Tänk dig att du öppnar App Store söker nya program som du kanske gillar – några sökord i en sökfält, snabb skanning – och valet görs – du är på den valda app sida besluta om att ladda ner det eller inte. Vad fångade ditt öga och bestämde ditt val?
Med tanke på det faktum att människans hjärna bearbetar visuell information mycket snabbare än text, måste Hur mobila ikoner ser ut vara en styrande faktor för ASO. I den här artikeln kommer vi att ge dig en kort översikt över vilka krav en ”bra” mobilikon måste uppfylla. Vi delar också bästa praxis, diskuterar variationer av stilar och erbjuder ett par praktiska ikonoptimeringstips till att börja med.

mobila ikoner ger oss första intrycket och därför är de porten till appen. Att vara en av de mest effektfulla App store produktsidan element, ikoner hjälper dig att växa en app organiskt.
i genomsnitt har mobila ikoner 10-25% potential för konverteringsökning, och i vissa fall kan din” tap through rate ” skyrocket.
det är därför en optimerad appikon är av avgörande betydelse för App store optimering.
krav för App Store-ikonstorlekar
oavsett hur väl genomtänkt din ikon är, måste den uppfylla de tekniska kraven från Apple eller Google. Båda företagen ger detaljerade beskrivningar av vad de förväntar sig av en rätt mobil ikon från storlek till den totala användarupplevelsen. Nedan hittar du app store ikon storlekskrav.
Appikonstorlekar
varje app ska ha en uppsättning små ikoner för startskärmen och en större ikon för App Store själv.
Här är App Store ikoner storlek tabell för olika Apple-enheter:
| Enhet eller Kontext | Ikonen Storlek |
| iPhone | 180px × 180px (60pt × 60pt @3x) 120px × 120px (60pt × 60pt @2x) |
| iPad Pro | 167px × 167px (83.5 pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | sRGB or P3 (see Color Management) |
| Layers | Flattened with no transparency |
| Resolution | Varies (see Image Size and Resolution |
| Shape | Square with no rounded corners |
To publish your Store Listing in Google Play store, a high-resolution icon is required. High-res-ikonen ersätter inte appens launcher-ikon men bör vara en version med högre trohet och högre upplösning som följer dessa designriktlinjer:
- Materialikoner som används via Android M;
- adaptiva ikoner för Android O.
Google Play-krav
- 32-bitars PNG (med alfa)
- mått: 512px med 512px
- maximal fil storlek: 1024kb
App Store och Google Play har olika krav och rekommendationer för en mobil ikon design. Oavsett vilket operativsystem du skapar applikationen för, tar en bra ikon inte bara uppmärksamheten hos App store-besökare direkt, den kommunicerar också appens kvalitet och syfte.
komma igång med Mobil ikoner optimering
hur ser vi till att vi använder en appikon som driver resultat?
kärnelement för att konvertera mobila ikoner är enkelhet, brist på överflödiga visuella komponenter, förmåga att sticka ut bland konkurrenter utan att förlora kontakten med de konventionella principerna i din butikskategori.
lär dig alla de senaste Optimeringstrenderna för App Store för ikoner (färger, stilar, bästa konsttips) i App Store och Google Play Store i”Aso Benchmarks & trender 2020. mobilspel.”

hur kan du se till att du följer alla ovanstående principer? Rätt plats att leta efter svaret är A / B-testning. Den svåraste delen av det genererar variationer.
till att börja med kan du helt enkelt granska några av de bästa apparna i dina kategorier för att hitta de stilar du kan prova i utformningen av din mobilappikon. Men innan du börjar bör du fråga dig själv:
- berättar din ikon historien och säljer de unika funktionerna i din app?
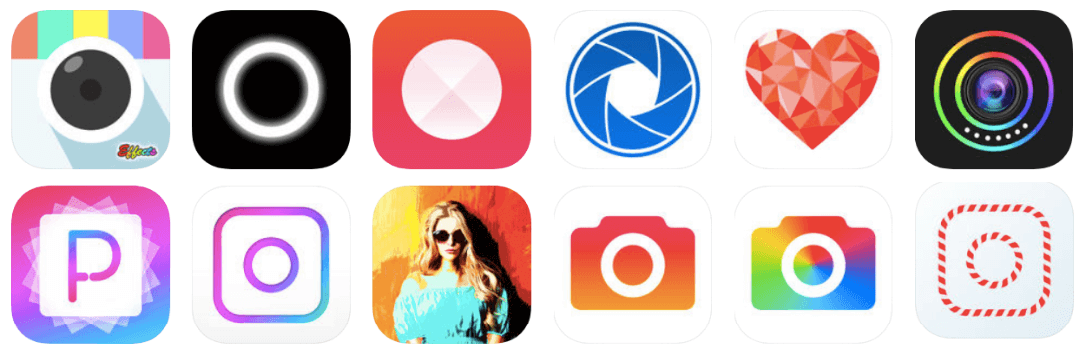
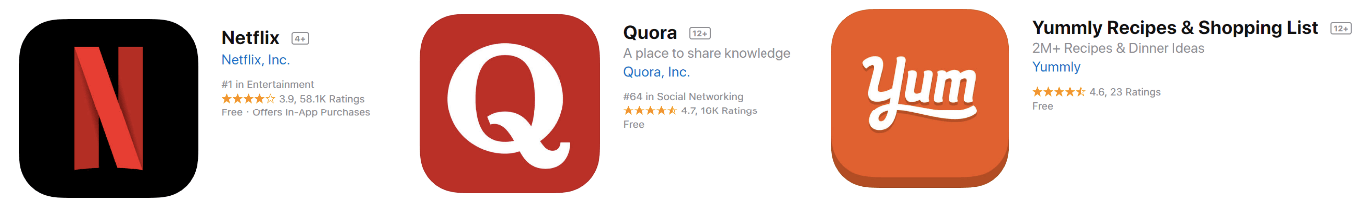
det är viktigt att se till att användarna förstår meddelandet bakom dina mobila ikoner. Om vi till exempel tittar på selfie-appikoner ser vi att de allra flesta har kamera, lins eller en linsliknande visuell.

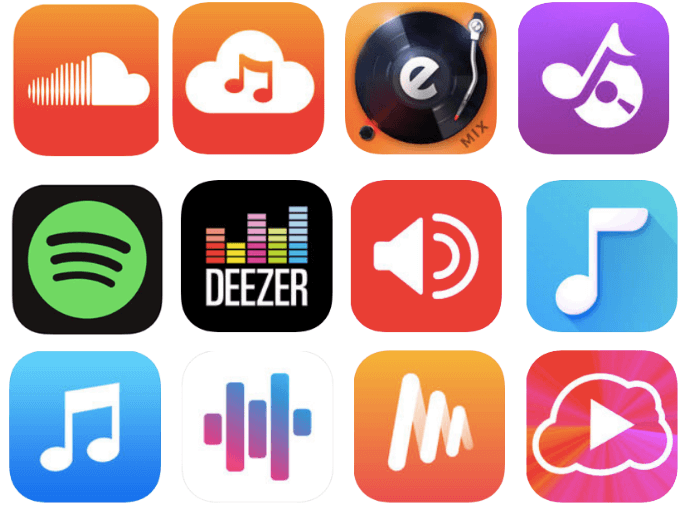
musik app ikoner innehåller noter, ljudvågor eller equalizers. De matlagning verktyg, förkläden, eller kock hattar visas på recept apps ikoner respektive.

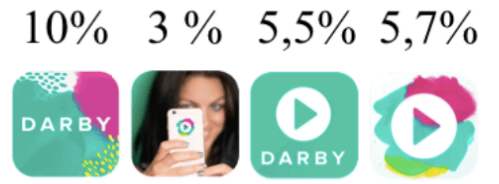
dessa föreningar kan se banala ut men att använda fel kan utgöra ett verkligt hot mot omvandlingar. Till exempel upptäckte Darby (en app med DIY-videor) att deras ikon vilseledda sina kunder. Ett” play ” – tecken i ikonen fick publiken att tro att Darby var en videoredigeringsapp. A / B-tester hjälpte till att lösa detta problem och ikonen korrigerades.

varje app har också sina starka sidor. Att identifiera och lyfta fram dem är viktigt. Så när du utvecklar en App store-optimeringsstrategi bör du se till att appen sticker ut.
Om ditt varumärke redan är synligt på din målmarknad är det ett måste att använda det i ikonen. Det kommer att ge appen trovärdighet och öka användarnas förtroende.
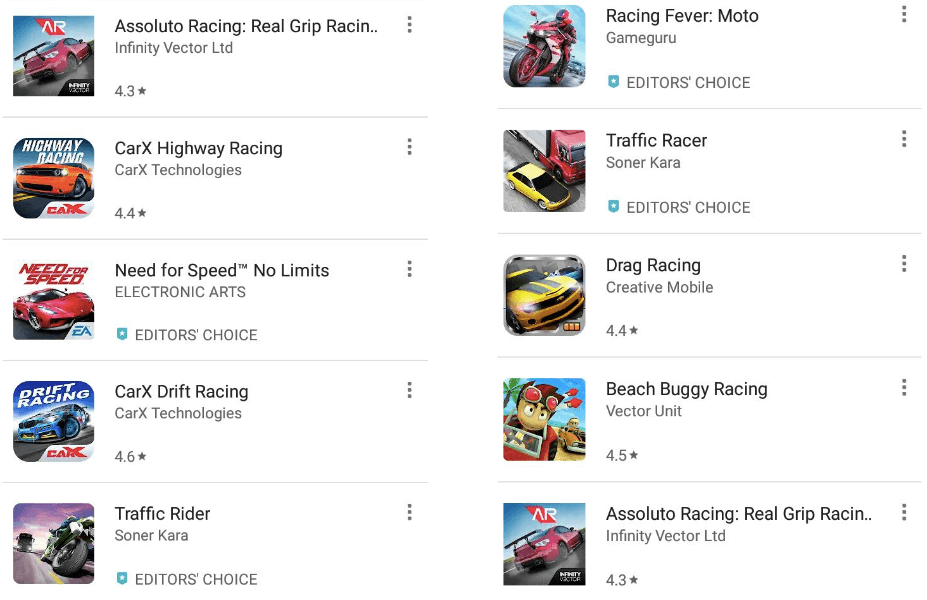
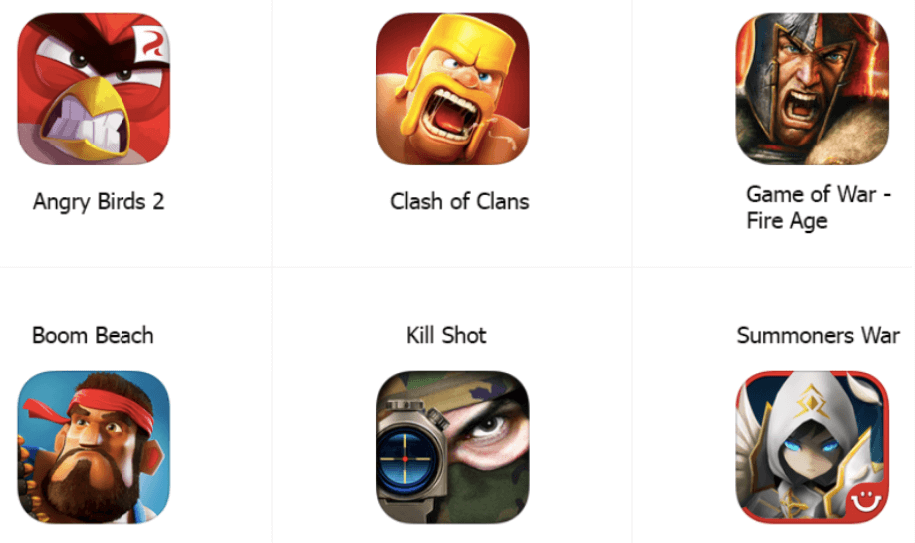
om du till exempel söker efter” racing ” kommer du att märka att resultaten innehåller några ikoner med en stor utgivares logotyp i hörnet. Du kan hitta några exempel nedan.

- står dina mobila ikoner tävlingen i sökningen?
med hjälp av ditt mål och relaterade sökord kan du hjälpa dig att se appens position i sökningen. Titta på sina huvudkonkurrenter. Ser deras ikoner likadana ut? Vad får din att sticka ut?
På tal om optimering är det viktigt att komma ihåg att mobila ikoner spelar en avgörande roll först och främst på App discovery-scenen. Så snart App store-besökare kommer till produktsidan slutar de ägna så mycket uppmärksamhet åt ikonen. det är därför det enklaste sättet att förbättra en ikon är att köra en serie kategoritester i en App store och välja den version som fungerar bäst i den tuffa konkurrensmiljön.

färger och stilar av mobila ikoner
att välja din ikon stil och färg är nära en fullskalig branding beslut. Saken är att mobila ikoner faktiskt representerar ditt företag i appbutiker och allvarliga avvikelser mellan appdesignen och din företagsidentitet kan avskräcka även lojala kunder.
När du skapar en app vet du definitivt vem du skapar den för. Ålder, kön, plats, Språk och andra egenskaper hos dina framtidsutsikter påverkar appdesignen.
samma regel gäller för mobila ikoner, och ju mer exakt din inriktning är desto fler installationer kan du förvänta dig. Det verkar uppenbart att ikonstilen för ett barnspel kommer att skilja sig drastiskt från en ikon för en redovisningsapp när det gäller färger och komposition.

färger
många företag känns igen av färger. Samma fungerar för appar. Det är därför det är så viktigt att välja färg för din mobila ikon. Vilka färger fungerar bäst? Tyvärr finns det inget rätt svar. Även om de flesta färger har betydelser eller åtminstone föreningar, och dessa kan vägleda ditt beslut.
blå är en populär färg med många stora företag (Facebook, Twitter, Visa, etc.). Det har bokstavligen blivit en representation av förtroende, ärlighet, lojalitet, säkerhet och lugn. Denna färg används ofta på logotyper och ikoner för de produkter som är avsedda för internationell användning eftersom det inte har några negativa Kulturella tolkningar.

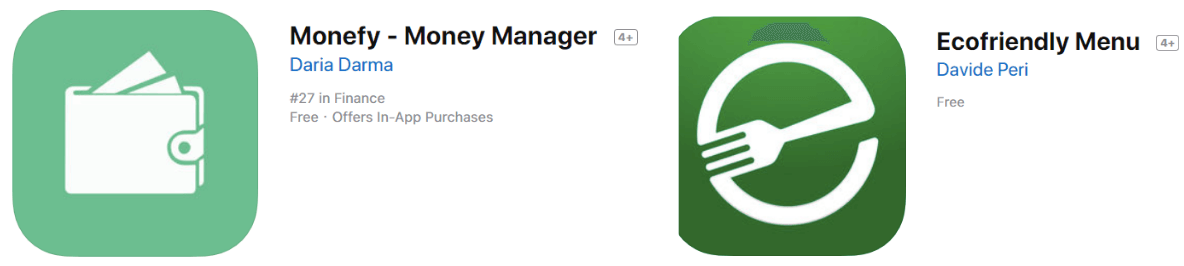
grön är främst förknippad med pengar och natur Det är därför det föredras av utvecklarna av 2 appkategorier:
- finansiella tjänster;
- miljövänlig beteende promotorer.

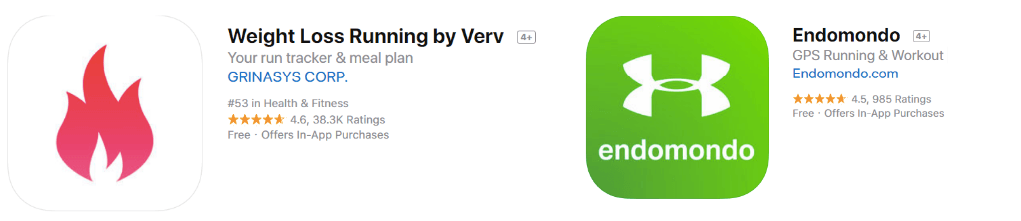
lila är mer av en kvinnlig färg (det är därför det är så populärt med selfie-appdesigners). Röd är djärv och energisk, orange är glad, gul är varm och grön är fredlig, så du kan välja rött för en sportapp och grönt för någon hälsospårare.

det är dock viktigt att vara försiktig och redogöra för alla möjliga föreningar och kulturella tolkningar som går med den valda färgen (utom blå, som du kan gissa).
mobil ikon optimering: Bästa praxis
även en väldesignad ikon baserad på dina varumärkesregler kan inte garantera att du vinner miljontals appar i en appbutik. Endast datadriven metod, testning och optimering av olika element i en ikon (färger, bakgrunder, grafik, kompositioner etc.), låter dig öka nedladdningarna av dina appar och få ut det mesta av dina mobila ikoner.
se till att de valda testvariationerna har signifikanta skillnader.
mindre ändringar som en nyans eller en annan vinkel på grafiken passar inte för ett delat test, eftersom de inte sannolikt visar någon allvarlig skillnad i Konvertering.
här är några grundläggande optimeringstips:
- håll det enkelt
det är ingen tvekan om att du har massor av ideer om vad du ska placera på din ikon. Prova variationer med de grundläggande begreppen som håller antalet grafiska element till ett minimum. Eller bättre, Håll dig till en och kontrollera om en lättare design verkligen konverterar bättre.

1024 1024-Pixel canvas är en utmaning i sig. Så prova designen på enheten i flera sammanhang och storlekar. Se till att dina mobila ikoner ser bra ut mot olika bakgrunder.
- Prova olika färger
det finns många fina färgkombinationer i världen och din designer känner dem säkert väl. Den svåra frågan är vilken av dessa fina kombinationer som kör installationer. Testa och se om en mild pastellbakgrund kan markera huvudikonelementet och öka konverteringarna bättre än en djärv kontrast.
- låt din grafik tala för dig
det finns en konstig tendens bland apputvecklare-ganska många av dem tenderar att placera appens namn eller någon annan text på mobilaikonen. Varför? Det finns gott om plats i appens titel-och beskrivningsområden.

naturligtvis använder många appar framgångsrikt ord eller bokstäver (ibland märkta, ibland inte) i sina mobila ikoner. Om du vill gå med i ’bokstavlig’ klubb, glöm inte att testa om extra bokstäver på ikonen Konvertera bättre än det grafiska språket.
om du väljer att bara använda ett meningsfullt brev i samband med ditt varumärke kan det bli en bra appikon. Även om det används i sammanhanget som en logotyp rekommenderas det fortfarande inte.

- Logo/ingen logotyp?
logotyp och mobila ikoner har vissa likheter men de är också olika i många aspekter. Så det är väldigt viktigt att förstå att en appikon inte är en logotyp. Logotyper är vektorbilder och ikoner är raster, logotyper behöver inte vara fyrkantiga men de måste se bra ut på brevpapper etc.
tillvägagångssättet, verktygen och processen att skapa dessa bilder är helt olika och det är också deras framgångskriterier. Om du fortfarande tror att din logotyp kan bli en mobil ikon se till att testa den och garantera att den levererar värdet bortsett från varumärkesmeddelandet.

- Lägg till gränser
testa gränser för din appikon, det kan göra din ikon skisserad mot vilken bakgrund som helst och öka dess synlighet och överklagande.

- lita på riktmärken
historien upprepar sig, så analysera dina konkurrenter och gör något annat. Att emulera ledarna är en säker men en knepig väg att gå ner. Din unika är en av nycklarna till framgång. Börja med färgerna eftersom de gör skillnaden men försumma inte forskningen för att inte hamna i ett hål.
Välj ut 10 bästa ikoner för mobilappar i din kategori och tänk hur du får din att sticka ut. Skapa ett par alternativ baserat på din analys och börja testa.

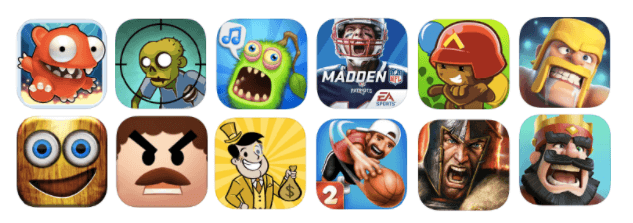
Som nämnts ovan är det bra att börja med konkurrenternas forskning och bestämma bästa praxis. Om du studerar ikonerna för de bästa spelen märker du att den överväldigande majoriteten använder samma mönster: En ikon visar tecken med munnen öppen. Det kan tyckas dumt, men tricket fungerar. Du kan använda den här layouten för att designa en av dina variationer.

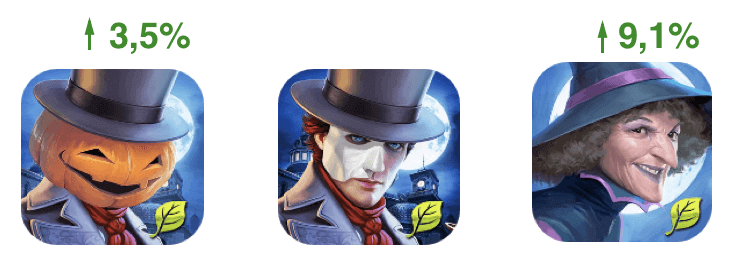
det är också mycket tillrådligt att testa olika tecken för din mobila ikon mot varandra. MyTona company lanserade en serie ikonexperiment för ett av deras spel, Seekers Notes: Hidden Mystery. Först fick de en mänsklig karaktär att tävla mot ett pumpahuvud. Pumpan vann med en fördel på 9,3%.
i nästa serie tester slog pumpan en mystisk man i en topphatt med bara 3,5%. Och den sista ikonvariationen med en glad häxa besegrade de två föregående med en konverteringsökning på 9,1%. Resultaten av experimentet har visat fördelarna med både’ öppen mun ’ konceptstrategi och vikten av A / B-testning.

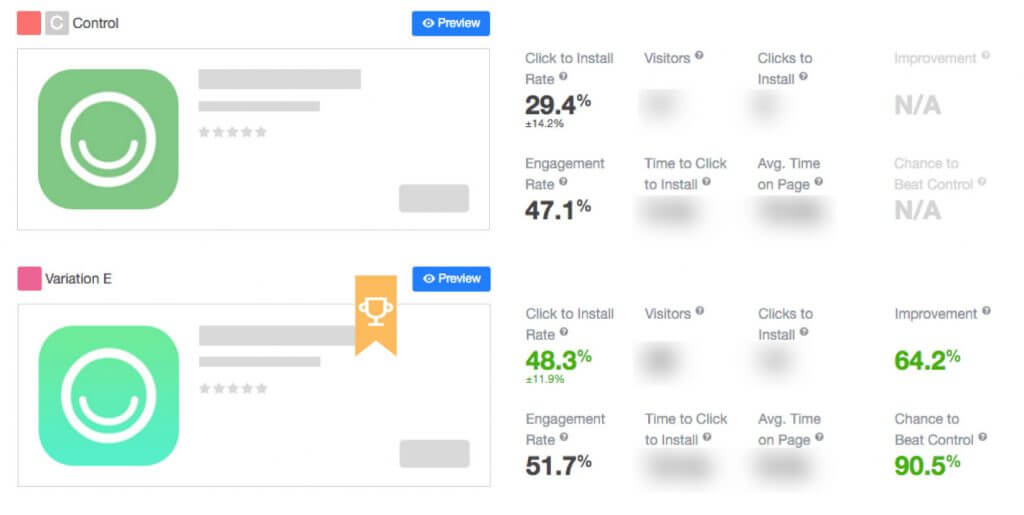
du skulle bli förvånad över att veta att även ändra små detaljer i din mobil ikoner, låt oss säga, bakgrundsfärg kan medföra några allvarliga tillväxt. Hobnob app led av en stark nedgång i omvandlingar efter att ha ändrat sin mobila ikon men de lyckades avhjälpa situationen baserat på en serie A/B-experiment.
Split-test hjälpte till att hitta ikonen som visade 64% bättre prestanda jämfört med den ommärkta. Det roliga faktum är att den enda skillnaden mellan de vinnande de förlorande variationerna var gradientbakgrunden.

Mobile ikoner optimering checklista
designa ikoner för mobila applikationer som kommer att passera App Store och Google review och samtidigt locka användarnas uppmärksamhet är en komplicerad multi-level process som börjar långt innan du startar din app. Men om du lyckas lyckas i alla optimeringsfaser får du dina värdefulla installationer på ett silverfat.
Här är de viktigaste punkterna du alltid bör tänka på:
- försök att uppfylla publikens förväntningar när det gäller stil och varumärkeskonsistens eftersom användarnas visuella uppfattning ofta bestämmer deras val;
- följ App Store och Googles rekommendationer eller de låter dig inte visas i sökresultaten;
- gör grafiken representerar din app och låt designen göra magin. Lämna texten för appens beskrivning och logotyperna för dina brevhuvud;
- experimentera med färger och Lägg till gränser för att placera accenten på huvudelementen i dina mobila ikoner;
- lär dig av de bästa metoderna men var original för att få din ikon att sticka ut.
testa framför allt allt du kan för att se till att du rör dig i rätt riktning. Med dessa rekommendationer har du alla chanser att öka konverteringarna massivt.
källor:
- hur man utformar en bra appikon för App Store optimering? Apptamin
- iögonfallande appikon Design: Hur man krossar tidningen
- Aso fallstudie: hur man väljer den bästa appikonen Incipia
- hur man gör ASO för Android-appar på Google Play Store – Ultimate Guide för 2018: Ikon verktyget
- riktlinjer för mänskligt gränssnitt: appikon Apple
- grafiska tillgångar, skärmdumpar, & video GooglePlay