
Google Maps Street View kan du utforska platser runt om i världen genom360-graders, gatunivå bilder. Du kan utforska världens landmärken, visa naturalwonders, navigera en resa, eller visa utsidan av ditt företag.
- översikt
- gatuvy panorama
- åtkomst till Street View-data
- ställa in platsen för panorama
- Visa Street View-bilder
- lägga till en Street View viewer
- Swift
- Objective-C
- anpassa visningen
- Swift
- Objective-C
- starta Street View med URL-schemat
- Street View-platser och point-of-view (POV)
- Swift
- Objective-C
- Orientering
- Zoom
- flytta kameran
- Swift
- Objective-C
- markörer i gatuvy
- Swift
- Objective-C
- Swift
- Objective-C
- händelser
översikt
Google Street View ger panoramautsikt över 360-graders vyer från utsedda vägar genom sitt täckningsområde. Täckningen tillgänglig via SDK ärsamma som för Google Maps för iOS-appen ellerhttps://maps.google.com/. Du kan läsa mer om gatuvy och se de områden som stöds på en interaktiv karta, påom gatuvy.
Maps SDK för iOS tillhandahåller en Street View-tjänst för att erhålla ochmanipulera bilderna som används i Google Maps Street View. Street View imagesare returneras som panoramabilder och ses inifrån Street View viewer— ett objekt av typen GMSPanoramaView.
gatuvy panorama
varje gatuvy panorama är en bild, eller en uppsättning bilder, som ger en full360-graders vy från en enda plats. Bilderna överensstämmer med projektionen equirectangular (Plate Carr Jacobe), som innehåller 360 graders horisontell vy (afull wrap-around) och 180 graders vertikal vy (från rakt upp tillrakt ner). Den resulterande 360 graders panorama definierar en projektionpå en sfär med bilden lindad till den tvådimensionella ytan av thatsphere.
gatuvy panoramor kan visas med objektetGMSPanoramaView. Thisobject ger en betraktare som kommer att göra panorama som en sfär, med acamera i centrum. Du kan programmatiskt styra orienteringen avkamera, samt flera egenskaper som anpassar tittaren.
åtkomst till Street View-data
Street View-panoramor identifieras av en av två delar av metadata:
panoramaIDdet unika ID för ett Street View-panorama. DettapanoramaIDkan förändras över tiden och är inte lämpligt som en långsiktig eller hårdkodad referens.panoramaIDanvänds bäst för att ge programmatisk åtkomst till olika Street View-bilder.coordinateden exakta platsen för denna bild, uttryckt som enCLLocationCoordinate2D. Använd ettcoordinateför beständig lagring av en panoramaplacering eller för att översätta användaråtgärder på kartan till en Street View-bild.
bådepanoramaID ochcoordinate lagras som Egenskaper förGMSPanorama objektet. Du kan begära ett GMSPanorama frånGMSPanoramaService med antingen coordinate eller panoramaID. Det resulterande objektet kommer att innehålla både bitar av metadata, samt en rad länkar till närliggande panoramabilder.
ställa in platsen för panorama
platsen för Street View-panorama kan ställas in baserat påkoordinat.
-
moveNearCoordinatemetoden begär ett panorama nära koordinaten. -
moveNearCoordinate:radiusmetoden är liknande, men tillåterdu kan ange en sökradie, i meter, runt koordinaten. -
metoden
moveNearCoordinate:sourcelåter dig ange en källa.En källa är användbar om du vill begränsa Street View för att bara leta efterpanoramas som är utanför. Som standard är panorama av platser antingeninuti eller utanför. Observera att Utomhus panorama kanske inte finns förspecificerad plats. -
metoden
moveNearCoordinate:radius:sourcelåter dig ange både aradius och en källa.
Visa Street View-bilder
lägga till en Street View viewer
de grundläggande stegen för att lägga till en viewer är:
- (en gång) Följ stegen för att komma igång för att få SDK,hämta en nyckel och Lägg till de nödvändiga ramarna.
- skapa eller uppdatera ett
ViewController. Om panorama kommer att visas närdenna vykontroll blir synlig, var noga med att skapa den inomloadView– metoden. - skapa och initiera en
GMSPanoramaViewklass medGMSPanoramaViewinitWithFrame:metoden. Om detta ska användas som theview controllers enda vy, kanCGRectZeroanvändas som kartans ram — kartan ändras automatiskt. - Ställ in objektet
GMSPanoramaViewsom vykontrollens vy, t. ex.self.view = panoView;. - Ställ in platsen för Street View-bilden med en metod som
moveNearCoordinate:.
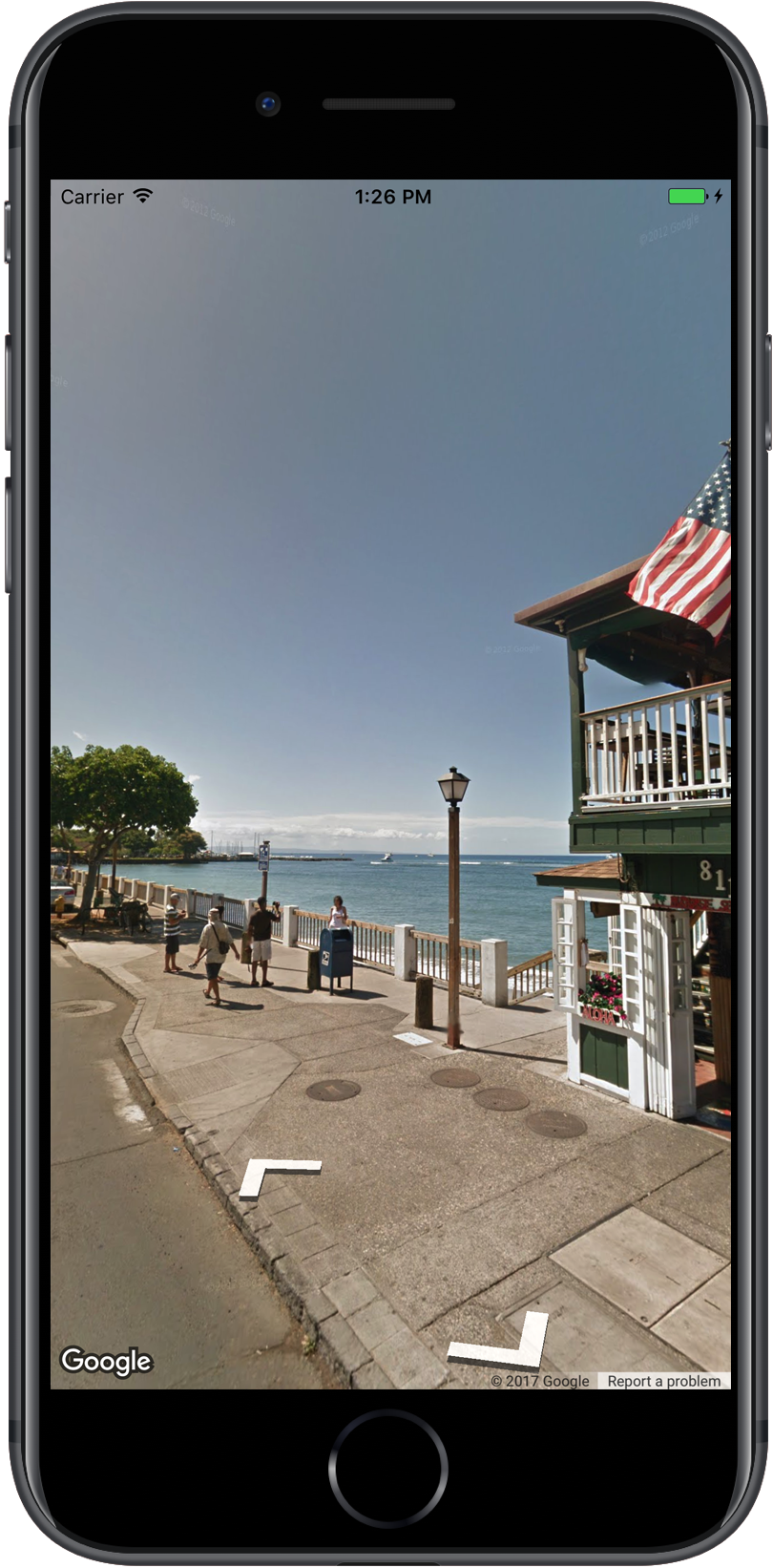
nedanstående exempel lägger till en Street View-tittare i en app.
Swift
import GoogleMapsclass StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) }}
Objective-C
#import "StreetView.h"@import GoogleMaps;@interface StreetView ()@end@implementation StreetView- (void)loadView { GMSPanoramaView *panoView = initWithFrame:CGRectZero]; self.view = panoView; ;}@end
anpassa visningen
Du kan anpassa visningen genom att begränsa vilka gester som är tillgängliga. Bydefault, panorering, zoomning och resa till intilliggande Panorama är alla aktiverade.Individuella gester styrs genom egenskaperna hos GMSPanoramaView.Dessa egenskaper aktiverar eller inaktiverar användarstyrda gester; programmatiskaändringar är fortfarande möjliga när gesten är inaktiverad.
orientationGesturesom användaren kommer att kunna orientera om kameran genom att knacka eller dra. Ställ inNOför att inaktivera orienteringsändringar i kameran.zoomGesturesom användaren kommer att kunna nypa för att zooma. Ställ inNOför att inaktivera zoom.navigationGesturesom användaren kommer att kunna ändra vilket panorama som är synligt. Användare kan använda ett enda tryck på navigeringslänkar eller dubbelklicka på vyn för att ändra panoramabilder som är inställda påNOför att inaktivera navigeringsändringar.
Du kan aktivera eller inaktivera alla gester samtidigt med metodensetAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
;
starta Street View med URL-schemat
Google Street View-bilder kan visas från Google Maps för iOSapplication. Du kan starta Google Maps för iOS-applikationen i streetview-läge med URL-schemat comgooglemaps genom att ställa in parametern mapmodetill streetview. Ett exempel på en URL som startar Street Viewvisas nedan. För mer information, se URL-Schemadokumentation.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetviewStreet View-platser och point-of-view (POV)
GMSPanoramaCamera låter dig ställa in point-of-view För Street Viewcamera som en kombination av rubrik, tonhöjd och zoom.
nedanstående snippuppsättningar orienterar kameran söderut och något nedåt.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
Orientering
Street View-platsen definierar placeringen av kamerans fokus för animage, men den definierar inte kamerans orientering för den bilden.För det ändamålet definierar objektet GMSOrientation två egenskaper:
-
headingdefinierar rotationsvinkeln runt kamerans locusin grader relativt från Sant norr. Rubriker mäts medurs: sann norr är 0, öst är 90, söder är 180, väst är 270. -
pitch(standard0) definierar vinkelvariationen” upp ”eller” ner ” från kamerans ursprungliga standardhöjd, som ofta (men inte alltid) är plattorisontell. (Till exempel kommer en bild som tas på en kulle sannolikt att uppvisa endefault-tonhöjd som inte är horisontell.) Pitch vinklar mäts medpositiva värden tittar upp (till +90 grader rakt upp och ortogonal till standard tonhöjd) och negativa värden tittar ner (till -90 graderrak ner och ortogonal till standard tonhöjd).
Zoom
gatuvy stöder olika nivåer av bilddetaljer genom att använda zoom.Du kan ställa in zoomnivån programmatiskt, eller användare kan ändra nivån ivisaren genom att klämma för att zooma.
flytta kameran
När du har skapat GMSPanoramaView, och den har antingen en konfigurerad ellerdefault-kamera, kan du ändra den på ett av flera sätt. När du byterkamera har du möjlighet att animera den resulterande kamerarörelsen. Animeringen interpolerar mellan de aktuella kameraattributen och newcamera-attributen.
Du kan ändra objektetGMSPanoramaCamera och ställa in det på egenskapenGMSPanoramaView’scamera. Detta kommer att snäppa kameran till den nyasynpunkt utan animering. En GMSCameraPosition kan skapas för att configureany kombination av orientering och zoom.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = ;
Du kan animera en övergång genom att anropaanimateToCamera:animationDuration: metoden för GMSPanoramaView.Dessutom kan du styra kameran med Core Animation. Detta är madeavailable genom den anpassade CALayerpå GMSPanoramaViewGMSPanoramaLayer.
markörer i gatuvy
GMSPanoramaView objektet kan visa kartmarkörer. Du kan använda samma GMSMarker objekt på antingen ett GMSMapView eller ettGMSPanoramaView objekt genom att ställa in motsvarande egenskaper:
Swift
// Create a marker at the Eiffel Towerlet position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)let marker = GMSMarker(position: position)// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView// Add the marker to a GMSMapView object named mapViewmarker.map = mapView
Objective-C
// Create a marker at the Eiffel TowerCLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);GMSMarker *marker = ;// Add the marker to a GMSPanoramaView object named panoViewmarker.panoramaView = panoView;// Add the marker to a GMSMapView object named mapViewmarker.map = mapView;
markörer kommer att skala i storlek som en funktion av avståndet mellan markörens position och GMSCameraViewplats. Om detta avstånd blir förstor, markören blir för liten för att visa och kommer att döljas frånvy.
Ställ in egenskapen panoramaView till nil för att ta bort den frånGMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
händelser
Du kan lyssna på händelser som inträffar på gatuvy panorama, till exempel när auser trycker på panorama. För att lyssna på händelser måste du implementera protokolletGMSPanoramaViewDelegate. Se överallguide till händelser och listan över metoder påGMSPanoramaViewDelegate.