IntelliSense är en allmän term för olika kodredigeringsfunktioner, inklusive: kodkomplettering, parameterinformation, Snabbinformation och medlemslistor. IntelliSense-funktioner kallas ibland av andra namn som ”code completion”, ”content assist” och ”code hinting.”

- IntelliSense för ditt programmeringsspråk
- IntelliSense-funktioner
- typer av kompletteringar
- Customizing IntelliSense
- Inställningar
- Tab Completion
- Locality Bonus
- Förslagsval
- Utdrag i förslag
- tangentbindningar
- felsökning
- Vanliga frågor
- Varför får jag inga förslag?
- Varför ser jag inte metod och variabla förslag?
IntelliSense för ditt programmeringsspråk
Visual Studio Code IntelliSense tillhandahålls för JavaScript, TypeScript, JSON, HTML, CSS, SCSS och mindre ur lådan. VS-kod stöder ordbaserade kompletteringar för alla programmeringsspråk men kan också konfigureras för att ha rikare IntelliSense genom att installera ett språktillägg.
nedan är de mest populära språktilläggen på marknaden. Klicka på en förlängningsplatta nedan för att läsa beskrivningen och recensionerna för att bestämma vilken förlängning som är bäst för dig.
IntelliSense-funktioner
VS Code IntelliSense-funktioner drivs av en språktjänst. En språktjänst ger intelligenta kod kompletteringar baserat på språk semantik och en analys av din källkod. Om en språktjänst känner till möjliga kompletteringar kommer IntelliSense-förslagen att dyka upp när du skriver. Om du fortsätter att skriva tecken, listan över medlemmar (variabler, metoder, etc.) filtreras för att endast Inkludera medlemmar som innehåller dina skrivna tecken. Om du trycker på Tabb eller Enter infogas den valda medlemmen.
Du kan trigga IntelliSense i valfritt redigeringsfönster genom att skriva ut utrymme (Windows, Linux Ctrl+Mellanslag) eller genom att skriva ett utlösande tecken (t.ex. punkttecken (.) i JavaScript).

tips: Förslag widget stöder CamelCase filtrering, vilket innebär att du kan skriva bokstäverna som är övre kapslade i ett metodnamn för att begränsa förslagen. Till exempel kommer ”CRA” snabbt att ta fram ”createApplication”.
om du föredrar kan du stänga av IntelliSense medan du skriver. Se anpassa IntelliSense nedan för att lära dig hur du inaktiverar eller anpassar VS-kodens IntelliSense-funktioner.
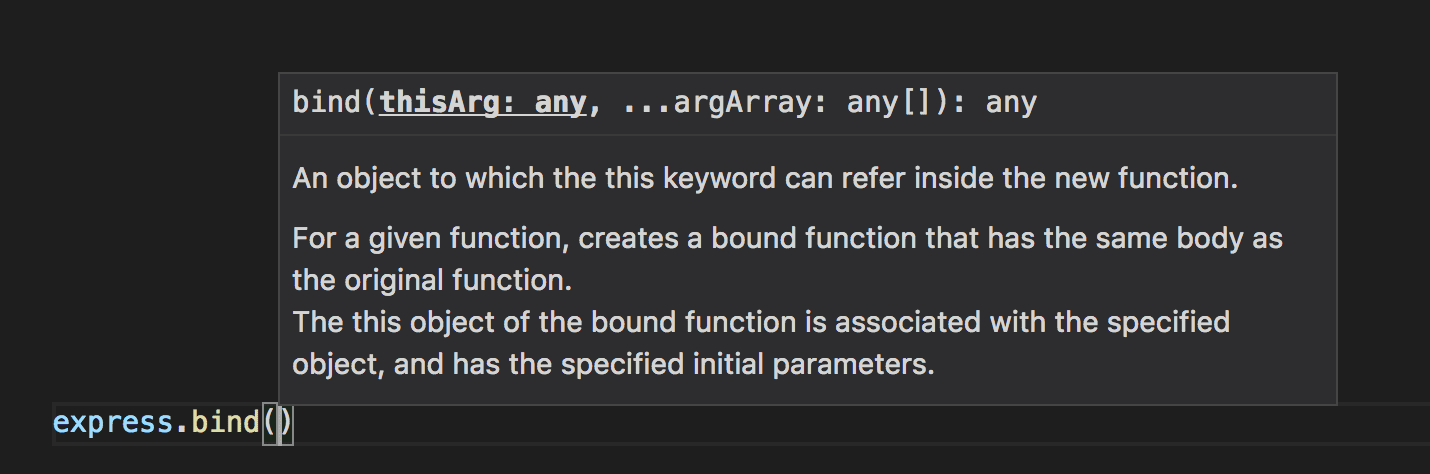
som tillhandahålls av språktjänsten kan du se Snabbinformation för varje metod genom att antingen trycka på utrymme för språk (Windows, Linux Ctrl+Mellanslag) eller klicka på ikonen info. Den medföljande dokumentationen för metoden kommer nu att expandera till sidan. Den utökade dokumentationen förblir så och uppdateras när du navigerar i listan. Du kan stänga detta genom att trycka på AUC-Utrymme (Windows, Linux Ctrl+Space) igen eller genom att klicka på stängningsikonen.

När du har valt en metod får du parameterinformation.

När det är tillämpligt kommer en språktjänst att täcka de underliggande typerna i snabbinformations-och metodsignaturerna. I bilden ovan kan du se fleraany typer. Eftersom JavaScript är dynamiskt och inte behöver eller genomdriver typer, föreslår any att variabeln kan vara av vilken typ som helst.
typer av kompletteringar
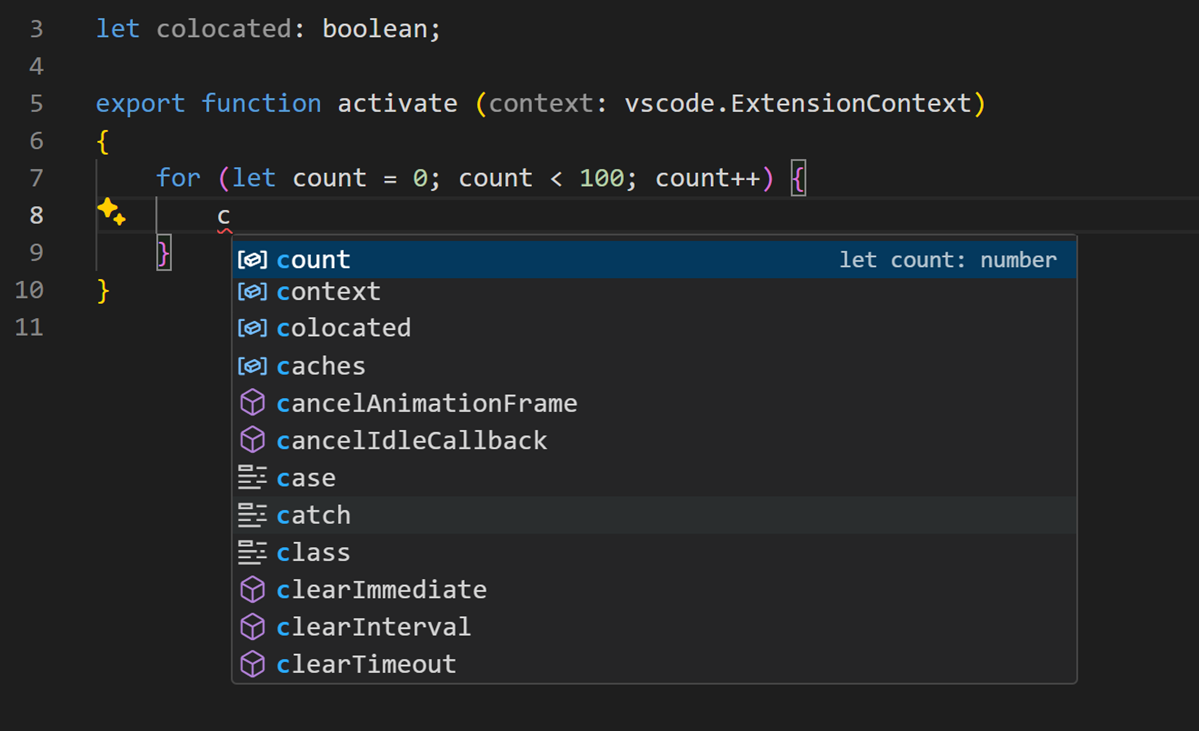
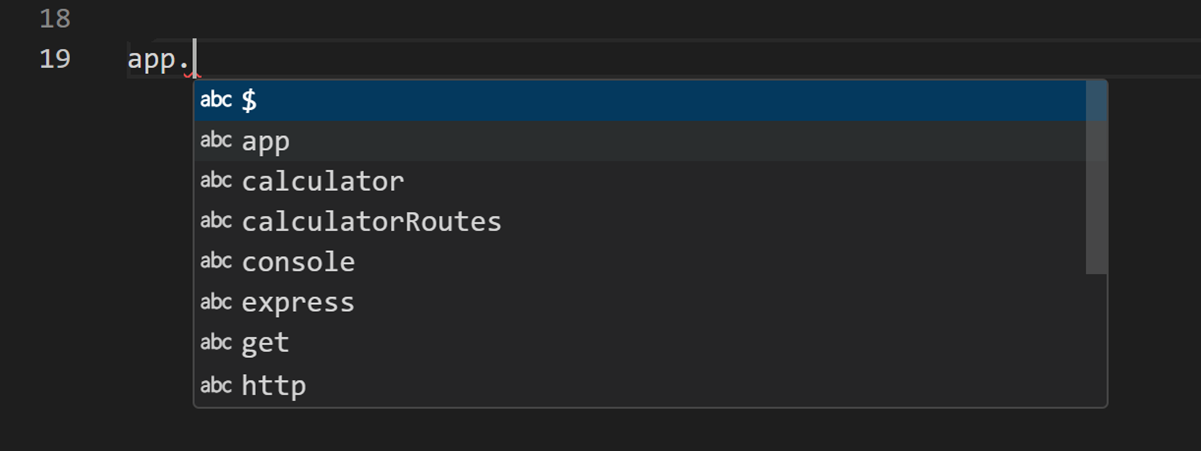
JavaScript-koden nedan illustrerar IntelliSense-kompletteringar. IntelliSense ger både härledda förslag och de globala identifierarna för projektet. De härledda symbolerna presenteras först, följt av de globala identifierarna (visas av ordikonen).
![]()
VS Code IntelliSense erbjuder olika typer av kompletteringar, inklusive språk server förslag, utdrag, och enkla ord baserade text kompletteringar.
| Methods and Functions | methodfunctionconstructor |
|
| Variables | variable |
|
| Fields | field |
|
| Type parameters | typeParameter |
|
| Constants | constant |
|
| Classes | class |
|
| Interfaces | interface |
|
| Structures | struct |
|
| Events | event |
|
| Operators | operator |
|
| Modules | module |
|
| Properties and Attributes | property |
|
| Values and Enumerations | valueenum |
|
reference |
||
| Keywords | keyword |
|
| Files | file |
|
| Folders | folder |
|
| Colors | color |
|
| Unit | unit |
|
| Snippet prefixes | snippet |
|
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
Inställningar
inställningarna nedan är standardinställningarna. Du kan ändra dessa inställningar i filen settings.json som beskrivs i Inställningar för användare och arbetsyta.
{ // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": true, "comments": false, "strings": false }, // Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character. "editor.acceptSuggestionOnCommitCharacter": true, // Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change "editor.acceptSuggestionOnEnter": "on", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Controls if suggestions should automatically show up when typing trigger characters "editor.suggestOnTriggerCharacters": true, // Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions "editor.tabCompletion": "off", // Controls whether sorting favours words that appear close to the cursor "editor.suggest.localityBonus": true, // Controls how suggestions are pre-selected when showing the suggest list "editor.suggestSelection": "recentlyUsed", // Enable word based suggestions "editor.wordBasedSuggestions": true, // Enable parameter hints "editor.parameterHints.enabled": true,}Tab Completion
redigeraren stöder” tab completion ” som infogar den bästa matchningen när du trycker på Tab. Detta fungerar oavsett föreslå widget visar eller inte. Om du trycker på Tab efter att du har infogat ett förslag kommer det näst bästa förslaget att infogas.

som standard är flikkomplettering inaktiverad. Använd inställningen editor.tabCompletion för att aktivera den. Dessa värden finns:
-
off– (standard) flikkomplettering är inaktiverad. -
on– Flikkomplettering är aktiverad för alla förslag och upprepade anrop infoga nästa bästa förslag. -
onlySnippets– tab completion infogar bara statiska utdrag som prefixet matchar det aktuella radprefixet.
Locality Bonus
sortering av förslag beror på tilläggsinformation och hur bra de matchar det aktuella ordet du skriver. Dessutom kan du be redigeraren att öka förslag som visas närmare markörens position med inställningen editor.suggest.localityBonus.

i ovanstående bilder kan du se att countcontext och colocated sorteras baserat på de omfattningar där de visas (slinga, funktion, fil).
Förslagsval
som standard väljer VS-kod det tidigare använda förslaget i förslagslistan. Detta är mycket användbart eftersom du snabbt kan infoga samma slutförande flera gånger. Om du vill ha olika beteenden, till exempel, välj alltid det översta objektet i förslagslistan, kan du använda inställningen editor.suggestSelection.
de tillgängligaeditor.suggestSelection värdena är:
-
first– välj alltid topplistan. -
recentlyUsed– (standard) det tidigare använda objektet är markerat om inte ett prefix (Typ att välja) väljer ett annat objekt. -
recentlyUsedByPrefix– Välj objekt baserat på tidigare prefix som har slutfört dessa förslag.
”typ att välja” betyder att det aktuella prefixet (ungefär texten till vänster om markören) används för att filtrera och sortera förslag. När detta händer och när resultatet skiljer sig från resultatet av recentlyUsed kommer det att ges företräde.
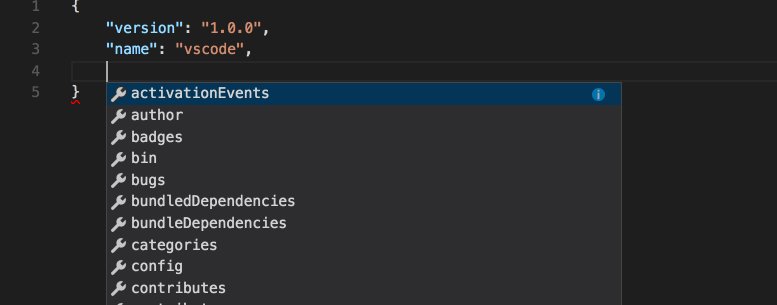
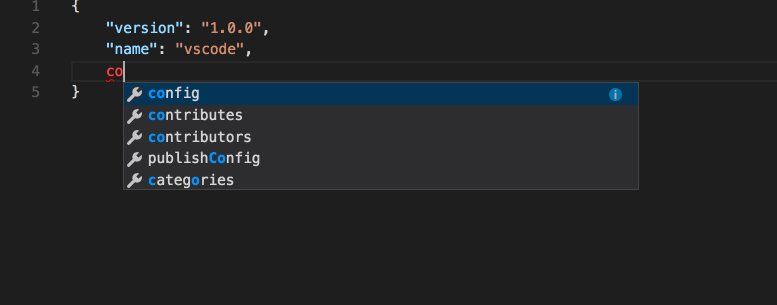
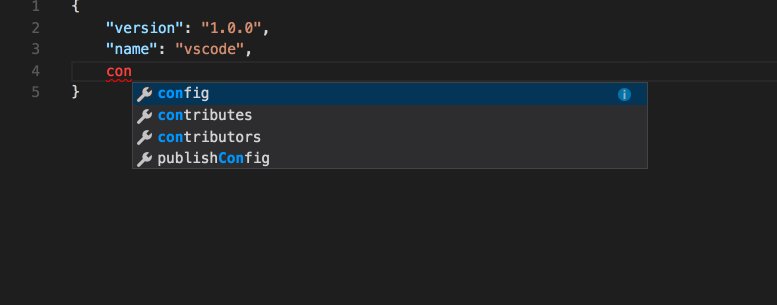
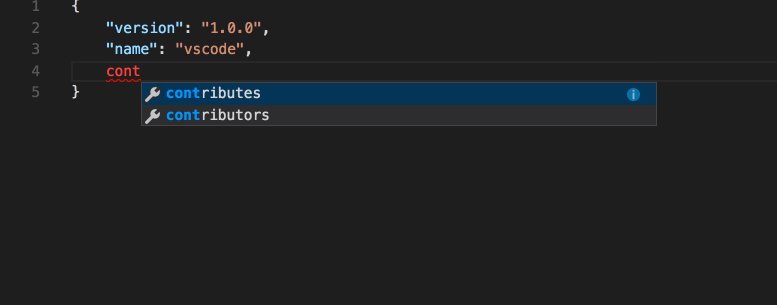
När du använder det sista alternativet,recentlyUsedByPrefix, kommer VS-koden ihåg vilket objekt som valts för ett specifikt prefix (partiell text). Om du till exempel skrev co och sedan valde console, nästa gång du skrev co, skulle förslaget console väljas i förväg. Detta gör att du snabbt kan mappa olika prefix till olika förslag, till exempel co>console och con>const.
Utdrag i förslag
som standard visar VS-kod utdrag och kompletteringsförslag i en widget. Du kan styra beteendet med inställningen editor.snippetSuggestions. För att ta bort utdrag från widgeten förslag, Ställ in värdet till "none". Om du vill se utdrag kan du ange ordningen i förhållande till förslag; överst ("top"), längst ner ("bottom") eller inline ordnad alfabetiskt ("inline"). Standardvärdet är "inline".
tangentbindningar
tangentbindningarna som visas nedan är standardnyckelbindningarna. Du kan ändra dessa i filen keybindings.json enligt beskrivningen i tangentbindningar.
Obs: Det finns många fler nyckelbindningar relaterade till IntelliSense. Öppna standard kortkommandon (fil > Inställningar > kortkommandon) och Sök efter”föreslå”.
felsökning
om IntelliSense har slutat fungera kanske inte språktjänsten körs. Försök starta om VS-kod och detta bör lösa problemet. Om du fortfarande saknar IntelliSense-funktioner efter installation av ett språktillägg öppnar du ett problem i förvaret för språktillägget.
Tips: för att konfigurera och felsöka JavaScript IntelliSense, se JavaScript-dokumentationen.
ett visst språktillägg kanske inte stöder alla funktioner i VS Code IntelliSense. Granska förlängningens README för att ta reda på vad som stöds. Om du tror att det finns problem med ett språktillägg kan du vanligtvis hitta problemförvaret för ett tillägg via VS Code Marketplace. Navigera till tilläggets detaljsida och klicka på länken Support.
IntelliSense är bara en av VS Code kraftfulla funktioner. Läs vidare för att lära dig mer:
- JavaScript – få ut det mesta av din JavaScript-utveckling, inklusive konfigurering av IntelliSense.
- nod.js-se ett exempel på IntelliSense i aktion i noden.JS genomgång.
- Debugging-lär dig hur du ställer in felsökning för din ansökan.
- skapa Språktillägg-lär dig hur du skapar tillägg som lägger till IntelliSense för nya programmeringsspråk.
Vanliga frågor
Varför får jag inga förslag?

detta kan orsakas av olika orsaker. Försök först att starta om VS-kod. Om problemet kvarstår, se dokumentationen för språktillägget. För JavaScript-specifik felsökning, se avsnittet JavaScript-språk.
Varför ser jag inte metod och variabla förslag?

det här problemet orsakas av saknade typdeklarationsfiler (typings) i JavaScript. Du kan kontrollera om ett typdeklarationsfilpaket är tillgängligt för ett visst bibliotek med hjälp av typesearch-webbplatsen. Det finns mer information om detta problem i JavaScript-språket. För andra språk, se tilläggsdokumentationen.