Não fomos todos a um parque temático e nos encontramos perdidos tentando encontrar a saída? Não vamos aceitar, mas há um pequeno rebento de frustração prestes a levantar-lhe a cabeça.olhamos em volta desesperadamente, perguntamos a um transeunte e eles apontam-nos para um mapa, que nos diz Onde estamos no parque.de repente, você sabe onde você está e onde a entrada e a saída se encontram com referência à sua posição. O pânico desaparece! E lá vamos nós woof woof!na navegação no local, as migalhas de pão fazem algo semelhante.
pão ralado lhe dá orientação e lhe mostra exatamente onde você está em um site.
Aqui está o que você vai aprender neste post:
- O que é a navegação do Pão?a nossa necessidade evolutiva de navegação por migalhas de pão para sítios web o problema da navegação por migalhas de pão a última palavra sobre migalhas de pão O Que é a navegação por migalhas de pão?as migalhas de pão são uma ajuda de navegação secundária que ajuda os usuários a entender facilmente a relação entre sua localização em uma página (como uma página de produto) e páginas de nível superior (uma página de categoria, por exemplo). O termo é emprestado do conto de Hansel e Gretel, onde as crianças deixam um rasto de migalhas de pão para seguir o seu caminho de volta.
com migalhas de pão, se você chegou a uma página que você não quer estar, você pode facilmente encontrar o seu caminho de volta ou voltar um ou dois passos e começar de novo. as migalhas de pão não são um elemento exclusivo do website. A Microsoft introduziu o Breadcrumbs no Windows Vista e tem sido um recurso desde então em cada edição do Windows.

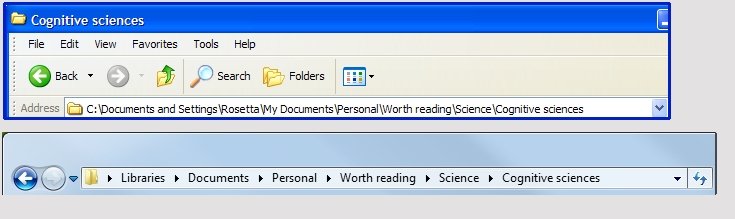
a comparison between Windows XP (top) and Windows 7 (bottom). Observe a confusão no caminho do Windows XP, enquanto o Windows 7 exibe migalhas de pão que permitem aos usuários visualizar o caminho e retrá-lo, se necessário. Imagem cortesia: Geekgirl’s - a nossa necessidade de migalhas de pão tem uma razão evolutiva
- tipos de migalhas de pão no design do sítio web
- migalhas de pão baseadas na localização ou hierarquia
- Path or History based breadcrumbs
- Attribute Based Breadcrumbs
- 5 Benefícios do uso de migalhas de pão
- encoraja a navegação e reduz o salto
- Melhora a Encontrabilidade do Seu Site
- as migalhas de pão fornecem benefícios para o SEO
- porque não há nenhuma razão boa para não usá-los
- 10 práticas recomendadas para o uso de migalhas de pão
- problemas com pão ralado baseado no histórico
- questões com migalhas de pão baseadas em Navegação
- pão ralado: secundário em estado, primário em valor
a nossa necessidade de migalhas de pão tem uma razão evolutiva
Peter Pirolli encontrou paralelos interessantes entre a forma como os animais procuram alimento e na forma como os humanos procuram informações benéficas. Inerentemente, todos nós vivemos pela regra heurística-não gastamos mais energia perseguindo alimentos do que o que a comida irá fornecer. Considere a forma como buscamos informações na internet: buscamos algo, o motor de busca apresenta muitos resultados. Nós digitalizamos os links e a menos que nós sentimos pistas (o título SEO, meta, etc.) que um link nos dará a informação que procuramos, nós não clicamos através. Não é diferente de um animal que caça a presa na savana; a besta irá carregar apenas quando o rasto de cheiro é forte o suficiente para justificar a energia que tem de ser gasta em perseguição.
em um site, na presença de vários trilhos de navegação, é melhor se os usuários são capazes de identificar claramente uma trilha que leva ao que eles querem. Sem ele, eles podem desistir e sair.
a um nível básico, os seres humanos ganham o seu pão mas anseiam por pão ralado.
tipos de migalhas de pão no design do sítio web
migalhas de pão baseadas na localização ou hierarquia
migalhas de pão baseadas na localização ajudam o utilizador a ir para uma categoria mais ampla (página de nível superior) a partir da página onde estão. Considere alguém que está à procura de um par de sapatos do deserto no Google, eles encontram um resultado de pesquisa e aterrissam em uma das páginas do seu produto. Eles não gostam do que vêem, e querem explorar outras opções. Como é que a pessoa volta para a página principal da categoria (sapatos masculinos) ou uma página sub-categoria (Sapatos Masculinos – Sapatos Do Deserto)?
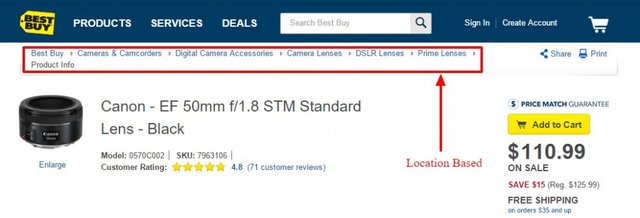
com migalhas de pão baseadas na hierarquia o usuário pode facilmente ver onde ao longo da arquitetura do seu site eles estão e facilmente mover-se para a página de nível superior. Ver como a Best Buy o faz.

Path or History based breadcrumbs
they server the same purpose as the browser back button, letting a user go back to one of the previous pages they visited. Isto pode ser útil quando o usuário tiver atingido a página do produto depois de aplicar vários filtros na página de categoria. Com migalhas de pão baseadas na história, o usuário pode saltar rapidamente para uma das páginas anteriores em sua jornada, com todas as suas seleções intactas.
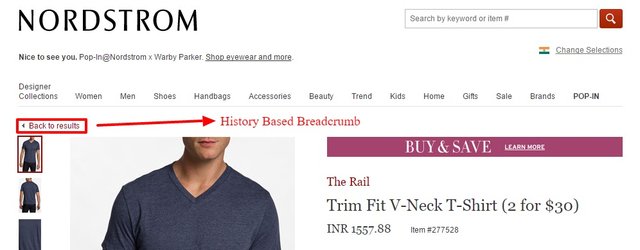
no entanto, a aplicação mais comum das migalhas de pão baseadas na história é o uso de uma ligação “de volta aos resultados”.

Attribute Based Breadcrumbs
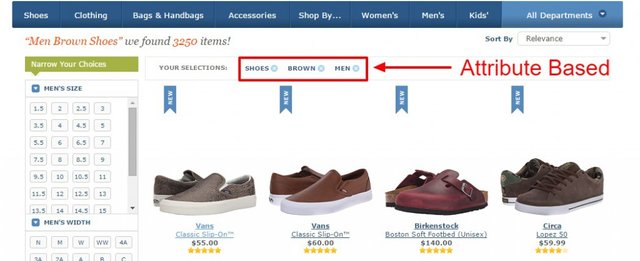
Attribute based breadcrumbs simply show you the attributes a user has selected on a page. Tais migalhas de pão encontram aplicação em páginas de categoria de comércio eletrônico oferecidos pela maioria das plataformas de comércio eletrônico, onde os usuários podem selecionar atributos para filtrar os resultados de pesquisa.

5 Benefícios do uso de migalhas de pão
inicialmente conceituado como uma ajuda de navegação simples, hoje as migalhas de pão passaram a afetar muitos aspectos da experiência do usuário online.
encoraja a navegação e reduz o salto
Se um utilizador chegar a uma página de produto em que não esteja interessado, irá saltar ou voltar para a página de categoria para começar de novo. Migalhas de pão incentivam o usuário a começar de novo e não saltar, ainda. In a study conducted by Hull, S. S. (2004), it was found that users who received instruction to use Breadcrumbs completed tasks much more faster than users who did not use Breadcrumbs. Para os usuários que utilizam a internet diariamente (até intranets como a de uma organização) usando migalhas de pão pode aumentar significativamente a produtividade e a economia de tempo.
: 14 Maneiras De Reduzir a Rejeição e Aumentar o Envolvimento do Seu Site de comércio eletrônico
Melhora a Encontrabilidade do Seu Site
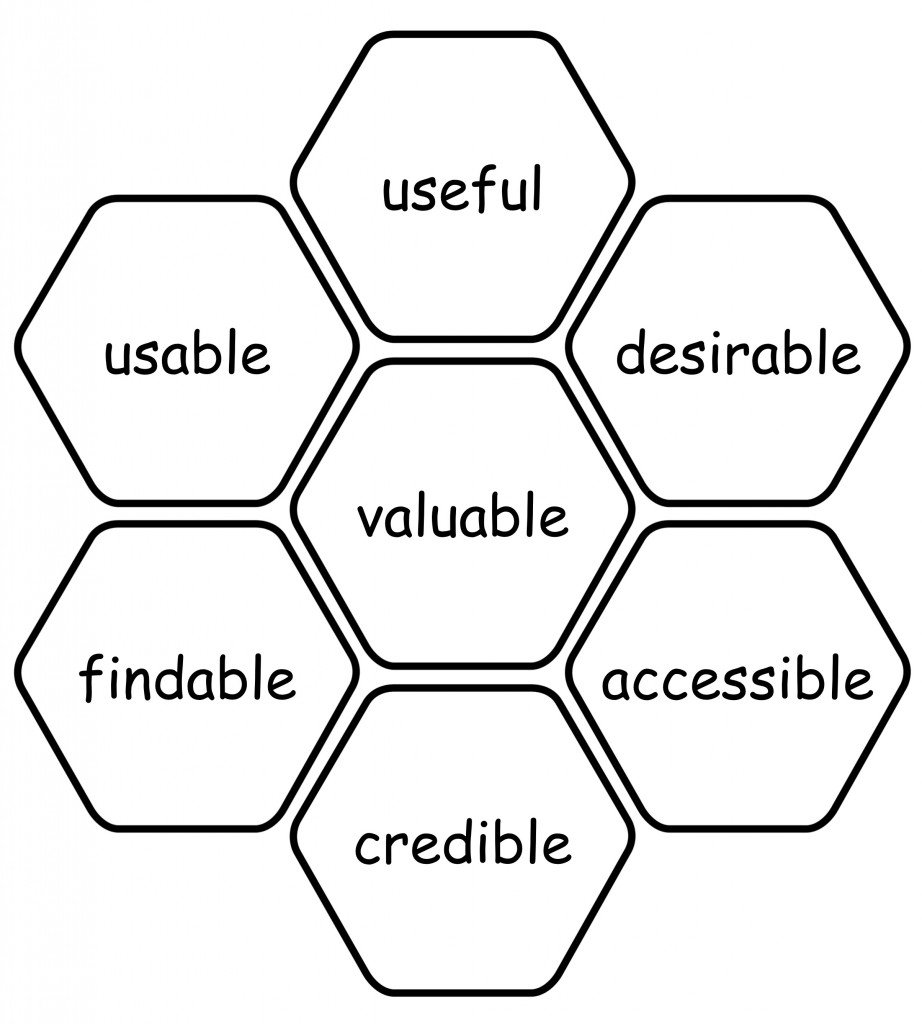
Peter Morville, um dos fundadores da arquitetura da Informação para a World Wide Web, desenvolvido a experiência do usuário favo de mel, que ilustra os sete principais facetas da grande experiência de usuário. Ao ajudar os usuários a navegar facilmente e encontrar o que eles estão procurando, pão ralado ajuda a melhorar a capacidade de encontrar um site.

post relacionado: 15 elementos essenciais de uma página de produtos Ecommerce eficaz
as migalhas de pão fornecem benefícios para o SEO
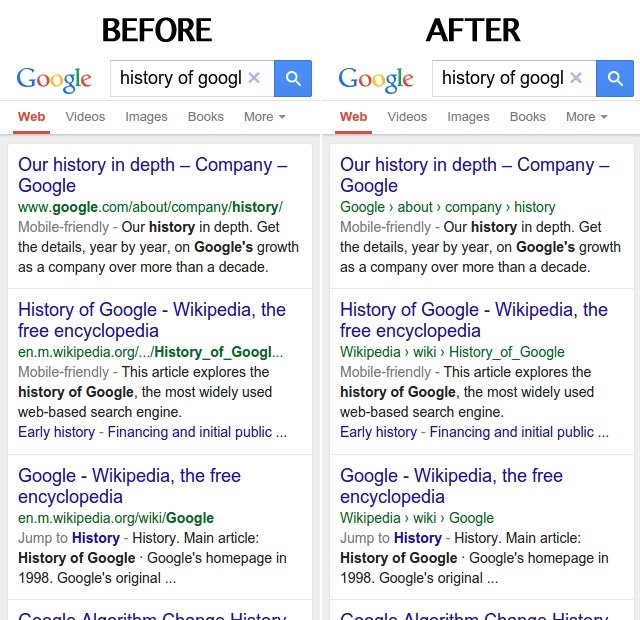
a Google anunciou que eles estão substituindo o URL dentro dos seus resultados de pesquisa com o nome do site e caminho de navegação. Isto está acontecendo para dispositivos móveis agora e pode ser rolado para desktop, também, nos próximos dias. O Google calcula que o uso do nome do mundo real do site irá ajudar a melhorar a usabilidade e os links breadcrumb irão mostrar aos usuários exatamente para onde eles serão levados ao clicar no resultado da pesquisa.

Imagem Cortesia: Search Engine Land os Webmasters podem usar o esquema de marcação para farinha de rosca para se comunicar com o motor de busca mais eficaz. Pão migalhas tornam-se uma maneira adicional para você explicar melhor aos motores de busca o que suas páginas são sobre e obter esse pequeno benefício extra SEO. Eles também atuam como links extras nos resultados da pesquisa para lhe dar mais chances de um clique-através.
porque não há nenhuma razão boa para não usá-los
Jakob Nielsen diz que ele tem recomendado migalhas de pão desde 1995. As razões são simples.
pão ralado nunca causa problemas no teste do Usuário. Os usuários prestam atenção a migalhas de pão apenas 30% do tempo; quando o fazem, ajuda e mesmo quando não o fazem, não causa nenhum dano.
ocupam muito pouco espaço na página, por isso o imobiliário não pode ser a razão pela qual você decide não usar migalhas de pão.
pão ralado tem permanecido bastante consistente em sua aparência ao longo de muitos anos. Essa familiaridade a longo prazo torna-a instantaneamente reconhecível e, portanto, útil.as migalhas de pão ajudam a reduzir a ansiedade do Usuário. as migalhas de pão podem reduzir a ansiedade do usuário sobre o que esperar, mostrando-lhes todo o caminho de um processo. Por exemplo, a criação de uma conta na VWO tem algumas etapas. Usando migalhas de pão somos capazes de dizer ao usuário exatamente quantos passos estão envolvidos no processo e deixá-los voltar para qualquer um dos passos anteriores em qualquer momento. Isso dá ao usuário uma idéia sobre o compromisso (tempo e esforço) requerido por ele para configurar o processo. Uma vez que alguém inicia uma tentativa, tais dicas visuais podem atuar como um forte motivador para terminar o processo.
Debate abunda sobre se chamar a esta funcionalidade uma ‘barra de progresso’ ou navegação ‘pão migrante’. Mas a sabedoria popular sugere que se a trilha permite que os usuários naveguem de volta para um passo anterior, é tão bom como ser uma migalha.
10 práticas recomendadas para o uso de migalhas de pão
geralmente, as migalhas de pão aparecem em uma linha horizontal mostrando a trilha da página de nível mais alto (home) para a página atual em que o usuário está. Abaixo está uma lista de 10 melhores práticas algumas das quais são recomendadas por pessoas como Steve Krug, o autor de ‘Don’T Make Me Think’ e um Deus web design por direito próprio.
mostrar sempre o caminho inteiro: dar contexto aos utilizadores. Uma boa trilha de migalhas age como piscas mantendo o usuário focado na tarefa em mãos.
comece com a página inicial: os trilhos funcionam melhor quando mostram a viagem de uma extremidade para a outra. Incluindo a homepage na trilha age como uma forte âncora dando um forte senso de orientação para os usuários.
Use ‘>’ como separador entre níveis: funciona porque sempre funcionou. O ‘>’ mostra rapidamente a relação entre páginas de nível superior e páginas de nível inferior. Jakob Nielsen tinha inicialmente recomendado o uso do cólon(:) na barra de navegação do pão. Depois de testar o usuário, ele mudou sua recomendação para usar ‘> ‘ porque ele facilmente representa a relação entre páginas de nível superior e páginas de nível inferior.
Put the Crumbs at the Top: Navigation bars are typically placed at the very top of a website. Uma vez que as migalhas de pão funcionam como uma ajuda de navegação secundária, devem ser colocadas acima do conteúdo. O Grupo Nielsen Norman realizou testes de usuário e descobriu que os usuários esperam migalhas de pão no topo da página. Uma boa colocação para migalhas de pão está abaixo da barra de navegação principal e acima do título da página.
mostrar algum contraste: o contraste ajuda as migalhas de pão a destacar-se como uma funcionalidade importante. Uma vez que ocupam menos espaço e são principalmente baseados em texto, o contraste torna-se um fator crítico para o seu sucesso.
Use Small Type: Using a small type helps communicate to the user the relative importance of the breadcrumbs in relation to the main navigation bar. Nunca deve ser confundido com a ajuda primária à navegação.
Boldface o último Item: Boldfacing o último item (Página actual) dá-lhe proeminência e diz ao Utilizador ‘este é o local onde você está de momento’.
não Hyperlink o último Item: porque, por que você hyperlink um texto que leva à mesma página? É confuso para o utilizador.
não use migalhas de pão na página inicial: a página inicial é onde a viagem do utilizador começa, não faz sentido ter migalhas de pão mostradas na sua página inicial.
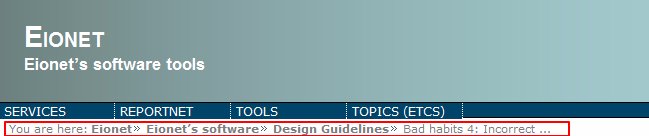
Use títulos de página inteira em migalhas de pão: Faz sentido incluir títulos de página inteira nas migalhas de pão para que os usuários saibam exatamente onde cada um dos links leva. Mas por causa de títulos de páginas longas ou outras razões Página, alguns preferem cortar títulos de páginas usando elipses (ver imagem abaixo). Em tais casos, é melhor omitir frases como’ você está aqui ‘ para criar espaço para os elementos mais importantes que são os próprios títulos da página.

page URL Should Mirror Breadcrumb Trail: The page URL gives a sense of the site architecture. É importante assegurar a consistência entre a URL e o pão ralado, pois caso contrário, os usuários podem obter mensagens inconsistentes de ambos os elementos.quando não deve usar migalhas de pão?esta é difícil, porque as migalhas de pão são inofensivas na maioria das vezes. Mas há uma advertência. Se o seu site contém apenas algumas páginas, sem muitos níveis de hierarquia, migalhas de pão pode não ser útil. Incluir migalhas nestes casos é desnecessário e potencialmente confuso para o leitor.se você realmente olhar por baixo do chão da floresta, as migalhas de pão não são todas perfeitas.O problema das migalhas de pão navegando por mais de uma década, as migalhas de pão ainda não são consideradas uma das melhores práticas. Há muitas razões para isso:
1. As pessoas ainda não têm certeza se vale a pena o esforço: não é uma funcionalidade make a ou break. Não discutas.
2. Há a crença de que as migalhas de pão só são “necessárias” se a sua arquitectura de informação estiver em ruínas. Se os usuários são capazes de navegar facilmente o seu site, eles vão saber onde eles estão sem você mostrá-los. Essencialmente, esta escola de pensamento acredita que as migalhas de pão são uma opção de retirada quando a sua arquitetura está estragada. Então eles perguntam: se você vai gastar tempo e esforço, por que não melhor sua hierarquia de Informação do que investir em migalhas de pão?Tom Scott, escreveu sobre as muitas questões que se podem ter com migalhas de pão.
problemas com pão ralado baseado no histórico
para gerar dinamicamente pão baseado no histórico, você tem que acessar cookies de navegador. Isso requer codificação e esforço extra. O esforço adicional fará sentido se os benefícios superarem o esforço. Mas será?
pão ralado à base de história simplesmente duplicar a funcionalidade do botão de trás.
Nenhum SEO Benefício: Desde o pão tem que ser com base no histórico do usuário, bots motor de busca nunca vai vê-lo e não tem benefícios de SEO
Não é Útil Para Todos: Muitos usuários de acessar diretamente as páginas dentro do site através de motores de busca; para tais pessoas, uma história baseada trilha não apresenta nenhum benefício.erro dos compostos: Para as pessoas que chegam a uma página através de tentativa e erro, não fará sentido ter uma história de navegação sub-ótima na forma de migalhas de pão.
vale a pena notar no entanto, que o último ponto deriva de uma arquitetura de informação defeituosa do site como um todo. Se os usuários não são capazes de identificar facilmente o caminho mais fácil para uma página, pode ser uma melhor opção para investir na otimização da arquitetura do site do que brincar com migalhas de pão.
questões com migalhas de pão baseadas em Navegação
para sites poli-hierárquicos como a maioria dos sites de comércio eletrônico da nova era, a hierarquia é mais plana e cada seleção de produto pode pertencer a várias categorias. Por exemplo, para alguém olhando para comprar um saco de feijão, o breadcrumbs trail poderia olhar
Home > Mobiliário > Sala de estar > Cadeiras > Single Seater > ‘O Cara Habita’ Saco de Feijão
ou
Home > Mobiliário > Sala de estar > Cadeiras > Casual > ‘O Cara Habita’ Saco de Feijão
o Que você vai escolher para exibir?vamos considerar a página do produto primeiro.
para a página do produto, uma forma razoável é fazer uma chamada sobre o tipo de migalha é o mais apropriado para exibir. O caminho de navegação mais fácil ou mais utilizado é um bom candidato.
Se a sua página de categoria permitir que os utilizadores seleccionem atributos de produto, será útil ter a migalha de navegação mais apropriada e uma ligação’ de volta aos resultados ‘ (caminho histórico) na sua página de produto. Fazer escolhas é uma coisa difícil. Para os usuários que passaram por isso, chegou à página do produto, não estão muito satisfeitos com a sua seleção e querem verificar outro produto que corresponde ao atributo, o botão de volta do navegador pode causar ansiedade. Isto porque os usuários não podem ter certeza se o navegador vai se lembrar de suas escolhas de atributos. Uma opção “Voltar aos resultados” pode ser tranquilizadora e manter o visitante no funil de conversão.
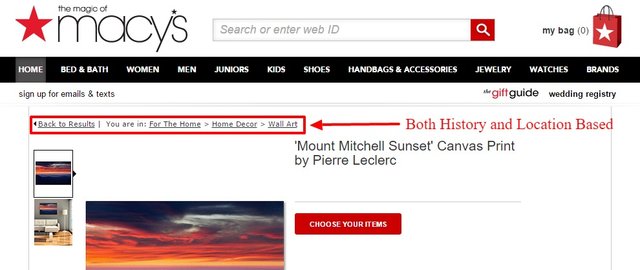
de Volta para Resultados | Home > Mobiliário > Sala de estar > Sacos de Feijão > ‘O Cara Habita’ Saco de Feijão

Na macy’s página do produto, Localização e Histórico com base de farinha de rosca são mostrados. Se um usuário não gosta do produto, ele pode facilmente voltar uma página e escolher outro produto. Now let’s talk about the category page.
para a página da categoria, se você está dando aos usuários uma escolha de atributos de produto como “marca”, ou “tamanho”, outra maneira de usar migalhas de pão é exibir tanto um caminho de navegação padrão e os atributos juntos, mas devidamente diferenciados.
Home> Mobiliário > Cadeiras | Single Seater*

A página da categoria em Flipkart mostra Localização e do Atributo Base de farinha de rosca. Isso ajuda os usuários a entender rapidamente como eles chegaram aqui e quais filtros já foram aplicados. pão ralado: secundário em estado, primário em valor
pão ralado tem sido em torno de mais de uma década. Mas eles nunca encontraram muitos holofotes devido ao seu status permanente de ‘uma barra de navegação secundária’. Apesar de seu status, pão ralado pode ser um elemento poderoso para melhorar a experiência do Usuário e criar engajamento. Do ponto de vista empresarial, ajuda tanto na aquisição (pense SEO) quanto na conversão (facilita a navegação no local).
para conduzir o ponto para casa, deixe-me citar alguns números de um estudo de dois anos de idade por Baymard. Após um estudo de benchmarking envolvendo 40 sites de comércio eletrônico, verificou-se que 68% tinham uma utilização sub-ótima de navegação de migalhas. 23% não tinham nenhum elemento de pão. Alguns consideram as migalhas de pão um elemento de design arcaico sem necessidade ou prioridade no mundo de hoje, enquanto para outros é uma jóia que ocupa pouco espaço imobiliário e requer pouco esforço, mas contribui imensamente para a experiência geral do Usuário.então você deve ter migalhas de pão no seu site de comércio eletrônico? Olhe para os seus usuários para a resposta, eles vão beneficiar? Acho que é a única pergunta que vale a pena fazer.o que é um menu de migalhas? o menu p > Pumcrumb em um site dar uma nova orientação ao visitante e mostrar a ela ou a ele, exatamente onde ela ou ele está no site.qual é a utilidade da migalha?
P Breadcrumb em um site ajuda a incentivar a navegação e reduzir a taxa de salto, melhorando a capacidade de encontrar o seu site, proporcionando benefícios SEO e ajudar na redução da ansiedade do Usuário.
 Continue Reading
Continue Reading