IntelliSense é um termo geral para várias características de edição de código, incluindo: completação de código, informação de parâmetro, informação rápida, e listas de membros. IntelliSense features are sometimes called by other names such as “code completion”, “content assist”, and ” code insinuing.”

- IntelliSense for your programming language
- IntelliSense features
- tipos de completações
- Customizing IntelliSense
- configuração
- completação da tabulação
- Bónus de localização
- selecção de sugestões
- excertos nas sugestões
- combinações de teclas
- Resolução de problemas
- perguntas comuns
- por que não estou recebendo nenhuma sugestão?
- por que não estou vendo método e sugestões de variáveis?
IntelliSense for your programming language
Visual Studio Code IntelliSense is provided for JavaScript, TypeScript, JSON, HTML, CSS, SCSS, and Less Out of the box. VS Code suporta complexos baseados em palavras para qualquer linguagem de programação, mas também pode ser configurado para ter intelecto mais rico instalando uma extensão de linguagem.
abaixo estão as extensões de linguagem mais populares no mercado. Clique em uma extensão tile abaixo para ler a descrição e opiniões para decidir qual extensão é melhor para você.
IntelliSense features
VS Code IntelliSense features are powered by a language service. Um serviço de linguagem fornece complementos de código inteligentes baseados na semântica da linguagem e uma análise de seu código fonte. Se um serviço de linguagem conhece possíveis completações, as sugestões IntelliSense surgirão como você digita. Se você continuar escrevendo caracteres, a lista de membros (variáveis, métodos, etc.) é filtrado para incluir apenas membros contendo seus caracteres digitados. Se carregar em Tab ou Enter, irá inserir o membro seleccionado.
pode despoletar IntelliSense em qualquer janela de edição, escrevendo o ⌃Space (Windows, Linux Ctrl+Space) ou escrevendo um carácter trigger (como o dot character (.) em JavaScript).

Sugestão: O elemento de sugestões suporta a filtragem do CamelCase, o que significa que poderá escrever as letras que são maiúsculas num nome de método para limitar as sugestões. Por exemplo, “cra” irá rapidamente trazer à tona “creataplicação”.
Se preferir, pode desligar a IntelliSense enquanto escreve. Veja Personalizando IntelliSense abaixo para aprender a desativar ou personalizar as características IntelliSense do Código.
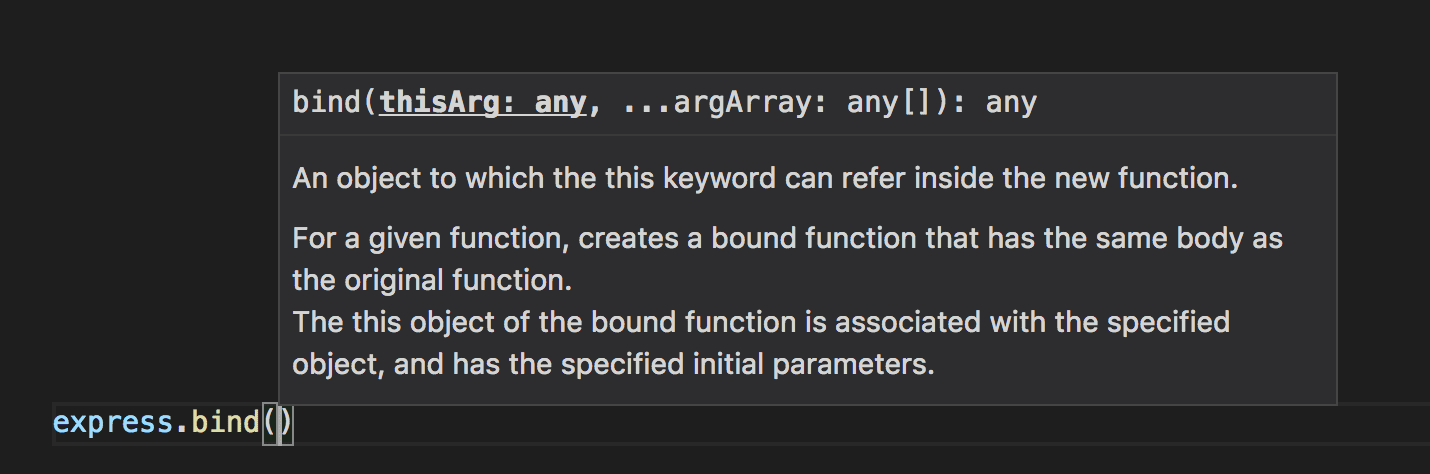
tal como é fornecido pelo serviço de línguas, poderá ver informação rápida para cada método se carregar em ⌃Space (Windows, Linux Ctrl+Space) ou carregar no ícone info. A documentação que acompanha o método irá agora expandir-se para o lado. A documentação expandida vai ficar assim e irá atualizar enquanto você navega na lista. Poderá fechar isto se carregar em ⌃Space (Windows, Linux Ctrl+Space) de novo ou se carregar no ícone Fechar.

Depois de escolher um método que lhe é fornecido com informação de parâmetro.

quando aplicável, um serviço de línguas aparecerá os tipos subjacentes nas assinaturas de informação rápida e método. Na imagem acima, você pode ver vários tipos any. Uma vez que JavaScript é dinâmico e não precisa ou aplica tipos, any sugere que a variável pode ser de qualquer tipo.
tipos de completações
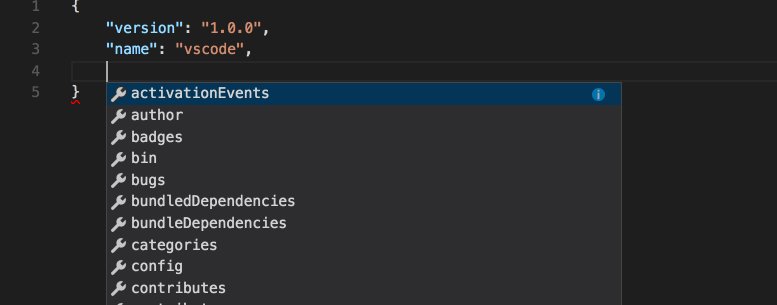
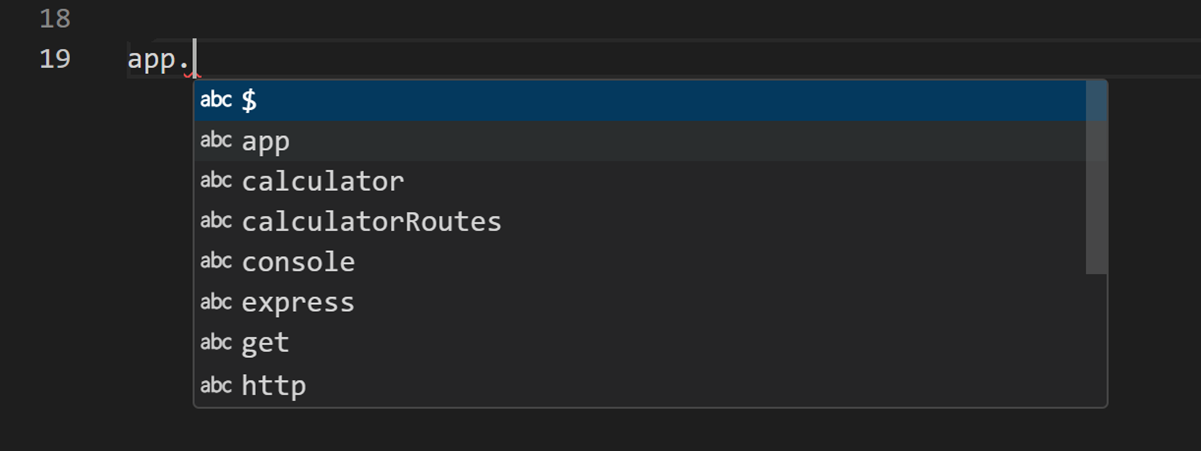
o código JavaScript abaixo ilustra completações IntelliSense. IntelliSense dá tanto as propostas inferidas quanto os identificadores globais do projeto. Os símbolos inferidos são apresentados primeiro, seguidos pelos identificadores globais (mostrados pelo ícone palavra).
![]()
VS Code IntelliSense oferece diferentes tipos de completações, incluindo sugestões de servidor de linguagem, trechos e simples completações textuais baseadas em palavras.
| Methods and Functions | methodfunctionconstructor |
|
| Variables | variable |
|
| Fields | field |
|
| Type parameters | typeParameter |
|
| Constants | constant |
|
| Classes | class |
|
| Interfaces | interface |
|
| Structures | struct |
|
| Events | event |
|
| Operators | operator |
|
| Modules | module |
|
| Properties and Attributes | property |
|
| Values and Enumerations | valueenum |
|
reference |
||
| Keywords | keyword |
|
| Files | file |
|
| Folders | folder |
|
| Colors | color |
|
| Unit | unit |
|
| Snippet prefixes | snippet |
|
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
configuração
as opções apresentadas abaixo são as opções predefinidas. Você pode alterar estas configurações no seu ficheiro settings.json, tal como descrito nas configurações do utilizador e do espaço de trabalho.
{ // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": true, "comments": false, "strings": false }, // Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character. "editor.acceptSuggestionOnCommitCharacter": true, // Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change "editor.acceptSuggestionOnEnter": "on", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Controls if suggestions should automatically show up when typing trigger characters "editor.suggestOnTriggerCharacters": true, // Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions "editor.tabCompletion": "off", // Controls whether sorting favours words that appear close to the cursor "editor.suggest.localityBonus": true, // Controls how suggestions are pre-selected when showing the suggest list "editor.suggestSelection": "recentlyUsed", // Enable word based suggestions "editor.wordBasedSuggestions": true, // Enable parameter hints "editor.parameterHints.enabled": true,}completação da tabulação
o editor suporta a “completação da tabulação” que insere a melhor completação correspondente ao carregar na Tab. Isto funciona independentemente do elemento que sugere aparecer ou não. Além disso, se carregar em Tab após inserir uma sugestão irá inserir a próxima melhor sugestão.

por omissão, completação da página está desactivada. Use a opção editor.tabCompletion para a activar. Estes valores existem:
-
off– (por omissão) a completação da página está desactivada. -
on– a completação da tabulação está activa para todas as sugestões e as repetidas invocações introduzem a próxima melhor sugestão. -
onlySnippets– completação de tabulações apenas insere excertos estáticos que o prefixo corresponde ao prefixo da linha actual.
Bónus de localização
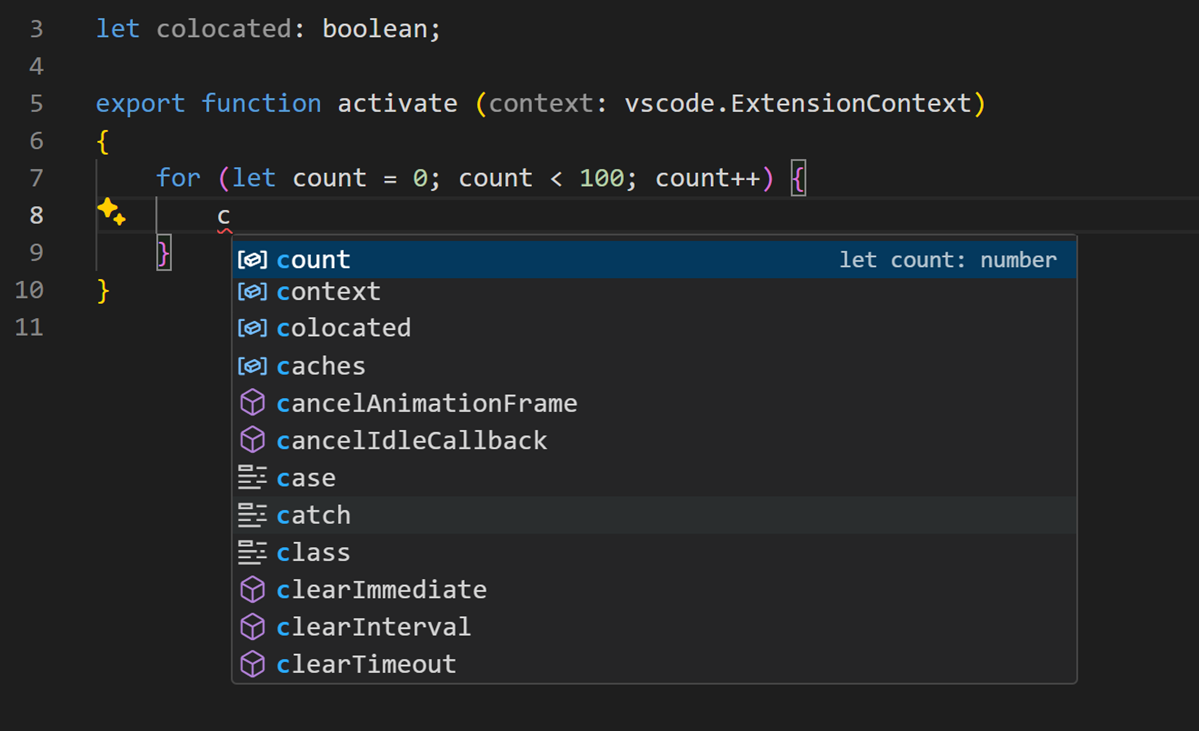
a selecção de sugestões depende da informação de extensão e da forma como correspondem à palavra actual que está a escrever. Além disso, poderá pedir ao editor para aumentar as sugestões que apareçam mais perto da posição do cursor, usando a opção editor.suggest.localityBonus.

Nas imagens acima você pode ver que countcontext e colocated são classificados com base nos âmbitos em que aparecem (loop, função, arquivo).
selecção de sugestões
por omissão, VS código pré-selecciona a sugestão usada anteriormente na lista de sugestões. Isto é muito útil porque você pode inserir rapidamente a mesma conclusão várias vezes. Se quiser um comportamento diferente, por exemplo, seleccione sempre o item de topo da lista de sugestões, pode usar a opção editor.suggestSelection.
the available editor.suggestSelection values are:
-
first– Always select the top list item. -
recentlyUsed– (por omissão) o item usado anteriormente é seleccionado a menos que um prefixo (tipo A seleccionar) selecione um item diferente. -
recentlyUsedByPrefix– selecione itens com base em prefixos anteriores que completaram essas sugestões.
“Tipo A seleccionar” significa que o prefixo actual (aproximadamente o texto à esquerda do cursor) é usado para filtrar e ordenar sugestões. Quando isso acontece e quando seu resultado difere do resultado de recentlyUsed será dada precedência.
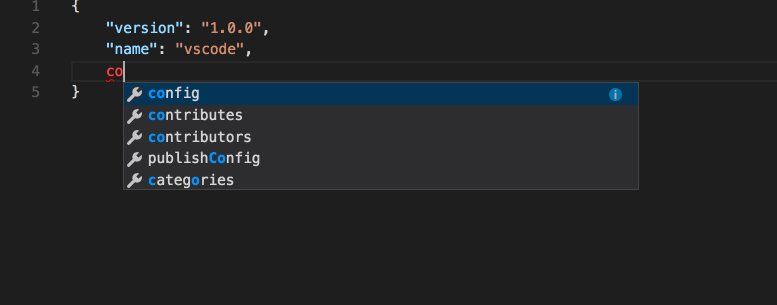
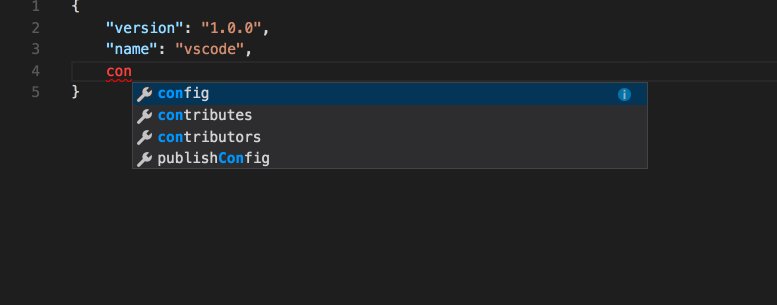
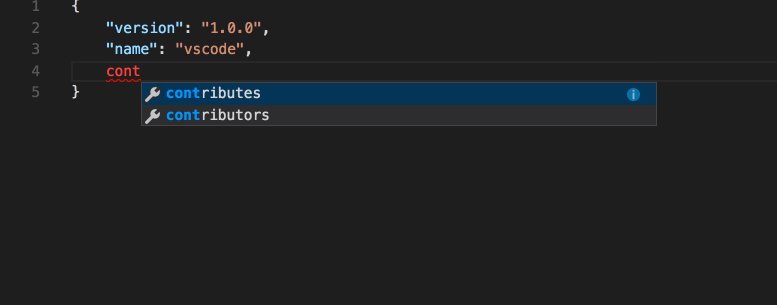
ao usar a última opção,recentlyUsedByPrefix, VS Code remembers which item was selected for a specific prefix (partial text). Por exemplo, se você digitou co e, em seguida, seleccionado console, a próxima vez que você digitou co, a sugestão console deve ser pré-selecionado. Isto permite que você rapidamente mapa de vários prefixos diferentes sugestões, por exemplo, co>console e con>const.
excertos nas sugestões
por omissão, o código VS mostra excertos e propostas de completação num elemento. Você pode controlar o comportamento com a configuração editor.snippetSuggestions. Para remover excertos do item de sugestões, defina o valor para "none". Se quiser ver excertos, poderá indicar a ordem relativa às sugestões; no topo ("top"), no fundo ("bottom"), ou em linha ordenada alfabeticamente ("inline"). O padrão é "inline".
combinações de teclas
as combinações de teclas mostradas abaixo são as combinações de teclas predefinidas. Você pode alterar estes em seu arquivo keybindings.json como descrito em Atalhos de Chave.
Nota: Existem muitas mais ligações de chave relacionadas ao IntelliSense. Abra os atalhos de teclado predefinidos (ficheiro > Preferências > atalhos de teclado) e procure por “sugerir”.
Resolução de problemas
Se você encontrar IntelliSense parou de funcionar, o serviço de linguagem pode não estar em execução. Tente reiniciar Código VS e isso deve resolver o problema. Se você ainda estiver faltando IntelliSense recursos após a instalação de uma extensão do idioma, abra um problema no repositório da extensão do idioma.
Tip: para configurar e resolver problemas JavaScript IntelliSense, veja a documentação JavaScript.
uma extensão de linguagem em particular pode não suportar todos os recursos de IntelliSense VS Código. Reveja o README da extensão para descobrir o que é suportado. Se você acha que há problemas com uma extensão de linguagem, você geralmente pode encontrar o repositório de problemas para uma extensão através do mercado de código VS. Navegue para a página de detalhes da extensão e clique no link Support.IntelliSense é apenas uma das características poderosas do VS Code. Leia mais para saber mais:
- JavaScript-tire o máximo proveito do seu desenvolvimento JavaScript, incluindo configurar IntelliSense.
- nó.js-veja um exemplo de Intelecto em ação no nó.js walk through.
- depuração-Aprenda como configurar depuração para a sua aplicação.criando extensões de linguagem-Aprenda a criar extensões que adicionem IntelliSense para novas linguagens de programação.
perguntas comuns
por que não estou recebendo nenhuma sugestão?

isto pode ser causado por uma variedade de razões. Primeiro, tente reiniciar contra Código. Se o problema persistir, consulte a documentação da extensão do idioma. Para a resolução de problemas específicos do JavaScript, por favor veja o tópico da linguagem JavaScript.
por que não estou vendo método e sugestões de variáveis?

This issue is caused by missing type declaration (typings) files in JavaScript. Você pode verificar se um pacote de arquivo de declaração de tipo está disponível para uma biblioteca específica usando o site TypeSearch. Há mais informações sobre este assunto no tópico da linguagem JavaScript. Para outras línguas, consulte a documentação da extensão.