
Google Maps Street View permite explorar lugares ao redor do mundo através de imagens de nível de rua de 360 graus. Você pode explorar marcos do mundo, ver naturalwonders, navegar uma viagem, ou mostrar o exterior do seu negócio.
- visão geral
- panoramas de vista de rua
- acessando dados de vista de rua
- define a localização do panorama
- ver imagens de vistas de rua
- adicionar um visualizador de ruas
- Swift
- objective-C
- Personalizar o visualizador
- Swift
- objective-C
- o Lançamento do Street View com o Esquema de URL
- Street View locations and point-of-view (POV)
- Swift
- objective-C
- Orientação
- Zoom
- movendo a máquina fotográfica
- Swift
- objective-C
- Markers within Street View
- Swift
- objective-C
- Swift
- objective-C
- Eventos
visão geral
o Google Street View fornece vistas panorâmicas de 360 graus de estradas designadas em toda a sua área de cobertura. A cobertura disponível através do SDK é o mesmo que para o aplicativo Google Maps para iOS ouhttps://maps.google.com/. Você pode ler mais aboutStreet View e ver as áreas suportadas em um mapa interativo, em torno de Street View.
O SDK do Maps para o iOS fornece um serviço de visualização de rua para a obtenção e visualização das imagens usadas no Google Maps Street View. Street View images are returned as panoramas and are viewed from within the Street View viewer-an object of type GMSPanoramaView.
panoramas de vista de rua
cada panorama de vista de rua é uma imagem, ou conjunto de imagens, que fornece uma visão full360 graus a partir de um único local. As imagens estão em conformidade com a projecção equirectangular(Placa de Carrée), que contém 360 graus de visão horizontal (enrolamento) e 180 graus de visão vertical (a partir da direita para cima para baixo). O panorama de 360 graus resultante define uma projeção em uma esfera com a imagem enrolada na superfície bidimensional daquela esfera.
vista de rua panoramas são visualizáveis com o objetoGMSPanoramaView. Thisobject provides a viewer that will render the panorama as a sphere, with acamera at its center. Você pode programaticamente controlar a orientação da câmera, bem como várias propriedades que personalizam o espectador.
acessando dados de vista de rua
vista de rua panoramas são identificados por uma de duas peças de meta-dados:
panoramaIDO ID único de um panorama de vista de rua. ThispanoramaIDmay change over time, and is not suitable as a long term, or hard-coded, reference. OpanoramaIDé melhor usado para fornecer acesso programático a diferentes imagens de vista de rua.coordinatea localização precisa desta imagem, expressa emCLLocationCoordinate2D. Use acoordinatepara armazenamento persistente de uma localização panorâmica, ou para traduzir as ações do usuário no mapa para uma imagem de vista de rua.
O panoramaID e o coordinate são armazenados como propriedades deGMSPanorama objeto. Você pode solicitar um GMSPanorama a partir doGMSPanoramaService usando a tag coordinate ou panoramaID. O objeto que produzirá incluirá ambas as peças de meta-dados, bem como um conjunto de ligações para panoramas próximos.
define a localização do panorama
a localização do panorama da vista de rua pode ser definida com base na coordenada.
-
a
moveNearCoordinateo método requer um panorama próximo da coordenada. -
O método
moveNearCoordinate:radiusé similar, mas permite que você especifique um raio de busca, em metros, em torno da coordenada. -
o método
moveNearCoordinate:sourcepermite-lhe indicar uma fonte.Uma fonte é útil se você quiser restringir a vista de rua para apenas procurar porpanoramas que estão fora. Por padrão, panoramas de locais são eitherinside ou outside. Note que panoramas ao ar livre podem não existir para a localização específica. -
O método
moveNearCoordinate:radius:sourcepermite-lhe indicar tanto o aradius como uma fonte.
ver imagens de vistas de rua
adicionar um visualizador de ruas
os passos básicos para adicionar um visualizador são:
- (Uma vez) seguir os passos para começar a obter o SDK,obter uma chave e adicionar os quadros necessários.
- cria ou actualiza um
ViewController. Se o panorama será exibido quando este controlador de vista se tornar visível, certifique-se de criá-lo noloadViewmétodo. - Criar e instanciar um
GMSPanoramaViewclasse usando oGMSPanoramaViewinitWithFrame:método. Se isto for usado como a única Vista do controlador de vistas, entãoCGRectZeropode ser usado como a estrutura do mapa — o mapa será redimensionado automaticamente. - define o
GMSPanoramaViewobjecto como Vista do controlador de visualização, e.g.self.view = panoView;. - define a localização da imagem de vista de rua usando um método como
moveNearCoordinate:.
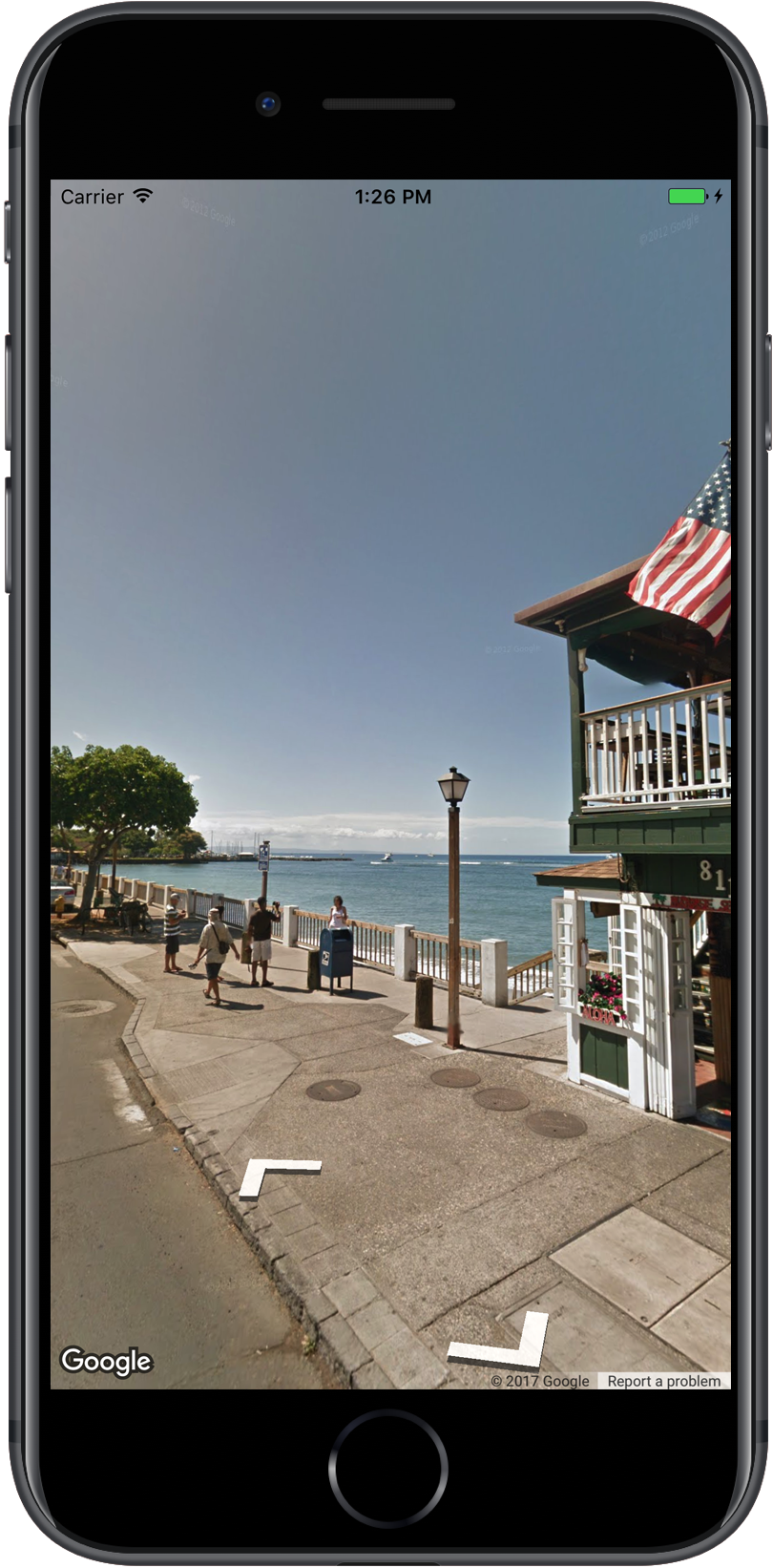
o exemplo abaixo adiciona um visualizador de vistas de rua a uma aplicação.
Swift
import GoogleMapsclass StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) }}
objective-C
#import "StreetView.h"@import GoogleMaps;@interface StreetView ()@end@implementation StreetView- (void)loadView { GMSPanoramaView *panoView = initWithFrame:CGRectZero]; self.view = panoView; ;}@end
Personalizar o visualizador
Você pode personalizar o visualizador de restringindo os gestos que estão disponíveis. Bydefault, panning, zoom e viajar para panoramas adjacentes são todos ativados.Gestos individuais são controlados através de propriedades de GMSPanoramaView.Estas propriedades ativam ou desativam gestos controlados pelo Usuário; mudanças programáticas ainda são possíveis quando o gesto está desativado.
orientationGesturesse o utilizador será capaz de reorientar a câmara batendo ou arrastando. Configurado paraNOpara desactivar as alterações de orientação à máquina.zoomGesturesse o utilizador será capaz de apertar o zoom. Configurado paraNOpara desactivar a ampliação.navigationGesturesse o Usuário será capaz de mudar que panorama é visível. Os usuários podem usar um único toque em links de navegação ou duplo toque na vista para mudar panoramas configurados paraNOpara desativar alterações de navegação.
Pode activar ou desactivar todos os gestos de uma vez com o métodosetAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
objective-C
;
o Lançamento do Street View com o Esquema de URL
o Google Street View é visível a partir de dentro do Google Maps para iOSapplication. Você pode lançar a aplicação Google Maps para o iOS no modo streetview com o parâmetro comgooglemaps esquema URL, definindo omapmodeparâmetro para . Um exemplo de uma URL que irá lançar a vista de rua aparece em baixo. Para mais informações, consulte o esquema de URL.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetviewStreet View locations and point-of-view (POV)
The GMSPanoramaCamera permite-lhe definir o ponto de vista da visão de rua como uma combinação de posição, passo e zoom.
os conjuntos de excertos abaixo irão orientar a câmara para sul, e ligeiramente para baixo.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
objective-C
panoView.camera = ;
Orientação
O Street View localização define o posicionamento da câmera de foco para animage, mas não define a orientação da câmera para a imagem.Para esse propósito, o objeto GMSOrientation define duas propriedades:
-
headingdefine o ângulo de rotação em torno dos graus locusin da câmera em relação ao norte verdadeiro. Os cabeçalhos são medidos no sentido horário: o norte verdadeiro é 0, o leste é 90, o sul é 180, o oeste é 270. -
pitch(default0) define a variância do ângulo “para cima” ou “para baixo” a partir da altura inicial por defeito de thecamera, que é muitas vezes (mas nem sempre) flatorizontal. (Por exemplo, uma imagem tirada em uma colina provavelmente exibirá uma altura de salto que não é horizontal. Os ângulos de passo são medidos com valores positivos olhando para cima (para + 90 graus para cima e ortogonal para o passo padrão) e valores negativos olhando para baixo (para -90 degreesstraight para baixo e ortogonal para o passo padrão).
Zoom
a vista de rua suporta diferentes níveis de detalhe da imagem através do uso de zoom.Você pode definir o nível de zoom programaticamente, ou os usuários podem mudar o nível do visualizador apertando para zoom.
movendo a máquina fotográfica
Uma vez que tenha criado o GMSPanoramaView, e que tenha uma câmara ordefault configurada, poderá alterá-la de várias formas. Quando você muda a câmera, você tem a opção de animar o movimento resultante da câmera. Theanimation interpolates between the current camera attributes and the newcamera attributes.
Você pode modificar o GMSPanoramaCamera objeto, e oGMSPanoramaView‘s camera propriedade. Isto irá colocar a câmera no ponto de vista sem animação. A GMSCameraPosition pode ser criada para configurar qualquer combinação de orientação e zoom.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
objective-C
panoView.camera = ;
Você pode animar uma transição chamando oanimateToCamera:animationDuration: método GMSPanoramaView.Além disso, você pode controlar a câmera usando animação de núcleo. Este é madeavailable através personalizado CALayer no GMSPanoramaViewGMSPanoramaLayer.
Markers within Street View
TheGMSPanoramaView object is able to display map markers. Você pode usar thesame GMSMarker objeto em um GMSMapView ou umGMSPanoramaView objeto definindo suas propriedades correspondentes:
Swift
// Create a marker at the Eiffel Towerlet position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)let marker = GMSMarker(position: position)// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView// Add the marker to a GMSMapView object named mapViewmarker.map = mapView
objective-C
// Create a marker at the Eiffel TowerCLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);GMSMarker *marker = ;// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView;// Add the marker to a GMSMapView object named mapViewmarker.map = mapView;
os Marcadores de escala em tamanho como uma função da distância entre o marcador’sposition e o GMSCameraView‘s localização. Se esta distância se tornar demasiado grande, o marcador tornar-se-á demasiado pequeno para mostrar e será escondido da vista.
Set the panoramaView property tonil to remove it from theGMSPanoramaView.
Swift
marker.panoramaView = nil
objective-C
marker.panoramaView = nil;
Eventos
Você pode ouvir a eventos que ocorrem no Street View panorama, como quando auser toques no panorama. Para ouvir eventos, você deve implementar o protocoloGMSPanoramaViewDelegate. Veja a guia geral dos eventos e a lista de métodos noGMSPanoramaViewDelegate.