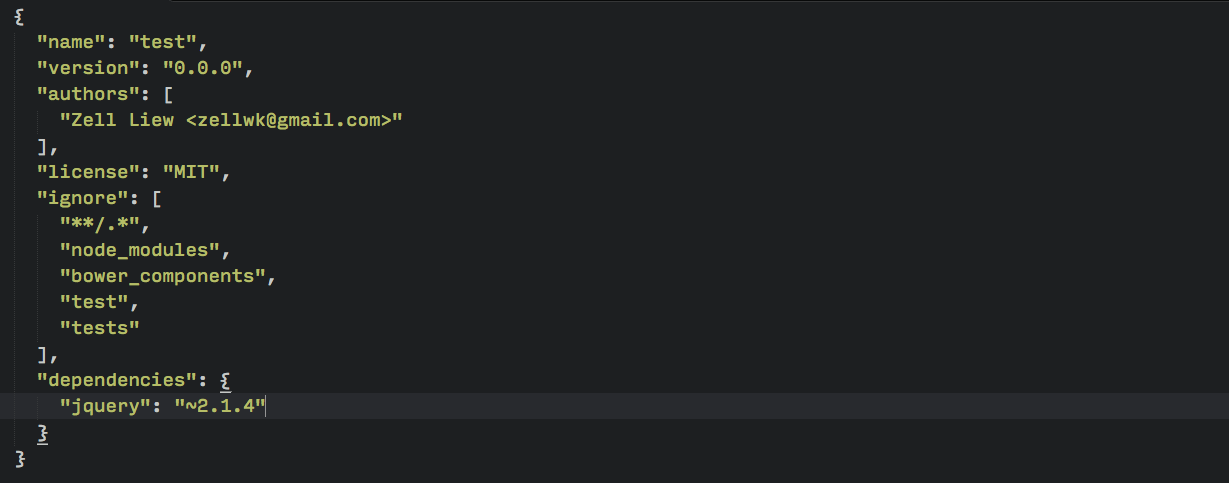
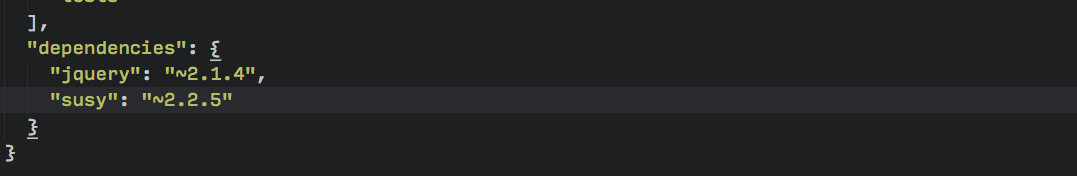
$ bower install jquery --saveBower irá instalar a última versão do jQuery com este comando. A opção adicional --save flag diz a Bower para adicionar jQuery no seu bower.json ficheiro como dependência.

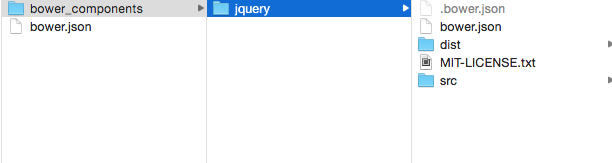
Se você der uma olhada em suas pastas de agora você verá uma bower_components diretório, seguido por um jquery pasta dentro dela.

Let’s try to use this jQuery package you’ve just installed.
usando uma biblioteca instalada com Bower
terá primeiro de identificar os ficheiros de que necessita no pacote antes de o poder usar com o seu projecto.foi aqui que fiquei confuso quando comecei com o Bower.
Bower permite aos programadores estruturar livremente os seus pacotes Bower. Isto significa que cada pacote Bower é diferente e você terá que encontrar o arquivo correto para cada pacote.pode ser assustador no início, por isso vamos passar por isto juntos.
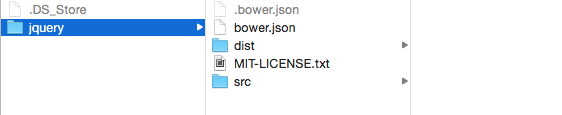
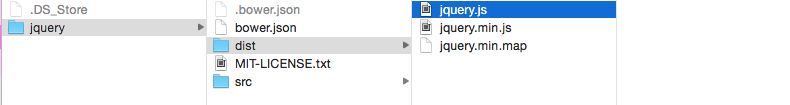
primeiro você terá que navegar para o jquery pasta dentro debower_components.
verá que existe uma pastasrc e uma pastadist dentro deste pacote. Ambos src e dist são nomes curtos para pastas que os desenvolvedores usar. srcmeans source whiledist means distribution.

neste caso, você vai querer procurar em distribution.

in here, you’ll find jquery.js, which is what we’re looking for.
O que você precisa fazer para usar este arquivo é referenciar este script em seu html. Se tiver um ficheiro index.html no ficheiro test, pode usar esta biblioteca jQuery com o seguinte código:
<script src="bower_components/jquery/dist/jquery.js"></script>Este é o processo para usar os ficheiros Javascript instalados com o Bower.
além de bibliotecas JavaScript, você pode encontrar muitas vezes bibliotecas Sass também. Vamos tentar instalar a Susy e usá-la com o Sass.
usando uma biblioteca Sass com Bower
pode instalar o Susy da mesma forma que instalou o jQuery – usando o comando bower install.
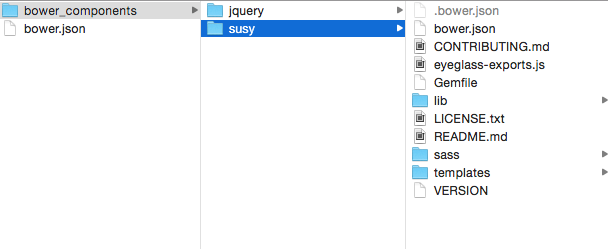
$ bower install susy --saveVerifique se você tem uma susy pasta bower_components diretório e uma susy dependência no seu bower.json arquivo.


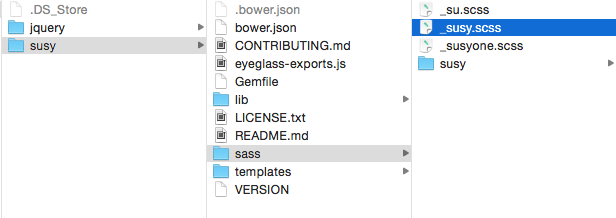
Semelhante ao que fizemos antes com o jQuery pacote, você vai precisar olhar para o susy pasta para descobrir quais arquivos adicionar ao seu Sass projeto.
neste caso, o ficheiro que deseja é susy.scss, que pode ser encontrado na pasta .

seguinte, terá de importar este ficheiro para a sua versão parcial. O código será:
@import "../bower_components/susy/sass/susy";e terminamos com a adição de um arquivo Sass de um pacote bower em seu projeto!até agora tudo bem. Vamos dar um passo atrás e olhar para como procurar pacotes em Bower se você não tem certeza do nome do pacote que você está tentando instalar.
à procura de pacotes Bower
digamos que está a tentar instalar a biblioteca breakpoint pelo Team Sass (que mudou o seu acordo de github para at-import), mas não tem a certeza se o pacote bower se chama breakpoint.
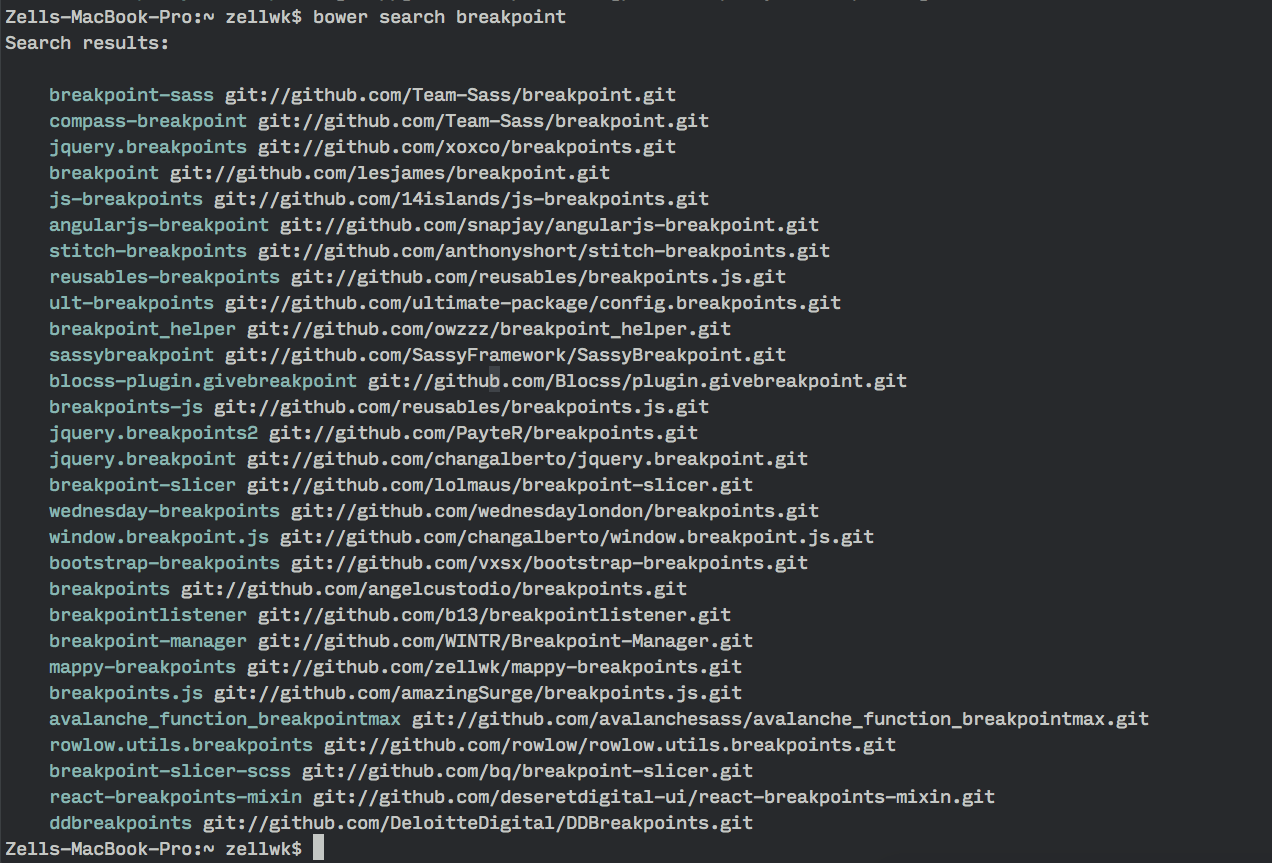
neste caso, você pode procurar o pacote breakpoint com o comando bower search.
$ bower search breakpoint 
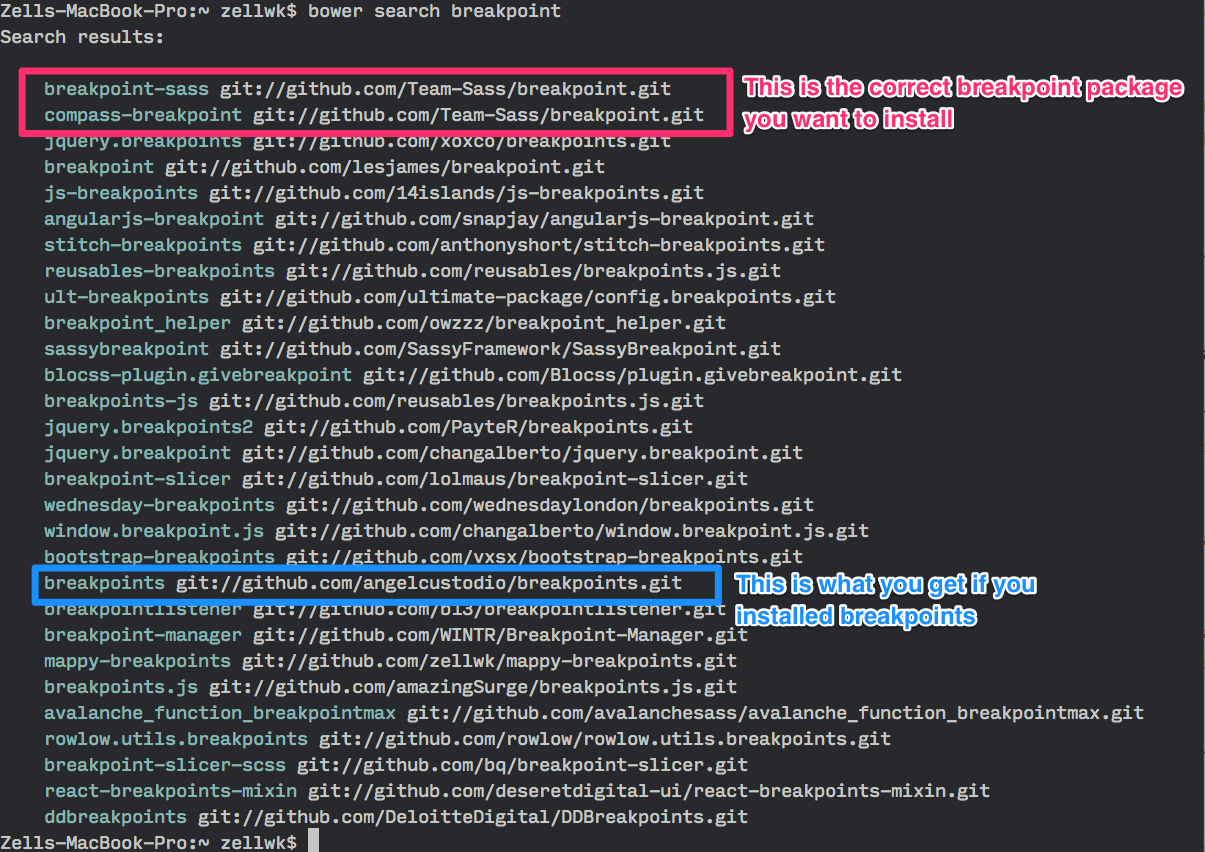
e, como pode ver, existem múltiplos resultados para breakpoint. Se você foi em frente e digitou bower install breakpoints, Você teria instalado um pacote bower incorreto.

Então, se você não tiver certeza, a melhor coisa a fazer é sempre procurar o Pavilhão pacote em primeiro lugar, dê uma olhada no seu repositório git antes de decidir o que instalar.
a outra maneira é olhar através da documentação, uma vez que a maioria dos autores do pacote irá dizer-lhe como instalar o seu pacote através de Bower.
Agora vamos ver como Bower pode ajudá-lo a instalar todas as suas dependências com apenas um comando!
a instalar dependências com um comando
primeiro, irá querer apagar a pasta bower_components.
A seguir, execute este comando:
$ bower installBower irá então olhar através do seu bower.json e transferir todas as dependências para si. Depois de feito, você será capaz de encontrar suas dependências de volta na pasta bower_components.
Isso torna mais fácil para você automatizar o seu andaime e permite que os membros da equipe para obter rapidamente o seu projeto até a velocidade com as dependências corretas.
E sobre desinstalação de pacotes que você não precisa?
desinstalar pacotes de Bower
desinstalar pacotes de Bower é quase o mesmo que instalá-los. Você só terá que usar o comando bower uninstall.
$ bower uninstall susy --savee com este comando, Susy será removida da sua pasta e do seu bower.ficheiro json.essa é a coisa básica da Bower. Agora, vamos falar sobre algo um pouco mais avançado (mas bom saber) coisas. Estas são as coisas que me fizeram tropeçar quando eu queria usar Bower com meus projetos inicialmente.está bem. O que vamos abordar nesta seção é:
- Como instalar uma versão específica de uma biblioteca
- o Que fazer se houver um conflito de versão de uma biblioteca
- Como atualizar todos os Bower pacotes para suas versões mais recentes disponíveis
- Como alterar a localização do
bower_componentspasta
Instalar uma versão específica de um pacote
Digamos que você descobriu que você tem que usar a versão do jQuery 1.11.3 em vez de 2.1.4 que temos instalado. Você pode instalar esta versão específica adicionando um # mais o número de versão que você está tentando instalar.
Aqui está o que vai fazer:
$ bower install jquery#1.11.3 --saveisto iria instalar o jQuery v1.11.3 no seu projecto.
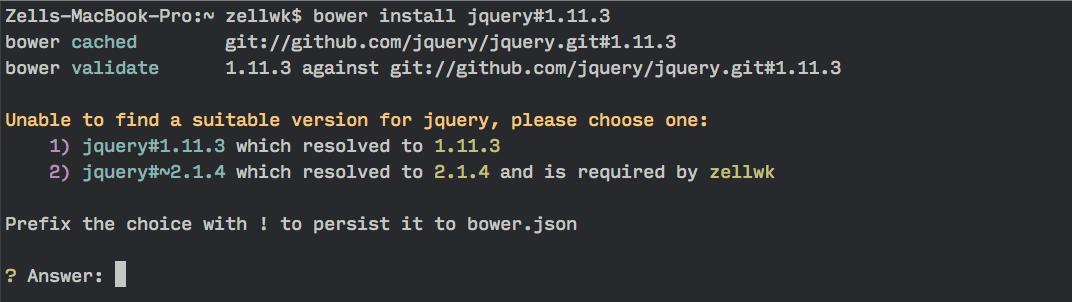
no entanto, uma vez que já tem jQuery v2.1.4 no seu projecto, será recebido com um conflito de dependência.
Resolver Conflitos de Dependência
Bower sabe quando você tem duas versões da mesma biblioteca instaladas e pede-lhe para escolher entre elas quando isso acontecer.

Tudo o que você tem a fazer é selecionar a versão correta com 1 ou 2 e Bower vai resolver o conflito para você automaticamente.uma vez que estamos em uma versão mais antiga do jQuery agora, vamos falar sobre como podemos aumentá-lo para a versão mais recente com Bower.
a actualizar os pacotes Bower para as suas versões mais recentes
de vez em quando, quando estiver a desenvolver novos projectos, provavelmente irá querer aumentar as suas dependências para a versão mais recente possível.
que, infelizmente, não é possível com o nativo de Bower bower update comando.
o Que eu encontrei útil com este problema é o pavilhão de atualização npm pacote escrito por @sagepin
Vamos instalar este pacote via npm primeiro:
$ npm install bower-update -gEste pacote dá-lhe a capacidade de usar o bower-update comando.
$ bower-updateo que ele faz é que ele vai executar todos os componentes bower em seu projeto e verificar se eles são a versão mais recente. Em seguida, ele lhe dá a oportunidade de atualizar individualmente cada pacote para a sua versão mais recente.
Se você executar este bower-update comando test pasta, você receberá um prompt como este:

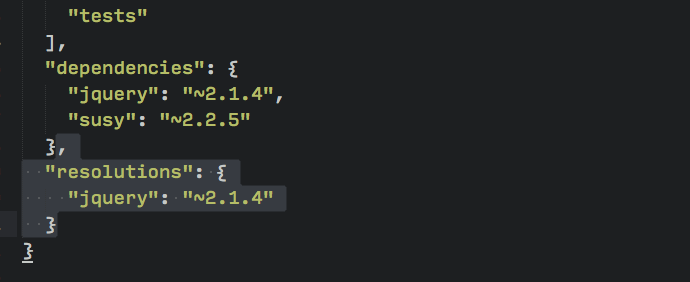
A única coisa que eu não gosto sobre o bower-update comando é que ele adiciona um “resoluções” objeto bower.json arquivo.

não encontrei uma necessidade de resoluções eu mesmo e muitas vezes excluo manualmente.
finalmente, vamos ver como podemos mudar o diretório onde Bower instala seus arquivos.
mudar a pasta de componentes da bower
Bower instala agora os seus componentes na bower_components na pasta de topo por omissão.
no entanto, em versões mais antigas, Bower instala-os em app/bower_components por padrão.
esta inconsistência pode causar alguns problemas para você, uma vez que a localização de bower_components é incrivelmente importante.
a boa notícia é que poderá controlar esta pasta de instalação com um ficheiro .bowerrc e isto deverá ser colocado na pasta onde executa os comandos bower.
Uma vez que tenha o ficheiro .bowerrc, tudo o que tem de fazer é indicar o directório em que a bower deverá instalar os seus componentes. Tendo a deixar o meu como este app/bower_components.
{ "directory" : "app/bower_components"}encerrando
é tudo o que você precisa saber sobre Bower para usá-lo em seus projetos.
Você aprendeu como instalar, atualizar e usar pacotes que você precisa. Você também aprendeu a desinstalar pacotes que você já não precisa.
além disso, você aprendeu a personalizar o diretório onde Bower instala pacotes e isso o ajudaria a encaixar Bower em seu projeto, não importa como ele se pareça.