7 juni 2015
Bower är en stor beroende manager som är speciellt skapad för att hjälpa dig att hantera olika frontend bibliotek.
det minskar den tid och energi du behöver för att spendera jakt runt på webben för bibliotek som Susy och jQuery genom att hjälpa dig att installera, uppdatera eller ta bort dem med ett enda kommando.
för att fylla på det kan det hjälpa dig att ladda ner alla bibliotek du behöver när du ställer ett nytt projekt med ett enda kommando.
i den här artikeln talar vi om hur man installerar Bower och hur man använder den.
- installera Bower
- skapa en bower.json file
- installera Bower-paket
- använda ett bibliotek installerat med Bower
- använda ett Sass-bibliotek med Bower
- söker efter Bower-paket
- installera beroenden med ett kommando
- Avinstallera Bower-paket
- avancerad Bower Stuff
- installera en specifik version av ett paket
- lösa beroendekonflikter
- uppdatera Bower paket till sina senaste versioner
- ändra bower-komponentkatalogen
- inslagning upp
installera Bower
Bower kräver att du har 3 saker installerade på ditt system:
- NodeJS
- Node Package Manager (npm)
- Git
Du kan installera NodeJS genom att ladda ner installationsprogrammet från dess webbplats och dubbelklicka på den.
Npm levereras tillsammans med NodeJS-installationen och så behöver du inte installera något extra för det.
Slutligen måste Windows-användare ladda ner och installera git om du inte redan har gjort det. Mac har Git installerat som standard.
När du har installerat dessa tre förutsättningar kan du installera bower genom att skjuta upp kommandoraden och ange följande kommando:
$ npm install bower -gnpm är ett kommando som görs tillgängligt för kommandoraden efter att du installerat npm. Kommandotinstall berättar för npm att installera ett nodpaket som finns på npmjs.com.
Bower är ett sådant paket och därför installerar vi det med npm.
den slutliga-g flaggan berättar för npm att installera Bower globalt, vilket gör att du kan använda kommandotbower var som helst på din dator.
Vi är nu redo att börja hantera beroenden med Bower! Låt oss börja med att skapa en tom mapp som heter test och navigera in i den.
skapa en bower.json file
Bower tittar på en fil som heter bower.json för att identifiera beroenden i ditt projekt, så du vill se till att du skapar detta bower.json först.
Du kan göra det genom att köra bower init från kommandoraden.
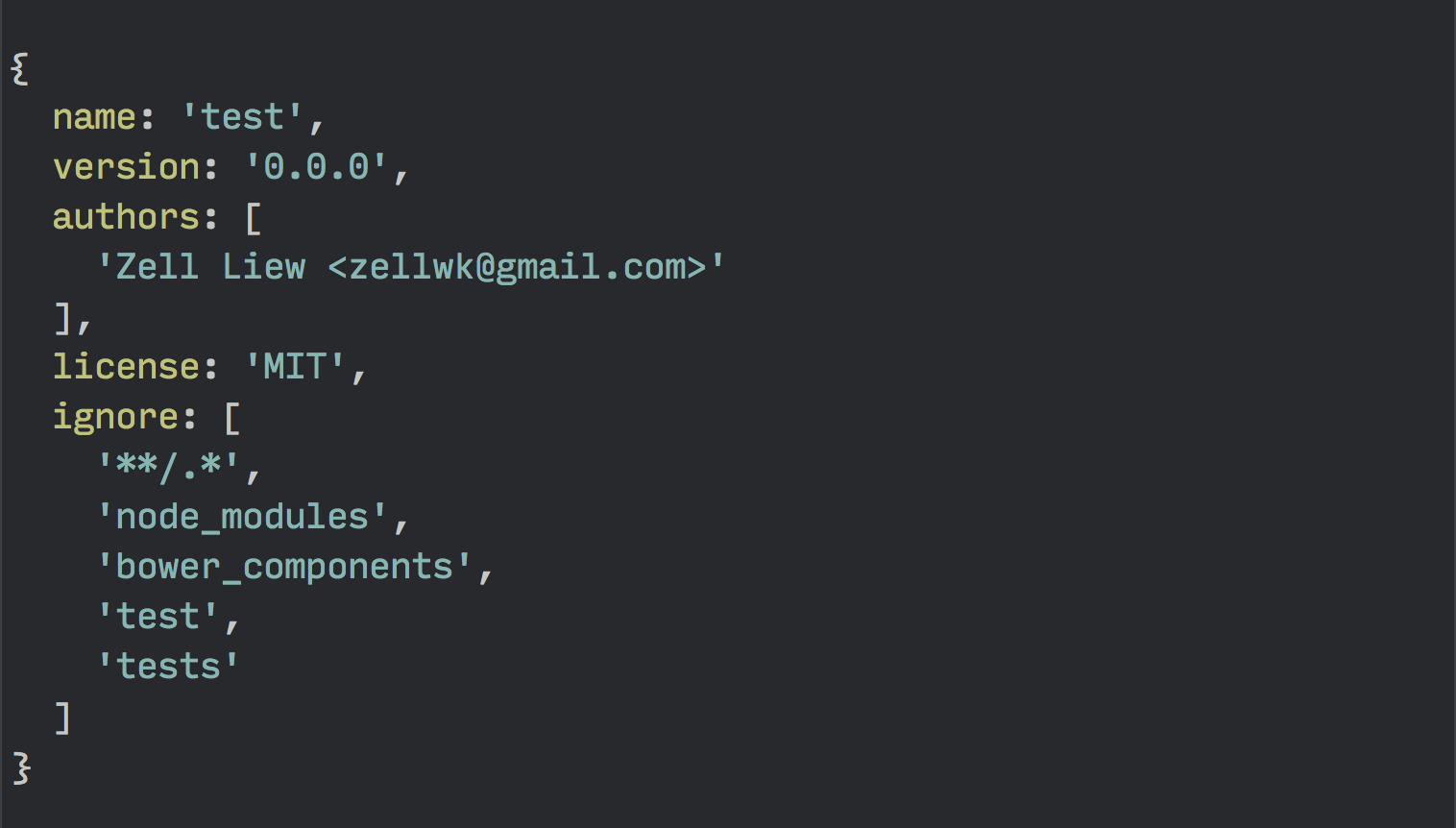
$ bower initNär du trycker på enter, kör Bower dig omedelbart genom en serie frågor och skapar filen bower.json för dig i slutet.

När filenbower.json har skapats kan du börja installera bibliotek i ditt projekt.
installera Bower-paket
förresten kallas bibliotek i Bower och npm också paket (om du undrar var ”paket” – ordet kom ifrån).
Du kan installera paket med Bower på samma sätt som du skulle installera paket med npm. Skillnaden är att du måste använda kommandot bower istället.
så brand upp kommandoraden och ange detta:
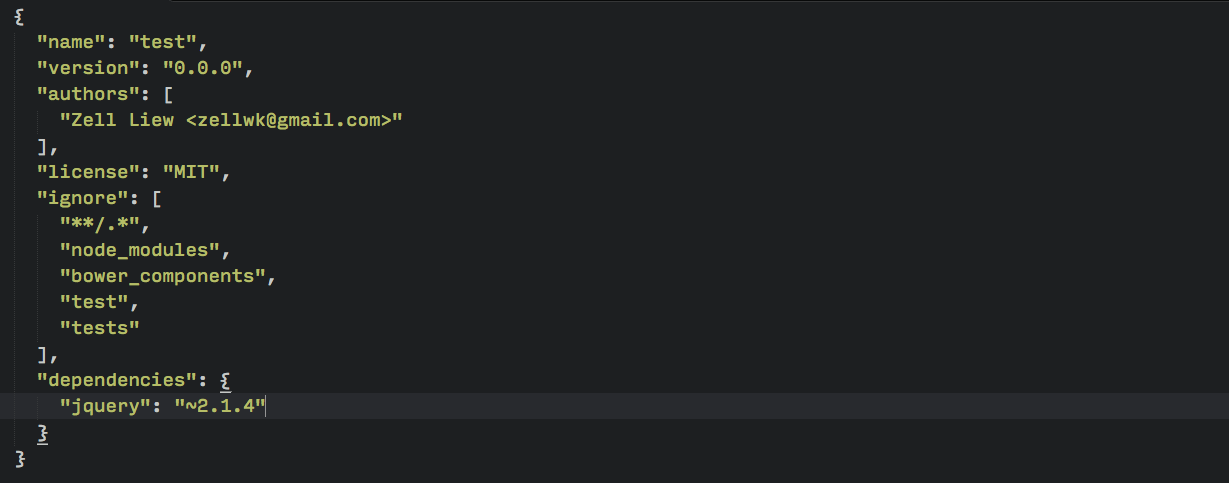
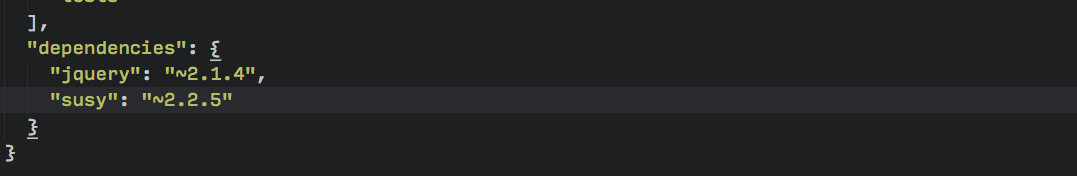
$ bower install jquery --saveBower kommer att installera den senaste versionen av jQuery med detta kommando. Den extra flaggan --save berättar för Bower att lägga till jQuery i din bower.json fil som ett beroende.

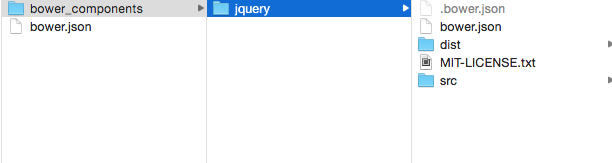
om du tittar på dina mappar nu ser du en bower_components katalog, följt av en jquery mapp i den.

Låt oss försöka använda det här jQuery-paketet du just har installerat.
använda ett bibliotek installerat med Bower
Du måste först identifiera de filer du behöver i paketet innan du kan använda det med ditt projekt.
Här blev jag förvirrad när jag först började med Bower.
Bower tillåter utvecklare att fritt strukturera sina Bower-paket. Det betyder att varje Bower-paket är annorlunda och du måste hitta rätt fil för varje paket.
det kan vara skrämmande först, så låt oss gå igenom det här tillsammans.
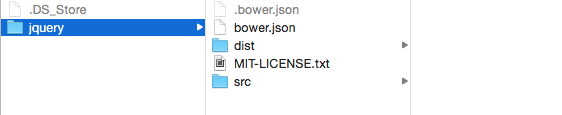
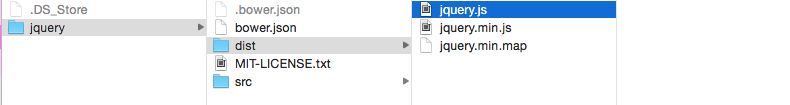
först måste du navigera till mappenjquery inombower_components.
du ser att det finns ensrc mapp och endist mapp i det här paketet. Både src och dist är korta namn för mappar som utvecklare använder. src betyder källa medan dist betyder distribution.

i det här fallet vill du söka under distribution.

Här hittar du jquery.js, vilket är vad vi letar efter.
vad du behöver göra för att använda den här filen är att referera till detta skript i din html. Om du har en index.html fil i mappen test kan du använda detta jQuery-bibliotek med följande kod:
<script src="bower_components/jquery/dist/jquery.js"></script>det här är processen för att använda Javascript-filer installerade med Bower.
förutom JavaScript-bibliotek kan du ofta hitta Sass-bibliotek också. Låt oss försöka installera Susy och använda den med Sass.
använda ett Sass-bibliotek med Bower
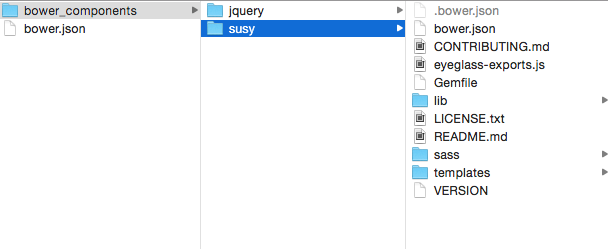
Du kan installera Susy på samma sätt som du installerade jQuery – genom att använda kommandot bower install.
$ bower install susy --savekontrollera att du nu har en susy mapp i bower_components katalog och en susy beroende i din bower.json fil.


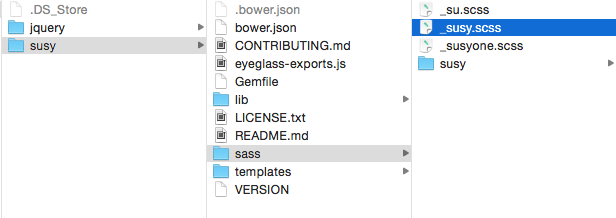
i likhet med vad vi gjorde tidigare med jQuery-paketet måste du titta på mappen susy för att ta reda på vilka filer som ska läggas till i ditt Sass-projekt.
i det här fallet är filen du vill ha susy.scss, som finns i mappen sass.

därefter måste du importera den här filen till din Sass partiell. Koden kommer att vara:
@import "../bower_components/susy/sass/susy";och vi är klara med att lägga till en Sass-fil från ett bower-paket i ditt projekt!
hittills så bra. Låt oss ta ett steg tillbaka och titta på hur du söker efter paket på Bower om du inte är säker på namnet på paketet du försöker installera.
söker efter Bower-paket
låt oss säga att du försöker installera breakpoint-biblioteket av Team Sass (som ändrade sin github-repo till at-import), men du är inte säker på om bower-paketet heter breakpoint.
i det här fallet kan du söka efter brytpunktspaketet med kommandotbower search.
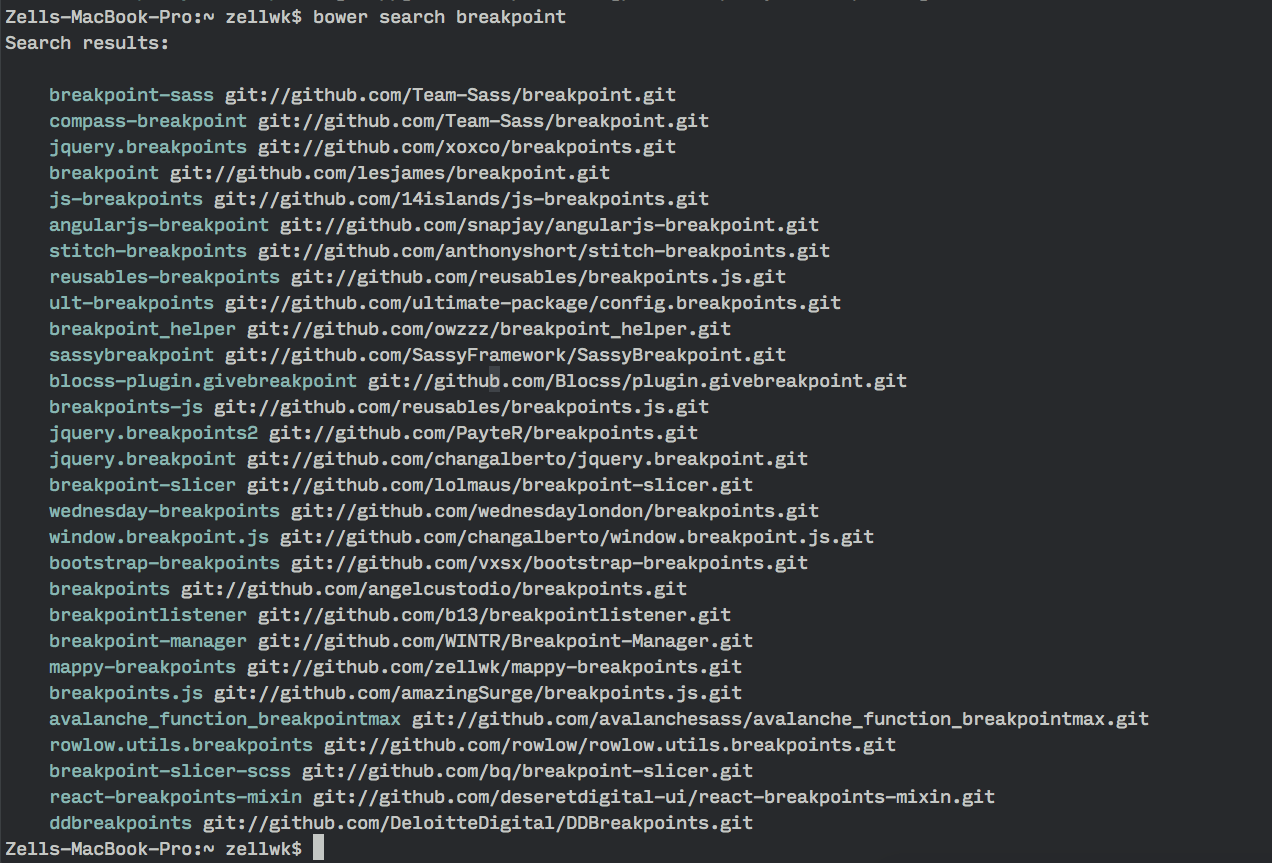
$ bower search breakpoint
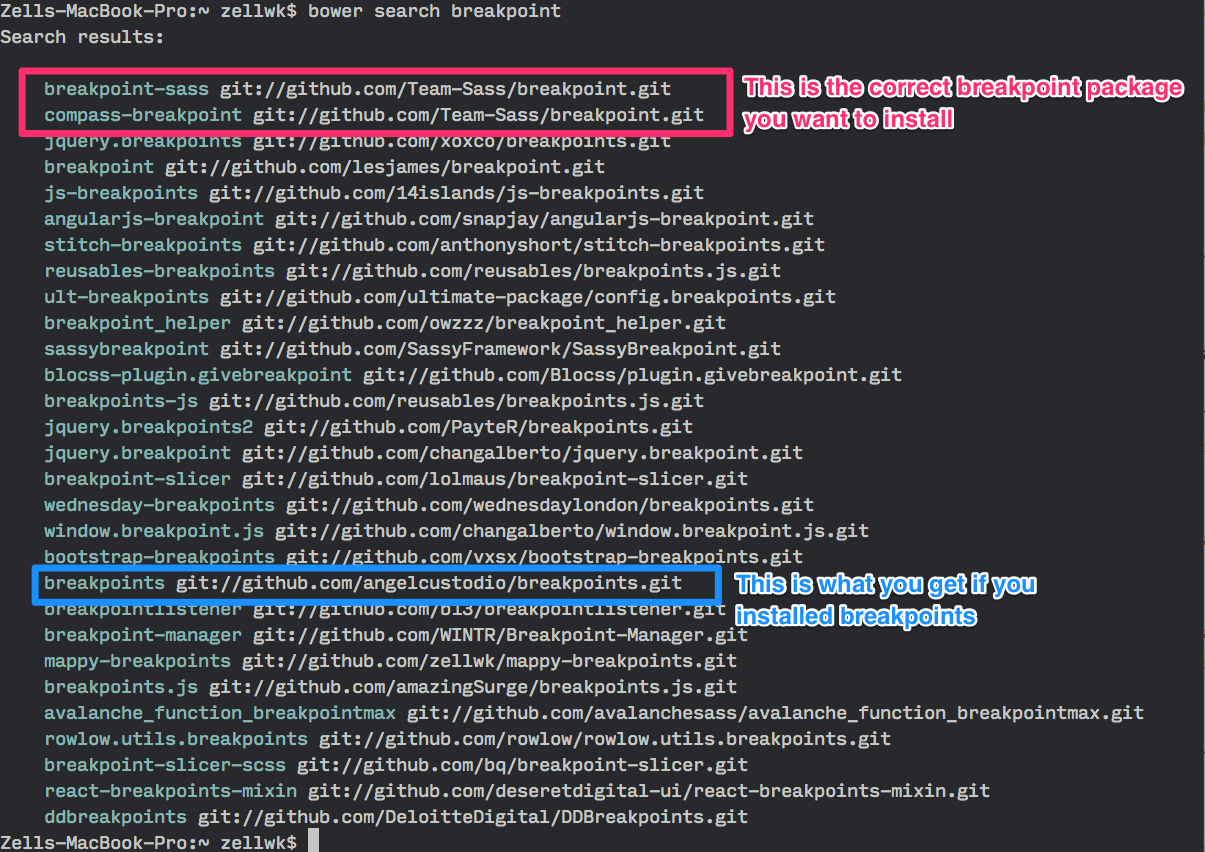
och som du kan se finns det flera resultat för breakpoint. Om du gick vidare och skrev bower install breakpoints, skulle du ha installerat ett felaktigt bower-paket.

Så om du är osäker är det bästa att alltid söka efter Bower-paketet först, ta en titt på deras git-arkiv innan du bestämmer vad du ska installera.
det andra sättet är att titta igenom dokumentationen eftersom de flesta paketförfattare kommer att berätta hur du installerar sitt paket via Bower.
låt oss nu se hur Bower kan hjälpa dig att installera alla dina beroenden med bara ett kommando!
installera beroenden med ett kommando
först vill du ta bort mappen bower_components.
kör sedan det här kommandot:
$ bower installBower kommer sedan att titta igenom ditt bower.json och ladda ner alla beroenden åt dig. När det är klart kan du hitta dina beroenden tillbaka i mappen bower_components.
detta gör det enkelt för dig att automatisera dina byggnadsställningar och gör det möjligt för teammedlemmar att snabbt få sitt projekt igång med rätt beroenden.
vad sägs om att avinstallera paket som du inte behöver?
Avinstallera Bower-paket
Avinstallera Bower-paket är nästan detsamma som att installera dem. Du måste bara använda kommandot bower uninstall istället.
$ bower uninstall susy --saveoch med detta kommando kommer Susy att tas bort från både din mapp och din bower.json-fil.
det är de grundläggande Bower-grejerna. Låt oss nu prata om något lite mer avancerat (men bra att veta) saker. Det här är de saker som trippade mig när jag ville använda Bower med mina projekt från början.
avancerad Bower Stuff
okej. Vad vi kommer att täcka i det här avsnittet är:
- så här installerar du en specifik version av ett bibliotek
- Vad ska man göra om det finns en motstridig version av ett bibliotek
- så här uppdaterar du alla Bower-paket till deras senaste tillgängliga versioner
- så här ändrar du platsen för
bower_componentsmapp
installera en specifik version av ett paket
säg att du upptäckte att du måste använda jQuery version 1.11.3 istället för 2.1.4 som vi har installerat. Du kan installera den här specifika versionen genom att lägga till ett # plus versionsnumret du försöker installera.
Här är vad du ska göra:
$ bower install jquery#1.11.3 --savedetta skulle installera jQuery v1.11.3 i ditt projekt.
men eftersom du redan har jQuery v2.1. 4 i ditt projekt kommer du att hälsas med en beroendekonflikt.
lösa beroendekonflikter
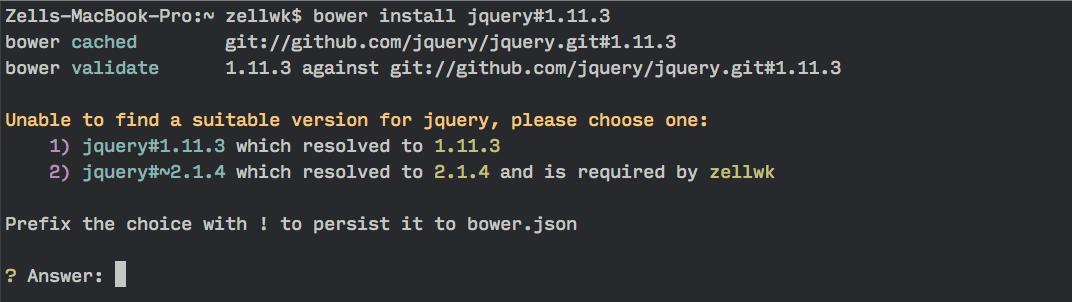
Bower vet när du har två versioner av samma bibliotek installerat och ber dig välja mellan dem när detta händer.

allt du behöver göra är att välja rätt version med 1 eller 2 och Bower kommer att lösa konflikten för dig automatiskt.
eftersom vi är på en äldre version av jQuery just nu, låt oss prata om hur vi kan stöta på den senaste versionen med Bower.
uppdatera Bower paket till sina senaste versioner
då och då när du byggnadsställningar nya projekt du förmodligen vill stöta dina beroenden till den senaste möjliga versionen.
det är tyvärr inte möjligt med Bowers inbyggdabower update kommando.
vad jag har hittat till hjälp med detta problem är Bower-update npm-paketet skrivet av @sagepin
låt oss installera det här paketet via npm först:
$ npm install bower-update -gdet här paketet ger dig möjlighet att använda kommandot bower-update.
$ bower-updatevad det gör är att det går igenom alla bower-komponenter i ditt projekt och kontrollerar om de är den senaste versionen. Sedan ger det Dig möjlighet att individuellt uppdatera varje paket till sin senaste version.
om du kör kommandotbower-update I mappentest får du en fråga så här:

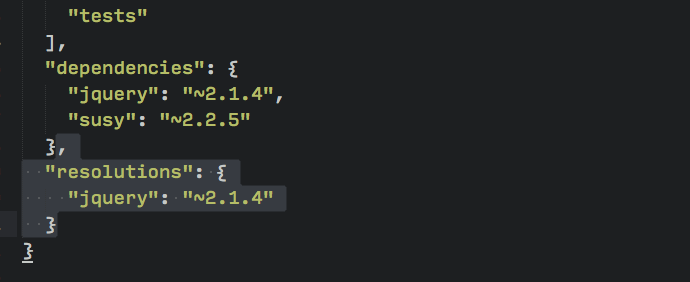
det enda jag ogillar medbower-update kommandot är att det lägger till ett ”resolutions” – objekt i filenbower.json.

Jag har inte hittat ett behov av resolutioner själv och jag tar ofta bort det manuellt.
slutligen, låt oss se hur vi kan ändra katalogen där Bower installerar sina filer.
ändra bower-komponentkatalogen
Bower installerar nu dina komponenter i bower_components I rotmappen som standard.
men i äldre versioner installerar Bower dem i app/bower_components som standard.
denna inkonsekvens kan orsaka vissa problem för dig eftersom platsen för bower_components är oerhört viktigt.
den goda nyheten är att du kan styra den här installationskatalogen med en.bowerrc – fil och den ska placeras i mappen där du kör bower-kommandon.
När du har filen.bowerrc behöver du bara ange katalogen där bower ska installera dess komponenter på. Jag brukar lämna min som denna app/bower_components.
{ "directory" : "app/bower_components"}inslagning upp
det är allt du behöver veta om Bower för att kunna använda den i dina projekt.
Du har lärt dig hur du installerar, uppdaterar och använder paket som du behöver. Du har också lärt dig att avinstallera paket som du inte längre behöver.
dessutom har du lärt dig att anpassa katalogen där Bower installerar paket och det skulle hjälpa dig att passa Bower i ditt projekt, oavsett hur det ser ut.